Как сделать таблицу в WordPress без использования плагина. Таблица wordpress
Как сделать таблицу в WordPress без использования плагина
Иногда возникают ситуации, когда текст на сайте необходимо предоставить в виде таблицы. Для этого, конечно же, есть специальные плагины для WordPress. Но иногда лучше обойтись без этих дополнений, чтобы не нагружать слишком сильно сайт. Об этом мы подробно писали тут. И потом, зачем устанавливать плагин, если таблица нужна всего в одной статье, например.
Сделать такую таблицу можно в HTML. И, как известно, любой код HTML можно поместить в WordPress в любую запись. Вот как это реализовать.
Таблица в WordPress на языке HTML
Итак, за основу берём код следующей конструкции.
<table>
<tr>
<td> </td>
<td > </td>
</tr>
Если вставить такую таблицу в WordPress (через вкладку «Текст» в редакторе записей), то мы увидим одну строку и две колонки. В данной конструкции следующие теги:
- <table> – говорит о начале таблице;
- <tr> – создаёт новую строку, завершается с помощью </tr>;
- <td> создаёт новую графу, завершается с помощь </td>.
Чтобы заполнить эту таблицу на WordPress необходимо вписать в неё нужные слова. Вписывать нужно между тегами <td> и </td>. Вот так:
<table>
<tr>
<td>Текст в графе 1 </td>
<td > текст в графе 2</td>
</tr>
В эту таблицу для WordPress можно добавить сколько угодно строк и граф.
Параметры таблицы
Таблица на WordPress, созданная с помощью HTML, может регулироваться и настраиваться специальными параметрами. Вот они:
- align – то выравнивание. Может приминать значения left, center, right – слева, в центре, справа, соответственно.
- bgcolor – фон таблицы в WordPress. Принимает кодовые значения цветов.
- border – это толщина границы таблицы в WordPress. В HTML используются значения в пикселях.
- bordercolor – это цвет границы таблицы.
- cellpadding – показывает расстояние между ячейками в таблице WordPress.
Существуют и другие параметры, которые можно использовать в таблице в WordPress, составленной собственноручно на HTML, но эти самые основные. Чтобы применить их, нужно составить следующую конструкцию:
<table название параметра=”значение параметра”></table>
Если в шаблоне заложены стили CSS для отображения таблицы в WordPress, то не придётся долго настраивать её параметрами. И так всё должно хорошо отображаться. Если стилей нет, а таблиц нужно будет много, то следует задуматься о том, чтобы самому подключить стиль или воспользоваться всё-таки плагином для таблиц.
Последние версии WordPress позволяют экспортировать таблицы, созданные в Word, непосредственно в визуальный редактор записей. Однако не все шаблоны поддерживают такую операцию.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Выводим таблицы в wordpress без плагинов
Привет, друзья! Иногда при публикации поста возникает такая потребность как вывести таблицу. Конечно не так часто, но все же. В этой статье я приведу пример вывода таблицы в посте WordPress на своем блоге.Можно, конечно же использовать плагин, например, Wp Table Reloader, но зачем грузить блог лишними плагинами, если можно обойтись без них?
Кстати, впервые мне понадобилось вывести таблицу в предыдущем посте, и провозился я с ней целых полчаса!Для быстрого решения вопроса других посетителей с выводом таблиц в записях WordPress я решил написать этот пост.
Вставка таблицы в запись WordPress
Итак, чтобы вывести таблицу в записи WordPress, нужно всего лишь создать её в виде html-кода и вставить в пост в режиме html при его публикации.
Переводить таблицу в формат html, предварительно создав её в Word, очень удобно в программе Adobe Dreamviewer.Теперь по порядку.
Открываем Word, создаем таблицу, и вписываем в нее данные.

Я привожу пример таблицы с данными о товарах из личного кабинета одной партнерской программы, поэтому не обращайте на нее никакого внимания. ![]()
Далее выделяем всю таблицу и копируем в буфер обмена.Запускаем редактор Dreamweaver. Если у Вас нет редактора Dreamweaver, то скачать его можно здесьЗапускаем редактор Dreamweaver и видим вот такое окно:

В меню Создать выбираем подпункт HTMLВ меню открывшегося окна выбираем Разделение

Вставляем скопированную таблицу в правую часть редактора Dreamweaver:

В левой части выделяем код таблицы от тегов
до
Копируем и вставляем код в текстовый редактор Notepad++ или блокнот.
Первая строчка кода таблицы должна быть такой, потому что она отвечает за границы в таблице:
| 1 | <table border="1" cellspacing="0" cellpadding="0"> |
<table border="1" cellspacing="0" cellpadding="0">
og.ru/go/?http://ваша партнерская ссылка на товар 1″ target=»_blank»>Товар 1
Остальное оставляем без изменений.Должно получиться так:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <table border="1" cellspacing="0" cellpadding="0"> <tr> <td rowspan="2"><p align="center"><strong>Название товара</strong></p></td> <td rowspan="2"><p align="center"><strong>Цена</strong></p></td> <td rowspan="2"><p align="center"><strong>Тип товара</strong></p></td> <td colspan="2"><p align="center"><strong>Размеры Ваших комиссионных по каждому уровню</strong></p></td> </tr> <tr> <td><p align="center">ур. 0</p></td> <td><p align="center">ур. 1</p></td> </tr> <tr> <td><p align="center"><strong>Товар 1</strong></p></td> <td><p align="center"><strong>137 USD</strong></p></td> <td><p align="center">цифровой</p></td> <td><p align="center"><strong>20 USD</strong></p></td> <td><p align="center"><strong>15 USD</strong></p></td> </tr> <tr> <td><p align="center"><strong>Товар 2</strong></p></td> <td><p align="center"><strong>3970 руб</strong></p></td> <td><p align="center">физический</p></td> <td><p align="center"><strong>950 руб</strong></p></td> <td><p align="center"><strong>450 руб</strong></p></td> </tr> <tr> <td><p align="center"><strong>Товар 3</strong></p></td> <td><p align="center"><strong>3440 руб</strong></p></td> <td><p align="center">цифровой</p></td> <td><p align="center"><strong>950 руб</strong></p></td> <td><p align="center"><strong>450 руб</strong></p></td> </tr> </table> |
<table border="1" cellspacing="0" cellpadding="0"> <tr> <td rowspan="2"><p align="center"><strong>Название товара</strong></p></td> <td rowspan="2"><p align="center"><strong>Цена</strong></p></td> <td rowspan="2"><p align="center"><strong>Тип товара</strong></p></td> <td colspan="2"><p align="center"><strong>Размеры Ваших комиссионных по каждому уровню</strong></p></td> </tr> <tr> <td><p align="center">ур. 0</p></td> <td><p align="center">ур. 1</p></td> </tr> <tr> <td><p align="center"><strong>Товар 1</strong></p></td> <td><p align="center"><strong>137 USD</strong></p></td> <td><p align="center">цифровой</p></td> <td><p align="center"><strong>20 USD</strong></p></td> <td><p align="center"><strong>15 USD</strong></p></td> </tr> <tr> <td><p align="center"><strong>Товар 2</strong></p></td> <td><p align="center"><strong>3970 руб</strong></p></td> <td><p align="center">физический</p></td> <td><p align="center"><strong>950 руб</strong></p></td> <td><p align="center"><strong>450 руб</strong></p></td> </tr> <tr> <td><p align="center"><strong>Товар 3</strong></p></td> <td><p align="center"><strong>3440 руб</strong></p></td> <td><p align="center">цифровой</p></td> <td><p align="center"><strong>950 руб</strong></p></td> <td><p align="center"><strong>450 руб</strong></p></td> </tr></table>
Выделяем окончательно отредактированный код и вставляем в публикующийся в редактор WordPress в режиме HTML:


А вот и сама таблица вживую:
Название товара | Цена | Тип товара | Размеры Ваших комиссионных по каждому уровню | |
ур. 0 | ур. 1 | |||
Товар 1 | 137 USD | цифровой | 20 USD | 15 USD |
Товар 2 | 3970 руб | физический | 950 руб | 450 руб |
Товар 3 | 3440 руб | цифровой | 950 руб | |
На сегодня это все! Теперь Вы легко и просто сможете выводить таблицы в записях WordPress.Также при желании Вы можете воспользоваться услугами Интернет-маркетинга для бизнеса Toprocket.
makoveckij.ru
Плагины таблиц для Wordpress - простой и функциональный
В WordPress все прекрасно — интуитивно понятный интерфейс, простота в работе и настройке, но нет одной простой штуковины — возможности создания таблицы через графический редактор постов. Казалось бы, такая простая настройка. Все онлайн HTML редакторы, которые я описывал в прошлой статье имеют кнопочку для вывода таблиц, а у WP ее нет.

Содержание:
- Плагин для создания простых таблиц;
- Плагин для создания функциональных таблиц.
Мне не раз приходилось создавать в постах таблицы и с проблемой знаком не по наслышке, так же как и многие коллеги, поэтому решил привести описание двух бесплатных WordPress плагинов для таблиц, которые мне помогают в работе.
Первый очень простой — он добавляет кнопку в панель редактора, где надо будет просто указать нужное количество столбцов и строк.Настроек в нем минимум.
Второй более навороченный, для создания таблицы он потребует больше действий, зато и функционал более продвинутый и таблички получаются красивее и удобнее — например, с его помощью получаются прекрасные прайс листы с возможностью сортировки и выборки.
Оба плагина для таблиц выложены в официальный репозиторий WordPress и для установки не требуют скачивания — все ставится из админки. Если до сих пор не знаете как установить плагин — идите сюда.
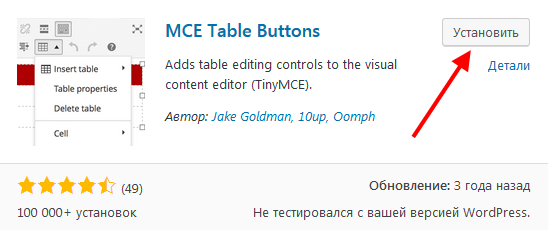
MCE Table Buttons — простые таблицы для WP
Через админку входим в раздел «Плагины — Добавить новый», в строке поиска вводим MCE Table Buttons и устанавливаем его:

На картинке надписи показаны на английском, но русская локализация установится автоматически и весь плагин и настройки таблиц будут на русском языке.
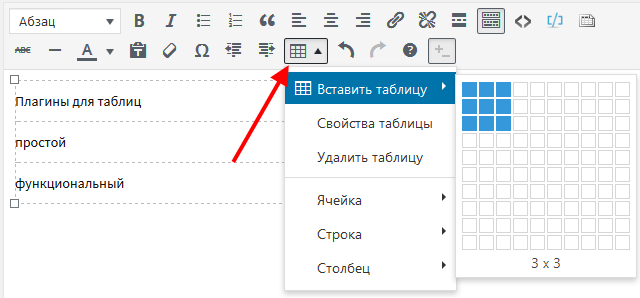
После установки у вас в панели редактора появится кнопка для вставки таблиц, нажатие на которую выводит меню со всеми основными настройками — первоначально указывается размер таблицы в количестве ячеек, а уже потом можно задать определенные свойства (отступы, границы и прочее).

