Вывод записей WordPress сеткой (плиткой) без перекодирования шаблона. Плагин сетка для wordpress
Сетка | WordPress.org
What is Grid?
- Grid allows Editors to easily create and maintain Landingpages
- Grid is build of a grid containing Containers and Boxes
- Grid is a CMS-neutral Library and this is the WordPress plugin that implements it
Types of Boxes
-
Static Boxes —
-
Free-HTML-Box
- Medialibrary-Box
-
Video-Box
-
List-Boxes —
-
Ordered and filtered Lists of Contents
-
Number of Items as well as criteria for sorting and filtering are configurable
-
Content-Boxes —
-
Single Posts of any kind as Teasers
-
Reuseable Boxes —
-
All Boxes may be reused across several Landingpages
Easy extendable with new boxes. Have a look at doc.the-grid.ws (english is coming soon).
Произвольная секция
There’s a documentation at doc.the-grid.ws (english is coming soon)

Grid editor with Container list

Grid editor with Box list
- Upload grid-wordpress.zip to the /wp-content/plugins/ directory
- Extract the Plugin to a grid Folder
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Build landing pages at Landing Pages, Switch into the Grid and on next screen save changes
- Look for more plugins on wordpress.org that can provide grid boxes
- Upload grid-wordpress.zip to the /wp-content/plugins/ directory
- Extract the Plugin to a grid Folder
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Build landing pages at Landing Pages, Switch into the Grid and on next screen save changes
- Look for more plugins on wordpress.org that can provide grid boxes
ru.wordpress.org
Как вывести записи WordPress в виде сетки
Хотели бы вы вывести записи WordPress в виде сетки? В большинстве тем WordPress не предусмотрен такой внешний вид блога. В сегодняшней статье мы покажем вам как вывести ваши WordPress записи в виде сетки в любой теме без единой строчки кода.
![postgridlayoutexample[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/postgridlayoutexample1.jpg)
Когда может понадобится внешний вид в виде сетки в WordPress?
Традиционное вертикальное расположение записей отлично подходит для большинства сайтов. Однако, такой внешний вид может занимать много места, особенно если вы выводите сразу множество записей.
Если вы используете произвольную главную страницу для WordPress, то вам может пригодится расположение записей в виде сетки для вывода недавних записей.
Такой вид сохранит пространство, и можно будет добавить дополнительные элементы на главную. Также сетка выглядит более эстетично из-за того, что изображения выстраиваются в один ряд.
Давайте же посмотрим, как можно вывести записи WordPress в виде сетки в любой теме без написания кода.
Выводим записи WordPress в виде сетки
Первым делом вам необходимо будет установить и активировать плагин Post Grid.
После активации переходим на страницу Post Grid » New Post Grid для создания своей сетки записей.
![newpostgrid[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/newpostgrid1.png)
Страница Post Grid разделена на две секции, представленными в табах. Сначала вам нужно нажать на вкладку ‘Query Post’.
Именно здесь вы определите, как плагин должен получать записи для отображения.
![querypostsgrid[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/querypostsgrid1.png)
Можно выбрать тип записей для вывода. По-умолчанию, он будет выводить ‘posts’, но можно указать и другие страницы при необходимости, или же выбрать произвольный тип записей.
Далее, нажимаем на вкладку layout. Здесь выбираем каким образом будет отображаться ваша сетка.
![gridlayout[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/gridlayout1.png)
Можно указать расположение контента. В плагине есть несколько шаблонов на выбор: flat, flat center, flat right и т.д. Вы можете нажать на кнопку редактирования, после чего откроется редактор, где вы самостоятельно сможете создать layout.
Или же, выбираем один из 5 доступных скинов. Некоторые из них содержат крутые визуальные эффекты, позволяющие вращать и трансформировать изображение, когда пользователь наводит курсор мыши на миниатюру записи.
Теперь нажимаем на вкладку ‘Layout Settings’. Настройки по-умолчанию подойдут для большинства сайтов, но если сетка не подходит к вашей странице, то здесь вы сможете исправить ситуацию.
![gridlayoutsettings[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/gridlayoutsettings1.png)
Наконец, нажимаем на вкладку navigation и выбираем стиль пагинации.
Теперь, когда настройка окончена, жмем на кнопку publish. Ваша сетка записей станет доступна, и вы сможете добавить ее в то место страницы, где нужно отобразить post grid.
Добавляем сетку записей на страницу WordPress
В редакторе сетки записей вы увидите вкладку shortcodes. Нажатие на нее выведет шорткод.
![gridshortcode[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/gridshortcode1.jpg)
Скопируйте шорткод и перейдите в редактирование страницы WordPress, на которую нужно добавить сетку записей. Вставьте шорткод в область контента в то место, где нужно отобразить элемент.
Далее, сохраните страницу нажатием на кнопку Обновить. Теперь переходим на свой сайт, чтобы увидеть сетку записей в действии.
![postgridpreview[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/postgridpreview1.jpg)
Также можно использовать PHP код, если вы хотите добавить сетку записей прямо в файлы вашей темы WordPress (речь идет о файлах шаблона, куда можно будет добавить вывод сетки напрямую в код).
Вот и все, мы надеемся, что эта статья помогла вам вывести ваши записи WordPress в виде сетки. Также вам может быть интересная наша статья о том, как добавить колонки в записи WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (8 votes cast)
wpincode.com
Essential Grid - плагин для вывода контента | WPNICE
Essential Grid для WordPress – это замечательный плагин-конструктор grid-шаблонов. Он позволяет построить настраиваемую сетку, в ячейках которой вы можете разместить практически любой контент, и тем самым преподнести его наиболее выгодным образом. Возможные области применения — портфолио, блоги, галереи, WooCommerce магазины, таблицы цен, слайдеры отзывы и все остальное, что вы только можете себе представить.
Авторов этого интересного плагина представлять особо не надо. Достаточно упомянуть только их знаменитый Slider Revolution. Essential Grid умеет стоить визуальные сетки с вашим контентом. Например, если вам вдруг захотелось изменить вывод записей на главной или отдельной странице своего сайта или изменить внешний вид вывода товаров в магазине. И надо признать, что возможностей сделать это наиболее удобно, красиво и функционально у плагина более чем достаточно.

Основные возможности Essential Grid
- Невероятно прост в использовании – с ним справится даже новичок
- Может быть использован для любых целей и сайтов любой тематики
- Узкий, широкий и полноэкранный шаблоны
- Регулируемые: ряды / колонки /интервалы
- Картинки, Youtube & Vimeo Видео, HTML5-видео, загруженные на собственный хостинг, iFrame-контент
- Источники контента: Записи, Пользовательские записи, Страницы, WooCommerce, Галереи
- Разнообразные типы анимации и предзагрузки
- Включено более 25-ти образцов оболочек
- Отзывчивость и оптимизация для мобильных устройств
- Визуальный редактор оболочек: создавайте и изменяйте собственные оболочки без лишнего труда
- Простой Импорт / Экспорт оболочек
- Есть готовые оболочки с установленными плагинами, установка в один клик
- Пользовательские данные: Дополнительные опции для записей
- Пользовательские записи, на основе модификаций оболочки: особые правила для записей
- Исчерпывающая документация и Видео инструкции
- Регулировка скорости переключения (Индивидуально/глобально)
- Вывод «сеток» с помощью шорткодов для записей или страниц, либо виджета для сайдбара.
Начало работы с плагином Essential Grid
Если вам не сразу понятно, с чего начать работу с плагином, то советую начать с просмотра отличных видео-инструкций, ссылки на которые вы найдете в собственном html-мануале.

После установки и активации плагины, вы увидите в консоли три новых пункта:
- Ess. Grid posts (управление записями содержащими «сетки»)
- Ess. Grid (создание «сеток»)
- Punch Fonts (управление шрифтами)
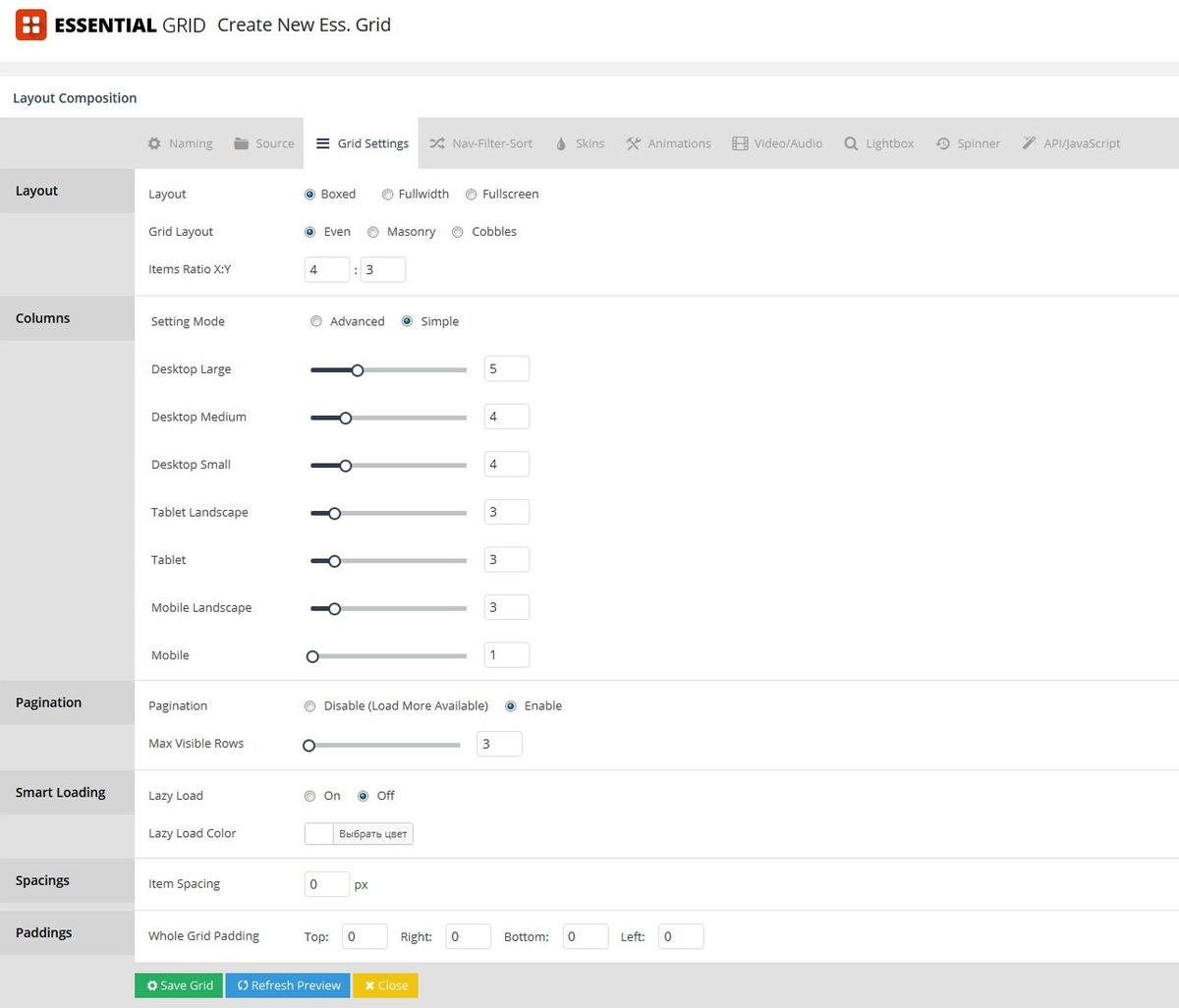
Давайте попробуем создать новую сетку и посмотрим, на что способен Essential Grid. Для этого кликаем Ess, Grid — Create new Ess.Grid. Начинаем с первой вкладки – тут надо назвать новую сетку, а в «alias» дать альтернативное название, которое буде использовано для шорткода. Заполнив два этих поля, вы получите шорткод для вывода «сетки».
Кстати: во время работы в каждой вкладке ниже вы всегда будете видеть привью создаваемой сетки. Для каждой ячейки в этой сетке есть собственные настройки, позволяющие скрыть ее из сетки, либо изменить информацию ячейки.
В Source нужно выбрать базу для сетки, которая может состоять из записей и страниц или быть полностью кастомной. В этом обзоре для примера вы оставим «пульку» напротив Post, Pages, Custom Posts. В Post Types можно выбрать несколько пунктов, зажав CTRL. В Media Sourse вы можете изменить порядок медиа, просто перетаскивая пунктики меню.
В Grid Settings можно «от и до» настроить оформление «сетки». Вы даже можете изменить цвет загрузки! Nav-Filter-Sort – настройка навигации сетки.
Skins. Огромное количество оболочек, представленных в виде живых примеров. Все скины можно редактировать. Для этого идем в Ess, Grid — Item Skin Editor
Дальше идут настройки анимации. Здесь все как у обычного слайдера – видео и аудио (а так же картинок), эффекта Lightbox и индикатора загрузки страницы. Теперь нам осталось только сохранить созданную сетку и показать ее посетителям вашего сайта, использовав виджет или шорткод.

В итоге
Не вижу особого смысла подробно расписывать в этом обзоре настройки плагина. Наверняка, они еще много раз изменятся и добавятся новые. Но уверен, что посмотрев демо по ссылке ниже и видео ролики, вы сами поймете насколько широки области применения этого плагина. Essential Grid для WordPress — очень интуитивный в настройке, не зависимо от ваших познаний в языках и чрезвычайно мощный по своим возможностям, плагин.
Официальная страница плагина
Рекомендую обратить внимание еще вот на этот плагин — Media Grid — выводим портфолио и не только
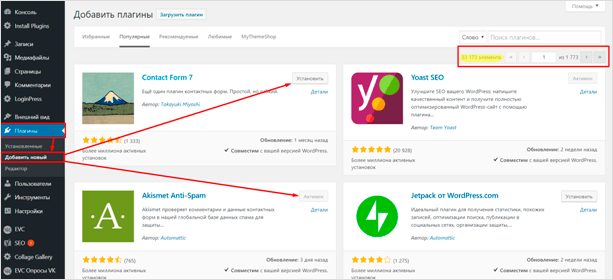
| Поведенческий фактор читателя, это, пожалуй, один из самых важных показателей для владельца сайта. Если посетитель пробыл на странице каких-либо 9 секунд, или количество переходов очень малое, то можно судить, что сайт оформлен не очень хорошо. Чаще всего, для улучшения дизайна и навигации сайта пользователи CMS Wordpress используют различные плагины. Post GridСегодня мы поговорим о таком хорошем плагине как Post Grid. Этот удивительный плагин позволит сделать эффективные анонсы записей, постов, медиафайлов. Он позволяет создать удивительную адаптивную сетку, в которой можно будет изменять размер анонсов, фон сетки, ее навигацию и многое другое. Он позволяет создать удивительную адаптивную сетку, в которой можно будет изменять размер анонсов, фон сетки, ее навигацию и многое другое. Основная задача Post Grid – настройка вывода записей в WordPress. Зачем нужна сеткаВертикальное расположение записей это классика любого сайта. Однако, такая последовательность не всегда удобна, если выводится множество записей на главную страницу. Это могут быть новостные сайты и т.д. И как раз Post Gird отлично справляется с этой задачей.Установка и настройкаУстановить данный плагин можно прямо из админ-панели. Для этого необходимо зайти в Плагины, и выбрать вкладку «Добавить новый». Там необходимо ввести название, установить и активировать его. После того как он активирован, переходим на вкладку Post Gird — Layout Editor.Затем, необходимо выбрать те элементы, которые мы желаем увидеть в анонсе записи. Чтобы их выбрать, нужно просто кликнуть по элементу, и он автоматически добавится в список. Основными из них являются:
 Заполнить остальные настройки не сложно. К ним относят: Заполнить остальные настройки не сложно. К ним относят:
|
www.winblog.ru
Отображение постов и страниц WordPress в виде сетки (Grid Layout)
Адаптивные сетки на сайте WordPress являются отличным способом для отображения содержимого и управления макетами страниц. Сейчас существует много замечательных тем, которые используют разметки на основе сеток. Но даже если в вашей теме не представлена эта функция, вы все равно можете воспользоваться этой популярной и полезной опцией.
Смотрите также:
- 30 премиум тем WordPress c Grid-разметкой
- 27 отборных тем WordPress с разметкой в стиле Pinterest
- 11 бесплатных WordPress тем с разметкой в стиле Pinterest
- Используем скрипт jQuery Masonry для оформления постов в стиле Pinterest
Уже существует много разных плагинов WordPress для создания галереи изображений при помощи сетки и других разметок. В этой статье будут рассматриваться варианты для добавления разметки в виде сеток на страницу для вывода постов и другого контента на вашем сайте.
Использование grid-разметки в WordPress
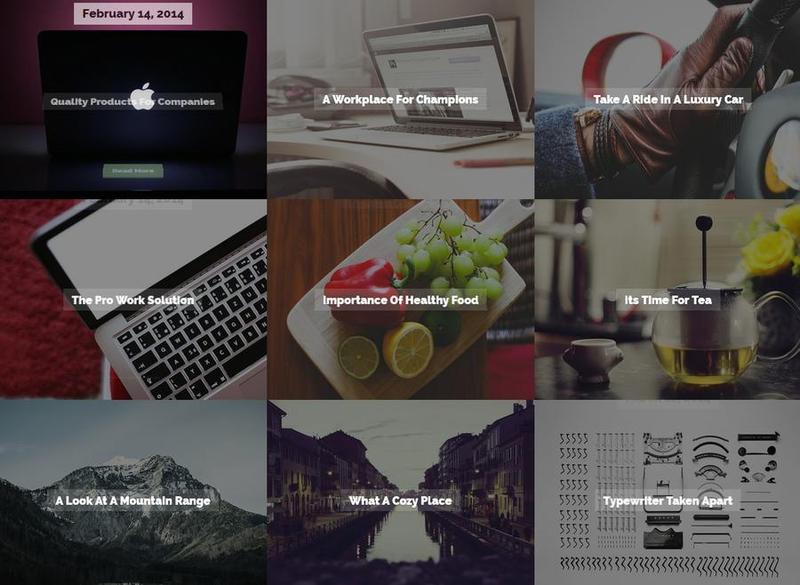
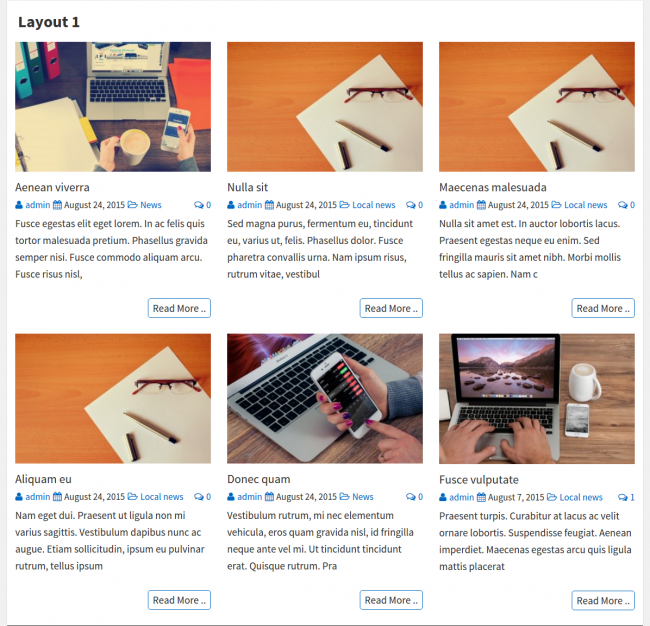
Сеточная разметка — это отличный способ для отображения изображений, таких как фотографии и элементы вашего портфолио. Тем не менее, они также могут использоваться для отображения ваших постов интересным и привлекательным способом на домашней странице или других страницах вашего сайта.
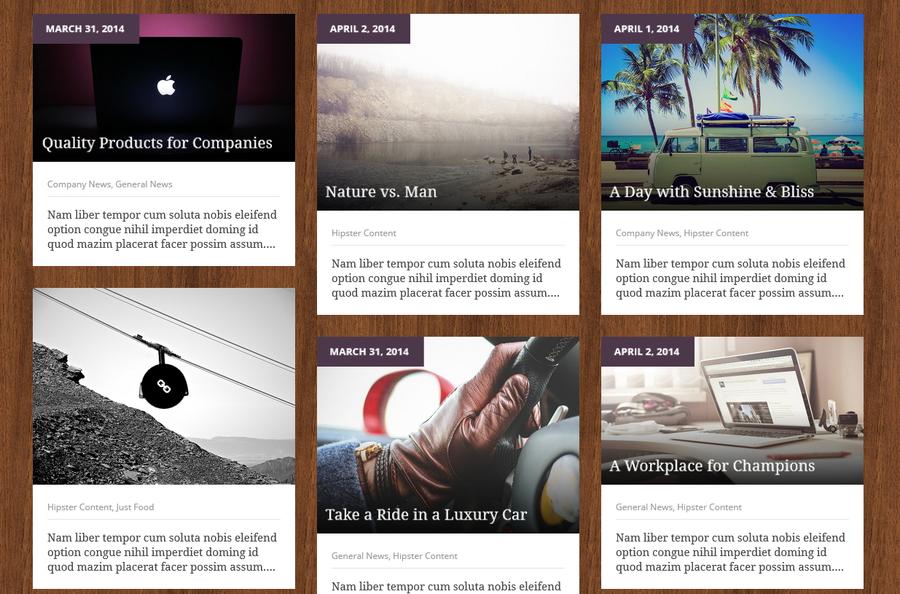
Эти скриншоты показывают темы, которые используют разметки сеткой для вывода на экран сообщений и страниц очень необычным и эффектным способом:



Плагины для разметки сеткой
Представленные ниже бесплатные и премиум плагины сделают процесс добавления разметки сеткой на WordPress сайт невероятно легким и простым.
1. uSquare ($14)
Это отличный премиум плагин, который достиг более 2,000 покупок в Code Canyon. Вы удивитесь насколько легко его установить и начать им пользоваться, учитывая то, на что способен этот плагин.

Вы можете создавать неограниченное количество uSquares (сеток), а затем добавлять в них такое же неограниченное число элементов. В сетку могут добавляться отдельные посты или группа постов, входящая в одну категорию. После того, как вы добавили элемент, вы можете редактировать его имя, описание, цвета и много других параметров. Однако, следует принять к сведению, что это не влияет на фактические параметры поста или страницы.

Порядок элементов можно легко изменять с помощью интерфейса «drag and drop». Есть также много вариантов оформления, что дает вам максимальный контроль над внешним видом вашей сетки и ее элементов.
Наиболее примечательной особенностью этого плагина является функция, когда пользователи нажимают на ссылки внутри сетки. У вас есть возможность перенаправить пользователя на конкретный пост или страницу, вывести изображения разными способами или вывести новое окошко с дополнительной информацией об элементе на той же странице.

Этот плагин был создан для того, чтобы упростить процесс создания сеточной разметки для вывода галереи изображений, постов, иконок, профилей сотрудников, продукции и всего остального, что вы только можете придумать.
2. Essential Grid ($25)

Essential Grid — это премиум плагин WordPress, который позволяет отображать контент различного формата в адаптивной сетке. Возможные области применения варьируются от портфолио, блогов, галерей, магазинов WooCommerce, таблиц цен, услуг, продукции, отзывов и вообще всего, что вы только можете себе представить.
3. UberGrid ($18)

UberGrid является мощным плагином для создания адаптивной сетки/галереи WordPress. Он может построить замечательную стену из квадратных элементов, выбранных вручную или автоматически, используя ваши посты с WordPress, в том числе продукцию WooCommerce и кастомный тип постов, созданный с помощью других плагинов или тем.
Вы можете использовать UberGrid для демонстрации своего портфолио, команды, продукции, фото, блога или чего-нибудь еще, что может быть представлено при помощи квадратных ячеек. Его уникальная способность очень четко настраиваться удовлетворит практически любые потребности.
4. Metro ($16)

Metro — это WordPress-сетка для портфолио, плагин, который показывает ваше портфолио в интерактивной форме. Вы можете отобразить одну конкретную галерею, все галереи из одной категории или даже из нескольких. Помимо этого, плагин поддерживает: кастомный размер изображения (в процентах), пользовательскую ссылку, видео, SoundCloud, Metro UI, неограниченную палитру цветов и многое другое.
5. Justified Image Grid ($28)

Это адаптивный WordPress плагин для галерей, который выравнивает ваши эскизы в сетке по формату с помощью JQuery, как это происходит в Flickr и поиске изображений в Google. Помогите вашим галереям эффектно выделиться из толпы! Замените стандартные галереи WP на шорткод [justified_image_grid] с большим количеством новых функций и возможностей.
6. Grid Layout Shock (free)
Бесплатная версия этого WordPress-инструмента для разметки содержит более чем достаточно возможностей, чтобы вы начали активно работать с адаптивными сетками на вашем сайте.

