Плагин Q2W3 Fixed Widget: как зафиксировать виджет WordPress. Плавающий виджет wordpress плагин
Keep 'em Clicking with the Fixed Widget WordPress Sidebar Plugin [4:39] Tutorial
![Keep 'em Clicking with the Fixed Widget WordPress Sidebar Plugin [4:39] Tutorial](/800/600/https/i.ytimg.com/vi/KARv6Mo29to/mqdefault.jpg)
https://loriballen.com/fixed-widget-plugin/ - learn everything you need to know about setting up your fixed widget on your WordPress website, along with a link to ...
Плагин для Wordpress - Q2W3 Fixed Widget установка и настройка

Видео к статье блога Максима Матвеева - "Плагин для Wordpress Q2W3 Fixed Widget установка и настройка" - http://maxim-matveev.ru/polezn...
Как зафиксировать виджет в сайдбаре WordPress. Плагин Q2W3 Fixed Widget

Самый простой способ зафиксировать виджет в сайдбаре WordPress. Плагин Q2W3 Fixed Widget. Плагин простой, но его нужно...
q2w3 fixed widget плагин - установка, настройка

В этом виде уроке по wordpress мы установим к себе на блог удобный плавающий виджет q2w3 fixed widget и настроим его....
Пример работы плагина Q2W3 Fixed Widget - Плавающий сайдбар

Подробнее на http://svetlanaslobodeniuk.com/kak-sdelat-sajt/wordpress/plaginy/q2w3-fixed-widget-ili-lipkij-sajdbar-na-bloge.html.
Как зафиксировать блок в боковой колонке (виджет в сайдбаре)

Небольшое видео о том, как можно зафиксировать виджет в сайдбаре с плагином Q2W3 Fixed Widget Для любителей ковыря...
Как сделать плавающий виджет на WordPress

В видео рассказывается, как сделать плавающий виджет на WordPress. Плавающий или фиксированный виджет может...
Q2W3 Fixed Widget фиксированный виджет

Плагины для привлечения внимания. Более подробно можно узнать в разделе плагины http://nevcomer.ru.
Fixed widget Wordpress фиксированный плавающий виджет !

Вы сможете очень просто и быстро зафиксировать любой виджет на своём сайте. При прокрутке страницы виджет...
health-weight-loss-100.com
Плавающий виджет WordPress. Как зафиксировать виджет в сайдбаре. Плагин Q2W3 Fixed Widget

10 Мар 2017

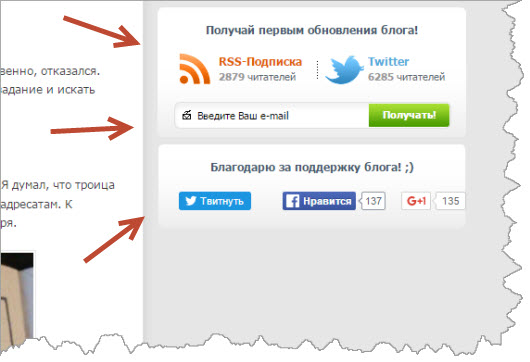
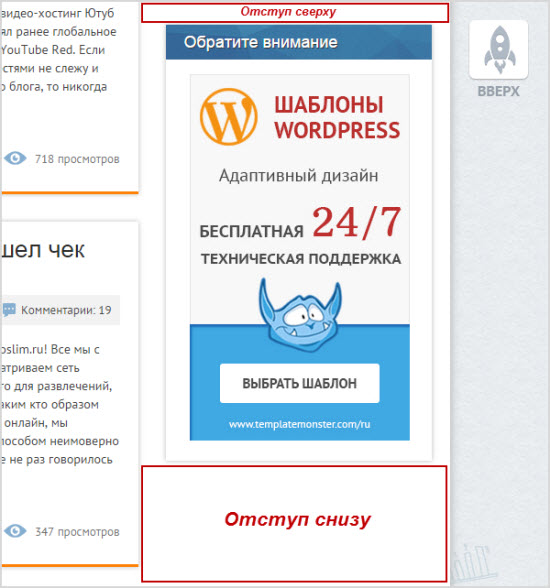
В этой статье я расскажу вам, как зафиксировать виджет в сайдбаре при прокрутке страницы, то есть, как сделать плавающий виджет WordPress. Плагин Q2W3 Fixed Widget идеально подходит для фиксации виджета. Это нужно для того, чтобы при прокрутке страницы вниз виджет всегда был в поле зрения зрителя. Боковая колонка на сайте содержит полезную информацию и если статья очень большая, при прокрутке вниз виджеты заканчиваются. Когда это происходит, на месте сайдбара образуется некрасивая пустота. При помощи плагина Q2W3 Fixed Widget можно зафиксировать виджет в сайдбаре и заполнить тем самым пустоту нужной вам информацией. Обычно, эффект фиксированного виджета используют для размещения контекстной рекламы. Стоит отметить, зрители охотно кликают по таким виджетам, что позволяет значительно увеличить доход от рекламы.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Как зафиксировать виджет в боковой колонке сайта
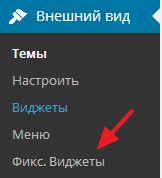
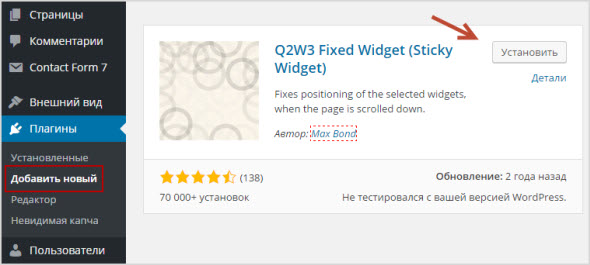
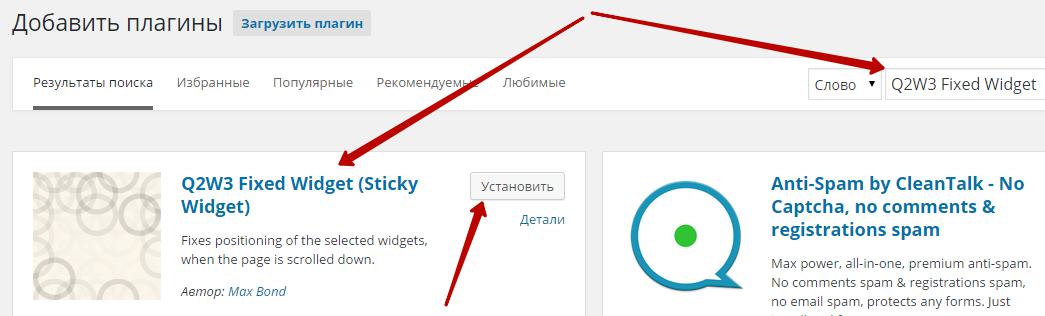
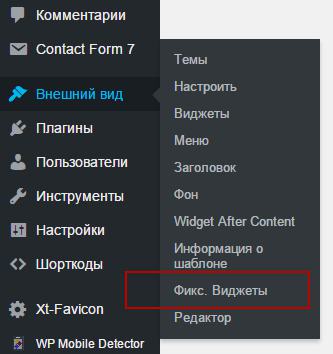
