Подключение к веб-сайту защищено, но посторонний пользователь может изменить вид страницы. Подключение к сайту защищено не полностью wordpress
Как исправить ошибку отсутствия безопасного подключения в WordPress?
Вы когда-нибудь сталкивались в WordPress с уведомлением «Ошибка. Не удалось установить безопасное соединение»? Это достаточно распространенная ошибка WordPress и часто она возникает, когда пытаешься установить или обновить плагин/ тему с официального каталога WordPress.org.
В этой статье я попытаюсь объяснить, почему она возникает и как ее устранить.

Почему возникает ошибка «Не удалось установить безопасное соединение»?
У WordPress встроенная система управления обновлений. Эта система постоянно следит за выходом обновлений и когда они появляются – предлагает их установить для плагинов/тем.
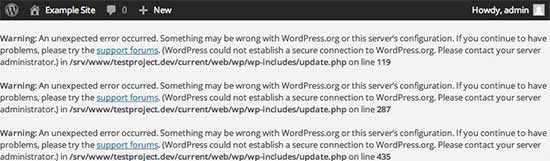
Для проверки обновлений или их установки необходимо подключение к сайту WordPress.org. Однако при неправильной настройке сервера, этой связи может не быть и как результат возникнет ошибка. Перед вами возникнет уведомление:
Произошла непредвиденная ошибка. Возможно, что-то не так с WordPress.org или с настройками вашего сервера. Если у вас по-прежнему будет возникать эта ошибка, пожалуйста, обратитесь на форум поддержки. (WordPress не смог установить безопасное соединение с WordPress.org. Пожалуйста, свяжитесь с администратором сервера) in /home/username/public_html/wp-admin/includes/update.php on line 122

Давайте разберемся, как решить эту проблему.
Устранение ошибки отсутствия безопасного подключения в WordPress
Существует несколько способов устранить эту ошибку, выбирайте тот, который вам максимально подходит и удобен.
Проблема связана с хостингом или c сервером
Если ваш хостинг подвергся DDoS атаке, то, скорее всего, подключение к WordPress.org приведет к таймауту, вызвавшему ошибку отсутствия безопасного соединения. В этом случае вы можете подождать несколько минут и повторить попытку. Если ошибка не разрешится, то вам необходимо обратиться в службу поддержки своего веб-хостинга.
Проблема подключения к облачным или к VPS-серверам
Если ваш сайт располагается на облаке или на VPS-хостинге, то вполне возможно, что ошибка возникла из-за каких-то проблем с DNS.
В этом случае вам будет достаточно указать свой сервер непосредственно на сервере WordPress.org. Для этого вам придется подключиться к своему серверу через SSH.
SSH (т.е. «протокол безопасной оболочки») – это зашифрованный протокол, который позволяет подключаться к серверу с помощью инструментов командной строки. Для пользователей Windows это PuTTy, а для Mac / Linux – это приложение terminal.
Для того чтобы это сделать вам потребуются учетные данные аккаунта с SSH доступом к аккаунту хостинга. Вы можете узнать эту информацию в приборной панели cPanel учетной записи или спросить у своего хостинг-провайдера.
В терминале вы можете подключиться к серверу следующим образом:
Не забудьте вместо username написать свое имя пользователя, а вместо example.com – имя своего домена.
После подключение, выполните следующую команду:
Это приведет к открытию файла, куда необходимо будет вставить следующий код в самую нижнюю часть файла:
66.155.40.202 api.wordpress.org
66.155.40.202 api.wordpress.org |
Сохраните все изменения и выйдите из редактора. Зайдите на сайт – ошибка должна исчезнуть.
Исправление ошибки на локальном хостинге
Если ваш сайт расположен на локальном хостинге, то, может, причина возникновения ошибки отсутствие cURL расширения для PHP. А без этого расширения не будет доступа к обновлениям на WordPress.org.
Для исправления этой ошибки вам потребуется отредактировать расположенный на вашем компьютере файл php.ini filer. Обычно он находится в папке PHP/ WAMP локального сервера.
Если вы пользуетесь Windows, то ищите строчку:
А если вы пользователь Mac или Linux, то ищите:
Удалите перед кодом точку с запятой – и таким образом вы включите расширение. Сохраните изменения.
Наконец, не забудьте перезапустить сервер Apache, чтобы изменения вступили в силу.
Проверьте открытые порты в брандмауэре
Если на вашем локальном сервере нет проблем с cURL расширением, то тогда следует проверить подключение брандмауэра к интернету.
Брандмауэр вашего компьютера может блокировать исходящее соединение локального сервера с WordPress.org.
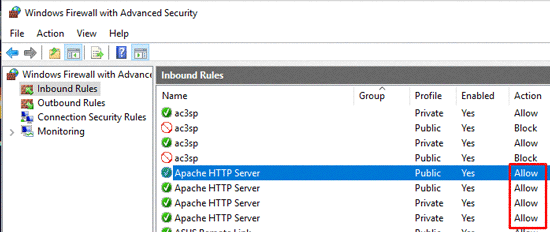
В таком случае, если вы пользуетесь Windows, нажмите кнопку «Пуск» и выполните поиск брандмауэра Windows. Пользователи Mac могут найти настройки брандмауэра в System Preferences » Security & Privacy (Системные настройки »Безопасность и конфиденциальность).
Вам нужно будет добавить Apache на свой брандмауэр и разрешить входящие и исходящие соединения.

Перезапустите Apache, чтобы все изменения вступили в силу.
Надеюсь, эта статья помогла вам устранить ошибку отсутствия безопасного соединения. Возможно, вам будет также интересно прочитать руководство по ускорению вашего блога на WordPress.
Если вам понравилась статья, то не забывайте ставить лайк. Подписывайтесь и находите меня в ВКонтакте, в YouTube.
smarticle.ru
Настроить защищенное соединение | WordPress.org
Модератор(@sevlad)
wp.me/3YHjQ
Нам хотелось бы сделать соединение сайта безопасным (защищенным)
Если Вы имеете ввиду доступность сайта по https-протоколу, то это не «безопасное» или «защищенное» соединение. Это передача данных в зашифрованном виде.Если Вы точно уверены что это Вам надо (а надо ли?), то установите SSL-сертификат на хостинге, а после в настройках ВП смените протокол.Если нужно поменять протокол ссылок в контенте — воспользуйтесь плагином https://ru.wordpress.org/plugins/search-regex/
PS. Если всё же решитесь на смену протокола рекомендую сразу же и изменить ссылки с «русских» на транслит — установите https://wordpress.org/plugins/cyr2lat/ (все равно будет переиндексация, если это Вас волнует).Также настоятельно рекомендую сменить тему на нормальную из оф каталога.
(@fierevere)
ゆい★ღツ
это больше зависит от вашего хостинга
по остальным моментам перехода в сети полно инструкций, хороших и разных
http://oddstyle.ru/wordpress-2/stati-wordpress/kak-perejti-na-https-v-wordpress.htmlвот например относительно хорошаяза исключением того, что замену в БД лучше делать не sql запросом, а с помощью плагина https://ru.wordpress.org/plugins/better-search-replace/
ну и немного околооффтопа, вас гуглохром напугал «небезопасностью» ? Сами подумайте, что не все сайты должны шифроваться, на некоторых это имеет достаточно мало смысла. К безопасности непосредственно сайта SSL имеет мало отношения, только к перехвату данных пользователя при передаче по сети, для тех кто сильно неразборчив при подключении к любому левому вайфаю
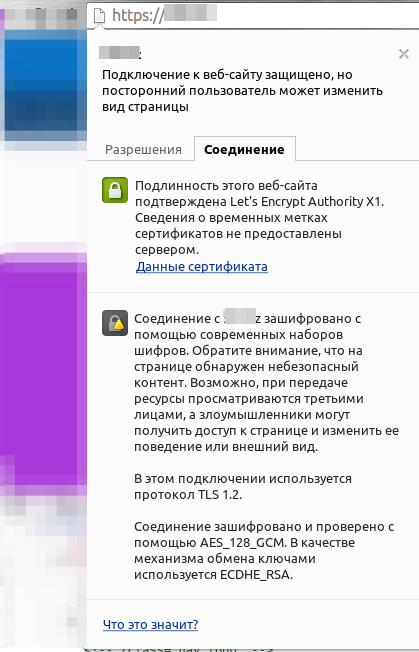
Подключение к веб-сайту защищено, но посторонний пользователь может изменить вид страницы
Сегодня столкнулся с тем что на одном из сайтов гугл хром написал предупреждение:
Подключение к веб-сайту защищено, но посторонний пользователь может изменить вид страницы