Как видите, работа плагина очень проста, поэтому он точно не будет конфликтовать ни с какими новыми версиями движка. Кроме того, он никак не сказывается на скорости загрузки сайта, так как подключается только при редактировании записей в виде кнопки в панели.
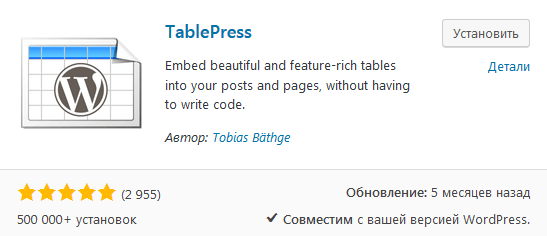
TablePress — навороченный плагин для таблиц на WordPress
Если вам нужны не просто таблицы, а возможность разделения/объединения ячеек, сортировка данных, фильтрация и тому подобные вещи, то MCE Table Buttons будет недостаточно. В этом случае стоит взять плагин TablePress — он создает весьма функциональные итерактивные адаптивные таблицы для WordPress. Устанавливается по аналогии, только в поиске набираем «TablePress».

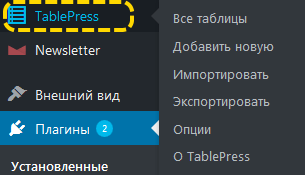
После активации в панели управления слева появится одноименный раздел:

Обратите внимание на пункты этого раздела — здесь идет управление таблицами. То есть, с этим плагином процесс создания таблиц идет не непосредственно в постах, а отдельно. А в статью или на страницу табличка добавляется уже после создания посредством шорткода.
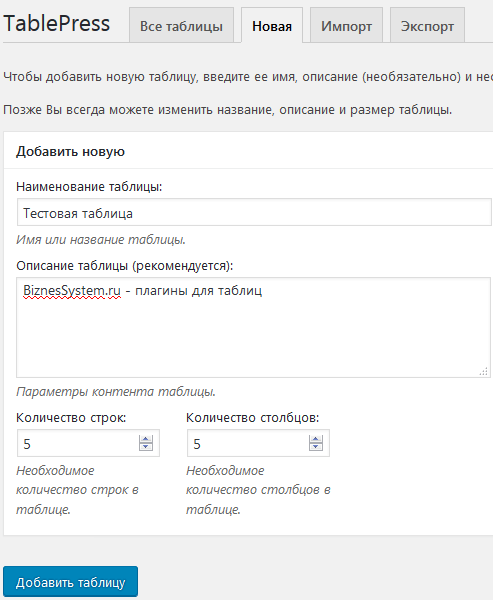
Первоначально выбираете пункт «Добавить новую» и в редакторе рисуете и настраиваете необходимую конфигурацию таблицы. Настройка идет в 2 шага:
1. Основные настройки
Здесь указывается название и описание объекта и его первоначальные примерные размеры:

После нажатия на кнопку, идем уже к продвинутым настройкам.
2. Продвинутые настройки
На этом шаге очень много разных функций, не уверен, что вам понадобятся все из них, остановимся на основных.
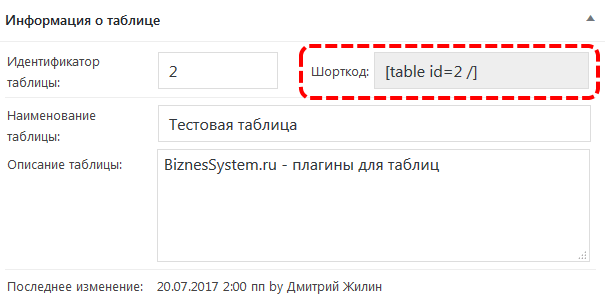
Шорткод с ID таблицы — нужен для вставки в запись.

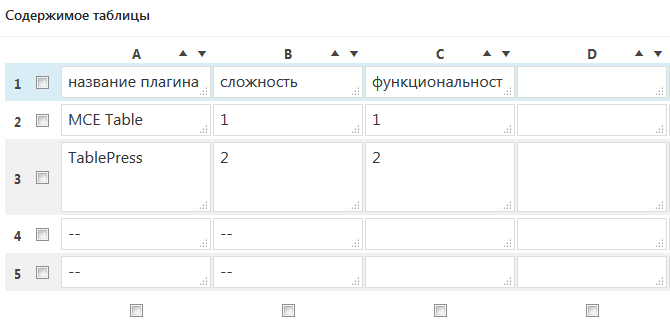
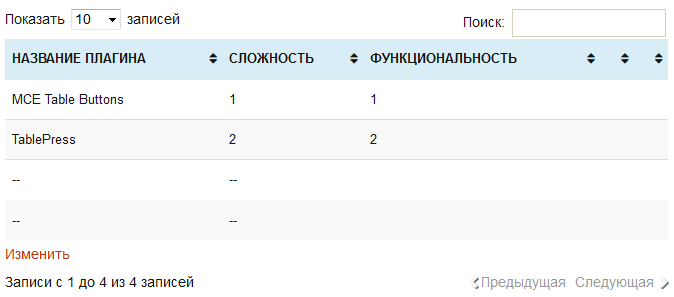
Содержимое таблицы — заполняете ячейки, стрелки над столбцами позволяют сортировать:

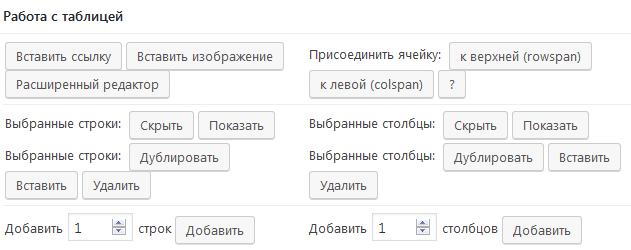
Редактирование таблицы — выделяете галочками нужные ячейки, строки, столбцы и задаете необходимые параметры с настройками:

Как видите, здесь возможностей больше, чем у предыдущего плагина, можно и объединять ячейки таблицы и отдельно работать со столбцами и строками и много чего еще.
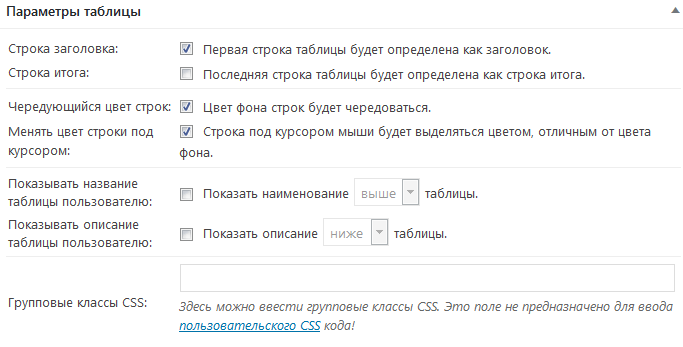
Параметры таблицы — визуальное отображение для пользователя:

Тут отдельно задается строка с заголовками столбцов, можно выделить итоговую строку — все это выделяется специальными стилями. В общем — подстраиваете всё так, чтобы было удобно смотреть и пользоваться.
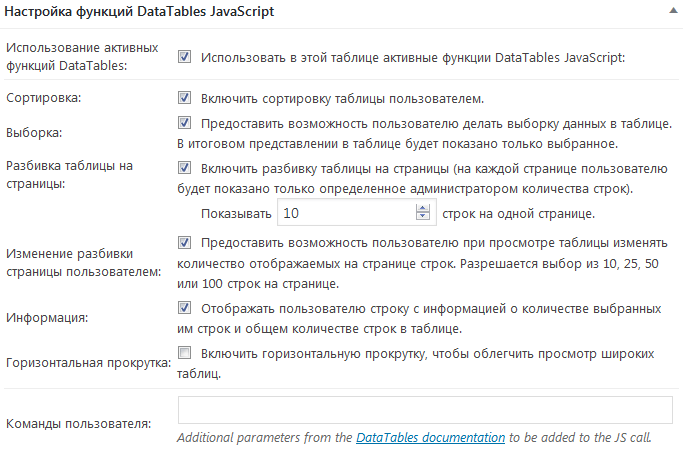
Настройка функций — самые продвинутые технологии:

Указанные здесь настройки позволяют сделать работу пользователя с таблицей интерактивной — он может не просто смотреть, но и редактировать всё что нужно по своему усмотрению — сортировать, делать выборку и т.д. (если вы разрешите настройками, разумеется).
3. Вставка таблицы на страницу записи
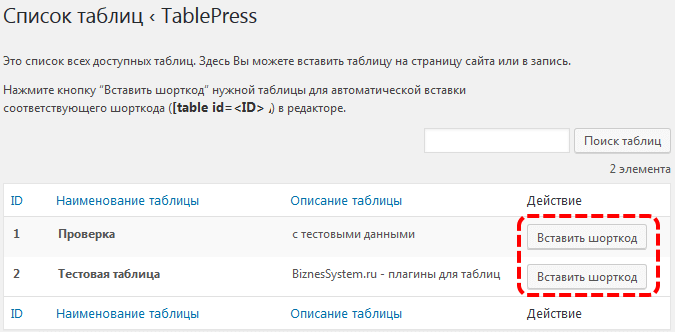
Вы можете скопировать шорткод конкретной таблицы при ее создании и при редактировании статьи вставить его в нужное место или не запоминать его, а просто перейти в редактор и нажать на кнопку плагина (она появилась сразу после активации):

Нажатие на нее выводит окно со списком всех таблиц внесенных в базу этого Вордпресс плагина:

Выбираете нужную и жмете кнопку «Вставить шорткод», результатом будет примерно вот такая симпатичная и функциональная адаптивная таблица на WordPress:

К недостаткам этого плагина стоит отнести два — таблицы хранятся в базе данных и плагин участвует в работе сайта, создавая дополнительную нагрузку, в остальном одни плюсы.
На этом мой сегодняшний пост о плагинах таблиц для WordPress завершен, надеюсь он был вам полезен.

- 5
- 4
- 3
- 2
- 1
biznessystem.ru
Как создать таблицу на wordpress сайте ? — ТОП
Всем привет ! Сегодня мне хотелось бы рассказать вам о супер полезном плагине для сайта на wordpress. Плагин — MCE Table Buttons позволит вам создавать разнообразные таблицы для своего сайта, любой ширины и длинны. Вы сможете создавать адаптивные таблицы, сетки, колонки, в общем всё что угодно, включайте фантазию. Ячейки в таблице адаптивные, поэтому они автоматически подстраиваются под добавляемый вами элемент. Вы сможете экспериментировать с таблицами, например сделать одну строчку в таблице узкой, а другую широкой и т.д. В таблицы можно будет вставлять всё что угодно, изображения, текст, видео и т.д.

Вид на сайте.

Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

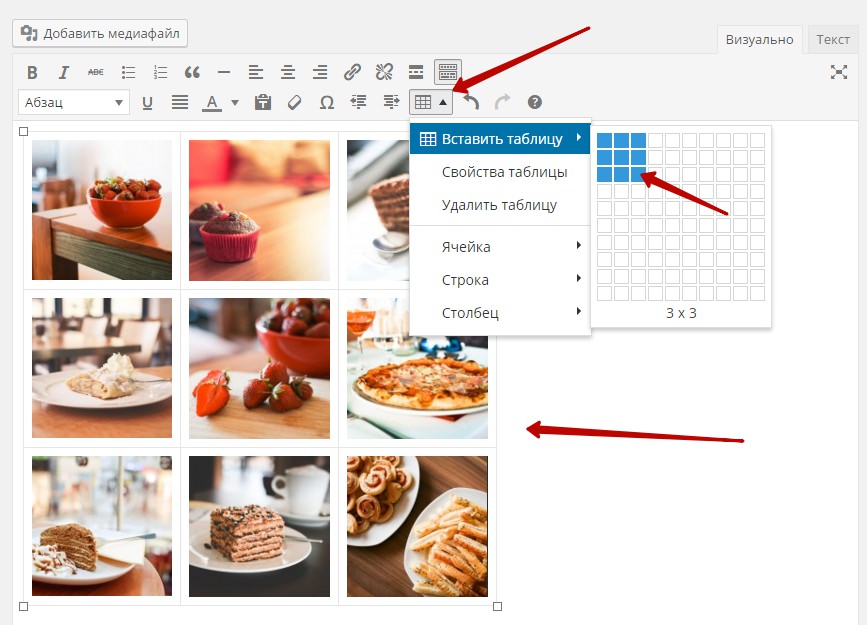
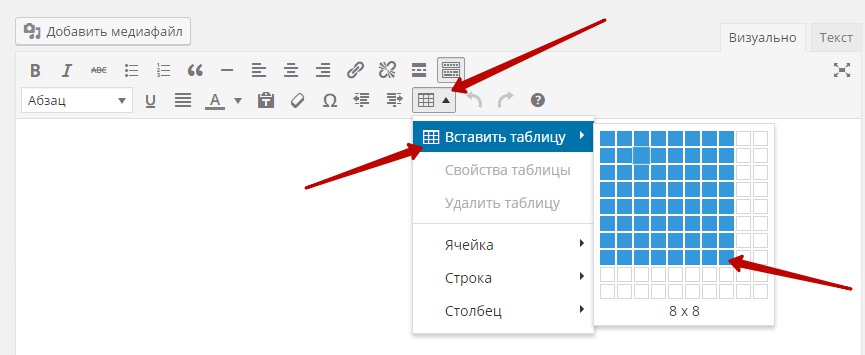
После установки и активации плагина, у вас в меню визуального редактора появится новая кнопка-значок в виде Таблицы. Нажмите на кнопку — Таблицы, у вас откроется окно, наведите курсор мыши на вкладку Вставить таблицу, выберите количество строк и колонок в таблице, с помощью мыши отметьте синими квадратиками количество элементов в таблице и нажмите по таблице.

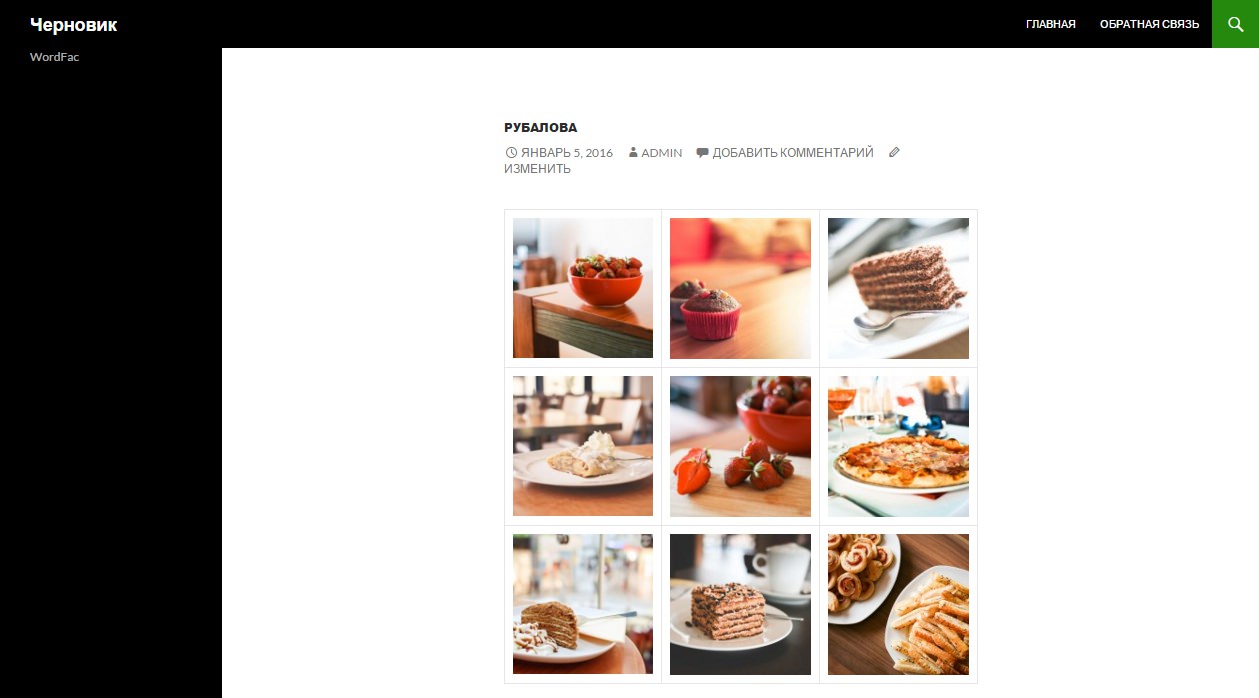
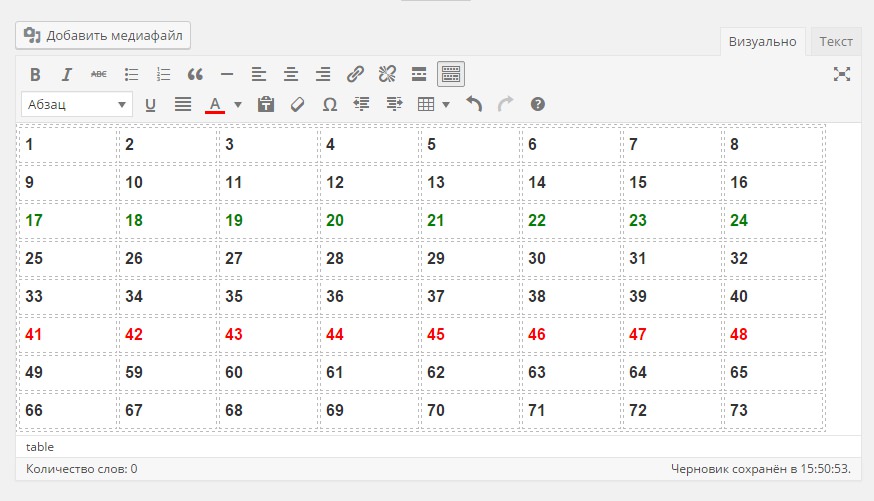
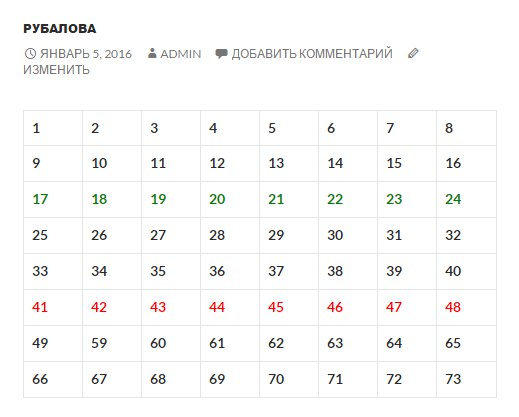
После чего у вас на странице редактирования появится таблица в виде сетки, вам только останется добавить содержание в каждую ячейку. В примере я сделал простую таблицу из цифр, вы же можете сделать, что нибудь по сложнее, например таблицу умножения или что нибудь ещё !

Вид таблицы с цифрами на сайте.

На этом у меня всё, плагин очень полезный и в то же время он очень простой, разобраться в нём у вас не составит особого труда. В общем действуйте и экспериментируйте, вас ограничивает только ваша голова и если не создавать себе никаких преград, то можно дойти до таких пределов, что голова кругом пойдёт ! Жду ваших комментариев, до новых встреч !

info-effect.ru
Как вставить таблицу в WordPress блог
 Привет всем! Сегодня расскажу как вставить таблицу в WordPress блог. Представляете, о том как размещать таблицы в WordPress я не знал до сегодняшнего дня! Просто, именно сегодня на одном из моих многочисленных сайтов потребовалось в статье разместить таблицу, а как это сделать – ума не приложу! Нету в редакторе WordPress волшебной кнопки “Создать таблицу” – ну нету и все. Погуглив, я нашел 3 способа вставки таблиц в статьи на WordPress блоги. С чем спешу поделиться!
Привет всем! Сегодня расскажу как вставить таблицу в WordPress блог. Представляете, о том как размещать таблицы в WordPress я не знал до сегодняшнего дня! Просто, именно сегодня на одном из моих многочисленных сайтов потребовалось в статье разместить таблицу, а как это сделать – ума не приложу! Нету в редакторе WordPress волшебной кнопки “Создать таблицу” – ну нету и все. Погуглив, я нашел 3 способа вставки таблиц в статьи на WordPress блоги. С чем спешу поделиться!
Как вставить таблицу в WordPress блог. Способ 1
Самый простой способ, это с помощью текстового редактора Word.
1. Открываем Word – вкладка “Вставка” – “Таблицы”

2. Дальше “Вставить таблицу” (можете нарисовать, или мышкой поводить по квадратикам и увидите на листе как таблица будет появляться)

3. Дальше указываете чисто столбцов и строк

4. Все, таблица создана. Простым перетягиванием мышки можете менять ширину столбцов. Заполняете таблицу

5. Копируем созданную таблицу из Word (ctrl+с) (Горячие клавиши в windows 7)
6. В редакторе WordPress, в панели инструментов жмем кнопку “Вставить из Word”

7. Вставляем ранее скопированную таблицу (ctrl+v) и жмем “Вставить”

8. Все, таблицу вставили в WordPress.

9. Для того, чтобы выровнять таблицу по центру, в редакторе WordPress перейдите на вкладку HTML и перед открывающим тегом <table border=»1″ cellspacing=»0″ cellpadding=»0″> вставите вот этот код:
<p>и после закрывающего тега </table> не забудьте прописать тег </p>

Все!
Как вставить таблицу в WordPress блог. Способ 2
Создать таблицу можно за 27 секунд в онлайн генераторе таблиц вот здесь — http://rusws.ru/genertabtag/
Указываете нужные вам значения и цвета

Жмете сгенерировать код (Есть кнопка предпросмотр)
Копируете код и вставляете на блог через WordPress редактор. Все просто!
Внимание! Копируйте только код таблицы. Это теги <table>

Как вставить таблицу в WordPress блог. Способ 3
Вставить таблицу в WordPress блог можно с помощью плагина WP-Table Reloaded.
Про плагин писать ничего не буду, потому что не устанавливал, просто вы должны знать, что есть такой плагин.
С помощью данного плагина можно импортировать таблицы не только из Word, но и из Excel.
Управлять таблицами можно непосредственно из редактора WordPress.
Но имейте в виду, чем больше плагинов установлено, тем скорость работы блога меньше.
Для меня, самый удобный способ вставить таблицу в WordPress блог – это с помощью Word!
Ну вот и все на сегодня! Удачи вам!
aimblog.ru
17 плагинов таблиц с ценами на Wordpress / Wordpress плагины / Постовой

С ростом объемов интернет-торговли, плагины, которые выводят на странице информацию о стоимости товаров или услуг становятся все более востребованными. Потенциальный покупатель должен иметь достаточную информацию о товаре и его цене. От удобства подачи этой информации во многом зависит решение о покупке.
Множество тем Wordpress, ориентированных на электронную коммерцию, содержат в своем составе соответствующие модули. Однако самостоятельные плагины, реализующие эти функции тоже весьма востребованы.
Их мы и рассмотрим в настоящем обзоре.
WP Table Manager
WP Table Manage — современный плагин для отображения ценников. Можно выбрать одну из 6 встроенных тем, однако каждая из них довольно легко настраивается, так что вам не составит труда адаптировать любую из них под стиль вашего сайта.Разработчик или администратор оценят удобство работы с таблицами, редактирование данных, вычисляемые поля, обмен данными с Exel или синхронизацию с файлами Google Sheets.
Пользователям понравится удобство наполнения таблиц данными и возможности поддержания их в актуальном состоянии, а также генерирование отчетов, отражающих актуальное состояние таблиц.
Очень удобной является возможность добавления сопутствующей информации, которая отображается как всплывающая подсказка при наведении указателя мыши — посетитель имеет возможность ознакомиться с ней, не покидая текущую страницу.
Данный плагин, как и все приведенные в данной подборке, идеально подойдут для создания таблицы с ценами в Landing Page.
Стоимость: от $29

Go Pricing
Невероятно мощный плагин, включающий в себя более 150 вариантов дизайна ценников. Добавьте сюда свыше 650 Google Fonts, более 1900 иконочных шрифтов, 250 готовых шаблонов страниц, возможность выбирать товары для сравнения, кнопку оплаты через PayPal и вы поймете, что купив этот плагин, вам вряд ли понадобится что-то еще.Стоимость: $25

Kento Pricing Tables Free
Очень красивые ценники, созданные на чистом CSS и HTML и, к тому же, бесплатные. По возможностям Kento Pricing Tables мало в чем уступает плагинам премиум-класса: адаптивный дизайн, неограниченное количество ячеек и их цветовая гамма, фоновые изображения, увеличенное изображение товара при наведении курсора и функциональная панель управления.Стоимость: бесплатно

Pricing Table Extended
Еще один очень симпатичный плагин с ценниками, распространяемый по лицензии GNU GPL. На ваш выбор предоставлены 4 темы, которые, впрочем, можно легко изменить под свой стиль или же создать абсолютно новую. Следует отметить очень качественную документацию, которая, я уверен, поможет обойтись без техподдержки. Ну, а если помощь все-таки понадобится — ее можно получить на дружественном форуме разработчиков и пользователей этого продукта.Стоимость: бесплатно

Pure CSS Pricing Table
Очень гибкая и мощная таблица расценок, созданная на чистом CSS и HTML без дополнительных изображений. Из особенностей следует отметить возможность перемещать столбцы, сортировать строки, назначать цвета отдельным элементам таблицы и использовать различные варианты дизайна кнопок.Стоимость: $18

Pricing Table
Плагин Pricing Table содержит ряд замечательных и нужных функций которые, безусловно, пригодятся при создании таблицы расценок то ли на странице, то ли в теле сообщения в блоге. Плагин поддерживает редактирование дизайна ценника при помощи технологии drag-and-drop (если вас не удовлетворит ни один из предложенных шаблонов), наклейки для выделения лучшей или акционной цены, дополнительную информацию во всплывающем окне и множество других необходимых функций.Стоимость: бесплатно

PriceFish pricing tables
Интересный плагин с красивым и оригинальным дизайном, мощными аналитическими возможностями и содержательными диаграммами.Замечание: для использования плагина необходимо зарегистрироваться на PriceFish (регистрация бесплатна).
Стоимость: бесплатно

Pricer Ninja
Качественный и профессионально выполненный плагин с очень привлекательным дизайном. Адаптивный и легко настраиваемый, позволяющий редактировать цветовую гамму в самых широких пределах. Из отличительных особенностей — наличие "звездного рейтинга" в ценниках.Замечание: для использования плагина необходимо зарегистрироваться на Pricer Ninja (регистрация бесплатна).
Стоимость: бесплатно

Responsive CSS3 Pricing Tables for WordPress
Очень простой плагин но, тем не менее, создающий уникальную по своему дизайну таблицу цен на вашем Wordpress сайте. Таблица выполнена в двух стилях (в темном и светлом), каждый из которых содержит еще 16 цветовых решений. Полностью адаптивный, приспособлен к различным макетам и отлично работает на устаревших браузерах.Стоимость: $17

Revenue Plugin
Revenue Plugin — исключительно гибкое средство для создания таблицы расценок. Количество ячеек ряду может быть от одного до пяти, а их внешний вид можно модифицировать не только при помощи CSS, но и используя встроенный drag-and-drop редактор.Стоимость: $18

PriceX
Симпатичные и информативные ценники, создаваемые этим плагином имеют семь вариантов отображения в стиле материал дизайн, каждый из которых можно еще и редактировать по своему вкусу. Довольно простой, но благодаря этой простоте совместим с любой темой Wordpress.Стоимость: $18