Для этого нужно установить плагин Q2W3 Fixed Widget. Для этого в админ панеле wordpress заходите в «Плагины» ⇒ «Добавить новый» и форме поиска вставляете Q2W3 Fixed Widget. Находите одноименный плагин (обычно первый в поиске), жмете установить и активируете плагин. Затем заходите в раздел «Внешний вид» ⇒ «Фикс. Виджеты», здесь можно настроить плагин:
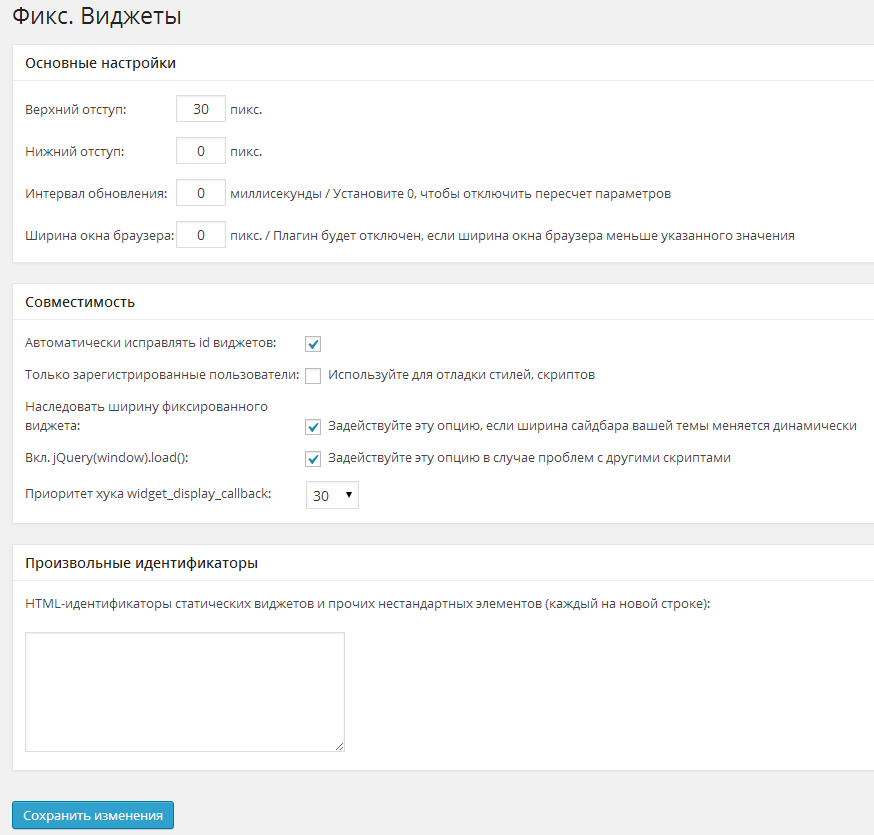
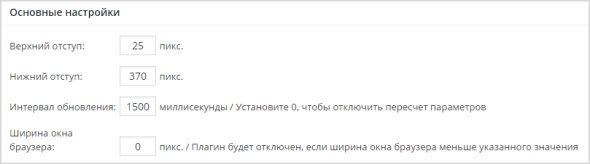
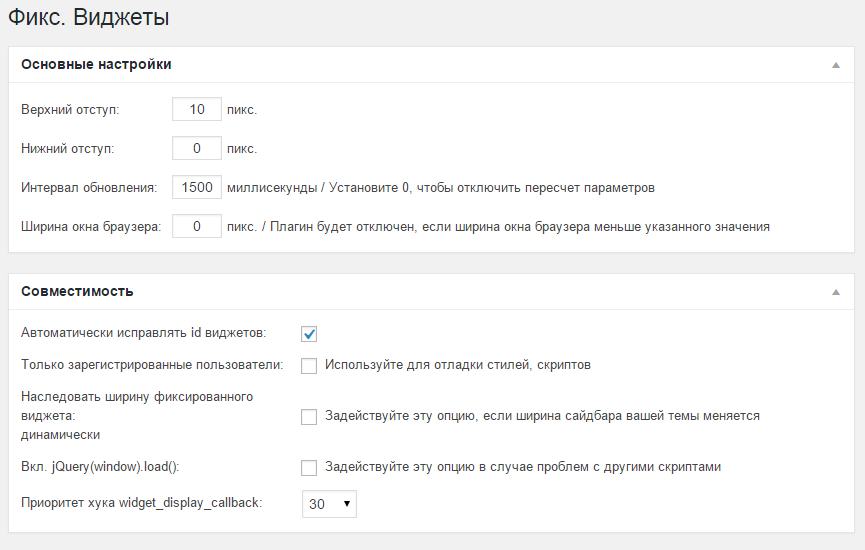
Q2W3 Fixed Widget настройка плагина
Плагин на русском, все понятно, ставьте галочку напротив команды, которую хотите включить. Я ничего не менял, второго пункта ”Нижний отступ”. Здесь нужно задать отступ от подвала сайта в пикселях. На моем сайте такой отступ 775px. Размер отступа на вашем сайте будет зависеть от размера подвала, подбирайте нужную цифру методом проб. Верхний отступ оставляйте по умолчанию, как и другие настройки:
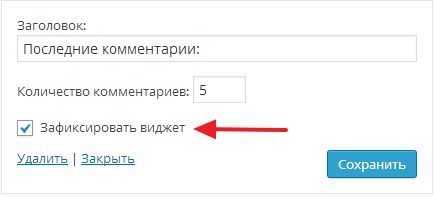
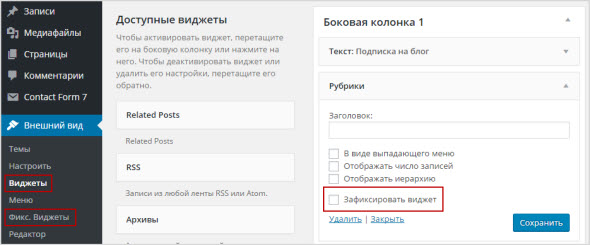
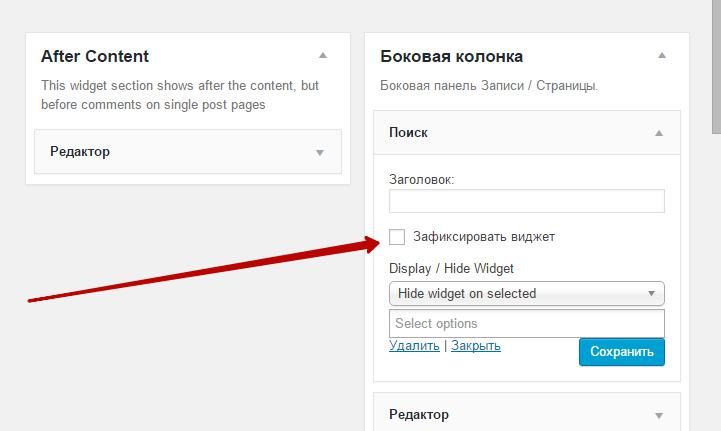
Как включить фиксированный виджет. Чтобы сделать любой виджет плавающим, нужно в его настройках поставить галочку напротив надписи «Зафиксировать виджет». Плавающий виджет должен быть последним в списке виджетов: Вот так просто зафиксировать виджет в боковой колонке сайта. Теперь при прокрутке страницы вниз или вверх зафиксированный виджет будет как бы плавать, всегда оставаясь в поле зрения посетителя блога. Рекомендую установить код любой контекстной рекламы в такой виджет. Я добавил код от контекстно-медийной сети AdsMmgp. Здесь платят за каждый переход, как и в AdSence. Более подробно о партнерке читайте в статье «Партнерская программа AdsMmgp. Заработок на контекстной рекламе«. Скажу вам откровенно, после фиксации плавающего виджета доход в AdsMmgp увеличился в несколько раз.
Вот так просто зафиксировать виджет в боковой колонке сайта. Теперь при прокрутке страницы вниз или вверх зафиксированный виджет будет как бы плавать, всегда оставаясь в поле зрения посетителя блога. Рекомендую установить код любой контекстной рекламы в такой виджет. Я добавил код от контекстно-медийной сети AdsMmgp. Здесь платят за каждый переход, как и в AdSence. Более подробно о партнерке читайте в статье «Партнерская программа AdsMmgp. Заработок на контекстной рекламе«. Скажу вам откровенно, после фиксации плавающего виджета доход в AdsMmgp увеличился в несколько раз.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ 27 необходимых плагинов для WordPress✓ Как правильно добавить страницу на сайт✓ Все про виджеты и сайдбары на WordPress✓ Правильный файл robots.txt для сайта✓ Плагин TinyMCE Advanced. Расширенный редактор WordPress
busines-expert.com
Как сделать плавающий виджет в WordPress

Всем посетителям seoslim.ru в очередной раз большой привет! Сегодня мы продолжим колдовать над шаблонам движка WordPress, а точнее рассмотрим работу и настройки плагина Q2W3 Fixed Widget, который позволит сделать плавающий виджет в сайдбаре.
Пусть об этом уже не один десяток раз писалось на других блогах и казалось бы, все знают, как это реализовывается, но мне уже не раз в комментариях задавали вопрос, каким образом у меня в сайдбаре баннер бегает за посетителями.
Раз тема актуальна для моих посетителей, стало быть, стоит ее развить... 
Начнем с самых азов, как вы знаете, практически у всех вебмастеров, которые выбрали в качестве платформы ВордПресс, элементы сайдбара выводятся с помощью виджетов, которые вы добавляете и настраиваете через административную панель движка.

Однако изначально разработчики CMS сделали данные элементы статическими, то есть при прокрутке страницы они все остаются на своем месте и если текст статьи большой, то постепенно сайдбар сместится вверх (вне поля зрения посетителя).
В принципе в этом нет ничего удивительного, так и должно быть, но почему бы не использовать пустую область страницы ради собственной выгоды?
Над этим вопросом уже давно начали думать фрилансеры и верстальщики, в результате чего на свет родился замечательный плагин Q2W3 Fixed Widget, который будет фиксировать выбранный виджет сайдбара на одном месте.
То есть при скроллинге страницы виджет будет автоматически перемещаться вниз или вверх, тем самым все время, оставаясь на одной и той же позиции.
Преимущества плавающего сайдбара:
- Привлечение внимания
- Рост доходов от рекламы, продуктов или услуг
- Рост базы подписчиков
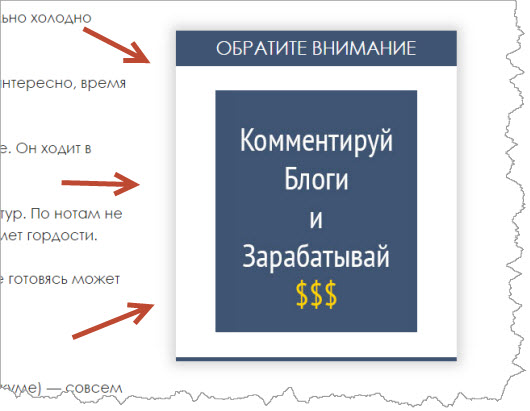
Простыми словами цель от таких манипуляций только одна, это обратить внимание посетителя на то, что находится в сайдбаре.
Кто-то там вешает баннеры, сообщения с услугами или контекстную рекламу (только учтите, что таким образом запрещено размещать рекламу от Google Adsense — можно получить бан).

Другие же наоборот используют пустую область сайдбара дабы увеличить число подписчиков и количество лайков к статьям.
Достаточно разместить там социальные кнопки и форму с предложением о подписке.

Ниже детально будет расписано, как это реализовано у меня на блоге с помощью модуля.
Конечно можно попробовать подобное сделать и с помощь кода, что я и пытался, но раз верстальщик в то время когда я менял дизайн на новый не смог исполнить мое желание, стало быть, данный вопрос до сих пор остается открытым.
Могу ошибаться...
Надеюсь у вас получится это сделать, буду рад обновить статью и блог. 
Установка и настройка модуля Q2W3 Fixed Widget
По традиции первым делом надо скачать плагин, установить и активировать его на сайте.
Делается это очень просто через админ панель WordPress в разделе «Плагины» далее «Добавить новый», где надо в строке поиска ввести название модуля «Q2W3 Fixed Widget», когда поиск завершится, жмем кнопку «Установить».

После установки не забываем активировать плагин.
Если вам данный способ показался сложным, тогда рекомендую скачать модуль на официальной странице вордпресс ru.wordpress.org/plugins/q2w3-fixed-widget/ по приведенной ссылке и установить его в ручную через админку или распаковать фалы на хостинг по FTP.
Когда все сделано сразу обратите внимание, что в админке сайта для раздела «Внешний вид» появился новый параметр «Фикс. виджеты», где расположены настройки модуля.
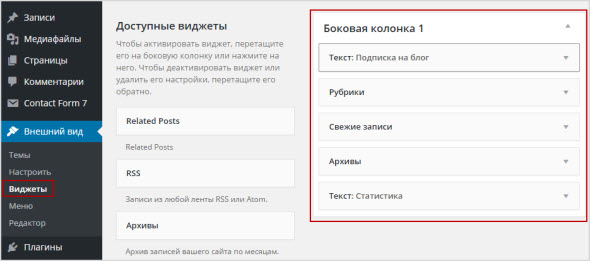
А для каждого активного виджета стал доступен новый чекбокс «Зафиксировать виджет», установив галочку в котором вы зададите правило для выбранного элемента стать плавающим, то есть перемещаться за скроллингом посетителя.

Теперь перейдите в раздел с параметрами Q2W3 Fixed Widget, где я редактирую только основные настройки.
Верхний отступ — указываете, сколько пикселей отступить от верхнего края страницы.
Нижний отступ — задаете интервал в пикселях от нижнего края страницы, чтобы виджет не залазил на футер.
Интервал обновления — оставляем по умолчанию.
Ширина окна браузера — указываем ширину окна браузера, меньше которой плагин работать не будет. Так как у меня блог имеет мобильную версию, то я этот параметр не трогал.

Остальные настройки мало кому могут пригодиться, поэтому я их тоже оставил по умолчанию.
Далее выбираем любой виджет, ставим галочку в специальном поле и проверяем, как все работает.
Если какие-то отступы вас не устраивают, редактируем их в настройках.

В заключение статьи стоит добавить, дабы не создавать неудобство при просмотре содержимого страницы посетителям, логично будет применить функцию плавающего эффекта, такому виджету, который стоит самым последним в сайдабре.
Дело в том, что при скроллинге фиксированный блок будет перемещаться по всем элементам, закрывая их, что выглядит не корректно.
На этом у меня все, буду рад узнать ваше мнение по поводу Q2W3 Fixed Widget, а может кто-то уже нашел решение, как создать плавающий виджет без плагинов?
seoslim.ru
Плавающий виджет wordpress — ТОП
Здравствуйте !
Сегодня я расскажу и покажу как сделать на своём сайте wordpress плавающий виджет. Что это такое ? это когда виджет в боковой колонке сайта всегда остаётся на виду, то есть не прокручивается вверх или вниз страницы, или несколько виджетов, зависит от размера. В основном плавающий виджет используют для показа рекламы, что бы реклама была всегда на виду у пользователя.
Создать плавающий виджет можно с помощью плагина — Q2W3 Fixed Widget. Преимущества плагина в том, что он на Русском языке и имеет простые настройки, в общем то что надо. Установить данный плагин вы сможете прямо из своей админ панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Внешний вид — Фикс. Виджеты.

В настройках ничего не меняйте, оставьте всё как есть по умолчанию.

Далее, переходите на страницу Виджетов. Выберите виджет, который вы хотите зафиксировать, откройте виджет для настройки и в самом низу виджета, поставьте галочку в чек-боксе — Зафиксировать виджет.

Вот и всё, как видите здесь всё просто, теперь виджет, который вы зафиксировали будет всегда на виду и не будет прокручиваться. На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !

info-effect.ru