Как сделать табы в посте| Плагин WordPress Post Tabs. Табы wordpress
Обзор и описание плагинов для создания WordPress Tabs
Всем привет, сегодня хочу поговорить о создании вкладок (они же табы) в Вордпрессе. WordPress Tabs - это javascript переключалка контента, которая для поисковых ботов видна как сплошной текст, а вот реальные пользователи могут при необходимости переключится между отдельными табами / вкладками таким образом скрывать или показывать отдельные части контента.
Чем же хороши WordPress Tabs ? -
- они улучшают поведенческие факторы,
- с их помощью страница перестает быть похожая на здороветельную портянку,
- можно развести в отдельные блоки "описание", "характеристики", "галерею" одного и того же товара или услуги.
На большинстве CMS для создания вкладок (Tabs) необходимо быть хорошим javascript програмистом со знанием jquery + необходимо придумать механизм добавления таба в средину контента. На WP это делается очень просто, благодаря множеству плагинов, а также встроенному механизму шорткодов. Что это такое и как создать шорткод wordpress можно почитать перейдя по ссылке, но мы не будем сегодня останавливаться на этом моменте, у нас обзор плагинов, этим и займемся.
Плагины для WordPress Tabs
На wordpress.org можно найти кучу плагинов для создания вкладок, они мало чем отличаются друг от друга, разве что дизайном и простотой использования в редакторе WP. Я постараюсь честно описать работу с ними и снять пару скинов для каждого.
Easy Responsive Tabs

* по состоянию на 11.09.2015
Довольно привлекательный и функциональный плагин, вот приблизительно такой вид имеет вывод вкладки на сайте: вот так выглядит код вставки wordpress tabs в редакторе поста (картинка кликабельная):
вот так выглядит код вставки wordpress tabs в редакторе поста (картинка кликабельная):

К плюсам этого плагина можно отнести:
- можно настраивать цвет текста и цвет фона wordpress tabs в разных состояниях;
- легко вставлять в редактор благодаря интеграции с редактором WP, клик на вот этот значек вставляет нужные шорткоды:
 и их не нужно записывать руками;
и их не нужно записывать руками; - если вкладок очень много лишние уйдут в "гамбургер";
- адаптивность под ширину окна;
- множество настроек табов: можно выстроить табы слева, справа по центру, а также сверху и снизу текста.
Если вкратце описывать мои впечатления от использования этого плагина, - то они только позитивные. Единственный момент большинство плагинов wordpress tabs используют общий код, что то в этом роде "Tabs", "Tab" - этот же использует свой шорткод "restabs" "restab" без правок перескочить с другого плагина на этот увы не получится.
Моим клиентам в этом плагине нравится то, что можно очень просто создать wordpress вкладки без запоминаний текста шорткода, для меня, в этом плагине большой плюс - это адаптивность.
WordPress Post Tabs

* по состоянию на 11.09.2015
Довольно не плохой плагин для создания wordpress tabs, эго главное отличие в том, что дизайн всех табов на вашем сайте будет уникальным, просто он задается один раз в настройках:
 На странице табы выглядят вот так:
На странице табы выглядят вот так:

или так:
 или вот так:
или вот так:
Цветовую схему можно прописать отдельно в файле стилей. С одной стороны это хорошо, ведь для смены дизайна потребуется минимум знаний CSS и Хтмл.
Положительные моменты этого плагина:
- Весь дизайн собран в одном месте.
- Есть настройки работы и эффектов для вкладок и содержимого таба.
- Легко интегрируется с редактором вордпресса.
- Можно открывать табы в новом окне.
- Если у вас до этого был другой шорткод вы можете сменить текст шорткода этого плагина на тот что у вас был раньше, и это очень удобно при переходе с одного wordpress tabs на другой.
К недостаткам этого плагина я бы отнес отсутствие адаптивности. Все табы просто уезжают вниз, на красивом адаптивном сайте они просто испортят весь вид, придется пилить под себя.
Tabs Shortcode

На фоне двух предыдущих плагинов для создания wordpress tabs, этот выглядит совсем уныло. Во первых дизайн нужно по-любому менять через стили CSS:
Также плагин не интегрирован с редактором WP, а по этому этот вагон шорткодов нужно забивать руками:
Squelch Tabs and Accordions Shortcodes

