All in One SEO Pack плагин. Оптимизация WordPress. Тег далее в wordpress
Press WordPress - плагины WordPress, WordPress темы, блог WordPress, Вордпресс
 В этой статье речь снова пойдет об аватарах. В посте «Аватары с wp_identicon» мы уже касались этого вопроса, но лично мне, как и многим другим пользователям wordpress, было интересно можно ли как-то использовать фотографические аватары. Читать далее »
В этой статье речь снова пойдет об аватарах. В посте «Аватары с wp_identicon» мы уже касались этого вопроса, но лично мне, как и многим другим пользователям wordpress, было интересно можно ли как-то использовать фотографические аватары. Читать далее »
Размещено в Плагины WordPress, Справочник WordPress | 4 Comments »
March 12, 2010 В этой статье будет рассмотрен плагин WP e-Commerce, который позволяет создавать на основе движка wordpress магазин. Сразу оговорюсь, что данная статья имеет своей целью ознакомить Вас с плагином в общем, разбор некоторых багов, которые возникают в работе с ним, будет опубликован позднее.Итак, после успешной установки у Вас должен появиться пункт меню Товары. Читать далее »
В этой статье будет рассмотрен плагин WP e-Commerce, который позволяет создавать на основе движка wordpress магазин. Сразу оговорюсь, что данная статья имеет своей целью ознакомить Вас с плагином в общем, разбор некоторых багов, которые возникают в работе с ним, будет опубликован позднее.Итак, после успешной установки у Вас должен появиться пункт меню Товары. Читать далее »
Размещено в Плагины WordPress | 21 Comments »
February 23, 2010![]() В этой статье мы рассмотрим плагин под названием wp_identicon.Этот плагин поможет Вам улучшить визуальное содержимое вашего блога, добавив аватарки к комментариям. Эти аватары генерируются самим плагином из геометрических составляющих. После уставновки Вам будет доступна панель с установками. Читать далее »
В этой статье мы рассмотрим плагин под названием wp_identicon.Этот плагин поможет Вам улучшить визуальное содержимое вашего блога, добавив аватарки к комментариям. Эти аватары генерируются самим плагином из геометрических составляющих. После уставновки Вам будет доступна панель с установками. Читать далее »
Размещено в Плагины WordPress | 3 Comments »
January 28, 2010 Посещая тот или иной сайт, любой пользователь расчитывает получить нужную ему информацию. Но как показывает практика, наличие этой информации на сайте не гарантирует того, что посетитель ее увидит и прочитает. Этот плагин может помочь Вам в решении этой проблемы. Результатом его работы будет вывод списка постов, которые по названию либо содержанию близки к посту, который посетитель просматривает в данный момент. Такой шаг позволит его задержать на сайте на более длительное время и поможет найти ему интересующую его информацию. Читать далее »
Посещая тот или иной сайт, любой пользователь расчитывает получить нужную ему информацию. Но как показывает практика, наличие этой информации на сайте не гарантирует того, что посетитель ее увидит и прочитает. Этот плагин может помочь Вам в решении этой проблемы. Результатом его работы будет вывод списка постов, которые по названию либо содержанию близки к посту, который посетитель просматривает в данный момент. Такой шаг позволит его задержать на сайте на более длительное время и поможет найти ему интересующую его информацию. Читать далее »
Размещено в Плагины WordPress | 4 Comments »
January 27, 2010 Наверняка все сталкивались с желанием настроить перенаправления по каким-либо причинам или отфильтровать 404 ошибку. Плагин, представленный в этой статье, справляется с этой задачей вполне успешно и предлагает различные варианты настроек.Redirection позволяет управлять 301 перенаправлениями, отслеживает 404 ошибки. При переносе вашего блога на новый хостинг этот плагин Вам очень пригодится. Читать далее »
Наверняка все сталкивались с желанием настроить перенаправления по каким-либо причинам или отфильтровать 404 ошибку. Плагин, представленный в этой статье, справляется с этой задачей вполне успешно и предлагает различные варианты настроек.Redirection позволяет управлять 301 перенаправлениями, отслеживает 404 ошибки. При переносе вашего блога на новый хостинг этот плагин Вам очень пригодится. Читать далее »
Размещено в Плагины WordPress | 7 Comments »
lawproxy.herokuapp.com
Как создать запись в WordPress и добавить в нее картинки, тег «далее»

В прошлой статье я рассказывал Вам об основных настройках блога на вордпресс.А сегодня я расскажу о том, как добавлять записи в блог на WP.
И перед тем как приступать к дальнейшим настройкам блога, а также к установке различных плагинов и различным мелких доработкам блога, вам нужно добавить несколько статей и страниц на блог (чем больше вы их добавите, тем лучше хотя бы добавьте по 5 статей в каждую рубрику), т.к. многие функции блога без текстов реализовать мы не сможем.Перед тем как приступить к работате:
Кто работает на локальном web-сервере — запускаем denwer.
Далее заходим в админ. панель нашего блога (Ваш_сайт/wp-admin), вводим логии и пароль.
Как добавить запись в блог
В админке, переходим во вкладку «записи» – «добавить новую»:
 Перед вами откроется следующее окно:
Перед вами откроется следующее окно:

Здесь все довольно просто, и понятно (напоминает MS Word).
Для удобства в панели инструментов можно отобразить ещё ону панельку редактирования, для этого нажмите на кнопку «показать/скрыть дополнительную панель»

Здесь Вы можете начать писать статью сразу, либо можем напечатать её в MS Word (блокноте и т.д.), а затем просто скопировать её в редактор и уже отредактировать в ней абзацы, отступы, и т.д. Вообщем довести её до конечного результата.
Тег “далее”.
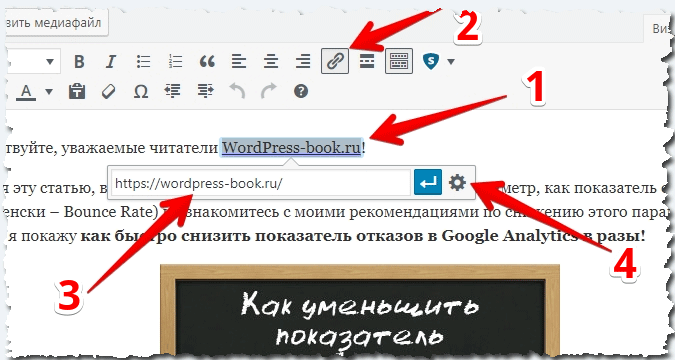
Данный тег служит для разделения статьи на анонс и полную версии. Делается это следующим образом: В нужном вам месте текста, установите курсор и просто на панели инструментов кликаете по кнопке «Вставить тег далее»:

В редакторе должна появиться линия(more) разделяющая текст, это и будет наше “читать далее”.
 После вставки этого тега на главной странице Вашего блога будет выводиться не полная версия статьи, а анонс и для того, чтобы посмотреть полную статьи, нужно будет нажать на ссылку.
После вставки этого тега на главной странице Вашего блога будет выводиться не полная версия статьи, а анонс и для того, чтобы посмотреть полную статьи, нужно будет нажать на ссылку.
После того как вы всё написали и отредактировали, можете добавить несколько меток, характеризующих Вашу статью (несколько слов по теме поста через запятую).
И определяемся с рубрикой. Для этого кликаем на ссылку “добавить новую рубрику” и в появившуюся ниже форму вписываем название своей рубрики, также для любой рубрики можно создать или выбрать родительскую рубрику.
Если Вы не понимаете о чём идет речь или для чего это делается спрашивайте в комментариях . Я с удовольствием всё разьясню.
Ну и, наконец, жмем на кнопку “опубликовать”.

Затем кликаем на ссылку посмотреть,

либо переходим по адресу Ваш_Сайт и видим наш первый пост!
Поздравляю Вас с первой статьей на блоге!!!
В следующей статье мы поговорим о том как создать Страницу в блоге на Вордпресс
web-revenue.ru
настройка плагина all in one seo pack для оптимизации wordpress
 Добрый день! Сегодня мы поговорим о SEO оптимизации в WordPress.
Добрый день! Сегодня мы поговорим о SEO оптимизации в WordPress.
Наверно вы уже знаете, что без поисковой оптимизации блог не продвинуть. А не продвигать блог – это как написать книгу, пробраться в библиотеку и спрятать ее среди других книг – ее никто никогда не найдет.
Поэтому, если вы хотите, чтобы вас читали, вперед оптимизировать! А поможет нам в этом плагин All in One SEO Pack для WordPress.
Содержание статьи:
Основы SEO оптимизации WordPress
Новичкам будет полезно знать основные моменты внутренней оптимизации сайта на WordPress:
- Заполнение Title (заголовок страницы) в WordPressTitle отображается в название окна браузера. Этот параметр очень важен для продвижение, поэтому обязательно прописывайте его для каждой страницы и записи. Желательно, чтобы он содержал прямое вхождение ключевого слова и отличался от заголовка h2.
- Формирование уникального Description (описание страницы) в WordPressРаньше Description отображался в поисковом сниппете, но сейчас такое случается редко. Однако, данный параметр по-прежнему необходим в оптимизации. Желательно, чтобы Description был уникальным и содержал в себе ключевики – но с ними важно не переборщить.
- Указание Keywords (ключевые слова)Я не советую заполнять Ключевые слова, т.к. этот метод оптимизации давно устарел и поисковики не учитывают их при ранжировании.
Эти параметры нужно прописывать для каждой страницы, но по умолчанию в WordPress вписать их некуда. Решить эту проблему поможет плагин All in One SEO Pack .
Почему All in One SEO Pack плагин?
All in One SEO Pack - это плагин, предназначенный для внутренней оптимизации WordPress сайта под поисковые системы. Конечно, этому плагину есть альтернативы, но я советую использовать именно его, потому что он:
- Самый популярный в своем роде
- Самый простой в настройке и использовании
- Занимает мало места и не создает большой нагрузки на сервер
Основные возможности SEO плагина для WordPress
Основное, для чего необходим этот seo плагин:
- Формирование Title и мета-тегов Description и Keywords для блога на WordPress, как вручную, так и автоматически
- Проверка на дубли страниц WordPress и удаление их индекса поисковиков во избежание наложения санкций и фильтров.
Установка seo плагина для WordPress
Установка стандартная, я всегда советую ничего не скачивать, а просто вбивать в поиске по плагинам название «All in One SEO Pack». Читайте подробнее про установку плагинов. Плагин русифицирован и готов к использованию. После установки в левом меню появился новый пункт «Инструменты SEO». Зайдите в данный раздел и начнем настройку.
Настройка плагина All in One SEO Pack
Я не буду подробно описывать все настройки плагина All in One SEO Pack, расскажу лишь об интересных и важных, которые необходимо выполнить каждому. Возле каждой настройки есть иконка вопросительного знака – нажмите на нее и появится подсказка с описанием данной функции.
Канонические URL'ы (Canonical URLs) — исключение дублей страниц WordPress
Дублирование контента на сайте – негативный фактор при ранжировании. Часто бывает, что на одну и ту же страницу WordPress ведут разные ссылки, например:
pro-wordpress.ru/kak-redaktirovat-shablon-wordpress-struktura-shablona.php иpro-wordpress.ru/kak-redaktirovat-shablon-wordpress-struktura-shablona.php#why.
Для поисковика это две разные страницы с одинаковым содержимым – дубль! Установка галочки «Канонические URL'ы» позволяет убрать дубли в WordPress, добавлением в код мета-тега Canonical. Не буду углубляться в технические подробности, читайте отдельную статью о поиске дублей страниц. A нам еще много нужно успеть настроить.
Настройки главной страницы
Заполните Title и Description для главной страницы WordPress блога. В них нужно указать название вашего блога и его краткое описание, обязательно употребите какое-нибудь ключевое слово.
Настройка ключей
Как было сказано выше, ключевые слова вряд ли помогут в продвижении блога. Поэтому советую отключить использование ключей, чтобы не мешали.
Настройки заголовков
Обязательно должна быть включена опция «Перезаписать заголовки», иначе Title’ы вообще не будут отображаться. Далее прописываются шаблоны тайтлов для разных типов страниц для автоматической генерации заголовков. Опять же, нажав на вопросик, можно понять, что означает та или иная переменная.
Например, %post_title% - это тайтл записи. Если поле с тайтлом не заполнено для статьи, то будет выведен заголовок записи (h2).
Как убрать название сайта из title
По умолчанию плагин предлагает формировать тайтлы страниц блога в виде: Заголовок | Название сайта.
Я считаю лишним приписывать имя сайта к каждому тайтлу. Кроме того, есть мнение, что текст после черты | не учитывается поисковиками.
Настройки внешнего вида записей
Первые две галочки позволяют отображать колонку Title и Description в списке статей в админке. Это очень удобно, если вы хотите проверить, все ли страницы имеют тайтл и дескрипшен, все видно наглядно. Если вам мешает отдельно вынесенный на панель пункт «Инструменты SEO», можете убрать галочки «Быстрый доступ в панели админа»:
Если вам мешает отдельно вынесенный на панель пункт «Инструменты SEO», можете убрать галочки «Быстрый доступ в панели админа»:
Настройки индексирования (noindex)
Советую оставить все как есть, т.е. запретить индексацию архивов, тегов и рубрик, в которых повторяются одни и те же анонсы статей. Это позволяет избежать дублирования контента. Думаю, что поисковики уже достаточно умные, чтобы понимать, что такое рубрики и зачем они нужны, поэтому сильно не заморачивайтесь.
Настройка сервисов Google
Здесь можно указать адрес вашего аккаунта в Google+ для перелинковки блога с аккаунтом. Это пригодится для подтверждения авторства в гугле.
Дополнительные настройки
«Генерируемое описание» — дескрипшен будет взят из поля «Цитата», если оно заполнено.«Исключить страницы» — можно перечислить страницы, на которые на будет распространяться действие плагина. На этом закончим с настройками, самые важные из них мы рассмотрели.
Использование плагина «SEO все в одном»
После того, как настройка плагина All in One SEO Pack закончена, откройте любую статью. Под визуальным редактором образовался новый раздел «Инструменты SEO». Обязательно заполните Заголовок записи (Title) – до 60 символов и Описание записи (Description) – до 160 символов. Как правильно их заполнять, говорилось в начале этой статьи. Не забывайте, что они должны быть уникальными и содержать ключевики. Если вы хотите закрыть от индексации страницу, поставьте галочку «Добавить аргумент NOINDEX»
Если вы хотите закрыть от индексации страницу, поставьте галочку «Добавить аргумент NOINDEX»
На этом мы закончим возиться с плагином All in One SEO Pack для WordPress. В следующей статье постараюсь рассказать еще что-нибудь интересное про оптимизацию блога.
Всем желаю успешного продвижения. Спасибо за теплые комментарии!
pro-wordpress.ru
все об оформлении сайта на Wordpress

Всем привет! Сегодня мы поговорим с вами о таком мощном и полезном инструменте, как библиотека FancyBox. Этот jQuery-плагин предоставляет возможность добавлять на страницы сайта систему всплывающих окон, известных еще как лайтбоксы (от англ. «lightbox»), модальные окна, попапы (от англ. «pop-up»). Формат всплывающих окон весьма востребован в веб-разработке и применяется для достижения различных целей. Библиотека позволяет: открывать в попапах html-код и txt-файлы, формы и информационные сообщения, контент из других источников с помощью Ajax-запросов, исполнять скрипты, воспроизводить видео с сервисов YouTube, vimeo и флеш-ролики.
А самый распространенный способ использования FancyBox на WordPress-блоге – увеличение изображений, как одинарных, так и объединенных в галерею. Примеры реализации всех вышеперечисленных вариантов можно найти на официальном сайте плагина — fancybox.net. А в данной статье мы рассмотрим, как легко интегрировать библиотеку в наш блог с помощью плагинов FancyBox For WordPress и Easy FancyBox и произвести их основные настройки. А также узнаем, как подключить FancyBox к WordPress без плагина.
 Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью . Сегодня вашему вниманию я хочу представить одно из таких решений – Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним. Наша задача – узнать о его основных преимуществах, как подключить Bootstrap к WordPress и как с помощью данного фреймворка редактировать стили и структуру блога.
Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью . Сегодня вашему вниманию я хочу представить одно из таких решений – Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним. Наша задача – узнать о его основных преимуществах, как подключить Bootstrap к WordPress и как с помощью данного фреймворка редактировать стили и структуру блога.
 Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Обратите внимание, в рамках данной статьи мы не будем подробно останавливаться на том, каким образом редактируются тема Вордпресс и стили CSS. Если вам не известны эти процессы, рекомендую предварительно ознакомиться с материалом о структуре шаблона и о файле style.css.
 Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Содержание статьи:
 Сегодня я расскажу про оформление цитаты в WordPress разными способами. Посты о дизайне уже были на блоге, читайте, например, как сделать уголок на сайт.Содержание статьи:
Сегодня я расскажу про оформление цитаты в WordPress разными способами. Посты о дизайне уже были на блоге, читайте, например, как сделать уголок на сайт.Содержание статьи:
Зачем оформлять цитаты на сайте
Предположим, вы хотите использовать в статье великое изречение или чью-то понравившуюся мысль. А может быть просто выдержку из понравившегося поста на другом сайте. Просто заключите данный фрагмент текста в html тег
, нажатием кнопки «цитата» на панели визуального редактора (цитатой станет целиком весь абзац, а не только выделенное слово).
 Привет всем! Приступим к сегодняшнему уроку, он будет творческим, дизайнерским:)
Привет всем! Приступим к сегодняшнему уроку, он будет творческим, дизайнерским:)
Речь пойдет о том, как сделать уголок для сайта. Такие уголки часто используют для привлечения внимания посетителя к чему-либо (конкурс, акция, интересный пост и т.п.). На моем блоге использовался такой уголок для конкурса комментаторов, и от него был эффект! Посты о дизайне еще обязательно будут, поэтому подпишитесь на RSS, чтобы их не пропустить.
 Здравствуйте, дорогие читатели блога Pro-Wordpress.ru. До Нового года осталось меньше месяца. И многие блоггеры стараются украсить блог к наступающему 2013 году, создать праздничную атмосферу. В данном посте расскажу, как можно украсить свой сайт.
Здравствуйте, дорогие читатели блога Pro-Wordpress.ru. До Нового года осталось меньше месяца. И многие блоггеры стараются украсить блог к наступающему 2013 году, создать праздничную атмосферу. В данном посте расскажу, как можно украсить свой сайт.
Украсить блог можно по-разному, все зависит от фантазии и технических знаний блоггера и конечно свободного времени. В этой статье я предложу вам свои идеи.
![]() Здравствуйте, дорогие друзья!Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
Здравствуйте, дорогие друзья!Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
 Здравствуйте, читатели!
Здравствуйте, читатели!
Сегодня я расскажу вам, как сделать в сайдбаре 3d кнопки подписки. Вы уже наверное знаете, чтобы привлечь как можно больше подписчиков, на блоге просто обязательно должны быть кнопки подписки. Если у Вас их до сих пор нет, то Вы скорее потеряли много подписчиков!
 Привет! сегодня поговорим о том, как сделать заворот страницы на WordPress, такую фишку можно часто встретить на многих блогах, где предлагают видео курсы или услуги. Делают это для того чтобы привлечь внимание посетителя, когда человек наводит на отгибающийся уголок за ним можно спрятать какой-то подарок в обмен на e-mail подписку.
Привет! сегодня поговорим о том, как сделать заворот страницы на WordPress, такую фишку можно часто встретить на многих блогах, где предлагают видео курсы или услуги. Делают это для того чтобы привлечь внимание посетителя, когда человек наводит на отгибающийся уголок за ним можно спрятать какой-то подарок в обмен на e-mail подписку.
pro-wordpress.ru