Pricing Tables Builder WordPress Plugin DZS
Отличительной особенностью Pricing Table Builder является мощная админпанель и отдельная оптимизация для iPhone и Android-устройств. И еще, пожалуй, WYSIWYG-редактор для свободного и быстрого редактирования или создания «с нуля» дизайна таблицы расценок. Легко устанавливается, имеет поддержку скинов, и вообще работает практически со всеми браузерами, включая IE7.Стоимость: $19

ARPrice
Один из самых функциональных и богатый всевозможными функциями плагин, создающий современные, анимированные ценники. Свыше 200 готовых шаблонов и визуальный редактор для редактирования и создания новых. Совместимость с Visual Composer, Google Maps и WPML (плагин для создания мультиязычных сайтов). Прекрасные средства аналитики, генерирующие стильные и информативные диаграммы. Встроенная интеграция с PayPal. Это далеко не полный перечень возможностей этого плагина — остановив на нем свой выбор вы не разочаруетесь.Стоимость: $21

CSS3 Responsive WordPress Compare Pricing Tables
Таблица ценников, написанная на чистом CSS с двумя вариантами дизайна и 20 предустановленными цветовыми схемами. Мощная админпанель позволяет управлять всем разнообразием функций и настроек, таких как прокрутка колонок (например, таблица состоит из 10 колонок, в то время как отображается только 2), оттенение или изменение цвета колонки при наведении курсора, отображение наклеек (например «Акция» или «Распродажа»), дополнительная информация во всплывающем окне и т.п.Стоимость: $18

Easy Pricing Tables WordPress Plugin
Этот плагин заслужил оценку The Best Pricing Tables Plugin на портале Envato Market. Он содержит 10 различных тем и такое же количество цветовых исполнений для каждой из них, 9 информационных элементов (заголовок, описание, цена, иконка, фон и др.), более 120 дизайнов наклеек и свыше 100 различных иконок. Кроме того поддерживает указание ценника по умолчанию, сортировку, использование видеоконтента в блоке и многое другое.Содержит встроенный визуальный редактор для создания своего уникального дизайна этикеток или редактирования существующих.
Стоимость: $19

CSS3 Vertical Web Pricing Tables For WordPress
Вертикальное расположение ценников стало уже традиционным и используется в большинстве плагинов. Однако разработчики CSS3 Vertical Web Pricing Tables решили отойти от этого правила и предлагают на ваш суд дизайн с горизонтальным расположением ячеек. Такое решение, безусловно, имеет право на жизнь, а насколько оно соответствует стилю вашего сайта — решать вам. В остальном возможности данного плагина ни в чем не уступают его конкурентам — 10 предустановленных цветовых палитр, плавная анимация и поддержка практически всех браузеров.Стоимость: $5

uPricing
Эта таблица расценок в свое была создана для одноименной темы Wordpress, однако оказалась настолько удачной и востребованной, что разработчики решили распространять ее в виде самостоятельного плагина. В наследство ему досталась замечательная админпанель, открывающая доступ к настройкам различных параметров таблицы и функция предварительного просмотра результатов.Стоимость: $18

postovoy.net
Таблицы WordPres с помощью плагина
На некоторых сайтах требуется использовать в тексте таблицы. Они отлично подходят, когда предоставить информацию в привычном текстовом виде не представляется возможным. К тому же наглядные таблицы часто лучше воспринимаются посетителем.
В этой статье мы покажем вам, как можно создать таблицы в WordPress с помощью плагина. Таблицы можно поместить на сайте и с помощью HTML. Но этот метод подойдёт не всем, особенно тем, кто не любит возиться с кодом. Также можно просто скопировать и вставить таблицу, например, из Word. Но и это не полноценный метод.
Таблицы в WordPress с плагином Ultimate Tables
Ultimate Tables – это плагин, который позволяет создавать таблицы в WordPress. Сами таблицы создаются на стороне, то есть в записи, в которой она будет располагаться, а в настройках плагина. Затем таблицу можно будет установить в нужное место, используя шорткод. Также этот плагин таблицы позволяет производить настройку внешнего вида таблиц.
Для начала работы скачайте, установите и активируйте на своём сайте плагин. После этого перейдите в пункт «Настройки» вашей консоли и выберите подпункт «Ultimate Tables». Не обращайте внимания на разнообразную рекламу. Чтобы создать таблицу в WordPress, нажмите кнопку «Create new table», и перед вами откроются следующие опции в секции «Table configuration»:
- Title. Введите заголовок для таблицы.
- Table class. Выберите CSS-класс таблицы. Если не понимаете о чём речь, то используйте метод тыка и выберите то, что вам необходимо.
- Manual class. Здесь вы можете подключить свой CSS-класс к таблице.
- Max Height. Максимальная длина таблицы.
- Auto width. Поставьте здесь «True», чтобы устанавливалась автоматическая ширина таблицы.
- Выберите метод пагинации. Если таблица достигла ограничения длины, то создастся ещё одна страница с её продолжением. Здесь вы можете выбрать способ постраничной пагинации.
Далее идёт ещё несколько опций для таблицы WordPress. Мы не будем их рассматривать в виду малозначительности. Переходим ниже и настраиваем секцию «Table values». Здесь содержание самой таблицы:
- Качество граф.
- Количество строк.
- Delete selected. Удаляет выбранный элемент из таблицы.
- New item. Добавляет новую строку.
- Save table. Сохраняет таблицу.
После сохранения таблицы в самом верху страницы вы можете получить шорткод. Этот шорткод можно поставить в любую запись или страницу.
Кстати, ознакомьтесь и с этой статьёй, в которой мы рассказываем о других способах работы с таблицами в WordPress.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru