Перенос сайта Wordpress на поддомен или новый домен. Поддомены wordpress
Как сделать поддомен
В сети много платной и бесплатной информации о создании сайтов. А вот толковых материалов о том, как сделать поддомен (или, по-другому, субдомен) очень мало, и написаны они таким языком, что понять что-то простому веб-мастеру без образования программиста довольно сложно.

А ведь субдомен – вещь для некоторых сайтов просто незаменимая. На нем можно разместить как одностраничный сайт, так и установить туда WordPress, Joomla или любой другой движок.
На поддомене можно сделать страницу подписки, форум, интернет-магазин, хранилище файлов… Все зависит от ваших потребностей. Конечно, для продающей страницы (с описанием товара и кнопкой «Заказать») лучше купить отдельный домен. А вот для создания перечисленных мной выше ресурсов вполне можно сэкономить.
Прежде, чем браться за создание, обязательно убедитесь, что в пакете ваших услуг есть поддержка поддоменов. Если нет, надо эту услугу подключить, или купить более дорогой пакет. Конечно, это связано с дополнительными расходами. Однако, хостинги любят включать даже в минимальные наборы совершенно ненужный на момент создания сайта функционал. Так что, может, и обойдется, или будет не столь накладно. Например, на хостинге этого блога можно подключать неограниченное количество поддоменов и совершенно бесплатно.
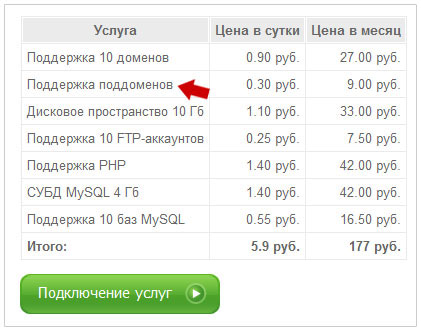
Поддержка поддоменов на другом хостинге может обойтись, к примеру, всего в «лишних» 9 рублей в месяц (108 руб. в год).

Чем еще хорош субдомен, так это тем, что ему можно присвоить любое название, не боясь, что оно будет занято. Ведь адрес его будет выглядеть как poddomen.site.ru, где вместо «poddomen» будет ваше название, а вместо «site.ru» - адрес вашего основного домена. Так как домен принадлежит вам, вы можете присоединить к нему любое название, не боясь повторений. Ну, конечно, два своих поддомена вы одинаково назвать тоже не сможете.
Как сделать поддомен
Собственно, создание поддомена сводится всего к трем основным действиям:
1. Создание папки "poddomen" для poddomen.site.ru. Название папки должно совпадать с именем поддомена и находиться в корневой папке (часто public_html) основного сайта;
2. Добавить в файл ".htaccess" основного сайта сразу после строчки "#RewriteBase /" следующие три строки:
RewriteCond %{HTTP_HOST} ^(www.)?poddomen\.site\.ru$RewriteCond %{REQUEST_URI} !/poddomen/RewriteRule ^(.*)$ /poddomen/$1 [L]
3. Загрузка в эту папку файлов.
Не буду подробно останавливаться на том, как загружать файлы на хостинг, тем более я уже описывал, как соединиться с сайтом по ftp. Вы это уже делали в автоматическом или ручном режиме, и конечно сможете повторить. Главная проблема (хотя это и не проблема вовсе) – создание папки.
И тут все зависит от хостинга. К сожалению не все и не везде одинаково расположено и носит одинаковые названия. Поэтому я постараюсь объяснить, куда вам нужно попасть, а вы смотрите по аналогии, что для этого нужно нажать.
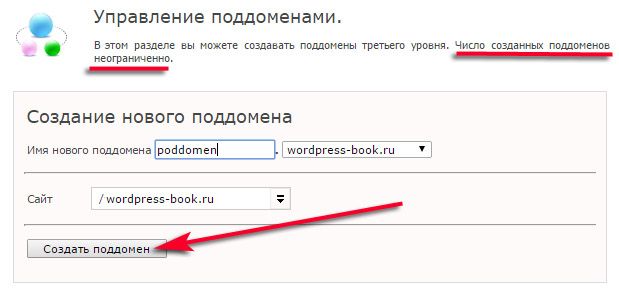
На большинстве хостингах должен быть специальный раздел, который называется «Управление поддоменами» (или как-то похоже). Тогда можно зайти в него, нажать «Создать поддомен», заполнить предложенную форму и подтвердить свои намерения. После чего останется только загрузить в созданную папку файлы.

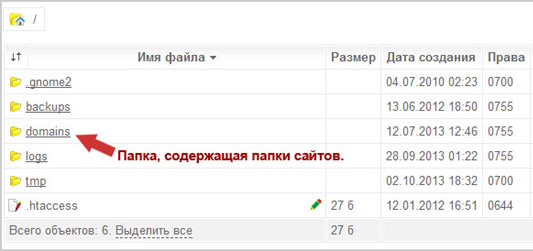
Но как быть, если такого раздела нет? На мой взгляд, тут все еще проще. (Описываемая ниже процедура создания поддомена "прокатит" не на любом хостинге. Проконсультируйтесь сначала со службой поддержки). Нужно зайти в «Файловый менеджер», тут находится главная папка, содержащая все папки с вашими сайтами (или одним единственным сайтом).

В моем примере эта папка называется «domains», где-то она носит название «public», у вас может оказаться что-то еще. Главное, в ней должна находиться папка с адресом вашего сайта. И вот здесь (не в папке сайта, а рядышком) нужно создать новую папку, и назвать ее, как говорилось выше: придуманное вами название, точка, имя домена, точка, ru (org, net, com, ukr…).
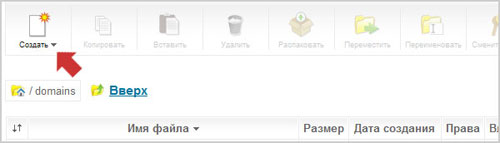
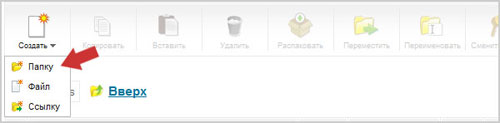
Для добавления чего-либо в этот раздел нужно найти кнопку «Создать» (помните про аналогии, если что).

Нажать на нее и выбрать «Папку».

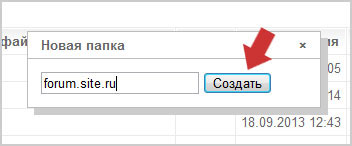
В появившуюся форму вписать адрес поддомена по формуле, указанной выше, и подтвердить, нажав кнопку «ОК» или «Создать». Вот, как-то так:

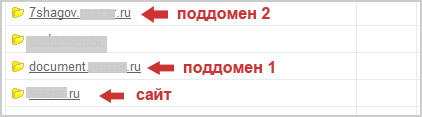
После этого папка должна появиться в общем списке, примерно как здесь:

У сайта на картинке выше есть два поддомена. Один является одностраничником с формой подписки (и таких субдоменов можно создать практически неограниченное количество), на другом установлен WordPress.
Вы же в созданную папку поместите то, что нужно вам. Однако, хочу напомнить, что если вы будете загружать одну или несколько собственноручно написанных (или сделанных с чужой помощью) страниц, то главная (или единственная) называться должна обязательно index.html. И именно она будет открываться при переходе по адресу поддомена. Если же в папку будет загружаться движок сайта, блога, форума или чего-то еще, то для него необходимо создать отдельно базу данных MySql.
А вообще, установка сайта в эту папку ничем не отличается от установки в основную. Для добавления одной или нескольких страниц можно воспользоваться формой загрузки файлов хостинга, предварительно открыв папку поддомена.
А вот движок сайта придется загружать или через FTP-клиент, или через автоматическую установку, которую предоставляют многие хостинги. Конечно, автоматически вы можете устанавливать только те движки, которые имеются там в наличии.
Надеюсь, теперь вы поняли, как сделать поддомен, и сможете создавать их для своих сайтов в любом количестве. А на случай, если перечисленные выше действия все-таки кажутся вам сложными, советую обратиться в техподдержку. В конце концов, они и существуют для того, чтобы помогать клиентам. Хорошая техподдержка сделает все за вас в считанные минуты.
wordpress-book.ru
Как создать сайт на wordpress на поддомене?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Сегодня снова затронем тему создания сайтов на wordpress. Но немного с другой стороны. Обычно сайт создается на домене второго уровня, при условии, что у вас куплен собственно домен. Но бывает необходимость создания сайта на поддомене, то есть на домене третьего уровня, например, для выделения отдельного раздела сайта в отдельную ветку или подключения форума к сайту. А может, вы зарабатываете на создании сайтов и вам нужен сайт, на котором можно показать заказчику результат проделанной работы, перед тем, как он оплатит заказ. Да мало ли какие у вас могут быть причины на это. Главное, если вы задались вопросом создания сайта на поддомене, не зависимо от цели его создания, то этот пост для вас. Если же вы используете одну из бесплатных площадок с доменом третьего уровня, то для вас данный пост не будет полезен.

Что такое поддомен сайта или домен третьего уровня?
Итак, давайте подробнее. Чем отличается доменное имя второго уровня от домена третьего? На самом деле все очень просто. Если не обращаться к различным умным понятиям, и рассмотреть это с точки зрения простого языка. То домен второго уровня — это сайт следующего вида: site.ru. А домен третьего уровня, он же поддомен, выглядит так: test.site.ru. То есть, как мы можем заметить, доменное имя третьего уровня имеет то же название, что и второго, только спереди добавлена приставка, например, раздел сайта.
Хочу cразу обратить ваше внимание на то, что поддомен будет доступен не только по адресу: test.site.ru, но и по адресу site.ru/test. Так получается потому, что при создании поддомена для него на хостинге создается папка с одноименным названием. Поэтому при разном обращении получается один и тот же результат. Из-за этого, следует учитывать, что если у вас есть домен третьего уровня с адресом test.site.ru то вы уже не сможете создать страницу с адресом site.ru/test. И самое главное: Поддомен будет считаться отдельным сайтом и не будет иметь отношения к основному, в отличии от создания обычной новой страницы на сайте.
Как создать поддомен?
По уже сложившейся традиции, я буду все показывать с использованием своего хостинга — sprinthost. На вашем хостинге все может выглядеть немного по-другому, но суть остается той же.
Итак, переходим в панель управления хостингом. В правой колонке панели выбираем доменное имя, для которого необходимо создать поддомен. Это при условии, если у нас не один сайт.

Далее, в разделе «Управление сайтом», выбираем «Поддомены сайта».

Затем, просто вводим желаемую приставку к основному домену. Например, test. И нажимаем на кнопку «Добавить».

Вот и все. Поддомен создан и появился в списке поддоменов нашего сайта.

Для тех, кто использует другой хостинг, напоминаю, что принцип создания домена третьего уровня должен быть примерно таким же.
Установка wordpress на поддомен сайта из панели управления хостингом.
Теперь, так как доменное имя третьего уровня считается отдельным сайтом, на него необходимо установить движок. Для этого, в панели управления, если используется хостинг-провайдер sprinthost, необходимо перейти в раздел «Дополнительно» на главной странице панели управления и выбрать «Установка приложений».

Затем находим движок wordpress и выбираем сайт, на который хотим установить. В нашем случае, это будет поддомен test.site.ru. И нажимаем на кнопку «Установить WordPress».

После чего, мы увидим сообщение об успешной установке wordpress на сайт. То есть на домен третьего уровня.

Теперь мы можем использовать поддомен так же, как и основной сайт, только в отдельном друг от друга, независимом режиме.
Установка wordpress на поддомен сайта, с помощью ftp-клиента.
Но есть и другой способ. Который подойдет тем, кто не разобрался, как сделать все с помощью хостинга. Кроме того, с помощью ftp-клиента установка выглядит одинаково, для различных хостингов. Но хостинг все же понадобится и в данном случае для создания новой базы данных для сайта на поддомене.
Итак, для начала необходимо создать новую базу данных (Если база уже есть и, по-вашему мнению сайт не сильно будет ее нагружать, можно новую не создавать, а воспользоваться существующей базой данных, для нескольких сайтов). Для этого в разделе «Базы данных», выбираем «Базы данных MySQL».

Затем, нажимаем на кнопку «Создать новую базу данных».

После чего, остается заполнить все необходимые поля. И нажать на кнопку «Создать».

И в завершении нам будут показаны все данные только, что созданной базы данных, которые пригодятся, при установке движка на поддомен. Поэтому, обязательно запомните или запишите данные показанные на странице.

Теперь остается установить wordpress, через ftp-клиент и подключить только что созданную базу данных.
Для этого, нам понадобится движок wordpress, который можно скачать, например здесь. И ftp-клиент.
Первым делом скачиваем движок и распаковываем скачанный архив. После чего, открываем папку с файлами движка.
Теперь подключаемся, через ftp-клиент к нашему хостингу. (Все данные для подключения, вы сможете узнать у вашего хостинг-провайдера.) В папке public_html находим папку с именем нашего поддомена. То есть, если у нас поддомен test.site.ru, то папка должна называться test. В ней могут быть какие-то файлы или папки, которые можно удалить.

После чего, копируем все файлы движка в папку test.

Теперь, открываем веб-браузер и вводим адрес нашего поддомена. В первую очередь нам будет предложено создать файл настроек, что мы и сделаем. То есть просто нажимаем на кнопку «Создать файл настроек».

Затем, нам сообщают информацию о том, какие данные базы данных мы должны знать. Знакомимся с информацией и нажимаем на кнопку «Вперед».

На следующем шаге заполняем все необходимые поля и нажимаем на кнопку «Отправить».

Если все сделано правильно, мы увидим сообщение о том, что все в порядке и можно продолжить установку wordpress на поддомен. Нажимаем кнопку «Запустить установку».

Дальше все довольно просто. Пишем название сайта, придумываем пароль, для попадания в административную часть сайта, проще говоря, админку. Указываем e-mail. В графе «Приватность» галочку можно пока снять, чтобы запретить поисковым системам индексировать сайт. Нужно ведь сначала довести его до ума, а потом уже показывать поисковикам. Разрешить поисковым системам индексировать сайт вы сможете в любой момент в настройках чтения wordpress. Но возможно у вас другое мнение, на этот счет.
После заполнения необходимых данных, нажимаем на кнопку «Установить WordPress».

После этого, мы увидим сообщение о том, что wordpress успешно установлен. Мы можем нажать на кнопку «Войти», чтобы войти в админку сайта на поддомене и приступить к его настройке и наполнению.

Как видите, все довольно просто. Создать поддомен и установить на него wordpress не составит труда даже новичку. Этот пост надеюсь, поможет вам в решении вопросов, которые у вас могли возникнуть при создании сайта на поддомене. А у меня на этом все. До новых постов.
Удачи!
sdelaemblog.ru
Установка WordPress за 5 минут
Маленький человек может сделать многое.


Доброго времени, уважаемые читатели!
Я уже рассказывал в своей статье «Как создать сайт или блог на движке WordPress» со скриптами и ссылками.
Но я понял, что многие начинающие испытывают трудности при установки движка, и делают ошибки при загрузке WordPress на сервер.
Поэтому я решил сделать для вас видеоурок, который поможет без ошибок установить WordPress и вы, повторяя за мной, создадите свой сайт или блог.
Сегодня большинство пользователей используют популярную платформу WordPress не только для создания блогов, но и для создания сайтов.
Для этого движка можно подобрать любую тему: красота, здоровье, строительство, дизайн, вплоть до интернет-магазина.
Но перед началом установки у вас должен быть оплаченный хостинг и привязанный к нему домен.
Я надеюсь, вы знаете, что это такое и мне не понадобится здесь об этом рассказывать.
Установка WordPress на хостинг
Установка WordPress на хостинг считается самой легкой в создании сайтов. Вам не нужно знать ни кодов HTML, PHP, ни стилей CSS.
Многие веб-хостеры предлагают у себя автоматическую установку WordPress, используя различные инструменты.
Однако если такой услуги у хостинга нет, то можно установить движок самостоятельно. Для этого существует «Знаменитая 5-ти минутная установка WordPress».
Установка WordPress на поддомен
WordPress можно устанавливать на домен и на поддомен (субдомен). Принципиальной разницы никакой.
Если вы устанавливаете на домен, то все папки и файлы скачиваете в корневой каталог вашего домена. Обычно это каталог [public_html ] (смотри скиншот №1).
 На скриншоте №2 видно, что папкa [pablic_html] является корневым каталогом вашего сайта (домена) и именно сюда установлен WordPrees (его файлы выделены красным прямоугольником).
На скриншоте №2 видно, что папкa [pablic_html] является корневым каталогом вашего сайта (домена) и именно сюда установлен WordPrees (его файлы выделены красным прямоугольником).
Здесь же находится папка поддомена (субдомена) под именем [nic], на которую указывает красная стрелка.
Скриншот №3 показывает, что в поддомен [nic] установлен WordPress, т.е. те же самые файлы, как и на домене.
А красная стрелка указывает на то, что в корневом каталоге [pablic_html] находится поддомен [nic].
Для установки платформы заходим на официальный русскоязычный сайт WordPress. А далее смотрим видеоурок «Установка WordPress за 5 минут.»
Вас устраивает установка WordPress за 5 минут?
На сегодня все.
Пока.
До встречи в статье «Как создать сайт на WordPress?»
С уважением, Николай Иванов.
ОСТАВЬ СВОЙ КОММЕНТАРИЙ ИЛИ ЗАДАЙ ВОПРОС, ОБЯЗАТЕЛЬНО ОТВЕЧУ.
НЕ ПОЖАЛЕЙ ВРЕМЕНИ! КЛИКНИ ПО ЛЮБОЙ ИЗ СОЦКНОПОК И РАССКАЖИ ДРУЗЬЯМ.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
somemoreinfo.ru
web master | Как сделать поддомен на сайте WordPress
Главная » WordPress » Как сделать поддомен на сайте WordPressВ этой статье я расскажу, как сделать поддомен для сайта. Благодаря нему, вы можете не покупая доменного имени, прикрутить к сайту форум, магазин, одностраничник, социальную сеть и т. п.
Как сделать поддомен
Собственно, создание поддомена сводится всего к трем основным действиям:
1. Создание папки "poddomen" для poddomen.site.ru. Название папки должно совпадать с именем поддомена и находиться в корневой папке (часто public_html) основного сайта;
2. Добавить в файл ".htaccess" основного сайта сразу после строчки "#RewriteBase /" следующие три строки:
| RewriteCond %{HTTP_HOST} ^(www.)?poddomen\.site\.ru$RewriteCond %{REQUEST_URI} !/poddomen/RewriteRule ^(.*)$ /poddomen/$1 [L] |
3. Загрузка в эту папку файлов.
На большинстве хостингах должен быть специальный раздел, который называется «Управление поддоменами». Тогда можно зайти в него, нажать «Создать поддомен», заполнить предложенную форму и подтвердить свои намерения. После чего останется только загрузить в созданную папку файлы.

Далее, нужно зайти в «Файловый менеджер», где находится главная папка, содержащая все папки с вашими сайтами:

В моем примере эта папка называется «domains», где-то она носит название «public». В ней должна находиться папка с адресом вашего сайта. И вот здесь (не в папке сайта, а рядышком) нужно создать новую папку, и назвать ее, как говорилось выше: придуманное вами название, точка, имя домена, точка, ru (org, net, com, ukr…).
Для добавления чего-либо в этот раздел нужно найти кнопку «Создать».

Нажать на нее и выбрать «Папку».

В появившуюся форму вписать адрес поддомена по формуле, указанной выше, и подтвердить, нажав кнопку «ОК» или «Создать»

После этого папка должна появиться в общем списке, примерно как здесь:

У сайта на картинке выше есть два поддомена. Один является одностраничником с формой подписки, на другом установлен WordPress.
Установка сайта папку ничем не отличается от установки в основную. Для добавления одной или нескольких страниц можно воспользоваться формой загрузки файлов хостинга, предварительно открыв папку поддомена.
Движок сайта придется загружать или через FTP-клиент, или через автоматическую установку, которую предоставляют многие хостинги.
Надеюсь, теперь вы поняли, как сделать поддомен, и сможете создавать их для своих сайтов в любом количестве.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Перенос сайта Wordpress на поддомен или новый домен
Наступил момент, когда потребовалось вносить новые изменения на сайт и для того, чтобы старая версия сайта оставалась работоспособной и доступной пользователям было принято решение перенести на поддомен "https://TEST.example.com"Казалось бы, задача простая и трудностей возникнуть не должно.
Но, копирование файлов и перенос базы данных постоянно редиректил на основную версию сайта, что даже не позволяло открыть сайт, который был на поддомене. (Вот только если закомментить правила в .htaccess, сайт был доступен, но визуально было видно, что с ним что-то не так)
Перенос с помощью плагина Duplicator (которым я пользовалась всегда) выдавал постоянно незащищеное соединение и не давал возможность в принципе просматривать сайт, который может и был перенесён, и кое-как работоспособен. Для простого переноса плагин вполне подойдет.
Опытные пользователи, вероятно, знакомы с данной темой и без труда переносят сайты на WP на поддомены.Мне пришлось помучаться и поискать решение, которое, надеюсь, станет полезным для посетителей форума.
Было время и желание разобраться, в чём же было дело и почему сайт переносился некорректно.Изначально, я думала что проблема обстоит в правилах, которые были в .htaccess, ведь если их закомментить, всё в принципе "работало"Это заставило меня искать решение, пробовать множество разных правил, которое избавило бы мой тестовый сайт от постоянного редиректа. Но никакого положительного результата редактирования этого файла не приносило. (Кроме получения новых знаний об этом файле и его правилах, что нельзя не считать плюсом)
РЕШЕНИЕЕсть несколько вариантов решения.Для начала я опишу подробно свой, в работоспособности которого я уверена на 100%.
Перенос WP вручнуюУсловно перенос можно разделить на два этапа
- Перенос файлов.
- Перенос и работа над базой данных. (Да, именно работа)
Это можно сделать в панели управления хостингах используя службу phpMyAdminТеперь нужно создать новую БД для клона сайта. В которую позже импортировать обработанную БД.//После завершения переноса файлов необходимо отредактрировать файл конфигурации wp-config.php//Изменить старые настройки: название БД/логин пользователя БД/пароль к БД на новые.
В чём же обстоит загвоздка и проблема в некорректности отображения или редиректов? В содержании БД.
Помимо хранения информации о домене сайта, например, "https://example.com" база данных так же индексирует эту информацию посредством подсчёта символов, указывая из скольких символов состоит строка с именем вашего домена.Выглядит она примерно так:
Код:
(2847, 950, 'post_grid_post_settings', 'a:10:{s:9:"post_skin";s:6:"flip-x";s:19:"custom_thumb_source";s:91:"https://example.com/wp-content/plugins/post-grid/assets/frontend/css/images/placeholder.png";}'), s:91:"https://example.com/wp-content/plugins/post-grid/assets/frontend/css/images/placeholder.png" s:N - количество символов, которые содержаться в строке urlИ если просто в редакторе изменить один домен на другой, а количество символов не трогать, будут ошибки в домене и виджеты, страницы, записи просто не будут работать.Я произвела замену и подсчеты самостоятельно, заняло это примерно часа три-четыре. Сейчас сложно сказать почему эти действия захотелось выполнить вручную, но...
Но автоматизировать этот процесс так же можно. СПОСОБ 2 и 3, 4На просторах интернета был найден скрипт или программа "Safe Search and Replace on Database with Serialized"Как он работает - лично не проверяла, поэтому описать его работу и настройки не могу.Но он является бесплатным и как с ним работать вы запросто найдете на просторах интернета.Так же, оказывается есть ещё способ с помощью плагина "Velvet Blues Update URLs"Его работу так же описывать не буду, потому что не проверяла.Но насколько можно судить по скринам плагина, в нём используется интуитивный интерфейс, что облегчает работу с переносом.И ещё можно воспользоваться плагином "WP Migrate DB".
Информации о переносе на поддомен с сохранением работоспособности всего сайта, по какой-то причине не особо много, хотя, возможно я искала как-то не так. В основном попадала на варианты, где предлагали развернуть чистый WP, натянуть на него тему и плагины настроить заново.
В любом случае, используя эти способы - вы без проблем сможете перенести сайт на поддомен.Ну или полностью на новый домен.
Будет интересно прочитать и про другие способы переноса.Жду ваши комментарии
wpcommerce.ru
Ускоряем Wordpress. Перенос изображений на поддомен
Добрый день. Сегодня хочу продолжить серию статей о WordPress и рассказать, как перенести все изображения на поддомен. Эдакая небольшая инструкция по применению. Зачем это нужно, спросите вы? Для уменьшения нагрузки и распараллеливания загрузки сайта. Дело в том, что современные браузеры могут загружать страницу в несколько потоков, а поддомен выступает, своего рода, отдельным доменом. Поэтому скорость загрузки увеличивается и это хорошо Не секрет, что страницы, которые загружаются быстрее, при прочих равных — выше ранжируются поисковыми системами. Да и пользователям будет приятнее находиться у вас на сайте. Я писал раньше об ускорении сайта в статье о технической оптимизации WordPress, а также советую почитать статью Евгения на эту же тему «Как я ускорял сайт». Это сподвигло меня на поиск нестандартных решений ускорения. Мало кто использует этот метод, так что он может считаться «джедайским» Wordpress поддерживает хостинг изображений на других доменах без плясок с бубном, это замечательно. Несмотря на родную поддержку — я нечасто встречаю блоги с хостингом изображений на поддоменах. Владельцы или не хотят заморачиваться, или не в курсе этой возможности. Со второй проблемой я попробую сегодня помочь, с первой придется смириться, тут я бессилен Вся работа сводится к 4 шагам, начнем по порядку…
Создание поддомена вашего сайта
У меня на хостинге используется cPanel, поэтому скриншоты будут этой системы, она достаточно распространенная. У кого не выйдет сделать самостоятельно — можно обратиться в техподдержку, они помогут.  Заходим в управление доменами и создаем поддомен (subdomain).
Заходим в управление доменами и создаем поддомен (subdomain).  Можно указывать любое название поддомена, желательно потом не запутаться. Поэтому images, на мой взгляд, самый оптимальный вариант.
Можно указывать любое название поддомена, желательно потом не запутаться. Поэтому images, на мой взгляд, самый оптимальный вариант.
Изменение папки загрузки изображений по умолчанию
На этом шаге немного изменим настройки вашего движка WordPress/  Если у вас русский язык в WordPress — тогда вам нужно нажать «Параметры» — «Медиафайлы»
Если у вас русский язык в WordPress — тогда вам нужно нажать «Параметры» — «Медиафайлы»  Верхняя строка может быть пустой, тогда все картинки будут ложиться в одну папку. Вторая строка — полный путь к файлам, должен выглядеть примерно так — . Обязательно сохраните настройки, я сам частенько забываю. Теперь, когда вы загружаете картинку или другой файл — все они будут сохраняться на поддомен. Организацию по месяцам оставляем, если она была включена изначально, ниже поймете, почему.
Верхняя строка может быть пустой, тогда все картинки будут ложиться в одну папку. Вторая строка — полный путь к файлам, должен выглядеть примерно так — . Обязательно сохраните настройки, я сам частенько забываю. Теперь, когда вы загружаете картинку или другой файл — все они будут сохраняться на поддомен. Организацию по месяцам оставляем, если она была включена изначально, ниже поймете, почему.
Меняем расположение картинок в старых записях
Новые файлы будут загружаться правильно, но что со старыми? Глупо переносить их вручную, сделаем это умно.  Перенесем папки из старого каталога в каталог поддомена и выполним небольшой SQL запрос, который поменяет пути к изображениям. Сделать это можно при помощи phpMyAdmin, который должен быть доступен на любом хостинге.
Перенесем папки из старого каталога в каталог поддомена и выполним небольшой SQL запрос, который поменяет пути к изображениям. Сделать это можно при помощи phpMyAdmin, который должен быть доступен на любом хостинге.  Выберите вашу базу данных и зайдите на закладку SQL, там мы будем выполнять код.
Выберите вашу базу данных и зайдите на закладку SQL, там мы будем выполнять код. 
 Теперь жмем «GO», запрос выполняется и ссылки на картинки во всех постах заменяются на новые. Теперь нужно заменить ссылки на картинки в коллекции медиафайлов, внутри админпанели WordPress. Код, указанный ниже, поможет в этом.
Теперь жмем «GO», запрос выполняется и ссылки на картинки во всех постах заменяются на новые. Теперь нужно заменить ссылки на картинки в коллекции медиафайлов, внутри админпанели WordPress. Код, указанный ниже, поможет в этом.
Перенаправляем ссылки на новый поддомен
Супер, мы поменяли все ссылки на изображения, загрузили их на новое место, но поисковики-то проиндексировали старые ссылки. Нужно сказать им, что новые картинки — на самом деле старые, а не черти что Для этого поменяем ваш файл .htaccess, добавив туда строчку.
RedirectMatch 301 ^/wp-content/uploads/(.*)$Предварительно забэкапьте этот файл, во избежание всяких нехороших последствий.
Вот и все… Удачной вам оптимизации.
gering111.com
Как сделать поддомен на Wordpress? Подробно
Сегодня будем создавать поддомен (домен третьего уровня) для нашего домена.
Зачем?
А чтобы можно было смело экспериментировать — менять темы, пробовать разные настройки и т.д.
Как сделать поддомен на WordPress
- Заходим в аккаунт на хостинге.
- Заходим в раздел «Домены и поддомены»

- Из списка доменов выбираем тот, для которого будем создавать поддомен.

- В открывшемся окне пишем имя поддомена. Вернее его первую часть (до первой точки), а далее будет идти имя вашего домена. Например: nazvanie.helpplace,ru
- Чуть ниже пишем латинскими буквами название директории для нашего поддомена. На хостинге Timeweb, директории обычно называются как wordpress_№.
- Жмем «сохранить».

- Через несколько секунд система нам сообщает, что поддомен создан.

- Зайдя в раздел «домены и поддомены» рядом с нашим доменом можем увидеть вновь созданный поддомен.

Теперь Вы можете проводить с поддоменом различные действия. Вам в помощь материалы на сайте:
Смотрите видео инструкцию по созданию поддомена:
До новых встеч!
Вконтакте
Google+
Одноклассники
Мой мир
Посмотрите еще похожие статьи:
helpplace.ru