Честно говоря, я и сам не сразу понял что значит «посторонний пользователь может изменить её». После минутного замешательства от этого текста — внимательно прочитал всё остальное.
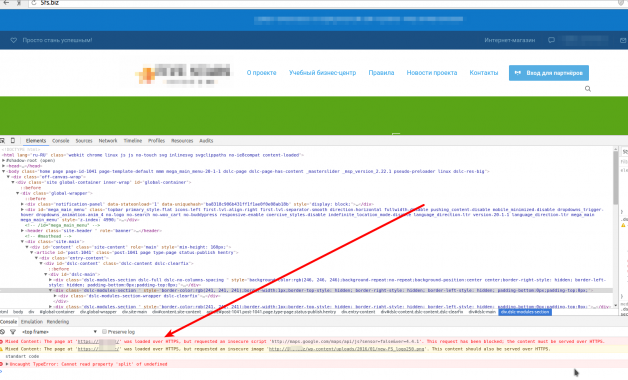
Вкратце, это сообщение говорит о том что на странице есть контент (js-скрипты, картинки, css-файлы и другие элементы), подгружаемые браузером по http а не https как это необходимо.
Вопрос решается относительно просто.
Первым шагом откройте консоль разработчика (в Google Chrome, к примеру, она открывается нажатием F12), и ищите в ошибках сообщения вида:
Mixed Content: The page at 'https:// ...' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http:// ...'. This request has been blocked; the content must be served over HTTPS Mixed Content: The page at 'https:// ...' was loaded over HTTPS, but requested an insecure image ''http://.../someimage.jpg'. This content should also be served over HTTPS
Вот то что указано после слов «but requested an insecure что-то-там-такое» и есть причина ошибки.
Решение ошибки.
Тут четких рекомендаций нет, так как все сайты разные, и контент на их страницах генерируется по-разному. Но общее правило одно — ищем в коде страницы ссылку которая фигурирует в ошибке, и меняем http на https.
В некоторых случаях (например, в WordPress) необходимо использовать плагины вроде https://wordpress.org/plugins/https-redirection/
www.sysmasters.net
Нет зеленого замочка https — подключение к сайту защищено не полностью

Как исправить? Для начала идем в админку сайта (если есть), в настройках, где указывается домен, пишем его с https. Далее смотрим основные файлы и прописываем им также https. Затем жмем F12, открываем консоль, там будут ошибки, что-то типо «Mixed Content: The page at ‘site.ru’ was loaded over HTTPS», смотрим к чему принадлежит этот код, ищем в файлах и ставим https. Еще можно пользоваться другим инструментов в браузере, нажимаем клавишу F12, заходим в Security, обновляем страницу и появятся все ошибки:
Вообщем-то и все. Надеюсь помог  Если что-то непонятно или возникли какие-либо другие вопросы, пишите в комментарии, отвечу всем.
Если что-то непонятно или возникли какие-либо другие вопросы, пишите в комментарии, отвечу всем.
The post Нет зеленого замочка https — подключение к сайту защищено не полностью appeared first on TrafMan.
Источник
Комментарии (6):
Войдите или зарегистрируйтесь чтобы оставить комментарий
pozi.pro
Проверка сайта на безопасность. Как защитить подключение к сайту
Добро пожаловать на блог! Я рада Вашему визиту! И буду очень рада помочь Вам быстро настроить защиту админ панели Вашего сайта или блога!

Не хочу Вас расстраивать, но большинство владельцев сайтов даже не догадываются, насколько панель администратора уязвима. И с какой лёгкостью хакеры могут получить доступ к ней. Есть несколько простых, но надёжных способов, как защитить подключение к сайту.
Вы спросите зачем хакерам нужен доступ к сайту? Для того, чтобы использовать Вашу площадку для продажи ссылок или для того, чтобы запускать с него работу так называемых «ботов». Также могут разместить на Вашем сайте рекламу «взрослых» сайтов, за что Ваш сайт могут забанить поисковые системы. Могут украсть контент сайта, конфиденциальные данные, разместить вирусы или даже уничтожить сайт.
Из публикации Вы узнаете, как улучшить безопасность сайта, как защитить веб сайт.
СОДЕРЖАНИЕ СТАТЬИ:
1. Установить плагин IThemes Security
Когда мы с Вами установили WordPress, то автоматически установился пользователь «admin». Мало кто из владельцев сайтов меняет стандартный логин «admin» на свой. Это известно злоумышленникам, таким образом, логин у них есть и остаётся подобрать только пароль. Чтобы им помешать, мы сделаем следующую настройку на сайте.

Для этой настройки необходимо установить плагин IThemes Security. Это лучший плагин для настройки многих мер безопасности для сайтов Вордпресс. Заходим в админку своего сайта. Нажимаем Плагины – Добавить новый. Вводим в поле для поиска плагинов название нашего плагина — IThemes Security и нажимаем Enter.


