SVG файл в WordPress [закрыт]. Svg wordpress
SVG Support плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как загрузить на свой сайт изображение формата SVG. Вы сможете очень просто загружать на свой сайт SVG изображения как и обычные изображения. Вы сможете загружать SVG картинки с помощью кнопки «Добавить медиафайл» на странице редактирования записи или страницы. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как загрузить на свой сайт изображение формата SVG. Вы сможете очень просто загружать на свой сайт SVG изображения как и обычные изображения. Вы сможете загружать SVG картинки с помощью кнопки «Добавить медиафайл» на странице редактирования записи или страницы. Очень простой и полезный плагин !
Установить плагин SVG Support вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

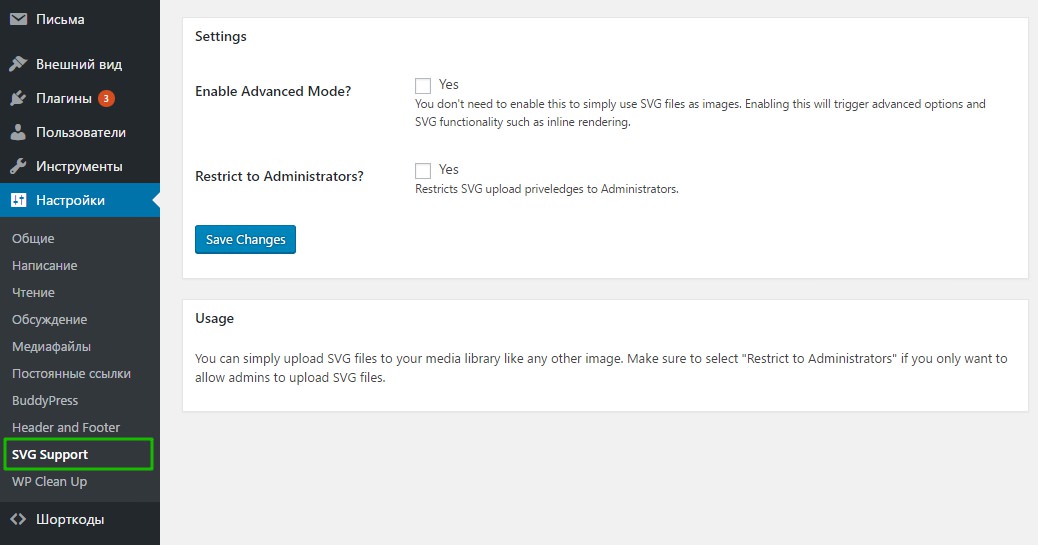
Далее, после установки и активации плагина, перейдите на страницу: Настройки — SVG Support. В настройках у вас будет всего два параметра:
— Enable Advanced Mode, можно включить расширенные настройки. Не обязательно. Может быть полезно разработчикам.
— Restrict to Administrators, поставьте здесь галочку, чтобы SVG изображения могли загружать только администраторы.
— Сохраните изменения.

Всё готово ! Вам даже настраивать ничего не надо, после активации плагина вы уже сможете загружать SVG изображения как и обычные изображения.
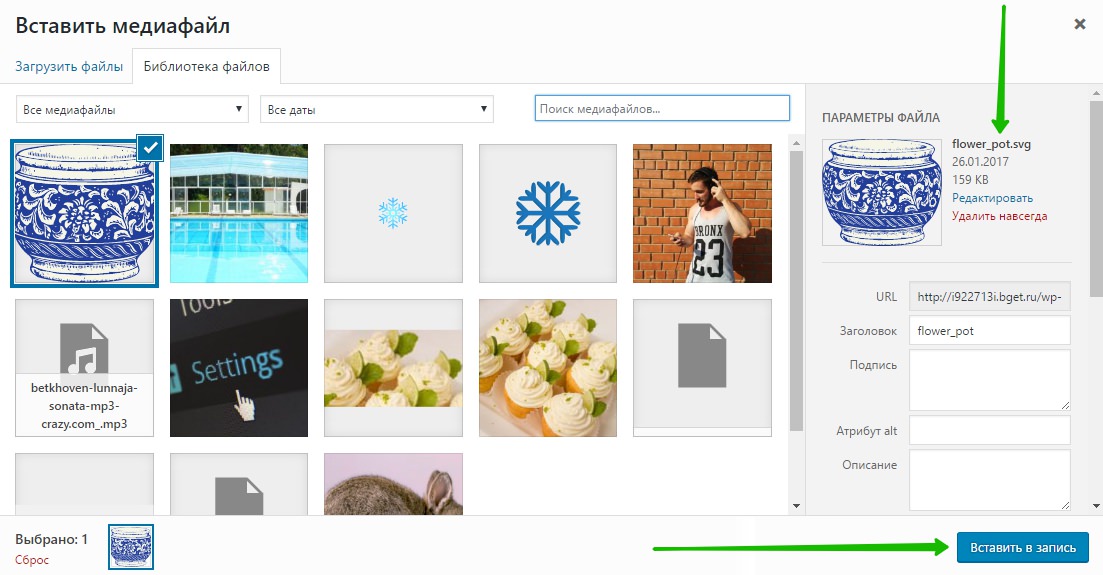
Перейдите на страницу редактирования записи или страницы, нажмите на кнопку — Добавить медиафайл. Далее нажмите на вкладку «Загрузить файл», выберите на своём компьютере SVG файл.

Откройте SVG файл. На странице загрузки файла у вас появится изображение SVG и вы сможете вставить его в запись.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
SVG файл в WordPress - Stack Overflow на русском
Как можно скопировать файл svg? И как правильно потом его залить на сайт WordPress?
Есть код на сайте донора:
<a href="/kompleksnaya-strategiya/"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 380 280" preserveAspectRatio="none"><line x1="0" y1="0" x2="380" y2="0"></line><line x1="0" y1="0" x2="0" y2="280"></line><line x1="0" y1="280" x2="380" y2="280"></line><line x1="380" y1="0" x2="380" y2="280"></line></svg> <div> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 122 78"><path d="M99.5 10h-78c-1.6 0-3 1.3-3 3v52c0 1.6 1.3 3 3 3h78.1c1.6 0 3-1.3 3-3V13c-.1-1.7-1.4-3-3.1-3zm1.3 55c0 .7-.6 1.3-1.3 1.3h-78c-.7 0-1.3-.6-1.3-1.3V19.7h80.6V65zm0-47h30.2v-5c0-.7.6-1.3 1.3-1.3h78.1c.7 0 1.3.6 1.3 1.3l-.1 5zm-3.7-3.9h-1.7c-.5 0-.8.4-.8.9s.4.9.8.9h2.7c.5 0 .8-.4.8-.9s-.3-.9-.8-.9zm-6.5 0h-1.7c-.5 0-.8.4-.8.9s.4.9.8.9h2.7c.5 0 .8-.4.8-.9s-.4-.9-.8-.9zm-6.6 0h-1.7c-.5 0-.8.4-.8.9s.4.9.8.9H84c.5 0 .8-.4.8-.9.1-.5-.3-.9-.8-.9zM72.2 35.6v14.9c0 .5.4.9.8.9h31.5c.5 0 .8-.4.8-.9V35.6c0-.5-.4-.9-.8-.9H73c-.5 0-.8.4-.8.9zm1.7.9h29.8v13.2H73.9V36.5zm-22.6 8h38.7c-.5 0-.8.4-.8.9v5.1c0 .5.4.9.8.9h32.6c.5 0 .8-.4.8-.9v-5.1c.1-.5-.3-.9-.8-.9zm-.8 5.1h39.6v-3.4h30.9v3.4zM28.7 35.2c-.5 0-.8.4-.8.9v5.1c0 .5.4.9.8.9h32.6c.5 0 .8-.4.8-.9v-5.1c0-.5-.4-.9-.8-.9h38.7zm21.8 1.7v3.4h39.6v-3.4h30.9z"/><path d="M72.8 25.1c1.3.2 2.5.6 3.7 1 .1 0 .2.1.3.1.3 0 .7-.2.8-.6.2-.4-.1-.9-.5-1.1-1.3-.5-2.6-.8-4-1.1-.5-.1-.9.2-1 .7-.1.5.2.9.7 1zM66.4 50c.1.3.5.5.8.5.1 0 .2 0 .3-.1 1.1-.4 2.3-.6 3.6-.6.5 0 .8-.4.8-.9s-.4-.9-.8-.9c-1.5 0-2.9.2-4.2.7-.5.4-.7.9-.5 1.3zM61.1 55.9c.1.1.2.1.4.1.3 0 .6-.2.8-.5.6-1.2 1.3-2.2 2.1-3 .3-.3.3-.9 0-1.2-.3-.3-.9-.3-1.2 0-1 1-1.8 2.1-2.5 3.5-.1.4 0 .9.4 1.1zM65 24.7c1.3-.1 2.7-.1 4-.1.5 0 .9-.3.9-.8s-.3-.9-.8-.9c-1.3-.1-2.8 0-4.1.1-.5 0-.8.4-.8.9-.1.5.3.8.8.8zM57.2 26.4c.1 0 .2 0 .3-.1 1.2-.4 2.4-.8 3.7-1.1.5-.1.8-.5.7-1-.1-.5-.5-.8-1-.7-1.4.3-2.7.7-4 1.1-.4.2-.7.7-.5 1.1.1.4.4.7.8.7zM82.3 32.9c0 .5.4.9.8.9h4.8c.4 0 .7-.2.8-.6l.7-2.6c.1-.5-.1-.9-.6-1.1-.4-.1-.9.1-1.1.6l-.4 1.2c-.2 0-.4 0-.6.2-.2.1-.2.3-.3.5H83c-.3.1-.7.4-.7.9zM79.9 27.8c1.1.6 2.2 1.4 3.1 2.2.2.1.4.2.5.2.2 0 .5-.1.6-.3.3-.4.3-.9-.1-1.2-1.1-.9-2.2-1.7-3.4-2.4-.4-.2-.9-.1-1.2.3 0 .4.1 1 .5 1.2zM84 14.1h-1.7c-.5 0-.8.4-.8.9s.4.9.8.9H84c.5 0 .8-.4.8-.9.1-.5-.3-.9-.8-.9zM90.6 14.1h-1.7c-.5 0-.8.4-.8.9s.4.9.8.9h2.7c.5 0 .8-.4.8-.9s-.4-.9-.8-.9zM97.1 14.1h-1.7c-.5 0-.8.4-.8.9s.4.9.8.9h2.7c.5 0 .8-.4.8-.9s-.3-.9-.8-.9zM25.5 25.6s.6-.1 1.7-.1c.7 0 1.4 0 2.2.1h.1c.4 0 .8-.3.8-.8s-.3-.9-.8-.9c-.8-.1-1.5-.1-2.3-.1-1.1 0-1.8.1-1.9.1-.5.1-.8.5-.8.9.2.5.6.8 1 .8zM33.2 26.2c1.3.3 2.5.7 3.6 1.2.1.1.2.1.3.1.3 0 .6-.2.8-.5.2-.4 0-.9-.4-1.1-1.2-.5-2.5-1-3.9-1.3-.5-.1-.9.2-1 .6-.1.4.1.9.6Вставка SVG с ховер-эффектом на страницу Wordpress
09 Авг Вставка SVG с ховер-эффектом на страницу WordPress
В этой статье мы расскажем об одном из очень удобных способах размещения изображения формата SVG с ховер-эффектом на страницу WordPress. Дело в том, что вставка обычного SVG изображения на сайт не представляет из себя ничего сложного. Достаточно, например, установить плагин SVG-support или ему подобный, чтобы внедрить поддержку данного формата. Но в данном случае мы не сможем управлять свойствами SVG изображения при наведении на него мыши. А это очень большое упущение, если мы хотим обеспечить максимально интересное взаимодействие с интерфейсом.
Сразу стоит сделать небольшую оговорку: если вы совсем не умеете работать с SVG-графикой и ее кодом, посмотрите наш небольшой цикл видео «Введение в SVG-графику»:
Итак, какие исходники нам потребуются:
- Код SVG изображения
- Код этого же изображения с измененными цветами
- Сайт на WordPress
- Плагин, позволяющий создавать сниппеты (шорт-коды) из HTML кода
- Плагин, позволяющий добавлять пользовательский CSS на отдельную страницу сайта
- Кофе (опционально)
Для демонстрации используем простой пример — наш логотип.
