Быстрое создание дочерней темы wordpress при помощи плагина. Создание дочерней темы wordpress
Быстрое создание дочерней темы wordpress при помощи плагина
Приветствую вас дорогие друзья!
В этой статье мы поговорим о простом способе создания дочерних тем WordPress при помощи специального плагина.
Наверняка вы уже сталкивались с такой ситуацией, когда вы вносите какие-то правки в файлы темы WordPress, а при первом же обновлении темы все ваши изменения слетают, и приходится либо вносить их по новой, либо вообще отказываться от обновления темы.
Навигация по статье:
В прошлой статье я рассматривала различные способы решения этой проблемы при помощи плагинов, которые позволяют вносить изменения в файлы стилей и даже добавлять определенные скрипты, которые будут сохраняться после обновления.
Однако данный способ подходит только в том случае, если вы вносите какие-то изменения только в файл стилей вашей темы. Если же вы решили добавить какие-то фрагменты кода в файл функций functions.php, или какие-то скрипты в подвал сайта, или вы вообще решили кардинально переделать тему, то в этом случае оптимальным вариантом будет создание дочерней темы.
Ранее я уже делала статью о создании дочерней темы для сайта WordPress вручную, но этот способ, во-первых, не очень удобный, а во-вторых, имеет свои ограничения.

Плагин для создания дочерних тем WordPress Child Theme Configuration

Создавая дочернюю тему при помощи плагина Child Theme Configuration, мы не только упрощаем себе создание дочерней темы, но и еще получаем возможность сохранения настроек родительской темы и еще ряд дополнительных настроек.
В общем плагин очень удобный, давайте уже его установим и попробуем что-нибудь создать.
- 1.Как обычно, копируем его название, и в административной части сайта переходим в раздел «Плагины» → «Добавить новый». Вставляем название в строку поиска, устанавливаем и активируем плагин.
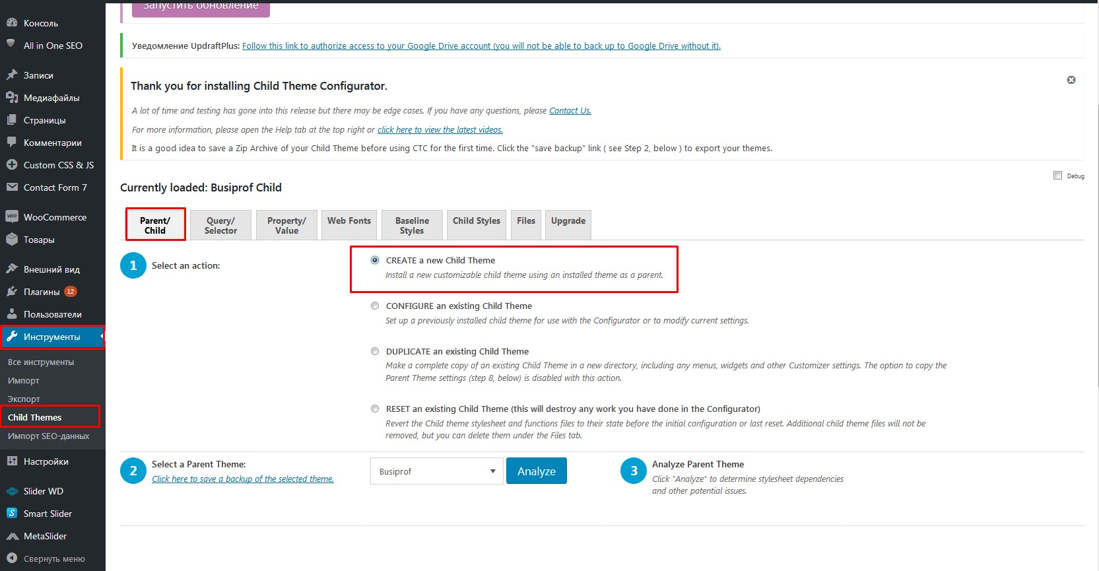
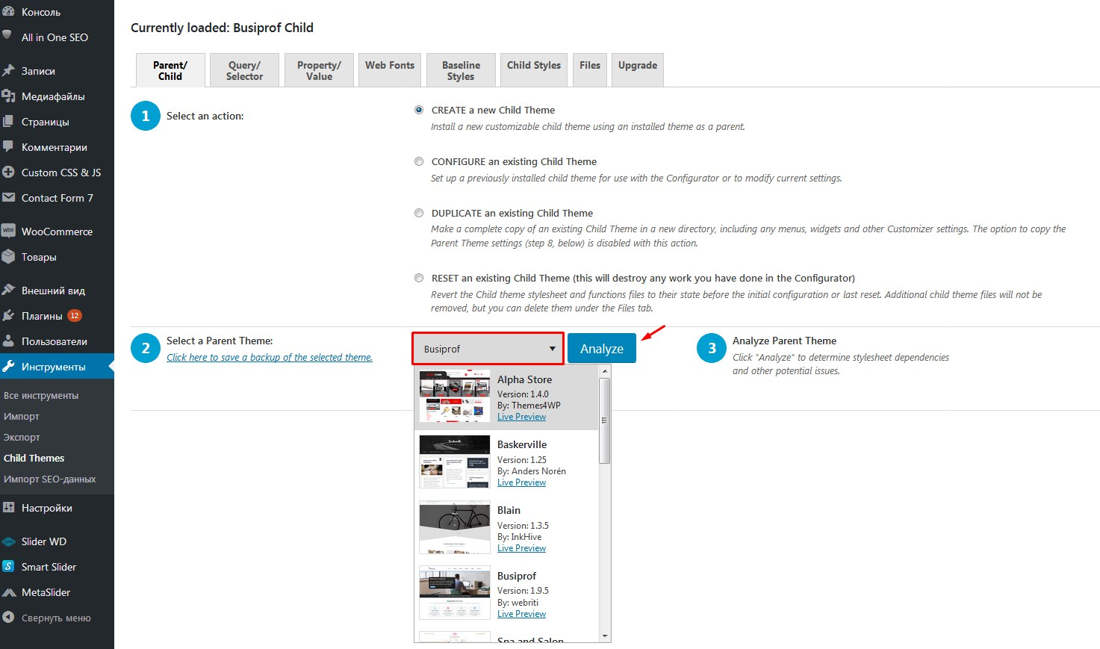
- 2.После активации у нас в разделе инструменты появиться новый пункт, который называется «Child Themes». Кликаем по нему, и у нас открывается страница настроек.
- 3.Так как я уже создавала ранее дочернюю тему при помощи данного плагина, у меня здесь на первом шаге доступно несколько опций. Когда вы только установите данный плагин, у вас будет доступна только одна опция «Create New Child Theme».

- 4.Выбираем эту опцию и переходим к следующему, второму шагу. Здесь нам нужно выбрать родительскую тему из раскрывающегося списка и нажать на кнопку «Analyze». После нажатия на эту кнопку плагин отправляет специальные запросы, которые позволяют определить, возможно ли в принципе создание дочерней темы для данной родительской темы.

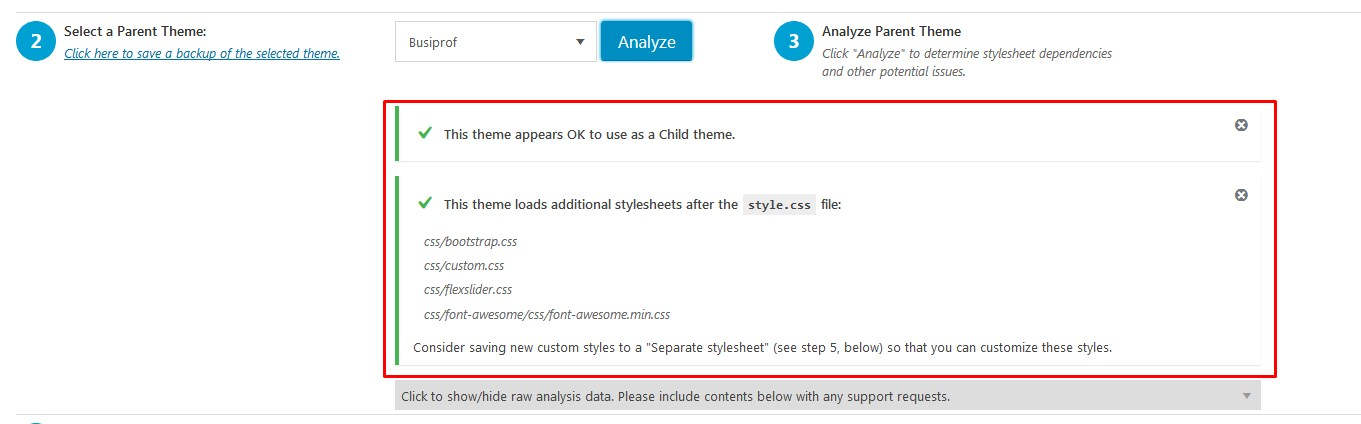
- 5.Если всё в порядке у нас высветится вот такое сообщение:

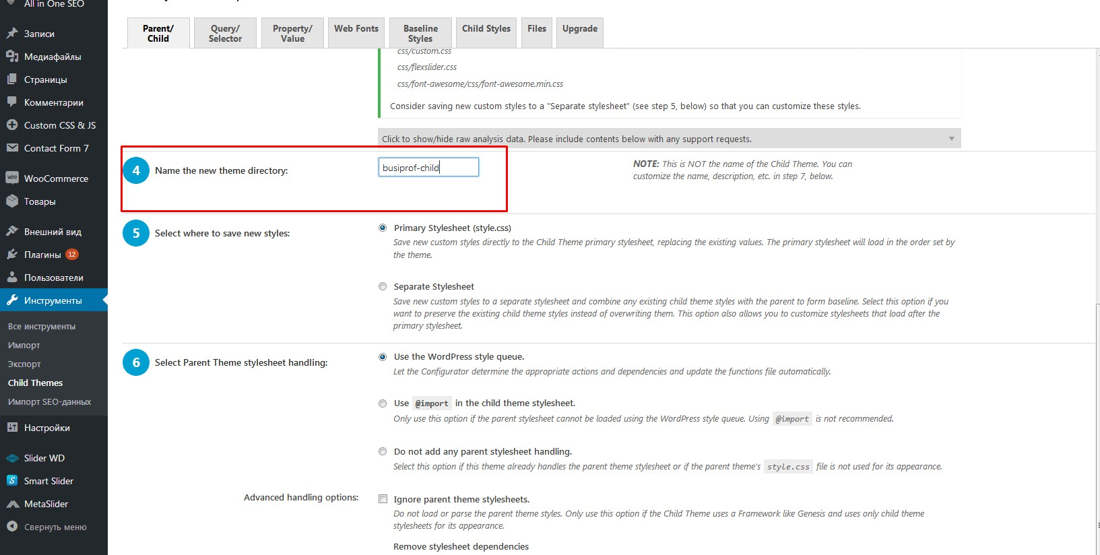
- 6.Наследующем шаге нам необходимо задать название для нашей дочерней темы. По умолчанию плагин берет название родительской темы и приписывает ему «Child». При желании вы можете задать ей любое другое название, главное, что бы оно было латинскими буквами.

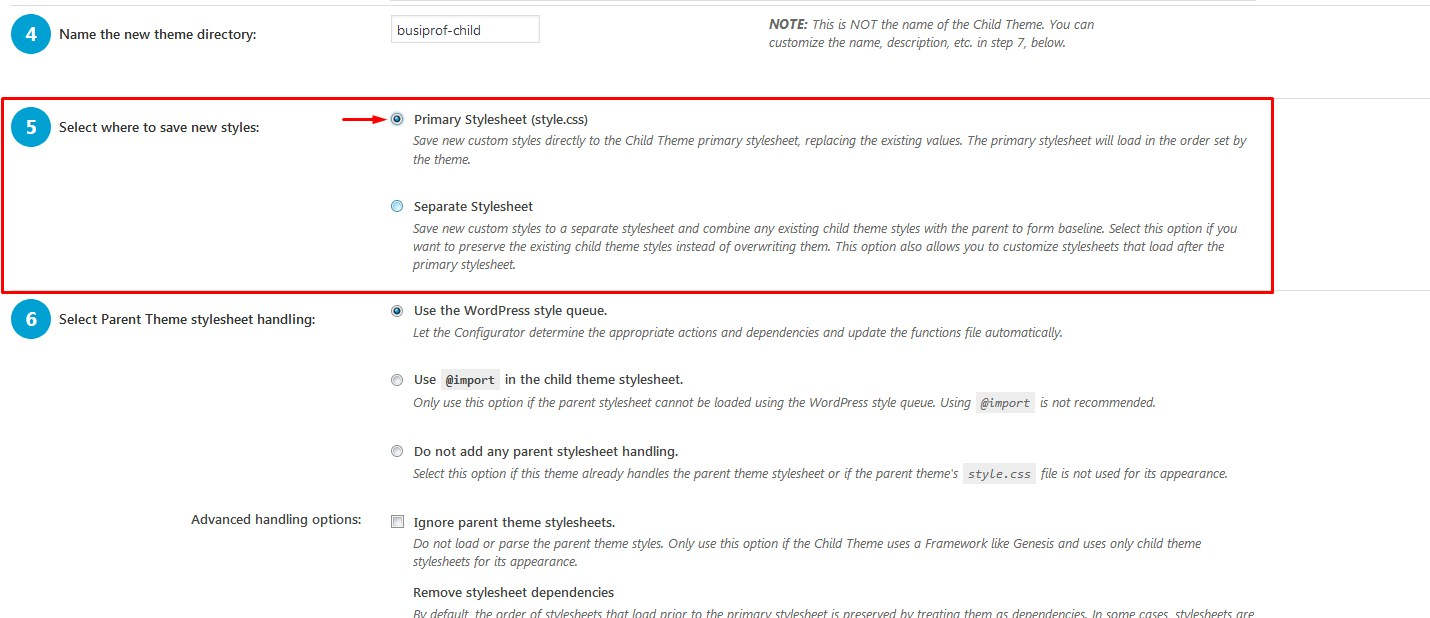
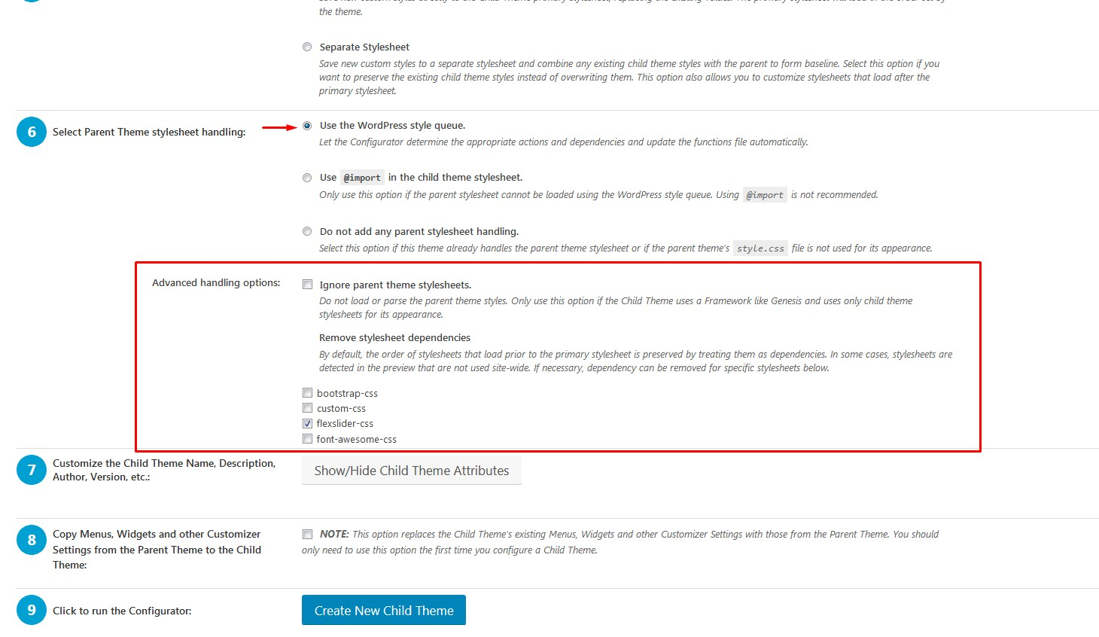
- 7.Далее нам нужно выбрать, где мы будем сохранять новые стили, которые мы будем дописывать. Нам доступно два варианта:
- Primary Stylesheet (style.css) — мы можем их сохранять в файле style.css нашей темы, как это происходит в большинстве случаев.
- Separate Stylesheet — создается отдельный файл, в который вы будете вносить свои стили. Данный вариант позволяет вам не переписывать заново стили ранее созданных дочерних тем, а добавлять свои в новый файл.
Выбираем здесь первый вариант, и переходим к следующему шагу.

- 8.Здесь нам необходимо выбрать способ загрузки стилей из родительской темы. Use the WordPress style queue — используется очередь WordPress, когда плагин сам подгружает стили родительской темы.
- Use @import in the child theme stylesheet — если для вашей темы такой вариант не подходит, и загрузка не происходит, то в этом случае мы можем использовать второй вариант. Разработчики плагина рекомендуют использовать этот способ только тогда, когда первый вариант не подходит.
- Do not add any parent stylesheet handling – родительские стили вообще не подгружаются.
- 9.На этом же шаге можно настроить возможность игнорировать отдельные css-файлы.
«Ignore parent theme stylesheet» — позволяет полностью игнорируем все стили и привила, которые написаны в файле style.css родительской темы.
Каждая тема, помимо основных стилей, имеет еще, как правило, несколько css-файлов, которые отвечают за стилизацию каких-то отдельных элементов. Если эти элементы у нас не используются и то их можно отключить.
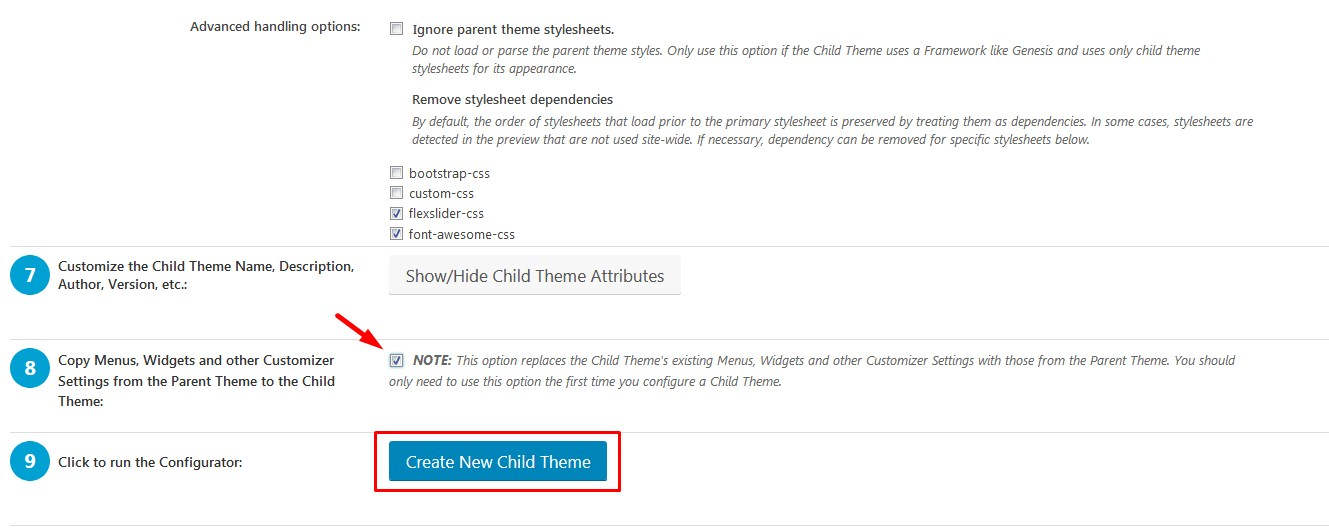
Конкретно в данном случае можно отключить следующие файлы:
bootstrap.css – отвечает за адаптивную сетку, на основе которой свёрстаны страницы темы.
custom.css — содержит в себе дополнительные настройки отдельных элементов.
flex-slider.css – отвечает за стилизацию слайдшоу FlexSlider, и если мы не хотим использовать у себя на сайте слайдшоу, или будем использовать для него какой-то отдельный плагин, то нам этот css-файл не нужен, и мы можем поставить возле него галочку, что бы он не подключался.
font-awesome-css — отвечает за работу с иконочными шрифтами FontAwesome. Если мы не планируем использовать иконочные шрифты, то можно поставить здесь галочку.

Таким образом, отключая здесь отдельные ненужные нам css-файлы, мы можем существенно сократить код нашей дочерней темы.
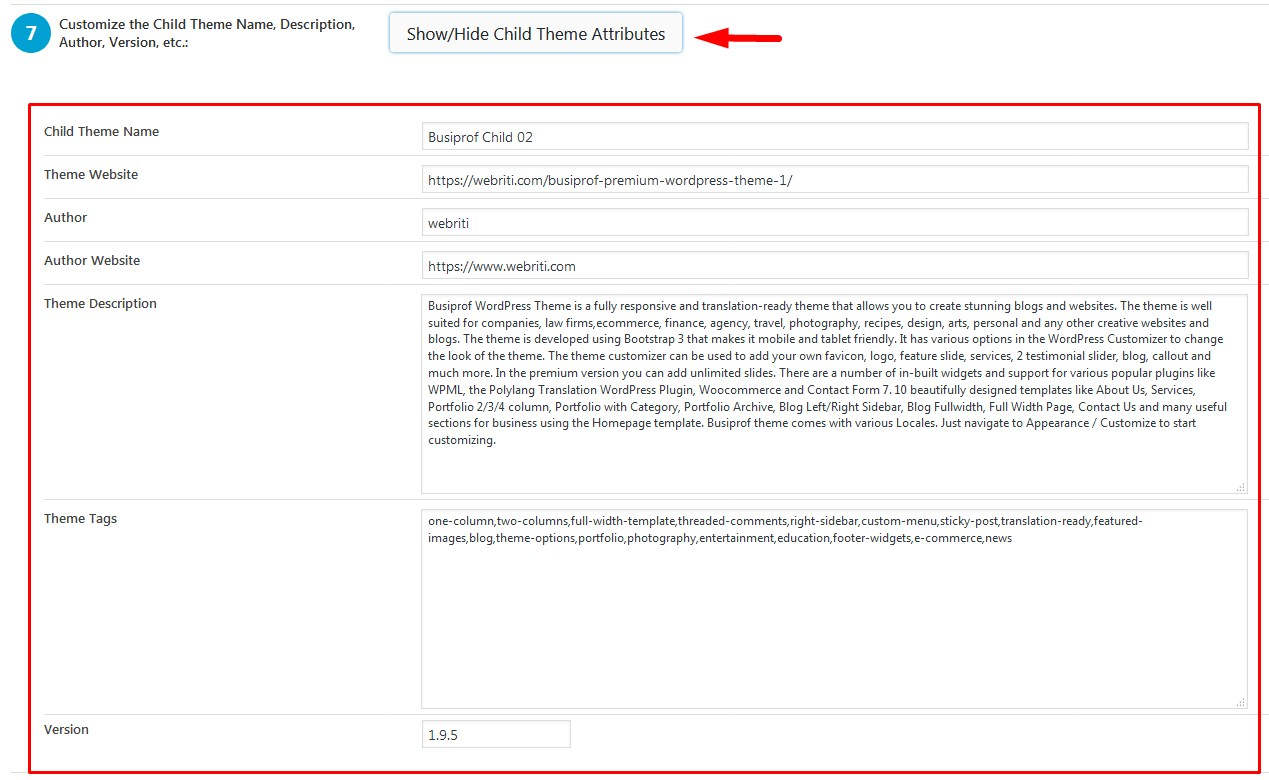
- 10.На следующем шаге мы можем изменить заголовок темы, официальный сайт, автора , адрес сайта автора, а так же описание.

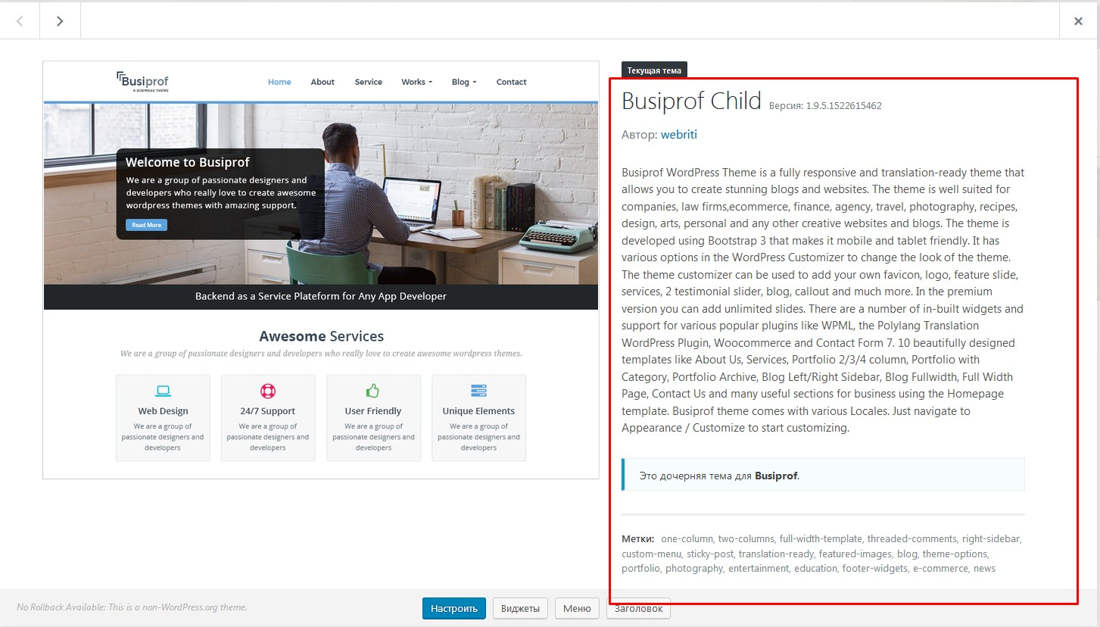
Все эти параметры у нас отображаются в разделе «Внешний вид» → «Темы», при клике на кнопку «Информация о теме».

В принципе эти все параметры ни как не влияют на работоспособность темы и носят чисто информативный характер.
- 11.Следующий, очень важный и интересный шаг позволяет нам скопировать все настройки родительской темы.

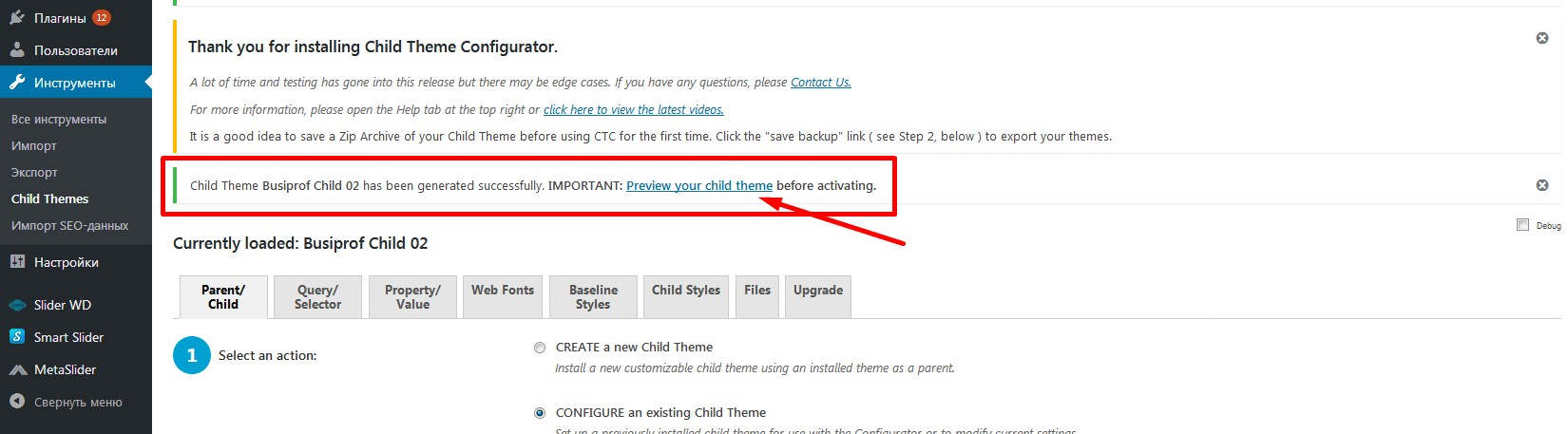
- 12.Нажимаем на кнопку «Create New Child Theme» и у нас выводится сообщение о том, что наша тема была успешно создана и нам рекомендуют воспользоваться предпросмотром перед ее активацией.

Нажимаем на эту ссылку и у нас открывается стандартный WordPress предпросмотр. Здесь мы можем убедиться что всё корректно работает и активировать тему.Так же после создания эта дочерняя тема будет отображаться в разделе «Внешний вид» → «Темы».
Вот так вот просто создается дочерняя тема.
Функции для копирования дополнительных файлов дочерней темы
По умолчанию при создании дочерней темы плагин создает всего два файла, файл с таблицей стиле style.css и файл функций functions.php. Если же нам необходимо внести изменения в верхнюю часть сайта, за которую отвечает шаблон header.php, или в нижнюю часть сайт, подключить каких-то скрипты, добавить определенные блоки, то нам помимо этих двух файлов нужно будет скопировать еще некоторые файлы родительской темы, и уже потом вносить в них изменения.
Для этого:
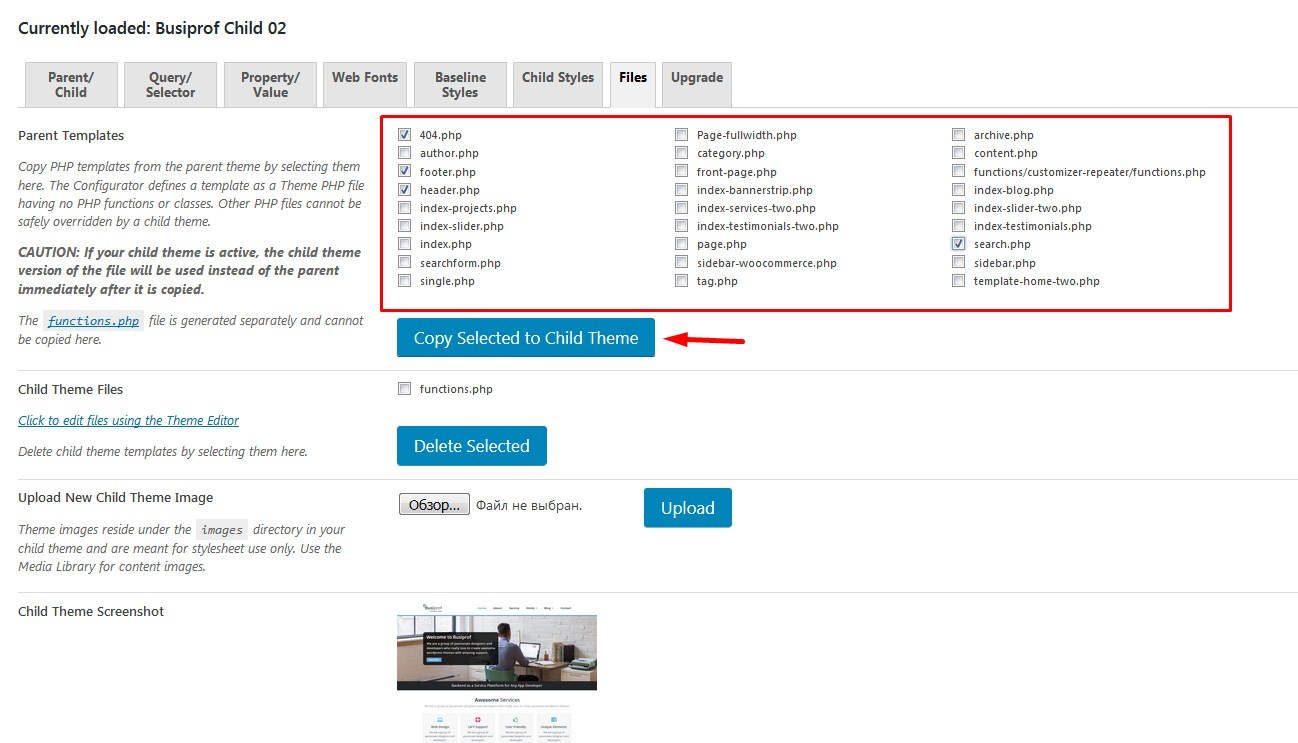
- 1.Возвращаемся на страницу настроек плагина, и здесь нам нужно будет перейти на вкладку «Files». В перечне всех файлов родительской темы, мы при помощи галочек можем отмечать те файлы, которые нам нужны.

- 2.После того как вы все это отметили, нажимаем на кнопку «Copy Selected to Child Theme».
- 3.Теперь мы можем вносить изменения в файлы дочерней темы при помощи стандартного встроенного редактора WordPress или подключившись к сайт по FTP.
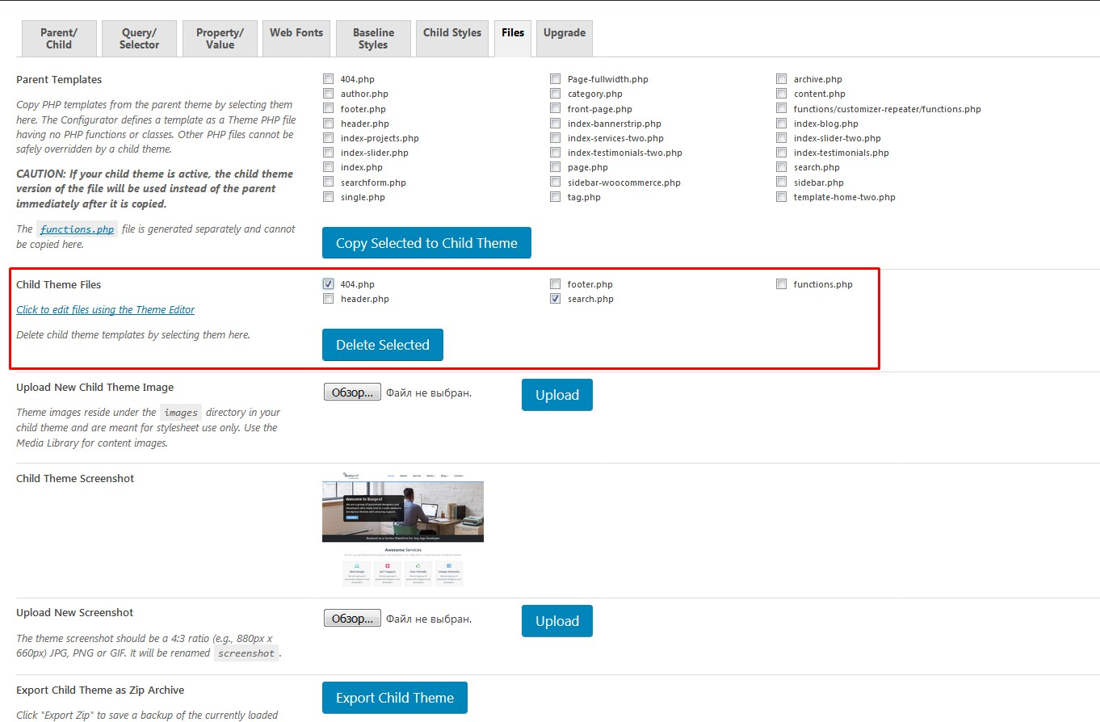
Так же на странице настроек данного плагина мы можем удалять те файлы, которые у нас не используются. Для этого в блоке «Child Theme Files» нам достаточно просто галочкой отметить те файлы, которые нам не нужны и нажать на кнопку «Delete Selected».

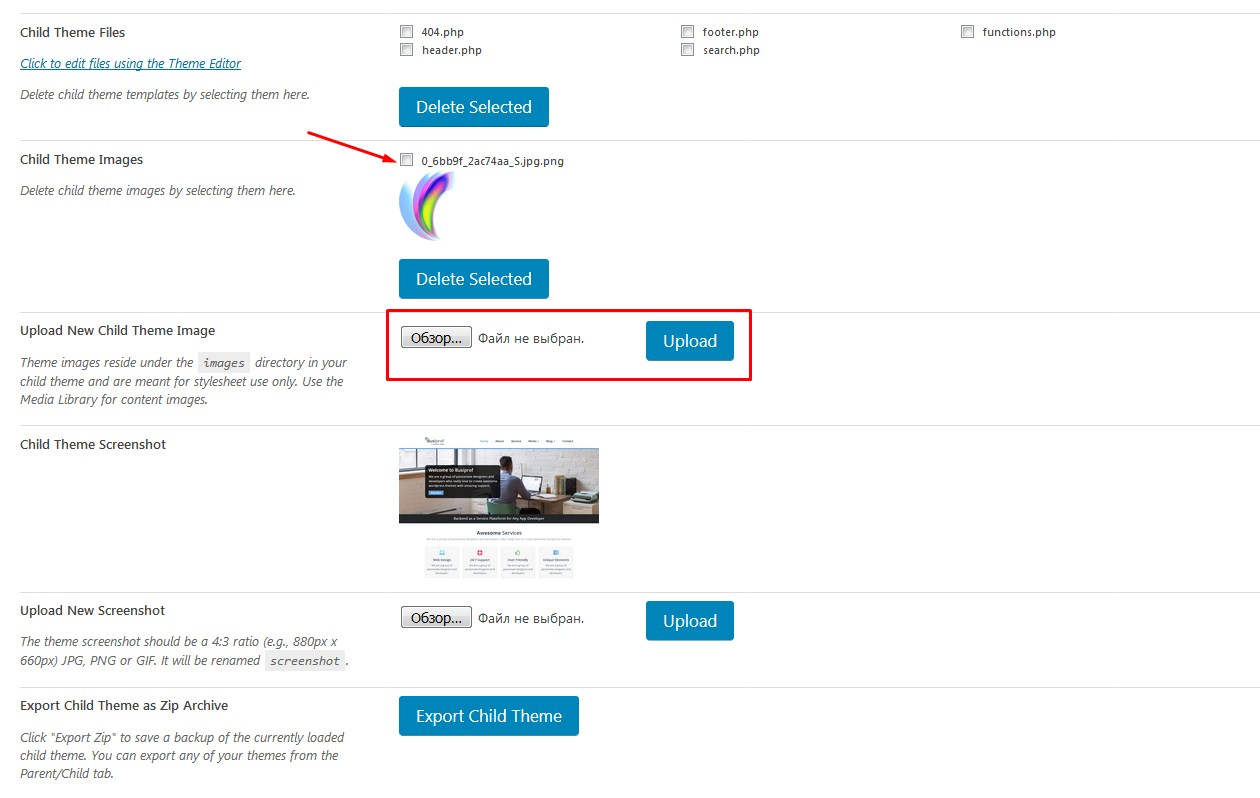
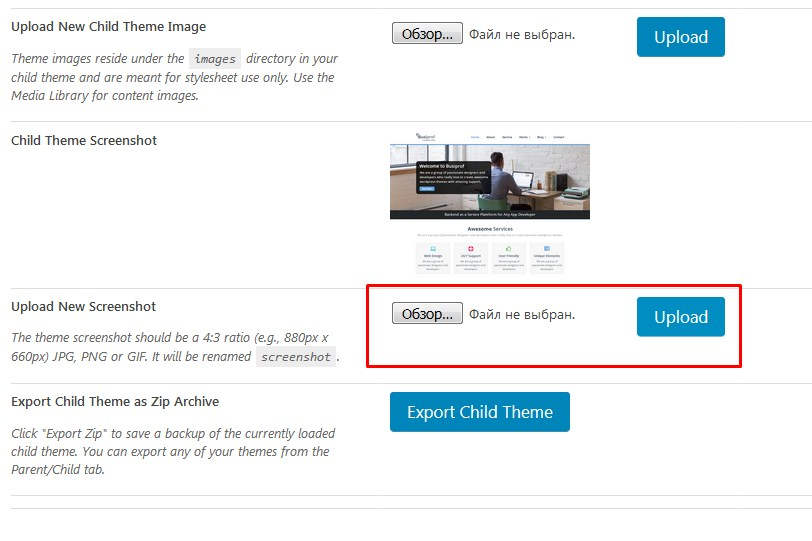
Так же на этой вкладке вы можете выполнять загрузку дополнительных изображений, которые будут загружаться в папку images нашей дочерней темы. Вам не нужно подключаться к сайту по FTP или через веб-интерфейс вашего хостинга. Вы можете все это делать через админку WordPress, что тоже очень удобно.
Просто нажимаем на кнопку обзор, выбираем то изображение, которое нас интересует, а затем просто нажимаем на кнопку «Upload».
Для удаления ненужных изображений просто ставим возле него галочку, и нажимаем на кнопку «Delete Selected»

Далее, на этой же вкладке мы можем изменить скриншот темы, который отображается в разделе «Внешний вид» → «Темы».

Еще одна интересная возможность — это возможность экспорта zip-архива с файлами вашей дочерней темы. Вы можете внести изменения, затем нажать на кнопку «Export Child Theme», скачать архив и хранить его на компьютере в качестве резервной копии, либо же импортировать ее на другие сайты и использовать там.
Как видите настроек у этого плагина очень много, но это еще далеко не все. Давайте коротко пробежимся по остальным вкладкам, чтобы узнать о его дополнительных возможностях.
Редактирование CSS-стилей дочерней темы при помощи плагина Child Theme Configurator
Прежде всего, перейдем на вкладку «Child Styles», где отображается файл style.css дочерней темы. Здесь вы можете просматривать содержимое данного файла.
На вкладке «Base Line Style» вы можете просмотреть стили родительской темы.
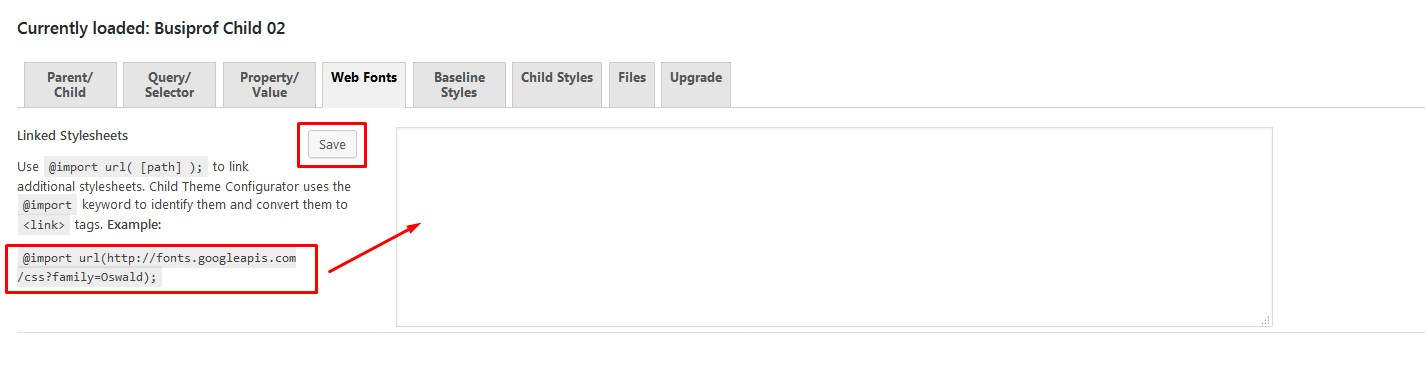
На вкладке «Web Fonts» можно выполнить подключение дополнительных шрифтов. Например, здесь указано как выполняется подключение шрифта Google Font. Вы можете скопировать пример кода и заменить ссылку на свою. После чего нажимаем здесь на кнопку «Save».

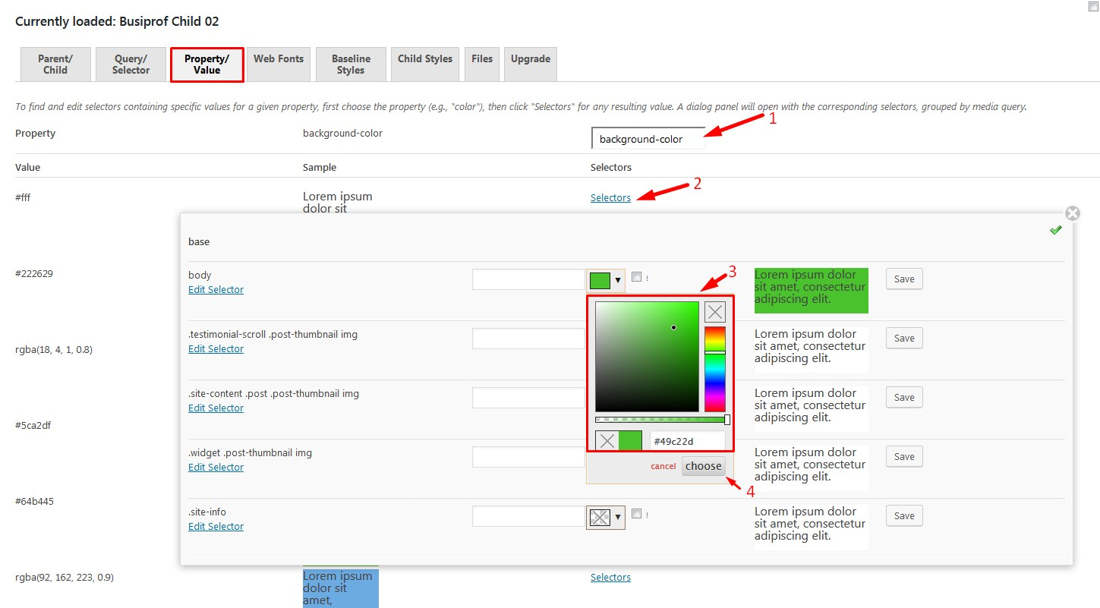
На вкладке «Property/Value», указываются значения различных css-свойств. Например, вы решили изменить css-свойство color или background-color. Вводим название этого свойства в верхнее поле, выбираем его из раскрывающегося списка и у нас на странице отображаются все значения фоновых цветов, которые задаются в теме. Любое из этих значений вы можете изменить.

После задания настроек нажимаем на кнопку «Save».
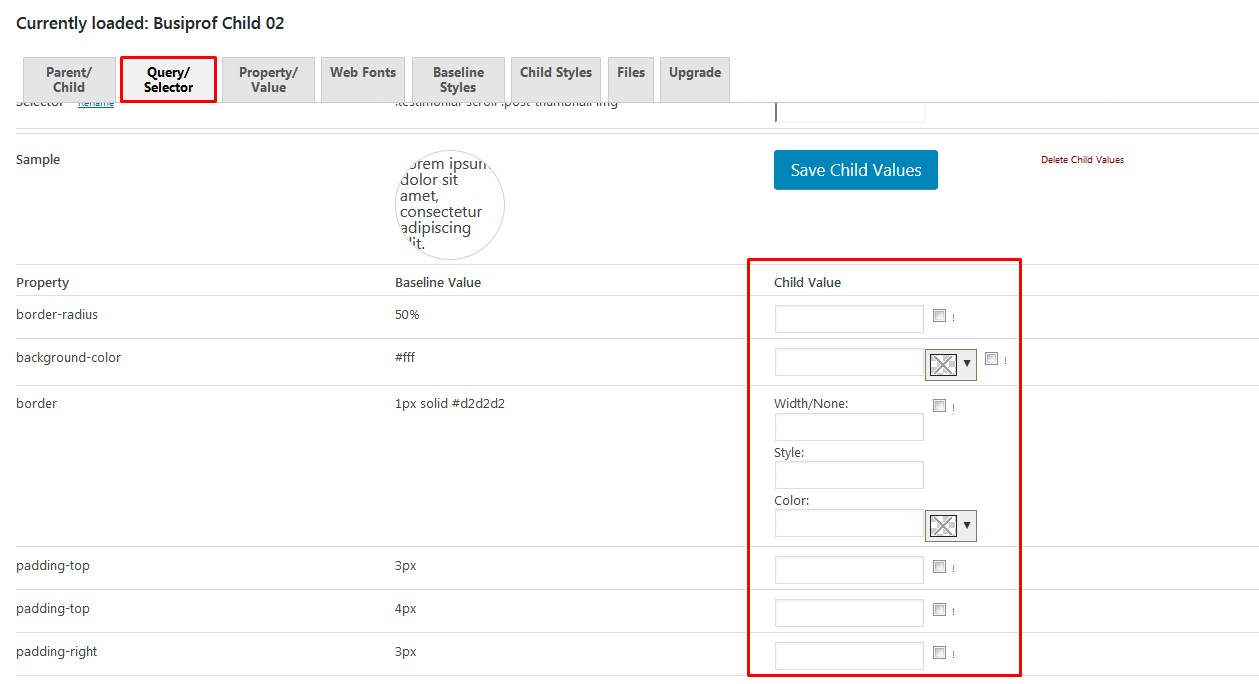
Вкладка «Query/Selector» позволяет вам переопределить стили элементов на свои. Вам даже не нужно никаике css-свойства писать. У вас прямо здесь отображается значения всех CSS свойств, указанных для определённого селектора.
Те значения, которые вам нужны, вы вносите в соответствующие поля.

Так же вы можете дописывать здесь новые css-свойства, копировать селекторы, и дописывать им свои значения. После чего обязательно нажимаем на кнопку «Save».
Если изначально у вас эта вкладка пустая, то нужно сначала изменить значения CSS свойств для нужного селектора на вкладке «Property/Value» или вписать его название в поле «Selector» и выбрать нужный блок из раскрывающегося списка.
В принципе все вкладки мы рассмотрели. Как видите настроек здесь очень много. Но если вдруг вам этих возможностей станет мало, то вы всегда можете обновить этот плагин до PRO-версии. Для этого переходим на вкладку «Upgrade» и здесь нажимаем на ссылку «Order Now».
Видеоинструкция

Вот такой вот интересный плагин. Я надеюсь, он существенно упростит вам создание дочерних тем, и у вас не будет возникать никаких проблем.
Если статья была для вас полезной, обязательно делитесь ею в социальных сетях и оставляйте комментарии. Так вы даете мне понять, что статья для вас интересна и есть смысл делать подобные статьи.
А на сегодня у меня все! Успехов вам и ваших проектам!
С уважением Юлия Гусарь
impuls-web.ru
Как сделать дочернюю тему Wordpress, плагин для дочерней темы
Если вы ищите как сделать дочернюю тему для WordPress, то наверняка вы уже знаете для чего она вам нужна, скорее всего очередное обновление активной темы вашего сайта затерла все ваши настройки и дополнительные функции, которые вы добавляли в файл function.php. Но на всякий случай я все таки напишу зачем нужны дочерние темы для сайтов на CMS WordPress
Для того что бы настраивать стандартную тему WordPress, используя свои CSS стили и добавлять какой либо функционал в файлы темы (function.php, header.php b т.д.) нужно создать дочернюю тему (Child theme), в противном случае обновление темы сведет на нет все ваши усилия.
Не буду углубляться в теорию про хуки WP и прочие тонкости, по двум причинам, первое — я их не очень хорошо пока что знаю, во вторых — информации по этому поводу очень много в сети, просто опишу как создаю дочерние темы для своих сайтов я, причем делаю это в пару кликов.
Плагинов достаточно много, я попробовал несколько, выбрал один, которые обновляется достаточно часто, у которого хорошие отзыв (да да, когда ставите плагин, читайте иногда отзывы) — Child Theme Configurator. Прост в использовании, но для искушенных пользователей имеет имеет массу настроек. Что бы установить его, ввыдите в поиске официального репозитория WordPress — Child Theme Configurator.

После установки плагина, его можно найти в разделе «Инструменты»

Нажимаем, попадаем в настройки, тут то мы и будем создавать нашу дочернюю темы для нашего сайта. Все настройки оставляем по умолчанию, просто нажимаем Analyze (цифра 2 на скрине)

Получаем результат в виде анализа нашей темы и отчету по созданному файлу style.css. На некоторых темах на этом этапе выскакивают ошибки, о невозможности создания файла предпросмотра, но в итоге на результат это не влияет, если у вас есть эти ошибки, продолжайте дальше, не обращайте внимание.

После того как мы создали дочернюю темы для сайта, она появится на нашем хостинге, в общей папке с темами, просто к имени родительской темы будет добавлено -child
На этом можно в принципе закончить, но я еще захожу в раздел «Files», дело в том в процессе создания сайта и его наполнения, я вношу правки в различные файлы WordPress, по умолчанию в дочернюю тему копируется только файл function.php , и если я добавляю код в файл header, то его тоже следует скопировать в дочернюю тему.

Для этого нужно поставить галочку (1) напротив нужного файла, в данном случае header.php и нажать кнопку (2). Теперь на хостинге у вас есть папка с файлами, в которые вы можете вносить изменения, не боясь потерять их при обновлении темы, если разработчик вашей Wordoress темы выпустит их, и вы будите вынуждены обновиться.
Обновление темы это необходимая процедура, разработчики постоянно совершенствуют свой продукт, исправляют ошибки, уязвимости, обновляют код в соответствии с современным стандартом.
seo-wp.ru
Дочерние темы в WordPress
Блог / WordPress / Дочерние темы — для чего нужны и как с ними работатьИ сразу же постараюсь ответить на вопрос из заголовка — для чего нужны дочерние темы?
- Если вам когда-нибудь приходилось редактировать темы сторонних разработчиков, то вы наверняка в курсе, что после обновления темы, все сделанные изменения в файлах исчезают. Конечно, вы можете просто отключить возможность обновления тем, но использование дочерних шаблонов — более правильный вариант.
- Также родительскую тему можно использовать как общий шаблон для многих сайтов. Всё равно у каждого разработчика есть какой-то код, который он использует для всех своих сайтов, например некоторые хуки. Получается, что использование дочерних тем, позволяет сэкономить время.
Как создать дочернюю тему?
В качестве примера давайте возьмём стандартную тему WordPress Twenty Twelve — для неё и создадим дочернюю тему.
- Первым шагом создаем директорию дочерней темы:

Я назвал её twentytwelve-child, но это совсем не обязательно — можете называть как угодно, главное, чтобы название темы не содержало пробелов и русских букв.
- Следующим шагом — работа со style.css. У меня он начинается с этого:
/* Theme Name: Twenty Twelve Child Author: Миша Рудрастых Author URI: https://misha.blog Template: twentytwelve */ Самым важным в данном случае является параметр Template — он и определяет то, что эта тема дочерняя. Параметр содержит название директории родительской темы.
- На этом этапе дочерняя тема появится в админке вашего сайта.

Если вы активируете её и перейдёте на сайт, то заметите, что вместо таблицы стилей родительской темы подгружается таблица стилей дочерней темы. Если именно это вам и нужно, то можете пропустить следующий шаг.
- Создаём в папке с дочерней темой functions.php и добавляет туда хук, который будет подключать таблицу стилей родительской темы на сайт и сразу же за ней — таблицу стилей дочерней темы.
function true_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } add_action( 'wp_enqueue_scripts', 'true_enqueue_styles' ); Как результат — на вашем сайте сейчас будет точная копия родительской темы.
- Также иногда бывает нужно пересохранить меню Внешний вид > Меню и настройки темы.
Как работают дочерние темы?
На самом деле всё очень и очень просто — файлы, которые вы создаёте в директории дочерней темы, будут заменять эквивалентные им файлы из родительской темы.
style.css и functions.php
Исключение составляют эти два файла.
- Если вы задействовали у себя хук, о котором я писал чуть выше, то файл дочерняя таблица стилей будет загружаться в дополнение к таблице стилей родительской темы.
- functions.php дочерней темы всегда подключается непосредственно перед functions.php родительской темы. Что делать, если нужно задействовать функцию после инициализации functions.php родительской? Используйте хук after_setup_theme с приоритетом больше 10.
Функции
| get_template_directory_uri() — возвращает URL родительского шаблона. | get_stylesheet_directory_uri() — возвращает URL текущего шаблона (т е, если функция используется в дочерней теме, то выведен будет URL дочерней темы). |
| get_template_directory() — возвращает абсолютный путь к директории родительской темы на сервере. | get_stylesheet_directory() — возвращает абсолютный путь к директории текущей темы на сервере. |
Локализация
Процесс перевода дочерних тем по сути ничем не отличается от локализации недочерних тем. Про локализацию читайте подробнее здесь.
Смотрите также
misha.blog
Дочерние темы WordPress
 Господа и дамы, приятно вас вновь видеть на моем блоге! Я немного выбилась из привычного довольно частого графика написания статей, а все потому, что слишком рьяно последовала собственному совету — учиться! 🙂 Зато сегодня с полным правом могу поделиться результатами своих изысканий!
Господа и дамы, приятно вас вновь видеть на моем блоге! Я немного выбилась из привычного довольно частого графика написания статей, а все потому, что слишком рьяно последовала собственному совету — учиться! 🙂 Зато сегодня с полным правом могу поделиться результатами своих изысканий!
Ах, ну конечно, я опять начала не с того! Ну тогда попробую еще раз…
Вот ответьте мне, часто ли обновляется ваш шаблон wordpress? А вы соглашаетесь на его навязчивые просьбы обновиться? Думаю, если у вас в файлы шаблоны внесено много правок и вставок, то мысль о том, что после обновления все ваши труды пойдут прахом, вас не особенно вдохновляет заняться обновлением темы блога, верно?
Нет, конечно, можно все файлы, которые вы правили, забекапить, а потом восстановить уже в обновленном шаблоне, но где гарантия, что вы не перезапишете старыми файлами как раз те, в которые при обновлении и были внесены существенные изменения?
Есть еще один «замечательный» вариант — сохранить полностью папку со «старым» шаблоном, а после обновления методично и скрупулезно проверять каждую строчку на изменения… Скажу сразу, что у меня бы терпения точно не хватило!
Собственно, заинтересовалась я этим вопросом потому, что мой любимый шаблон Admired, установленный на этот блоге, давно и ненавязчиво предлагает мне обновиться до новой версии. Но я, руководствуясь как раз соображением об утере всех правок, постоянно оттягивала этот неприятный момент, хотя понимала, что рано или поздно обновляться придется, хотя бы из соображений безопасности. И если вновь поставить счетчик в футер и кнопки соц.сетей в single.php — это не такая уж и проблема, то вот вновь вносить правки в файл style.css — это выше моих сил (у меня там свыше трех тысяч строк!).
К счастью, решение этой проблемы нашла я очень быстро, и имя ему — дочерняя тема WordPress!
Что такое дочерняя тема WordPress
Дочерние темы WordPress — это возможность легко и просто изменять шаблон под себя, не внося прямых изменений в его файлы. Как так, спросите вы?
Принцип работы дочерних тем очень прост: достаточно создать в каталоге с темами вашего блога новую папку, назвав ее как-нибудь так, чтобы было понятно, что она является дочерней по отношению к вашей основной, в нее положить файл style.css, в заголовке которого специальным образом указать, что это файл дочерней темы (как, покажу чуть позже) — причем сам файл может быть пустым, к нему все в том же заголовке можно просто подключить файл стилей родительской темы.
После этого можно переходить в админке блога в пункт меню «Темы», и если все правильно сделано, в списке установленных вы найдете свою вновь созданную дочернюю тему, которую можете активировать и затем начать активно править — добавлять в style.css именно те стили, которые вам нужны!
Помимо style.css, в папке с дочерней темой можно расположить и файл functions.php, и уже в него добавлять все новые функции, можно расположить там и другие файлы темы, притом не только существующие, но и принципиально новые, которые родительская тема в себе не содержит.
Плюсы использования дочерних тем очевидны:
- все правки, которые вы внесете в файлы дочерней темы, не слетят при обновлении основной;
- можно к одной родительской создать несколько дочерних тем с разным оформлением (под настроение, под праздник), а затем просто переключаться между ними;
- у нас появляется возможность дополнять функционал шаблона, создавая новые шаблоны страниц. Например, в вашей родительской теме нет поддержки одноколоночного шаблона страниц, а вам ну вот очень хочется получить возможность оформлять некоторые страницы именно в одноколоночном стиле. Без проблем! Просто добавляете в папку дочерней темы соответствующий написанный вами файл шаблона страницы, после чего он появится у вас в админке.
Ну полагаю, с теорией мы более-менее разобрались, а теперь перейдем к практике, где и посмотрим, как же правильно создавать дочерние темы.
Создаем дочернюю тему WordPress
Прежде всего необходимо в директории с темами вашего сайта создать новую папку, назвав ее, предположим, имя_родительской_темы-child.
Переходим в нее и создаем
файл style.css
Это единственный НЕОБХОДИМЫЙ файл для дочерней темы. Без него она работать не будет!
Итак, создаем пустой файл css, называем его style, а затем в самом его начале прописываем вот такие строки:
/* Theme Name: myTheme child Description: myTheme child description Author: Your Name Author URI: http: //demolink.org/ Template: myTheme Version: 1.0 */Здесь первые две строчки — это название и описание создаваемой дочерней темы, далее ваше имя как ее автора, затем ссылка на ваш профиль (в принципе, можно любой урл вписать), а вот на следующую строчку обратите особое внимание.
«Template: myTheme» — здесь вместо myTheme нужно вписать название вашей родительской темы именно так, как у вас называется папка с ней на хостинге, обязательно в том же регистре.
Это особенно важно, потому что именно по этой строчке WordPress определяет, что создаваемая нами тема является дочерней по отношению к указанной здесь.
Уже на этот момент у нас есть полностью рабочая дочерняя тема, которую можно найти в списке установленных в админке.Теперь можно пойти двумя путями:
Друзья, хочу обратить ваше внимание на то, что файл style.css дочерней темы полностью подменяет собой аналогичный файл родительской, именно поэтому и нужно то ли полностью копировать его содержимое, то ли импортировать при помощи директивы выше!
Теперь можно заниматься правками стилей, не опасаясь их утери, а кроме того, если вы что-то испортите или вам не понравится результат, а откатиться назад не будет возможности — все, что нужно сделать, это просто активировать вновь родительскую неизмененную тему- и вы опять в той точке, с которой начинали и с оригинальными нетронутыми файлами шаблона!
Файл functions.php
Его точно также можно создать в папке с дочерней темой, добавить в него открывающийся и закрывающийся теги php (<?php и ?>), а между ними располагать столько новых функций, сколько вам потребуется.
Важное отличие этого файла состоит в том, что он загружается вместе с functions.php родительской темы, поэтому необходимости копировать в файл дочерней темы содержимое родительского или же импортировать его, как мы это делали со style.css, нет.
PHP-файлы шаблона
Принцип их использования абсолютно такой же, как в случае со style.css — вы просто создаете новый header.php, например, в папке дочерней темы, и он перезаписывает аналогичный файл родительской. Так можно модифировать любые файлы, входящие в состав шаблона, а если в вас вдруг проснулся разработчик, то можете создать какой-нибудь новый файл — шаблон для карты сайта, для формы контактов, одноколоночного макета страницы — да для чего угодно!
Обновление темы WordPress с использованием дочерней темы
Все это очень хорошо, конечно, в том случае, если вы только-только установили шаблон и еще не успели внести в его код никаких правок. В таком случае вы сразу же создадите дочернюю тему и будете обновлять родительскую без опасения потерять свои изменения и правки.
У меня же ситуация совсем запущенная — я столько раз правила и style.css, и другие файлы шаблона, что восстановить эти изменения после обновления, 100% не смогу! И если я еще примерно припоминаю, что вытворяла с файлами хедера и футера, то таблица стилей восстановлению не подлежит наверняка! Полагаю, у вас примерно такая же ситуация… Но шаблон все-таки мы обновим!
И сейчас я покажу, какой путь предлагаю для решения этой проблемы.
- Прежде всего создаю папку для дочерней темы с каталоге с темами на хостинге:

- Затем в нем создаю файл style.css, куда полностью копирую содержимое основного файла (обратите внимание, не импортирую — потому что после обновления все изменения пропадут, и будет подключаться новый «голый» style.css, а именно копирую вручную)
- Открываю файл functions.php — и все функции, которые дописывала туда сама, переношу в одноименный новый файл в дочерней теме (здесь нужно заметить, что почему-то не всегда добавление в дочернюю тему этого файла корректно срабатывает — на одном из испытуемых блогов появилась какая-то фатальная ошибка, причины которой я не нашла пока. Возможно, это как-то связано с особенностями шаблона. Выход один — сохранить старый functions.php, а после обновления проверить его на изменения)
- Аналогично простым копированием в папку дочерней темы переношу файлы header.php и footer.php, куда вносила изменения, ну и чтобы потом не возиться с установкой кнопок соц.сетей, и single.php тоже. Вы можете перенести все особо ценные для вас файлы 🙂
- Вот теперь я активирую мою дочернюю тему
 и смело (но скрестив на всякий случай пальцы) жму «Обновить» родительскую тему.
и смело (но скрестив на всякий случай пальцы) жму «Обновить» родительскую тему. - Тем временем проверяю блог — все ли правильно сделала. Изменений визуально не вижу — а это значит, что все правильно. Теперь осталось дождаться окончания обновления
- Последнее, что обязательно нужно сделать при таком обновлении — это визуально сравнить файлы шаблона из обновленной родительской темы с теми, которые я сохранила в папке родительской. Сравнивать нужно php-файлы (тот же хедер, футер и т.д.) обычно они короткие, много сил и времени не отнимут, зато вы будете уверены, что не перезаписываете старыми файлами те изменения в шаблоне, ради которых все обновление и затевалось.
- И последнее, что нужно сделать, это все-таки добавить теперь директиву импорта самой первой строчкой в файл style.css дочерней темы, чтобы подключить все те изменения, которые произошли в родительском файле стилей после обновления
Кстати, приоткрою секрет: чтобы в админке отображался скриншот темы или вообще любое изображение, нужно в папку с дочерней темой положить подготовленную картинку и назвать ее «screenshot.png».
Вот таким вот образом у нас с вами, как гласит, одна мудрая пословица, а может, и поговорка, и волки сыты, и овцы целы. А транслируя все это на более привычный язык, и тема обновлена, и все правки сохранены!
Не знаю, может быть, существует и еще более простой путь достижения этой цели. Знаете, как обновить тему, не затронув все изменения, в нее уже внесенную? Расскажите мне в комментариях! Я же вполне довольна и этим способом.
Кроме того, теперь я знаю, что такое дочерние темы, как их использовать, и уж точно больше не буду напрямую править файл style.css, как делала это раньше. Надеюсь, и вас мне удалось убедить в том, насколько это непрактично и неудобно!
Засим изволю откланяться! Была с вами всегда ваша пушистая Web-Кошка, которая в ожидании новой встречи вновь отправляется на поиски чего-нибудь интересненького и полезненького для вас, друзья мои!
web-koshka.ru