Затем нажимаем кнопку Установить. И далее – Активировать плагин. Как устанавливать плагины на сайт Вордпресс можете посмотреть в этой статье.
В левой панели нашей Консоли появилась кнопка Security. Нажимаем на эту кнопку левой кнопкой мыши. Затем нажимаем Advanced.

Видим блок Пользователь с правами администратора. И нажимаем на кнопку Configure settings.

Видим сообщение «Эта функция повысит уровень Вашей безопасности установки WordPress».
Напротив «Новое имя пользователя admin» надо ввести новое значение, например, Sasha.
Затем поставить галочку в поле «Изменить ID 1 пользователя.

Если, что-то было непонятно, посмотрите видео, как шаг за шагом выполнить вышеописанную защиту при помощи плагина IThemes Security.
2. Выполнить настройки плагина — IThemes Security настройки
При помощи инструкции в следующем видео мы сделаем все остальные настройки плагина безопасности WordPress — iThemes Security.
Когда будете делать настройки плагина по инструкции в видео, обратите особое внимание на 2 простые, но важные настройки:
1). В закладке Local Brute Force Protection надо поставить галочку напротив «Автоматически запретить пользователя admin». Но ставить её можно только в том случае, если Вы поменяли своего стандартного пользователя с «admin» на другое значение (как было показано в 1-м видео).
Обычно этот стандартный логин (admin) никто не меняет, поэтому злоумышленникам остаётся подобрать только пароль. Вы же поменяли его на другой — такой, который известен только Вам. Если Вы ещё не сделали этого, то сделайте, пользуясь инструкцией и видео предыдущего раздела публикации.
2). Сделайте важную настройку – в закладке «Спрятать страницу входа на сайт» поставьте галочку напротив «Спрятать страницу входа на сайт» и измените стандартную ссылку, по которой Вы заходите в админ панель сайта. Обычно для всех сайтов стандартный путь – это «имя сайта/wp-admin» и хакеры это знают. Вы же измените стандартное «wp-admin» на другое значение, известное только Вам. Для этого в поле напротив «Ссылка на страницу входа» введите Ваше значение, например, NNN. Теперь для входа в свою админку в поисковую строку Вы будете вводить не «имя сайта/wp-admin», а «имя сайта/NNN». NNN должно состоять из латинских букв и цифр. Это ещё один «заборчик» для злоумышленников. Обычно редко кто меняет стандартный URL для входа в админ панель сайта.
Обязательно выполните все остальные настройки плагина для безопасности сайта, указанные в видео инструкции, и …спите спокойно!
Видео инструкция по настройке лучшего плагина для безопасности сайта. IThemes Security настройки:
3. Закрыть доступ на сайте ещё одним паролем или использовать IP авторизацию
Обратите внимание на эту полезную информацию. Поставив дополнительный пароль к админ панели сайта Вы снижаете риски взлома сайта в разы. Принцип этого способа защиты прост. Обычно, когда Вы набираете в поисковой строке ссылку на Вашу админ панель («название сайта/wp-admin»), Вы попадаете на страницу, где Вам надо ввести логин и пароль. А если Вы установите плагин ADM, то в нём будет указан ещё один пароль. У хакера же данный плагин с паролем отсутствует и если он зайдет по ссылке «название сайта/wp-admin», то появится надпись «Access denied» («В доступе отказано»).
У Вас же данный плагин со 2-м паролем будет установлен, поэтому, когда Вы будете проходить по ссылке доступа к своей админке, у Вас сразу будет появляться окошко с логином и паролем для ввода.
Как настроить этот плагин и 2-й пароль см. в этой полезной статье в подразделе «Авторизация по кодовому слову».
В этой же статье подробно описано, как сделать защиту по IP. Если же IP-адрес у Вас динамический, то этот вариант отпадает.
Рассмотрим другие, доступные и простые способы, как защитить подключение к сайту.
4. Не сохранять пароли от сайта в браузерах
Лучше всего вводить их вручную, используя для легко запоминающегося пароля такой простой метод: вводить в английском регистре русскими буквами какое-то слово, которое знаете только Вы. Например, девичью фамилию матери и дату её рождения. Набор для Вас выглядит так Кудесникова*191258, а для всех это абракадабра (которую сложно подобрать) Reltcybrjdf*191258.
Я понимаю, что никто не любит вводить пароли вручную и на свой страх и риск всё равно все сохраняют пароли от множества программ и сервисов в своём браузере. Здесь я могу порекомендовать Вам классную программу, которой сама пользуюсь, потому что у меня очень много рабочих сервисов и программ. Это Roboform. При помощи этой программы Вы будете создавать очень-очень сложные пароли и надёжно хранить пароли от всех Ваших программ. Начните с бесплатного тарифа (можно хранить 10 паролей). Платный тариф — 495 руб. за год(!).
5. Посещайте сайты Яндекс.Вебмастер и Google Webmaster
Проверка сайта на безопасность нужна для профилактики возникновения проблем. Эти сервисы позволяют увидеть, есть ли на Вашем сайте файлы или код, которые заражены. Вот ссылка на рекомендации Яндекс.Вебмастер. В частности, на рекомендацию подписаться на сервис Яндекс.Вебмастер, чтобы он постоянно проверял страницы Вашего сайта на присутствие вредоносных вирусов.
Вам надо подписаться на уведомление о:
- появлении вредоносного кода на сайте, чтобы сразу принять меры;
- активности, которая выглядит подозрительно (спам в форумах, размещение на страницах спам-ссылок).
6. Установите на компьютер антивирус
Желательно, чтобы это были надёжные и проверенные антивирусные программы. Могу порекомендовать Касперского, Dr.Web и Nod32.
Я пользуюсь антивирусом от Dr.Web для защиты от интернет угроз. Вот его описание.
Dr.Web Security Space 11
Dr.Web Security Space 11 — популярное решение для комплексной защиты ПК от интернет-угроз. Обеспечивает надёжную броню для сетевого доступа, защищая систему от вирусов, руткитов, почтовых червей, хакерских утилит, спама, фишинга, заражённых веб-страниц.

322.50 руб.
7. Не спешить делать обновление WordPress и плагинов
Не делайте обновление WordPress сразу после выхода новой версии (например, версии. 4.0), потому что новая версия, как правило, имеет дыры, которыми могут воспользоваться злоумышленники и ещё требует доработок. Подождите, когда выйдет версия 4.1 или 4.2.
Плагины тоже не надо обновлять каждый раз, когда выходит новая версия (по той же причине).
8. Что делать, если сайт взломали?
- Если Вас взломали, то в 1-ю очередь надо посмотреть наличие спам ссылок на Вашем сайте. Надо посмотреть соответствующий шаблон. Например, если спам ссылки взломщики разместили в подвале Вашего сайта, то искать надо в шаблоне подвала. Информация о спам-ссылках есть на сервисах Яндекс Вебмастер и Гугл Вебмастер.
- Когда Вы заметили взлом, необходимо сразу записать дату.
- Проверить свои компьютеры на вирусы.
- Сменить пароли от FTP, хостинга и административной консоли сайта. Пароли обязательно должны быть сложными.
- Попробовать восстановить резервную копию сайта. Мой блог расположен на хостинге SprintHost. Очень удобно, что сам хостинг делает полную копию сайта, бэкап (сайт, базы, почта и настройки) 1 раз в сутки. Хранит шесть последних копий, при этом пространство моего эккаунта эти копии не занимают. Если понадобится откат – нужен запрос в службу поддержки на восстановление. Уточните, делает ли Ваш хостер бэкап сайта.
- Скачать все данные с сайта и проверить их антивирусом, который установлен на Вашем компьютере.
- Проверить сайт сканером AI-Bolit. Как это сделать рассказывается в этой статье.
- Срочно сделать обновление WordPress и Ваших плагинов.
- Изучить лог файлы. Запросить их у хостинга и попросить техподдержку, чтобы они их посмотрели.
Выше мы рассмотрели способы поиска и решения проблемы со взломом, которые Вы можете выполнить самостоятельно. Например, можно самостоятельно удалить вирусы с сайта.
Но IT-безопасность — это сложная техническая область и зачастую самостоятельно решить проблему полностью сложно.
В этом случае можно обратиться к профессионалам. Компания Revisium имеет репутацию надёжного профессионала, специализируется на лечении сайтов, защите от взлома, проверке сайтов на безопасность. У них очень много клиентов. Думаю, поэтому, им удаётся не «задирать» цену. Стоимость услуги лечения и защиты от взлома – от 3000 до 5000 руб за сайт. Думаю, это небольшая сумма, чтобы избавиться от своей текущей проблемы и обеспечить надёжную защиту на будущее.
В публикации мы рассмотрели советы по защите блога или сайта. Эти советы очень помогли мне. Думаю, у Вас теперь тоже есть достаточно полное представление о том, как выполнить настройки по защите панели администратора своего сайта. А также Вы вооружены знаниями, что делать, если сайт взломали. Но этого, конечно, не случится, потому что Ваш сайт теперь надёжно защищён.
Желаю Всем творить и радоваться!
Желаю вдохновения для всех Ваших дел и проектов!Алёна Краева
P.S. Не забывайте делиться информацией в соц сетях!
Пишите в комментариях вопросы и свои фишки для защиты сайта.
Подписывайтесь на обновления блога — форма для подписки внизу.
alenakraeva.com
Что делать если не работает HTTPS?
Здравствуйте, дорогие друзья!
В данной статье я покажу вам один удобный инструмент, который позволит вам очень быстро исправить ряд ошибок, связанных с переходом вашего сайта на HTTPS.
Навигация по статье:
В прошлых статьях я более подробно рассказывала о том, что это такое, для чего он нужен, как приобрести SSL-сертификат и подключить к своему сайту.
С этими статьями вы можете ознакомиться по этим ссылкам:

В чём заключается проблема?
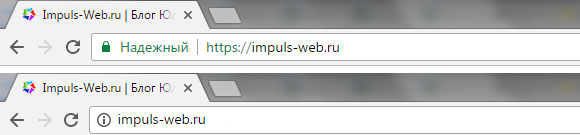
После того как вы приобрели и установили SSL-сертификат на ваш сайт, в адресной строке вашего сайта вместо протокола http начал отображаться протокол HTTPS, и ели у вас все настроено верно, то у вас должен отображаться вот такой зеленый замочек:

Однако, на некоторых страницах сайта вместо этого замочка может отображаться серый замочек и восклицательный знак:

В зависимости от браузера, в котором вы просматриваете сайт, этот значок может немного изменяться. Например, в браузере Google Chrome, при отсутствии ошибок на странице отображается зеленый замочек с надписью «Надежный», а при наличии каких-либо ошибок отображается буква «i», при нажатии на которую высвечивается сообщение о том, что подключение к сайту защищено не полностью.

Как правило, в 99% случаев такая ошибка связана с тем, что у вас на сайте имеются какие-то картинки, скрипты, документы для скачивания, или ссылки у которых в пути к этому файлу указан протокол http и из-за этого возникает такая ошибка.
Если ваш сайт не большой, то есть там буквально несколько страничек, то вы можете в ручную пройтись по всем страницам сайта и заменить все ссылки с http на ссылки с https.
Однако, если сайт уже заполнен и имеет около 100 или более страниц, то естественно в ручную пересматривать это все для вас будет не удобно и займет очень много времени. Поэтому сегодня я покажу вам как это можно сделать с минимальными затратами времени и сил.
Исправление HTTP на HTTPS при помощи плагина WordPress
Итак, если ваш сайт работает на WordPress, считайте, что вам повезло! Потому что для этой CMS уже разработан специальный плагин, который как раз и отвечает за замену всех этих ссылок и путей к файлам с HTTP на HTTPS.
Называется этот плагин HTTP / HTTPS Remover.

Он очень легкий, простой и не требует никаких настроек, и все изменения вступают в силу сразу же после активации данного плагина.
Сразу же должна обратить ваше внимание на то, что перед любыми глобальными правками на сайте вам необходимо иметь резервную копию файлов сайта и резервную копию базы данных.
В данном случае все правки будут касаться преимущественно базы данных. Поэтому, перед тем как устанавливать данный плагин, либо производить какие-то манипуляции с базой данных позаботьтесь о том, что бы у вас в наличии была рабочая резервная копия вашей базы данных. Что бы на случай, если что-то пойдет не так, вы смогли без проблем всё восстановить.
- 1.Итак, копируем название плагина и как обычно переходим в админку WordPress в раздел «Плагины» => «Добавить новый».
- 2.Вставляем название в троку поиска. Вот так он выглядит:

- 3.Далее, просто нажимаем кнопку «Установить», а затем «Активировать»
- 4.После того, как вы нажали на кнопку активировать, больше ни чего делать вам не нужно. Все изменения вступают в силу сразу же.
Давайте сейчас вернемся на страницу, где у нас была обнаружена проблема со ссылками и посмотрим, помогли данный плагин или нет.

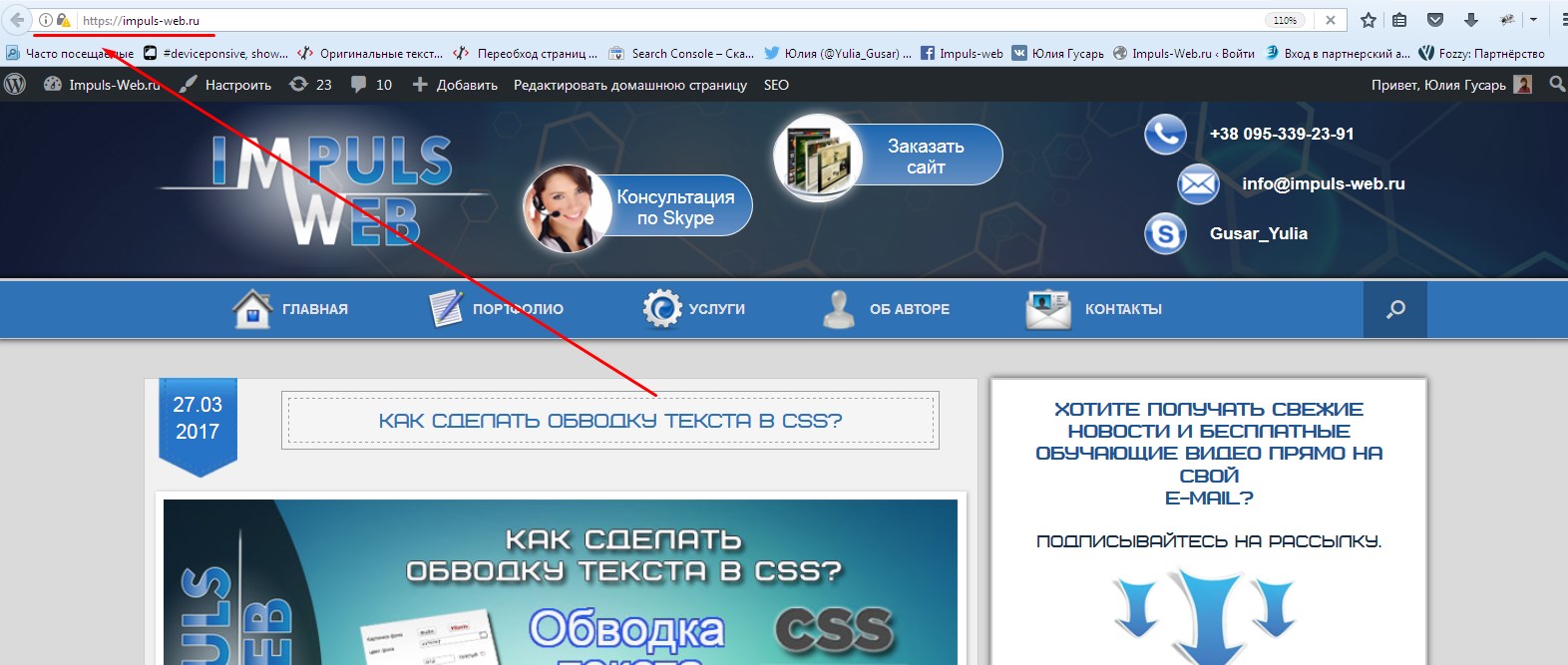
Итак, тут у меня на странице отображается замочек с восклицательным знаком, который означает, что здесь обнаружены ссылки или пути к файлам у которых вместо протокола HTTPS указан протокол HTTP.
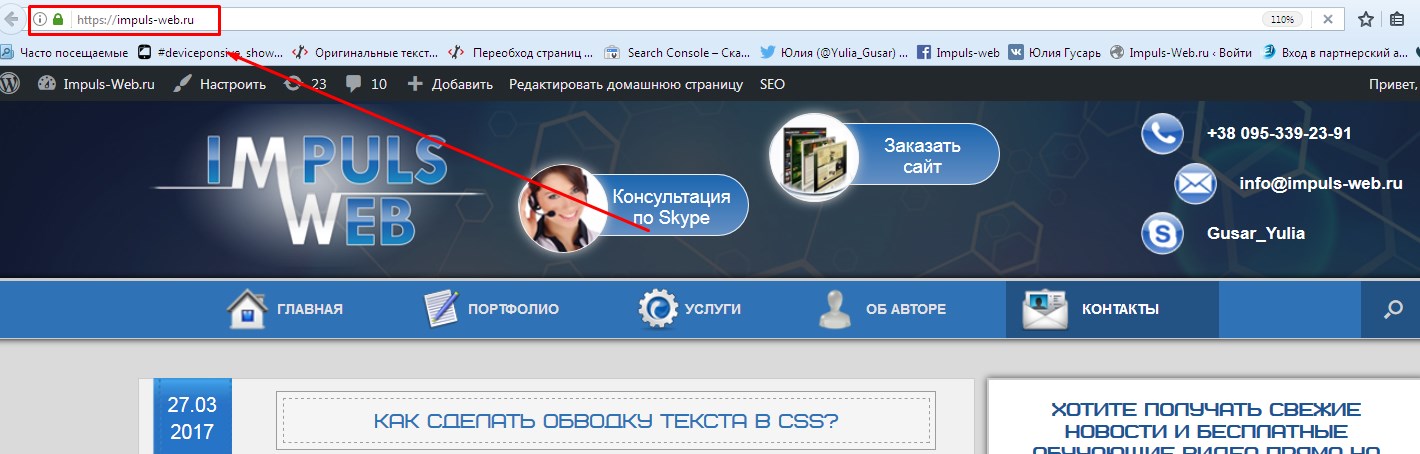
Обновляем страницу и видим, что теперь у нас вместо серого значка горит зеленый, что означает, что теперь у нас с данная проблема ушла.

То есть, как видите устранить эту проблему можно буквально в несколько кликов, путем установки одного единственного плагина. Круто! Не правда ли?
Проверяем настройки сайта
Так же, для избежания подобных проблем в будущем, после установки SSL-сертификата вам необходимо изменить некоторые настройки сайта. Для этого:
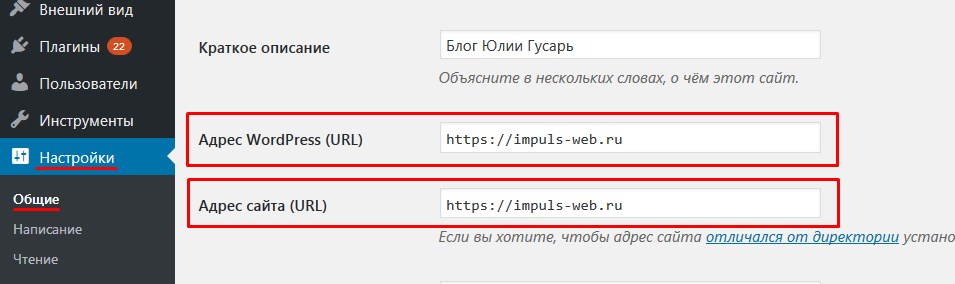
- 1.В админке переходим в раздел «Настройки» => «Общее».
- 2.Здесь вам необходимо убедиться в том, что у вас в полях «Адрес WordPress (URL)» и «Адрес сайта (URL)» вместо протокола HTTP указан протокол HTTPS. Если это не так, вам необходимо это исправить.

- 3.После этого нажимаем на кнопку «Сохранить изменения».
Исправление путей к скриптам и изображениям в файлах шаблона
Так же бывают случаи, когда изображения или какие-то скрипты, или виджеты выводятся не через админку сайта, а через файл шаблона. В этом случае данный плагин вам не поможет и вам необходимо будет дополнительно просмотреть файлы шаблона, которые вы используете.
А именно это файл header.php и footer.php, и проверить, нет ли у вас там ссылок или путей к файлам, которые начинаются с HTTP. Для того, что бы это сделать вы можете:
- 1.Использовать файловый менеджер на хостинге и скачать папку с шаблоном, либо же отдельные файлы вашего шаблона.
- 2.Или можно подключиться к сайту по FTP при помощи какого-нибудь редактора кода, например, Notepad++ или его аналога.
- 3.Далее, зайти в папку с доменом, перейти в папку wp-content/thmes.
- 4.Далее, открываем папку с названием вашей темы, и здесь нас будет интересовать, в основном, два файла header.php, который должен быть во всех шаблонах и footer.php.
- 5.Теперь, используя поиск, вы можете найти ссылки и пути к файлам, которые начинаются с «http://».
- 6.Если эти ссылки идут к папкам или файлам, находящимся на вашем сайте, то смело исправляйте их с «http://» на «https://». Если они касаются ссылок на другие сайты и источники, то лучше такие ссылки не трогать. Или исправить и сразу пересмотреть весь сайт чтобы убедиться в том что это не повлияло на его работоспособность.
- 7.После того, как вы произведете здесь все необходимые изменения, вам необходимо будет либо просто сохранить файл, в том случае, если вы подключались по FTP через Notepad++, либо, если вы загружали файлы к себе на компьютер, то вам нужно будет сохранить изменения и загрузить эти файлы обратно на хостинг с заменой.
Как видите, для WordPress подобная проблема решается очень просто. Но что же делать если ваш сайт работает на другой CMS? Или по каким то причинам решение данной проблемы при помощи данного плагина Вам не подходит.
Об этом более подробно я расскажу в одной из следующих статей. Не забудьте подписаться на рассылку, чтобы не пропустить ничего интересного!
Видеоинструкция

Спасибо что дочитали статью до конца! Надеюсь, что она была для вас полезной! Буду очень рада видеть ваши комментарии.Хорошего Вам дня и до скорых встреч в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru