Как создать автоматически наполняемый блог в WordPress. Rss wordpress настройка
Как настроить RSS на сайте wordpress
 Если у вас есть ваш собственный веб-сайт, то вы также можете анонсировать ваши последние публикации. Это, безусловно, повысит их популярность, ведь намного больше людей смогут их прочесть. Больше людей узнает о вас как о хорошем специалисте. Одним словом, обязательно нужно анонсировать собственные публикации. Для того чтобы вам это сделать, нужно для начала создать собственный RSS -канал. Сейчас подробно объясним, как грамотно это сделать. Итак, поехали.
Если у вас есть ваш собственный веб-сайт, то вы также можете анонсировать ваши последние публикации. Это, безусловно, повысит их популярность, ведь намного больше людей смогут их прочесть. Больше людей узнает о вас как о хорошем специалисте. Одним словом, обязательно нужно анонсировать собственные публикации. Для того чтобы вам это сделать, нужно для начала создать собственный RSS -канал. Сейчас подробно объясним, как грамотно это сделать. Итак, поехали.
Как настроить RSS?
Теперь давайте немного отвлечемся и поговорим о том, как вы можете создать фид на вашем сайте. Найдите в Интернете сервис Feedbaner и перейдите туда (подробнее о том, как сделать rss канал на feedburner читайте в этой статье). Данный сайт принадлежит фирмы Google, поэтому, если у вас есть аккаунт Gmail, то можно сразу войти на этот ресурс. Если вы не зарегистрированы в Gmail, то создайте новую учётную запись и войдите. Далее вы увидите поле со следующим текстом: «Создайте канал сейчас. Введите адрес вашего блога здесь». Введите ваш URL и нажмите кнопку «Далее».
Если Feedburner нашел более чем один канал на ваш блог, то он спросит вас, какой вы хотели бы использовать. Если вы выбрали один, нажмите «Next». Далее отобразится название вашей новой рассылки, которое можно изменить. Теперь нажимаем «Next». Далее вы увидите ссылку на ваш фид в верхней части. Выделите и скопируйте её. Вот и всё, что вам необходимо было сделать. Вернитесь на ваш блог и войдите в систему управления им.
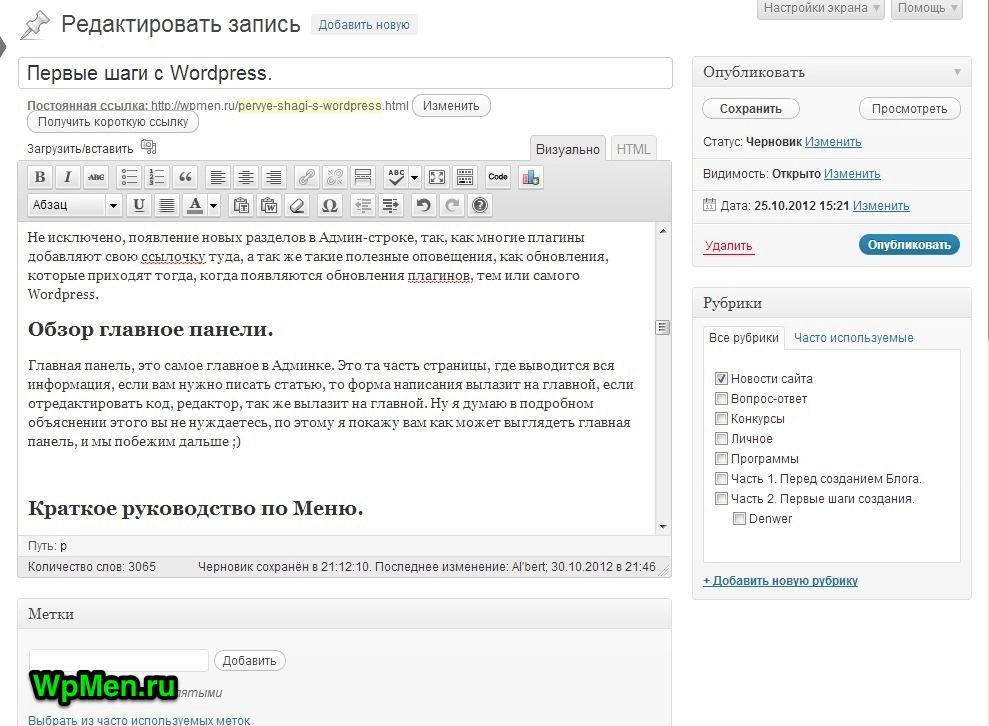
Теперь от вас требуется добавить оранжевый значок RSS на вашем блоге. Для этого в панели управления перейдите на внешний вид – виджеты. В разделе доступных виджетов найдите виджет RSS и установите его в любое удобное для вас место в блоге. При настройке виджета введите URL вашего фида в Feedbaner и нажмите кнопку сохранить. Виджет RSS должен будет появиться там, где вы его разместили.
Теперь вы поняли, как настраивать RSS и весь мир сможет увидеть анонсы ваших последних публикаций. И помните, чем информативней и полезнее будут ваши талантливые и обстоятельные статьи, тем больше людей подпишется на ваш RSS-канал, что положительно скажется на увеличении вашего трафика. Ведь с каждой новой записью они будут переходить на ваш ресурс.
zapartnerstvo.ru
Как создать автоматически наполняемый блог в WordPress
Недавно один из наших пользователей спросил, как можно создать автоматически наполняемый блог на WordPress. Автоблог — это автоматизированный сайт, который берет контент из сторонних источников и публикует его. В сегодняшней статье мы покажем вам как создать автоблог в WordPress.
![autoblogwp-1[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/autoblogwp-11.jpg)
Что такое автоблог в WordPress?
Автоблог, или автоматический блог, это сайт, который автоматически «вытягивает» контент с других сайтов с помощью RSS лент.
Чаще всего такие блоги ассоциируются с спам-блогами. Однако, существует множество хороших и приносящих доход сценариев для применения инструментов автоблогинга.
Давайте же посмотрим, как создать автоматический блог в WordPress.
Создаем автоблог в WordPress
Первым делом вам необходимо установить и активировать плагин WP RSS Aggregator.
Основной плагин бесплатный, однако для этой статьи вам потребуются платные аддоны из Advanced Feeds Bundle.
После того, как вы установите и активируете все аддоны, просто переходите в RSS Aggregator » Add New для добавления новой ленты-источника.
![add-feed-source[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/add-feed-source1.png)
Сначала вам потребуется указать название для этого источника, а затем указать ссылку на RSS ленту.
Далее, прокручиваем страницу немного вниз к разделу ‘Feed to Post’. Здесь необходимо выбрать тип записей для импортируемых элементов из ленты.
![feedtopost[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/feedtopost1.png)
По-умолчанию, плагин будет импортировать записи и устанавливать статус «Черновик». Если необходимо, то можно будет изменить на «Опубликовано».
Не забудьте отметить галочку рядом с опцией ‘Force full content’. Использование этой опции позволит WP RSS Aggregator получать полный текст из записей.
Далее, настраиваем раздел ‘Feed to post – images’. Именно здесь мы укажем, как автоблог будет обрабатывать изображения.
![feedtopostimages[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/feedtopostimages1.png)
Он может автоматически импортировать изображения из лент источников и сохранять их в вашей библиотеке медиафайлов WordPress. Также плагин умеет устанавливать первое изображение в контенте в качестве миниатюры. Вам потребуется настроить эти опции под ваши нужды.
Страница добавления нового источника из ленты содержит множество других опций. Изучите их и подстройте под свои нужды.
Вы можете использовать фильтрацию по ключевому слову для импорта или исключения контента, соответствующего определенным ключевым словам или тегам. Вы также можете добавить собственный контент до или после исходной статьи.
Нажимаем кнопку Publish Feed после окончания настройки.
Теперь переходим в раздел записей и видим элементы лент, импортированные на ваш WordPress сайт.
Повторяем процесс для добавления других источников лент, если потребуется. Проверить статут своих лент можно на странице RSS Aggregator » Feed Sources.
![autoblog-feeds[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/autoblog-feeds1.png)
Быстро добавляем несколько источников лент для своего автоблога
Добавление каждой ленты-источника и их настройка может быстро наскучить. Но есть способ быстрого добавления нескольких лент за один раз, применяя к ним одинаковые настройки.
Переходим в RSS Aggregator » Settings и нажимаем на вкладку Feed to Post. Здесь можно указать настройки по-умолчанию для аддона feed to post.
Эти же настройки будут применяться ко всем источникам лент, которые вы добавите в следующем шаге.
![feedtopost-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/feedtopost-settings1.png)
Теперь переходим в RSS Aggregator » Import & Export. В блоке import указываем название и ссылку на ленту-источник.
![bulkfeedimport[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/bulkfeedimport1.png)
После этого нажимаем на кнопку bulk import для быстрого добавления всех источников в свой автоблог WordPress.
Вот и все, мы надеемся, что эта статья помогла вам создать автоблог в WordPress.
Примечание-предупреждение
Если вы создаете публичный автоматический блог, пожалуйста, не «вытягивайте» полный контент или изображения, потому как при этом вы нарушите авторские права.
Лучшим использованием автоблога будет применение его во внутренней сети компании. Если же вы создаете новостной сайт, тогда укатывайте ссылку на источник в кратком описании и в полной статье.
The best use of an autoblog is either when it’s used inside a company intranet. If you’re creating a curated news site, then pull in summaries and link to original source for full article.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 5.0/5 (4 votes cast)
wpincode.com
RSS на WordPress, как расширить настройки
RSS представляет собой описание анонсов новых материалов, появившихся на сайте. Таким образом, благодаря ей можно держать в курсе новостей посетителя, которому полюбился ваш ресурс, и который подписался на вашу RSS-ленту.
Это удобно как для разработчика, так и для пользователя, так как благодаря RSS ленте, сайт не растеряет своих гостей, и обеспечит повторный их визит. Также и пользователь останется в курсе событий, и не упустит важной информации.
Современный софт предлагает множество способов для удобного чтения RSS. Во-первых, это большинство браузеров, которые поддерживают эту функцию. То есть при посещении любых сайтов, пользователь увидит новости с вашего ресурса.
Во-вторых, есть специальные программы, которые просто выводят информацию RSS в удобном виде. Такой софт существует как для компьютеров, так и для мобильных телефонов.
Для владельца сайта, который стремится сделать его популярным, целесообразно разработать функцию RSS
Настройка RSS в WordPress
Платформа WordPress ориентирована в первую очередь на информативность сайтов, поэтому она не могла быть обделённой функцией RSS. RSS новости хранятся по адресу имя сайта /feed. Путь можно изменить при необходимости.
По умолчанию никаких особых настроек RSS в WordPress делать нельзя. Единственное, что можно регулировать, это количество записей, выдаваемое в новостях. Но этого, по мнению многих, маловато будет.
Тонкая настройка RSS в WordPress может осуществлять вручную, с помощью кодов или плагинами. Второй способ легче, но первый обширнее, однако требует особых знаний. Благодаря различным дополнительным программам можно делать RSS ленту редактируемой максимально – менять дизайн, определять категории материалов и т.д.
Из плагинов RSS для WordPress можно отметить Ozh’ Better Feed. По мнению разработчиков, он позволяет с лёгкостью и быстротой производить множество настроек. Однако к нему не было обновления. Но это не страшно.
Ещё один замечательный плагин Insert RSS Thumbnails – с его помощью можно добавлять картинки к новостям RSS.
Feedburner
Отдельного внимания заслуживает Feedburner – сервис от компании Google. При подключении этой услуги пользователи сайта смогут подписываться на ваши новости через электронную почту.
Но самою большую ценность Feedburner представляет для разработчика. Главный недостаток RSS в WordPress в том, что там не видно количество подписчиков на ваши новости. А Feedburner предоставляет эту информацию.
Вы можете пройти бесплатный обучающий курс.
Поделитесь информацией с друзьями.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Функциональный WordPress плагин настройки RSS ленты Ozh’ Better Feed |

Всем привет! Сегодня я вам расскажу об очень важном плагине Ozh Better Feed, который очень понадобится всем тем, кто пользуется трансляцией своих статей, постов в RSS-ленту. Давным-давно, когда только вышла версия 2.5 WordPress случилось нечто неприятное для всех блогеров, можно даже сказать ужасное.
 WordPress при добавлении записей в RSS автоматически убирал все теги из статьей в том числе и тег <!–more–>, который резал статьи (делал их анонсы) и не позволял отдавал их полностью в RSS-ленту. Дело осложнялось еще тем, что при заходе в RSS-канал мы видели только, там наши анонсы статьи не подозревая, что на емайл нашим читателям они приходит в полном виде!
WordPress при добавлении записей в RSS автоматически убирал все теги из статьей в том числе и тег <!–more–>, который резал статьи (делал их анонсы) и не позволял отдавал их полностью в RSS-ленту. Дело осложнялось еще тем, что при заходе в RSS-канал мы видели только, там наши анонсы статьи не подозревая, что на емайл нашим читателям они приходит в полном виде!
Это вызвало не только неприязнь у читателей, так как им приходила огромная статья без абзацев, но также вызвало угрозу воровства контента (статей). Есть такие люди, которые парсят через специальные программы RSS-ленту, и копируют себе на свой ГС (говно-сайты) наши новенькие уникальные статьи не поставив даже ссылку на первоисточник, то есть на нас.
Если у тех ворюг статья быстрее проиндексируется чем у нас, то Яндекс и Google будут считать их первоисточником, а нас копипастерами, то есть, по сути, мы поменяемся места с теми не совсем добросовестными людьми в глазах поисковых машин (в переносном смысле). Что в итоге затруднит продвижение нашего сайта, так как Яндекс и Google начнут на нас как-то косо смотреть и не доверять.
Чтобы всего этого не допустить, нужен плагин Ozh’ Better Feed, который настроит нашу RSS-ленту как нужно.

+ Плагин не отдает всю статью в RSS-ленту, а только ее анонс, который в таком же виде приходит к нашим читателям. Это помогает не только защитить статью от копирования, но также повысить трафик (посещаемость), так как посетители будут переходить по ссылке на сайт, чтобы полностью дочитать статью.
+ После установки плагина Ozh’ Better Feed у вас в RSS-ленте будут присутствовать картинки, что не может сделать обычно сервис feedburner.com. Это очень увеличит юзабилити (привлекательность) и повысит шансы на то, что человек все же перейдет почитать на сайт статью.
+ После установки плагина у вас под анонсами появится вкладка «читать далее» со ссылкой на статью, а не те точечки в скобках, которые стояли изначально. Это также повышает юзабилити.
+ Можно добавить свое авторство под анонсом с активной ссылкой на сайт. Например, автор Дима Дмитриевич 2012—2015г все права защищены. Очень, кстати, полезная функция, если вы все же будете публиковать в полном виде свой статьи.
Если у вас кто-то скопирует и вставит вашу статью к себе вы, скорее всего, получите активную незакрытую ссылку на свой сайт, так как копипастеры редко проверят статьи, они их просто собирают и публикуют.
+ После установки плагина Ozh’ Better Feed у вас будут отображаться количество комментариев в RSS-ленте, что также может заинтересовать человека, когда он увидит, что оставлено 100 комментариев к посту, как заработать миллион на бирже Форекс.
+ Внизу анонса помимо авторства можно оставить ссылки и на другие свои публикаций или просто на категорию, в которой находится данная статья. Кстати, сюда же можно засунуть и рекламу или партнерскую ссылку и даже картинку.
Установка плагина — Ozh Better Feed настройки RSS-ленты WordPress.
1) Перед тем как устанавливать плагин нам нужно зайти в админку блога во вкладку «чтение» и поставить, чтобы выводился полный текст статьи, а не анонс в 55 символов. Если этого не сделать ваш блог будет конфликтовать с плагином Ozh Better Feed и он не будет работать.

2) Скачиваем плагин с официального сайта здесь и закачиваем его на блог, активируем. Плагин на английском языке, но я вам все поэтапно объясняю, что делать.
3) Теперь переходим во вкладку настройки, Better Feed.
4) Тут вы увидите в самом начале две строчки: Cut the Feed on «Read more» links (<!--more-->) и Cut the Feed on «Next page» links (<!--nextpage-->).
Первая строка отвечает за вывод анонса статей до того места, где вы используете тег (<!--more-->). Вторая строка позволяет разбить вашу статью на абзацы, где вы поставили тег (<!--nextpage-->), что очень будет полезно вашим читателям, если вы будете отдавать всю статью в RSS.
Итак, ставим галочку в первой строчке, если не хотите отдавать всю статью целиком в RSS. И во второй, если вы выводите большие анонсы и хотели бы их разбить на абзацы. Кстати, не забудьте ставить в нужном месте тег (<!--nextpage-->) в статье, а то у вас не будет работать эта функция.
5) Тут мы видим форму под названием «Read more» Link. В ней мы можем прописать нужный нам текст под анонсом в RSS ведущий на полную статью. Просто вставьте вот этот код в форму: <a href="%%posturl%%">Читать далее...</a>
Также хочу подметить, что если у вас на блоге на главной страницы выводятся анонсы статьи, под которыми стоит ссылка читать далее или что-то типа этого ведущая на полную статью, то форме можно ничего не прописывать, оставив ее пустой. В таком случай у вас на RSS будет выводиться тот же текст под анонсами, что и на блоге.
6) В форме Feed Item Footer мы можем указать, что выводить под анонсами статей. Тут вы можете указать авторство, самого автора, поставить ссылки на другие статьи и написать все то, что вы считаете нужным.
Я тут не особо парясь поудалял весь тот жутко-страшный код, который был уже в этой форме оставил то, что посчитал нужным. В итоге у меня получилась вот такая запись.

Тег <p> показывает, что это у нас текст. Тег <strong> показывает, что надо выделить этот текст жирным шрифтом. Ну и функция %%categorylinks%% показывает, в какой категорий находится данная статья с активной ссылкой на нее.
При составлении своей формы по вкусу вы можете использовать следующие функций:
Список функций плагина Ozh Better Feed.
%%blogname%% — указывает название блога.%%blogurl%% — указывает адрес главной страницы блога.%%feedurl%% — указывает адрес RSS ленты новостей блога.%%posttitle%% — указывает заголовок статьи.%%id%% — указывает идентификационный номер записи ID.%%date[Y]%% — указывает дату публикации статьи, Y — год, m — месяц, d — день.%%categories%% — указывает категорию, в которой находится запись.%%categorylinks%% — указывает ссылка на категорию.%%tags%% — указывает список меток для записи.%%taglinks%% — делает каждую метку из списка ссылкой.%%comments%% — указывает количество комментариев к этой записи.%%comments_text%% — указывает текст для разного количество комментариев, который необходимо прописать чуть ниже в пункте «X Comments» Labels.%%wordcount%% — указывает количество слов в посте.%%wordcount_remain%% — указывает количество слов в статье, не попавших в анонс.%%author_first%% — указывает имя автора.%%author_last%% — указывает фамилию автора.%%author_nick%% — указывает, ник автора.
7) Формы «X Comments» Labels имеет смысл настраивать, если вы будете пользоваться функцией %%comment_text%%, которая отвечает за показ количества комментариев. Вот вам перевод.when there is no comment — пока еще нет комментариев;when there is 1 comment — оставлен один комментарий;when there is more than 1 comment, where '%' is replace by the number of comments — Комментарий: %.
Это показывает количество комментариев, если их больше одного.
8) Ну и последняя строчка Credit & Love. Тут если вы поставите галочку, то в вашей RSS-ленте появится ссылка на создателя данного плагина.
9) Ок, вот и закончили, осталось только нажать кнопочку «Save Changes». Только не перепутайте ее с кнопкой «Reset settings», которая находится в самом низу. Она предназначена для сброса всех настроек.
10) После того как вы все сделали вы можете оказаться в недоумении почему все в RSS оставалось как было? Ну, тут надо сделать еще одно действие: просто опубликуйте новую статью, и тогда ваша RSS-лента изменится с учетом всех ваших проделанных настроек.
Гуд, теперь вы знаете, как настроить ваш RSS канал при помощи палгина Ozh Better Feed. Теперь ваши посты будут не только защищены, но и их будет приятно читать вашим читателям.
Рубрика: Плагины и коды для WordPress Метки: Коды, Плагины
firstprize.ru
Настройка FeedBurner для WordPress. RSS лента и подписка по email

Привет! Сейчас вы узнаете как настраивать RSS-ленту на сайте через FeedBurner.
Для тех, кто в танке: главная задача RSS вашего блога – собирать подписчиков и рассылать им на email красивые и яркие анонсы вновь написанных статей, чтобы пользователям хотелось скорее перейти на ваш блог и прочитать полную версию статьи.
Для меня эта тема долго оставалась не понятной, возможно не хватало подробной инструкции по настройке. Именно такую инструкцию с описание всевозможных настроек FeedBurner для WordPress я и напишу.
Содержание статьи:
- Почему надо использовать именно Фидбернер?
- Подключение FeedBurner – зажигаем фид
- Настройка FeedBurner
- Подробная настройка feedburner – необязательные пункты
- Установка счетчика подписчиков от FeedBurner
- Настройка внешнего вида RSS ленты
- Настройка RSS ленты в админке WordPress. Редирект
- Как добавить ссылку (кнопку) RSS ленты на блог
Почему надо использовать именно фидбернер?
Почему же мы будем использовать именно фидбернер для настройки RSS ленты и подписки на блог? Для этих целей в WordPress есть стандартный инструмент, но без Feedburner’а нам не обойтись, т.к. он имеет следующие преимущества:
- FeedBurner конвертирует стандартную RSS-ленту ваших блогов в стандартизированный формат,распознаваемый абсолютно всеми ридерами (программы, предназначенные для чтения RSS)
- В Фидбернере можно визуализировать RSS ленту на ваш вкус
- Позволяет очень гибко настраивать email-рассылку
- Предоставляет счетчик подписчиков, устанавливающийся на блог и становится показателем его популярности
- Широкие возможности анализа с помощью статистики фидбернера.
- FeedBurner – наиболее популярный сервис подписок среди блогеров.
Поэтому забудьте о том, чтобы настраивать RSS через обыкновенный фид и займитесь подключением FeedBurner!
Подключение Фидбернера. Пора зажечь фид
FeedBurner является собственностью Google, поэтому чтобы начать использовать данный сервис, необходимо иметь аккаунт в Гугле. До сих пор не завели? Самое время!
Заходим в сервис Фидбернер по ссылке http://feedburner.google.com/. По умолчанию он откроется на английском, поэтому сразу же смените язык на «русский», нажав «Languages» в правом верхнем углу:

Попробуйте зажечь ваш первый фид: скопируйте адрес стандартной RSS-ленты в поле. По умолчанию он выглядит так: ваш_сайт.ru/feed/, если конечно у вас настроены “Постоянные ссылки”. Если нет, читайте Как настроить ЧПУ.

Нажмите «Next» и в следующем окне впечатайте «название фида» и «адрес фида» для отображения в браузере (их нужно придумать на ваше усмотрение). После этого ваш фид станет доступен по ссылке feedburner.google.com/адрес_который_вы_ввели. Снова нажмите “Next”. И еще раз «Next».
Здесь советую отметить галочками «Уникальные клики» и «TotalStars». Но вы всегда можете изменить выбор этих услуг в настройках, так что скорее идем дальше!

Настройка FeedBurner для WordPress
Приступим к наиболее важным настройкам, которые необходимо сделать, не отходя от кассы.
- Зайдите во вкладку «Оптимизируй», найдите в левой колонке «BrowserFriendly». В перечне с названием «Тема» отметьте русский язык (Russian) и отображение для «контента фида». Сохраните.
 2. Перейдите на верхнюю вкладку «Публикуй», откройте раздел «Подписки по электронной почте» и щелкните — «Активировать». В открывшемся окне выберите русский язык и скопируйте себе куда-нибудь код формы подписки на рассылку, чтобы позднее добавить его на сайт. Мы вернемся к этому позже, но если не терпится, читайте статью.
2. Перейдите на верхнюю вкладку «Публикуй», откройте раздел «Подписки по электронной почте» и щелкните — «Активировать». В открывшемся окне выберите русский язык и скопируйте себе куда-нибудь код формы подписки на рассылку, чтобы позднее добавить его на сайт. Мы вернемся к этому позже, но если не терпится, читайте статью.
 Советую внизу страницы поставить галочку «Отправлять мне письмо, когда человек отписывается от рассылки», такое уведомление весьма удобно.
Советую внизу страницы поставить галочку «Отправлять мне письмо, когда человек отписывается от рассылки», такое уведомление весьма удобно.
3. Откройте раздел «Communication Preferences» и перепишите тему и тело письма с подтверждением подписки на русский. Вы можете придумать произвольный текст на ваше усмотрение, главное оставьте ссылку, по которой будет кликать пользователь: ${confirmlink}. Нажмите «Сохранить».
 Можете использовать пример текста, придуманный мной:
Можете использовать пример текста, придуманный мной:
Дорогой читатель!Вы подписались на блог «Название блога». Для того, чтобы подтвердить подписку, щелкните по ссылке${confirmlink}.Если ссылка не открылась, скопируйте ее в браузер и перейдите по ней.Если вы не подписывались на блог, проигнорируйте данное письмо.
4. Зайдите в «Email Branding» и введите в первое поле такую штуку: «${latestItemTitle}». Это позволит отображать в теме email’a заголовок рассылаемой статьи. Тут же можно настроить отображение заголовков и тела письма.

Наконец, откройте раздел «Delivery Options» и задайте свой часовой пояс, а так же время, в которое вашим подписчикам будет рассылаться почта. На мой взгляд самая большая открываемость писем с 9 до 11 утра, когда люди пришли на работу и проверяют почту.

На этом самые важные на мой взгляд настройки закончены. Если вы уже устали настраивать FeedBurner, переходите сразу к настройке внешнего вида RSS ленты. Но все же рекомендую произвести полную настройку.
Подробная настройка FeedBurner – необязательные пункты
Если вы выполнили все предыдущие пункты, то ваш FeedBurner уже работает как надо. Однако, если вы хотите улучшить свою ленту, как визуально, так и с технической стороны, выполняйте следующие пункты:
Вкладка «Оптимизируй»:
- Зайдите в раздел SmartFeed. Нажмите «Активировать». Это важно для обеспечения совместимости ленты со всеми возможными программами-читалками RSS (ридерами).
- Раздел “FeedFlare”. Для начала активируйте данную опцию кнопкой внизу. Теперь к каждому посту вашей RSS-ленты добавится панель с определенными кнопками. Какие этот будут кнопки – выбирать вам. Советую отметить галочкой E-mail This (отправка данной записи на e-mail) и Share on Facebook (поделиться данной записью в facebook).

3. Активируйте «Feed Image Burner» соответствующей кнопкой. Данная опция позволит добавить ваш логотип в шапку RSS ленты. В списке «Image Source» выберите “Specify custom image URL”, в возникшее поле впишите абсолютный адрес своего логотипа. Если вы не в курсе, что это за адрес и где его взять, проще всего будет загрузить логотип по ftp в корень сайта и тогда адрес будет: ваш-блог.ru/logo.png.Введите имя вашего блога в строчку «image title» (всплывающая подсказка). В поле «link» впишите адрес блога.

4. Активируйте опцию “Title/Description Burner”. Заполните поля с тайтлом и дескрипшеном блога, проявив творчество:) После чего они отобразятся в заголовке RSS ленты.

Вкладка «Публикуй»:
- Активируйте опцию «PingShot», которая будет сообщать интернет-службам для чтения RSS (ридерам) о том, что вы написали новую статью. Это может положительно сказаться на скорости индексации вашей записи поисковыми системами.
- Если хотите подключить автоматическую трансляцию записей (их заголовков) в Twitter, вам потребуется активировать опцию Socialize. Нажмите кнопку «Add a Twitter account» и подтвердите ваше согласие на трансляцию на сайте твиттера.
- И наконец, активируйте последнюю опцию NoIndex. Это необходимо, чтобы закрыть от индексации RSS ленту вашего блога (тогда и ваш контент останется уникальным).
Как сменить аккаунт FeedBurner (делегировать права)
Если вам необходимо изменить аккаунт (почтовый ящик) или вы хотите передать права на аккаунт фидбернера другому пользователю, сделать это очень просто. Вверху под заголовком фида есть ссылка «Transfer Feed…» — просто введите в открывшемся окне новый e-mail.
Установка счетчика подписчиков от FeedBurner на блог
Это продолжение раздела про не обязательные настройки. Если вы решили похвастаться количеством подписчиков вашего блога, установите на сайт такой счетчик.Не торопитесь выставлять счетчик на сайт, пока не наберете внушительное число подписчиков, он будет только отпугивать читателей.
Чтобы настроить счетчик, перейдите в раздел FeedCount вкладки «Публикуй» и нажмите «Активировать».

Настройте стилизацию счетчика: цвета текста и фона, статический или анимированный счетчик.
Ниже для вас сгенерируется код счетчика подписчиков. Заметьте, что в нем имеется внешняя ссылка на вашу RSS ленту. Добавьте атрибут rel=”nofollow” в ссылку, чтобы закрыть от индексации, а саму ссылку оберните в noindex. Еще советую добавить атрибут target=”_blank”, чтобы RSS лента открывалась в новой вкладке. В результате у меня получился такой код:
<a href="http://feeds.feedburner.com/house-computer" target="_blank" rel="”nofollow”"> <img src="http://feeds.feedburner.com/~fc/house-computer?bg=FFFFFF&fg=000000&anim=0" alt="" /> </a>
<a href="http://feeds.feedburner.com/house-computer" target="_blank" rel="”nofollow”"> <img src="http://feeds.feedburner.com/~fc/house-computer?bg=FFFFFF&fg=000000&anim=0" alt="" /> </a> |
Данный код необходимо вставить рядом с кодом формы подписки, как это сделать читайте тут.
Настройка внешнего вида RSS ленты на сайте
С необязательными настройками закончили, продолжим рассматривать важные.Итак, ваш feedburner работает, email’ы рассылаются подписчикам. Но по умолчанию письмо приходит на почту с полным текстом вашей статьи. И это очень плохо потому что:
- Если статью можно прочитать в письме, нет смысла переходить на ваш блог
- Если данная статья пользователю не интересна, его будет напрягать такое длинное письмо.
- Когда статьи рассылаются полностью, их проще украсть.
Проблема решается двумя способами:
- Стандартный метод позволяет выводить в виде анонса первые 55 слов статьи. При этом отсутствует любое форматирование, ссылки, картинки и т.д. Визуально выглядит не очень, зато не надо заморачиваться с плагинами.Если выбираете этот способ, зайдите в раздел «Параметры» -> «Чтение» и отметьте «Для каждой статьи в ленте отображать: Анонс». Заодно тут возможно настроить число статей, которые будут показываться в RSS (десять по умолчанию).Хочу заметить, что данные изменения отобразятся в фидбернер-ленте не сразу, должно пройти время, пока фидбернер обратится к вашей стандартной RSS и заметит эти настройки.

- Кстати, способ вывести картинки в стандартный анонс все же есть.
- Второй способ требует установки плагина и позволяет настраивать внешний вид анонсов очень гибко, поэтому советую попробовать!Но об этом в следующей статье про настройку анонсов с помощью плагина Ozh’ Better Feed для WordPress
Настройка RSS ленты в админке WordPress. Редирект
Теперь ваша RSS-лента находится по новому адресу feeds.feedburner.com/ваша-лента, но и стандартная лента все еще доступна по адресу ваш-блог.ru/feed.
Чтобы избавиться от показа стандартной ленты, нужно прописать 301-редирект на настроенный через FeedBurner фид. Выполним это двумя способами:
1.Отредактируйте файл .htaccess в корне вашего сайта, дописав в конец следующий код:
Redirect 301 /feed/ http://feeds.feedburner.com/ваша-лента Redirect 301 /feed http://feeds.feedburner.com/ваша-лента Redirect 301 /feed/atom/ http://feeds.feedburner.com/ваша-лента
Redirect 301 /feed/ http://feeds.feedburner.com/ваша-лента Redirect 301 /feed http://feeds.feedburner.com/ваша-лента Redirect 301 /feed/atom/ http://feeds.feedburner.com/ваша-лента |
2.Этот способ требует лишней установки плагина FD Feedburner Plugin, поэтому я предпочитаю первый вариант. Установите плагин FD Feedburner Plugin (читайте, как установить плагин).Перейдите в раздел Параметры – FeedBurner. В поле номер два введите адрес вашей вновь настроенной через FeedBurner ленты новостей.

Как добавить ссылку (кнопку) RSS ленты на блог
Когда как ваша RSS-лента настроена как надо, вам не стыдно будет влепить ссылку на фид к себе на блог, пусть позавидуют!)
- Подберите удачную картинку с изображением RSS и загрузите ее на ваш сервер по ftp.
- Добавьте в код шаблона сайта следующую штуку:
<a href="”http://feeds.feedburner.com/ваша_лента”"> <img src="Ссылка на RSS" alt=" " /></a>
<a href="”http://feeds.feedburner.com/ваша_лента”"> <img src="Ссылка на RSS" alt=" " /></a> |
Вот и все, очень надеюсь, что мне удалось раскрыть тему максимально подробно. Если о чем-то не было сказано, пожалуйста, пишите в комментариях, я дополню статью.
Статья взята из открытых источников: http://pro-wordpress.ru/nastrojka-wordpress/nastrojka-rss-lenty-i-podpiski-cherez-feedburner-dlya-wordpress.php
Похожие статьи:
house-computer.ru
постоянных ссылок (ЧПУ), RSS, меню и комментариев
О преимуществах блогов и сайтов на WordPress уже написано немало постов. Но на деле выжать с платформы по максимуму поможет только правильная настройка WordPress, с учетом необходимых пользователю функций. О них и поговорим сегодня.
Настройка ЧПУ в WordPress
Человекопонятные урлы лучше настраивать сразу, по мере наполнения сайта. Причина проста: это полностью ручная работа, и ни один плагин в этом случае не заменит человека. Так что настраивать ЧПУ для действующего блога из 200 страниц придется как минимум пару дней. Не говоря уже о проблемах с индексацией новых урлов.
Для того чтобы включить ЧПУ в настройках WordPress, нужно перейти в панели администратора во вкладку Параметры/Постоянные ссылки. Взору пользователя предстанет окно с выбором типа ссылок.
В данном случае следует выбрать функцию «Произвольно». В строчке нужно прописать код: (Расшифровывается как основной домен — категория страницы — название страницы).
(Расшифровывается как основной домен — категория страницы — название страницы).
Но это еще не все. Учитывая, что контент на сайте преимущественно на русском языке, ссылка также будет прописываться русскими буквами:
Понятно, что это не совсем удобно. Да и поисковики не очень любят кириллицу. А при копировании этой ссылки получится такой ужас:
 Чтобы избежать этого, нужно установить плагин под названием Rus To Lat. С помощью него выполняется настройка постоянных ссылок в WordPress. Программа в автоматическом режиме будет прописывать урлы на русском языке латинскими буквами. Проблем с установкой и настройкой плагина не возникнет — все как обычно. Нужно будет только выбрать стандарт транслитерации заголовков (это iso 9-95). Кстати, существующие ссылки плагин не переработает — нужно будет редактировать их отдельно. В этом поможет плагин Permalink Redirect.
Чтобы избежать этого, нужно установить плагин под названием Rus To Lat. С помощью него выполняется настройка постоянных ссылок в WordPress. Программа в автоматическом режиме будет прописывать урлы на русском языке латинскими буквами. Проблем с установкой и настройкой плагина не возникнет — все как обычно. Нужно будет только выбрать стандарт транслитерации заголовков (это iso 9-95). Кстати, существующие ссылки плагин не переработает — нужно будет редактировать их отдельно. В этом поможет плагин Permalink Redirect.
Настройка RSS в WordPress
По умолчанию, платформа вордпресс уже включает в себя ленту RSS. Код ссылки на нее выглядит таким образом: Если пройти по указанной ссылке, можно увидеть простое окно для организации трансляции RSS. Минимум настроек, минимум графики. По умолчанию сервис предлагает воспользоваться услугами агрегаторов рассылки Яндекса или Google.
Если пройти по указанной ссылке, можно увидеть простое окно для организации трансляции RSS. Минимум настроек, минимум графики. По умолчанию сервис предлагает воспользоваться услугами агрегаторов рассылки Яндекса или Google.
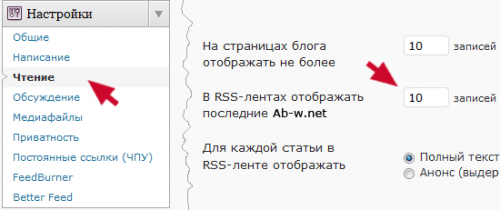
Параметры RSS-ленты можно настроить в панели администратора платформы. Нужные опции находятся в подпункте Настройки/Чтение. Здесь можно настроить количество постов для рассылки и тип отображения ленты для подписчиков: в виде полного текста или анонса.
Тем не менее, лучше стандартизировать RSS, прибегнув к услугам сервиса от Гугл — FeedBurner. После этого ленту можно будет читать с любого ридера, настроить внешний вид рассылки и организовать процесс подписки на обновления по e-mail. Кроме того, можно будет точно отслеживать активность своих подписчиков.
Для активации сервиса FeedBurner нужно зарегистрироваться в системе Google (если еще нет аккаунта). Процесс настройки фидов и управления ими интуитивно понятен и в подробных разъяснениях не нуждается.
Настройка меню WordPress
Для начала стоит проверить, может ли установленный шаблон поддерживать создание и настройку меню. Для этого в административной панели блога нужно перейти во вкладку Внешний вид/Меню.
Если откроется соответствующая страница для создания меню — все в порядке. К слову, такая функция не поддерживается только на старых шаблонах, но их можно модифицировать.
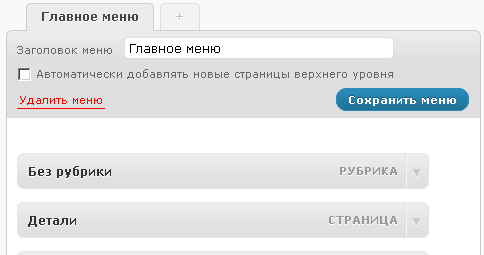
Во вкладке «Меню» следует перейти в блок «Заголовок меню» и написать соответствующее название, после чего нажать кнопку «Создать». Сразу после этого будет активирована левая часть блока настроек.
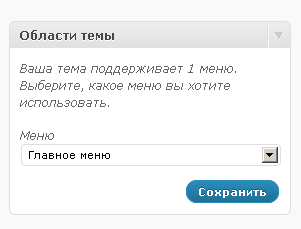
В блоке «Области темы» стоит выбрать название только что созданного меню. 
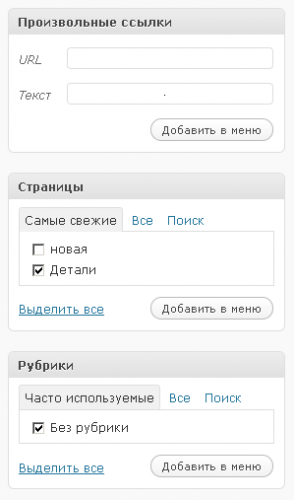
Далее все просто: в блоке «Произвольные ссылки» нужно указать ссылку на внутреннюю страницу или внешний ресурс, в поле «Страницы» — отметить все, что следует отображать в меню. Естественно, что эти страницы уже должны быть созданы.
В блоке «Рубрики» нужно будет отметить предварительно созданные подразделы. После этого нужно нажать на кнопку «Добавить».
Готовые блоки отобразятся в правой части раздела настроек. Их всегда можно поменять местами или перенастроить. Внеся все изменения, нужно нажать кнопку «Сохранить».
Настройка комментариев в WordPress
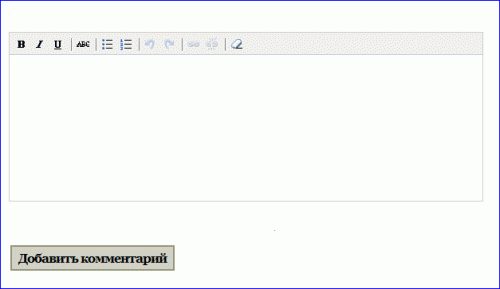
В стандартном блоке комментариев блога не хватает ставшего привычным многим пользователям текстового редактора.
Для установки текстового редактора следует загрузить плагин Tinymcecomments. Его активация стандартная и не требует особых настроек. Установив плагин, следует обновить страницу. Если все прошло правильно, поле комментариев будет выглядеть так:
Многие владельцы блогов наверняка знают, как доставляют спамеры, оставляя различный мусор в комментариях. Один из способов настройки комментариев в WordPress, который оградит блог от рассылок спама — установка плагина Antispam-bee. Он не нуждается в настройках и работает в автоматическом режиме, пресекая действия спам-роботов.
В поле комментариев по желанию можно добавить смайлы. Для этого существует плагин wp-Monalisa. Его установка стандартна, настройки можно оставить по умолчанию. Но перед активацией плагина следует пройти в админ-панели во вкладку Параметры/Написание и снять галочку в строчке «Преобразовывать смайлы…».
Результат работы плагина можно увидеть, обновив страницу блога.
wildo.ru