Довольно новый плагин для создания wordpress tabs, в его описании говорится куча всего хорошего, есть много скриншотов и все такое, но по факту я не смог найти настроек этого плагина, а по этому у меня получилась вот такая байда:
Единственный приятный момент - это унифицированный код вызова шорткода таба, - в любой момент можно перейти на другой плагин с аналогичным вызовом :-).
Это wordpress tabs, как и предыдущий, как по мне годится для разработчиков сайтов, они могут его нормально допилить на стилях. Для заказчика это сплошной геморой, ведь вводить руками код вызова не очень приятно.
Вкладки и табы wordpress для виджетов / сайдбаров
Все описанные выше плагины wordpress tabs позволяют выводить вкладки и табы в постах и страницах, ну и других местах где работают шорткоды. От сюда следует вывод, что они будут нормально работать и в сайдбаре через виджеты. Достаточно просто вставить текстовый блок в ваш виджет и запихнуть туда руками шорткод вызова. В большинстве тем этот кусок кода заработает сразу, но может быть ситуация когда в вашей темы отключены шорткоды, как это исправить можно прочесть вот здесь: не работают шорткоды wordpress.
После настройки шорткодов в виджетах вы сможете вставить туда переключалку контента и наслаждаться ее работой.
Какой WordPress Tabs я рекомендую использовать
На вкус и цвет - товарищей нет, но на мой взгляд первый и второй плагин для создания вкладок wordpress tabs самые предпочтительные. Easy Responsive Tabs - хорошо адаптируется под ширину окна браузера, а дефолтовые стили всегда можно забить в CSS. Второй плагин, WordPress Post Tabs, также заслуживает внимания, благодаря ему можно создать простой и ненавязчивый интерфейс табов / вкладок ВП.
Смысла писать собственные уникальные табы я не вижу, ведь плагины вкладки wordpress очень хорошо справляются со своей задачей.
Смотрите другие обзоры плагинов:
- Advanced Custom Fields
- Contact Form 7
- плагин Lightbox WordPress
- SEO плагины для WordPress
Комментарии к записи «Обзор плагинов для создания WordPress Tabs»:
help-wp.ru
Плагины вкладок (табы) для WordPress
Сегодня рассмотрим небольшую подборку плагинов, с помощью которых можно сделать вкладки как в сайдбаре WordPress, так и внутри статьи. Подобный прием позволяет сэкономить больше свободного места, создавая переключатель между контентом, не покидая той же страницы. Что, в свою очередь очень удобно, если смотреть со стороны юзабилити, да и в целом положительное удобство.
Tabby Responsive Tabs

Простенький плагин вкладок, без кучи лишних настроек. Он позволит добавить вкладки в любое место вашего сайта, через короткий код. Дизайн табов выполнен в минимализме, что весьма подходит для каждого ресурса. Предусмотрена адаптивность, когда размер окна браузера меняется, вкладки преобразовываются в гармошку.
Посмотреть демо
WP Tab Widget

Следующий плагин ориентирован на добавление вкладок в сайдбаре сайта. Когда вы его установите и активируете, в разделе «Внешний вид-Виджеты» появится новый виджет WP Tab Widget. В нем находятся все настройки, а также управление всеми параметрами. Плагин дает возможность настроить показ последних записей с миниатюрами, последние комментарии, теги и многое другое.
Пожалуй, это один из самых популярных в использовании, количество его загрузок превышает 80.000.
Посмотреть демо
Easy Responsive Tabs

Данный плагин включает в себя библиотеку Bootstrap с последующими возможностями: плавный эффект переключения между вкладками, выбор цвета вкладкам, адаптивность и прочее. После установки плагина Tabs, у вас в визуальном редакторе появится новая кнопочка. Она отвечает за настройку табов и вставку вкладок через шорткод.
bdwebteam recent post tabs widget

Виджет вкладок с довольно гибкими настройками. Особенность его заключается в выборе показа непросто самых последних или популярных постов, а и выбор с какой именно категории. Такая фишка будет полезна ресурсам, у которых большое количество рубрик. А плагин, в свою очередь, сослужит инструментом показа записей, в пользу пользователя на поиск информации.
SB Popular Posts Tabbed Widget

Последний из списка плагинов табов будет очередной виджет в сайдбаре сайта. Он показывает самый последние добавленные посты, самые популярные (по количеству комментарий) и вкладка рубрик. Дизайн выглядит аккуратно и выполнен в минимализме, что имеет большой плюс.
wordsmall.ru
Tabs | WordPress.org
Tabs Responsive is based on bootstrap framework, So This plugin design is responsive and user friendly to any mobile devices. You can display both vertical and horizontal tabs style using this plugin . Add multiple Tabs on multiple pages and post. There unlimited colour scheme and font style available for content.
You can add images, video, music or another shortcode in tab description filed. page using colorbox plugin. There Widget option also available, just add Tabs Responsive Widget in your Widget area.
Tabs Responisve Shortcode
[TABS_R id=xx]
Features Of Plugin
- Responsive Design
- Tabs is responsive and friendly to any mobile devices
- Limitless Tabs anywhere in the theme
- Drag and Drop builder Api integrated.
- Draggable box items for easy sorting
- Use via short-codes
- Awesome input field for Tabs content
- Неограниченные настройки цвета
- Bootstrap framework based
- Less for quick customization
- Horizontal and vertical both style available
- Font Awesome Icon Support
- Font Awesome Icon Picker Integrated
- Two different Design is Integrated With Tabs
- Display only icon on tabs
- Display only description
- Highly customized for User Experience
- Slick Frontend and backend UI
- Add and remove Tabs item from backend Quickly.
- Multiple Advanced Custom Field Available
- All browser compatible
Tabs Pro Features
- Responsive Design
- 20+ Design Templates
- 500+ Google Fonts
- 30+ Content Animation
- 4 types of background Overlay
- On Hover Tabs
- Individual Tabs Color
- Custom Image Icons
- Widget Option
- Limitless Tabs anywhere in the theme
- Drag and Drop builder Api integrated.
- Draggable Tabs items for easy sorting
- Use via short-codes
- Awesome input field for tabs content
- Unlimited colour option
- Bootstrap framework based
- Less for quick customization
- Font Awesome Icon Support
- Glyphicon Icon Support
- Dashicon Support
- Set Tabs Button Custom Width
- Set Custom Height
- Border Color Customization
- Font Awesome Icon Picker Integrated
- Two different styles Integrated
- Hide All tabs on page load or display all
- Gulp for instant workflow
- Highly customized for User Experience
- Slick Frontend and backend UI
- Add and remove tabs item from backend.
- Multiple Advanced Custom Field Available
- All browser compatible
Check Demos
Гибкий дизайн
Tabs Responsive is all mobile device compatible, it’s design is responsive and browser compatible.
Drag And Drop Api
You can create or add multiple Tabs with plugin drag and drop feature. If you change position of Tabs so just drag it and then drop that place where you want to show it. It’s a simplest drag n drop Tabs builder in wordpress
Toggle/Collapse Effect
Responsive Tabs is integrated with toggle or collapse effect so you can open one or more Tabs at a same time.
Unlimited Shortcode
Here you can create unlimited accordion group with unlimited shortcode. So using shortcode you can display your tabs on multiple page and post.
Content load animtion
We have integreted this plugin with 4 types of content load animation.
No Coding Required
Plugin so easy UI is user friendly, just add new tabs and then easily publish it.
It’s works With Your Theme
We have tested on with multiple themes, and work on every themes. So design is very clean and works with youe theme as well.
CHECK MORE FREE WORDPRESS PLUGINS BY WPSHOPMART
Переводчики
Please contribute to translate our plugin. Contact at wpshopmart(at)gmail(dot)com.
 Tabs with icon
Tabs with icon
ru.wordpress.org
Лучшие системы табов для wordpress

 С недавних пор табы стали неотъемлемою частью различных дизайнов сайтов, причем это не только касается блогов на wordpress, но и других проектов. Оно и не удивительно, решение достаточно функциональное и полезное, часто встречается в плагинах шорткодов. С его помощью вы сможете сэкономить место на странице при отображении большого количества информации. Для тех, кто не знает, что такое табы, можно использовать слова «закзаладки» / «вкладки», пользователь переключается между ними и видит разную информацию — последние записи блога, облако тегов, лучших комментаторов и т.п.
С недавних пор табы стали неотъемлемою частью различных дизайнов сайтов, причем это не только касается блогов на wordpress, но и других проектов. Оно и не удивительно, решение достаточно функциональное и полезное, часто встречается в плагинах шорткодов. С его помощью вы сможете сэкономить место на странице при отображении большого количества информации. Для тех, кто не знает, что такое табы, можно использовать слова «закзаладки» / «вкладки», пользователь переключается между ними и видит разную информацию — последние записи блога, облако тегов, лучших комментаторов и т.п. Однажды я уже рассказывал про табы в wordpress блоге — о том как реализовать их с помощью UI/Tabs jQuery. С тех пор прошло уже больше 2-х лет и в сети появилась еще парочку интересных реализаций механизмов табов.
Недавно в сети нашел подборку с табами, где выбрал парочку механизмов создания, о которых сейчас и поведаю. Не буду рассказывать подробно об установке каждого из них, поскольку это займет очень много времени, а лишь остановлюсь на главных моментах.
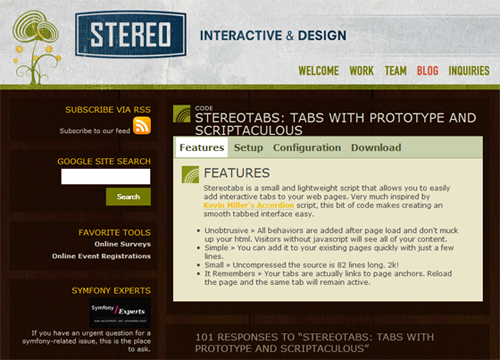
StereoTabs
StereoTabs — простая система табов, является частью библиотеки script.aculo.us.


Stereotabs — маленький, небольшой скрипт для легкого добавления интерактивных закладок (табов) на странице, управление простое, внешний вид приятный. Особенности:
- Загрузка скрипта происходит после страницы без вмешательства в html код. Пользователи без включенного javascript также увидят контент.
- Простота добавления — всегда пару строк кода позволит разместить табы на любой странице.
- Скрипт маленький — 82 строки кода, 2кб!
- После перезагрузки страницы активный там все равно запоминается, что весьма хорошо.
- Есть специальные эффекты (затемнение) при переключении табов — на соответствующих по дизайну сайтах смотрелось бы очень стильно.
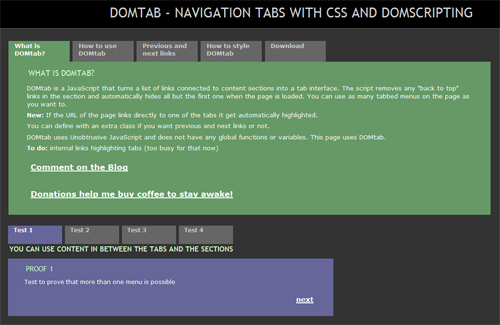
DOMTab
Про систему табов DOMTab есть много хороших отзывов.


DOMtab это JavaScript который превращает ссылки на блоки контента в табы. Скрипт автоматически удаляет все ссылки типа «back to top» и скрывает контент всех блоков кроме первой закладки. Вы можете использовать сколько угодно табов для страницы. Из нового было добавлено, что если URL страницы указывает на какой-то из табов напрямую, то он будет подсвечиваться. Также можно определить классы и настроить ссылки типа «предыдущая» и «следующая» для навигации по табам, что иногда может очень пригодится. В целом, оригинальный такой скриптик.
Easy Tabs 1.2
Easy Tabs 1.2 — еще одна хорошая и «легкая» система для табов.


Новая версия скрипта поддерживает автосмену табов, если я правильно понял. При этом, как обычно, система совместима со своими браузерами. Кое-что из опций:
- Можно осуществлять навигацию по табам с помощью клавиши TAB.
- Доступна установка стартовой (активной) закладки.
- Поддерживается любое количество табов.
- Можно задать смену табов при наведении на них мышкой.
- Абсолютно бесплатное использование для любых (и коммерческих) проектов.
- Если отключено JavaScript будут отображаться все блоки контента.
В принципе, неплохой скрипт, понравилось как на странице с его описанием в сайдбаре для табов использовались не просто название блоков, а логотипы twitter, youtube.
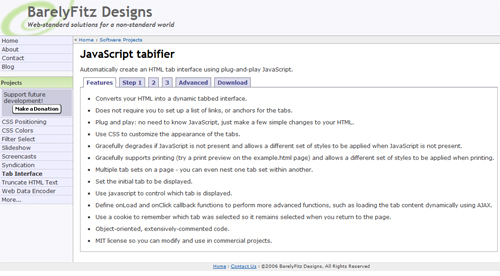
Tabifier
Tabifier — еще один скрипт для табов.


Автоматически создает табы из HTML кода с помощью JavaScript. Основным особенностями являются:
- Собственно основная возможность — конвертация HTML в табы, вам не нужно знать никакой JavaScript для этого. Выделение и стили задаются через CSS.
- Можно использовать альтернативные выделения стилями, если, например, на влючен JavaScript или для страницы печати.
- Допускается несколько блоков с табами на одной странице.
- Можно сделать любой таб активным.
- Используются cookie для запоминания последнего выбранного таба, чтобы выводить его когда вы снова вернетесь на страницу.
- Объектно-ориентированный код с подробными комментариями — полезно для разработчиков.
В целом, последний скрипт похож на наиболее «общим» и сырым, так сказать широченное поле возможностей для разработчиков. Каждая из представленных систем табов имеет какие-то свои плюсы, особенности, что могут пригодится в тех или иных ситуациях, поэтому выбрать однозначно нельзя.
P.S. При этом, конечно, сейчас без вложений в интернете сложно работать, можно взять вебмани в кредит под проценты дабы потом заработать и погасить небольшой долг. Интернет магазин Линзместар предлагает альтернативу очкам — контактные линзы по доступным ценам, доставка, широкий выбор линз и аксессуаров.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Плагин WordPress Post Tabs| Как настроить WordPress Post Tabs

Что за плагин WordPress Post Tabs. Наверное не все знают что такое табы в зачем их настраивать. Чтоб не мять одно место. посмотрите на моей страничке, где я предлагаю свои услуги и предложения.

А если в двух словах то ТАБЫ это удобный инструмент который позволяет, хорошо экономить место на странице и улучшает юзабилити блога для посетителей.
Вы настраиваете на своей станице интересную интерактивную панель-гармонь, с активными вкладками которые открывают нужную часть контента.
Человеку не нужно читать большую простыню, не нужного ему текста, и сразу найти в нужной вкладке нужный ему контент.
Для настройки табов есть платные плагины, хоть и не дорогие, 16 долларов по моему, но платные!
Мы рассмотрим бесплатный вариант, настройки табов с помощью плагина WordPress Post Tabs
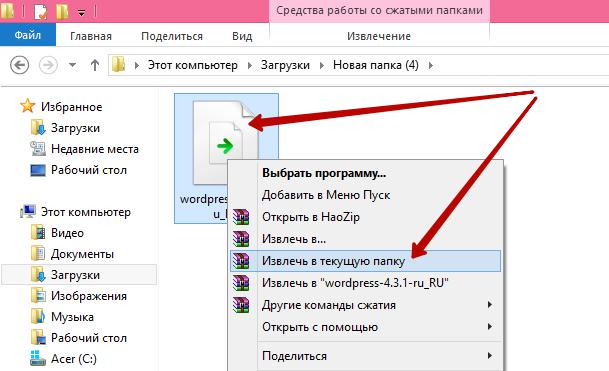
Установка этого плагина WordPress Post Tabs стандартная.
У кого есть проблемы с установкой плагинов, смотрим этот пост.
Набираем в поиске WordPress Post Tabs
Выбираем нужный, обычно это верхний вариант поиска и жмем установить.

После активируем плагин.
Теперь в панели “Настройки” вашего блога появилась новая кнопка “WP Post Tabs”
Можете перейти в нее и сделать настройки Ваших панелей-табов WordPress Post Tabs
У меня это выглядит вот так.

 Теперь вам нужно знать как подключить Ваши табы к Вашим записям.
Теперь вам нужно знать как подключить Ваши табы к Вашим записям.
Смотрите на наглядном примере использования WordPress Post Tabs.
В панели редактора у вас появилась новая кнопка, она добавляет код таба в запись

Вот что должно получится если вы вставили данный код в запись.
Обратите внимание что закрывающий тег должен быть один для всех табов.
Пишите в комментариях у кого что получилось с плагином WordPress Post Tabs!
Вы прочитали мою статью " Как сделать табы в посте| Плагин WordPress Post Tabs" Хотел бы прочитать Ваше мнение в комментариях.И конечно же буду ОЧЕНЬ признателен Вам за рекомендацию в Ваших социальных аккаунтах!
Стоит обратить внимание на эти материалы!
 Подарки за первый комментарии на нашем сайте:
Подарки за первый комментарии на нашем сайте:
За первый комментарий на нашем сайте мы дарим полезные подарки, плюс участие в конкурсе комментаторов с денежными призамиinfo-m.pro
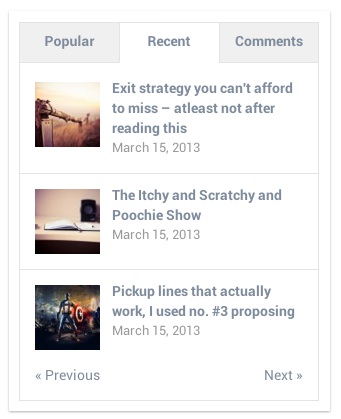
Виджет записей с вкладками плагин WordPress Tab Widget — ТОП
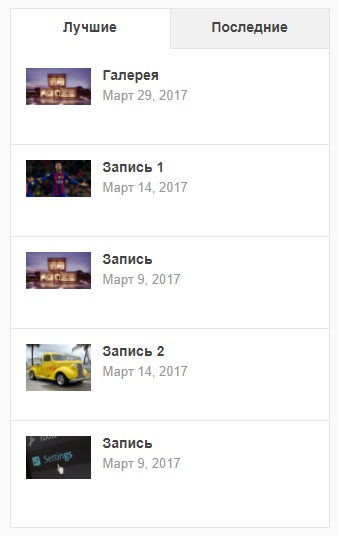
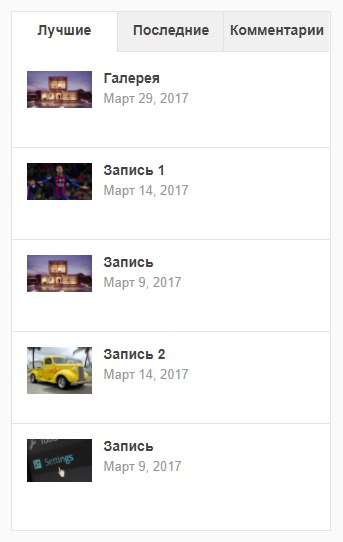
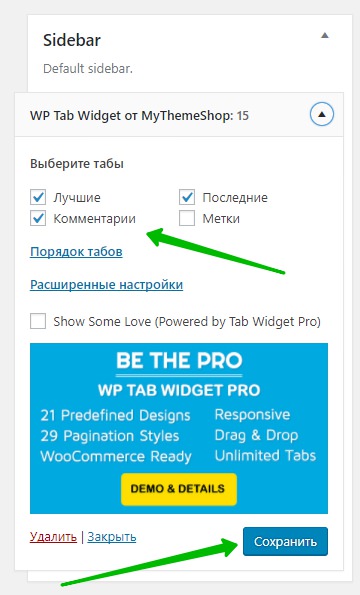
Привет! Сегодня я покажу вам как добавить на свой сайт Классный виджет. Вы сможете выводить в виджете сразу несколько типов записей, лучшие (популярные) и новые. Можно ещё показать комментарии и метки. Каждый тип записей будет отображаться на отдельной вкладке. Очень простой и полезный плагин!



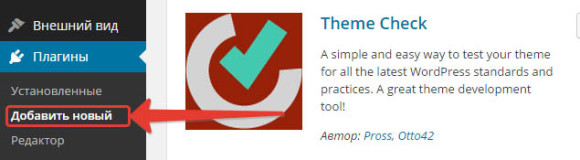
Установить плагин WP Tab Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

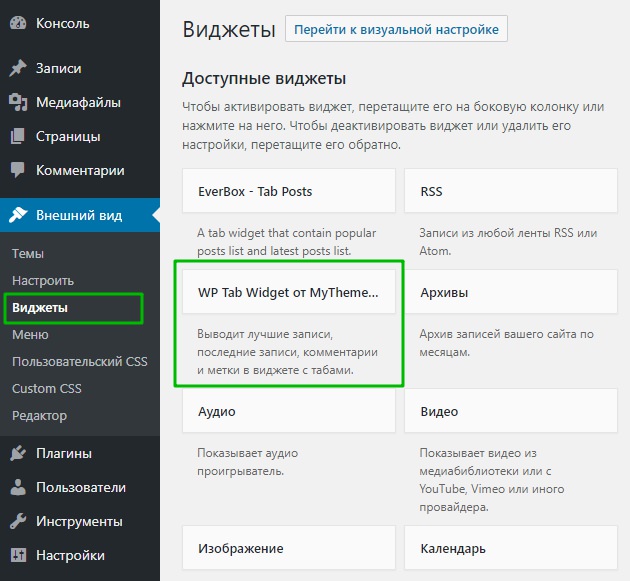
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет WP Tab Widget, перетащите его в сайдбар.

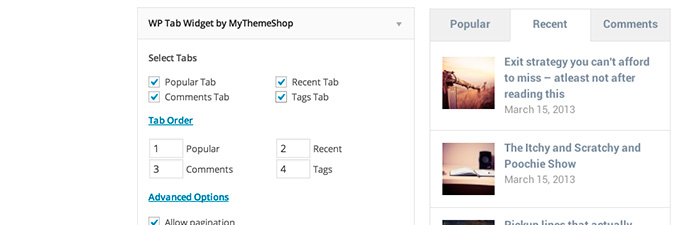
Далее, в настройках виджета вы можете выбрать, какие записи будут показываться в виджете. Можно выбрать порядок отображения вкладок.
— Show Some Love (Powered by Tab Widget Pro), если поставите здесь галочку, то вы добавите в виджет ссылку на сайт автора плагина.

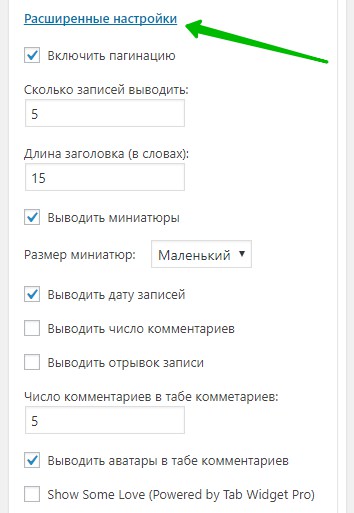
Обратите внимание! В расширенных настройках вы можете настроить:
— Включить пагинацию.
— Указать сколько максимум записей показывать.
— Длинна заголовка.
— Выводить миниатюры.
— Выбрать размер миниатюр.
— Выводить дату записей.
— Показать число комментариев.
— Выводить отрывок записи.
— Число комментариев на вкладке «Комментарии».
— Показывать аватары комментариев.
— Сохраните настройки.

Всё готово! После сохранения настроек, на вашем сайте будет отображаться новый виджет с записями.
— Супер плагины WordPress более 500 смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
Как сделать табы в посте
Иногда для лучшего восприятия информации лучше визуально разделить ее на несколько частей. Например, в блоге, описывающем какое-нибудь сложное техническое устройство, часто требуется дать его краткие и полные технические характеристики, вставить фотографии, ссылки на материалы в интернете. Если это все делать в рамках одного текста, то он вытянется в длинную страницу, дойти до конца которой захочет не каждый посетитель. Гораздо удобнее в этом случае использовать табы.

Разделить содержимое поста на табы может плагин WordPress Post Tabs. Это очень простой плагин, пользоваться которым удобно. Для того, чтобы организовать табы, распределив содержимое по ним, нужно в тексте поставить специальные метки.

Например, чтобы сделать примерно такое расположение текста, как на скриншоте, нужно разметить текст так:
[tab name='Overview'] This is the overview section. [/tab] [tab name='Specifications'] Various product Specifications can be entered here. [/tab] [tab name='Screenshots'] You can insert images or screenshots of the product. [/tab] [end_tabset]
[tab name='Overview'] This is the overview section. [/tab] [tab name='Specifications'] Various product Specifications can be entered here. [/tab] [tab name='Screenshots'] You can insert images or screenshots of the product. [/tab] [end_tabset] |

Чем выгодны табы? Табы позволяют на той же занимаемой площади отображать разное содержимое. Посетители, которым не интересны технические характеристики описываемого устройства, а нужны лишь фотографии, сразу кликнут по нужному табу, не тратя времени на поиски в длинном тексте нужного раздела. По-моему, использование табов в оформлении постов и страниц — довольно удобное решение.
Скачать
Post Tabs
вы перейдете по ссылке http://wordpress.org/extend/plugins/wordpress-post-tabs/
n-wp.ru