Как создать “липкую” плавающую боковую панель виджетов в WordPress. Плавающий блок wordpress
Плавающий виджет в сайдбаре - Q2W3 Fixed Widget
 Привет, дамы и господа! Как зафиксировать виджет, то есть, как сделать плавающий виджет в wordpress. Для того, чтобы при прокрутке страницы вниз, он не исчезал с глаз посетителя. А то, как то не красиво получается, при чтении большой статьи прокручиваем страницу к низу и виджеты с полезной информацией все исчезли, осталось пустое не заполненное место в сайдбаре. Надо это срочно исправить. Реализовать плавающий виджет wordpress в сайдбаре можно с помощью плагина Q2W3 Fixed Widget. Только он, плагин, помог мне зафиксировать нужный виджет.
Привет, дамы и господа! Как зафиксировать виджет, то есть, как сделать плавающий виджет в wordpress. Для того, чтобы при прокрутке страницы вниз, он не исчезал с глаз посетителя. А то, как то не красиво получается, при чтении большой статьи прокручиваем страницу к низу и виджеты с полезной информацией все исчезли, осталось пустое не заполненное место в сайдбаре. Надо это срочно исправить. Реализовать плавающий виджет wordpress в сайдбаре можно с помощью плагина Q2W3 Fixed Widget. Только он, плагин, помог мне зафиксировать нужный виджет.
В моей теме (и ещё в одной) я пробовал создать плавающий Widget с помощью определенного кода, то есть, без модуля, увы, не сработало. Пришлось искать нужный плагин, как говорится, кто ищет тот находит. Итог, вы можете наблюдать здесь, на блоге. Обычно в плавающем блоке размещают (большинство блогеров) размещают контекстную рекламу Adsense или РСЯ, хотя это дело каждого, что хочу, то и ворочу.
Установка и настройка Q2W3 Fixed Widget - плавающий виджет WordPress
Установка плагина стандартная. В меню админки выберите Плагины — Добавить новый. В поле поиска введите название: Q2W3 Fixed Widget (Sticky Widget). Из списка плагинов выберите нужный, обычно первый идет. Кликнете "Установить" и не забудьте его активировать.
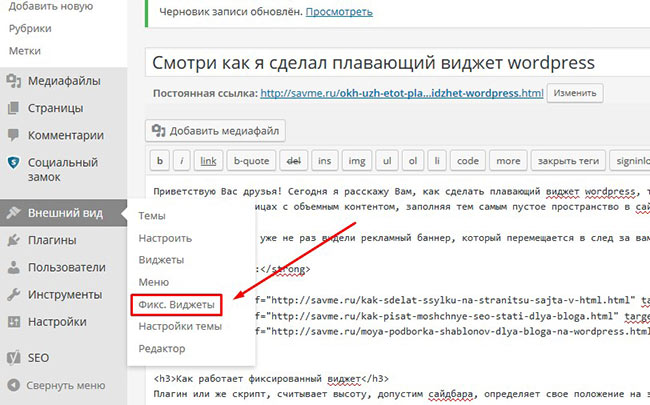
После установки и активации плагина, в разделе "Внешний вид" появится подраздел "Фикс. Виджеты". Для настройки данного плагина, нажмите на пункт "Фикс. Виджеты":
 Фикс. Виджеты
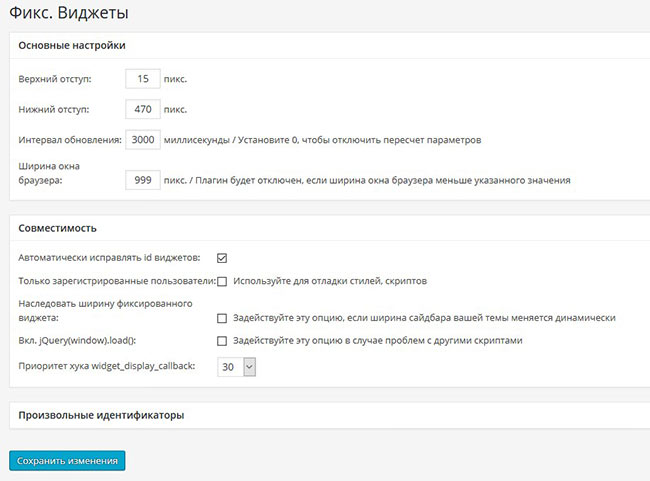
Фикс. ВиджетыЧто мы имеем здесь? Язык русский, настроек немного, просто отлично:
 Основные настройки Фикс. Виджеты
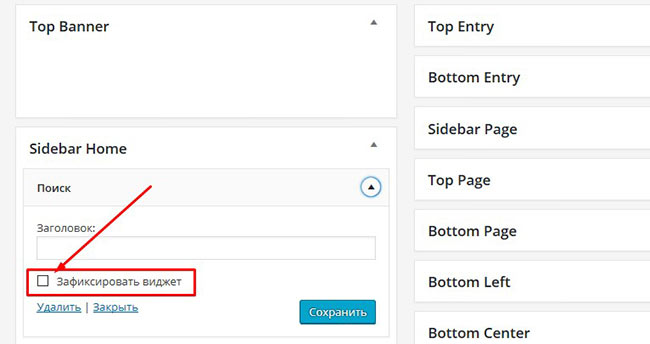
Основные настройки Фикс. ВиджетыВсё предельно ясно, к каждому пункту подсказка. Можете поставить галочки, как у меня на картинке. Сохраните настройки. Идем далее. Для того, чтобы сделать любой блок плавающим, вам достаточно включить опцию "Зафиксировать виджет" в настройках ваших виджетов и он будет всегда на виду, когда страница прокручивается вниз:
 Зафиксировать виджет
Зафиксировать виджетЕще один момент на который я обращу ваше драгоценное внимание, обязательно фиксируйте последний виджет или сразу несколько блоков, идущие друг за другом. А у меня на сегодня все. Всего доброго. Пока.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Скользящий блок/виджет для сайта на WordPress › Блог Интернет Технологий
Друзья, как часто вы сталкивались с проблемой того, что необходимо определенную информацию во чтобы это не стало донести до посетителей вашего сайта? Будь то рекламный баннер или акция для постоянных посетителей, одним из наиболее работающим способом является использование скользящего блока, который бы отображался посетителю вне зависимости от того, в какой части страницы он находится.
Немного предыстории
Давным-давно я написал статью о том, что такое e-mail маркетинг. Статья не плохо сидит в ТОПе по таким словам, как «емейл маркетинг», «email маркетинг» и т.д. Анализируя посетителей сайта, которые заходят на данную страницу, было определено, что посетитель читает информацию и уходит дальше в поисках сервиса, где можно создавать свои рассылки. Грех было этим не воспользоваться. Регистрировавшись в партнерской программе, на странице про e-mail маркетинг был создан скользящий div-блок который отображается вместе с прокруткой страницы. Как результат, посетители не только читают про маркетинг через электронные письма, но и регистрируются в сервисе по моей партнерской ссылке. Профит!

Как это сделать?
Очень просто! Устанавливаем плагин Fixed Widget заходим в настройки плагина и указываем ID каких блоков необходимо делать «плавающими»:

В моем случае это smart
Для таблицы добавляем id=”smart”

В настройках плагина можно указать такие настройки как верхний/нижний отступ, интервал обновления (у меня установлено 0 – т.е. не обновлять), остальные настройки смотрите по своему усмотрению в зависимости от целей и специфики сайта.
На самом деле, возможность и применение плагина безгранично! Можно сделать плавающую кнопку на сайте, как это сделано на сайте biint.ru чтобы вместе с прокруткой страницы, кнопка «Оставить заявку» всегда была видна и привлекала внимание.

Можно для виджетов социальных сетей применить подобное правило, и они всегда будут отображаться посетителям Вашего сайта.

Смотри как я сделал плавающий виджет wordpress
Приветствую Вас друзья! Сегодня я расскажу Вам, как сделать плавающий виджет wordpress, а именно, зафиксировать его, чтобы виджет был всегда виден посетителям. Применяют в основном плавающий виджет wordpress на страницах с объемным контентом, заполняя тем самым пустое пространство в сайдбаре.
Вы и сами наверное уже не раз видели рекламный баннер, который перемещается в след за вами! Хотя, зафиксировать можно что угодно — форму подписки, рубрики, меню и так далее...
Прочти еще:
Как работает фиксированный виджет
Плагин или же скрипт, считывает высоту, допустим сайдбара, определяет свое положение на экране на основе настроек позиционирования и фиксируется... Мы можем указать в настройках многие параметры, например — отступы, временный интервал считывания, при каких абстоятельствах включать фиксацию и многое другое.
Делаем плавающий виджет wordpress
Существует два способа сделать такую функцию на сайте/блоге, либо с помощью плагина, либо простым кодом. Для себя я выбрал плагин Q2W3 Fixed Widget, так как с ним очень удобно работать и Вам советую не терять времени на ковыряние в кодах, а поставить его и все!
Данный плагин позволит с легкостью сделать плавающий виджет wordpress, без специальных знаний (html, css, php) и прочих ньюансов. Вы сможете зафиксировать абсолютно любой виджет, которые присутствуют в вашей теме (шаблоне). На моем блоге Вы можете увидеть как он работает!
Установка и настройка Q2W3 Fixed Widget
Первым делом переходим в админку своего сайта или блога и переходим в меню «Плагины». Выбираем там: «Добавить новый», и в поиске набираем Q2W3 Fixed Widget. Как правило, данный плагин сразу появляется на верхней строчке, так что найти его не составит особой проблемы. Устанавливаем и активируем. Либо, скачайте тут...
После установки, у Вас в меню «Внешний вид» появится «ФИКС. ВИДЖЕТЫ». Выбираем этот пункт и переходим в окно настроек.

Тут нет ничего особо сложного – посмотрите на скрин, какие параметры выбрал я для своего блога.

Теперь идем в раздел внешний вид — виджеты, кликаем на любой активный и замечаем, что появился параметр «Зафиксировать». Нам нужно отметить чек-бокс галочкой, только в этом случае виджет станет плавающим.

Хочу заострить Ваше внимание! Фиксировать нужно только последний виджет из списка (можно несколько), иначе сами увидите что будет =)
На этом я заканчиваю. Если есть вопросы, задавайте их в комментариях! До встречи в новой статье!
P.s: На днях скачал и установил программу «букварис» для подбора ключевых запросов. Весит аж 100Гб... 0.о
savme.ru
Рекламный виджет. Плавающий блок в сайд баре
 Всем привет и доброго здравия! В этой статье разберём такой полезный инструмент как плавающий блок в сайдбаре.
Всем привет и доброго здравия! В этой статье разберём такой полезный инструмент как плавающий блок в сайдбаре.
Для чего нужен этот рекламный виджет? Надеюсь все помнят что такое виджеты в wordpres. Ясное дело, что вы создаёте сайт не ради » Заходи, смотри, бери мне ничего не надо«, а чтобы на нём заработать. Разовьёте блог, будете вы делать видеокурсы или нет, но реклама вам нужна как хлеб, то есть сначала $ потом хлеб и на остальные зрелища…
Вот в этих целях фишка плавающего блока очень хорошо работает. Посетитель зашёл на сайт и скрулит вниз страницу, а за ним неотрывно едит рекламный блок, что сразу же привлекает внимание. То ли с предложением купить видеокурс или просто блок РСЯ ( Рекламная Сеть Яндекса ) или от Google. Короче идей много, лишь бы фантазия работала. Едит по пустому месту в сайдбаре, никому не мешая. Фиксируя внимание посетителя. Правда нужно помнить, что рекламу ставим после того как посещения пошли регулярные за сотню в день. Яндекс вообще выставляет условия не менее 300 в день. К молодым сайтам роботы присматриваются и было бы ошибкой с первого-второго месяца навесить на блог рекламу.
Но не все же время быть молодым, хотя хотелось бы 🙂 для себя, но не для блога.
Прийдёт время и нам понадобится этот виджет.Опишу 2 варианта.
Плагин Q2W3 Fixed Widget — находите его вставив название в Поиск — Плагины/Добавить новый, увидите что найдёт такой Q2W3 Fixed Widget (Sticky Widget), ставьте и активируйте.
Теперь заходим Внешний вид/Виджеты . И видим что теперь во всех виджетах появился чекбокс ( квадратик для галочки) «Зафиксировать виджет«

Фиксируйте, поставив галочку, тот который считаете нужным. Хоть самый верхний. Теперь он станет как матрос, плавать будет. Хотя все матрасы и моряки говорят что они не плавают а ходят. Как Иисусы, такие себе…
Далее нам надо его настроить. Заходим Внешний вид / Фикс.Виджеты и пропишем отступы:

Я думаю здесь всё понятно… Верхний и нижний отступы пропишем как нам удобно, а Интервал и ширину не трогаем, там все верно.
Вот так выглядит на примере:

Всё с плагином покончили, как Отелло с Дездемоной.
Рекламный виджет. Второй способ это код.
Плавающий блок в сайд баре
Для тех кто не делал оптимизацию блога для ускорения загрузки, этот виджет можно прописать кодом. Для тех кто делал, у них и так скорость загрузки великолепная, но не боится редакции кодов, тоже покатит :good:
Делаем плавающий блок на jQuery.
Для начала нам надо подключить библиотеку jQuery, если она у вас не подключена, а я думаю что нет. Это можно проверить когда зайдёте в редакторе в header.php и вверху до закрытого тега </head> будет стоять какая-нибудь строчка скрипта <script> и в ней есть такое jquery-1.4.2.min, цифры могут быть другими (старше библиотека например 1.3.2) это версия библиотеки. Но 96% что блог не подключён.
Поэтому мы ставим вот этот код запроса к библиотеки, на сегодня это самый последний
script" src="http://code.jquery.com/jquery-1.4.2.min.js"></script> |
Ставим его в шапку после тега <head> .Затем вот этот код скрипта вставляем туда где хотим видеть наш плавающий блок
<script type="text/javascript"> $(function() { var offset = $("#fixed").offset(); var topPadding = 180; $(window).scroll(function() { if ($(window).scrollTop() > offset.top) { $("#fixed").stop().animate({marginTop: $(window).scrollTop() - offset.top + topPadding}); } else {$("#fixed").stop().animate({marginTop: });};}); }); </script> |
Например в сайдбар, можно и на страницу. Мы рассмотрим пример с сайдбаром.
Идём в Внешний вид / Редактор и Боковая колонка (sidebare.php). У вас может быть несколько иначе называться , всё зависти от шаблона.
И где-то в середине кода (по эксперементируйте, не забывая сохранять код оригинала в блокноте) вставьте скрипт. Далее, если на странице делаете то укажите код следующий, в текстовом редакторе в режиме текст. Если в сайдбаре то там же ниже где поставили скрипт вставляем вот этот индификатор
<div>Содержимое блока</div> |
в поле строчки «Содержимое блока» ставьте ваш текст или код блока рекламы.
А теперь отредактируем под свои размеры, в строчке №4 topPadding = 180 я поставил отступ сверху 180 пикселей, вы ставите как вам лучше.
B-)
Ну вот собственно и все по теме Рекламный виджет или Плавающий блок в сайд баре.
Всем успехов и да пребудет с вами Шворц 🙂
Упс... Ошибка 404
Извините, но страница, которую Вы ищете, не существует.
НАШИ ПОСЛЕДНИЕ ПОСТЫ
www.blogedward.ru
Как создать “липкую” плавающую боковую панель виджетов в WordPress
Нет ничего тягостнее сознания только что сделанной глупости (И.С. Тургенев).

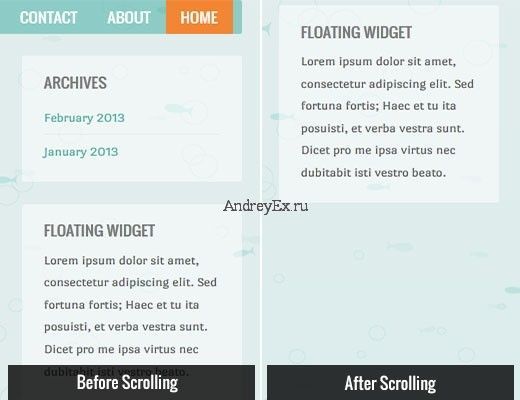
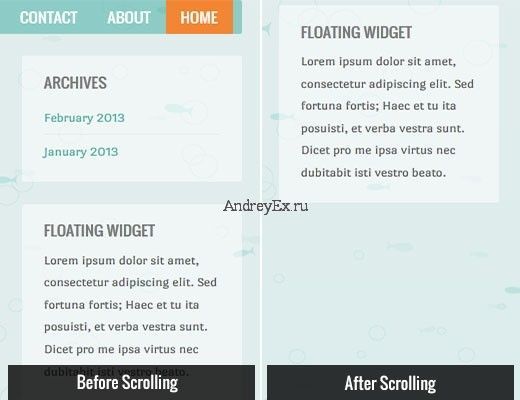
 Плавающие элементы, блоки для экране по мере прокрутки, как правило имеют более высокий щелчок через и коэффициент конверсии, чем статичные объекты. Вот почему многие веб-сайты используют плавающие элементы через их сайт. Мы видели такие элементы, как строка заголовка, бар нижнего колонтитула, виджет в сайдбаре с рассылкой и др. В прошлом мы показали вам , как создать липкий нижний колонтитул плавающий бар в WordPress. В этой статье покажем вам, как создать липкую плавающую боковую панель виджетов в WordPress, так чтобы вы могли сделать Вашу email-рассылку выделиться.
Плавающие элементы, блоки для экране по мере прокрутки, как правило имеют более высокий щелчок через и коэффициент конверсии, чем статичные объекты. Вот почему многие веб-сайты используют плавающие элементы через их сайт. Мы видели такие элементы, как строка заголовка, бар нижнего колонтитула, виджет в сайдбаре с рассылкой и др. В прошлом мы показали вам , как создать липкий нижний колонтитул плавающий бар в WordPress. В этой статье покажем вам, как создать липкую плавающую боковую панель виджетов в WordPress, так чтобы вы могли сделать Вашу email-рассылку выделиться. Примечание: это работает для всех типов виджетов боковой панели, а не только для вашего мейл. Вы можете использовать его для акции по продвижению товаров, популярные сообщения, Flickr фотографии, календарь Google, и в принципе все остальное, что вам нравится.


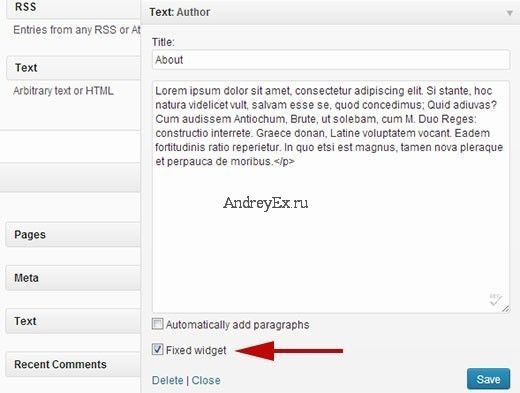
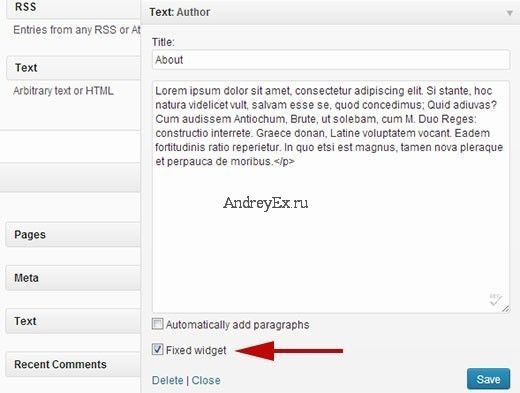
Первое, что вам нужно сделать, это установить и активировать плагин Q2W3 Fixed Widget (липкий виджет). После активации плагина, перейдите в внешний вид » виджеты и нажмите на виджет, который вы хотите сделать липким. Плагин добавляет опцию фиксированный виджет во все ваши виджеты. Проверьте окно фиксированный виджет и сохраните изменения. Зайдите в ваш личный сайт и прокрутите вниз. Ваши фиксированный виджет теперь будет липким плавающим виджетом.

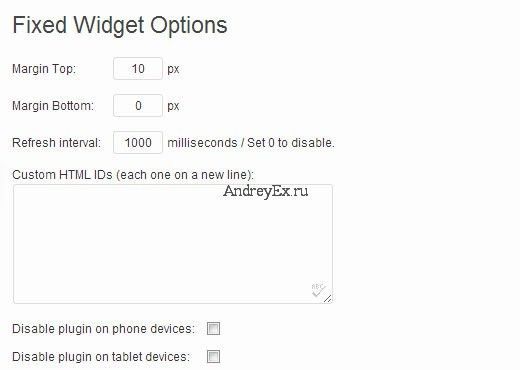
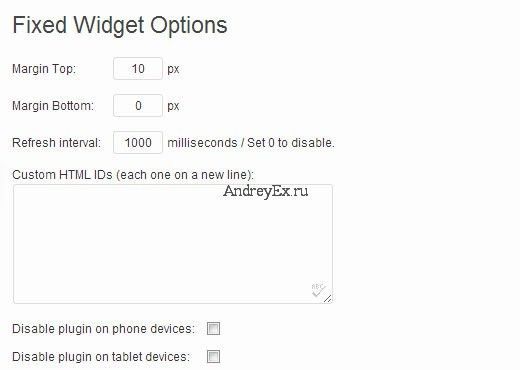
Плагин фиксированный виджет поставляется с опциями для настройки позиционирования основных виджетов. Перейдите в Вид » варианты фиксированного виджета, чтобы настроить плагин. На этой странице вы можете задать поля, добавить свои собственные HTML-идентификаторы и даже отключить фиксированный виджеты на телефоны и планшеты.


Липкий плавающий сайдбар могут быть использован, чтобы повысить повысить общую лояльность пользователей. Вы можете иметь несколько фиксированных виджетов в боковой панели. Тем не менее, они могут легко раздражать, и это может негативно повлиять тоже. Держать равновесие в вашем дизайне, так чтобы вам не раздражать ваших пользователей.
andreyex.ru
Как установить плавающий сайдбар на сайте Wordpress


Сейчас очень популярно устанавливать на сайте плавающий сайдбар. Его также называют - фиксированным сайдбаром, фиксированным виджетом или плавающим виджетом. Не важно, как его называют. Важна функция, которую он несет.
А задача его состоит в том, что бы привлечь внимание посетителя вашего сайта к важной информации, которая расположена в сайдбаре. Фиксировать виджет сайдбара можно используя определенный код. Но мы пойдем более простым и надежным путем - установим плагин, который называется Q2W3 Fixed Widget.
Устанавливается он прямо из консоли блога, так как есть в библиотеке плагинов WordPress. Просто копируйте название плагина, вводите в строку поиска, устанавливайте и активируйте. Но на всякий случай - страница плагина.
Настройки плагина плавающий сайдбар
Установленный плагин мы находим в опции Внешний вид - Фиксированный виджет.


Сразу хочу обратить Ваше внимание на правый верхний угол редактора. Как видите, там есть ссылка на русскоязычный форум. Если у Вас появились вопросы - можете обратиться туда.
Возвращаемся к настройкам плагина. Если Вы оставите все по умолчанию, то на Вашем блоге проблем с отражением этого плагина не будет. Вопрос может возникнуть с отображением фиксированного виджета на мобильных устройствах.
Основные настройки плагина Q2W3 Fixed Widget
- Верхний отступ. Установите его в пикселях на такое расстояние, что бы виджет не прилипал к верхней части сайта
- Нижний отступ - принцип тот же. Устанавливается для того. что бы виджет не наезжал на футер
- Стоп ID - Вводится id html элемента, на который будет ориентироваться Ваш виджет и автоматически определять нижний отступ;
- Интервал обновления в миллисекундах - работает с определенными браузерами. Интервал пересчета обновления. Оставьте по умолчанию, так как если Вы установите этот период меньше. то нагрузка на Ваш сайт резко увеличится.
- Ширина отключения. Имеется ввиду ширина мобильного устройства, при которой Ваш виджет будет отображаться не корректно. Естественно она зависит от ширины Вашего виджета. И определяется тестом. Зайдите на свое мобильное устройство и проверьте как отображается плавающий сайдбар на нем. И сделайте вывод
- Высота отключения - те же настройки, но только касающиеся высоты мобильного устройства


Совместимость плавающего сайдбара плагина Q2W3 Fixed Widget
Автоматически исправлять id виджетов. В современных темах виджеты имеют установленные id. При включении этого пункта id автоматически корректируются для правильного отображения;
Только зарегистрированные пользователи - активация данной функции позволяет видеть настройки только Вам, как владельцу сайта
Наследовать ширину родительского контейнера - включать надо только в том случае. если Ваш сайдбар меняет свою ширину на разных страницах сайта
Вкл. jQuery(window).load() - надо в случае проблем с JavaScript
Приоритет хука widget_display_callback - задаем приоритет функции нашего виджета.
Обычно эти настройки оставляют по умолчанию.


Произвольные идентификаторы плагина WordPress Q2W3 Fixed Widget
Это настройки для продвинутых вебмастеров. Например для установки в плавающем сайдбаре еще и разворачивающегося виджета. Мы это поле использовать не будем.
Теперь переходим в раздел виджетов и видим, что у каждого виджета появился чекбокс - Зафиксировать виджет. Осталось только в том виджете. который Вы решили зафиксировать - поставить в этом чек боксе галочку.
Советую фиксированный виджет установить самым последним, что бы он не наплывал на сайдбар и отображался корректно
Вот и все! Удачно работы!


altacademic.ru
Q2W3 Fixed Widget — фиксированный / плавающий виджет в сайдбаре — плагин WordPress
Март 10, 2014 Опубликовано в Обязательные Плагины для WordPress

Приветствую всех тех, кого замучили социальные сети, и решили поискать качественную информацию для развития своего сайта.
Хочу сказать что Вы пришли по адресу и в этой статье мы познакомимся с одним из лучших плагинов для WordPress - Q2W3 Fixed Widget.
Я думаю что этот плагин создавался для того что бы его пользователям было легче акцентировать внимание посетителей на определенные блоки сайта – именно там где находятся рычаги увеличения доходов сайта, и по этому давайте рассмотрим несколько преимуществ использования плагина Q2W3 Fixed Widget:
- Как я написал выше – притягивание внимания посетителей на определенные части сайта. Основной функционал этого плагина состоит в том, что он может фиксировать любой виджет в сайдбаре, содержание которого, при прокрутке вниз — вверх, всегда остается на виду у посетителей.
- В таких плавающих виджетах можно нужно вставлять любого рода рекламу, начиная с Яндекс.Директ и заканчивая партнерскими ссылками в виде баннеров, изображений и т.д. Конечно же, если Вы создали какой-нибудь курс — его обязательно нужно фиксировать в виджетах сайдбара, сами понимаете по каким причинам.
Кстати, если хотите еще больше притягивать внимание своих посетителей на правую/левую/нижнюю часть сайта (сайдбар, футер), советую скачать, конечно же бесплатно, видео-курс – «Красивые Эффекты Для Изображений Сайта» и использовать плагин Q2W3 Fixed Widget и знания из курса вместе.
Гарантирую – результат не заставит себя ждать.
В принципе на этих преимуществах можно остановиться – главное понять идею самого плагина Q2W3 Fixed Widget — фиксирование виджетов в сайдбаре что бы они были всегда на виду у посетителя.
Единственное что нужно учитывать, это качество рекламных материалов которые Вы будете встраивать в плавающих виджетах – следите за тем что бы у этих материалов была высокая конверсия.
К примеру, если Вы будете вставлять в плавающих виджетах партнерский баннер, посмотрите на показатели CTR которые, иногда, предоставляются рекламодателями – выбирайте тот баннер, у которого конверсия выше.
Q2W3 Fixed Widget — фиксированный / плавающий виджет в сайдбаре – установка и настройка плагина
Плагин Q2W3 Fixed Widget можно скачать по этой ==> ссылке. Установка стандартная.
Для того что бы Вы остались совсем без вопросов (только комментарии благодарности ![]() ), покажу на примере, как выбирать баннер с высокой конверсией и встраивать его в плавающий виджет сайдбара.
), покажу на примере, как выбирать баннер с высокой конверсией и встраивать его в плавающий виджет сайдбара.
Возьмем, в качестве эксперимента, любой баннер сайта admitad.ru, выбираем программу в которой будем участвовать в качестве партнера, пусть будет интернет магазин цифровой и бытовой техники «Связной».
Нажимаем «Рекламные материалы» — «Баннеры», в результатах, находим ссылку «eCPC» и нажимаем для того что бы вверху отображались баннеры имеющие более высокие показатели:

После чего мы нашли такой баннер, нажимаем на «Получить код», копируем его и заходим в админ панель WordPress – «Виджеты».

Добавляем новое текстовое поле для вставки полученного кода нашего баннера.
Важно! Для того что бы плавающий виджет сработал нормально, новый виджет должен быть добавлен в конце списка виджетов, смотрите скриншот:

Если Вы зафиксируете один из виджетов которые находятся выше, при прокрутке страницы – он будет «наезжать» поверх всех остальных – что не есть красиво. Ради эксперимента -попробуйте сами убедитесь. Для правки этой проблемы нужно ковыряться в коде плагина, но не об этом.
Так как плагин у Вас уже установлен, внизу нового текстового поля, появится чек-бокс «Зафиксировать виджет» — включаем его.

Нажимаем сохранить, переходим на наш сайт, обновляем страничку и смотрим что получилось.
А получилось у нас следующее: после чего мы выбрали «зафиксировать виджет», при прокрутке странички вверх-вниз, наш виджет с баннером стал «плавающим», то есть он всегда остается на виду у посетителей Вашего сайта.
И куда бы не заглядывали посетители, виджет всегда будет за ними «следить».
Если Вы поймали того посетителя, кого интересует информация на баннере – он точно на него кликнет, перейдет по Вашей партнерской ссылке и может быть совершит нужное действие, то есть покупку – за что на Ваш счет будет произведена оплата партнерских комиссионных.
Очень хорошо влияет на повышение заработка и использование в таком плавающем блоке, реклама от Яндекс Директа. Так как там используется, так называемый, метод преследования – то есть если Вы раньше искали инфу о холодильнике, зайдете на каком нибудь сайте который вообще не имеет ничего общего с этим – Вы можете увидеть рекламу про холодильники.
Также, Директ показывает объявления которые могут связываться с содержанием странички (текста статьи), что опять же притягивает внимание пользователей, так как они сейчас этим и интересуются.
Надеюсь принцип работы Вам понятен, плагин Q2W3 Fixed Widget устанавливается и настраивается легко, все зависит от того что увидят посетители в заранее подготовленные Вами, плавающих виджетах. От этого же зависит и размер доходов.
Но пожалуйста не забывайте что все это ощутимо при высокой посещаемости сайта и правильной подачи рекламных материалов.
Возможно, сейчас когда Вы читаете эту статью, я зафиксировал какой-нибудь виджет в своем сайдбаре, и Вы уже обратили внимание на его содержание — вот так он и работает.
На этом у меня все, вопросы задавайте ниже, кнопки «Поделиться» — где-то рядом…
advertseo-helper.ru