Тема Root для WordPress адаптивная на русском- она должна быть у тебя. Тема root для wordpress
Тема Root для WordPress русская. С ней твой сайт выйдет в топ!
Привет, всем читателям. Материал сегодняшней статьи- тема Root для WordPress. Безусловно, тем для WordPress в интернете очень много. Большая часть из них бесплатные и находятся в бесплатном доступе.
Но также есть и на заказ. Можно заказать у фрилансеров или в каком- нибудь агентстве. У них будет, безусловно, уникальный дизайн, но денег это будет стоить хороших.
Но, мы обсудим уже готовую премиум тему, которая ничуть не хуже сделанной на заказ, а быть может и лучше.
Содержание страницы
Обзор темы Root для WordPress
Вашему вниманию хочу представить тему Root для WordPress от фирмы WP Shop, она адаптивная под мобильные телефоны, она идеально подходит для блогов.
Оптимизирована и без ошибок в коде. Что не скажешь об общедоступных. Также, эти ребята разработали, отличный плагин для оптимизации, «Clearfy» (очень шикарный плагин) обязательно почитайте о его достоинствах, вот статья…
Тема Root – отлично подходит для блогов, но только, на ее основе можно много решить задач. Она легко настраивается, меняет внешний вид. На выходе сайт может сильно отличаться от первоначального вида.
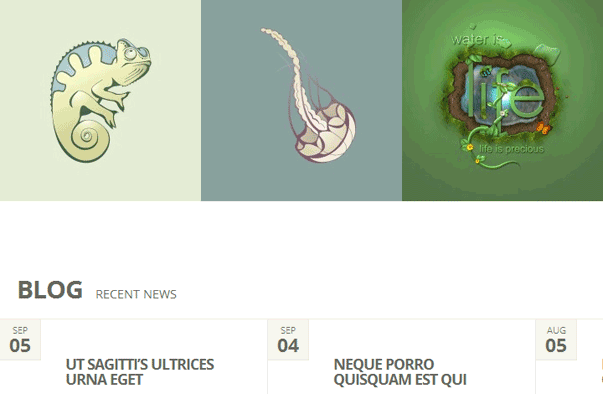
Вот, посмотрите примеры Root для ВордПресс:


Чем тема Root лучше других
Я думаю, что каждый понимает, что бесплатные намного хуже оптимизированы, код намного грязнее. Что является минусом для поисковых систем. Если устанавливать бесплатный шаблон (как установитьчитайте здесь), то ее нужно еще отдать на доработку программисту, чтобы тот исправил все дыры, недачеты. А это опять же нужно оплачивать.
Мое мнение, что лучше воспользоваться готовым решением.
Сайт темы Root…
Давайте коротко пробежимся по всем плюсам root
Первое. И это важно! Правильная SEO оптимизация
Заголовки оптимизированы, настроены правильно, от <h2> до <H6>. К слову, заголовки в сайтбаре появляться не должны. А, к примеру в бесплатных шаблонах в сайдбаре заголовок в коде прописан <h3>.

В статьях удалены ссылки в названии статьи на саму себя, а во многих других шаблонах этого не сделано. Пример такой ссылки можно найти на многих блогах. На странице статьи, название является ссылкой и ведет на эту же статью. Поисковые боты, очень негативно относятся к таким ссылкам. Поэтому, они очень вредны для продвижения.
Ссылки в комментариях скрыты от индексации, это отличная фишка. В бесплатных они открыты, что плохо влияет на индексацию. Чтобы их убрать нужно, устанавливать специальные плагины.
Адаптивность
Второе — тема root для нашего wordpress на все сто адаптивна для любых мобильных телефонов. У нее отличный мобильный дизайн. Это плюс, т.к. уже больше половины трафика приходится на мобильные устройства.

Если ваш сайт не адаптивен это крах вашему проекту, а вы, ведь хотите успешный проект и чтобы он приносил прибыль.
Конечно, можно переделать сайт самому под мобильные устройства. Есть специальные плагины. Но они очень сильно нагружают сайт и замедляют его, что опять, же плохо для поисковиков. Можно переделать код, но на это не каждый способен, а значит нужно отдавать на доработку программисту.
Закрытые ссылки
Третье, любую внешнюю ссылку в тексте можно закрыть от индексации. Поисковый робот её индексировать не будет. Конечно, можно опять- таки найти и установить на сайт специальные скрипты, которая автоматически будет закрывать все внешние ссылки. А в root нечего устанавливать не надо. Уже все настроено.

Внешний вид
Четвертое. Внешний вид шаблона. Очень легко настраивается можно менять фон, меню, шапку, подвал. Имеется возможность включать или отключать сайдбар отдельно для рубрик, главной, записи или страницы. Или даже просто для поста. Можно менять шрифт.
Короче, по сути, сайт становится уникальным! А на уникальность бесплатных тем надеяться не стоит, из за их доступности они стоят на многих сайтах.

Микроразметка
Пятое. У нее чистый код, без ошибок, а значит, сайт будет намного быстрей загружаться. В коде уже включена микроразметка shema.org. Микроразметка важна для продвижения.
Контент
Шестое. Контент имеет отличную типографику. Есть спец. блоки с информацией, они привлекают взгляд читателя. Спойлеры, готовые стили для списков и таблиц, источник записи.
Кнопки соц. сетей
Седьмое. Кнопки социальных сетей. Сейчас на каждом сайте установлены кнопки социальных сетей, без них некуда. Ссылки с сетей помогают повысить рейтинг статьи. Обычно, приходится устанавливать такие кнопки самостоятельно.

Восьмое. Красивые смайлики...

Девятое. Кнопка наверх. Удобная опция. Тоже очень гибко настраивается.
Реклама
Десятое. Это реклама. Я думаю почти все сайты и блоги создаются с одной целью, заработать, а для этого нужно вставить рекламный код. В root реализовано очень удобно эта функция. Вам не придется искать плагины или вставлять рекламный блок в код страницы. Для этого вам просто нужно зайти в настройки. В тему встроено шесть рекламных мест, отдельная реклама для мобильных телефонов, легко вставлять рекламу в статью.

Как итог: Хороший заработок!
Удобная вставка HTML кода. Это понадобится, например для вставки счетчиков или кода из ВК.
Это далеко не все функции и плюсы что реализованы в этой теме.
Тема root для wordpress — самая экологичная так отзываются о ней разработчики.
Подробнее смотрите на сайте разработчика и она у них не единственная, там же вы найдете такие темы как:
JournalX журнальная с подгрузкой постов
Cook It — горячая кулинарная
Yelly — под вирусный контент
О них я расскажу в следующих статьях.
И помните, что бесплатный сыр сами знаете где. Бесплатную тему еще нужно очень много дорабатывать. Иначе можно писать и не получать результатов.
Ну а пока все, всем удачи!

webzhizn.ru
Root - Лучшая тема для Wordpress
 Сегодня очень многие избрали для себя, как заработок – работу во всемирной паутине. И, ни для кого не секрет, что самым главным инструментом для этого, является собственный сайт. Возможно, несколько сайтов, разноплановых.
Сегодня очень многие избрали для себя, как заработок – работу во всемирной паутине. И, ни для кого не секрет, что самым главным инструментом для этого, является собственный сайт. Возможно, несколько сайтов, разноплановых.
Чтобы сайт работал исправно, его нужно установить на соответствующую платформу, или, как принято говорить – «движок».
Существует несколько движков для сайтов, но самым популярным из всех, конечно, является WordPress. Это порождает то явление, что сайты начинают быть очень похожими друг не друга, что, как говорят, «не есть хорошо».
Для того, чтобы сайты хоть не много отличались друг от друга, вебмастера используют различные темы. Они есть, как платные, так и бесплатные. Конечно, большая часть владельцев сайтов пользуются бесплатными темами для WordPress, которые можно найти и скачать в Интернете. Но есть минусы в бесплатных темах, причем их достаточно много. В бесплатные темы могут напихать левых ссылок, избавиться от которых может специалист, и то не всегда. Бесплатные темы содержат разный мусор, а также бесплатный шаблон может содержать вредоносный код, которым может поставить крест на сайте, а значит и на проделанной работе. Бесплатные темы не уникальны. Все эти минусы могут негативно влиять на продвижение сайта в поисковиках.
Поэтому, я хочу обратить Ваше внимание на магазин тем, в котором можно купить тему для WordPress, которая называется Root.
Преимущества темы Root
Самым главным преимуществом, конечно, является то, что Root – чистая тема! В ней нет ничего лишнего, она быстрая и легкая. Тема Root очень просто и легко устанавливается, интерфейс интуитивно понятен.Но, кроме этого, Root, имеет еще очень много преимуществ. Особенно, они незаменимы для тех, кто создал свой самый первый сайт, и еще не имеет большого опыта в этом деле.
Самое главное, конечно, что так необходимо начинающему вебмастеру, так это SEO-оптимизация. Оформление страницы, заголовки и описания всегда правильные, отсутствуют ошибки. Ссылки в комментариях не доступны для индексирования, да и сайдбар в полном порядке. Можно сделать любой фон для сайта, сайдбар можно перемещать как угодно, или вовсе, отключить. Можно установить любые виды картинок, различные виды вывода постов, и много другое.
Можно сделать любой фон для сайта, сайдбар можно перемещать как угодно, или вовсе, отключить. Можно установить любые виды картинок, различные виды вывода постов, и много другое.
Чем еще хорош Root, так это тем, что помогает достаточно просто монетизировать сайт. Если есть желание установить рекламные блоки, то устанавливать какие-то дополнительные плагины не нужно.
Тема Root, адаптирована с социальными сетями. Там уже есть встроенные кнопки «поделиться», для основных социальных сетей, так что нет никакой необходимости загружать дополнительные плагины на сайт.Ну и, конечно же, тут все превосходно сделано для самого главного, что есть на сайте – для контента. Тут есть и спойлеры, отличная типографика, множество различных источников и многое другое.Конечно же, все преимущества этой темы можно перечислять еще очень долго. Для более детального ознакомления, необходимо зайти на официальный сайт. Там все очень просто и доходчиво расписано.
Вконтакте
Google+
Одноклассники
vsemzarabotok.ru
WordPress

Приветствую, успешный блоггер. Почему успешный? Потому — что после прочтения этой статьи ты узнаешь, что есть лучший плагин для wordpress это мощный инструмент в оптимизации блога. С ним тебя...

Привет, всем читателям. Материал сегодняшней статьи- тема Root для WordPress. Безусловно, тем для WordPress в интернете очень много. Большая часть из них бесплатные и находятся в бесплатном доступе...

Приветствую всех в очередном посте блога! В этой статье мы будем разбирать тему как сделать ссылку в WordPress внутренние, внешние из текста, картинки даже сайдбар затронем. Все подробненько!..

Приветствую всех. Сегодня тема нашей статьи wordpress вывод записей на странице. Вся основная информация для блога пишется в записях wordpress (постах). Каждая новая запись отображается на главной странице, впереди предыдущей. Но отображение...

Здравствуйте, дорогие читатели! Мы продолжаем тему установка плагинов на WordPress. Это статья посвящена еще нескольким небольшим плагинам, которые помогут вам облегчить некоторые моменты управления, избавят от лишних действий...

Всем доброго дня. Сегодня мы вернемся к оформлению темы. Я сделал небольшое отступление — мы устанавливали плагины на блог (читайте статью). Тема плагинов, конечно, еще не закончена, мы продолжим...

Всем привет. Сегодня мы поговорим о том как в wordpress установить плагин и для чего они нужны. Для начинающих блоггеров, я думаю, это будет интересно, потому что любому...

Доброго дня дорогой читатель. После установки wordpress на хостинг, я думаю, каждый жаждет сменить стандартную тему на новую и хочет создать дизайн своего будущего сайта, который будет подчеркивать...

В прошлой статье мы установили движок wordpress на хостинг. Теперь поговорим о первоначальной wordpress настройки сайта. Это немаловажный вопрос (ведь как настроишь, так он и будет работать). Это...

Здравствуйте, дорогие читатели! Сегодня мы будем устанавливать WordPress на хостинг. Это самая главная и важная часть в создания блога. Но, я думаю, мы с вами с легкостью пройдем...
webzhizn.ru
В 2015 году стартовая тема Roots для WordPress станет независимой от фреймворков
Крупные изменения затронут стартовую WordPress-тему Roots. В основном эта тема апеллирует к разработчикам – она включает в себя все современные билд-инструменты для создания своих решений. Тема была изначально выпущена в 2011 году, и на данный момент насчитывает более 70 участников проекта.

Тема Roots в настоящее время использует HTML5 Boilerplate, Bootstrap, Grunt и Bower, однако в скором времени она будет перенесена на Gulp. Репозиторий проекта на Github имеет ветвь Gulp с соответствующими обсуждениями и коммитами.
«Gulp быстрее, имеет более привлекательные конфигурационные файлы, позволяет нам легко компилировать как Less, так и Sass в одну и ту же стилевую таблицу, и многое другое», отмечает создатель Roots Бен Уорд, говоря о будущих изменениях.
Разработчики тем смогут брать CSS-стили и JS-скрипты из WordPress-плагинов и компилировать их в отдельный CSS-файл и отдельный JS-файл. Новый Asset Pipeline несет изменения в папки проекта, стирая различия между разрабатываемыми задачами и продакшн-задачами, а также добавляет JSON Asset Pipeline.
Темы на базе Roots можно будет создавать, используя любой фреймворк
Кроме того, стартовая тема отойдет от подключения Bootstrap, став независимой от фреймворков. «У нас появится Yeoman генератор, который позволит создавать любую тему на базе Roots», отметил Уорд. «Вы сможете воспользоваться любым фреймворком: Bootstrap, Bootstrap Sass, Foundation и т.д.»
В то время как Bootstrap по-прежнему обладает массивной пользовательской аудиторией, сообщество Roots проявляет высокий интерес к другим фреймворкам, таким как Semantic UI и Web Starter Kit от Google.
«Многие люди за эти годы признавались, что им нравится Roots, но не нравится Bootstrap», отметил Уорд. «Мы даже видели, как появлялись некоторые форки (Roots Foundation, к примеру) для приспособления других фреймворков. Став независимой от фреймворков, стартовая тема сможет обратиться к более широкой аудитории».
Уорд и его команда планируют презентовать общественности генератор в первом квартале 2015 года, и в данный момент работают над подключением других Yeoman генераторов.
В прошлом году сообщество Roots презентовало Bedrock, современный WordPress комплект, который использовал Composer для управления WordPress вместе с Capistrano для развертывания. Bedrock может использоваться с любой темой. Начиная с момента запуска, проект боролся с проблемами брендинга. Когда все новые изменения вольются в мастер-ветвь Roots, Уорд планирует переименовать стартовую тему, сделав Roots названием организации.
Стартовая тема Roots всегда имела довольно узкую аудиторию, поскольку ее сложнее изучить, нежели другие стартовые темы. Независимость от фреймворков должна открыть эту тему широкому сообществу разработчиков, однако она по-прежнему будет рассчитана прежде всего на тех, кто заинтересован в использовании билд-скриптов.
«Тема Roots находилась в такой позиции, что вы не могли работать с ней, если вы не используете npm, Bower и Grunt, и мы полностью прекратили поддержку пользователей, которые не хотели адаптироваться к лучшему потоку операций, созданному нами», отметил Уорд. «В прошлом я не мог решить, что лучше – ориентироваться на среднестатистических WordPress-разработчиков или подтолкнуть разработчиков к изучению инструментов, которые позволят им лучше справляться со своими задачами. Ведь эффективность потока операций – это самая важная цель».
Источник: wptavern.com
oddstyle.ru
WordPress


Плагины 160
Улучшает SEO, ускоряет, защищает и удаляет мусор из исходного кода веб-сайта.


WordPress 118
Вы знаете как появилась тема Root?Меня зовут Сергей, я руководитель WPShop.ru и сегодня я
Ускорение загрузки сайта 276
5 фактов о скорости загрузки сайта 47% пользователей ожидают, что сайт загрузится через 2 секунды


Плагины 767
Кэширование обеспечивает минимальное время загрузки сайта, необходимое для улучшения поисковой оптимизации и увеличения конверсий.
Прежде, чем мы погрузимся в тему кэширования, нужно понять как устроен WordPress. Не только


Плагины 289
Для эффективной монетизации трафика нужно грамотно выбрать и разместить рекламные блоки. Вы наверное пробовали


Темы 1 730
Адаптивная, SEO оптимизированная, с микроразметкой, валидная, со смайликами, слайдером, спойлерами, кастомными виджетами, расширенным форматированием,
При выборе шаблона мы смотрим на внешний вид. Дизайн, безусловно, не последний пункт, но
При разработке собственного сайта мы всегда хотим снизить время загрузки до минимума, и многие


Темы 83
Однажды я вносил правки в файл style.css родительской темы. И знал, что это не
Советую использовать плагин Broken Link Checker. Как только он найдет битую ссылку, вам на


WordPress 44
Вставить картинку в Вордпресс можно несколькими способами. О том как это сделать стандартными средствами, подробно


Плагины 324
Здесь собрана коллекция самых лучших, на мой взгляд, плагинов для Вордпресс, которые можно рекомендовать


Безопасность 17
По статистике каждый третий владелец смартфона избавляется от него не по своей воле. В этой статье будут описаны основные


WordPress 185
В этой статье я подробно напишу весь процесс добавления фотографии в статью и покажу


WordPress 1 140
Пошаговая инструкция1. Заходим в админку. 2. В верхнем меню нажимаем на пункт «Добавить». 3.
fortress-design.com
Web Жизнь - Как создать сайт и заработать на нем в интернете

WordPress
Приветствую, успешный блоггер. Почему успешный? Потому — что после прочтения этой статьи ты узнаешь, что

WordPress
Привет, всем читателям. Материал сегодняшней статьи- тема Root для WordPress. Безусловно, тем для WordPress

Интернет
В последние несколько лет интернет является одним из основных источников различной информации. В связи

Интернет
Формат сжатия данных, основанный на механизме сжатия LZMA – это формат 7z. «7z чем

Интернет
Мир не стоит на месте! Вот теперь и в вашей жизни появились платежные системы

Интернет
Как выбрать ноутбук для работы и дома – серьезный процесс по множеству причин. И

Интернет
Со временем компьютеризации, а также повышения популярности совершения безналичных операций с деньгами в интернете,

Программное обеспечение
Не знаете какая программа для видеомонтажа лучше всего подойдет для работы с видео и

Компьютерные уроки
Каждый человек, пользующийся компьютером, рано или поздно задается вопросом «как правильно отформатировать флешку?» и

WordPress
Приветствую всех в очередном посте блога! В этой статье мы будем разбирать тему как
webzhizn.ru
Root тема для wordpress: описание и настройка шаблона
Друзья, всем здорова!
В сегодняшней публикации расскажу вам про очень интересный на мой взгляд шаблон root для wordpress. Чем он интересен, в чем его особенность от других, как настраивать и т.д. В общем усаживайтесь поудобнее мы начинаем.
Поехали...
Сразу скажу, что шаблон платный и его стоимость на момент написания статьи составляет 3800 рублей для одного домена. Но разработчик частенько делает скидки, поэтому можно урвать его гораздо дешевле, как это сделал я.)))Но поверьте, эта цена того стоит, а вот почему я вам сейчас и расскажу.
Чем же он «круче» гор!
Что это значит? Тема написана без использования различных фреймворков, вкраплений и т.д. Чисто html, css и javascript. Это позволяет загружаться сайту гораздо быстрее без подгрузки части кода со сторонних ресурсов. А если ещё использовать при этом выделенный сервер, то ваще ОГОНЬ!
Во-вторых: полностью адаптированная тема под все известные мне мобильные девайса: смартфоны, планшеты, ноуты и пр.
В-третьих: постоянная поддержка и обновления. Пока я настраивал шаблон, на уже созданном ранее сайте, мне пришло сообщение об обновлении темы.
В-четвёртых: очень гибкая настройка. Под свои нужды можно настроить практически все: расположение меню, сайдбара, размер и тип шрифтов, цвет фона, ссылок и т.д.
В-пятых — это наличие партнёрской программы, которую предлагает разработчик. Т.е. вы можете зарабатывать проценты с продажи темы, просто рекламируя ее на своем блоге или ещё где-то.
Достаточно весомые аргументы для приобретения, не правда ли, ребят?
И кроме того даже по умолчанию, на дефолтных настройках шаблон выглядит очень презентабельно и красиво. Давайте же теперь рассмотрим его «внутренности» подробнее.
Установка и активация
Установил я его на свой секретный проект и поэтому расскажу про все его фишки и плюшки.
После покупки вам на почту приходит файл .zip с самой темой и коды для активации шаблона.
Устанавливаем как обычно:
Панель управления — Внешний вид — Темы — Добавить новую тему — Загрузить тему. Далее нажав на кнопочку «Browse...» выбираем месторасположение архива zip купленной root-темы.
Ждём некоторое время пока шаблон установится.
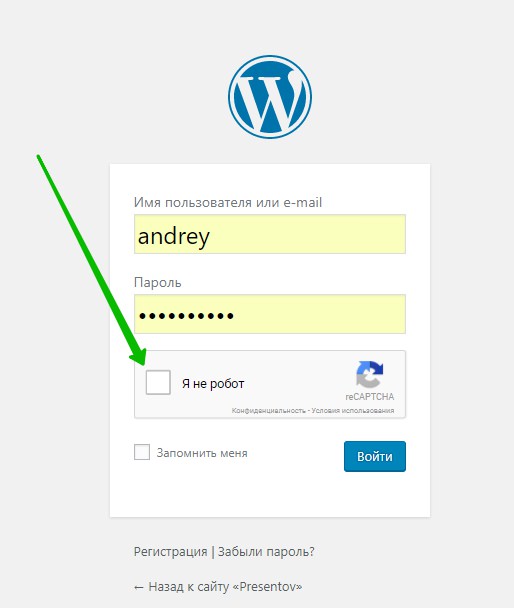
Далее надо пройти несложную процедуру активации. Заходим в админку — root и в поле вводим код, присланный нам на электронку после совершения оплаты.
Если у вас уже был сайт, то останется совсем немного: разместить счётчики посещаемости, подобрать под себя фон, шрифт, цвет текста и т.д. Ваш блог готов, можете пользоваться. Лично у меня на это ушло около 20 минут.)))
Настройки темы
Как вы сами видите настроек очень много. Давайте рассмотрим самые основные из них и которые я настраивал на своем сайте.
В пункте «Структура» есть возможность гибкой настройки: шапки, основного и нижнего меню, а также подвала.
Изменять можно ширину и отступы сверху и снизу у элементов.
«Блоки и расположение» позволит нам изменить внешний вид ресурса до неузнаваемости.
В пункте «Шапка» можно выбрать изображение для логотипа, скрыть заголовок и описание, а также показать кнопки социальных сетей.
В «Подвале» можно установить текст описания для копирайтинга, а также код счетчиков Яндекс метрики, Гугл Аналитикса и прочих. Я поставил эти два и еще счетчик LiveInternet.
На вкладке «Главная» настраиваем отображение постов в виде маленьких или больших записей, месторасположение сайдбара и самих заголовков статей.
В «Записях» также можно менять положение сайдбара, выводить или не выводить миниатюру к посту, автора, дату рубрику, количество похожих статей и т.д. Я оставил здесь все по умолчанию. Единственно я поставил запрет на вывод миниатюры. Вместо нее сразу в начале статьи я вывожу рекламу от Гугла. Хочу посмотреть кликабельность. ))
Следующий пункт «Страницы» похож на предыдущий, поэтому не буду повторяться.
В «Архивах» записей я ничего не трогал, но вы при желании можете изменить месторасположение сайдбара при открывании архива с вашими записями, а также карточки постов и описание рубрики.
В «Комментариях» выводим любой текст перед кнопкой, дату оставленного коммента и смайлы.
В «Карточке постов» я оставил все по умолчанию, только установил вывод количества комментариев, предварительно установив плагин WP-PostViews.
«Хлебные крошки», да вывожу.
Пункт «Социальные сети» позволяет настроить ссылки на ваши группы в ВК, Facebook, Одноклассники, Twitter, Google Plus, Telegram. Также можно скрыть ссылки через javascript просто выбрав соответствующий чекбокс.
Даже можно настроить стрелку «Вверх»: фоновый цвет, ширину, высоту стрелки, выбрать свою иконку для нее и т.д. Просто бомба!
Поле «Коды» позволяет вставлять какой-либо код из админки перед закрывающим тегом <head> или <body>. Это удобно, не надо лазить на сервер и менять код в системных файлах.
Переходим в следующий пункт основных настроек шаблона — «Типографика».Настройка шрифтов и размеров. У меня это все выглядит следующим образом.
«Свойства сайта» позволяют нам задать название, краткое описание и выбрать иконку для сайта, которая будет отображаться в браузерах.
На вкладке «Цвета» можно настроить цвет шрифта, ссылок, фона, названия и т.д.
«Фоновое изображение» позволяет выбрать картинку из предложенных пресетов или же загрузить свою. Здесь же можно задать отдельно фон для шапки, а также выровнять его по центру или сделать повторяющимся.
Пункт «Меню» — создать новое меню для сайта и выбрать его местоположение: сверху, под шапкой или в подвале. Я сделал наверху и в низу сайта.
«Виджеты» добавляют новые виджеты в сайдбар. Данная функция дублирует основное меню админки: «Внешний вид» – «Виджеты».
Также в «настройках главной страницы» можно поставить чекбокс и сделать ее статичной или же с отображением последних записей.
Фишки и особенности
В основной консоли – «Внешний вид» есть раздел под названием «Реклама». Думаю, что вы уже догадались, что это такое? Нет, тогда сейчас расскажу.
В поля данного блока можно добавлять код рекламы, который будет отображаться у вас на сайте. Есть несколько вариантов вставки кода:
На этой же странице можно установить код, как для десктопной версии сайта, так и для мобильной, что очень удобно на мой взгляд. Кстати код очень хорошо вписывается в статью, с минимальными отступами, что в теории должно увеличить кликабельность по объявлениям.
У каждого блока есть возможность отображать рекламу по прошествии определенного количества дней. Например, чтобы не раздражать рекламой постоянных посетителей, можно установить срок 5 дней. Тогда реклама будет показываться в статьях только по прошествии 5 дней после публикации.
Установив 0 — реклама начнет отображаться сразу после публикации.
В визуальном редакторе статьи добавлены кнопки:
Выделив текст, который хотите закрыть в спойлер и введя заголовок, можно гибко настроить, например, содержание к записи. Собственно, я так и сделал.
В самом низу «Добавления новой записи» можно найти root настройки.
Где для данной статьи можно поставить ссылку на внешний источник, спрятать ее с помощью функции javascript, что не позволит вам передать вес своей страницы на ссылающийся источник. Также здесь можно спрятать сайдбар и похожие записи для данной статьи.
Для связи со службой технической поддержки разработчиков стоит лишь кликнуть по одноименной ссылке вверху панели управления сайтом.
Вас переадресует на сайт wpshop.ru, где вы сможете задать интересующие вас вопросы или ознакомиться с документацией настройки шаблона.
Внесение изменений на уровне кода
Если вам вдруг понадобится внести свои изменения в файлы стилей или php-код, то для этого разработчик рекомендует воспользоваться следующим методом.
Т.к. тема постоянно обновляется, вносятся новые изменения, оптимизируется код и т.д., то внесенные вами изменения будут затерты и не применяться после обновления до новой версии. Для того чтобы этого не случилось необходимо сделать следующее:
Теперь после обновления темы файлы в папке root_child не будут удаляться, а будут по-прежнему изменять ваш шаблон, как и в предыдущей версии.
Если еще остались вопросы, то найти ответы на них можно на сайте производителя wpshop.ru или же по ссылкам ниже:
Установка и настройка;
Дочерние темы;
Ответы на часто задаваемые вопросы;
Или же связаться с техподдержкой по почте [email protected].
Заключение
В завершении статьи хочу еще раз напомнить, что основной фишкой, лично для меня, в данном шаблоне является чистый код, который поможет сайту работать быстро и четко отображаться во всех версиях существующих браузеров, а это в свою очередь приведет к улучшению юзабилити, посещаемости и всех вытекающих….))
Также для себя выделю гибкую и интуитивно понятную систему настройки темы и постоянные обновления.
На этом все. Советую данный шаблон для приобретения.
В своей следующей статье расскажу про секретный проект, смогли я выйти из под фильтра Яндекса Баден-Баден и какие действия я предпринимал. Статья будет очень интересной, обещаю. Поэтому читайте мой блог, оставляйте комментарии и пока-пока!
С уважением, Роман
stateiki.com