Обзор плагина WP SEO HTML Sitemap — карта сайта в html на WordPress. Sitemap html wordpress
Обзор плагина WP SEO HTML Sitemap - карта сайта в html на WordPress
Карта сайта представляет собой аналог географической – навигацию, инструмент для поиска объектов (статей и страниц в нашем случае) на сайте. Карта сайта бывает двух видов: для поисковых систем и для пользователей. Каких-то принципиальных отличий в них нету, разве что нет оформления и расширение файла с картой для поисковых машин — .xml.
Наличие html карты предусмотрено в алгоритмах поисковой машины как обязательный элемент так называемых «сайтов для людей». Отсутствие говорит о небрежном отношении к пользователям со стороны владельца сайта. Для перехода на абсолютно любую страницу нужно лишь несколько кликов.
В этой статье я расскажу о плагине, который устанавливается в качестве дополнения для такого мощного seo-инструмента как плагин seo by Yast.
Обзор плагина WP SEO HTML Sitemap

Плагин предназначен для автоматического создания динамичной карты сайта. Данные берутся из xml карты, а при использовании плагина SEO by YAST, wp seo html sitemap унаследует все настройки при создании html версии.
Плагин обладает неплохими возможностями:
- Определяет количество колонок для отображения, которые адаптивны и прекрасно будут выглядеть при любом разрешении экрана пользователя.
- Поддерживает многоязычность на html карте сайта.
- Обладает хорошим валидным кодом (W3C Markup Validation) .
- Можно отключать стандартные css стили.
- Присутствует функция, добавляющая ссылку на xml карту сайта.
Настройки:
Располагаются настройки плагина в меню «Настройки» — «SEO HTML Sitemap».

Location on The Page – в этом пункте выбирается место где будет располагаться карта:
- Replase the page’s content – заменить существующий контент.
- Before page’s content – добавить карту перед контентом.
- After page’s content – добавить карту после контента.
- Use shortcode for custom placement – воспользоваться шорткодом.
Шорткод для вставки карты сайта в любом месте страницы/статьи или виджета(wpseo_html_sitemap)
Number of columns – в сколько колонок должна размещаться карта сайта.
Disable plugin’s css – предоставляет возможность отключения css стилей предустановленных в плагине. По умолчанию включены.
Link to XML sitemap – Добавить ссылку на xlm карту, но для корректной работы этого пункта необходим плагин SEO by yast.
Credit link – Автор плагина спрашивает разрешения о добавлении ссылки на свой сайт.

Вывод:
В целом плагин очень хорош несмотря на отсутствие русского языка (впрочем, после прочтения этой статьи, знания английского не потребуются). К тому же немного огорчает то, что плагин забросили и не обновляли больше 2-х лет, но в тоже время на работу это никак не сказывается. Возможно единственным существенным минусом будет интеграция только с плагином yast и никаким другим, что немного ограничивает и совсем немного урезает функционал.

pogudo.ru
Как создавать HTML карту для сайта WordPress
HTML карта сайта – один из основных способов оптимизации сайта WordPress для поисковых систем и повышения рейтинга сайта.
Вы когда-нибудь задумывались над тем, как крупные поисковые системы поднимают рейтинг новых веб-сайтов и включают их в свой поиск? (Маленькая подсказка: их ничем нельзя подкупить!) Карты сайта помогают поисковым системам качественно и эффективно индексировать сайты, находить посты и страницы, которые в противном случае оказались бы недоступны для поиска.
Какие карты сайта бывают и для чего они нужны?
Для сайтов существуют карты 2-х типов. Для пользователей HTML и для роботов поисковых систем XML. В этой статье будет рассказано о том, что нужно знать о HTML картах сайта для WordPress. Будет рассказано о том, почему они так важны, об основных способах их создания. А как настраивать XML карты для вашего блога мы рассмотрим в другой статье.
Файлы с HTML картой сайта в первою очередь предназначены для пользователей вашего блога. Но также позволяют вебмастерам информировать поисковые системы о тех или иных страницах своих сайтов, как доступных для сканирования. Такие карты показывают поисковым роботам всю структуру вашего сайта и где эти страницы находятся и как их найти.
Ещё не так давно файлы с картой сайта создавались вручную с помощью HTML-кодирования, теперь же на автомате через плагин. А теперь давайте рассмотрим лучшие из возможных способов создания карт сайта для сайтов WordPress.
Лучшие плагины WordPress для создания HTML карты сайта
1. PS Auto Sitemap
Это простой в использовании плагин, автоматически создающий карту сайта для WordPress. Плагин поддерживает все страницы в плане добавления новых постов и разделов.
Каждый, кто имеет хоть немного знаний в области программирования, сможет полностью настроить карту для своего сайта, изменив настройки конфигурации и добавив встроенные CSS скины. Плагин также позволяет пользователям ограничивать глубину карты сайта и устанавливать порядок отображения страниц и постов.
Основные характеристики плагина:
- Возможность выбрать из 12 разных дизайнов для отображения вашей карты сайта.
- Возможность кэшировать содержимое вашей карты сайта.
- Возможность выбора страниц, постов и категорий, которые не должны быть включены в карту сайта.
- Возможность ограничения глубины карты сайта.
2. Page-list
Данный плагин создаёт карты сайта для WordPress. Он может работать сразу после установки.
Одним из главных достоинств плагина Page-list является поддержка шорткодов. Кроме того, имеется множество других параметров.
Существует четыре основных шорткода:
- [pagelist] – дерево всех страниц.
- [subpages] – дерево всех подстраниц текущей страницы.
- [siblings] – дерево всех одноуровневых страниц в отношении текущей страницы.
- [pagelist_ext] – список страниц с изображениями и цитатами.
Основные характеристики Page-list:
- Работает сразу после установки.
- Имеется возможность настраивать параметры контента для отображения в карте сайта.
- Шорткод содержит более 50 параметров.
- Имеется возможность отображать страницы с изображениями и цитатами.
3. WP Sitemap Page
Данный плагин позволяет пользователям добавлять карту сайта на свою страницу с помощью простого шорткода. Добавление шорткода автоматически создаёт карту вашего сайта и отображает её на странице.
Плагин создаёт карту сайта в HTML-коде, что означает, что она не может быть прочитана поисковыми системами. Однако она может улучшить ваш сайт, помогая посетителям легко находить нужные страницы и посты.
Основные характеристики плагина:
- Отображает все страницы, посты, разделы, типы пользовательских постов и категорий в HTML карте сайта.
- Имеется возможность настраивать внешний вид карты сайта.
- Имеется возможность исключать отображение страниц и типов пользовательских постов.
- Имеется поддержка различных языков и возможность добавлять свой собственный перевод.
4. Simple Sitemap
Плагин создаёт HTML карты сайта. Вы можете отображать содержимое отдельным списком страниц и постов или отсортированным по категориям с использованием выпадающего окна.
Карта сайта создаётся в виде столбца, который прекрасно вписывается в страницы, посты и даже боковые панели. Также вы сможете добавить шорткод в текстовые виджеты. Simple Sitemap позволяет вам выбрать порядок, в котором страницы и посты будут отображаться в настройках конфигурации.
Основные характеристики Simple Sitemap:
- Создаёт HTML карты сайта.
- Поддерживает шорткоды, которые могут быть добавлены в страницы, посты и боковые панели.
- Позволяет задавать порядок отображения в настройках конфигурации.
- Имеет возможность отображать карту сайта в виде списков или в групповом формате.
5. Hierarchical HTML Sitemap
Пожалуй самый лучший карты HTML, созданный российскими разработчиками. Плагин простой и вовсе не нагружает сайт. В начале выводит список категорий, после идет развернутый перечень статей по категориям.
Основные характеристики Hierarchical HTML Sitemap:
- Создаёт HTML карты сайта.
- Выводит список только по категориям
- Имеет кнопки скроллинга к началу карты
Заключение
Добавление на сайт карты сайта не только повышает удобство его использования, улучшает навигацию по сайту, но также позволяет улучшить SEO оптимизацию вашего сайта для поисковых систем, значительно повышая его рейтинг в результатах поиска.
Теперь дело за вами. Может быть, у вашего сайта WordPress уже есть карта? Какие плагины вы использовали для её создания? Напишите об этом в комментариях.
clubwp.ru
Как создать карту сайта WordPress. Делаем sitemap быстро с помощью плагинов
Привет всем! Эта статья предназначается для тех кто работает на классном движке WordPress, кого интересует вопрос «Как создать карту сайта WordPress«? Карта сайта (sitemap) бывает двух видов: для пользователей интернета (посетителей сайта), и для роботов поисковых машин. И создать её возможно различными способами. Подробнее узнать зачем необходима карта сайта читайте в статье«Как составить sitemap. Как сделать карту сайта для Яндекса и Google чтобы привлечь роботов».
Мы сделаем быстро при помощи специальных плагинов.
Карта сайта HTML для посетителей
Воспользуемся плагином Dagon Design Sitemap Generator, который предназначен именно для этого. Как правильно установить плагин читайте в статье «Как установить плагин wordpress«. В репозитории WordPress этот плагин почему-то отсутствует, но ничего, скачать его можно на сайте разработчика http://www.dagondesign.com/.

Внимание: после скачивания не активировать плагин. Разработчики плагина вставили в код ссылку на свой сайт. Избавимся от неё. Разархивируйте скачанный архив. В любом текстовом редакторе, например, NotePad++, откройте файл «sitemap-generator». В строке 1217 находите код
$t_out .= ‘<div style=»text-align: right;»><p style=»font-size:90%;»>’ . DDSG_CREDITS . ‘ <a href=»http://www.dagondesign.com» title=»Dagon Design»>dagondesign.com</a></p></div>’;
и удаляете тег <div>. Должно остаться $t_out .= »;
Даю текстом, а не картинкой чтобы можно было скачать, не писать руками.
Всё. Запаковывайте снова в архив zip и устанавливайте в WordPress. Активируйте.
Если успели установить плагин, тогда в панели администратора WordPress в разделе Плагины жмите на кнопку изменить.

В всплывающем окне редактирования (в конце) ищите указанный выше код и удаляете ненужное.
Создаёте новую страницу. Большинство блогеров называют её — «Карта сайта», «Все статьи», в принципе называйте как хотите.
На странице переходите в формат «Текст» и прописывайте следующую запись <!— ddsitemapgen —>

В настройках плагина Dagon Design Sitemap Generator устанавливайте русский язык, далее всё понятно.
Карта сайта HTML для посетителей готова. Если сайт не новый, то есть, уже существуют какие-то записи, страницы, рубрики то плагин уже выполнит свою работу, на соответствующей странице можете просмотреть созданную карту сайта.
Вам пригодится: «Форма обратной связи wordpress. Плагин Contact Form 7»
Карта сайта sitemap.xml для поисковых роботов
Если карта сайта в HTML создается исключительно для удобства посетителей, то карта сайта в формате sitemap.xml предназначена для роботов. С её помощью ваш ресурс будет быстрее и правильно индексироваться. Что влияет на посещаемость. Поэтому её наличие является обязательным.
Наиболее популярный плагин — Google XML Sitemaps.
В панели администратора в разделе Плагины скачивайте и устанавливайте данный плагин. Установив плагин, можете выполнить настройки по желанию. Исключить некоторые страницы вашего проекта из индексации, установить частоту обновления. Когда будете опубликовывать новые статьи, плагин Google XML Sitemapsсам предупредит поисковые системы, и индексация произойдет быстрее.
Карта сайта sitemap.xml готова. После того, как вы узнали как создать карту сайта WordPress важным шагом будет добавление её в панели вебмастера Google и Яндекса.
Всего доброго, удачи!
P.S. После создания блога на WordPress обязательно надо правильно выполнить настройку постоянных ссылок.
С уважением, Павел Коновалов
konovalovpavel.ru
WP SEO HTML Sitemap | WordPress.org
If you use WordPress SEO by Yoast Plugin as your main SEO plugin, you may have noticed they don’t have a HTML sitemap feature. This plugin is the answer to that problem.
Features Include
- Automatically uses all sitemap xml settings from the popular WordPress SEO by Yoast Plugin
- Choose how many columns you want to display
- Columns have a masonry effect and is compatible with all modern browsers
- Overwrite, prepend, append, and shortcode options for placement on your sitemap page
- Fully responsive HTML to all devices
- Output is multilingual friendly
- HTML code has passed W3C Markup Validation with 0 errors
- Ability to disable the plugin’s CSS
- Optional link to your sitemap_index.xml file
Matt Cutts on HTML Sitemaps
When Matt Cutts (Head of Google’s Webspam Team) was asked, what is more important: «A XML sitemap or an HTML sitemap?» YouTube Webmaster Tools Video Matt answered a HTML sitemap. HTML sitemaps help both users and search engine crawlers. «It is always useful to have a HTML sitemap…».
Want to see the plugin in action? Live HTML Sitemap Example.
Note: The WordPress SEO by Yoast plugin is NOT required in order to use this plugin. But this plugin does take full advantage of all settings related to the XML sitemap settings.
Known oversights:
- Author Roles filtering, I do not have it setup to be able to filter out author roles.
- The posts are sorted by name and may not show if a specific Category is selected to not show in the sitemap XML settings in Yoast.

This is a screenshot of the HTML sitemap in action

This is a screenshot of the admin options page
- Upload folder to ‘/wp-content/plugins/’ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Upload folder to ‘/wp-content/plugins/’ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Yes. The columns option can be set and change size automatically. For mobile phones the columns are automatically set to 1.
Can I change the CSS?Yes, the CSS is pref
ru.wordpress.org
Иерархическая HTML карта сайта | WordPress.org
Hierarchical HTML Sitemap предлагает посетителям лёгкую и интуитивно понятную навигацию по вашему блогу
Этот плагин генерирует HTML карту сайта вашего блога WordPress. Он выводит список записей, разбитых и отсортированных по иерархии рубрик. С помощью шорткода можно легко и быстро отображать карту сайта на странице или в любом месте, где шорткод работает, например в виджете.
Вывод не включает каких либо CSS или JavaScript фалов — это чистый HTML
Возможности:
- Простой шорткод: [htmlmap]
- Рубрики отсортированы иерархически.
- Выводит записи и/или страницы.
- Позволяет исключать указанные записи/страницы или рубрики.
- Выводит облако категорий над списком записей для лучшей навигации.
- Выводит дату публикации записи.
- Чистый HTML без встроенных стилей или скриптов.
- Не загружает никакие .js или .css файлы.
- Нет рекламных или авторских ссылок.
Возможности PRO версии:
Иерархическая HTML карта сайта Pro позволяет:
- Настраивать расширенные опции карты сайта
- Использовать генератор шорткода, для включения необходимых опций
Использование и Опции
Шорткод плагина [htmlmap] принимает несколько дополнительных параметров:
- exclude : позволяет указать ID записей или страниц, которые нужно исключить из карты сайта (например: [htmlmap exclude=445,446]).
- exclude_cat : позволяет указать ID рубрик, которые нужно исключить из карты сайта (например: [htmlmap exclude_cat=1,34]).
- showpages : опция включает вывод списка страниц (например: [htmlmap showpages]).
- hidecloud : скрывает облако рубрик (например: [htmlmap hidecloud]).
- showdescription : включает вывод описания для категорий (они не выводятся по умолчанию; например: [htmlmap showdescription]).
- hidedate : скрывает даты публикаций записей (например: [htmlmap hidedate]).
- hidecount : отключает вывод числа с количеством постов возле названия рубрики (например: [htmlmap hidecount]).
Несколько параметров могут быть использованы в одном и том же шорткоде. Например:
[htmlmap exclude="3546,7398" exclude_cat="1,34" showpages hidecloud]Дополнительно
 Пример карты сайта.
Пример карты сайта.
Автоматическая установка:
- Войдите в админку WordPress.
- Наведите курсор на «Плагины» и нажмите «Добавить новый».
- В форме Поиска введите Hierarchical HTML Sitemap и нажмите кнопку «Найти плагины».
- На странице результатов нажмите на ссылку «Установить сейчас» для «Hierarchical HTML Sitemap».
- Нажмите «Активировать плагин» для завершения установки. Готово!
Ручная установка:
- Скачайте
ru.wordpress.org
Как создать html карту сайта для людей на WordPress
Html карта сайта это так называемая карта сайта для людей, в отличие от sitemap xml которую мы делали для поисковиков. Пример такой карты вы можете увидеть у меня на соответствующей странице Карта сайта.
Такие карты являются довольно полезными для посетителей, которые хотят окинуть взором весь материал сайта по заголовкам, и быстро получить доступ к нужной странице, не копаясь в метках, рубриках и прочих архивах.
Кроме того, html карта сайта и для поисковиков полезна, и все так же благотворно влияет на скорость индексации.
Скажу по секрету, я и сам ей частенько пользуюсь, когда веду работу с записями блога. Очень удобно видеть сразу весь список тем, и продумывать логическую цепочку для будущих статей, а так же делать перелинковку статей (+ поиск ключей по сайту)
Реализовать html карту сайта в WordPress нам поможет следующий плагин.Плагин Dagon Design Sitemap Generator для создания HTML карт
Плагин древний, как лепешка мамонта, и давно не обновлялся, однако у меня работает нормально и проблем с ним вроде бы нету. Скачать его можно туточки.
Качаем архив по ссылке Latest Release на комьютер. Затем заходим в админку WordPress меню Плагины и выбираем Добавить плагины. Жмем Загрузить плагины, находим скачанный архив и устанавливаем.
Если кто запутался или забыл как делается установка плагинов, подробно я писал в этом уроке.
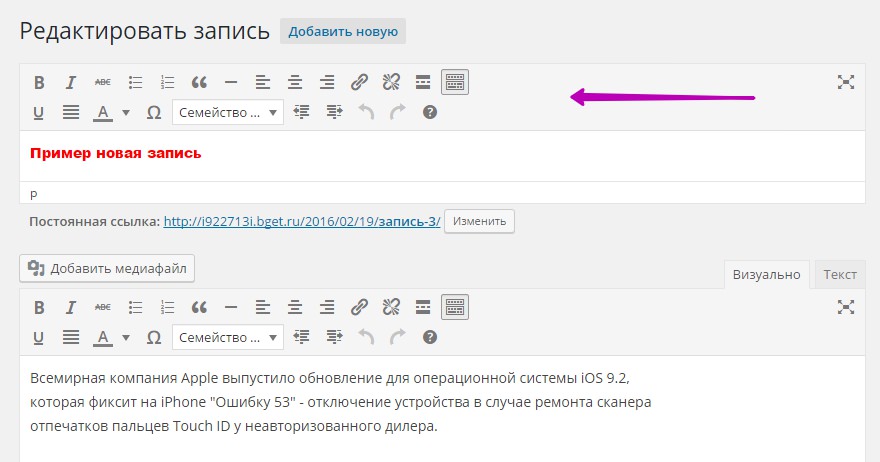
Итак плагин установлен, активирован. Теперь все что нужно для его работы, это создать страницу на которой будем выводить карту сайта. Переключаемся из визуального редактора в html:

и помещаем в нее следующий текст:
<!-- ddsitemapgen -->Примерно так это будет выглядеть:

Все, сохраняем, обновляем страницу с картой и наблюдаем результат.
Теперь, если вас что-то не устраивает, можно приступить к настройке плагина. Переходим в меню Настройки – DDSitemapGen.
Тут все просто, в первой же вкладке Language можно выбрать нужный язык. Выбрали русский, и стало все понятно настолько, что мне и писать не о чем 🙂 Ну разве что пару вещей.
Количество единиц контента на странице: Сколько ссылок будет отображаться на карте сайта. Все что не влезло, разбивается на страницы 1, 2, 3 и т.д. Внешний вид такой навигации можно настроить в опциях ниже.
Как исключить какие-то страницы или категории из нашей карты сайта?
Для этого нужно узнать их ID номер и вписать в поле Исключить страницы(или категории) через запятую.
Как узнать ID страницы? Очень просто, есть несколько способов. Мы можем открыть нужную нам страницу для редактирования, и подсмотреть ее ID в адресной строке:

После слова post= идет цифра, это и есть ID нашей страницы. Либо же мы просто наводим мышку на нужную страницу в меню Страницы и в строке состояний браузера видим ее ID (для категорий номер идет именно после ID=).
Теперь мы можем исключать лишние элементы из карты сайта, вписав номер ID в настройках плагина.
Как удалить рекламную ссылку из карты сайта.
В плагине Dagon Design Sitemap Generator обычно присутствует внешняя ссылка на сайт разработчика внизу страницы. Оставлять ее или нет, решать вам.
В принципе разработчики плагина имеют право вставлять такие рекламные ссылки, т.к. это их детище. С другой стороны, нам так же никто не запрещает эту ссылку удалить)
Где она живет? Выяснить несложно. Находим файл sitemap-generator.php в папке /wp-content/plugins/sitemap-generator и открываем его в Notepad++
В поиске вводим адрес ссылки и выясняем, что она расположена на 1217 строчке:
$t_out .= '</pre> <div> ' . DDSG_CREDITS . ' <a title="Dagon Design" href="http://www.dagondesign.com">dagondesign.com</a></div> <pre> ';Удаляем эту строчку и ссылка чудесным образом исчезает.
Или вставляем атрибут rel=”nofollow”, если совесть не позволяет удалять, что бы ссылка жила, но вес не забирала)
WP Sitemap Page поможет создать карту сайта
Это еще один плагин для создания html карты сайта.Раньше я использовал WP Sitemap Page для этих целей. Он очень легкий и не имеет никаких настроек, ничего лишнего.Для работы нужно просто вставить в текст страницы, на которой хотим вывести карту сайта, шоткод:
[wp_sitemap_page]Единственное что меня не устроило, и почему я отказался от этого плагина — я не нашел возможности исключать самостоятельно страницы, которые не хочу видеть в карте сайта.
Пробежался по коду и не увидел подходящих строчек. Я не настолько хорошо разбираюсь в php (пока ), чтобы реализовать самостоятельно такую возможность)
Так что если вам нужна очень легкая карта сайта, и никаких дополнительных настроек вы делать не собираетесь, то можете остановить выбор на этом плагине.
Есть еще аналоги данных плагинов, я не настаиваю пользоваться именно этими двумя, возможно вам какой-то другой понравится больше.
Кстати, о мамонтах, вспомнилась грустная-грустная песня про них
ruskweb.ru
Html-карта сайта для WordPress с помощью плагина WP Sitemap Page

Итак, что такое карта сайта?Карта сайта – это страница со всеми ссылками на статьи, страницы и разделы вашего сайта. Карта сайта позволит быстро сориентироваться посетителю и найти необходимую статью, а поисковой машине все проиндексировать у вас на сайте. Карта сайта – это как содержание в книге. В содержании есть название и номер странички.

Существует две карты сайта: одна для людей, другая для поисковых машин (файл расширением «.xml»).Я думаю, вы поняли, что такое карта сайта. Теперь поговорим о том, как создать карту сайта на WordPress.
Скачайте и установите плагин «WP Sitemap Page»:
wordpress.org/plugins/wp-sitemap-page/other_notes/
Те, кто не знает, как установить плагин на WordPress, прочитайте вот эту статью.
○ Настройки плагина «WP Sitemap Page»После установки зайдите в админ-панеле «Параметры» => «WP Sitemap Page».Вы можете настроить, как отобразить карту сайта. Найдите поле под названием «Как отображать записи»:

Теперь вам нужно добавить предложенные значения к существующей ссылке:
- {title} – название поста
- {permalink} – URL-адрес поста
- {year} – год написания статьи, четыре цифры, например 2013
- {monthnum} – месяц, например 05
- {day} – день, например 28
- {hour} – час, например 15
- {minute} – минута, например 43
- {second} – секунда, например 33
- {post_id} – уникальный ID # записи, например 423
- {category} – название раздела. Вложенные подразделы сайта отображаются как вложенные каталоги в URI
Например, изначально код выглядит так:
<a href="{permalink}">{title}</a>и название поста в карте сайта отображается как ссылка. А я, допустим, хочу добавить год опубликованной статьи. Для этого нужно дописать в поле «Как отображать записи» значение «{year}»:
<a href="{permalink}">{title}</a>{year}или так:
<a href="{permalink}">{title}{year}</a>Я думаю, вы поняли, как этим пользоваться.
Также плагин «WP Sitemap Page» дает возможность исключить ненужные страницы из карты сайта. Для этого нужно просто добавь ID страниц или записей (через запятую), которые нужно исключить.

Теперь, нажмите на кнопку «Save Changes», чтобы сохранить настройки.
○ Как опубликовать html-карту сайта?Ну, здесь все очень просто. Откройте в админ-панеле «Страницы» => «Добавить новую». В заголовке страницы напишите «Карта сайта» и в редакторе «Визуально» вставьте вот такой шорткод:
[wp_sitemap_page]
Но, вы можете использовать любой из предложенных шорткодов в контенте ваших записей (или страниц) для отображения динамической карты сайта.
- [wp_sitemap_page] – отображение стандартной карты сайта
- [wp_sitemap_page only="post"] – показывать записи из рубрик
- [wp_sitemap_page only="category"] – показывать рубрики
- [wp_sitemap_page only="tag"] – показывать тэги
- [wp_sitemap_page only="page"] – показывать страницы
- [wp_sitemap_page only="archive"] – показывать архивы
- [wp_sitemap_page only="author"] – показывать авторов
- [wp_sitemap_page display_title="false"] – для отображения старой карты сайта без заголовка
- [wp_sitemap_page only_private="true"] – показывать только скрытые страницы (не будет работать с другими видами контента)
Теперь у вас есть карта сайта. Укажите в меню или в коде на ссылку к странице, где размещена карта сайта и все. Где взять ссылку на страницу? Под заголовком страницы будет «Постоянная ссылка», это оно:

Вот и все.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
bloggood.ru