Когда дело доходит до построения вашей сетки, предоставляется множество вариантов, из которых вы можете выбирать внешний вид конечного результата. В плагин включены следующие параметры:
- Шрифт и размер заголовка
- Шрифт и размер содержания
- Размер каждой ячейки
- Возможность использовать кнопку ‘Читать далее’ и выбирать ее цвет
- Выбор источника данных для таких категорий, как таксономия, тип постов, RSS-каналы, и т.д.
- Что выводить: заголовок, изображение, отрывок и т.д.
- Количество элементов для отображения и порядок их сортировки
Чтобы получить доступ к полной версии с мобильной функциональностью, вам нужно будет обновить бесплатную версию до одного из вариантов премиум-класса. Бесплатная версия действительно позволяет установить ваш размер для сетки, однако, в ней не будет функции реагирования на размер экрана пользователей. Также, помимо стандартных сеток, вы сможете создавать «карусели».

Также есть ряд тем, доступных с помощью плагина Grid Layout Shock, хотя большинство из них зарезервированы для премиум-пользователей. Поэтому, конечно, бесплатная версия достаточно урезанна, но, не смотря на это, она предоставляет достаточно возможностей для работы, что является хорошим вариантом для тех, кто не хочет обновляться до платной версии.
7. Gridster (free)
Это бесплатный плагин WordPress для создания разметки сеткой. Он очень прост в использовании, позволяет сразу перетаскивать элементы из списка постов и страниц на ячейки сетки, для размещения на вашем сайте.

После того как вы создали сетку, вы можете помещать ее на ваши страницы путем вставки шорткода или с помощью значка Gridster, который добавляется в меню после редактирования. Плагин имеет страницу настроек по умолчанию, где вы можете задать границы, ширину и высоту сетки. Тем не менее, при дальнейшем построении сетки можно заново задать параметры разметки или просто придерживаться настроек по умолчанию.
После того, как вы добавили элемент в сетку, вы можете редактировать отображаемую информацию: название, отрывок и т.д. Это является интересной особенностью и дает вам больше контроля над тем, как ваши сетки и их содержимое будут выглядеть в конечном итоге. Размер элементов может быть изменен с помощью простого интерфейса «drag and drop», который поможет вам придать сеткам творческий вид.

Этот плагин, несомненно, является очень базовым для создания разметки сеткой. В сравнении с премиум-предложениями он может стать хорошим выбором для тех, кто ищет бесплатную версию с основными необходимыми возможностями.
Заключение
Добавление впечатляющей разметки сеткой для вывода постов и страниц на вашем WordPress-сайте — это посильная задача для каждого премиум-плагина из вышеперечисленных здесь. Бесплатные варианты также стоит рассматривать, поскольку они должны вам помочь достичь поставленных целей в создании разметки сеткой, хотя и без множества дополнительных функций и опций.
Надеюсь, что теперь, даже если ваша тема не имеет возможности добавления сеточной разметки, вы будете знать, как все-таки могли бы включить ее в дизайн вашего сайта.
Источник: wplift.com
softsettings.com
Плагин картинок для wordpress

Здравствуйте, уважаемые читатели и гости LediSeo! Создать блог на wordpress дело не сложное – берешь набор обязательных плагинов и вот оно твое детище, но вот чтобы сделать что – то более привлекательное и отличительное от массы подобных проектов, то придется не мало потрудиться. Дело не только в индивидуальном шаблоне, дело в функционале ресурса и его реализации. Среди массы всевозможных расширений, позволяющих создать галерею на wordpress, вывести подобные статьи или создать голосование необходимо выбрать, то что необходимо именно Вам. Так сегодня хочу представить Вашему вниманию новый плагин для картинок wordpress UberGrid, который позволяет создать сетку из картинок в различных вариантах отражения. Это и некое подобие галереи и стена из изображений и при необходимости каталог продуктов с указанием цены. Первоначально может сложиться впечатление, что данное расширение wordpress может найти применение только на узкотематических ресурсах, но это ошибочное мнение. Плагин UberGrid можно использовать при создание блога абсолютно на любую тематику, он идеально подойдет и seo блогам, развлекательным сайтам, на страницах каталогов с инфопродуктами. Его гибкие настройки позволят сделать блог более ярким и функциональным, главное – творчески подойти к работе с данным расширением, а чтобы Вам в этом процессе немного помочь я расскажу об основных настройках плагина для картинок UberGrid.
Прежде чем приступить к работе с плагином UberGrid нам необходимо его скачать с официальной страницы. Причем сразу хочу заметить, что данное расширение платное, его стоимость составляет 16 долларов, при покупке Вам придется заплатить еще 2 доллара комиссионых сервиса, но эта плата того стоит, так как конструктор сеток из картинок позволяет сделать блог оригинальным.
После того, как Вы получите архив с плагином UberGrid его можно установить на блог стандартным способом и активировать. В результате чего, в консоли управления появляется два новых пункта.
Первый пункт находится в панели Параметры

Нажав по данному пункту мы попадем на страницу настроек плагина UberGrid.

Так если Вы поставите галочку в пункте Disable inline styles, то мы включим режим загрузки css отдельными файлами. Это позволит не захломлять html лишними кодами.
Галочка в пункте Enable caching позволяет включить режим кеширования, то есть Вы создали определенную сетку из изображений и в дальнейшем при запросе демонстрации будет осуществляться запрос через кеш.
Поставив галочку в пункте Use shortcode hack мы сможем активировать несколько дополнительных хаков, которые позволят исправить некоторые глюки при несовместимости темы с плагином UberGrid.
Произведя необходимые настройки нажимаем на кнопку “Сохранить изменения”.
Теперь можно обратиться ко второму пункту UberGrid

с помощью которого мы и будем создавать сетку из картинок. Нажав по данному пункту, у нас откроется два подпункта – UberGrid и Add new Grid

В первом пункте в дальнейшем будет отражаться список всех созданных нами сеток изображений и при необходимости мы можем в любой момент открыть и отредактировать или удалить сетку (стрелочка 1), а также скопировать шорткод (стрелочка 2) необходимой нам сетки и разместить его в любом месте нашего блога.

Но об этом чуть позже, а вот с помощью второго пункта мы сможем добавлять новые сетки. Именно с этого и начнем.
Нажав по пункту Add new Grid мы попадаем на страницу добавления сетки изображения. Первым делом прописываем в строке “Заголовок” название нашей сетки, в рамках которой будут отражаться те или иные изображения.

Далее начинаем добавлять изображения в сетку, нажимаем по пункту Add new cell и перед нами откроется окно с большим набором настроек. При чем настройки расположены как по центру страницы, так и с правой боковой колонки. Первоначально нам необходимо проработать настройки в центре страницы.

Первым делом загружаем картинку в нашу сетку изображений, нажав по кнопке Select image и выбираем изображение из уже имеющихся фото или загружаем новое.
Далее в поле Cell1 стираем данную надпись и пишем необходимый нам заголовок к изображению, при этом мы можем ему задать и необходимый нам цвет.
Затем следует строка Tagline , в которой можем прописать небольшое краткое описание, но данный пункт можно оставить и не заполненным, достаточно стереть просто данную надпись. Так же Вы можете установить для описания свой цвет.
Теперь установим расположение нашего Заголовка относительно изображения, нам предлагается несколько вариантов.
С данным пунктом настроек плагина UberGrid мы завершили, переходим в блок Layout

С помощью данного блока настроек определяем внешний вид нашей стены с изображениями, вернее вывода в ней фото, то есть будет заголовок размещен с описанием на фото или же он будет выводиться сверху, сбоку, снизу. Также определяем и вид ячейки квадратная или прямоугольная. Достаточно просто нажать на необходимом варианте отображения.
Следующим пунктом настроек идет Title background, с помощью которого мы устанавливаем фон нашего текста и описания.

В качестве фона мы можем использовать как изображение, так и простой фон, цвет которого Вы можете выбрать самостоятельно из предложенной палитры, нажав на кнопку Выбрать цвет. Сбросить настройки цвета можно нажав на кнопку Сброс

Далее переходим на пункт Link, с помощью которого указываем для фото в сетке изображений url. То есть нажав на картинку в сетке мы будем попадать на необходимую страницу. Чтобы включить данную функцию необходимо поставить галочку напротив названия данной настройки.

При этом нам предлагается на выбор в пункте Link mode установить каким образом будет происходить отражение перехода по ссылке:
- Url – выбрав данный пункт, переход будет осуществляться на указанную нами страницу
- Lightbox – указав в настройках плагина UberGrid этот пункт по нажатию на картинку будет открываться слайтбокс, настройки которого открываются сразу же при выборе данного пункта. Здесь мы можем прописать заголовок, дать краткую информацию, разместить фото и указать некоторое свои данные – страницу в твиттере, скайп, гугл плюс, адрес нашего сайта. Посмотреть демо версию можно пройдя по адресу http://codecanyon.net/item/ubergrid-responsive-grid-builder-for-wordpress/full_screen_preview/4851992
Следующим пунктом в настройке идет блок On-hover,

активировав который (ставим галочку) мы тем самым придаем картинкам в сетке изображений некоторый эффект динамики. Просмотреть это можно вот на этой странице http://codecanyon.net/item/ubergrid-responsive-grid-builder-for-wordpress/full_screen_preview/4851992 в разделе PORTFOLIO
Эффекты переходов настраиваются отдельно в боковой колонке в блоке Effects

Кроме эффекта мы может в настройках указать цвет фона или же выбрать для этого изображение, прописать необходимый нам текст.
И последним пунктом в длинном ряду настроек плагина UberGrid следует настройка Label below,  с помощью которого мы можем на блоге создать каталог с продуктами и ценами.
с помощью которого мы можем на блоге создать каталог с продуктами и ценами.
Загрузив картинку в самом первом пункте настроек мы можем с помощью этого блока продолжить настройки, указав наименование товара, его краткое описание и цену.
При этом мы также можем задать для каждого пункта отдельный цвет фона и цвет шрифта.
Просмотреть это можно вот на этой странице http://codecanyon.net/item/ubergrid-responsive-grid-builder-for-wordpress/full_screen_preview/4851992 в разделе products
Завершив все необходимые настройки нажимаем по Cancel

расположенном в самом низу окна настроек и сохраняем произведенные изменения. Затем нажимаем на кнопку Save в правом верхнем углу страницы. Это мы с Вами выполнили настройку только одного изображения в сетке, аналогичным образом Вы добавляете и остальные изображения в данную сетку. В результате в настройках у Вас будет следующий вид

Для размещения сетки изображений, созданной при помощи плагина UberGrid достаточно скопировать шорткод данной сетки и разместить в любом необходимом месте на блоге. Да, от увиденного Вы немного в шоке,все очень большое и не корректно отражается на странице. Правильно, ведь мы не настроили внешний вид сетки изображений. Теперь остается еще немного поработать над настройками, которые размещены в правой боковой колонке

Данный блок настроек позволяет довольно тонко поработать над внешним видом сетки изображений, то есть задать размеры картинок, выводимых в сетке, также мы можем задать границы изображения, ее цвет, тень, размер тени, а также задать расстояние между изображениями. Подробно описывать каждый пункт этих настроек я не буду, здесь все довольно понятно на интуиции.
Про эффекты я уже упоминала, остался блок Fonts, благодаря которому можно изменить начертания и размер шрифта. Здесь тоже все понятно и просто.
После произведенных настроек обязательно нажимаем на Save.
Итак, стену изображений с помощью плагина UberGrid мы научились создавать, у Вас на сайте может быть размещена ни одна такая стена. Причем мы в любой момент можем добавить или удалить любое изображение из стены, редактировать и изменять. Все довольно просто и легко, надо просто пробовать.
Посмотрите, как мне удалось с помощью данного плагина преобразить страницу одного из моих ресурсов Pan-salat.ru. Также и Вы сможете преобразить свой ресурс с помощью сетки изображений, созданной при помощи плагина UberGrid . За разработку и создание данного расширения благодарю его автора Николая Карева.
С уважением, Отчаянная
Возможно Вам это будет интересно:
www.lediseo.ru
Вывод записей WordPress сеткой (плиткой)
В современном веб-дизайне фигурирует тренд, согласно которому материалы на сайте выводятся в виде сетки или плиткой. Это удобно на больших мониторах компьютеров планшетов, так как позволит пользователю разглядеть максимально много постов одновременно.
Так называемый grid-дизайн поддерживает множество современных шаблонов для WordPress. Но если на вашем сайте стоит уже шаблон, который осуществляет вывод записей WordPress обычным традиционным способом, списком, то вам придётся сделать кое-что, чтобы переделать этот шаблон в сеточный.
Чтобы в обычном шаблоне организовать вывод записей WordPress сеткой, можно применить два способа: переписать код шаблона (что эффективно, практично, но не всем подвластно) или воспользоваться специальным плагином (что также эффективно, и могут сделать все). И о таком плагине мы расскажем вам в этой статье.
Вывод записей WordPress плагином Content Views
Плагин Content Views преобразует любой шаблон в сеточный. Он позволяет выводить записи WordPress в виде плитки, организовать вывод можно с помощью шорткода.
Чтобы начать работать с плагином, скачайте его, установите на свой сайт и активируйте. После этого в консоли появится новый пункт «Content Views Settings». Нас интересует подпункт «Add new». В нём мы можем добавить блок вывода записей WordPress сеткой. Здесь всё достаточно просто. Рассмотрим, какие поля нужно заполнить и настроить:
- View title. Запишите заголовок блока вывода записей WordPress (плагин позволяет создавать несколько разных блоков).
- Content type. Выберите тип контента: это могут быть записи, страницы, поддерживаются пользовательские типы.
- Common filters. Здесь можно указать ID записей или страниц, которые будут участвовать в выводе WordPress, также указать, какие посты необходимо исключить, и установить лимит по количеству статей. В этой статье вы можете узнать, как выяснить ID контента.
- Advanced filters. Дополнительный фильтр, позволяет выделять посты по таксономиям, авторам, статусу, а также сортировать их по разным параметрам. При установке галочки на нужную опцию открывается дополнительное поле с опциями, в котором можно произвести настройки.
Обратите внимание, что здесь есть ещё вторая вкладка «Display settings», в которой можно настроить отображения сетки вывода записей WordPress. Мы не станем подробно останавливаться на ней, так как там всё достаточно понятно.
Когда настройки будут выполнены, сохраните изменения, а затем перейдите в подпункт «All View», там вы можете получить шорткод, который можно установить в запись или страницу.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru