Генератор XML-карты сайта для WordPress. Sitemap generator wordpress
Генератор XML-карты сайта для WordPress
 На сегодняшний день XML широко используется для обмена данными между различными информационными системами. Его гибкость породила широкую популярность, и стала использоваться для различных целей, тем самым упрощая коммуникацию данных. Один из множества вариантов использования XML мы затронем в этой статье.Речь пойдет об XML-карте сайта (она же Sitemap), и о том, как её сгенерировать, если ваш сайт работает на движке WordPress.
На сегодняшний день XML широко используется для обмена данными между различными информационными системами. Его гибкость породила широкую популярность, и стала использоваться для различных целей, тем самым упрощая коммуникацию данных. Один из множества вариантов использования XML мы затронем в этой статье.Речь пойдет об XML-карте сайта (она же Sitemap), и о том, как её сгенерировать, если ваш сайт работает на движке WordPress.
XML карта — это файл, который служит своеобразной подсказкой для поисковых систем. С его помощью у поисковых сканеров есть возможность получить информацию о страницах, предназначенных для индексации.Карта сайта позволяет поисковикам узнать местоположение страниц сайта, дату их последнего обновления, приоритет между страницами, информацию о частоте обновления тех или иных страниц. Вся эта информация направлена на помощь поисковому роботу, чтобы он в свою очередь проиндексировал ваш сайт должным образом.
Однако использование карты сайта это ещё не факт того, что страницы вашего сайта будут проиндексированы поисковой машиной. Воспринимать XML-карту сайта стоит как возможность хорошей подсказки для сканеров, благодаря которой, при необходимости, они смогут выполнить сканирование страниц более тщательно.
Теперь о том, как сделать XML-карту сайта. Существуют различные программы, online сервисы которые позволяют сгенерировать карту сайта. Они делают это неплохо, но гораздо удобнее, когда это дело доведено до автомата, иными словами, появился пост на сайте, появилась запись в XML карте сайта, тем самым поддерживается актуальность информации.
Если вы являетесь счастливым обладателем сайта на WordPress, то плагин, о котором пойдет дальше речь, вам может пригодиться.
Назначение плагина заложено в самом его названии, называется он google sitemap generator.Устанавливается он так же, как и другие плагины для движка WordPress. О том, как его установить будет информация чуть ниже. Данный плагин генерирует специальную XML карту сайта, которая предположительно должна помочь поисковым системам, таким как Google, Yahoo, Bing, и др.Плагин поддерживает все виды создаваемых страниц в WordPress, а также пользовательские URL. Интересной особенностью является то, что при появлении новых постов, он автоматически уведомляет все основные поисковые системы о появлении нового содержимого (сведения из документации), что в свою очередь может ускорить процесс индексации сайта.Он вполне подходит для автоматической генерации XML – карты сайта. В нем так же есть множество других полезных функций.
Скачать плагин можно по ссылке:http://wordpress.org/plugins/google-sitemap-generator/installation/Плагин устанавливается привычным образом для WordPress: папка с плагином копируется в директорию \wp-content\plugins, после чего активируется из администраторской части сайта.На официальной странице есть описание установки (на английском) более подробно, полагаю, сложностей возникать не должно.
Стоит заметить, что для продвижения сайта генерация XML – карты является лишь малой частью комплекса работ, направленные на раскрутку сайта. Поэтому рекомендую так же применять и другие возможные варианты раскрутки страниц сайта, к примеру, делиться ссылками на других сайтах, и т.д. Сейчас об этом много информации, в общем, гугл вам в помощь.
yournet.kz
Плагин Dagon Design Sitemap Generator
Здравствуйте, дорогие читатели сайта SamSebeWebmaster.ru, в этой статье расскажу об очень старом, но до сих пор нужном плагине Dagon Design Sitemap Generator. Этот плагин создает список всех постов — карту, которую ваши читатели смогут просмотреть и найти интересующие их посты. На примере моего блога — карта сайта SamSebeWebmaster.ru можно посмотреть, как функционирует данный плагин.
Функции плагина Dagon Design Sitemap Generator
Плагин Dagon Design Sitemap Generator выполняет несколько полезных функций:
- Повышение юзабилити;
- Улучшение навигации;
- Перелинковка;
- Индексация.
Когда на вашем блоге будет 100 и более статей, заинтересованные посетители столкнуться с проблемой навигации, найти определенные статьи, листая страницы с статьями, довольно сложно и отнимает много времени, а карта сайта позволяет находить необходимые статьи посетив всего одну страницу.
Внутренняя перелинковка сайта — основной бесплатный метод продвижения сайта в ПС, к которому необходимо подойти с умом, а правильный подход дает замечательные результаты для НЧ и СЧ запросов. Создание карты сайты один из автоматических способов перелинковки. Все статьи получают определенный вес со страницы Карта сайта.
Также страница карта сайта поможет в более лучшей индексации страниц.
Скачать плагин Dagon Design Sitemap Generator
Почему-то, плагин Dagon Design Sitemap Generator не доступен из админки WordPress, поэтому рекомендую скачивать его с сайта разработчика: dagondesign.
Скачивать необходимо Latest Release:

Установка плагина Dagon Design Sitemap Generator
После скачивания необходимо установить и активировать плагин на блоге, о том как устанавливать плагины я писал в статье плагины WordPress, в этой статье узнаете, как устанавливать плагины через админку и хостинг.
Расскажу, как установить плагин Dagon Design Sitemap Generator через админку.
В админке вашего блога переходите в пункт меню Добавить новые:

Вас перебросит на страницу добавления плагинов:

Кликаем по кнопке Загрузить плагин и попадаем на страницу загрузки:

Жмем на кнопку Выберите файл, в открывшемся окне проводника выбираем папку с плагинами и выделяем архив плагина Sitemap Generator:

После того, как архив выбран, можно кликать по кнопке Установить:

После успешной установки можно активировать плагин:

Плагин Dagon Design Sitemap Generator установлен, теперь приступаем к настройке.
Настройка плагина
Переходим в пункт меню Настройка >> DDSitemapGen:

Первым делом на странице настроек изменяем язык на русский (спасибо переводчикам):

Сохраняем настройки и обновляем страницу F5, после этого все настройки станут на русском.
Посмотрим на основные настройки:

- Количество единиц контента на странице — это сколько записей будет отображаться в карте сайта на первой странице, если установите Ноль, то разбиения на страницы не будет.
- Здесь можно указать постоянную ссылку на карту сайта.
Переходим к настройке Генерация карты сайта:

Здесь настраиваем по-своему вкусу, настройки не плохие — ничего лишнего, это и есть отличительная черта плагина Dagon Design Sitemap Generator, поэтому он так популярен до сих пор.
Переходим к настройке исключений:

Можно исключить категории и страницы, которые отображать в карте сайта не нужно, для этого указываем их ID.
Настраиваем навигацию, если не установили Ноль в пункте Количество единиц контента на странице:

Здесь два варианта по функционалу и три позиционирования.
Разные настройки:

Можно указать ссылку на карту сайта для поисковых систем, выбрать где ее вывести и самое важное выставляем, чтобы статьи открывались в новом окне.
Вот и все плагин Dagon Design Sitemap Generator полностью настроен, осталось вывести карту сайта на блоге.
Вывод карты сайта на странице
Создаем страницу и через вкладку ТЕКСТ добавляем вот этот код:
Перед эти кодом или после него можно написать обычный текст, например вступление, приветствие читателей обратившим внимание на ваши публикации.
На этом всё, настройка плагина Dagon Design Sitemap Generator завершена. Если есть вопросы задавайте в комментариях.
Читайте также:
samsebewebmaster.ru
Как сделать карту сайта на блоге wordpress с помощью плагинов Google xml sitemaps и Dagon Design Sitemap Generator
 Приветствую вас уважаемый читатель!
Приветствую вас уважаемый читатель!
А у вас есть карта сайта? Смею предположить, что нет, раз вы попали на данную страницу. Ну, а если уже подсуетились, и она у вас установлена, то можете просто почитать далее, с целью расширения своего кругозора. 🙂
В сегодняшней статье речь пойдет о создании карты сайта для блога wordpress с помощью не одного, а сразу двух плагинов: Google xml sitemaps и Dagon Design Sitemap Generator.
Не пугайтесь, что их сразу два, оба эти плагина играют существенную роль в деле продвижения вашего блога во всемирной паутине и обязательны к установке на любом блоге wordpress.
Эти плагины создают каждый свою карту и обе эти карты необходимы вашему блогу как шахтеру фонарик.
Что же такого примечательного в них и для чего ваш блог должен терпеть присутствие этих двух плагинов?
Для начала давайте определимся, для чего вообще вашему проекту нужна карта и что это за две карты сайта?
Карта сайта в формате Html (для блога wordpress ее формирует плагин Dagon Design Sitemap Generator) представляет собой обычную страницу, доступную для любого посетителя, когда он нажмет соответствующую кнопочку в меню.
Такой вариант карты необходим для ускорения индексации вашего проекта (для рунета это Google и Яндекс).
Ну и не маловажный факт, карта, создаваемая плагином Dagon Design Sitemap Generator, обеспечивает удобство посетителям, поскольку в одном месте доступны все материалы блога и ваш гость может выбрать, что ему по душе, не перескакивая по ссылкам и страницам, как древний рыцарь в поисках «Священного Грааля».
Посмотрите, как выглядит моя карта сайта, такая будет и у вас после установки Dagon Design Sitemap Generator на вашем блоге wordpress.
И каждый раз, когда вы будете добавлять новую запись на свой ресурс, в данную карту сайта автоматически будет прописываться название новой статьи в соответствующей категории.
Карта сайта в формате XML (создается плагином Google xml sitemaps) – эта карта создается при помощи специальных символов, понятных поисковым роботам и находится в корневой папке на сервере. Она нужна для поисковых систем, для скорейшего индексирования обновляемой информации на блоге (добавили статью, внесли изменения в текст) и подсовывается поисковикам с обновленными данными. Именно по этой причине блоги wordpress так хорошо индексируются поисковыми роботами, ведь изменения вашей карты осуществляется в автоматическом режиме с помощью плагина Google xml sitemaps.
Итак, перейдем непосредственно к плагинам и рассмотрим их установку и настройку и начнем с плагина создающего удобство для пользователей на блоге wordpress и формирующего карту сайта в режиме HTML.
Установка и настройка плагина Dagon Design Sitemap Generator для блога wordpress (карта сайта в формате HTML).
Скачать данный плагин можно отсюда.
Скачайте плагин и загрузите его в директорию “/wp-content/plugins/” Активируйте плагин. Далее на вкладке параметры находите Dagon Design Sitemap Generator и переходите в настройки плагина.
Плагин на русском языке, настройка простая как сатиновые трусы и не должна вызвать затруднений.
Единственное, на что хотел бы обратить внимание, если вы хотите, чтобы у вас вся карта была на одной странице, то в строке настройки «Количество единиц контента на странице» ставится 0, а в остальных настройках ставьте галочки в соответствии с вашими вкусами и приоритетами. После настройки не забудьте сохранить изменения.
Карту сайта советую сделать отдельной страницей и обозвать ее по своему усмотрению (карта сайта, cодержание, или оглавление, да как угодно, ваше право) и потом в режиме HTML в визуальном редакторе ввести код
Все, плагин должен работать нормально, во всяком случае, у меня не было никаких косяков ни при установке, ни при обновлении блога (у меня стоит последняя версия wordpress).
Установка и настройка плагина Google xml sitemaps для блога wordpress (карта сайта в формате HML).
Перед тем, как установить плагин Google xml sitemaps, вам нужно будет создать два пустых файла sitemap.xml и sitemap.xml.gz, затем закачать их на хостинг.
Далее вы должны прописать к ним права доступа 666. Если вы не знаете, как это сделать, то читайте дальше внимательно.
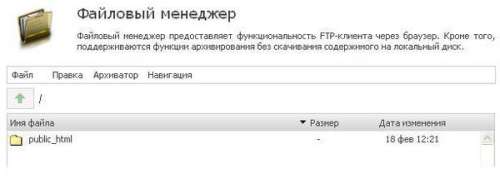
Идете в панель управления вашего хостинга, если у вас нормальный современный хостинг, то в панели управления должна быть вкладка файловый менеджер.

В зависимости от хостинга корневые папки, куда необходимо загружать файлы, могут быть разные, у меня public html, может быть httpdocs или www.
Вот эта ваша основная папка, куда нужно загрузить эти два пустых файла sitemap.xml и sitemap.xml.gz.
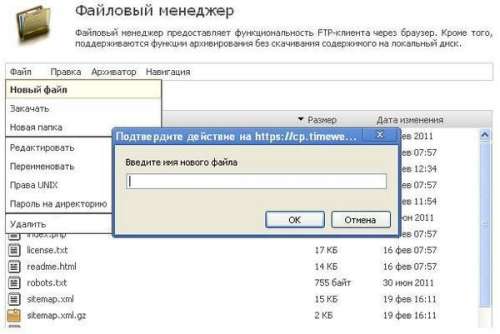
Двойным щелчком мыши открываем папку, затем в меню идем файл – новый файл, вводим название одного из них и жмем ОК. У вас в папке должен появиться один из файлов, аналогично проделываем для второго.

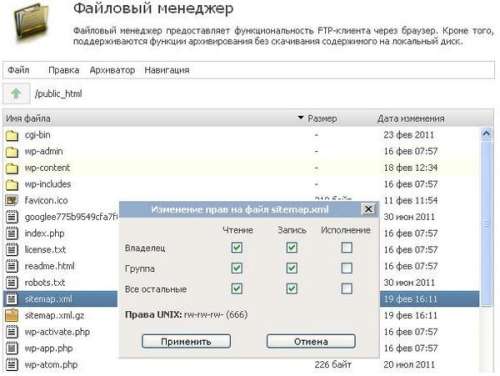
Теперь устанавливаем для них права доступа 666 для каждого, а их как мы помним у нас две штуки. Сначала выделяем мышкой один, затем меню – файл – права Unix (Linux). И галочками устанавливаем права доступа 666 сначала для sitemap.xml и точно также для sitemap.xml.gz.
Не забудьте нажимать кнопку применить.
Когда вы будете щелкать по квадратикам, проставляя галочки, у вас будет меняться цифровое значение в строке Права Unix. Выставляете 666.

Все, на этом права доступа мы прописали, теперь убегаем со своего хостинга, нам он больше на сегодня не нужен.
Есть другой способ соединения со своим сервером при помощи так называемого FTP менеджера, например FileZilla, если вам так удобней, то можете использовать его, но это уже совсем другая история и в дальнейшем обязательно познакомимся с этим чудо-явлением, но не сегодня.
Идем в админпанель блога и закачиваем наш плагин Google xml sitemaps тем способом, который вам больше нравится.
Можно закачивать плагины прямо из админпанели блога.
Плагины – добавить новый – вводим название «Google xml sitemaps», загружаем его, активируем и ищем его на нашей вкладке параметры, вот он родимый, ждет дальнейшей настройки.
Прежде чем приступить к созданию карты сайта, просмотрите все настройки, стоящие по умолчанию, в принципе, можно все оставить так, как есть.
Плагин Google xml sitemaps почти полностью русифицирован и настройки не вызовут затруднений.
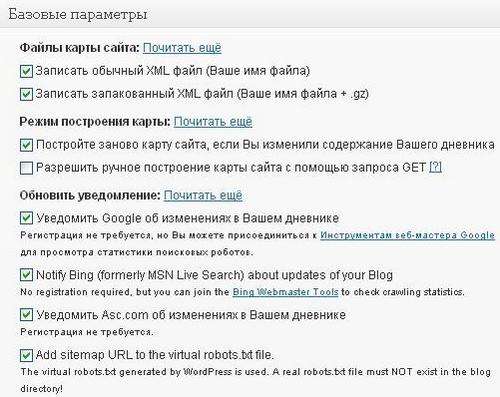
В поле Базовые параметры галочки стоят по умолчанию и меня вполне устраивают, вы можете проставить их на свое усмотрение.
Отметив галочками квадратики в поле «Обновить уведомление», вы тем самым уведомляете поисковые системы об изменениях на своем блоге, тем самым приглашая их «на огонек», очень замечательная возможность данного плагина.

Следующая область плагина Google xml sitemaps «Содержание карты сайта», по умолчанию стоят галочки – Включать домашние страницы, статьи, статические страницы, категории. В основном на большинстве блогов wordpress так и есть. Если же у вас есть многостраничные посты, то необходимо включить опцию «Include following pages of multi-page posts».

Вот собственно и все, после того, как настроите карту сайта, плагин Google xml sitemaps известит поисковые системы об изменениях вашей карты сайта.
Таким образом, мы при помощи плагинов Google xml sitemaps и Dagon Design Sitemap Generator создали две карты сайта wordpress в режиме HTML и HML.
Dagon Design Sitemap Generator окажет неоценимую услугу вашим посетителям в плане удобства пользования и перемещения по ресурсу.
А плагин Google xml sitemaps каждый раз будет извещать поисковые системы обо всех изменениях на вашем проекте.
Если статья оказалась вам полезна, то оставьте комментарий и подписывайтесь на обновления блога, чтобы наряду с поисковыми системами первыми узнавать о новых статьях.
Успехов вам и всегда только быстрой индексации ваших проектов!

egofilin.ru