Создание сайта на WordPress: пошаговая видеоинструкция. Пошаговая инструкция создания сайта на wordpress
Как создать сайт на Wordpress
Всем здравствуйте и добро пожаловать! Меня зовут Андрей Зенков, а это мой блог Start-Luck — место, где сосредоточен максимум полезной информации о сайтостроении и всего что с этим связано.
Спешу поздравить, дорогие читатели: вы сделали правильный выбор, решив научиться созданию сайтов! Это не только интересно, но и весьма прибыльно (особенно если следовать советам и рекомендациям от Start-Luck).
Сегодня мы поговорим о том, как создать сайт на WordPress. Пошаговая инструкция ответит на основные вопросы, которые возникают у новичков. Если вы считаете, что самостоятельное создание веб-ресурса — невозможная задача для чайников, будете приятно удивлены в конце, поскольку это не так.
Почему стоит выбрать WordPress?
Начнём с малого: что такое Вордпресс и с чем его едят? Это одна из самых популярных систем управления контентом (другими словами — способ организации сайта). В сравнении с Joomla, OpenCart, Битриксом и прочими движками WordPress обладает рядом преимуществ, на которые я советую обратить внимание:

Во-первых, эта CMS бесплатна. Это не может не радовать начинающих, которые хотят учиться на практике и не вкладывать в это деньги. К тому же сайты на Вордпрессе могут использоваться в коммерческих целях без единого риска, что за это придётся поплатиться штрафом или чем похуже.
Во-вторых, WordPress славится практически неограниченным функционалом. Темы, плагины, расширения — всё это направлено на создание удобного сайта, который не разочарует пользователей и надолго поселится в их списке закладок.
В-третьих, платформа отличается интуитивно понятным интерфейсом. Не нужно быть специалистом, чтобы создать свой первый одностраничный сайт. В этой CMS легко разобраться за пару-тройку дней.
Если вы не хотите тратить время на самостоятельный поиск информации, могу порекомендовать курс Михаила Русакова:

Однажды я приобрёл диск с материалами ради интереса, но по достоинству оценил и подачу информации в формате видео, и её актуальность. Самой приятной неожиданностью стала поддержка Михаила, который оперативно отвечал на вопросы и не отказывал в консультации. Мелочь, а приятно!
Но вернёмся к теме нашей статьи.
Выбор имени сайта и хостинга
Создание первого веб-шедевра необходимо начать с покупки домена. Стоит недорого, а его роль в продвижении сайта неоценима. Подбирайте доменное имя в соответствии с тематикой будущего ресурса.
К примеру, если вы планируете создать сайт о домашних животных, не стоит покупать адрес bookcase.com (bookcase с английского — книжный шкаф). Домен как аннотация к роману, без которой нельзя составить о нём первое впечатление.
Где купить его? Я рекомендую регистратор REG.RU и сам неоднократно пользуюсь его услугами. REG.RU как нельзя лучше подходит для приобретения доменов международного и национального уровня:

Хостингом, грубо говоря, называется место, где хранится информация каждого сайта. В своё время выбрал TimeWeb и не остался у разбитого корыта. Меня радует оперативный ответ техподдержки и лояльные цены. К тому же на хостинге TimeWeb можно сразу установить CMS WordPress и не разбираться с нюансами этого процесса.

Создание дизайна будущего сайта
Не спешите искать специалиста, который взвинтит цену за свою работу. Предлагаю воспользоваться уже готовыми шаблонами. Конечно, бесплатный вариант выглядит привлекательнее в плане экономии, но впечатление обманчиво. Где гарантия, что он будет корректно работать после установки на ваш сайт? Предлагаю платную, но качественную альтернативу. Заинтригованы?
Речь идёт о TemplateMonster — портале, где можно найти шаблон для сайта любой тематики: медицинской, юридической, образовательной да и просто развлекательной! Цены не кусаются и впоследствии окупаются: ни один пользователь не останется равнодушным, увидев ваш ресурс.
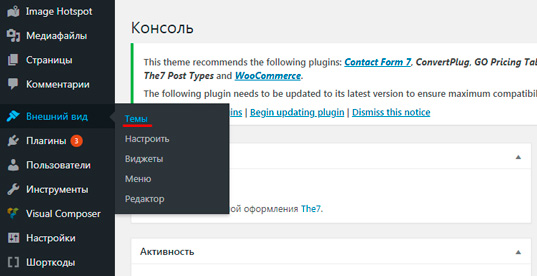
Загрузить тему на сайт очень легко. Для этого идём в администраторскую панель WordPress (доступна по адресу ваш_сайт/wp-admin после ввода логина и пароля) и выбираем пункт «Внешний вид — Темы»:

Поочерёдно нажимаем кнопки «Добавить новую» и «Загрузить тему». Ищем скачанный шаблон. Не забудьте активировать его после окончания загрузки!
Улучшение юзабилити сайта
В этом параграфе речь пойдёт о плагинах. Они значительно упрощают жизнь и позволяют быстро модернизировать сайт. К примеру, в одной из своих статей я уже говорил о том, как сделать выпадающее меню на сайте WordPress с помощью плагинов. Как видите, без них не обойтись даже тем, кто на «ты» с веб-дизайном. К тому же эти расширения выполняют массу полезных функций:
- повышают уровень безопасности сайта, защищая его от взлома;
- делают интерфейс понятным для пользователей, что положительно сказывается на поведенческих факторах;
- помогают самостоятельно реализовать интересные фишки без вмешательства в html-код.
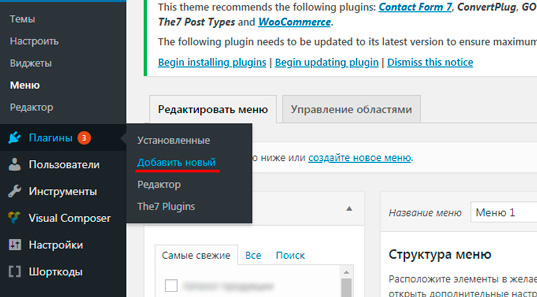
Установка плагина не займёт много времени. Для этого в администраторской панели WordPress наводим на пункт «Плагины» и кликаем на варианте «Добавить новый»:

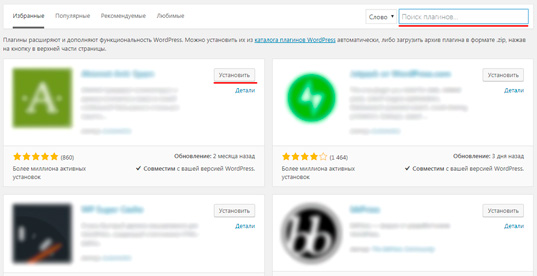
Нажимаем кнопку «Загрузить плагин» и выбираем скачанный zip-файл. Если вы планируете установить плагин из стандартного набора, вбейте в строке поиска его название и кликните на кнопке «Установить»:

В обоих случаях не забываем активировать плагин, иначе он не будет функционировать!
И напоследок
Создание сайта на CMS Вордпресс — интересное и вполне не хлопотное дело. Домен и хостинг легко покупаются, темы и плагины — настраиваются. Всё, что требуется от вас, — желание научиться и интерес к освоению новой информации.
На этой ноте я прощаюсь с вами, дорогие друзья! Не забывайте подписаться на обновления блога и группу ВКонтакте, чтобы не лишить себя подобных и бесподобных полезных уроков от Андрея Зенкова.
Желаю удачи во всех начинаниях!
start-luck.ru
Пошаговая инструкция создания сайта на wordpress
Здравствуйте, раз вы здесь значит вы всерьёз задумались о создании своего сайта, ну или блога, разница не очень и велика. А вот с чего начать мы сейчас и попробуем разобраться в месте. Я предлагаю создать сайт самому на движке wordpress. Почему именно на нём? В сё очень просто, самый удобный движок для блогов и к тому-же бесплатный. Вот статья почему я выбрал блог на wordpress?
Пошаговая инструкция создания сайта на wordpress
- Это конечно же домен. Нам нужно зарегистрировать доменное имя для нашего сайта. Это адрес сайта по которому вас будут находить в интернете. Например www.мой сайт.ru.
- Нам нужен хостинг. Это сервер на котором вы будите размещать свой сайт. Можно воспользоваться и бесплатным хостингом, но там много разных ограничений, а нам это надо?
- Ну и сам движок. Как я уже говорил будем пользоваться — wordpress, так как он бесплатный и довольно функциональный.
Всё это есть наверное на любом хостинге. Здесь можно зарегистрировать и домен для сайта, и хостинг для его размещения, и сам движок wordpress. Так с хостингом и доменом вы определились и теперь регистрируем.
Совет по регистрации домена: старайтесь придумать такой домен, что бы его можно было легко запомнить и не слишком длинный например samwebmaster.ru, легко запомнить и трудно сделать ошибку в написании.
После регистрации хостинга и домена нам нужно установить wordpress. После того как установите движок уже практически ваш сайт готов. Можно начинать наполнять его контентом. Но контентом не абы каким и не скопированным с других сайтов, а желательно свои и уникальным. Тогда ваш сайт будет жить и развиваться в интернете.
Чуть позже я расскажу какие плагины нужно будет установить на движок чтобы расширить его возможности и без каких просто не обойтись вашему сайту на wordpress. А пока на этом я закончу, так как информации когда сразу много очень трудно усваивать, и по этому я буду подавать вам информацию не в больших объёмах. И тогда она будет усваиваться лучше (сам испытал на себе).
Если статья вам была полезна, поделитесь ей со своими друзьями.Это должно вас заинтересовать:
samwebmaster.ru
Как создать сайт или блог пошаговая инструкция
Доброго времени суток, дамы и господа! Обновляю инструкцию - как создать сайт или блог самому/самой. Теперь создание своего проекта стало ещё проще, всё в одном месте. Справится любой пользователь, лишь бы было желание и немного финансов. В данной инструкции мы рассмотрим: покупку недорогого хостинга и домена для сайта, установку популярного движка WordPress или другой CMS, установку бесплатного SSL-сертификата (безопасный протокол HTTPS) и регистрацию вашего нового блога/сайта в поисковых системах Google и Яндекс.
 Как создать сайт или блог
Как создать сайт или блогЯ рекомендую разместить свой сайт не дорогом хостинге "Бегет" (у меня там размещены 5 проектов, уже лет 5). Сервис предлагает очень много услуг: хостинг, регистрацию домена, бесплатный сертификат SSL (протокол https), бесплатный перенос сайта с другого хостинга и многое другое.
Как создать сайт самостоятельно
И так, начнём. Зайдите на сайт beget.com, осмотритесь. После знакомства с нужной информацией вам нужно выбрать услугу Хостинг (домен зарегистрируем чуть позже, из вашей панели управления):

Далее, вам нужно выбрать тарифный план и нажать на кнопку "Заказать". Самый распространённый это - тариф Start - 5 Gb места на SSD дисках, разместить можно 5 сайтов. При оплате за год: экономия 360 руб., домен в зоне .ru . рф в подарок. По умолчанию при регистрации на хостинге вам предоставляется 30 дней бесплатного тестового периода, а также бесплатный домен, вида ваш_логин.bget.ru.
 Самый распространённый это - тариф Start
Самый распространённый это - тариф StartЗатем, вам нужно "Зарегистрировать аккаунт". Заполнить форму (ФИО, электронную почту и свой телефон):
 Регистрация на сервисе Бегет
Регистрация на сервисе БегетПосле регистрации вам на e-mail, который вы указали, должно прийти письмо, в котором будут все реквизиты, необходимые для доступа в вашу панель управления хостингом. После всех формальностей, Войдите в Панель управления, введя ранее полученные логин и пароль. Советую перед дальнейшей работой изучить список разделов и посмотреть, какие возможности предоставляет каждый раздел.
После регистрации аккаунт создается автоматически и вы сразу же можете перейти к работе, то есть, зарегистрировать домен для своего сайта и установить автоматически движок CMS для своего веб-ресурса (проекта).
Регистрация домена для сайта
у сайта должен быть адрес, иначе как на него можно будет зайти? Для этого необходимо зарегистрировать доменное имя. Это можно сделать через вашу Панель управления. Для регистрации нового доменного имени или добавления существующего домена необходимо зайти в раздел "Домены и поддомены".
Имя домена должно быть коротким, запоминающимся, не должно допускать различные варианты написания в зависимости от произношения — так пользователям будет проще запомнить адрес вашего сайта и рекомендовать его друг другу.
В основе Панели управления лежат простота, скорость и удобство. Всё наглядно, с подсказками. Это самая лучшая панель управления созданная командой Бегет. Не забудьте пополнить баланс для покупки хостинга - в зоне .RU и .РФ — 190,00 ₽ . После пополнения счёта, вам надо нажать на раздел Домены и поддомены:
 Раздел Домены и поддомены
Раздел Домены и поддоменыПосле этого, выбрать вкладку - Зарегистрировать домен. На этом шаге вам необходимо выбрать свободное доменное имя. Вам надо очень постараться с именем для сайта, так как, хорошие имена уже заняты. Придумайте свой запоминающий бренд:
 Вкладка Зарегистрировать домен
Вкладка Зарегистрировать доменВ случае, если имя занято, вам будет выведено предупреждение об этом, как показано на скриншоте:
 Если имя занято, вам будет выведено предупреждение об этом
Если имя занято, вам будет выведено предупреждение об этомДалее, вы можете проверить корректность указанных данных, а также указать, создавать ли для данного домена отдельный сайт. Так как вы только что зарегистрировались и еще не создавали сайтов, то советуем вам выбрать опцию Прилинковать домен к существующему сайту и в качестве директории выбрать ваш_логин.bget.ru/public_html, — это директория (сайт), которая создается по умолчанию и также доступна по техническому адресу вида ваш_логин.bget.ru (обратите внимание, здесь нет опечатки!). Или можете при регистрации домена сразу указать "Создать новый сайт и направить домен на него". В нашем случае нужно указать создать новый сайт для (ваш новый домен).
Также на данной странице вы можете активировать автоматическое продление для данного домена и заказать сразу выпуск бесплатного сертификата от Let's Encrypt (чтобы ваш сайт работал по проколу https) для вашего домена. После выбора необходимых пунктов необходимо нажать кнопку "Зарегистрировать домен".
 Создать новый сайт для домена
Создать новый сайт для доменаПри заказе нового домена можно:Создать новый сайт для домена:
В данном случае под сайтом подразумевается директория на диске. Например, если мы регистрируем домен internet-inside.ru и выбираем "Создать новый сайт", на диске будет автоматически создана директория ~/internet-inside.ru, а в ней директория public_html, куда будут загружаться файлы сайта. В разделе Сайты вы увидите такую картину:
 Сайт и прилинкованный домен
Сайт и прилинкованный доменОбратите внимание: сначала можно зарегистрировать домены без создания сайта, а уже потом создавать новые сайты. Например, вот так. Заходите в раздел Сайты и вписываете название сайта, как правило это имя зарегистрированного домена. В нашем случае - shkolablogger. Нажимаем создать:
 Для создания сайта вам необходимо ввести Имя сайта и нажать кнопку Создать
Для создания сайта вам необходимо ввести Имя сайта и нажать кнопку СоздатьПри этом будет создана директория с именем сайта, в ней будет создана директория public_html, в которую и будут загружаться файлы. Затем, напротив созданного нового сайта нажимаем на значок Прикрепить домен:
 Прикрепить домен к сайту
Прикрепить домен к сайтуПосле этого, выбираете ваш свободный зарегистрированный домен, по которому будет открываться этот сайт:
 Прикрепить домен к сайту
Прикрепить домен к сайтуНезабываем нажать кнопку Добавить. Почти всё. Далее, можно устанавливать любую популярную CMS. Для этого, зайдите в вашей панели управления в раздел CMS - установка систем управления:
 Раздел CMS - установка систем управления
Раздел CMS - установка систем управленияСписок установленных CMS у вас будет пустой. Вам надо выбрать, какую платформу вы хотите использовать. Из бесплатных, лучше выбрать самую популярную и удобную - WordPress.
WordPress это самая популярная система управления контентом для ведения собственного блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов.
 Выбор CMS для сайта
Выбор CMS для сайтаВ открывшемся окне вам надо ввести данные для управления сайтом (позже их можно поменять): Описание сайта; Логин администратора; Пароль администратора; E-mail администратора:
 Данные для управления сайтом
Данные для управления сайтомЖмите установить.
 CMS устанавливается
CMS устанавливаетсяУстановка происходит быстро. Можете спокойно закрыть окошко и у вас появится список установленных CMS, где вам надо кликнуть значок Информация:
 Информация для вашего сайта
Информация для вашего сайтаЗдесь, вся информация о созданном сайте:
 Информация о сайте
Информация о сайтеПодчеркнуто красным - это ссылка на вход в панель управления вашим сайтом, но сначала вам нужно настроить подключение сайта к MySQL - база данных (БД). База данных создаётся автоматически при установке CMS. Реквизиты для доступа к базе данных тоже будут созданы автоматически. И так, последний штрих и всё готово.
Подключение базы данных к сайту
По моему сейчас это происходит автоматом, вписываются реквизиты без вашего участия, если же нет, тогда делайте так. Подключить базу данных к сайту надо через файловый менеджер:
 Открыть файловый менеджер
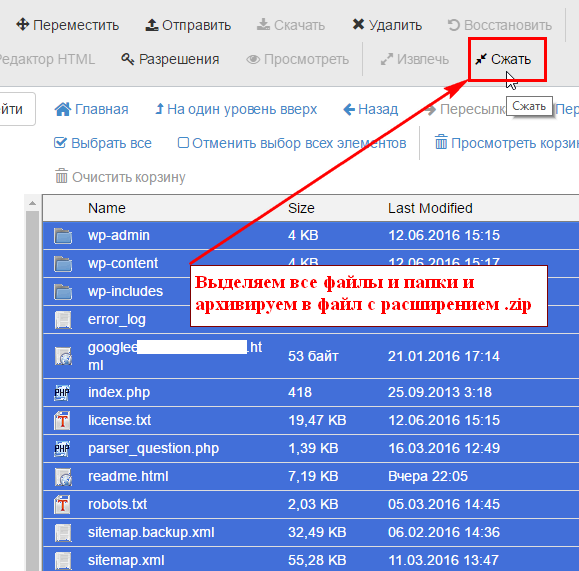
Открыть файловый менеджерДальше, откроется файловый менеджер, двойным кликом мышки по названию сайта открываете папку, затем также двойным кликом открываете папку public_htm. Находите файл wp-config.php. Далее, выделите файл wp-config.php и кликните правой мышкой на нем. Из меню нужно выбрать Правка:
 Выделите файл wp-config.php
Выделите файл wp-config.phpОткроется ваш привычный текстовый редактор, в котором вы можете отредактировать этот файл. В нем вам нужно указать (смотрите в информации для вашего сайта - реквизиты для доступа к базе данных; имя БД, пользователя БД и пароля БД. Обычно этот файл хорошо прокомментирован, и найти необходимые строчки не составляет труда:
 Вносим нужную информацию в файл
Вносим нужную информацию в файлПравим только три строки:
Имя БД — меняем database_name_here на имя БД;Имя пользователя БД — меняем username_here на имя пользователя, совпадаем с именем БД;Пароль БД — меняем password_here на пароль БД;Имя сервера — localhost (здесь ни чего не меняем).
После всех изменений обязательно сохраняем файл. Файл - Сохранить.
Важно! Вносите данные для соединения с базой данных без ошибок, а то будет при открытие сайта появляться такая надпись:
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Вот и все! Вы выполнили все шаги и теперь ваш сайт уже должен начать работать на хостинге. Не забывайте, что свеже зарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Обычно нужно подождать несколько часов. Но совсем скоро блог/сайт начнет открываться по своему имени и вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего только, что созданного сайта WordPess нажмите ссылку (информация сайта) "ваш сайт.ru/wp-admin". Введите свои данные. Логин и пароль:
 Вход в панель управления сайтом
Вход в панель управления сайтомВойдите и вы в панели управления вашим ВордПресс сайтом:
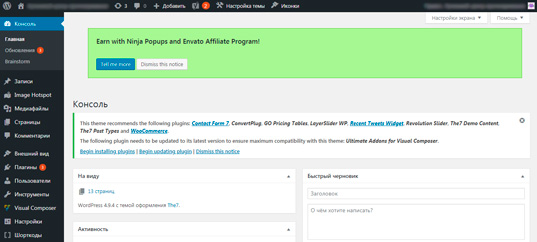
 Админпанель управления WP
Админпанель управления WPЧерез админпанель вы можете управлять своим сайтом, наполнять контентом, устанавливать нужные плагины, темы (шаблоны) для сайта и многое другое. После того, как вы наполните сайт статьями, обязательно расскажите о нём поисковикам - Как добавить сайт в поисковые системы - читайте тут.
А для того, чтобы вам было легче разбираться, что к чему, данный блог для начинающих осваивать WordPress - к вашем услугам. Спрашивайте, если чего не поняли, я всегда вам помогу.
Вот, пример моего нового сайта созданный недавно на WordPress - https://cointoday.ru/. До новых встреч, друзья и удачи вам с новым веб-проектом.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Создание сайта на WordPress: пошаговая видеоинструкция
В мае 2015 года в нашем блоге вышло полное руководство по созданию сайта на WordPress для новичков. Кстати, сегодня мы его актуализировали, обновили устаревшую информацию и добавили новую. Чуть позже вышла статья с рекомендациями для продвинутых пользователей WordPress, а совсем недавно я перечислил основные ошибки, которые могут возникнуть при работе с этой СMS и рассказал, как их исправить.
Материалов про этот «движок» в блоге «Текстерры» набралось уже достаточно, но все это время наши читатели просили сделать обучающее видео, т.к. статьи читать не всегда удобно, да и на видео процесс работы с WordPress показать гораздо проще, а усваивать – легче.
Сегодня я рад поделиться с вами видео-руководством по созданию сайта на WordPress. Видео идет три часа – в нем разобраны все самые важные моменты, которые необходимо учитывать при создании и администрировании сайта.
Приятного просмотра :)
Навигация по видеогайду
- Почему WordPress 1:05
- Установка WP 5:45
- Выбор и установка темы 8:00
- Настройка движка, общие настройки 13:58
- Настройка движка, меню 27:01
- Расширение функциональности, безопасность 39:10
- Расширение функциональности, SEO 47:18
- Расширение функциональности, микроразметка 58:00
- Расширение функциональности, русификация темы 1:26:46
- Расширение функциональности, AMP 1:38:26
- Расширение функциональности, кэширование 1:52:17
- Расширение функциональности, оптимизация фото 1:59:57
- Регистрация в «Метрике» и «Вебмастере» 2:03:00
- Организация контента 2:13:17
- Лайфхаки 2:24:09
Полезные ссылки из видео
1. Официальный сайт WordPress
2. Дизайн-шаблон Realistic
3. Плагин Cyr to Lat
4. FTP-клиент FileZilla
5. Плагин FileManager
6. Программа для перевода шаблонов Poedit
7. Плагин для защиты от брутфорсинга Loginizer
8. Плагин для резервного копирования
9. SEO-комбайн All in One SEO Pack
10. Плагин для создания XML-карты сайта
11. Онлайн-генератор микроразметки
12. Связка плагинов для создания микроразметки: https://ru.wordpress.org/plugins/wpsso/ и https://ru.wordpress.org/plugins/wpsso-schema-json-ld/
13. Еще один плагин для разметки страниц
14. Связка плагинов для создания AMP: https://ru.wordpress.org/plugins/amp/ и https://ru.wordpress.org/plugins/accelerated-mobile-pages/
15. Плагин для кэширования
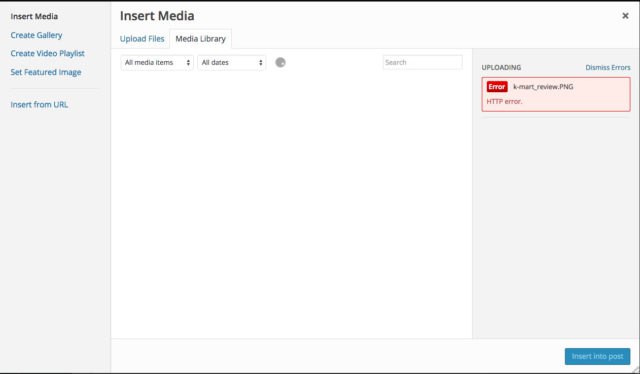
16. Плагин для сжатия фото при загрузке
17. Плагин для вставки кода на все страницы
18. Плагин для вставки кода на конкретные страницы
19. Об установке движка на сервер
sozdanie-sayta-na-wordpress-poshagovaya-videoinstruktsiyatexterra.ru