Как прижать подвал, футер к низу страницы. Прижать футер к низу страницы wordpress
Как прижать футер к низу страницы с помощью css?
Иногда на сайтах возникает ситуация, когда контента на странице мало и футер сайта вместо того чтобы быть прижатым с низу поднимается чуть выше, при этом оставляя, к примеру, белую полосу снизу, поэтому для web-мастера ставят задачу прижать футер к низу страницы или экрана. Прижать футер можно несколькими способами, но сегодня мы рассмотрим как это сделать с помощь CSS.
Пример структуры html кода для прижатия футера к низу страницы:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div> <!-- start header--> <header> Информация хедера </header> <!-- end header--> <!-- start content --> <main> Динамическая часть сайта </main> <!-- end content --> </div> <!-- start footer--> <footer> <strong>Footer:</strong> Информация в футере </footer> <!-- end footer--> |
<div> <!-- start header--> <header> Информация хедера </header> <!-- end header--> <!-- start content --> <main> Динамическая часть сайта </main> <!-- end content --> </div> <!-- start footer--> <footer> <strong>Footer:</strong> Информация в футере </footer> <!-- end footer-->
Пример структуры css кода:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | body { font: 12px/18px Arial, sans-serif; width: 100%; height: 100%; } .wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } /* Header*/ .header { height: 150px; background: #FFE680; } /* Middle*/ .content { padding: 0 0 100px; } /* Footer*/ .footer { width: 1000px; margin: -100px auto 0; height: 100px; background: #BFF08E; position: relative; } |
body { font: 12px/18px Arial, sans-serif; width: 100%; height: 100%; } .wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } /* Header*/ .header { height: 150px; background: #FFE680; } /* Middle*/ .content { padding: 0 0 100px; } /* Footer*/ .footer { width: 1000px; margin: -100px auto 0; height: 100px; background: #BFF08E; position: relative; }
После составления правильной структуры и задания стилей, мы получим прижатый к низу страницы футер. Всем удачи и успехов в работе!
rugeek.ru
Как прижать футер к низу
Вы здесь: Главная - CSS - CSS Основы - Как прижать футер к низу

Не так давно меня попросили показать, как прижать футер к низу. Подобная проблема встаёт только у блочной вёрстки. И, к сожалению, оптимального варианта нет, но в данной статье я покажу, как прижимаю футер к низу я при вёрстке сайтов.
Допустим, есть такой HTML-код:
<body> <div> <p>Текст</p> </div> <div> <p>Подвал</p> </div> </body>Чтобы прижать футер к низу, надо применить к данному HTML-коду следующий CSS-код:
html { height: 100%; } body { height: auto !important; //Обязательно, если контента в main будет много height: 100%; min-height: 100%; } #main { padding-bottom: 50px; } #footer { bottom: 0; height: 50px; position: absolute; }Здесь всё прозрачно, но скажу только, что строчка "height: auto !important;" позволяет учитывать то, что если контента в main будет больше, чем высота страницы, то высота будет больше, чем 100%. Без неё подвал просто налезет на контент и всегда будет находиться в одном и том же месте.
К сожалению, решение не блещет красотой, но другие, на мой взгляд, ещё хуже. А вообще когда контента мало, то я просто внизу оставляю цвет фона сайта. Но заказчик иногда просит всё-таки прижать подвал к низу, и тогда я использую способ, описанный в данной статье.
-
 Создано 10.09.2012 13:54:59
Создано 10.09.2012 13:54:59 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href="https://myrusakov.ru" target="_blank"><img src="/800/600/https/myrusakov.ru//images/button.gif" alt="Как создать свой сайт" /></a>

-
Текстовая ссылка:<a href="https://myrusakov.ru" target="_blank">Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи): [URL="https://myrusakov.ru"]Как создать свой сайт[/URL]
myrusakov.ru
Как прижать подвал, футер к низу страницы
Главная Web-дизайн Как прижать подвал, футер к низу страницы
Доброго времени суток. 🙂
На днях ко мне обратились с вопросом, который рано или поздно задают все начинающие верстальщики - как прижать подвал к низу страницы. Сейчас многие создают такой дизайн сайту, что прижимание не обязательно, по сути он и должен висеть в воздухе ибо так задумано, но все же при создании классического, строгого дизайна подвал хочется закрепить снизу. Так смотрится более ровно и правильно, ведь если подвал выделен своим фоном, когда он представляет из себя полосу посреди экрана, по-моему совсем не то.
Вопрос действительно популярен, но как-то я и не думал о нем писать. Информации много на эту тему и писать еще что-то, я не видел смысла. Но меня попросили, поэтому не могу отказать, возможно еще кто-то воспользуется теми способами, которые помогают мне.
Способ №1
В принципе, данный способ простенький, да как и все остальные 🙂 Его суть в том, что все блоки независимы. Шапка, контент и подвал все являются родительскими блоками и никто не вложен друг в друга.
<html> <body> <head></head> <div>Содержимое шапки</div> <div>Содержимое контента</div> <div>Содержимое подвала</div> </body> </html>Далее задаем стили. Обязательно html,body задать высоту в 100% и определить подвалу абсолютное позиционирование. В то же время, контенту задать отступ padding равный высоте подвала, ну или немного больше. Кому-то это может показаться минусом, потому как Высота подвала должна быть определена заранее. Многих такой вариант не устроит. Для остальных, нужно добавить стили:
Способ №2
По своей сути, способ такой же как и первый, но тут все блоки заключены в родительский контейнер.
<html> <body> <div> <div>Содержимое шапки</div> <div>Содержимое контента</div> <div>Содержимое подвала</div> </div>
Стили будут следующими:
* { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { position: relative; min-height: 100%; } .header { height: 150px; background:#ccc; } .content { padding-bottom: 90px; } .footer { position: absolute; background:#333; left: 0; bottom: 0; width: 100%; height: 80px; }На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете поддержать сайт :)
Оцените статью- 5
- 4
- 3
- 2
- 1
Проголосовало: 17, в среднем: 4.8 из 5
Поделись статьей
Похожие записи:gnatkovsky.com.ua
Как прижать футер к низу страницы?

Я думаю, при верстке, мало кто не столкнулся с проблемой «непослушного футера». Если контента много, то выглядит все прилично, но стоит оставить страницу без наполнения — как футер зависает по центру страницы. Бывало?
Решение проблемы.
- Отделяем футер от всего остального содержимого, помещая его за пределы обрамляющего блока wrapper.
- В файле стилей задаем высоту height у тегов html и body — 100%. Таким образом, растягиваем html и body на высоту экрана.
- Обрамляющему блоку wrapper задаем следующие параметры:
- min-height: 100%; — указываем минимальную высоту блока wrapper (Старые версии IE не понимают min-height).
- height: auto !important; — указываем на случай если контент будет занимать больше места, чем указанная высота. Таким образом, блок будет тянуться на высоту, занимаемую контентом.
- height: 100%; — задаем для старых версий браузеров IE.
- У тега content задаем нижний padding — 100px; Делается это для того, чтобы на это место поместить footer. Зачем — читаем ниже.
- Сейчас мы получили высоту страницы равную 100% + 100px. Лишние 100px убираем следующим образом: у тега footer задаем отрицательный верхний отступ, равный высоте футера (height: 100px;) margin-top: -100px; Свойство position: relative; С помощью отрицательного верхнего отступа мы полностью перемещаем футер на область блока wrapper, который занимает 100% экрана.
Применяя такой способ, футер будет всегда прижат к низу страницы.Заменив теги html5 на обычные div, применяя к ним теже свойства работает и в старых версиях, даже в IE6.

html { height: 100%; } header, nav, section, article, aside, footer { display: block; } body { height: 100%; } #wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } #header { height: 150px; } #content { padding: 0 0 100px; height:400px; } #footer { width: 1000px; margin: -100px auto 0; height: 100px; position: relative; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
html { height: 100%; } header, nav, section, article, aside, footer { display: block; } body { height: 100%; } #wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } #header { height: 150px; } #content { padding: 0 0 100px; height:400px; } #footer { width: 1000px; margin: -100px auto 0; height: 100px; position: relative; } |
webvim.ru
Как прижать футер к низу страницы?
Здравствуйте, дорогие друзья!
Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы.
Навигация по статье:
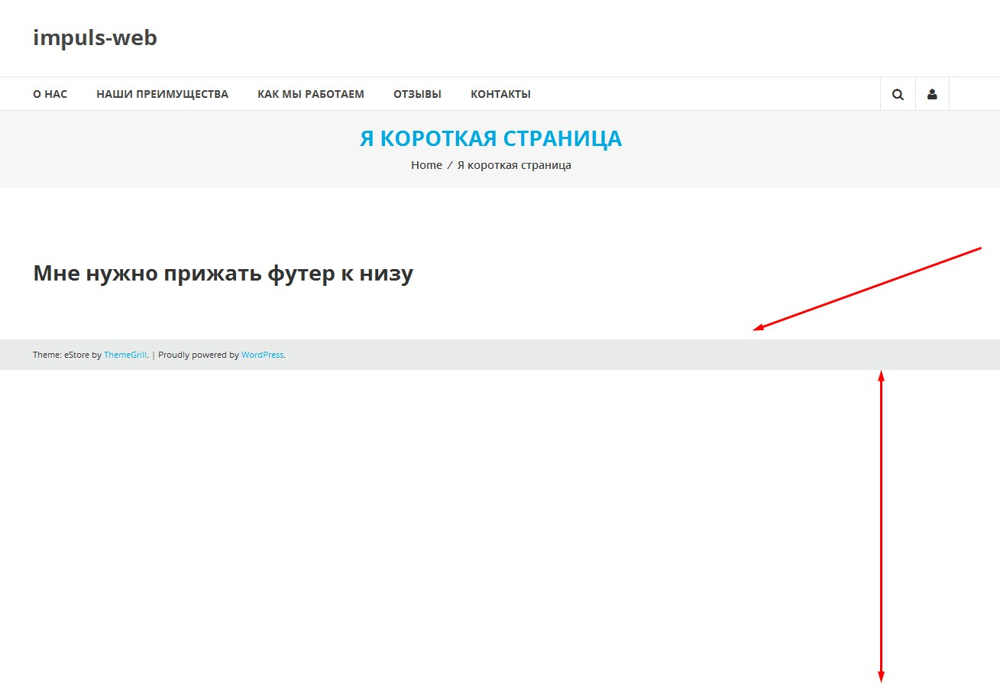
Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев если на странице мало контента, то вы видите такую картину:

Я не знаю почему, но даже в большинстве премиумных тем и шаблонов есть данная проблема и её приходится решать, так как не прижатый футер посередине страницы и куча пустого места снизу выглядят как то не очень хорошо.
Для того чтобы прижать футер сайта к низу страницы существует несколько способов.

Способ 1. При помощи CSS-свойства min-height
Данный способ является не очень красивым с точки зрения написания кода, но он очень простой, быстрый и довольно эффективный.
Заключается он в том, что нам нужно вычислить класс или идентификатор блока с контентом, а затем задать для него минимальную высоту в единицах vh
Помимо пикселей em и процентов мы так же можем использовать vh – это условные единицы высоты экрана устройства (в чём то схожие с процентами но проще в использовании)
Выглядеть это будет так:
.content { min-height: 75vh; }
.content { min-height: 75vh; } |
Вместо .content будет название вашего класса или идентификатора,
Вместо 75vh вам нужно будет поставить своё значение, которое наилучшим образом подойдёт для вашей страницы.
Высота всего экрана равна 100vh.
Вы наверное подумали: «А почему бы не использовать задание высоты в обычных процентах?»
Можно и так, но высота в процентах для определённого блока сработает только тогда, когда задана высота в процентах для всех родительских элементов этого блока, включая body и html
Это значительно увеличивает объём дописываемого кода и затрачиваемое время.
Способ 2. Абсолютное позиционирование
Это классический способ прижать футер сайта к низу страницы. Заключается он в том, что вам нужно задать для блока с контентом и его родительских блоков минимальную высоту 100%, а затем для футера сайта задать отрицательный отступ сверху, который равен высоте футера. Получится, что он будет как бы налазить поверх блока с контентом.
В то же время текст блока с контентом будет закрываться футером, поэтому для него нужно будет задать нижний внутренний отступ
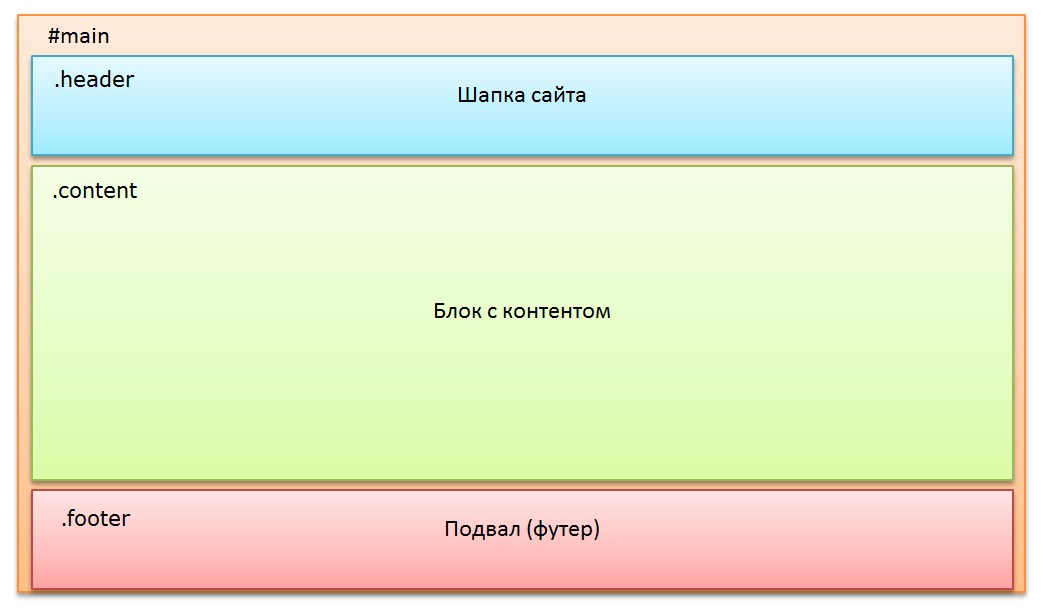
Если у Вас вёрстка с примерно следующей структурой:
<div> <div class=”header”> Шапка сайта </div> <div class=”content”> Блок с контентом </div> <div class=”footer”> Подвал сайта </div> </div>
<div> <div class=”header”> Шапка сайта </div>
<div class=”content”> Блок с контентом </div>
<div class=”footer”> Подвал сайта </div> </div> |
То CSS свойства нужны следующие:
html, body { height: 100%; } #main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ } .footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
html, body { height: 100%; }
#main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ }
.footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; } |
Этот способ хорошо подойдёт если вы верстаете страницу с нуля и у вас в подвале одна или 2 строки. Если же вы правите готовый шаблон с уже имеющейся вёрсткой и подвал футер сайта состоит из нескольких колонок и сайт адаптивный, то данный способ прижатия футера будет не очень удобен так как вам будет тяжело угадать высоту подвала так чтобы он нормально выглядел на разных экранах.
Для нормального отображения такого варианта прижатия футера к низу страницы вам нужно будет при помощи медиазапросов или скриптов задавать разную высоту футера и разный нижний отступ для контента для разных экранов.
Способ 3. Упрощённый
Смысл у данного способа такой же, как и у предыдущего, но мы задаём для футера абсолютное позиционирование не относительно родительского блока, а относительно всего тела страницы.
Чтобы прижать наш футер к низу страницы пишем следующие свойства CSS
body, html { position:relative; height:100%; } .footer { width:100%; position:absolute; bottom:0; }
body, html { position:relative; height:100%; }
.footer { width:100%; position:absolute; bottom:0; } |
Так же если контент будет залазить под футер, то для него нужно будет задать нижний padding, например, так:
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ }
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ } |
Способ 4. Табличный
В отличии от предыдущих прижать футер сайта к низу страницы этим способом намного проще и эффективнее, особенно при адаптивной вёрстке так как высота футера ни на что не влияет.Для его реализации для наших блоков дописываем следующий CSS свойства
html, body { height: 100%; } #main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; } .content { height: 100%; display: table-row; }
html, body { height: 100%; }
#main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; }
.content { height: 100%; display: table-row; } |
Смысл способа заключается в том, что основной блок #main, после получения CSS свойства display: table; начинает вести себя как таблица, а блок .content после получения свойства display: table-row; ведёт себя как строка таблицы и лучше подстраивается под высоту экрана.
Основное преимущество такого способа прижатия футера заключается в том, что высота футера не влияет на отображение страницы, а следовательно этот способ можно спокойно использовать при создании и доработке адаптивных страниц.
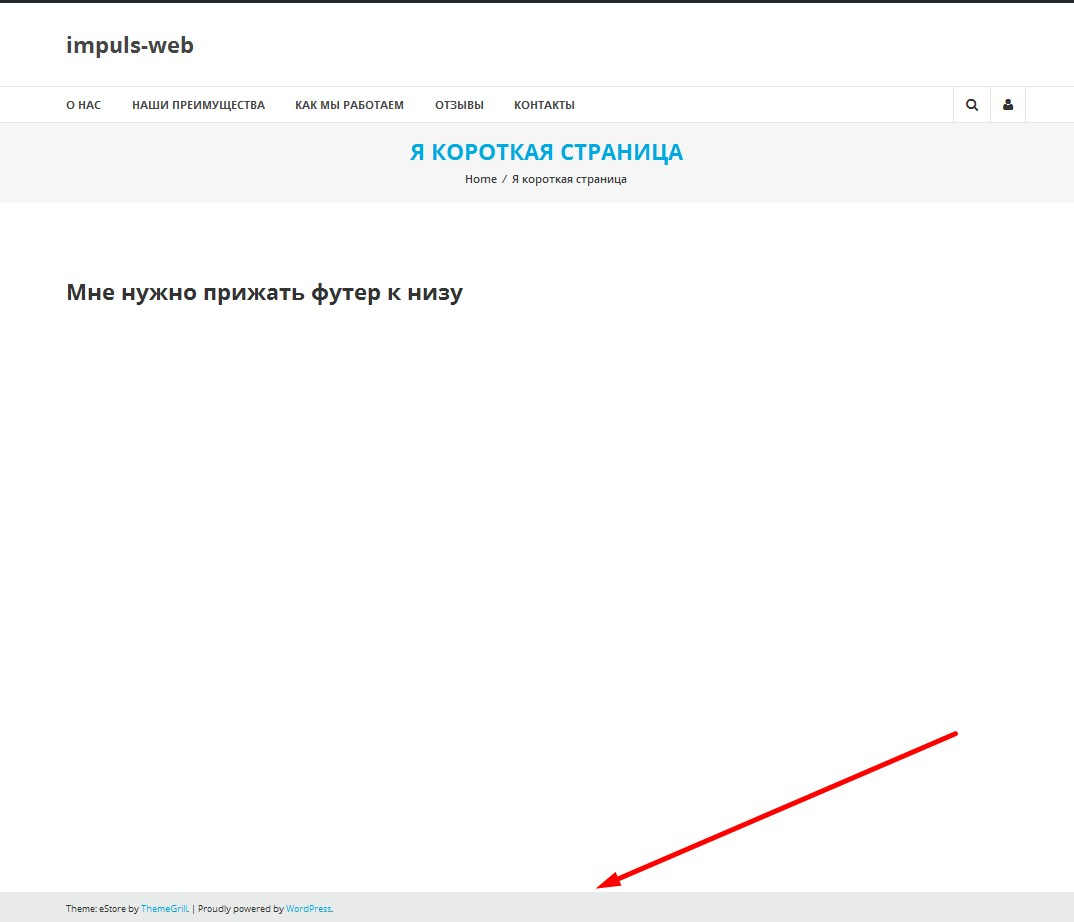
Вот что у меня получилось в итоге экспериментов с каждым из этих способов:
Это, пожалуй, все основные способы прижатия футера к низу страницы. Есть так же и другие, но они либо малоэффективны и поддерживаются не всеми браузерами, либо основываются на вышеперечисленных с незначительными доработками.

Если у вас есть свои способы как прижать футер к низу, то обязательно делитесь ими в комментариях.
Делитесь этой статьёй в соцсетях, подписывайте на обновления блога и канал YouTube, на котором вы найдёте видеоинструкции по решению различных задач в сфере веб-разработки.
Желаю вам успехов в решении данной проблемы и до встречи в следующих статьях!
impuls-web.ru
Как прижать футер к низу страницы
Работая с несколькими десятками сайтов в месяц, начал замечать, что люди либо не хотят, либо просто не умеют сделать свой футер Футером) данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы, которые полностью видны без прокрутки. Когда нижний блок не прижимается к низу экрана смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать футер к низу.
В чем проблема: футер по умолчанию следует за основным контентом и не прижимается к низу страницы. В итоге мы должны прижать футер к низу страницы, если контента не хватает.
Как прижать футер к низу страницы?
HTML Рассмотрим всё на простой структуре из 3-х блоков:
<div> <div> <!-- Содержимое шапки --> </div> <div> <!-- Содержимое центральной части --> </div> <div> <!-- Содержимое нижнего блока --> </div> </div>
Тут мы имеем один общий блок, в котором находятся три видимых блока.
CSS Здесь также всё довольно просто:
html, body { height:100%; } #container { min-height:100%; position:relative; } /*Стили для блока с шапкой*/ #header { background:#222; padding:10px; } /*Стили для центральной части*/ #body { padding-bottom:70px; /* Высота блока "footer" */ } /*Стили для нижней части*/ #footer { position:absolute; bottom:0; width:100%; height:70px; /* Высота блока "footer" */ background:#66ccff; }
Отметим строки с комментариями. padding-bottom:70px - это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера) - height:70px. В этом и есть весь секрет. То есть отсупаем от центральной части ровно на высоту самого футера.
Вывод Метод не сложный и понять его очень легко. На самом деле для сайтов, которые рассчитаны для одного экрана, это самый простой способ решить проблему и прижать футер к низу на чистом CSS.
Алексей Копчаroothelp.ru
Прижать футер на CSS
В этом уроке мы с вами поговорим, как сделать "липкий" подвал (футер) на сайте. У него есть и другие названия, например "прилипающий футер", "прижатый футер", "фиксированный футер" или "sticky footer".
Данная техника полезна, когда требуется чтобы при малом количестве контента на странице, футер не поднимался вверх и не находился по середине экрана.
Сделав "липкий" футер, мы заставим его прижиматься к нижней границы окна браузера и таким образом, футер не будет подниматься вверх, если контента на странице слишком мало. Если же контента на странице много, то "липкий" футер будет себя вести, как обычно.
Смотреть видеоурок
Итак, давайте разберем реальный пример. Вот что мы имеем.
HTML
Это HTML-каркас нашей страницы.
<!DOCTYPE html><html lang="ru"><head><meta charset="utf-8" /><title>Инвесторы видят перспективу</title><link rel="stylesheet" href="css/style.css" /></head><body><div><div><p>Это хедер сайта</p></div><div><p>Это область с основным контентом</p></div><div><p>Это футер сайта</p></div></div></body></html>CSS
И для этой страницы, мы задали некие стили.
.wrapper { width: 900px; margin: 0 auto; } .header p, .footer p { padding: 20px; } .header { background: #77afda; } .content { padding: 5px; } .content p { margin: 10px 0; } .footer { background: #da9077; }Если взглянуть на демо, то сразу видно, с какой проблемой мы сталкиваемся. Так как, на странице мало контента, то футер уплыл вверх и находиться по середине экрана. Это смотрится не очень хорошо, поэтому сейчас все исправим.
Способ 1 - Прижать футер с помощью позиционирования
Для этого нам достаточно к тем стилям, которые прописаны выше, добавить еще вот эти.
CSS
html, body { height: 100%; } .wrapper { position: relative; min-height: 100%; } .footer { height: 56px; /* Задаем фиксированную высоту для футера */ } .content { padding-bottom: 56px; /* Значение должно равняться высоте нашего футера */ } .footer { position: absolute; left: 0; bottom: 0; width: 100%; }Если взглянуть на демо, то видно, что мы действительно справились с проблемой и теперь наш футер прижат к низу браузера.
Все бы хорошо, но данный способ имеет один большой недостаток. А именно, нам нужно чтобы футер имел фиксированную высоту. Иначе ничего работать не будет.
Поэтому давайте разберем еще один способ, в нем нам не нужно задавать высоту для футера.
Способ 2 - Прижать футер с помощью метода таблиц
html, body, .wrapper { height: 100%; } .wrapper { display: table; } .header, .content, .footer { display: table-row; } .header, .footer { height: 1px; /* Метод, делающий наш футер "липким" */ }Данный подход, также сделает наш футер прижатым к низу браузера и при этом нам не требуется задавать высоту для футера, что очень удобно.
Способ 3 - Прижать футер с помощью Flexbox (метод будущего)
Также давайте еще познакомимся с одним методом, который сделает наш футер "липким" - это метод с использованием Flexbox.
.wrapper { display: flex; min-height: 100vh; flex-direction: column; } .content { flex: 1; }В целом - это вообще идеальное решение, только жаль, что еще очень большой процент браузеров не поддерживает его. Поэтому данным подходом, мы с вами будем использовать лишь в будущем.
А на данный момент, можно смело применять первых 2 способа.
webcareer.ru