6 простых способов, как добавить шрифты Google в WordPress (часть 2). Шрифты wordpress
Плагин шрифтов для WordPress
Продолжаем рассматривать вопрос оформления блога и сегодня уделим внимание важному вопросу – типографике (оформлению текста). Независимо от того, содержит или не содержит, выбранная Вами тема оформления настройки шрифта, Вы можете внести изменения в оформление текста Вашего блога, используя плагин шрифтов для WordPress.
Оформление текстовой информации блога влияет и на общую оценку дизайна Вашего блога посетителями, и на оценку его содержания. Единых правил для оформления текста блога нет, но выбирая шрифты не забывайте о читателях – выбирайте аккуратные и читабельные шрифты.
Плагин шрифтов для WordPress, который мы сегодня рассмотрим, называется Easy Google Fonts. Как уже ясно из названия плагина, речь пойдет о добавлении и использовании на Вашем блоге шрифтов Google, предложенное количество шрифтов для использования составляет более 600.
Среди аналогов, плагин шрифтов для WordPress – Easy Google Fonts выделяется рядом преимуществ и удобен в использовании, т.к. позволяет:
- контролировать типографику темы оформления;
- просматривать все внесенные изменения в режиме реального времени;
- добавлять пользовательские элементы для управления шрифтом.
На официальном сайте WordPress плагин представлен на английском языке, скачать плагин Easy Google Fonts на русском языке, Вы можете на странице Перевод плагинов.
Ниже представлена пошаговая инструкция по использованию плагина Easy Google Fonts (как установить плагин, не рассматриваем).
Видео урок.
Заключение
К вопросу оформления текста на блоге необходимо подойти серьезно, так как типографика влияет не только на восприятие дизайна блога в целом, но и на восприятие посетителями контента – понимание прочитанного.Используемый Вами шрифт оформления текста может как удержать внимание читателей и сделать их пребывание на блоге длительным, так и заставить их быстро покинуть Ваш блог.
Похожие статьи:
Вконтакте
Google+
blogwp.ru
Шрифт wordpress, гугл шрифт, roboto google
Добрый день, уважаемые читатели! Как и обещал, выкладываю вторую часть статьи 6 простых способов, как добавить шрифты Google в WordPress.
Добавление шрифтов Google в WordPress с помощью плагина
Помимо обычной вставки кода, у нас также есть несколько дополнительных возможностей для добавления шрифтов Google в WordPress, самым популярным из которых является использование плагина Easy Google Fonts. Вот как его использовать.
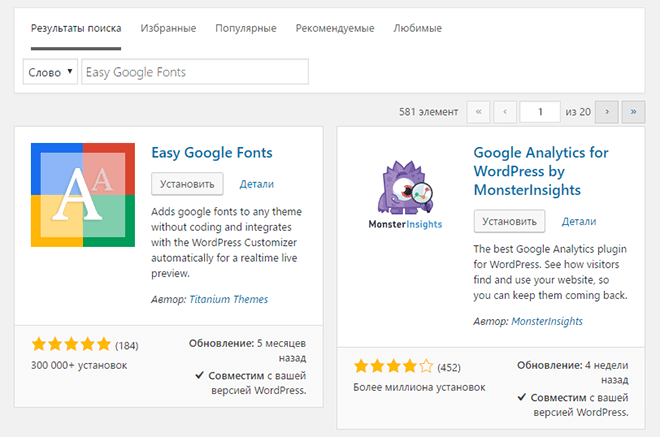
1. Установите плагин
В качестве первого шага нам нужно подключить плагин к нашему сайту. Для этого просто зайдите в Плагины —> Добавить новый и введите его название. Найдите его в списке и нажмите «Установить сейчас».

После завершения установки не забудьте активировать плагин!
2. Меняем шрифты
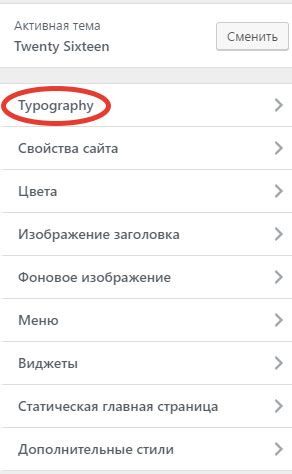
После того как Easy Fonts Google был установлен, он добавляет новое меню под названием «Типография» в настройщик WordPress (который вы можете найти в разделе «Внешний вид»> «Настроить»).

Теперь вы можете управлять шрифтами для всей типографии на своем сайте, от заголовков до абзацев.
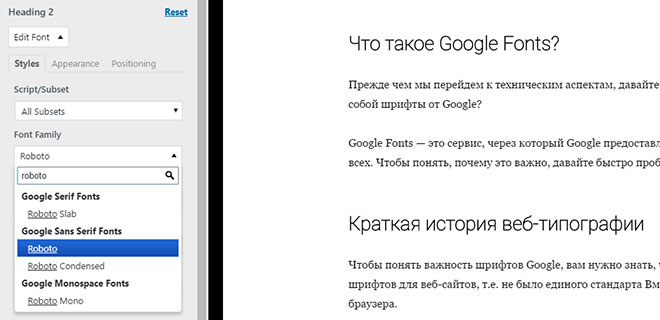
Чтобы показать вам, как это работает, скажем, я захотел изменить свой заголовок h3 на шрифт Roboto. Для этого сначала нужно щелкнуть меню «Heading 2» в «Default Typography», чтобы открыть его.

Если вы точно не знаете, какой шрифт использовать, вы также можете ограничить варианты шрифтов определенными подмножествами: Latin, Cyrillic и пр. (в случае, если это важно для вашего сайта).
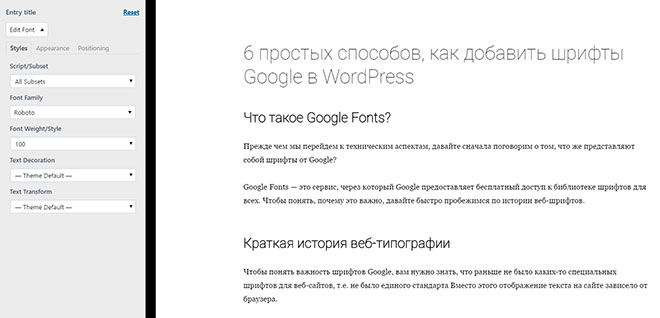
В моем случае, я просто нажимаю «Семейство шрифтов (Font Family)», чтобы открыть параметры. Затем я набираю имя Roboto и нажимаю на него, когда оно появляется.

Когда я это сделаю, шрифт сразу же меняется в окне предварительного просмотра

Кроме всего прочего, я могу также изменить стиль, добавить текстовое оформление, например подчеркивание, и преобразовать его в верхний или нижний регистр.
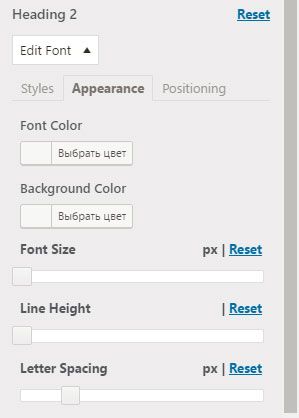
В разделе «Внешний вид (Appearance)» я также могу внести небольшие изменения, например, настроить цвет шрифта, цвет фона, размер шрифта, высоту строки и межбуквенный интервал.

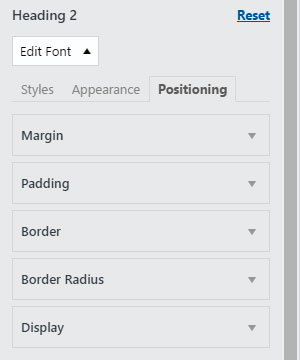
Кроме того, Positioning дает нам возможность изменять отступы, внутренние отступы, рамку, радиус скругления углов рамки и параметры отображения.

3. Добавление собственных CSS классов
Вы заметите, что в некоторых случаях плагин не будет работать с некоторыми заголовками или абзацами.
Например, в теме «Twenty Sixteen» по умолчанию я не смог изменить заголовок h2 в настройщике. Это связано с тем, что этот заголовок не только вызывается стандартным тегом h2, но также и классом CSS .entry-title (это видно после просмотра кода заголовка с инструментами разработчика Firefox). По этой причине плагин не смог изменить шрифт.
Если вы попадаете в подобную ситуацию, вы можете решить ее, создав собственные элементы управления шрифтом в разделе «Настройки»> «Google Fonts».

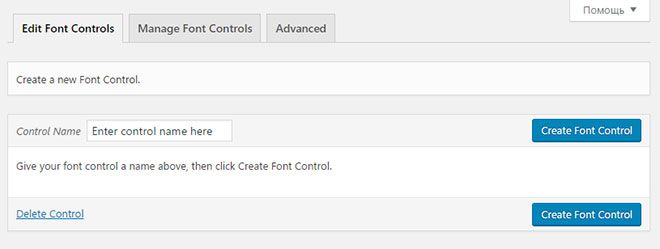
Для начала необходимо ввести имя для вашего элемента управления шрифтом в соответствующем поле. Я ввожу Entry Title. После этого нажмите Save Font Control.
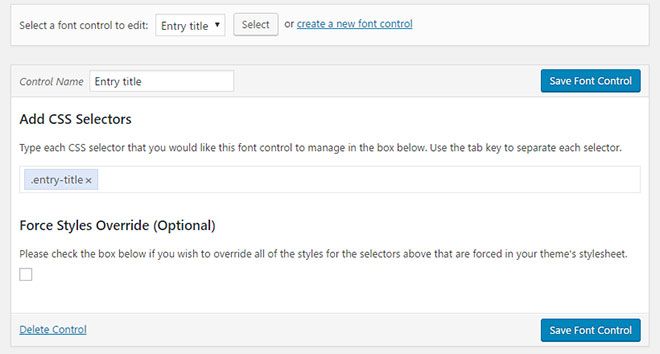
На следующем экране вам нужно добавить селектор CSS, который вы хотите изменить. Как упоминалось ранее, в моем случае это .entry-title.

Вы можете добавить несколько CSS селекторов, если это необходимо, для нашего примера одного достаточно. Обратите внимание, название класса должно быть с точкой.
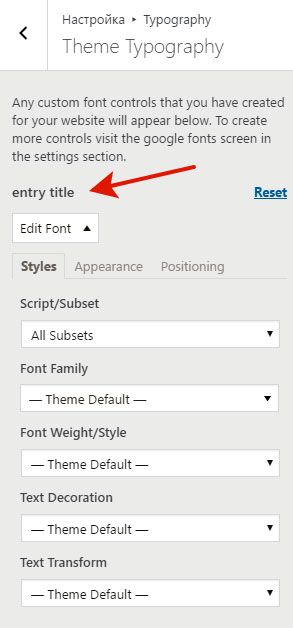
После этого сохраните шрифт еще раз, а затем вернитесь к настройщику темы. В разделе «Типография» теперь вы найдете новый пункт меню «Типография темы (Theme Typography)». Здесь вы найдете пользовательские элементы управления шрифтами.

Как и раньше, вы можете открыть раскрывающееся меню, чтобы изменить семейство шрифтов, стиль и другие параметры заголовка. На этот раз это сработает!

Удивительно, не правда ли? И совсем не сложно. Тем не менее, если по-прежнему не работает, возможно, вам придется поставить галочку «Force Styles Override (Optional) / Принудительная смена стилей» в меню управления шрифтами. Однако, в большинстве случаев все должно работать и без этого.
Теперь вы знаете, как добавить шрифты Google в WordPress как вручную, так и через плагин. Если вы хотите попробовать альтернативу Easy Google Fonts, вы можете использовать WP Google Fonts, который имеет аналогичную функциональность.
Добавление пользовательских шрифтов в WordPress — не так сложно, как кажется
Настраиваемая типография — отличный вариант для придания интересного дизайна вашему сайту, чтобы сделать его более уникальным, добавить собственный стиль и индивидуальность.
Благодаря таким сервисам, как Google Fonts, сегодня каждый может добавить пользовательские шрифты на свой сайт WordPress всего за несколько минут.
В приведенных статьях вы узнали о нескольких способах добавления Google Fonts на свой сайт, сначала вручную, а затем с помощью плагина.
Благодаря полученным знаниям, вы можете самостоятельно изменить заголовки, абзацы и любой другой текстовый элемент на своем сайте. Воспользуйтесь этим преимуществом. Но будьте осторожны, большая сила подразумевает большую ответственность :-) .
Как еще можно добавить пользовательские шрифты на свой сайт WordPress? Любые дополнительные советы или ваши мысли? Сообщите в разделе комментариев ниже.
mylife-it.ru
Как изменить шрифт сайта на WordPress |
 Винни, я смотрю, ты поменял шрифт на сайте. Теперь он у тебя без засечек. Как ты это сделал?
Винни, я смотрю, ты поменял шрифт на сайте. Теперь он у тебя без засечек. Как ты это сделал?
 Очень просто, Пятачок. С помощью таблицы стилей легко поменять размер шрифта, его цвет и многое другое в стандартной теме. Что я и сделал в нашей теме Twenty Ten. И это только начало. Потихоньку начну менять ее оформление.
Очень просто, Пятачок. С помощью таблицы стилей легко поменять размер шрифта, его цвет и многое другое в стандартной теме. Что я и сделал в нашей теме Twenty Ten. И это только начало. Потихоньку начну менять ее оформление.
 А что такое таблица стилей?
А что такое таблица стилей?

Ослик, это гениальное изобретение! Раньше было как? Захотел что-то изменить на своем статическом сайте на html, перелопачиваешь все страницы и меняешь код в каждой. А потом появилась возможность вносить изменения в отдельный файл css. Вся прелесть в том, что все изменения в нем сразу отражаются на всех страницах. Так что теперь изменить шрифт на всем сайте, в том числе и на wordpress — дело пяти минут!
 А где он находится? Этот файл стилей.
А где он находится? Этот файл стилей.

Заходишь в админке во Внешний вид / Редактор, выбираешь в правом верхнем углу название своей темы (или проверь, что открыта именно она), в правой колонке в самом низу увидишь заголовок Стили, а под ним Таблица стилей (style.css). Кликай на ее.

 Откроется файл: Twenty Ten: Таблица стилей (style.css)
Откроется файл: Twenty Ten: Таблица стилей (style.css)
В ней с помощью поиска Ctrl+F найди font-family и измени название шрифта на свой. Я заменил Georgia, «Bitstream Charter», serif; на Verdana; Не забудь поставить точку с запятой и кликнуть на «Обновить файл» внизу.
/* =Fonts————————————————————— */ body,input,textarea,.page-title span,.pingback a.url {font-family: Verdana;}
body,input,textarea,.page-title span,.pingback a.url {font-family: Verdana;}
 Вот и все. Этот изменение сразу появится на всем сайте Вордпресс. Изменится шрифт заголовков, текста, рубрик.
Вот и все. Этот изменение сразу появится на всем сайте Вордпресс. Изменится шрифт заголовков, текста, рубрик.

 Спасибо, Винни!
Спасибо, Винни!
 Пользуйтесь, друзья! Только я вот, наверное, вернусь к прежнему шрифту Georgia. Что-то эта Verdana мне уже не очень. Или буду подбирать другой шрифт. Поэтому перед экспериментами всегда сохраняйте исходники. В нашем случае — прежний файл style.css. Тогда легко будет все восстановить.
Пользуйтесь, друзья! Только я вот, наверное, вернусь к прежнему шрифту Georgia. Что-то эта Verdana мне уже не очень. Или буду подбирать другой шрифт. Поэтому перед экспериментами всегда сохраняйте исходники. В нашем случае — прежний файл style.css. Тогда легко будет все восстановить.
wpuh.ru
Google шрифты и WordPress | WPNICE
Как всегда, рад приветствовать читателей на страницах WPNICE. Разговор пойдет сегодня о шрифтах. Некоторые не придают шрифтам большого значения — была бы кириллица, да и ладно. А зря, друзья мои, зря! Правильно подобранные шрифты вообще и Google шрифты в частности способны сильно украсить практически любой сайт.
Но если вас в целом, устраивает ваша текущая тема, и вы просто хотите изменить некоторые шрифты, которые она использует или увеличить количество шрифтов, которыми можно пользоваться во время написания постов, тогда этот небольшой путеводитель по различным способам управления шрифтами WordPress и их оптимизации как раз для вас.
Нужно всего лишь подобрать плагин, который отвечает вашим нуждам и ресурс, где вы сможете найти наиболее подходящие для использования на вашем веб-сайте плагины. Как устанавливать плагины вы наверняка знаете.
А вы вообще знали, что у Google есть каталог, наполненный сотнями бесплатных, доступных для скачивания веб-шрифтов? Вы можете зайти на сайт с шрифтами Google, ознакомиться с превью всех доступных шрифтов, составить список шрифтов, которые вам понравились и затем использовать их на своем сайте. Не забудьте так же в левом столбце включить Script: — Cyrillic для сортировки шрифтов поддерживающих кириллицу.
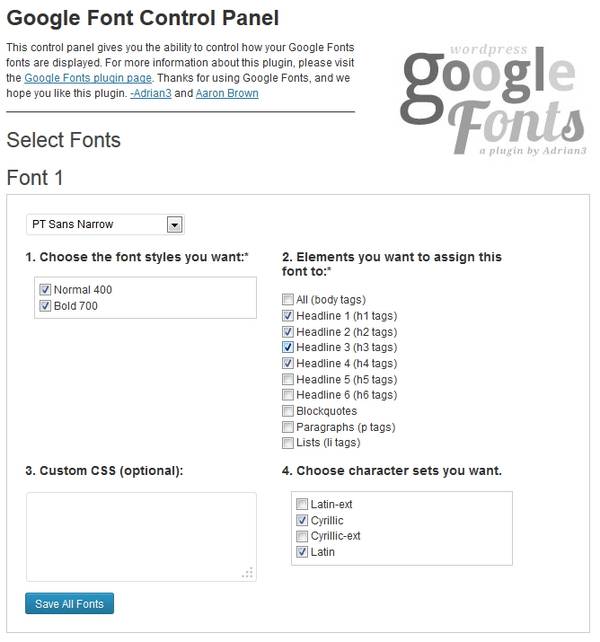
Владельцам обычных веб-сайтов придется добавить немного кода в свои сайты и интегрировать CSS-файлы с выбранными шрифтами, но пользователи WordPress могут воспользоваться бесплатным неофициальным плагином, под названием WP Google Fonts. С помощью этого плагина можно просто развернуть выпадающий список, выбирать шрифты, которые вы хотите использовать на вашем сайте, а затем применить их к определенным элементам (включая, заголовки, параграфы, блоки цитат, списки) Вы так же можете добавлять свои собственные CSS-файлы и выбирать нужные вам кодировки.

Влияние на время загрузки сайта
Этот плагин позволяет добавить только 6 шрифтов из каталога веб-шрифтов Google, что, в общем-то, хорошо, так как большое количество шрифтов тормозит загрузку вашего WordPress-сайта. К счастью, когда вы просматриваете и выбираете шрифты в «Google-шрифтах», вы видите, как выбранный шрифт влияет на скорость загрузки страницы, что поспособствует правильному выбору.
Рекомендуется выбирать только те шрифты, которые вы точно будете использовать на вашем сайте и, кроме того, лучше отдавать предпочтение тем шрифтам, которые вы будете использовать только с простым или жирным начертанием, а не со всеми доступными для шрифта опциями.
Бесплатный плагин WP Google Fonts не дает возможности предпросмотра шрифтов внутри консоли WordPress. Так что, если вы не знаете, какой именно шрифт хотите использовать, вам придется просматривать предложенные варианты на сайте Google Fonts.
Так как список шрифтов от Google продолжает пополняться, разработчики этого плагина продолжают вкалывать, лишь бы в консоли WordPress нам были доступны все эти шрифты. Плагин работает стабильно, устанавливается за считанные секунды и позволяет вам быстро и просто изменять шрифты вашего сайта.
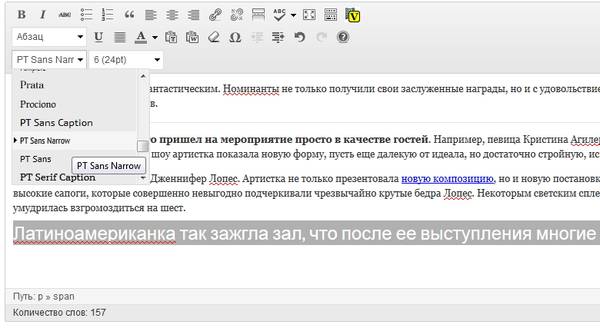
Еще один бесплатный плагин, который работает с сервисом Google Fonts, но скорее позволяющий выбирать шрифты для постов, нежели для всей темы в целом. Сразу после установки плагина, в текстовом редакторе появятся два новых поля, с помощью которых вы сможете выбирать шрифты из каталога веб-шрифтов Google и изменять размер текста. Развернув выпадающий список, вы сможете «примерить» тот или иной шрифт к своему сайту. При этом нет необходимости постоянно заходить на сайт Google Fonts, чтоб посмотреть, как какой-либо шрифт будет смотреться на сайте, как это было в случае плагина, описанного выше.
Хоть этот плагин и выполняет работу, для которой и был установлен на сайт – предоставляет доступ ко всем существующим в каталоге шрифтам, в тоже время он тормозит загрузку страниц сайта. Так что, вам придется решать, готовы ли вы принести эту жертву во имя великолепных шрифтов для вашего сайта.

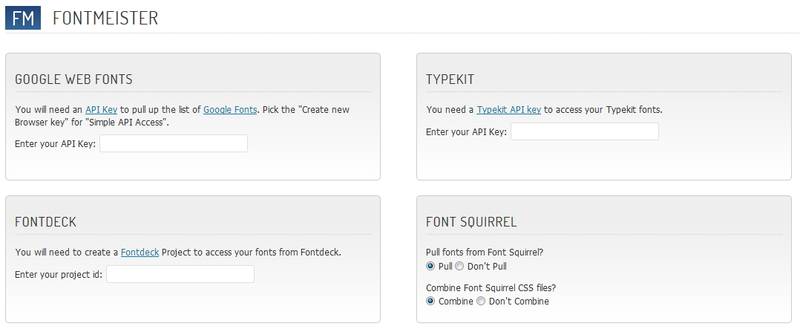
Этот плагин позволяет использовать на вашем сайте шрифты не только с сайта Google Fonts, но и шрифты с ресурсов Typekit, Fontdeck, Font Squirrel, которые представляют собой платные каталоги (разве что есть бесплатные шрифты от Squirrel).
После установки плагина FontMeister вам нужно будет указать ключи API тех сервисов, к шрифтам которых вы хотите получить доступ.
Странно, но этот плагин, в отличие от двух других позволяет получить официальный доступ к сервису Google Fonts. Хотя ключ API можно получить бесплатно, я не думаю, что искать и вбивать этот ключ так уж необходимо.
Когда вы работаете с Font Squirrel, шрифты сначала необходимо скачать в консоль WordPress, а потом уж использовать их в оформлении сайта. Скачать шрифты легко, но, только в том случае, если вам не нужно очень много шрифтов, в противном случае – это ненужный расход ресурсов и торможение работы сайта. Доступна функция предпросмотра уже скачанных, добавленных и в список, шрифтов. Так же шрифты можно внедрять в тему, используя селекторы.
Если вы не планируете использовать те сервисы, с которыми работает плагин, я бы посоветовал вам другие плагины для более простой установки и использования Google Fonts.

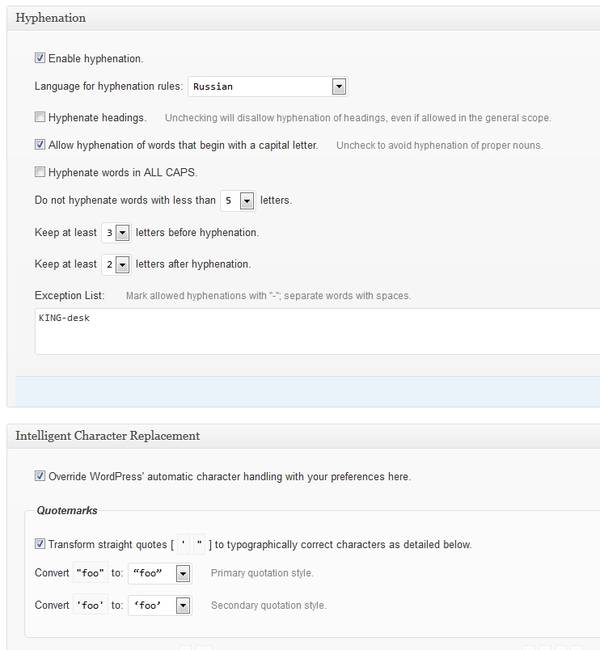
Несмотря на то, что этот плагин уже некоторое время не обновлялся, он стабильно работает с WordPress версии 3.5.2. После установки этого плагина, вы получите полный контроль над внешним видом текста, присутствующим в стандартной сборке WordPress.
Этот плагин способен на многое, например, он изменяет двойные кавычки согласно типографическим правилам, меняет знак минуса на тире или дефис, расставляет диакритические знаки в таких словах, как crème brûlée и вносит настройки в текст ссылок и поля для ввода текста.
Изменения, внесенные на странице настройки плагина, применяются ко всему вашему WordPress сайту.
Плагин очень хорош, если вы хотите получить тотальный контроль над всем текстом вашего сайта. Кроме того плагин отлично понимает кириллицу и прекрасно с ней справляется.

Заключение
Если текст на вашем сайте отображается не совсем так, как бы вам того хотелось, сейчас у вас просто нет другого выхода, кроме как пойти и изменить текущее положение дел. С помощью бесплатных плагинов вы можете менять шрифты хоть в каждой записи или же с помощью таких сервисов, как Google Font и Font Squirrel, а так же их платных аналогов.
Некоторые люди считают, что веб-сайт на 95 % состоит из текста, и независимо от того согласны ли вы с этим убеждением или нет, текст, все равно, остается одной из самых важных визуальных составляющих любого веб сайта.
Хочется надеяться, что этот путеводитель по добавочным шрифтам откроет перед вами новые возможности по изменению внешнего вида вашего WordPress сайта. А вот тут я уже писал про отличный премиум плагин для кастомизации шрифтов на вашем сайте.
wpnice.ru
Плагины замены шрифта для Wordpress
Не так давно я выкладывал статью «Чем заменить шрифт на сайте«, которая носит больше теоретический и образовательный характер. Сегодня хочу вернуться к этой теме и уделить больше внимания практике. Чем можно заменить шрифт на блоге с движком WordPress, если не слишком хочется лезть в код? Или, может быть, не хватает знаний и не хочется что-то поломать? Не беда, выход есть, в этой статье я хочу рассказать о трех плагинах замены шрифта, которые работают каждый со своим сервисом.
Fontific

Плагин, работающий с Google Web Fonts. Я считаю его лучшим выбором для тех, кто совсем не хочет заморачиваться. Принцип работы очень простой — устанавливаем, активируем, в настройках выбираем, какому тегу какой шрифт назначить и на этом все. Все замечательно работает.
Теперь немного по возможностям плагина:

Каждому тегу можно назначить любой шрифт, начертание(обычный, полужирный, курсив), размер шрифта, его цвет и всевозможные отступы. Рядом в окне просмотра сразу же виден результат, иллюстрация выше. Сохраняем настройки и радуемся жизни.
Плюсы:
- Очень легко и гибко настраивается.
- Работает со шрифтами из Google Web Fonts, со всеми вытекающими бонусами, вроде скорости и стабильности.
Минусы:
- Русских шрифтов очень мало, да и в основном они декоративные, поэтому только для заголовков.
- Кроссбраузерность пока хуже, чем у решений на JS.
Скачать
WP-Cufon
 Принцип работы следующий: устанавливаем, активируем, создаем папку по вышеуказанному пути, в которую нужно положить ваши файлы .js со шрифтами. Где их взять? Идем по этой ссылке Cufon Generator и генерируем из ваших шрифтов скрипты Cufon. Теперь кладем их в вышеуказанную папку и прописываем строки замены:
Принцип работы следующий: устанавливаем, активируем, создаем папку по вышеуказанному пути, в которую нужно положить ваши файлы .js со шрифтами. Где их взять? Идем по этой ссылке Cufon Generator и генерируем из ваших шрифтов скрипты Cufon. Теперь кладем их в вышеуказанную папку и прописываем строки замены:  Настройки довольно скудные, разобраться что к чему — несложно. Поэтому не стану грузить деталями, если что-то будет непонятно — уточняйте в комментариях, расскажу.
Настройки довольно скудные, разобраться что к чему — несложно. Поэтому не стану грузить деталями, если что-то будет непонятно — уточняйте в комментариях, расскажу.
Плюсы:
- Можно сгенерировать любой шрифт из ваших запасов.
- Неплохая (но не абсолютная) кроссбраузерность.
Минусы:
- Используется JavaScript, а это не всегда хорошо.
- Слабая настраиваемость.
Скачать
AnyFont
 Плагин от сервиса FontServ.com, поэтому для его работы необходимо зарегистрироваться там. Сервис платный, но для одного сайта есть бесплатная версия, поэтому вполне можно использовать. Принцип работы такой: регистрируемся на сайте, загружаем свои шрифты, сервис их переводит в форматы EOT, WOFF и SVG, то есть в так называемые, веб-шрифты. Кроссбраузерность начинается с IE5, а это говорит о многом. Настройки достаточно широкие, настраивается буквально каждая буква. Но, опять же, ничего сложного. Плюс, при наведении вылетает окошко со справкой, она на русском, поэтому проблем быть не должно. Плюсы:
Плагин от сервиса FontServ.com, поэтому для его работы необходимо зарегистрироваться там. Сервис платный, но для одного сайта есть бесплатная версия, поэтому вполне можно использовать. Принцип работы такой: регистрируемся на сайте, загружаем свои шрифты, сервис их переводит в форматы EOT, WOFF и SVG, то есть в так называемые, веб-шрифты. Кроссбраузерность начинается с IE5, а это говорит о многом. Настройки достаточно широкие, настраивается буквально каждая буква. Но, опять же, ничего сложного. Плюс, при наведении вылетает окошко со справкой, она на русском, поэтому проблем быть не должно. Плюсы:
- Можно загружать собственные шрифты.
- Очень детальные настройки.
- Хорошая кроссбраузерность
Минусы:
- Сервис ограничен одним сайтом в бесплатной версии
- Плагин работает через сервис, который может быть недоступен, это, все же, не Гугл
К сожалению, плагин более недоступен для скачивания.
Заключение
Это, конечно же, не все плагины, которыми можно заменить шрифт на блоге. Их множество, но я отобрал лишь те, которые нравятся лично мне.
Самым замечательным я бы назвал первый плагин — Fontific, он очень простой, позволяет совсем не залезать в код и настроить так, как нужно. Кириллических шрифтов в Гугле мало, но это и не страшно. Я не сторонник буйства типографики на сайте, поэтому один-два шрифта для выделения заголовков — отличный выбор. Именно его я вам и советую использовать, если нет каких-либо предпочтений.
Вот и все на сегодня. Хороших вам выходных
gering111.com
Шрифты для WordPress: плагины и сервисы
Многие темы на WordPress предлагают варианты настроек шрифтов на сайтах. Однако, не все темы оснащены такими функциями. Оформление сайта играет важную роль в его восприятии пользователями. Оно улучшает понимание прочитанного, удерживает читателей в течение длительного периода и на подсознательном уровне влияет на их настроение.

Прошли те времена, когда единственными шрифтами для текстов на сайтах считались Times New Roman и Georgia. За последние несколько лет пространство шрифтового оформления полностью изменилось с появлением таких шрифтов как Google Fonts, Typekit и других.
На сегодняшний день существуют сотни бесплатных шрифтов, информационно-обучающих пособий и ресурсов, предназначенных для оформления, доступных в интернете. В отличие от Adobe Illustrator, Photoshop и других классических приложений, WordPress не дает вам полного контроля над шрифтами. Только некоторые темы способны использовать кастомные шрифты.
Поэтому в этом посте вы узнаете о том, как найти подходящие пользовательские шрифты и как использовать их в вашем сайте на WordPress.
Важность использования кастомных шрифтов
Прежде, чем перейти к рассмотрению технических деталей, вы должны понять, что стоит за оформлением и типографикой?
По определению, это технология проектирования дизайна и настроек для чтения текста.
Для чего менять шрифты, отступ между словами, междустрочный интервал, буквенное расстояние или насыщенность шрифта, спросите вы? Как бы там ни было, некоторые проработки доказывают, что шрифтовое оформление улучшает восприятие прочитанного.
От построения шрифтов зависит многое. На сознательном и подсознательном уровне — все оценивают содержимое веб-страницы по оформлению.
Шрифтовое оформление влияет на читателей, даже если они не обращают на это внимание. Отказаться от шрифтового оформления, значит отказаться и от самой разработки! От него зависит настроение читателя. Шрифт либо облегчает чтение, либо же заставляет пользователей покинуть страницу.
Все веб-браузеры включают в себя набор шрифтов по умолчанию. Это означает, что если шрифт не задан в CSS страницы, то будет использоваться стандартный вариант. Вы всегда можете использовать шрифты по умолчанию, но они затрудняют работу пользователей. Вот почему крайне важно использовать кастомный шрифт. Если ваша тема не дает вам вариантов изменения шрифта, есть несколько плагинов, которые могут помочь.
Как найти кастомные шрифты на WordPress?
Есть много сайтов, где можно найти красивые шрифты. Также есть десятки тысяч шрифтов, доступных в интернете. Некоторые из них бесплатны для личного использования. Для коммерческого использования нужна лицензия. Шрифты Google Fonts и Adobe Edge Fonts — совершенно бесплатные. Вот несколько других ресурсов для поиска бесплатных веб-шрифтов:
- Google Fonts: это один из самых популярных бесплатных ресурсов для шрифтов в интернете. Существует более 500 шрифтов, доступных для личного и коммерческого использования. Используйте Font Pair для поиска соответствия шрифтам Google.
- Font Squirrel: в отличие от шрифтов Google, не все шрифты Font Squirrel доступны для личного использования. Поэтому, прежде чем использовать какой либо шрифт с этого сайта, ознакомьтесь с лицензией.
- Adobe Edge Web Fonts: дает доступ к большой библиотеке шрифтов. При поддержки сервиса Typekit, доступ к коммерческим шрифтам предоставляется с помощью Adobe. Это обеспечивает одинаковую скорость и стабильность, как и на Typekit.
Выбор шрифтов очень заманчивый, поскольку все они красивые. Но много выбирать не стоит. Применяйте не более 2 шрифтов на сайте. Тогда вид вашего сайта будет последовательным.
Теперь, когда вы выбрали подходящий шрифт для сайта, давайте узнаем, как его туда добавить.
Добавление кастомных шрифтов на WordPress
Существует два способа добавления шрифтов на сайт WordPress:
- Вручную: при помощи этого метода скачанный шрифт будет загружен на сайт и обозначен через CSS.
- Плагины: в этом случае, бесплатные плагины для WordPress используются для облегчения процесса.
Давайте рассмотрим несколько плагинов для WordPress, которые позволяют загружать пользовательские шрифты.
Характеристики плагинов кастомных шрифтов
Программное обеспечение с открытым исходным кодом имеет преимущество для заинтересованности сообщества, которое всегда стремится принять участия в работе на сайте. WordPress также имеет это преимущество. Несколько плагинов на WordPress позволяют добавлять пользовательские шрифты. Как выбрать подходящий плагин при таком большом количестве? Каковы особенности плагинов пользовательских шрифтов?
Вот несколько пунктов для принятия во внимание:
- Возможность использовать пользовательский шрифт
- Возможность использования более 1 шрифта
- Целевые заголовки и компоненты
- Бонус: возможность менять настройки шрифта из визуального редактора
Вот и все. Первая характеристика в списке очень важная. Вы всегда можете скачать шрифты с сайтов, таких как DaFont, Font Squirrel и т.д., но вам нужно уметь загружать их на сайт WordPress.
WordPress плагины для кастомных шрифтов
Есть много плагинов на WordPress для настройки шрифтового оформления и загрузки шрифтов в WordPress. В остальной части этого поста будут рассматриваться несколько из них.
1. Use Any Font

Use Any Font — это WordPress плагин, который дает вам удобный интерфейс для загрузки шрифтов и использования их непосредственно через визуальный редактор. Визуальный редактор WordPress имеет возможность автоматически менять шрифт любого текста. Этот плагин предлагает несколько особенностей, что делает процесс добавления пользовательских шрифтов гораздо проще.
- Установка плагина: после того как вы установили и активировали плагин Use Any Font, к визуальному редактору добавляется два новых раскрывающихся меню. Просто выделите текст, выберите шрифт из раскрывающихся меню или измените размер шрифта. Можно делать и то и другое.
- Дизайн и CSS: это особенно полезный плагин для людей без знания CSS. Use Any Font поддерживает несколько форматов шрифтов, в том числе ttf, otf и woff.
- Загрузка через интерфейс: плагин использует свой загрузчик интерфейса для преобразования шрифтов и сохраняет файлы шрифтов на вашем сервере, что способствует быстрой загрузке сайта.
- Целевое значение текстовых элементов: кроме возможности загружать шрифты, вы также можете использовать плагин для установления любых заголовков или абзацев и изменять их шрифты.
Есть несколько недостатков. Чтобы использовать плагин, вам нужен ключ API. Вы можете получить его бесплатно с этого сайта. Но бесплатный API позволяет загружать только один шрифт. Чтобы иметь возможность добавить дополнительные кастомные шрифты, нужно приобрести премиум ключ API.
Еще один недостаток заключается в том, что плагин не поддерживает шрифты Google.
2. Font

Font — это креативное решение для изменения шрифта, его размера и настройки других видов шрифтового оформления на сайте. Вы можете настроить любой заголовок, абзац текстовой части вашего сайта в режиме реального времени прямо с front-end. Плагин имеет несколько функций таких как:
- Установка: после того, как вы активировали плагин, перейдите на ваш сайт и используйте панель администратора, чтобы применить различные функции этого плагина. Таким образом, этот плагин работает как Adobe Photoshop. Выберите элемент из интерфейса, настройте его шрифт, размер и цвет непосредственно через панель администратора. Что со шрифтами? Вы, безусловно, можете использовать бесплатные шрифты из FontsForWeb.com.
- Оформление шрифта: есть много других функций. Для тех, кто сомневается использовать CSS, этот плагин поможет справиться с оформлением элементов.
Версия Pro: существует также премиум-версия плагина, которая предлагает такие свойства:
- Вы можете поворачивать любой текст
- Вы можете настроить прозрачность текста
- Добавить закругленную заливку
- Применить эффект тени к тексту
К сожалению, нет никакого способа загружать шрифт Google.
3. Typekit Fonts for WordPress

Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
Typekit Fonts для WordPress — плагин, который необходимо встроить в ваш WordPress сайт.
- Установка плагина: после установки и активации плагина необходимо выбрать шрифты из аккаунта Typekit и опубликовать их. Вам нужно получить код для вставки публикуемых шрифтов. Вы можете добавить этот код в настройки плагина.
- Пользовательские CSS: можно установить свои собственные CSS правила на целевые заголовки, абзацы или любой другой текст, чтобы использовать шрифты Typekit.
Этот плагин ориентирован на использование шрифтов Typekit. Поэтому нельзя использовать любые пользовательские шрифты, загруженные из сайтов Font Squirrel или DaFont.
4. WP Google Fonts

WP Google Fonts позволяет пользоваться каталогом шрифтов Google. Одним из удивительных преимуществ в сфере шрифтового оформления является добавление шрифтов Google.
- Расширенная библиотека шрифтов: это огромная библиотека бесплатных шрифтов, которые постоянно совершенствуются и довольно часто используются веб-дизайнерами в разных проектах.
- Использование: для использования этого бесплатного сервиса вам необходимо привязать выбранный шрифт через вставку кода в секции <head> вашего сайта и затем использовать CSS, чтобы применить сам шрифт. Для новичков сделать это вручную может быть сложно.
Не волнуйтесь, WP Google Fonts придет на помощь. Этот плагин не только добавляет необходимые файлы, но и позволяет ориентироваться на конкретные текстовые элементы. Просто установите и активируете его, зайдя в настройки. Оттуда вы можете выбрать бесплатные шрифты из библиотеки Google и задать нужные заголовки и шрифты. Пользовательский интерфейс улучшает ситуацию для новичков.
info-business.pro
3 плагина WordPress для смены шрифтов на сайте
Данная статья раскрывает вопросы как поменять шрифт на сайте WordPress на практических примерах, в отличие от предыдущей работы, носящей больше ознакомительно-теоретический характер. Причем рассмотренные плагины позволяют избежать такой операции, как перелопачивание программного кода, с большой вероятностью совершения при этом ошибки.
Выбранные для описания плагины по замене шрифтов на WordPress функционируют каждый совместно со своим собственным сервисом.
Плагин Fontific | Google Fonts

Плагин для работы совместно с Google Web Fonts. Это лучший выбор для тех, кто не желает слишком напрягаться над подбором шрифтов. Все очень просто и эффективно – установка, активация и выбор в настройках тэга, которому назначается данный шрифт. Все работает ровно и без сбоев.
Разработчиками были реализованы следующие возможности плагина:

Для каждого тэга возможно присвоение любого значения каждому атрибуту его шрифта – типу, размеру, начертанию (обычное, полужирное, курсив), цвету и всевозможным отступам. В расположенном рядом окне просмотра можно сразу же наблюдать результат выполненных изменений, что продемонстрировано на верхнем рисунке. После установки требуемого шрифта следует сохранить новые настройки.
К преимуществам данной технологии можно отнести легкость и гибкость настройки, а также использование шрифтов надежного и эффективного сервиса Google Web Fonts.
Из недостатков следует выделить небольшое количество русских шрифтов, являющихся по большей части декоративными, что ограничивает их использование заголовками, и худшую, чем у решений на JS, кроссбраузерность плагина.
Смотреть плагин, на официальном сайте
Не забываем про SEO:
Плагин WP-Cufon

Для начала работы с этой программой требуется выполнить следующую последовательность действий: ее установку, активацию и создание по вышеуказанному пути папки. Эта папка предназначена для хранения файлов со шрифтами формата .js.
Генерация скриптов Cufon из шрифтов пользователя выполняется на сервисе Cufon Generator. С генерированные файлы помещаются в созданную ранее папку и затем прописываются строки замены:

Разработчики не стали загружать настройки программы множеством опций, поэтому разобраться в них не составит особого труда.
Из преимуществ этого способа следует отметить возможность генерации любого шрифта, из предоставляемых пользователем, и неплохую (хотя и не абсолютную) кроссбраузерность.
К недостаткам описанной программы можно отнести использование JavaScript, что не всегда эффективно, а также слабую настраиваемость.
Вы можете подробнее ознакомиться с установкой и настройкой на сайте Cufon шрифта.
Смотреть плагин, на официальном сайте
Плагин AnyFont

Данный плагин требует регистрации на сервисе FontServ.com. Следует отметить, что хотя сервис платный, но имеется возможность воспользоваться бесплатной версией для одного сайта. Работа с этим плагином начинается с регистрации на сайте, загрузки шрифтов пользователя и дальнейшем их переводе в веб-шрифты (файлы форматов EOT, SVG и WOFF). Кроссбраузерность данного продукта начинается с IE5.
Плагин демонстрирует широкие настройки, позволяющие настраивать свойства буквально каждой буквы. Однако все это очень просто в освоении, во многом благодаря справке на русском языке, всплывающей в окошке при наведении курсора на элемент.
Из преимуществ данного плагина выделяются возможность загрузки собственных шрифтов, очень детальные настройки и приличная кроссбраузерность.
К недостаткам же можно отнести ограничение бесплатного сервиса одним сайтом и работа плагина через интернет-сервис, который временами может быть недоступен.
Смотреть плагин, на официальном сайте
Вообще же рекомендуется использование в пределах одного сайта не более двух шрифтов для выделения заголовков. В таком случае оптимальным выбором будет плагин Fontific, который легко настраивается и имеет огромное количество шрифтов.
А на последок, для тех кто хочет сделать интернет магазин на WordPress:
wpandyou.ru