Вид при наведении мыши
Мы предполагаем, что вы уже знакомы с форматом SVG и его кодом. Ниже мы приведем пример кода, уже готового для вставки. Поскольку SVG имеет ту же разметку, что и HTML, мы могли бы вставить его в исходный код страницы с заданным классом, а затем прописать ховер-эффект в главном CSS файле. Получилось бы следующее:
Но мы имеем дело с WordPress. Да, эта CMS поддерживает вставку HTML кода прямо в текст страницы. Но теперь давайте представим, что нам необходимо разместить не одну простую SVG иконку, а 10-15. Например, вы оформляете раздел «Клиенты» с множеством логотипов со сложными заливками. Если все они будут размещены через простую вставку кода, редактирование страницы превратится в серьезную проблему.
Для этого и нужны так называемые сниппеты или шорт-коды. Существует множество плагинов, позволяющих вставлять HTML код в тело страницы WordPress, в том числе и код SVG. Мы использовали плагин XYZ HTML — рекомендуем, но здесь все зависит от вашего выбора.
Создаем сниппет с SVG кодом

Все что от нас требуется — вставить SVG код одной строкой в поле HTML code. Сохраняем полученный сниппет и получаем шорткод для вставки в редактор страницы или записи WordPress. Вы можете использовать как встроенный WYSYWIG-редактор, так и дополнительно установленные Visual Composer, Page Builder и т.п.
А чтобы добавить для нашего SVG эффект при наведении, необходимо добавить пользовательский CSS код на отдельной странице. Например, можете использовать встроенный CSS-редактор в Visual Composer или установить плагин Add Custom CSS. Как выглядит этот код, вы можете увидеть выше в нашем примере на Codepen.
Получаем такой вот простой ховер-эффект.
Безусловно, есть и другие способы. Например, вы можете создать отдельный PHP-блок, а затем вставить его на страницу, можете создать отдельный шаблон страницы, который уже содержал бы SVG-изображения с эффектами. Но мы привели здесь один из самых простейших и удобных способов, который подойдет и для новичков.
С помощью сниппетов вы можете создать у себя целую библиотеку SVG-изображений с различными эффектами при наведении. А используя пользовательский JS-код, создавать красивые анимации. Поэтому мы рекомендуем пользоваться возможностями WordPress и огромным выбором расширений для этой CMS.
Рисуйте, разрабатывайте, развлекайтесь и следите за нашими обновлениями!
devtool.ru
Add Full SVG Support | WordPress.org
This plugin adds some SVG functionality to your WordPress and uses a SVG technique that’s based on an idea by Alexey Ten. This way of including SVG images into HTML seems to be the one with the best combination of performance and compatibility at the moment.
List of Features:
- Upload SVG files to your media library
- Use SVG files via shortcode in your posts or pages
- Set the style via CSS
- Define a fallback image (usually PNG) for your SVG
- Add alt-information for SEO
- Automatically change all regular images to svg images
Example:[do-svg style=»margin:30px» width=»148px» height=»130px» svg_path=»http://www.blogurl.de/images/image.svg» alt_path=»http://www.blogurl.de/images/image.png» alt=»My Other Image»]
- Upload the folder to the «/wp-content/plugins/» directory.
- Place the shortcode in your templates.
Shortcode-Example:[do-svg width=»50px» height=»30px» style=»margin:30px» svg_path=»wp-content/uploads/image.svg» alt_path=»wp-content/uploads/image.png» alt=»My Image»]
Do I always have to add the dimensions of the image (widht, height)?You don\’t have to, but we recommend it for performance, SEO and functionality issues.
How can I create SVG files?If you are looking for a SVG editor and don’t have tons of money for Adobe Indesign, check out Inkscape (free) or CorelDraw (cheap).
Why did you write this plugin?All further information and background story: http://www.jenskuerschner.de/svg-images-with-png-fallback-in-wordpress/
The image does not show up?!This usually happens if your server does not allow fopen or if the svg file does not contain any size information. You can workaround this issue by adding height and width information to the shortcode?
Normal images do not get changed?!Is there a svg file with the exact same name (except the file extension) in the exact same folder?Did you input the tag manually and used single quotation marks? If yes, change it to double.Does you server allow fopen? If not, the auto-change will not work, because the engine cannot check if the svg file exists.Did you specify any size information (width; height)? If not, do so! Most SVG files do not contain those information.
«Add Full SVG Support» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.1.5
- Added workaround to make svg upload work with latest WordPress security enhancements
1.1.3
1.1.2
1.1.1
1.1.0
- (added) Functionality to auto-change regular image tags with the svg code
- (added) Functionality to try to get svg size from the file if no size is specified
1.0.0
- Первая версия.
ru.wordpress.org