З плагина для создания раскрывающихся рубрик. Плагин WP-dTree. Рубрик плагин для wordpress
З плагина для создания раскрывающихся рубрик. Плагин WP-dTree
Плагин WP-dTree – достаточно широко распространен в Рунете, он используется для создания динамически раскрывающихся рубрик на сайте, что облегчает пользователям поиск нужной и/или дополнительной информации. Мы попробуем установить и претестировать плагин версии 4.3.1 (самой последней из находящихся в депозитарии WordPress) на WordPress 3.3.1. Ниже Вы поймете, почему я об этом так подробно говорю.
Содержание статьи
Структура статьи:
- Скачивание и установка плагина WP-dTree
- Настройки плагина WP-dTree
- Настройки виджетов плагина
- Настройки виджетов WP-dTree Archives и WP-dTree Categories:
- Настройка внешнего вида виджета
- Настройка порядка сортировки и показа рубрик, подрубрик и статей
1. Скачивание и установка плагина WP-dTree
Если Вы будете скачивать плагин с сайта wordpress.org, то, несомненно, обратите внимание на то, что автор предлагает его с надеждой, что он будет полезен, но без всякой гарантии и даже без подразумеваемой гарантии, — все это несколько настораживает.
Чтобы Вам было легче искать плагин, я закачал его на свой сервер, поэтому скачать его, естественно, бесплатно можно ЗДЕСЬ. [Плагин скачан уже 550 раз(а)] .
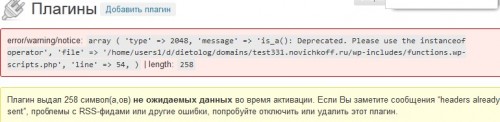
Плагин WP-dTree находится в формате ZIP , поэтому устанавливать его на сайт можно прямо из консоли управления: «Плагины» — «Добавить новый». Установка его самая обычная, активация тоже, но после активации Вас ждет неожиданность:
 Рис.1
Рис.1
Честно сказать, после такого предупреждения пропадает желание продолжать с ним работать, но мы продолжим: для того и создан учебный сайт.
2. Настройки плагина WP-dTree
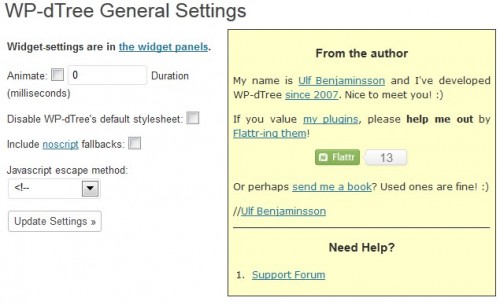
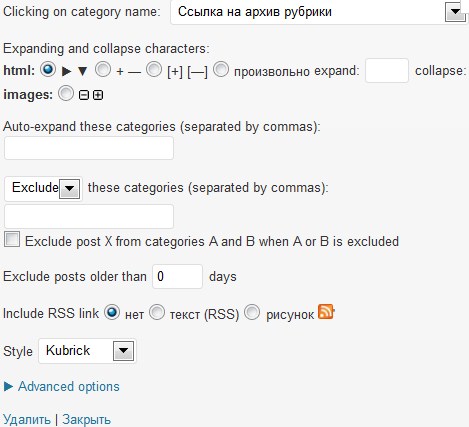
Настройки плагина находятся в админке – «Настройки» — «WP-dTree» (да, в настройках появилась новая строчка). Кликаем по ней, открывается страница настроек:

Сразу хочу предупредить: к этим настройкам лучше всего обратить чуть позже, после установки виджетов в сайдбар, чтобы можно было на сайте посмотреть что к чему. Поэтому прямо сейчас перейдите на страницу «Виджеты» и перетащите их в сайдбар. Отличить от других их легко: их 5 штук и начинаются их названия с фразы WP-dTree. Потом возвращайтесь в настройкам.
В желтом квадрате – кто автор и его просьба помочь материально с помощью сервиса микроплатежей Flattr. Или купить ему книгу в магазине Amazon.com, стоимость — от 15 до 70 долларов. Еще там есть ссылка на форум поддержки, расположенный на wordpress.org (англоязычный).
Теперь перейдем собственно к настройкам. И сразу обратим внимание, что для настройки виджетов нас отправляют на страницу виджетов.
Строка «Animate» подключает анимацию, т.е. рубрики могут сворачиваться/разворачиваться в течении какого-то промежутка времени. По умолчанию – не подключено. Чтобы включить эту функцию, надо поставить галочку в чекбокс и указать в окне количество миллисекунд. Потом попробуйте поставить 1000 (т.е. 1 сек) и посмотрите как это работает.
Строка «Disable WP-dTree's…» позволяет сменить стили CSS: если Вам не нравится стили, которые есть в плагине по умолчанию, то Вы можете их изменить. Для новичков это изменение будет несколько затруднительным, поэтому рекомендую оставить по умолчанию.
Строка «Include noscript fallbacks» подключает интересную функцию: если у Вашего посетителя отключен показ Java- скриптов, а такие есть (а меня у 32% посетителей Java отключена), то ему будет показываться другой вариант рубрик, но для этого создается дублирование раскрывающихся рубрик, архивов и т.д. Функция сама по себе полезная, ставим галочку.
Строка «Javascript escape method» — не знаю, что это такое. Языка Java не знаю, увы. Оставляем по умолчанию.
Закончив с настройками, надо нажать кнопку «Update setting», чтобы сохранить внесенные изменения. И теперь можно переходить к настройкам виджетов.
3. Настройки виджетов плагина WP-dTree
Когда я впервые увидел, что этот плагин создает 5 (!) виджетов, и сколько имеется настроек в каждом, то сначала опешил: это мне писать о них отсюда и завтрашнего обеда. Присмотревшись, я понял, что не так все страшно. Что ж, приступим, помолясь.
Сначала отбросим те, которые, по моему разумению, нам на сайте не нужны: таких я нашел 3 – Links, Pages и Taxonomy и еще один – Archives – под вопросом (понятно, что в названии каждого виджета еще написано впереди WP-dTree, но это опускаю, т.к. вся статья про этот плагин).
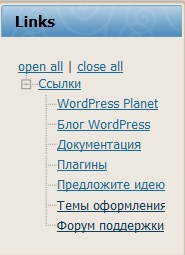
Виджет Links показывает всякие нужные и не очень ссылки:
 Рис.3
Рис.3
Мне кажется, что этот виджет совершенно ни к чему. Убираем.
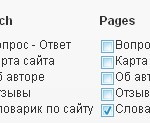
Далее идет виджет «Pages»: страниц у нас не так много, чтобы была необходимость в этом виджете – убираем.
Виджет «Taxonomy» — с ним я ничего не понял. Должны быть определены настройки показа, но мои попытки что-то изменить ни к чему не привели: наверно, я что-то не учел, не знаю. Оставляем все настройки по умолчанию и виджет из сайдбара убираем. Тем более, что он пока еще в бета-версии.
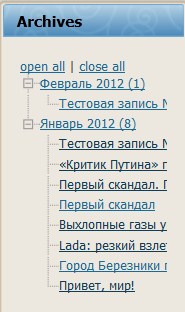
Виджет Archives показывает на сайте архивы по месяцам. Выглядит это так (развернутый вид):
 Рис.4
Рис.4
Мне кажется, что это ни к чему: у меня почти полтысячи статей и их список займет чрезмерно много места. Но если Вы хотите оставить его на сайте – пожалуйста. Переходим к настройкам оставшихся двух виджетов.
4. Настройки виджетов WP-dTree Archives и WP-dTree
Настройки виджетов Archives и Categories практически идентичны. Показывать я буду на примере виджета Categories (Рубрики), настройки второго виджета (Архивы) сделайте по аналогии.
А). Настройка внешнего вида виджета WP-dTree Categories
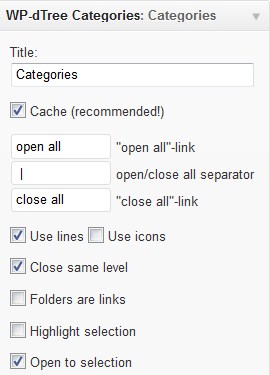
Открываем этот виджет:
 Рис.5 Верхняя часть настроек
Рис.5 Верхняя часть настроек
Строка Title – вписываем заголовок виджета, например, «Рубрики».
Строка «Cache» оставляем по умолчанию.
Далее меняем «open all» и «close all» на «открыть все» и «закрыть все». Можете изменить и разделитель (separator), поставив другой символ, например, дефис или слеш.
Строка «Use lines» и «Use icons» определяет показывать или нет линии, соединяющие папки, и подключать ли картинки папок и файлов в стиле Windows.
Строка « Close same level» подключает полезную функцию, когда раскрытой будет только одна папка, а остальные – в свернутом состоянии. Аналог стиля «Аккордеон» в плагине Collapsing Categories. Галочку оставляем.
Строка «Highlight selection», по идее, как-то должна выделять открытую статью в общем списке статей. Выделение зависит, видимо, от стилей Вашего шаблона. По крайней мере, у меня в установленном шаблоне никакого выделения не было, хотя я крутил и так, и этак, правда, в CSS не лазил, т.к. стараюсь во время тестирования делать только те вещи, которые будут делать и мои читатели.
Строка «Open to selection» раскрывает в списке рубрик ту, к которой относится открытая статья. Как-то коряво у меня это обьястнение получилось. Словом, Вы открываете какую-то статью и автоматически в списке рубрик раскрывается та рубрика, к которой эта статья относится, открываете другую статью – раскрывается другая рубрика и т.д. Своеобразный аналог «хлебных крошек» — показывает, где именно на сайте Вы находитесь. Вещь полезная – галочку оставляем.
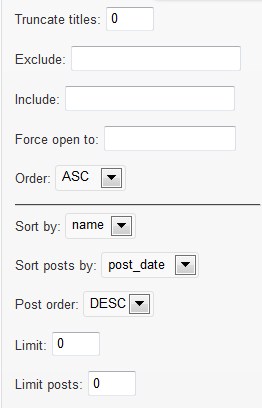
 Рис.6. Средняя часть настроек
Рис.6. Средняя часть настроек
Строка «Truncate titles» определяет длину названия, значение 0 (ноль) – название показывается полностью (в сайдбаре в виджете «Рубрики», естественно) , устанавливаете другое значение, например, 50 – будет показано только первых 50 знаков. При этом подсказка (title) при наведении курсора будет содержать полное название статьи. Полезно для экономии места на сайте. Но тогда заголовки статей надо переделать: в начале заголовка должно стоять самое важное!
Строка «Exclude» позволяет исключить из навигации какие-то рубрики. Для этого надо перечислить ID рубрик, через запятую. Бывает полезным, например, если Вы участвует в статейных биржах и добавление статей на сайт идет в автоматическом режиме: качество и тематика статей зачастую просто повергает меня в шоковое состояние.
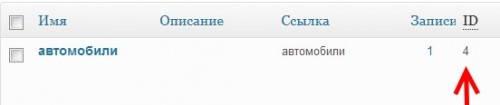
Как узнать ID рубрики (а заодно и статей, страниц, тэгов и т.д.)? Установите плагин Reveal IDs, тогда перечень рубрик у Вас в админке будет выглядеть так:

Рис.7
У Вас появится новая колонка ID (показана стрелкой), цифры в ней это и есть ID рубрик. Точно такая же картина будет и на других страницах со списками – статей и т.д.
Строка «Include» позволяет, наоборот, подключить какие-то рубрики. Эта строчка отличается от предыдущей, как я понимаю, вот чем: в той строке Вы из большого перечня рубрик какую-то рубрику удаляете, а в этой — из этого перечня разрешаете показывать только определенное – небольшое — число. Зачем это надо? Не знаю, голову сломал. Здесь надо точно так же указать через запятую ID рубрик.
Строка «Force open to» позволяет держать раскрытой какую-то рубрику при посещении сайта, т.е. посетитель заходит к Вам на сайт и сразу видит одну (или несколько) рубрик раскрытыми. Полезно для акцентирования внимания на каких-то материалах. В окне надо через запятую указать такие рубрики. (В скобках замечу, что заодно посетитель увидит, как устроены Ваши раскрывающиеся рубрики. Посетители-то разные ведь бывают)
Строка «Order» определяет порядок сортировки – в порядке увеличения (от А до Я или от 1 до 9) или уменьшения (от Я до А или от 9 до 1). По умолчанию стоит значение ASC – увеличение.
Далее, после горизонтальной линии, идут настройки показа рубрик, подрубрик и статей.
Б). Настройка порядка сортировки и показа рубрик, подрубрик и статей
Строка «Sort by» позволяет указать, по каким параметрам производить сортировку рубрик – по алфавиту (name, стоит по умолчанию), по ID, по URL, по количеству статей и т.д. Предлагаю оставить по умолчанию.
Строка «Sort posts by» позволяет указать порядок сортировки заголовков статей – по дате публикации (стоит по умолчанию), по заголовку статьи (post title), т.е. по алфавиту или по ID статьи.
Строка «Post order» определяет порядок сортировки статей. По умолчанию стоит значение DESC – самые последние статьи из опубликованных стоят на самом верху.
 Рис.8 Нижняя часть настроек
Рис.8 Нижняя часть настроек
Строка «Limit» определяет максимальное количество показываемых рубрик. Количество определяет общее число и рубрик, и подрубрик, причем выбираются самые верхние. По умолчанию стоит 0 (ноль) – будут показаны все рубрики и подрубрики, причем выбираются самые верхние. Зачем сделана эта функция? Наверное, на всякий случай.
Строка «Limit Posts» определяет максимальное количество статей в рубриках. По умолчанию стоит 0 (ноль) – будут показаны все статьи. Очень полезная функция, когда в рубрике очень много статей. Однако здесь пара подводных камней.
Камень первый. Как показать читателю, что в этой рубрике есть и другие статьи, и показать заголовки этих статей? Частично эту задачу решает следующая строка.
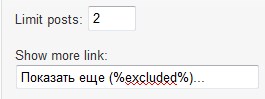
Строка «Show more link» предназначена для вывода в сайдбаре сообщения о скрытых статьях. Сначала мы изменим текст в окошке, а потом посмотрим как все это выглядит на сайте.
Вам надо вместо текста Show more написать «Показать больше» или что-нибудь в таком роде. То, что написано в скобках, трогать не надо – это показано количество скрытых статей. Чтобы Вам было наглядно видно действие этой функции, установите в строке «Limit Posts» число, заведомо меньшее, чем количество статей в рубрике. У Вас должно получить так:
 Рис.9
Рис.9
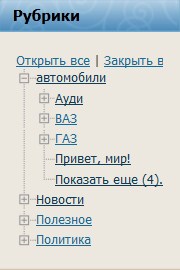
Сохраняете внесенные изменения и смотрите на сайте:
 Рис.10
Рис.10
Вот тут кроется второй подводный камень: при нажатии на ссылку «Показать еще» Вам откроется … нет, не заголовки скрытых статей, а архив этой рубрики. Если же нажать на ссылку «Открыть все», то просто раскроются остальные рубрики и подрубрики, но заголовки скрытых статей все равно не будут видны. Учтите этот момент.
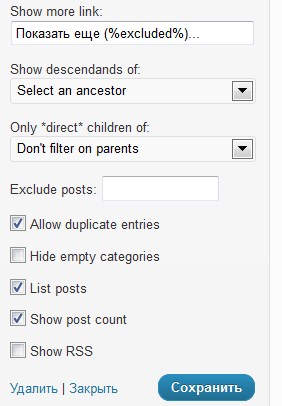
Строка «Show descendands of:» — из всех рубрик на сайте показывается только подрубрики выбранной рубрики. Если у рубрики нет подрубрик, то не показывается ничего — раздел рубрик на сайте просто девственно чист. Зачем это сделано – не знаю. Оставляем значение по умолчанию.
Строка «Only *direct* children of:» вводит фильтр для просмотра тех или иных рубрик детьми. На Западе широко распространен родительский контроль за тем, что смотрят их дети в Интернете. У нас же… сами понимаете.
Строка «Exclude posts», как я понимаю, относится тоже к запрещениям, только она фильтрует не рубрики, а статьи.
Строка «Allow duplicate entries» разрешает показ повторяющихся записей. Здесь имеется ввиду, что одна и та же статья может быть в двух и более рубриках. По умолчанию в этой строке стоит галочка, значит, эта статья будет во всех этих рубриках. Если Вы эту галочку уберете, то она будет показана только в самой первой рубрике, если считать сверху.
Строка «Hide empty categories» скрывает пустые категории (т.е. не имеющие еще статей). По умолчанию отметка в этой строке не стоит, значит, пустые рубрики будут показаны. Нам лучше поставить галочку.
Строка «List posts» разрешает или запрещает показ заголовков статей. Когда они разрешены к показу, то выглядеть все будет так, как на скриншотах выше, а если запретить, то будет показаны только рубрики и подрубрики, т.е. просто как в WordPress’е. Зачем тогда этот плагин? Галочку оставляем.
Строка «Show post count» — показать или нет количество статей в рубриках и подрубриках. По умолчанию стоит – не показывать. Тут решайте сами.
Строка «Show RSS» — подключить или нет показ картинки с логотипом RSS в рубриках. Если у Вас есть RSS в рубриках, то еще можете подумать об этом, а если — нет, то и думать нечего. Оставляем значение по умолчанию – не показывать RSS (т.е. без галочки).
Сохранием внесенные изменения и обращается к настройке Архивов. В этом виджете все настраивается точно также, единственное отличие – строка «Type», она определяет как именно надо сортировать статьи в архивах – помесячно или по годам. По умолчанию стоит «помесячно», так и оставьте.
На этом все. Мне остается только выразить надежду, что плагин WP-dTree окажет Вам помощь в решении тех или иных вопросов.
P.S. О возможных ошибках плагина. Я их не заметил, если не учитывать некоторых неработающих функций, вот только RSS я совершенно не тестировал – на моем учебном сайте ленты RSS просто нет.
P.P.S. Статьи о других плагинах, которые создают раскрывающиеся рубрики:
— статья о плагине My Category Order
— статья о плагине Collapsing Categories.
Если говорить обо мне, то я выбираю плагин Collapsing Categories с связке с плагином My Category Order – мне они понравились больше.
P.S. Плагин — не плагин, но через неделю 8 марта, а подарков нет. Думаю, своим девчонкам купить сумки в магазине. Подарок, как мне кажется, будет и хороший, и практичный. Вот только как бы выбрать то, что им понравится?
www.novichkoff.ru
Плагины WordPress для рубрик. Устанавливаем плагины для рубрик
Сегодня хочу предложить Вашему вниманию интересныеплагины WordPress для рубрик.
Category Redirect to Post or Page – переадресовывает посетителя туда, куда задумал администратор.
Advanced Category Excluder – прячет определенные рубрики (категории) и страницы с главной, из поиска, из архивов, из ленты RSS.
Плагины для рубрик необязательные, но с ними можно осуществить ряд интересных задумок. Давайте по порядку:

Кто-то уже спрашивал: «Как сделать так, чтобы при нажатии на кнопку категории посетитель попадал не на анонсы всех статей данной рубрики, а на страницу, в которой описано содержание этой самой рубрики?»
Category Redirect to Post or Page – плагин, который перенаправляет по указанному Вами адресу(скачать по ссылке)
Варианты возможного его применения:
1. Направить посетителя на страницу (статью) с описанием содержания рубрики (приветственная), а уже там расположить ссылки на нужные статьи этой категории в любом порядке.
2. Переадресовать посетителя не на все анонсы данной рубрики, включая под/рубрики, а опять же на определенную страницу .
3. Направить посетителя вообще на другой свой сайт – если у Вас несколько сайтов, можно интересно использовать эту функцию
4. При желании и включенной фантазии можно придумать и 4, и 5, 6…. варианты!
Установка плагина обычная – добавить – Category Redirect to Post or Page – найти – установить – активировать.В админ-панели, «настройки» появится кнопка «Category Redirect» – нажимаем и попадаем в окно настроек.
Здесь будут перечислены все Ваши рубрики – наводим мышку на нужную. Для изменения ее адреса (куда мы хотим перенаправлять), левой мышкой по «Edit» – новое окно:
- надпись «Перенаправление (Redirect) URL:» и чистое поле (или в поле будет изначальная ссылка )
- вписываем в это поле тот адрес, на который мы переадресовываем посетителя (адрес заранее скопирован в мышку (буфер обмена))
- сохраняем – «Обновить настройки (Update Options) и все…
Проверяем из виджета «Рубрики» что получилось.
Как вернуть прежний адрес категории – сделать, как и былодо перенаправления?
- заходим также в настройки - «Category Redirect»
- удаляем адрес в поле «Перенаправление (Redirect) URL:» – то, что мы вписывали
- вписываем в него «NULL» – без кавычек! – рубрика будет работать, как и было изначально.
♦ ♦ ♦
Второй предложенный плагин – Advanced Category Excluder (ACE) – убирает с главной страницы, из поиска по сайту, из архивов, из ленты RSS (рассылки новых статей) – любую рубрику или страницу (не «Запись», а именно «Страницу»)
Варианты применения:
1. Вы пишите сайт/блог о «Кулинарных рецептах» и вдруг надумали завести рубрику «Чтобы похудеть – нужно меньше есть…» – на Вашей главной странице будут выходить вперемежку все анонсы… Так «есть или не есть…?», – скажет посетитель!
А если серьезно – можно сделать категорию не совсем в тему сайта, но нужную и убрать ее анонсы с главной.
2. В продолжение 1 варианта – Вы пишите статьи на заказ (за $$$) – вот и пишите их в рубрике, которая не выходит на главную страницу – ссылка есть, а «глаза людям не мозолит» и «вес» сайта меньше отдает!
3. Вы делаете «закрытую» рубрику и анонсы разрешаете только в RSS – у посетителей будет причина подписаться на новые статьи.
4. Вы не хотите, чтобы статьи с определенной рубрики уходили в RSS (подписку на обновления) – запрещаем.
Одним словом, у каждого свои приколы – плагин Вам в помощь!
Advanced Category Excluder – добавить – найти – установить – активировать.
В левой колонке админ-панели новый раздел «ACE», в разделе 7 вкладок, нас интересуют не все:
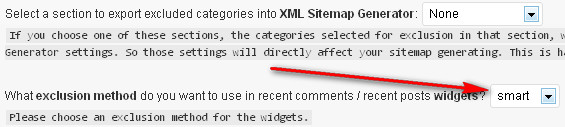
- «Settings» (Настройки) – здесь что-то о работе с виджетом (не показывать «Категории», запрещать категории, в которых еще нет статей, пр…) – виджеты толком не работают.
- галочки НЕ ставим, только в последнем поле должно быть «smart» (умный)– сохраняем (Save)

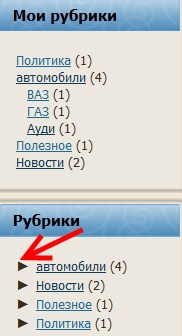
- «Categories» (вторая вкладка) – перед нами все рубрики (видно только те рубрики, в которых есть хотя бы одна статья – чтобы рубрика появилась, напишите и разместите в ней «запись») (фото – 2)

фото – 2
- по фотографии все понятно – рубрику, которую нужно НЕ показывать в ленте главной, в архивах, в поиске, в RSS (рассылка на обновление) – помечаем галочкой.
- колонку «Страницы» я не использовал и не совсем понял – для чего она. «Скрыть от роботов» – роботы видят рубрику, но не индексируют. «Одиночная запись» – если включить, в рубрике не будет видно статей – можно поиграть с вариантами….
- расставляем галочки исходя из Ваших задумок, и сохраняем
- «Pages» (третья вкладка) – можно спрятать определенные страницы (НЕ «Запись») (фото – 3)

фото – 3
- из фото видно – я убрал страницу «Словарик по сайту» – ее не видно нигде, заход на эту страницу только по ссылкам из статей – нажмите >здесь< для наглядности
А с главной (Home) убрал все страницы – их не видно в верхнем меню страниц только на главной (сейчас временно вернул)
Остальные вкладки плагина «Links, Link categories, Tags» (ссылки, тэги) – не использовал. Если интересно – пощелкайте
► ► ► Если нужно чтоб и название скрытой рубрики НЕ отображалось в виджете-списке всех рубрик, придется сделать такой список руками (как на моем сайте). Возможен, правда, запрет вывода определенной категории, но это требует внесения изменений в код шаблона (читайте здесь – wpnew.ru/sozdanie-bloga/razdel-4-plaginy/advanced-category-excluder-wordpress-skryt-rubriku.html)
Кажется, ничего не пропустил, если что – пишите в комментариях или здесь. Возможно, сейчас Вам эти плагины WordPress для рубрик и не нужны, но взять на заметку не будет лишним – пригодятся.
И про подписку на новости не забывайте!
Хочешь быть в курсе? Подпишись и будь!
Автор: Сергей Бондин
sabsait.ru
Плагин WP Category Post List Widget для вывода рубрики в виджет — Тестируем шаблон
 Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон«. Рада новой встрече на моем блоге.
Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон«. Рада новой встрече на моем блоге.
Сегодня мы продолжаем разговор о интересных плагинах, делающих ваш сайт удобным для читателей и привносящих некоторую особенность в дизайн.
Я достаточно редко встречаю данный плагин на блогах (единственно если не используется ни один из цветовых режимов, то его можно не отличить от многих других плагинов) Но не использовать возможности плагина WP Category Post List Widget в плане цветовой настройки считаю не целесообразно. Зачем тогда его активировать? ![]()
Итак, плагин WP Category Post List Widget входит в комплектацию сборки Вордпресс и находим его через поисковик плагинов в своей админ-панели, активируем и переходим не к настройкам в разделе «Параметры»(или «Настройки»)-сюда мы зайдем если нас что-то не устроит, а пока зайдем в раздел «Внешний вид»_»Виджеты». Здесь находим появившийся виджет по названию плагина и переносим его в нужное место в сайтбаре. Давайте посмотрим, что же мы видим в настройках виджета( лучше конечно работать в браузере Гугл Хром, для удобного автоматического перевода). Можно сначала пока не настраивать виджет, а просто отметив любую категорию в третьем поле сверху, сохранить его и перейти к просмотру. У вас получится примерно такая картинка, как на фото к статье.

Теперь рассмотрим внимательнее, что же нам следует изменить в настройках виджета, чтобы он был понятен читателю и имел красивый вид.
В первом поле вместо слова «Browse» вписываем Из рубрики, или Любимая рубрика, либо просто удаляете слово»Browse», но оставляем ссылку и у вас виджет будет называться просто по названию выбранной рубрики.
Второе поле ниже подписанное Тизер Текст , это та подпись внизу виджета на английском, которая не дает практически никакой информации в первоначальном виде.(См картинку к посту).Заменяем «Featuring Top» на что-то типа «Лучшие статьи» или «Самое интересное» и в этом же поле между ссылками есть слово «of» , его аккуратно меняем на русское «от».Смотрите на фото ниже: 
В третьем поле, как уже говорилось отмечаем нужную категорию(рубрику).
Следующее поле-это выбор цветовой гаммы вашего виджета. Тем цветовой гаммы немного, можно начать с верхней и посмотреть, как каждая будет выглядеть на блоге.
Ниже идет поле, где надо указать количество выводимых статей данной рубрики за раз (далее в настройках можно сделать так, чтобы они каждый раз менялись или оставались без изменения в выдаче).Кроме того, количество выводимых статей вы будете определять исходя из того, что вы хотите от данного виджета: если вы хотите выделить единственную или две рубрики на блоге, то количество может быть достаточно большим, например 10-15, как у меня на этом блоге, где я в сайтбар вынесла рубрику «Шаблоны Вордпресс», но если вы хотите сделать обзор из нескольких рубрик, то количество лучше сделать порядка трех статей..Получится как на фото ниже (виджеты на фото полностью не настроены, кроме верхнего и посмотрите насколько лучше смотрится с переводом): 
При этом, можно сделать одну цветовую гамму, или как на фото акцентировать каждую рубрику в свой цвет.
Вернемся к настройкам. Я не стала отмечать наличия в виджете даты, наличия комментариев и выдержки из статьи-получается громоздко, но возможно эти настройки помогут вам обратить внимание читателей именно на какую-то нужную статью.
Далее в настройках нам нужно убрать галочку рядом со словами «Показать поток?» -это лишняя внешняя ссылка, но оставим галочку рядом со словами «Показать Читать далее?» это будет ссылка на вашу рубрику на блоге.

Теперь в поле вместо Read more вписываем что-то наподобие «Подробнее» или «Читать далее» . Получится примерно так:

Отмечаем «Показать миниатюры» если у вас на блоге они настроены и вы хотите, чтобы они были показаны в виджете.
Ниже вы видете поле «Сортировка использование».Вот именно здесь вы и определяете какие статьи будут показаны в виджете. Если по наличию комментариев, то самые популярные из рубрики, если по дате, то в зависимости от поля рядом поток будет нисходящим или восходящим, то есть будут показаны самые последние или самые первые статьи соответственно. Я сделала сортировку случайной, но возможно, что вы выведите все статьи конкретной рубрики и тогда такие настройки для вас будут не актуальными. ![]()
После того, как настроили виджет , обязательно сохраняем параметры и переходим на блог для просмотра.
Если у вас настроены миниатюры записей на блоге, то ваш виджет может выглядеть так: А если настроите несколько виджетов( на разные рубрики), то вот так:
А если настроите несколько виджетов( на разные рубрики), то вот так:

Допустим вас не устраивают размеры миниатюр, но в настройках виджета таких настроек нет, вот тогда и заходим в настройки плагина в «Параметры». Здесь мы можем изменить размер выводимых миниатюр и откорректировать присутствие цветовых настроек. Больше никакие настройки плагина я лично не трогала.

После увеличения размеров миниатюр в виджете стало еще симпатичнее:

Данный плагин может использоваться для разных целей благодаря своим настройкам, то есть вы можете акцентировать внимание читателя на одной или двух статьях блога, либо сделать небольшой экскурс практически по всем рубрикам.

С картинками или без них, данный плагин создает интересные виджеты на вашем блоге. Надеюсь вы найдете применение плагину WP Category Post List Widget.
Если вы не нашли данный плагин в админ-панели, то можете скачать его по адресу http://wordpress.org/extend/plugins/wp-category-posts-list/
А мы обсудим еще и другие интересные плагины в рубрике «Плагины Вордпрес». С вами была Юлия, до новых встреч.
Ещё статьи по теме...
test-shablon.ru
3 плагина для создания раскрывающихся рубрик. Плагин Collapsing Categories
 В процессе поиска плагинов для решения задачи создания открывающихся рубрик (древовидная структура рубрик) нашел один интересный плагин — Collapsing Categories. Нашел я его на сайте mblogm.ru , причем автор сайта уже внес в него необходимые исправления и добавления, за что ему большое спасибо.
В процессе поиска плагинов для решения задачи создания открывающихся рубрик (древовидная структура рубрик) нашел один интересный плагин — Collapsing Categories. Нашел я его на сайте mblogm.ru , причем автор сайта уже внес в него необходимые исправления и добавления, за что ему большое спасибо.
Но вот о чем надо поговорить, так это о том, зачем нужны такие плагины:
- эстетическая сторона – когда на блоге становится слишком много рубрик и подрубрик, сайдбар начинает принимать непривлекательный вид,
- юзабилити – пользователю гораздо удобнее оценить масштаб творчества блоггера и из этого вытекает следующее,
- усиливается акцент на пользовательские моменты: он может подольше задержаться на блоге, прочитав названия статей и перейдя на них,
- страницы могут подняться с 3-го уровня вложенности на 2-й, а это хорошо для SEO.
Суть работы плагина Collapsing Categories сводится к тому, что он добавляет виджет, который использует Javascript для динамического развертывания/свертывания рубрик.
Установка плагина Collapsing Categories
Для Вашего удобства плагин Collapsing Categories я закачал на сервер, поэтому скачиваем (бесплатно и без всяких условий) его ЗДЕСЬ. [Плагин скачан уже 740 раз(а)].
Плагин заархивирован в формате zip, поэтому его установку можно произвести прямо из админки сайта. Делается она самым обычным образом, как и активация.
Два важных предупреждения. Во-первых, плагин Вы, конечно, можете скачать и из депозитария WordPress, но будут ли там нужные изменения? Во-вторых, если в будущем Вы решите его обновить на более высокие версии, то необходимо сначала удалить предыдущую версию, об этом автор плагина специально предупреждает.
Настройка плагина Collapsing Categories
Прежде чем настраивать, посмотрим, как он выглядит на самом сайте (с настройками по умолчанию):

Рис.1
Прежде всего о том, почему на скриншоте рубрики показаны 2 раза. «Первый набор» рубрик – это действие плагина My Category Order, о котором я писал в предыдущей статье. Напомню, плагин My Category Order осуществляет сортировку рубрик в любом указанном Вами порядке.
Как видите, оба вполне мирно сосуществуют, не конфликтуют, но плагин Collapsing Categories при настройках по умолчанию напрочь игнорирует сортировку рубрик, осуществленную ранее, он вернулся к WordPress’овской сортировке по алфавиту. Как сделать так, чтобы показывался Ваш собственный порядок статей, определенный в My Category Order, будет показано ниже, в настройках строки «Sort Categories by».
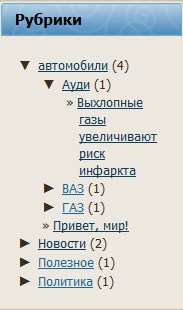
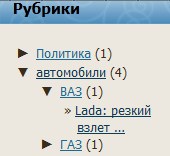
Кроме того, мы видим, что во «втором комплекте» не видно подрубрик. Однако, если мы нажмем на маленький черный треугольник (показывает красная стрелка), то у нас покажется скрытое содержимое. Как, впрочем, и у подрубрик:
 Рис.2
Рис.2
Теперь действие плагина Collapsing Categories представлено во всей красе:
- древовидная структура рубрик,
- показано содержание подрубрик, причем будут показаны все статьи или столько, сколько Вы определите в настройках,
- названия статей являются ссылками, ведущими на сами статьи,
- после перехода на статью, она в этом списке выделится жирным шрифтом (на скриншоте не видно).
Это действие настроек по умолчанию, если Вас они удовлетворяют – закрывайте статью. Но плагин обладает и другими настройками, которые могут улучшить внешний вид виджета. Например, название статьи в подрубрике довольно длинное (хотя я рекомендую делать еще длиннее) и если у Вас в этой подрубрике будет хотя бы 40 статей, то какова будет длина Вашего виджета «Рубрики»? На что станет похожим сайт?
Поэтому заходим в админку на страницу виджеты – там появился новый виджет «Collapsing Categories». Перетаскиваем его в колонку сайдбара и приступаем к настройке:
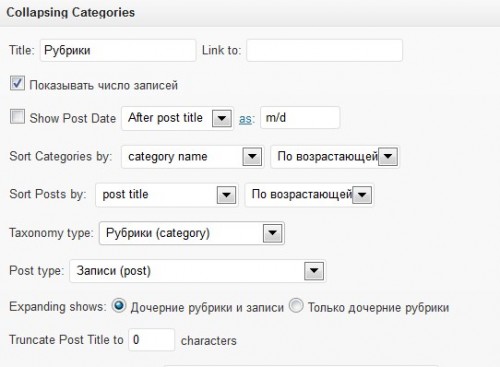
 Рис.3. Настройки (верхняя часть)
Рис.3. Настройки (верхняя часть)
Строка «Title» (Заголовок) можете вписать свое название виджета. Link to: делает ее ссылкой.
Строка «Показывать число записей» – тут все ясно.
Строка Show Post Date – показывает дату публикации. После того, как Вы поставите здесь галочку, на сайте это будет выглядеть так:
 Рис.4
Рис.4
Дата может стоить и перед названием статьи, тогда надо выбрать « Before Post Title». По умолчанию дата выглядит как на рис.4, если хотите другой формат – перейдите по ссылке «as», Вы попадете на страницу PHP, но если Вы не знаете этот язык, то лучше не лезть. Мне же кажется, что дата здесь ни к чему – и так места мало.
Строка «Sort Categories by» — установка порядка сортировки рубрик. По умолчанию – по алфавиту. И вот тут можно воспользоваться услугами плагина My Category Order: Вы предварительно должны сделать сортировку рубрик, как это сказано в предыдущей статье, но после настройки виджета, убрать его (т.е. виджет) из сайдбара. Работать плагин My Category Order будет, но на сайте показываться его виджет не будет, иначе Вы получите двойной комплект рубрик, как показано на рис.1.
Для того, чтобы плагин Collapsing Categories показывал порядок рубрик, определенный Вами в плагине My Category Order, Вам надо установить значение «category (term) Order».
Можно выбрать и другие критерии показа:
— по ID рубрик,
— по ярлыкам рубрик (в WP версии 3.х.х – короткие ссылки. Помните, когда Вы создавали рубрики, Вы указывали короткие ссылки?). Можно считать, что здесь идет сортировка по URL рубрик – Category Slug,
— по числу статей в рубрике – Category Count.
Причем, в каждом случае Вы можете определить порядок сортировки: по возрастающей (от А до Я или от 1 до 9) или по убывающей (от Я до А или от 9 до 1).
Строка «Sort Posts by» определяет порядок сортировки статей (постов, записей). По умолчанию стоит сортировка по названиям (по алфавиту). Точно так же, как и с рубриками, можно поставить сортировку по ID, по числу комментариев, по дате или в соответствии с собственной сортировкой. Так же можно определить порядок сортировки – по возрастанию или убыванию.
Строка «Taxonomy Type» — определяет тип таксономии. Таксономия – это порядок сортировки статей на сайте. Вы знаете, что одну и ту же статью у Вас на блоге можно найти в рубриках, метках, навигационном меню, по ссылкам и т.д. Вот это определяет таксономия. Мы в этой строке оставляем значение по умолчанию — по рубрикам.
Строка «Post Type» — определяет, что будет показываться – статьи, страницы и т.д. Честно сказать, я не понял зачем это нужно. Оставляем по умолчанию – Записи(Post).
Строка «Expanding Shows» определяет, что будет показываться – подрубрики и статьи или только подрубрики. Если подключить показ рубрик и страниц, то Вы получите некий аналог карты сайта.
Строка «Truncate Post Title to» определяет какой длины будет показываться заголовок статьи. Значение 0 (ноль) – будет показан полностью. Любая другая цифра приведет к обрезанию заголовка. Сколько знаков определить – определяйте опытном путем, я для примета поставил 30 знаков, получилось так:
 Рис.5
Рис.5
Если Вы решите обрезать заголовки статей, то озаботьтесь тем, чтобы в будущих статьях самое основное было в самом начале заголовка и пересмотрите все ранее написанные статьи.
Переходим к настройкам в средней части виджета:
 Рис.6
Рис.6
Строка «Clicking on category name» определяет, что будет показываться, если кликнуть по наименованию рубрики. Оставляем по умолчанию – «Ссылка на архив рубрики».
Строка «Expanding and collapse characters» определяет вид значка, который свертывает и разворачивает содержимое рубрик – подрубрики и статьи. Мне кажется, что картинки (images) более привычны для читателей, поэтому я выбираю их.
Строка «Auto-expand these category» определяет рубрики, которые при посещении сайта будут в развернутом виде. Остальные рубрики будут в свернутом состоянии. Явно сделано для экономии места, с одной стороны, и чтобы обратить внимание на самые важные рубрики, с другой. Вписываете в окно названия рубрик, разделяя их запятыми. Фокус с указанием подрубрик вместо рубрик не проходит.
Обратите внимание на такой момент: когда назначенная рубрика автоматически раскрывается, то происходит показ подрубрик и отдельных статей (т.е. статей, не обьединенных в подрубрики), причем автоматически раскрывается первая сверху подрубрика. Значит, самой первой из подрубрик должна быть самая важная. Учтите это, когда будете сортировать рубрики с помощью плагина My Category Order.
Следующая строка позволяет исключить какие-то рубрики из навигации по сайту. Вписываете название рубрик, разделяя их запятыми. Для чего это надо? Например, Вы работаете со статейными биржами, все статьи биржа в автоматическом режиме размещает в каком-то разделе, но качество и тематика этих статей… Сами понимаете. Убрать их Вы не можете – Вам за них деньги платят, но и видеть обычные посетители их не должны.
Строка с чекбоксом «Exclude post X …» подключает довольно интересную функцию. Допустим одна и та же статья размещена у Вас в 2-х рубриках. Одну из этих рубрик Вы запретили к показу, тогда эта статья автоматически не будет показываться и во второй рубрике. Надо ли это Вам – решайте сами.
Строка «Exclude posts older then» позволяет не показывать статьи старше какого-то периода. Значение 0 (ноль) – показывать все статьи, значение, например, 180 – не показывать статьи старше, чем полгода.
Строка «Include RSS link» позволяет после заголовка рубрики написать (RSS) или показать символ (картинку) RSS. Актуально для тех сайтов, где есть RSS у каждой рубрики.
Строка «Style» позволяет назначить стиль виджета на сайте. Попробуйте установить тот или иной стиль, посмотрите, подходит ли он к стилю сайта. Я оставил по умолчанию – Kubrick.
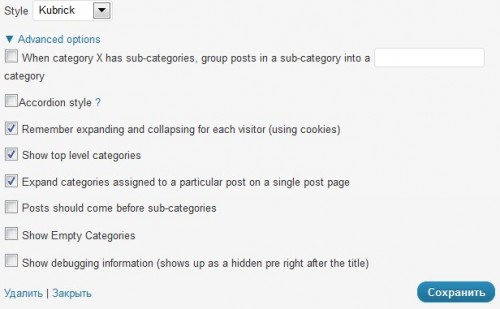
На этом настройку средней части мы закончили, теперь переходим к скрытой части. Чтобы ее развернуть нажмите на ссылку «Advanced options»:
 Рис.7
Рис.7
Строка «When category X …» подключает довольно полезную функцию, смысл которой сводится к следующему. У Вас в какой-то рубрике могут быть и отдельные статьи, и подрубрики. Посмотрите на рис.2: в рубрике «Автомобили» имеется 3 подрубрики и одна статья – «Привет, мир».
Представьте, что таких статей может быть много – 10-20-70. При разворачивании рубрики «Автомобили» получится огромный список статей плюс еще подрубрики. Чтобы этот список сократить, Вы можете для этих отдельных статей создать специальную подрубрику и плагин Collapsing Categories сам автоматически поместит их в эту подрубрику.
В итоге у Вас на сайте будет в рубрике «Автомобили» не 3 подрубрики и куча статей, а просто 4 подрубрики, что гораздо компактнее.
Строка «Accordion style» также, как и предыдущая строка, предназначена для экономии места, но работает по-другому. Стиль «Аккордеон» предполагает, что когда у Вас развернута одна рубрика, то другие рубрики автоматически сворачиваются, разворачиваете другую рубрику – сворачивается и первая, т.е. всегда в развернутом виде будет только одна рубрика. На сайте все это хозяйство выглядит довольно интересно.
Строка «Remember expending and…» предлагает запоминать настройки свертывания/развертывания каждого посетителя, используя куки. Ну, не знаю, не знаю,... я думаю, что посетителю не трудно и заново открыть, хотя…
Строка «Show top level categories» обязательно должна быть подключена: она включает показ самих рубрик на сайте. Уберете галочку – в меню не будет рубрик, а только подрубрики и статьи. Я когда первый раз увидел, даже не понял, что это мне плагин на сайте наворочал. Бесполезная строка!
Строка «Expand categories…» — не понял смысла, оставил по умолчанию.
Строка «Post should come…» — размещение статей из подрубрик перед названием самой подрубрики. Зачем?
Строка «Show Empty Categories» определяет надо ли показывать «пустые» рубрики (в которых еще нет статей). Я считаю – не надо.
Последняя строка нам не нужна.
Заполнив все графы, нажимаете «Сохранить», переходите на сайт и любуетесь результатом деятельности плагина Collapsing Categories. О двух других плагинах – в следующих статьях:
— статья о плагине My Category Order
— статья о плагине WP-dTree
P.S. Да, решено, буду покупать себе iphone 5. Соображения такие: вещь классная, престижная, удобная. А цена?.. Цена соответствует качеству. Вы же не будете сравнивать по цене Мерседес S-класса с «Жигулями- пятеркой» — вещи разного класса. А за хорошую вещь надо быть готовым заплатить хорошую цену!
www.novichkoff.ru
Плагины WordPress, влияющие на внешний вид блога.

Today-Yesterday Dates это маленький плагин, чьей единственной задачей является вывод относительных дат публикации записей. Причем, вывод только для сегодняшних и вчерашних записей. Никаких тебе малоинформативных дат вроде "Месяц назад" или отвратительно точных "Один месяц, 3 недели и 2 дня назад". Только "Вчера" или "Сегодня". Остальные даты будут выводиться в формате, предусмотренном вашей темой (или настройками сайта).
Читать дальше..

Cool Image Share это плагин, который выводит на изображениях в записях панель с иконками социальных сетей. При клике на такую иконку посетителю будет предложено расшарить запись с указанной картинкой (если социальная сеть это позволяет). Этот плагин я написал потому, что не смог найти адекватный аналог, поддерживающий шаринг в российские социальные сети.
Читать дальше..

Меня очень часто спрашивают (10 раз только за последний месяц), как я на этом сайте реализовал анимацию фразы "Рекомендую также статьи" в конце страницы с записью. И мне уже надоело отвечать на этот вопрос, давая ссылку на скрипт textillate.js. Проблема состоит в том, что большинство спрашивающих люди начинающие и самостоятельно подключить и должным образом настроить необходимые скрипты не могут. Поэтому, собственно, я и решил написать плагин Easy Textillate, который позволяет добавлять анимацию любому тексту простейшим шорткодом, сгенерированным на странице настроек плагина.
Читать дальше..
 Russian Currency это виджет с актуальными курсами валют. Данный плагин реализует то, чего лично мне не хватало в других подобных плагинах. Например, он выводит и официальный курс ЦБ и биржевой курс (можно ограничиться выводом только одного типа курса). В нынешнее кризисное время официальный курс ЦБ вообще далек от реальности, так как биржевой курс за несколько часов может уйти вверх или вниз на несколько рублей. Но я думаю, что вы это и сами это знаете. Еще плагин Russian Currency умеет кэшировать полученные данные, а этого нет практически ни в одном другом плагине вывода курса валют, из-за чего загрузка страниц увеличивается аж на целую секунду.
Russian Currency это виджет с актуальными курсами валют. Данный плагин реализует то, чего лично мне не хватало в других подобных плагинах. Например, он выводит и официальный курс ЦБ и биржевой курс (можно ограничиться выводом только одного типа курса). В нынешнее кризисное время официальный курс ЦБ вообще далек от реальности, так как биржевой курс за несколько часов может уйти вверх или вниз на несколько рублей. Но я думаю, что вы это и сами это знаете. Еще плагин Russian Currency умеет кэшировать полученные данные, а этого нет практически ни в одном другом плагине вывода курса валют, из-за чего загрузка страниц увеличивается аж на целую секунду.
Читать дальше..

Disable Google Fonts это маленький плагин, который отключает загрузку гугловских шрифтов вроде Open Sans в админке сайта и во всех встроенных темах движка. Зачем это нужно? Гугловские шрифты в первую очередь предназначены для браузеров мобильных устройств и только там они выглядят идеально. А вот в десктопных системах надписи в Open Sans могут выглядеть, как на первом изображении в скриншоте – мутно и без резкости.
Читать дальше..
www.wordpressplugins.ru
SEO плагин для рубрик и меток
В SEO все средства хороши, и при продвижении сайтов следует использовать все возможности, которые могут положительно повлиять на позиции сайта. И особенно эти возможности хороши, когда ими пользуются мало других сайтов. В этой статье мы вам расскажем про один такой секрет и SEO плагин, который помогает его реализовать – SEO оптимизация рубрик и меток на WordPress.
SEO плагин Rich Text Tags, Categories, and Taxonomies
Rich Text Tags, Categories, and Taxonomies – это громоздкое название кроет в себе небольшой и простой SEO плагин для оптимизации меток и рубрик WordPress. Он настолько прост, что даже не имеет собственных настроек.
Как обычно – скачиваем, устанавливаем и активируем плагин. А потом бежим в пункт «Записи» и подпункт «Рубрики». Здесь есть поле «Описание», которое и необходимо использовать для того, чтобы оптимизировать ту или иную рубрику для SEO.
Роль данного SEO плагина в том, что он к полю «Описание» добавляет ещё панель инструментов, вроде той, которая реализована в редакторе записей WordPress. Таким образом, можно с лёгкость применять в описании разнообразные HTML теги, необходимые для SEO, создавать гиперссылки и выделать текст с помощью форматирования (хотя последнее и не пригодно для SEO, но выглядит красиво).
Аналогично данный SEO плагин сработает с полем «Описание» в метках. Если не знаете, как использовать метки на WordPress, то почитайте тут.
Как оптимизировать метки и рубрики
Если вы не до конца поняли роль данного SEO плагина в оптимизации рубрик и меток, то поясним, что входит в этой понятие.
Итак, под SEO оптимизацией рубрик и меток подразумевается выделение текста из описания соответствующими HTML-тегами. Так, например, можно отметить с помощь. <h3>, где в описании заголовок или даже создать ряд подзаголовков, и все они будут отмечены соответствующими тегами.
Кроме того, что эти теги визуально форматируют текст, его ещё и понимают поисковые роботы. Таким образом, текст, выделенный как заголовок в описании рубрики или метки, будет иметь фокусное значение для робота так же, как и подзаголовки в обычных постах.
Идём дальше. Стандартный редактор описаний рубрик и меток WordPress не обладает никакими инструментами, и создавать все эти теги необходимо вручную. Даже если вы помните теги наизусть, то это всё равно трудоёмко и сложно. И вот теперь роль SEO плагина Rich Text Tags, Categories, and Taxonomies становится понятной – панель инструментов, которую он создаёт в поле для описания, помогает редактировать текст быстрее – визуально. Всё равно, что редактировать запись, назначать там заголовки и создавать ссылки – так же легко.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
100+ полезных плагинов для Wordpress
 Для популярной CMS Wordpress созданы уже сотни, а может и тысячи различных плагинов, и разобраться в таком количестве бывает очень сложно.Что именно нужно для Вашего блога? Каждый решает сам исходя из своих задач, я же представлю Вашему вниманию подборку плагинов, которые могут быть полезны каждому.
Для популярной CMS Wordpress созданы уже сотни, а может и тысячи различных плагинов, и разобраться в таком количестве бывает очень сложно.Что именно нужно для Вашего блога? Каждый решает сам исходя из своих задач, я же представлю Вашему вниманию подборку плагинов, которые могут быть полезны каждому.
Список будет изменяться и пополняться по мере появления новых плагинов.
Плагины для работы с категориями:
Category Icons - присваивает разные иконки категориям.
My Category Order - изменяет порядок отображения категорий.
Category Cloud Widget - позволяет показывать категории как облако тегов.
Category Page - позволяет показывать посты из выбранной категории.
Advanced Category Excluder, Front Page Excluded Categories - позволяет не показывать посты на главной из выбранных категорий.
Плагины для постов в блоге:
HidePost - позволяет прятать некоторые посты для не зарегистрированных читателей.
WP-Print - позволяет показывать версию для печати.
post2pdf - позволяет добавить ссылку на конвертацию поста в pdf.
WP-PostRatings - позволяет читателям оценивать посты.
Post Star Rating - позволяет читателям оценивать посты.
Post Thumb Revisited - позволяет автоматически создавать thumbnails для постов содержащих изображение.
Similar Posts - позволяет автоматически показывать список похожих постов.
WordPress Related Posts - позволяет автоматически показывать список похожих постов.
RelatedPosts - позволяет показывать похожие посты.
Recent Posts - позволяет показывать последние посты.
Excerpt Editor - мощный плагин для массового редактирования постов.
Most Commented - позволяет показывать список постов с наибольшим кол-ом комментариев.
Post Avatar - позволяет показывать аватар автора поста.
WP-Syntax - позволяет показывать программный код с подстветкой синаксиса.
Category Posts Widget - позволяет показывать последние посты в категории.
Sphere Related Content - позволяет показывать похожий контент из блогосферы.
AWSOM News Announcement - позволяет показывать объявления.
Spell Checker - позволяет проверять правописание в постах.
WP-Sticky - позволяет установить постоянный пост в верхней части блога.
Global Translator - позволяет переводить посты на иностранный язык.
Corrector - плагин Wordpress для проверки орфографии от Google на 27 языках.
Quote Rotator - позволяет показывать разные цитаты в сайтбаре.
Russian Date - этот плагин русифицирует даты на вашем блоге.
Однакнопка - плагин русскоязычных социальных закладок.
Плагины для навигации:
WP-PageNavi - выводит список страниц в виде [1][2][3], рекомендую ставить всем.
Breadcrumb NavXT - добавляет "хлебные крошки" в посты.
WP-dTree 3.3.2 - создает навигационное дерево для категорий, страниц и постов.
Плагины для комментариев:
Ajax Comment Preview - позволяет автору комментария посмотреть его комментарий перед публикацией.
WP AJAX Edit Comments - позволяет посетителям редактировать свои комментарии.
Wordpress Thread Comment - позволяет использовать древовидные комментарии.
Subscribe to Comments - позволяет комментаторам подписываться на комментарии к посту.
TinyMCEComments - позволяет комментаторам использовать WYSIWYG редактор.
Ajax Comment Posting, AJAX Comments - позволяет читателям постить комментарии с помощью AJAX.
Sexy Comments - позволяет комментатором использовать аватарки и предосмотр с помощью AJAX.
Recent Comments - показывает список последних комментариев.
Top Commentators Widget - показывает самых активных комментаторов.
NoFollow Free - позволяет удалить nofollow из ссылок в комментариях.
Get Recent Comments - позволяет показывать последние комментарии в сайдбаре .
Плагины для работы с изображениями:
Marekkis Watermark-Plugin - позволяет добавлять "водяные знаки" к картинкам.
WP-SimpleViewer - добляет Flash галерею.
NextGEN Gallery - создает галерею и flash слайды.
WP PicLens - позволяет показывать полноэкранные слайдшоу.
NextGEN-FlashViewer - позволяет показывать фотографии через flash.
Picasa Photos- позволяет показывать фотографии из Picasa.
SimpleFlickr - позволяет показывать фотографии из Flickr.
WordPress Flickr Manager - позволяет показывать фотографии из Flickr.
ImageShack Uploader - позволяет использовать imageshack для графических файлов в постах:
DM Albums - позволяет показывать фотографии альбомов.
PhotoXhibit - позволяет показывать фото из галереи.
WP Photo Album - позволяет управлять и и показывать фотографии как галереи.
Lightbox 2.04 - добавляет эффект lightbox для изображений.
Плагины для админа:
WordPress Admin Bar - изменяет стиль панели админа.
Lighter Menus - добавляет в панель админа выпадающее меню.
Dashboard Editor - настраивает меню панель админа с подменю.
AJAXed Wordpress - добавляет в панель админа AJAX.
MaxBlogPress Ping - пингует блог сервисы.
myDashboard - позволяет использовать AJAX в панели админа .
Wordpress Automatic upgrade - великолепный плагин, который делает процесс обновления Wordpress легким и удобным.
Maintenance Mode - закрывает доступ к сайту во время технических работ.
WP Security Scan - позволяет проверить Wordpress на наличие уязвимостей.
AskApache Password Protect - позволяет защитить папку wp-admin.Плагины для работы с базой данных:
WP-DB-Backup - позволяет автоматически делать бекап MySQL.
BackUpWordPress - делает резервную копию MySQL.
WP-DBManager - оптимизирует базу данных .
Search and Replace - поиск и замена строк в базе данных.
Кэширование:
WP Super Cache - позволяет кеширировать страницы блога для более быстрой загрузки.
WP-Cache - плагин, аналогичный предыдущему.
Плагины для поисковой оптимизации блога:
Google XML Sitemaps - создает карту сайта для Google Webmasters.
KB Robots.txt - позволяет редактировать robot.txt из панели админа.
All in One SEO Pack - позволяет оптимизировать посты для поисковых систем. Ставить всем обязательно.
SEO Title Tag - оптимизирует Title.
Плагины для работы с PHP:
Exec-PHP - позволяет использовать PHP код в постах и страницах.
Inline PHP - позволяет выполнять PHP код в постах или на страницах.
PHP Код Widget - позволяет вставлять PHP код в сайдбар.
Плагины для RSS:
Subscribe-Remind - позволяет напоминать читателям о подписке на RSS.
RSS Footer - позволяет добавить информацию после статьи в RSS.
copyFeed - позволяет добавить копирайт в RSS.
RSSImport - позволяет добавить RSS фиды на блог.
SimplePie Plugin for WordPress - позволяет добавить RSS фиды на блог .
FeedWordPress - позволяет автоматически публиковать из RSS.
rss2email.ru - позволяет читателям получать вашу RSS ленту на e-mail.
Плагины для защиты от спама:
WP-SpamFree -позволяет защитить комментарии от спама.
WP-Ban - позволяет использовать бан по IP, referer URL.
Math Comment Spam Protection - антиспам с использованием простых математических вопросов.
JSSpamBlock - позволяет защитить комментарии от спама.
Cryptographp - позволяет защитить комментарии от спама.
Bad Behavior - позволяет защитить комментарии от спама.
Akismet - позволяет защитить комментарии от спама.
Sabre - позволяет защитить комментарии от спама.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by