Плагин Contact Form 7: настройка внешнего вида. Настройка Contact Form 7 для Wordpress. Плагин wordpress контакты
увеличиваем звонки клиентов с сайта и поднимаем прибыль
Третий плагин от меня под названием CallPhone'r. Его предназначение: увеличить количество звонков потенциальных клиентов с вашего сайта.
Ниже расскажу как CallPhone'r поможет получить больше клиентов. Скачать его можно с репозитория https://wordpress.org/plugins/callphoner/ или прямо в админке вашего сайта (как обычно).
Назначение: увеличить количество звонков посетителей сайта на ваш контактный номер телефона.
Как работает: для посетителей сайта с мобильных ОС выводит внизу экрана иконку, клик по которой автоматически перекинет в панель набора номера, где уже будет введен ваш контактный номер офиса или менеджера.
Иконка ненавязчиво пульсирует, а ее внешний вид вы сможете настроить из админки.
А теперь узнайте о моих других плагинах:
Для чего нужен CallPhone'r
Если у вас коммерческий проект (сайт-визитка, лендинг натянут на WordPress, интернет-магазин), значит обязательно будет присутствовать на странице контактный телефон офиса или менеджера.
![]() CallPhone'r будет выводить по всем страницам вашего сайта ТОЛЬКО мобильным пользователям (зашедших с любого телефона или планшета) иконку быстрого набора вашего контактного номера телефона. Притом иконка пульсирует (сердцебиение), что ненавязчиво "подталкивает" клиента нажать по ней.
CallPhone'r будет выводить по всем страницам вашего сайта ТОЛЬКО мобильным пользователям (зашедших с любого телефона или планшета) иконку быстрого набора вашего контактного номера телефона. Притом иконка пульсирует (сердцебиение), что ненавязчиво "подталкивает" клиента нажать по ней.
На 99,99% сайтов номер телефона в шапке и подвале. Если посетитель вашего сайта начнет читать информацию об услуге/товаре и прокрутит страницу вниз от шапки - он потеряет ваш контакт. А иконка CallPhone'r будет видна всегда!

К тому же не забываем, что ваши номера телефонов могут быть не кликабельны на сайте. А это значит, что клиенту придется вручную вводить набор цифр. Неудобно и сразу настроение потенциального клиента портится. Нажав же по иконке CallPhone'r у клиента сразу откроется панель набора номера телефона с уже введенным вашим номером!
Настройки плагина
Сразу после активации у вас появится в боковом меню админки новый пункт по названию плагина.
Видео по настройке
В "Настройки" вы найдете:
- Состояние плагина - возможность включить или выключить работу плагина, не деактивируя. Это полезно в случаях длинных праздников (тот же Новый Год), когда ваш офис будет закрыт и никто не ответит на звонок. При этом все настройки сохранятся и не нужно будет при включении снова вводить график работы.
- Настройки кнопки - сами настраиваете внешний вид кнопки. Выбираете размер, цвет фона, цвет иконки (трубка).
- Номер телефона - здесь вводите ваш контактный номер телефона, на который будет звонить клиент. Вводите со знака + и без пробелов или скобок. Android, iOS, Windows Phone без проблем поймут формат и клиент сможет сразу позвонить.

- Дополнительные параметры кнопки - в это поле можете вставить код для отслеживания кликов по кнопке при помощи Google Analytics, Яндекс.Метрика или других сервисов.

Расписание работы плагина
Здесь вам уже нужно указать время, когда кнопка будет появляться на сайте. Т.е. если вы работаете с 9 утра и до 18 часов вечера - нет смысла кнопку выводить в другое время, т.к. никто не поднимет у вас телефон.

Выбираете день недели, настраиваете время работы и обеда.
При этом следует учитывать погрешность во времени вашего сервера и вашего текущего. Посмотрите видео, где я наглядно показал как ставить время работы плагина исходя из времени сервера.
Послесловие
Надеюсь плагин будет вам полезен. Если в процессе использования заметите баги или есть мысли как его усовершенствовать - пишите здесь в комментариях.
P.S.: если хотите написать обзор плагина у себя на блоге - с меня открытая ссылка с этого блога.

Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Contact Form 7 - конструктор форм для Wordpress
Если Вы хотите расширить базовый функционал формы обратной связи WordPress или существует необходимость в нескольких формах – у Вас 2 пути: создать необходимые формы вручную, либо воспользоваться конструктором форм.В этой статье мы рассмотрим второй вариант на примере популярного плагина-конструктора форм для WordPress Contact Form 7 (CF7).
Возможности Contact Form 7
- Создание нескольких форм
- Создание строк и полей текстового ввода
- Генерация Radio-button
- Генерация Check-box
- Создание выпадающих списков
- Выбор (или запрет выбора) нескольких сheck-box
- Проверка заполнения обязательных полей
- Формат сообщения, приходящего на почту
- Генерация кнопок
- Настройка стилей отображения формы и ее элементов
- Поддержка капчи
- Возможность отправки файлов
- Установка системных сообщений
Установка плагина Contact Form 7
Об установке плагинов в WordPress мы подробно рассказывали в статье «Установка плагина WordPress через админ панель или FTP»При установке через административную консоль WordPress зайдите в раздел плагины, введите в поисковой строке Contact Form 7, найдите плагин в результатах поиска и установите.Для установки через ftp, скачать плагин можно по адресу http://contactform7.com/
После установки и активации плагина, в административной консоли Worpress появится еще один пункт: Контакты (CF7)
Настойка Contact Form 7 и создание формы
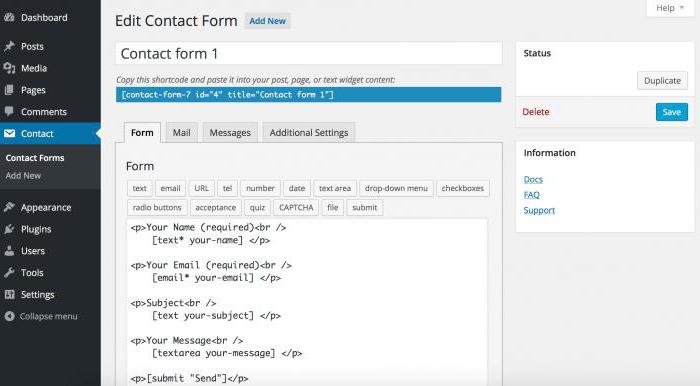
В административной консоли WordPress перейдите в раздел Контакты (CF7)Вы увидите сгенерированную тестовую форму «Контактная форма 1», код вставки формы (нам он понадобится позже) и ссылку «добавить новую» в верхней части страницы, рядом с названием плагина.
Отредактируем существующую тестовую форму. Для этого кликнем по ее названию и перейдем в окно редактирования/создания формы. Создание и настройка формы интуитивно понятны:Поле названия формы 1. Щелкнув по названию формы Вы можете его изменитьКод вставки формы 2. Этот код нужно будет скопировать для вставки формы в страницу.Шаблон формы 3. В этом поле вы можете настроить внешний вид формы с использованием html-тегов.Генератор тегов 4. В этом поле Вы можете создать элемент формы и настроить его.
Создание и настройка формы интуитивно понятны:Поле названия формы 1. Щелкнув по названию формы Вы можете его изменитьКод вставки формы 2. Этот код нужно будет скопировать для вставки формы в страницу.Шаблон формы 3. В этом поле вы можете настроить внешний вид формы с использованием html-тегов.Генератор тегов 4. В этом поле Вы можете создать элемент формы и настроить его.
 Сгенерированные теги вставляются в поля 3 и 6
Сгенерированные теги вставляются в поля 3 и 6
Поле Адресат 5. В этом поле Вы можете настроить параметры доставки сообщения, указав e-mail, формат и другие параметры сообщения.Внешний вид сообщения настраивается в поле 6.Для установки альтернативного адреса доставки сообщения и внешнего вида этого сообщения используется поле 7.В поле 8 Вы можете настроить системные сообщения.
Для поддержки капчи необходимо дополнительно установить плагин Really Simple Captcha
После создания формы Вы копируете код вставки (поле 2) и сохраняете Вашу форму (7)
Вставка формы в страницу
Поместить форму на сайт проще простого. Достаточно скопировать код вставки нужной формы и вставить его в страницу, пост или в текстовый виджет.

Стили элементов формы Вы можете найти по адресу: /wp-content/plugins/contact-form-7/includes/css/styles.css
wpandyou.ru
настройка внешнего вида. Настройка Contact Form 7 для Wordpress
В этом материале будет детально описана настройка Contact Form 7 - плагина для такой популярной платформы по созданию и продвижению сайтов в Глобальной паутине, как «Вордпресс». Этот программный инструмент позволяет создавать и конфигурировать формы обратной связи.

Немножко о «Вордпрессе»
Одним из наиболее популярных и самых распространенных инструментов для разработки и наполнения информационных ресурсов является «Вордпресс». Изначально этот программный продукт был ориентирован на создание простеньких блогов. Но затем профильные специалисты дополнили его функционал, что позволило создавать с помощью этой системы управления контентом уже и другие интернет-ресурсы.
Сильные и слабые стороны данной платформы по созданию и продвижению сайтов
Плюсы этой программной платформы такие:
Простота и открытость исходных кодов.
Внушительное количество справочной информации.
Возможность разработки любого по степени сложности тематического ресурса в интернете за кратчайшие сроки.
Высокое быстродействие без дополнительных программных надстроек (плагинов).
А вот недостатки в этом случае следующие:
Сайты, созданные на основе «Вордпресс», не справятся с большой нагрузкой.
Наблюдается снижение быстродействия интернет-ресурса при установке дополнительных мини-программ или, как их еще называют, плагинов.
Что такое плагины и зачем они нужны сайтам на базе платформы «Вордпресс»
Базовый функционал такой системы управления контентом, как «Вордпресс», весьма скромный. Его лишь достаточно для разработки наиболее простых блогов и сайтов. Чтобы хоть как-то улучшить ситуацию с функциональностью программной платформы и добавить ей гибкости, разработчикам приходиться доустанавливать специальные мини-программы, которые на профессиональном жаргоне называются плагинами. Одной из таких и является Contact Form 7. Настройка плагина позволяет на определенной странице системы управления контентом создать форму обратной связи с расширенным уровнем функциональности.

Специализация «Контакт форм 7»
Как было отмечено ранее, создание обратной связи между посетителем и администратором интернет-ресурса на базе платформы «Вордпресс» - это основная задача Contact Form 7. Настройка почты, редактирование шаблона, пересылка различных файлов — это далеко не полный перечень тех возможностей, которые предоставляет эта мини-программа. При этом нагрузка на аппаратные ресурсы сайта будет относительно небольшой и ее наличие не приведет к существенному снижению быстродействия сайта или блога.
Порядок установки плагина
Существует три способа установки плагинов на платформе «Вордпресс»:
Путем скачивания ZIP-архива из глобальной паутины и «заливки» его в соответствующий каталог интернет-ресурса.
С использованием различного рода FTP-клиентов.
Загрузка минипрограммы с применением административной панели управления сайтом, блогом или порталом.
Наиболее безопасным из приведенных трех вариантов инсталляции плагинов является последний. В этом случае программный код скачивается с официального сайта и в нем точно нет различного рода вредоносных, опасных фрагментов. Сам же порядок установки плагина в этом случае следующий:
Заходим в административную панель «Вордпресса».
Затем необходимо переместиться в раздел «Плагины».
В открывшемся окне выбираем пункт «Добавить новый».
В строке поиска вводим название плагина - Contact Form 7 - и после этого наводим указатель мышки на кнопку «Поиск» и делаем однократный клик. После этого начнется операция поиска необходимого программного обеспечения.
По ее окончании высветится список найденных плагинов. В этом списке находим тот, который нам нужен, и кликаем по кнопке с надписью «Установить», которая расположена напротив него.
После этого система управления контентом автоматически загрузить и установит этот плагин.
На следующем этапе необходимо активировать инсталлированного программное обеспечение. Для этого переходим на вкладку «Плагины» и в списке находим Contact Form7. Рядом с ним находится надпись: «Активировать», по ней и кликаем один раз мышкой.
Обновляем административную панель системы управления контентом и находим среди ее пунктов Contact Form7. Это и есть условие успешной инсталляции этого популярного и функционального плагина.

Алгоритм настройки «Контакт форм 7»
Настройка Contact Form 7 состоит из таких пунктов:
Создание новой формы или редактирование старой, которая была создана при установке плагина. Как показывает опыт, лучше в большинстве использовать опцию по созданию именно новой формы.
На следующем этапе выбираем язык формы и задаем ее название.
Затем нужно, при необходимости, переконфигурировать ее шаблон.
Сохраняем внесенные изменения.
Создаем новую страницу с полученным ранее кодом.
Потом необходимо опубликовать новую страницу.
На завершающем этапе необходимо перейти на сайт и проверить корректную работу созданного элемента интерфейса интернет-ресурса.
Создаем новую форму
Сразу после активации этот плагин создает форму по умолчанию для задания вопросов от посетителей сайта или блога. Ее, конечно, можно отредактировать и настроить должным образом. Но значительно проще будет удалить эту и создать новую с полным набором всего необходимого функционала. Для этого необходимо выполнить такие действия:
Заходим в меню этого плагина и выбираем пункт «Формы».
В окне, которое откроется после этого, необходимо поставить флажок напротив пункта «Контактная форма1».
Затем сверху над ней, в выпадающем списке «Действия», выбираем пункт «Удалить».
В ответ появится вопрос на подтверждение выполняемых действий. Необходимо подтвердить удаление формы и кликнуть мышкой на кнопке «Да».
На следующем выбираем пункт меню: «Создать новую» в административной панели «Вордпресс» «Contact Form7».
В открывшемся окне в выпадающем списке выбираем язык интерфейса будущей формы - «русский». После жмем кнопку «Создать».
После этого будет сгенерирован изначальный код новой формы обратной связи для «Вордпресс» по умолчанию. После этого необходимо будет выполнить такие операции, как настройка Contact Form 7.
Задаем название формы
После выполнения всех ранее приведенных действий появиться окно ввода названия новой формы в Contact Form 7 Style. Настройка этого элемента интерфейса именно и начинается с этой несложной операции с одной стороны. Но название формы лучше давать исходя из поисковой оптимизации. Поэтому наиболее оптимальным будет в этом случае, например, «Форма обратной связи» или «Задаем вопрос администратору сайта». Как только определились с названием этого элемента интерфейса, набираем его в соответствующем поле окна запроса.

Редактируем шаблон «Контакт форм 7»
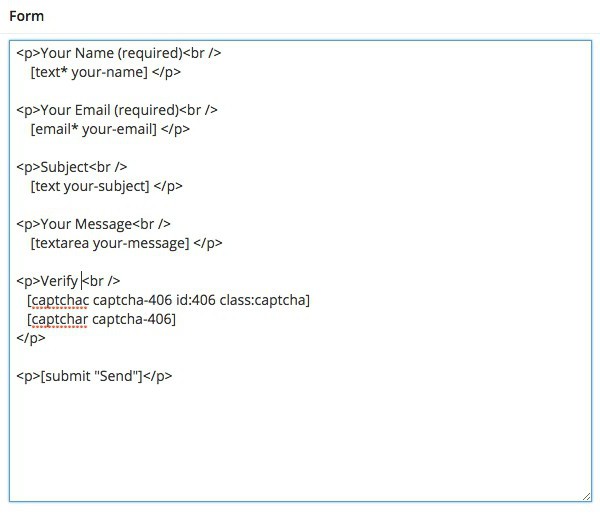
В этом же самом окне с названием созданной формы есть 4 вкладки. Первая из них — «Шаблон». По умолчанию здесь сформировано лишь 5 элементов:
Место набора имени посетителя интернет-ресурса.
Поле набора адреса электронного почтового ящика посетителя, задавшего вопрос.
Еще одно поле позволяет набрать тему вопроса.
Далее большое текстовое поле предназначено для набора непосредственно самого сообщения.
Последний элемент формы по умолчанию — это кнопка с надписью «Отправить».
При необходимости текст в этом поле можно отредактировать и добавить другие элементы интерфейса. Для этого достаточно выделить код любого текстового элемента (например, той части кода, где указана тема сообщения и скопировать ее с использованием контекстного меню в это же самое поле в другое место. Справа есть выпадающий список параметров (он будет детально рассмотрен в следующем абзаце), в котором выбираем интересующий нас элемент. После этого рядом с выпадающим списком появиться необходимый код. Далее копируем этот код и вставляем вместо кода темы сообщения. Название же элемента выбираем по своему усмотрению.
Настройка длины полей и не только
В этом же самом месте можно изменить длину поля ввода в Contact Form 7. Настройка ширины любого текстового поля выполняется следующим образом:
Например, необходимо увеличить до 55 количество символов в имени посетителя интернет-ресурса. По умолчанию их 40.
Для этого в коде [text * your-name] в конце добавляем цифры 60/55. В результате будет получен код [text * your-name 60/55]. После сохранения внесенных изменений длина этого поля будет равна 60, а максимальное количество символов, которое в нем можно набрать — 55.
Аналогичным образом можно изменить размеры текстового поля сообщения. Только в этом случае необходим изменить код данного элемента следующим образом [textarea your-message 40 х 30]. В этом случае 40 — это количество букв в одной строке, а 30 — общее количество срок в этом элементе интерфейса в Contact Form 7. Настройка внешнего вида самой же формы осуществляется именно путем подбора значений параметров каждого отдельно взятого элемента. Поэтому рекомендуется в коде каждого элемента указывать конкретные значения каждого приведенного в этом разделе параметра.

Остальные вкладки формы
Как было отмечено, первая вкладка носит название «Шаблон формы». Следующая за ней в этом окне - «Письмо». В ней задаются параметры того места, в которое будет отправлять почта с этого интернет-ресурса. На вкладке «Уведомление» формируется текст сообщения, которое будет выводиться в случае успешной отправки письма. Тут же есть также возможность заготовить сообщение и на тот случай, если не получится связаться с администратором сайта с помощью средств. Последняя вкладка в Contact Form 7 - «Дополнительные настройки». В ней находятся те параметры, которые на практике используются весьма и весьма редко. Например, можно с ее помощью настроить отслеживание введенного пользователем текста средствами «Яндекс» - метрики.
Поля, которые можно добавить с помощью этого плагина в эту форму
Настройка Contact Form 7 для Wordpress позволяет добавить такие элементы интерфейса на форму обратной связи:
Тестовое поле — универсальный элемент интерфейса, в который можно ввести любой набор символов.
E-Mail – место ввода названия электронного почтового ящика.
URL – поле набора адреса интернет-странички.
Номер телефона — позволяет ввести номер телефона в международном формате.
Элемент «Число (spinbox)» позволяет создать поле ввода любого целочисленного значения (например, возраста посетителя).
Элемент «Число (Slider)» добавляет на форму ползунок, с помощью которого можно будет выбрать числовое значение из заданного диапазона.
Пункт «Дата» создает специальное поле ввода, в котором можно указать необходимую дату. При активации этого элемента интерфейса внизу выпадает календарь, в котором можно сразу выбрать необходимую дату.
В свою очередь, пункт выпадающего меню «Текстовое поле» предназначен для набора текстовой части электронного письма.
Следующий пункт - «Выпадающее меню» - позволяет из фиксированного списка выбрать необходимый параметр.
А вот «CheckBoxes» предназначен для выбора одного или нескольких значений из заданного списка.
Элемент интерфейса «Radio Buttons» практически идентичен предыдущему. Разница лишь в том, что в этом случае можно выбрать лишь один правильный вариант, в то время как «CheckBoxes» может иметь несколько правильных значений.
Пункт «Acceptance» позволяет добавить всего один флажок на создаваемую форму. Как правило, он используется для ознакомления с какими - либо условиями и без их принятия в дальнейшем не будет возможна отправка электронного письма.
Пункт «Меню» позволяет создать специальный раздел в интерфейсе, который будет обеспечивать защиту почтового ящика от спама. В этом случае перед отправкой необходимо будет дать правильный ответ на поставленный вопрос.
Второй вариант защиты — это «CAPTCHA». При его выборе на форме добавиться отдельный раздел, в котором будет отображаться картинка с символами и дополнительное поле для их ввода.
Следующий пункт - «Отправка файла». Позволяет добавить к тексту письма файл с различного рода пояснениями и комментариями для администратора ресурса.
Последний пункт - «Кнопка отправки» - позволяет добавить соответствующий элемент интерфейса.
Сохраняем внесенные изменения
После того как необходимые значения заданы, а форма должны образом сконфигурирована, необходимо все это сохранить. Для этого в окне редактирования плагина подымаемся в его верхнюю часть. Здесь должна быть кнопка «Сохранить». Наводим указатель манипулятора на нее и делаем однократное нажатие на ней. В ответ появится код формы, который выделяем с помощью все того же указателя мышки и копируем. Далее перемещаемся в административной панели системы управления контентом в пункт «Страницы». Затем создаем новую страницу с необходимым названием (например, «обратная связь», «Контакты» или «Задать вопрос администратору ресурса»). Потом переводим курсор набора в поле ввода ее кода. При этом необходимо перевести режим набора кода в «Текст» на панели параметров. После этого вставляем ранее полученный код формы. Далее в правой части интерфейса находим кнопку «Опубликовать» и наводим на нее мышку. На следующем этапе совершаем однократное нажатие левой кнопки мышки на этом элементе интерфейса системы управления контентом.

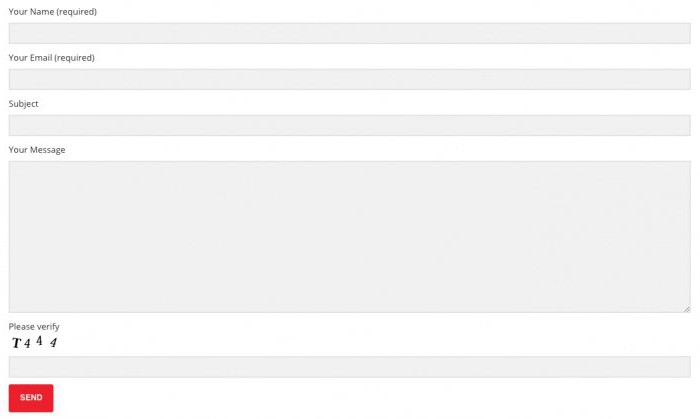
Проверяем полученный результат
После выполнения ранее указанных манипуляций в интерфейс интернет-ресурса должна добавиться новая страница, на которой и будут отображены элементы, заданные в Contact Form 7. Настройка интерфейса, в принципе, на этом закончена. Необходимо лишь проверить правильность настройки программного обеспечения. Для этого необходимо перейти на главную страницу сайта, блога или портала. Затем в списке страниц находим ту, на которой и была размещена форма обратной связи. Переходим на нее, вводим во все поля сразу правильные параметры и отправляем себе на почту тестовое письмо. В ответ должно появиться информационное сообщение об успешном выполнении данной операции. Затем с пустыми полями пытаемся отправить еще одно письмо. После этого должно появиться сообщение о том, что необходимо задать все отмеченные параметры формы. Если в обоих случаях были получены результаты, указанные ранее, то созданная форма обратной связи функционирует корректно.
Плюсы и минусы плагина. Альтернативные варианты
Отличным решением для начинающего разработчика по созданию формы обратной связи является мини-программа Contact Form 7. Настройка отправки почты, создание элементов интерфейса и прочих важных элементов интерфейса в этом случае большей частью автоматизировано и требует минимальных знаний пользователя. Поэтому для простенького интернет-ресурса начального уровня и с начинающим администратором — это отличное решение. Но ведь любой плагин — это дополнительная нагрузка на ресурсы интернет-странички, которая снижает быстродействие. Как результат, более продвинутые пользователи рекомендуют уходить от такого простого способа создания формы обратной связи. Ее также можно и самостоятельно создать с помощью HTML, CSS и JS, пусть и с меньшим уровнем функциональности. При этом снизится потребность в вычислительных ресурсах сайта и существенно повысится уровень быстродействия.

Итоги
В этой статье поэтапно описана настройка Contact Form 7. Этот плагин действительно имеет высокий уровень функциональности, с его помощью можно создать любую форму обратной связи. С другой стороны, использование дополнительного плагина в составе системы управления контентом увеличивает уровень нагрузки на аппаратное обеспечение сайта. Поэтому начинающим администраторам сайтов на базе этой системы управления контентом рекомендуется использовать именно этот плагин для таких целей. Ну а более продвинутые пользователи могут обойтись и без Contact Form 7. Настройка плагина в этом случае точно не понадобится.
fb.ru