Как перенести WordPress на хостинг. Перенести сайт на движок wordpress
Перенос сайта без потери позиций: инструкция
Перед переносом сайта на новый движок подумайте, можно ли решить вопрос по-другому. Возможно, вам будет проще:
- Изобрести машину времени, отправиться в прошлое и сразу выбрать подходящий движок.
- Поймать того, кто впарил вам ужасный самопис, приковать к батарее и не отпускать, пока он сам все не исправит или не перенесет сайт на нормальную CMS.

Если машина времени не работает, а разработчик самописа быстро бегает, выбора нет. Из этого руководства вы узнаете, как перенести сайт на другой движок.
В каких случаях перенос сайта на новый движок целесообразен
Смена движка – трудоемкая, дорогая и рискованная задача. О рисках мы еще поговорим, а пока оцените историю от моей коллеги Ольги Кочкиной.
Несколько лет назад было у меня подобие интернет-магазина. На сайт тогда решили не раскошеливаться и заказали его за 5 тыс. рублей. Движок оказался самописным, но я не придала этому значения. А зря.
Спустя пару месяцев прочитала книжку про юзабилити и решила внедрить некоторые фишки на своем сайте. Сделать что-либо самостоятельно у меня не получилось. Разработчик согласился помочь бесплатно, но смог поправить буквально пару моментов. Остальное – дополнительная разработка.
Через год сайт морально устарел, да и мучиться с кривой админкой уже не было сил. Решили переносить на OpenCart – шустрый и функциональный движок для интернет-магазинов. Написали разработчику. Перенести на другой движок сайт, который обошелся в 5 тыс. рублей, нам предложили за 70 тыс. рублей. Мораль, думаю, ясна.
Создание сайта обошлось Ольге в 5 тыс. рублей, а перенос сайта с самописа на нормальную CMS стоил 70 тыс. рублей. Вот вывод: менять движок нужно в крайнем случае, когда без этого не обойтись. Варианты типа «Drupal круче Joomla», «на WordPress больше красивых бесплатных тем», «движок с открытым кодом могут взломать, «надо перейти на коммерческую CMS» – не повод для переноса сайта. Этот шаг неизбежен в более серьезных ситуациях.
Статичный сайт на HTML больше не отвечает вашим потребностям
Можно обойтись без движка, если нужен небольшой статичный сайт с двумя-тремя или даже десятью страницами. Например, сделать сайт-визитку со списком услуг и контактными данными проще без CMS и конструкторов. Но если вы захотите регулярно что-то публиковать, например, превратить сайт-визитку в блог, проще будет работать с движком.

Самописный движок стал неактуальным
Самописный движок – это не плохо и не хорошо. Например, интернет-магазин Ozon работает на крутом самописе. Но есть и движки за 5 тыс. рублей, об одном из которых вспоминала выше Ольга Кочкина. С ними случаются разные неприятности:
- Движок устарел, а разработчик исчез.
- Сторонний разработчик просит за обновление чужого кода больше, чем за создание сайта с нуля.
- За любое расширение функциональности нужно платить разработчику. Например, захотели подключить AMP – платите. А для популярных движков есть готовые бесплатные или дешевые решения.
Если вы уткнулись в функциональную ограниченность самописной CMS, а расширение функциональности обходится дорого, подумайте о смене движка.
Возможности конструктора вас больше не устраивают
Конструкторы не дают возможностей, которые есть у полноценных движков. Вы не имеете доступа к бэкенду, а значит вынуждены полагаться на профессионализм и оперативность разработчика конструктора. Сайт на движке можно развивать самостоятельно или привлекать к решению задач сторонних разработчиков.
О переносе коммерческого сайта с SaaS-платформы на CMS можно думать в таких случаях:
- Функциональность конструктора не соответствует вашим потребностям.
- Вы не хотите платить за использование платформы.
- Вас не устраивает шаблонный дизайн сайта, а конструктор не поддерживает сторонние шаблоны.
- Серверы конструктора находятся за границей. Это может быть проблемой для бизнес-сайта.
- Вы хотите полностью контролировать сайт.
Отдельного внимания заслуживает ситуация переезда с одного полноценного движка на другой. Здесь мало стопроцентных причин для переноса сайта.
Например, вас не устраивает функциональность движка. Представьте сайт на WordPress, к которому с помощью плагина прикручен форум. Форум стал популярным и посещаемым. Можно рассмотреть целесообразность переноса его на специализированный форумный движок.
Еще одна уважительная причина для переезда: вы не можете или принципиально не хотите платить за CMS. Например, держать форум на платном vBulletin не выгодно, и вы переезжаете на бесплатный phpBB.
Как создать и раскрутить форумВ остальных случаях надо тщательно взвешивать риски:
- Хорошо знаете WordPress, поэтому переезжаете с Drupal? Если сайт достаточно большой и давно работает, лучше выучить и полюбить Drupal.
- Для Joomla! нет столько бесплатных шаблонов и плагинов, сколько есть для WordPress? Переезд может в прямом и переносном смысле обойтись вам дороже, чем покупка платного плагина или разработка шаблона с нуля.
- Сайт на WordPress неактуален, вашей крутой компании нужен солидный движок? Это откровенная глупость. Лучше потратьте время и деньги на что-то полезное.
- Движки с открытым кодом могут взломать или скопировать? Взломать могут любой сайт. Более того, CMS с открытым кодом реагируют на угрозы быстрее коммерческих движков. Над тем же WordPress круглосуточно работает сообщество разработчиков.
То есть причина для переноса сайта должна быть веской. Переезд на новый движок всегда связан с рисками и затратами, поэтому решайтесь на него в крайнем случае. Подумайте, не будет ли проще и дешевле оставить сайт на старой CMS и доработать ее функциональность. Посоветуйтесь с профессиональными разработчиками и только после этого принимайте решение.
Мы разрабатываем сайты «под ключ»: от дизайна и верстки до текстов и SEO. ПодробнееКакие проблемы нужно решить при переносе сайта
При переезде на новый движок вы столкнетесь с подводными камнями. Часть проблем легко решается, часть решить невозможно. Во втором случае нужно минимизировать потери. Об основных проблемах ниже.
Потеря контента
Чтобы не потерять контент, сделайте резервную копию сайта до переезда. Резервную копию можно создать средствами старой CMS. Например, в Drupal такая возможность реализуется с помощью встроенного модуля, а в WordPress с помощью плагина.
Без привязки к движкам резервную копию можно сделать через панель управления сервером. Данные доступа к панели управления предоставит хостер.
В панели управления войдите в «Менеджер резервных копий», который находится в разделе «Файлы».

Заархивируйте и скачайте актуальные копии файлов сайта и базы данных.

Убедитесь в работоспособности резервной копии. Для этого восстановите сайт на локальном сервере. Если восстановить сайт из копии не удается, сделайте бэкап еще раз или обратитесь к хостинг-провайдеру. Не начинайте переезд без работоспособной резервной копии ресурса.
Изменение структуры сайта и структуры URL
CMS формируют человеко-понятные URL по-разному. Из-за этого при смене движка «урлы» обычно меняются. Также URL изменятся, если вы меняете структуру сайта.
Например, адрес страницы товара может поменяться с https://primer/pages/catalog/tovar.html на https://primer/shop/tovar.html/. Из-за изменения структуры URL появляются битые ссылки, дубли в поисковой выдаче, неработающие виджеты и кнопки. Поисковики и живые пользователи негативно реагируют на такие проблемы.
Сохранение понятной структуры URL – одна из ключевых задач при переносе сайта на новый движок.
Трудоемкость настройки редиректов
Эта проблема – следствие предыдущей. Если при смене движка приходится менять URL, нужно работать с редиректами. Настроить постраничные редиректы для сайта с несколькими десятками страниц – не проблема. Если количество страниц исчисляется сотнями или тысячами, работа с редиректами будет едва ли не самым трудозатратным этапом переезда.
Например, представьте, что на старом движке все телефоны, смартфоны и фаблеты были доступны в разделе «Смартфоны и телефоны» по URL example-shop/catalog/phones/. Каждый телефон доступен по адресу типа example-shop/catalog/phones/phone1.
Если при переезде на новую CMS вы создаете отдельные разделы каталога для телефонов, смартфонов и фаблетов, товары будут доступны по URL типа example-shop/catalog/phablets/phablet1 и example-shop/catalog/smartphone/smartphone1. Здесь редиректы придется делать вручную.
Несоответствие функциональности старого и нового движка
Представьте магазин на WordPress, который нужно перенести на OpenCart. На WordPress удобно вести блог, а на OpenCart раздел «Статьи» не тянет на полноценный блог. При переезде придется решать эту проблему: расширять функциональность OpenCart с помощью модуля для ведения блога, «прикручивать» к OpenCart блог на WordPress на поддомене и так далее.
Таких примеров очень много, поэтому при смене CMS нужно быть готовым искать или покупать нужные решения.
Проблемы с дизайном
Если вы пользуетесь дизайн-шаблоном, сохранить внешний вид при переезде на новый движок не удастся. Можно найти более или менее похожий шаблон для новой CMS или потратить деньги на услуги дизайнера. Сама по себе смена дизайна – не проблема. Просто будьте готовы к дополнительным расходам.
Если подводные вас не пугают, а работать со старой платформой больше нельзя, приступайте к переезду. Ниже вы найдете общий алгоритм действий и информацию о переносе сайта в конкретных направлениях.
Как перенести сайт: пошаговые инструкции
Каждый сайт имеет особенности, которые придется учитывать при переезде. Тем не менее владелец ресурса или маркетолог должен понимать и контролировать общий алгоритм переноса ресурса на новый движок.
Итак, вы выбрали новую CMS и сделали резервную копию сайта. Действуйте так.
1. Зафиксируйте текущую эффективность сайта
Этот шаг нужен, чтобы оценивать последствия переноса ресурса на новую CMS и исправлять ошибки. Определите текущую эффективность по критериям, которые обычно используете. Это может быть:
- Посещаемость за выбранный период.
- Позиции ресурса в выдаче по важным запросам.
- Список самых трафиковых страниц.
- Поведенческие метрики.
Для небольших сайтов достаточно проверить вручную и внести в таблицу 10–15 самых важных запросов в «Яндексе» и Google. Для сайтов с количеством страниц от сотни и выше лучше использовать сервисы для мониторинга позиций, например, Serpstat, Seolib, Rush Analytics, Topvisor и так далее.
Список самых трафиковых страниц можно найти в системах аналитики. Например, в Google Analytics выберите меню «Поведение – Контент сайта – Страницы входа». Укажите дополнительный параметр «Источник или канал».

Если данные о трафике, позициях и самых посещаемых страницах понадобятся для определения реакции поисковиков на переезд, то поведенческие метрики нужны для отслеживания реакции пользователей. С помощью систем аналитики зафиксируйте показатели, которые обычно мониторите, например, длину и глубину сессий, показатель отказов, коэффициент конверсии и так далее.
Как улучшить поведенческие факторы без накрутки2. Сделайте таблицу соответствия URL
Как отмечалось выше, это самый трудоемкий этап переезда. Таблица нужна, если структура сайта и URL меняются.
Действуйте так:
- Сделайте таблицу существующих URL сайта с кодом ответа сервера
Воспользуйтесь Netpeak Spider или аналогичным инструментом для парсинга сайта. На этом этапе нужно получить список всех страниц с кодами ответа сервера. Добавьте полученные данные в таблицу.

- Отсортируйте URL по коду ответа сервера
На этом этапе должно получиться три таблицы или вкладки: на первой доступные страницы с кодом ответа 200, на второй страницы с переадресацией с кодом 301, на третьей несуществующие страницы с кодом 404.
- Сделайте таблицу с новыми URL
Если структура URL старого сайта была логичной, сделать таблицу соответствия будет относительно просто. Например, если в интернет-магазине товары были доступны по адресам типа example-site/catalog/phones/nokia1100/, на новом структура URL может быть такой: example-site/phones/nokia/nokia1100/.
Если на старом сайте были нелогичные URL типа example-site/catalog/nokia1100/ и example-site/catalog/samsung-galaxy/, трудоемкость процесса и вероятность ошибок увеличится.
Не забудьте настроить переадресацию для страниц с кодом 301. Если этого не сделать, на новом сайте будут отображаться несуществующие страницы старого сайта.
Уделите внимание URL с кодом ответа 404. Если это неактуальные адреса, не включайте их в таблицу соответствия. Страницы с такими URL можно не генерировать на новом движке. Если страница важная, на нее есть входящие внешние и внутренние ссылки, включите ее в таблицу и корректно настройте редиректы.
Если страница имеет входящие внешние ссылки, но соответствующей ей страницы на новом сайте не будет, в качестве целевого адреса укажите страницу категории товаров, каталога, справочной информации или главной страницы.
Проверить входящие ссылки можно с помощью инструментов типа Megaindex или Ahrefs.
3. Настройте новую CMS на тестовом домене или локальном сервере
Запустить сайт на локальном сервере поможет наше руководство. Также можно развернуть новый движок на поддомене вида test.example-site.com. Обязательно закройте тестовый поддомен от индексации. Это можно сделать средствами CMS или через файл robots.txt. Например, в WordPress закрыть сайт от индексирования можно в разделе админки «Настройки – Чтение».

На этом этапе нужно установить и настроить CMS: натянуть дизайн, включить кэширование и сжатие данных, установить нужные модули и плагины, подключить ускоренные страницы, добавить микроразметку и так далее.
4. Перенесите контент со старого сайта на новый
Если на сайте 5–10 страниц, контент можно перенести вручную. С переносом контента большого сайта будут работать программисты.
Для типичных страниц, например, списка категорий товаров, списка товаров в категории, страницы товара в интернет-магазине, списка рубрик, списка публикаций в рубрике или страницы публикаций в контент-проекте создаются шаблоны. После подключения шаблонов через админку переносится контент.
Статические страницы обычно переносятся вручную без шаблона. Например, речь идет о страницах «О компании», «Условия доставки», «Контакты», «Наша команда» и так далее.
5. Настройте редиректы
Запомните: вам нужен постоянный редирект 301. То есть после указания редиректов в файле .htaccess старые URL должны возвращать код ответа 301, а новые – код 200.
Редирект 301 сообщает поисковым системам, что страница навсегда переехала на новый адрес. В этом случае вся SEO-карма старого URL, включая входящие ссылки и внутренний ссылочный вес, передается на новый URL.
Настройка редиректов зависит от конкретного сайта. Можно обратиться к программисту или разобраться самостоятельно. Во втором случае изучите наш гайд по редиректам и воспользуйтесь генераторами кода переадресаций.
6. Проверьте корректность работы сайта
После переноса контента проверьте, как работает тестовый ресурс:
- Протестируйте работоспособность форм, кнопок, страницы оформления заказа.
- С помощью Broken Link Checker или аналогичного инструмента найдите битые ссылки и исправьте ошибки.
- Уделите внимание юзабилити. Для объективной оценки со стороны воспользуйтесь сервисом AskUsers.
- Оцените внутреннюю оптимизацию. Поможет наш чеклист для экспресс-аудита.
Если сайт работает корректно, откройте доступ к нему по основному URL. Сразу же выполните шаги 7 и 8.
7. Добавьте на сайт коды внешних служб и перенастройте системы аналитики
Добавьте на новый сайт контейнер диспетчера тегов, если вы его используете. Остальные службы можно подключать через Tag Manager или прямо на сайт. Необходимо:
- Добавить коды верификации «Яндекс.Вебмастер», Search Console Google и других поисковиков.
- Добавить коды отслеживания «Метрики», Google Analytics, Liveinternet.ru и других систем аналитики. Не забудьте перенастроить цели, электронную торговлю и другие параметры, на которые может влиять изменение URL.
- Установите коды рекламы и партнерских блоков, систем комментирования, обратного звонка, коллтрекинга, всплывающих окон, вывода рекомендаций и других сервисов, которые обеспечивают функциональность сайта.
Проверьте работоспособность внешних служб и при необходимости укажите корректные настройки.
8. Сгенерируйте актуальную карту сайта и сообщите о ней поисковым системам
Создать актуальную карту сайта можно с помощью внешних сервисов, например, XML-Sitemaps, или средствами нового движка.
После создания и настройки карты сайта перейдите в Search Console Google. В разделе «Сканирование – Файлы Sitemap» отправьте новый файл на проверку. Это можно сделать с помощью кнопки «Добавление/Проверка файла Sitemap».

В «Вебмастере» отправить новую карту сайта на проверку можно в разделе «Индексирование – Файлы Sitemap».

9. Отслеживайте эффективность сайта после переезда
Перед переездом вы фиксировали эффективность старого сайта. После переезда на новую CMS отслеживайте ключевые показатели и сравнивайте метрики до и после переезда. Полученная информация будет руководством к действию.
В случае стабильного падения поискового трафика ищите причины. Это могут быть:
- Технические проблемы, например, некорректно настроенные редиректы, дублирующийся контент, низкая скорость загрузки страниц и так далее.
- Ухудшение юзабилити и негативная реакция пользователей. Воспользуйтесь «Вебвизором», чтобы понять поведение посетителей нового сайта.
Корректная реализация описанного алгоритма позволяет перенести сайт на новую CMS без длительного падения трафика и других метрик эффективности. А если новый движок более удобный и функциональный, эффективность ресурса после переезда должна вырасти.
Особенности переноса сайта в популярных направлениях
При переносе сайта на новый движок нужно учитывать особенности конкретных CMS. Ниже описаны инструменты и нюансы переезда в нескольких популярных направлениях.
Как перенести статичный HTML-сайт на WordPress
Переезд в этом направлении целесообразен, если вы превращаете сайт-визитку из нескольких страниц в полноценный сайт и планируете регулярно публиковать новые страницы. Благодаря развитой инфраструктуре WordPress перенести статичный сайт на этот движок сможет даже специалист без технической подготовки.
Алгоритм переноса такой:
- Скопируйте и сохраните на локальном диске файлы старого сайта на HTML
Для этого можно использовать FTP-клиент, например, FileZilla. Данные для доступа к серверу возьмите у провайдера. Скачайте на локальный диск все папки и файлы из корневого каталога сайта. Корневой каталог имеет имя сайта.

Также доступ к файлам сайта можно получить через диспетчер файлов панели управления хостингом. Данные доступа возьмите у провайдера.

- Удалите с сервера старый сайт и установите движок
В нашем гайде есть наглядная инструкция по установке WordPress. Если вместо доступа к серверу по FTP-протоколу вы предпочитаете работать с cPanel или аналогичными панелями, воспользуйтесь инструкцией по установке движка с помощью автоустановщика скриптов Softaculos.
- Конвертируйте дизайн сайта в тему WordPress
Этот шаг имеет смысл, если важно сохранить дизайн старого сайта. Обратитесь к веб-разработчикам или воспользуйтесь автоматическими сервисами:
- HTMLtoWordPress. Платный сервис. В течение минуты конвертирует дизайн HTML-сайта в тему WordPress. Стоимость конвертации 5 долларов.
- HTML to WordPress Converter. Плагин для WordPress, который автоматически трансформирует дизайн HTML-сайта в тему WordPress. Стоит 20 долларов.
- CMS2CMS: Automated HTML To WordPress Content Migration. Условно бесплатный плагин, который переносит HTML-сайт на WordPress.

- Установите тему WordPress
Используйте созданную на предыдущем этапе тему или выберите любой подходящий шаблон.
- Перенесите контент на новый сайт
Контент небольшого сайта можно перенести вручную. Если сайт большой, доверьте перенос контента разработчикам. В качестве альтернативы обратите внимание на сервис CMS2CMS. Для автоматического переноса HTML-сайта на WordPress создатели сервиса предлагают пользоваться плагином.
После установки плагина в соответствующем разделе админки сайта появляется пункт меню HTML to WordPress. Войдите в него и зарегистрируйтесь.

Укажите URL сайта на HTML. Если планируете сделать сайт на WordPress на том же URL вместо сайта на HTML, сначала установите WordPress на локальный сервер.
Укажите подходящие настройки и запустите перенос. Доступны такие настройки:
- Трансформация страниц HTML-сайта в страницы или посты сайта на WP.
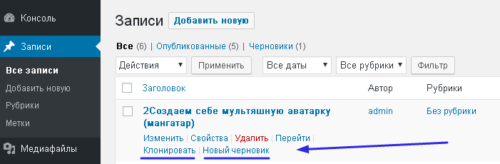
- В дополнительных настройках можно выбрать статус контента: опубликованный или черновик.
- За плату можно автоматически настроить редиректы, перенести мета-данные страниц и изображения.

Лайфхак: если при переносе сайта с HTML на WordPress вы не планируете сохранять дизайн, можно обойтись бесплатной версией плагина CMS2CMS. С ее помощью можно быстро перенести контент HTML-страниц на новый сайт. Останется только оформить страницы и поменять ссылки.
На анимации ниже показана исходная страница сайта на HTML и ее клон после переноса на WordPress.

Плагины CMS2CMS можно использовать для переноса на WordPress сайтов с Joomla!, Drupal, Weebly, Wix и других популярных движков и конструкторов.
Как переехать с Wix на WordPress
В начале лета 2018 года владельцы сайтов на популярном конструкторе Wix получили неприятный сюрприз: «Яндекс» разучился индексировать ресурсы на этой SaaS-платформе. Представитель «Яндекса» Михаил Сливинский пообещал решить проблему. Но эта ситуация – весомый аргумент в пользу переезда с Wix на полноценную CMS.
При переезде с Wix на WordPress возможны две ситуации.
Если вы переезжаете с конструктора на полноценный движок и хотите сохранить URL, нужно перенести домен к новому регистратору. Для этого в разделе «Управление сайтом – Домены» выберите нужный домен и в разделе «Дополнительно» выберите опцию «Перенести с Wix». Вы получите данные, необходимые для переноса домена.
Если при переезде вы меняете платформу и URL, достаточно настроить редирект 301 с Wix на новый сайт. Для этого воспользуйтесь соответствующей опцией в разделе «Управление сайтом – SEO». Обратите внимание, для настройки редиректа у вас должен быть подключен платный домен.

Wix не поддерживает экспорт сайтов на сторонние сервера. Но вы можете перенести контент вручную или с помощью программных решений, например, Automated WiX To WordPress Migration Plugin.
Как перенести сайт с Joomla! на WordPress
Для автоматического переезда с Joomla! на WordPress есть готовые программные решения:
Плагин FG Joomla to WordPress позволяет перенести контент на новый движок, а также сохранить структуру сайта: теги и категории. После установки надстройки запустить импорт можно в разделе админки WordPress «Инструменты – Импорт».

В настройках импорта можно автоматически удалить контент с сайта на WordPress. Для этого отметьте опцию Remove all WordPress content. Укажите URL сайта на Joomla.

Укажите данные базы данных сайта на Joomla. Их можно найти в разделе «Система – Информация о системе – Конфигурационный файл Joomla».

Если сайты находятся на разных хостах, разрешите удаленный доступ к базе данных Joomla. Для этого в cPanel в разделе «Базы данных» выберите раздел «Удаленный MySQL».

Добавьте узел доступа и сохраните изменения.

Настройте параметры импорта. Обратите внимание на возможность трансформировать публикации на сайте Joomla! в посты или страницы на сайте WordPress. Если нужны страницы, отметьте пункт Create Pages. Начните импорт с помощью кнопки Start/Resume the import.

Как перенести сайт с WordPress на Drupal
Сделайте резервную копию сайта на WordPress. Убедитесь в ее работоспособности. Для этого можно развернуть сайт на локальном сервере.
Экспортируйте сайт с WordPress. В админке выберите раздел «Инструменты – Экспорт». Отметьте опцию «Все содержимое».

Удалите WordPress с сервера и установите Drupal. Установите и активируйте следующие модули:
- Migrate. В Drupal 8 он есть в ядре, поэтому достаточно его активировать.
- WordPress Migrate. Нужен для импорта контента с WordPress.
- Migrate Extras. Обеспечивает корректную работу Migrate.
- Pathauto. Обязательный модуль для Drupal, формирует удобные URL.
После установки и активации модулей перейдите в раздел Content – Migrate. Выберите вкладку Import from WordPress. Укажите путь к скрытым файлам. Для этого перейдите по ссылке configured (см. иллюстрацию) и укажите параметры. Скрытые файлы можно хранить в одном каталоге с публичными.

Загрузите файл экспорта WordPress. Также можно указать URL старого сайта. Этот вариант работает, если со сменой движка вы меняете URL.

Создайте новые учетные записи для авторов публикаций на WordPress.

Настройте параметры импорта. Например, посты с сайта WordPress можно конвертировать в статьи, а статические страницы оставить статическими страницами.

Укажите параметры конвертации таксономий. Модуль миграции может конвертировать теги и категории WordPress в теги и категории Drupal.

Запустите импорт. После завершения работы модуля проверьте, как отображается контент. На иллюстрации ниже видно, как отображается контент на сайте-доноре (WP) и на сайте-акцепторе (Drupal).

Перенос сайта: возможно, но рискованно и хлопотно
В теории перенос сайта выглядит простой задачей. По сути для переезда нужно только настроить новый сайт с учетом актуальной структуры, перенести контент и прописать редиректы. На практике переезд с одной CMS на другую – трудозатратное и рискованное мероприятие. Поэтому воспринимайте смену движка как крайний шаг. А чтобы избежать необязательных хлопот и расходов, ответственно планируйте сайт и выбирайте подходящую CMS на старте.
kak-perenesti-sayt-na-novyy-dvizhok-i-sokhranit-pozitsii-dengi-i-psikhicheskoe-zdorovetexterra.ru
Перенос сайта на wordpress
Перенос сайта на другой движок — это уникальная задача, которую нельзя сделать по шаблону. Надо заметить, что перенос сайта на другой движок возникает в определенных случаях. На моей практике возникали три типовых случая.
Перенос с самопального движка.

Начав проект на самопальном движке, вы закладываете мину замедленного действия. Рано или поздно что то пойдет не так. Наиболее типично, что разработчик утрачивает интерес к проекту по тем или иным причинам : его может не устраивать финансовая сторона участия в проекте, перестать быть интересным сам процесс развития, или он натыкается на потолок собственных способностей. А так как проект самописный, то найти разработчика под его развитие — удовольствие дорогое. Думающий о будущем программист не станет тратить время на изучение такого проекта. Ведь применить свой опыт он сможет лишь у вас.
Почти тоже самое можно сказать о собственных движках, разрабатываемых малыми студиями. Их задача — держать вас на коротком поводке. Чтобы любой мало мальский дополнительный функционал (модули) можно было продать многократно. И вам сложно будет найти разработчика на стороне. В дополнении к тому, студия может предпринимать меры защиты собственного движка от постороннего вмешательства, т.к. им это не выгодно. Зацепив вас он раз, они постараются сделать все, чтобы вы остались с ними.
Перенос с облачного движка.

Вы можете наблюдать, особенно в последнее время развитие таких «облачных» движков, как WIX, jimdo и т.п. Это так называемые конструкторы сайтов. Чем они отличаются от конструкторов вроде Drupal, WordPress? Тем, что они не требуют навыков программирования. Но надо помнить, что это коммерческие проекты, и их цель — заработать на вас деньги. Пускай они не такие жадные, как малые студии. Но их движки принципиально ограничены, они даже в максимальной комплектации, за полною стоимость, не позволят вам сделать что то оригинальное. Это программы, в которые заложена определенная гибкость и предусмотрен определенный функционал.
Но даже не это заставляет людей переходить с них на движки с открытым кодом. Большинство попадает на удочку бесплатной версии с ограниченным функционалом, т.к. в начале его достаточно, считают, что справятся с работой веб-дизайнера (тем более есть бесплатные шаблоны). Т.е. не заплатят ни за программирование, ни за дизайн.
На каком то этапе проект перерастает возможности движка, вы понимаете, что ещё полторы сотни сайтов выглядят точно как ваш. А потом всплывают проблемы связанные с SEO, расширением функционала, что снижает эффективность вложения средств в продвижение.
Перенос с коммерческого движка.

Есть платные движки, продаваемые по лицензии. Они более живучи, сопровождаются более компетентными командами. Тем не менее их потенциал также ограничен. Обычно их ниша — специфические задачи, на которых они специализируются. Если вдруг оказывается, что ваш сайт не решает какие то специфические задачи, а лицензию необходимо периодически продлять (оплачивать), а новые модули можно заказать только у небольшого числа специалистов (возможно, что вообще только у данной команды разработчиков) — все эти факторы вынуждают задуматься о переносе на open-source движок.
Чем хорош wordpress для переноса на него уже существующего сайта?
Почему не Drupal или Joomla, которые также популярны? В последнее время получили развитие и различные фреймворки. Но о них мы вообще говорить не будем, так как они не готовы решать задачи сразу «из коробки».
WordPress имеет очень лаконичную структуру данных. Если есть доступ к базе старого сайта, то сварганить скрипты экспорта публикаций можно весьма оперативно. Второй плюс WP — это админка, которая лаконична и в то же время очень user-friendly прямо из коробки.

При переносе требуется выполнить следующие задачи:
- перенести контент (публикации)
- сохранить ссылочную целостность
- сохранить базу пользователей и пользовательский контент
- сохранить внешний вид
В большинстве случаев все эти задачи переноса решаются для WP.
Данная запись опубликована в 13.10.2015 22:51 и размещена в wordpress. Вы можете перейти в конец страницы и оставить ваш комментарий.
shra.ru
Как перенести WordPress на хостинг — CMS WordPress
Сегодня мы расскажем о том, как перенести WordPress с локального сервера на хостинг. В процессе создания сайта, в т.ч. и на WordPress, имеет смысл осуществлять разработку сайта на своем компьютере, установив локальный сервер. Установка сайта на локальный сервер дает возможность многократного редактирования контента и дизайн сайта. Кроме того, это также позволяет довести проект до ума в спокойной, домашней обстановке.
Когда установка сайта на локальном сервере будет завершена, то неизбежно возникнет вопрос, а как же осуществить с движком WordPress перенос сайта с локального сервера на хостинг? Как раз этим вопросом мы и займемся в этом уроке. Данная процедура во многом схожа с процедурой установки WordPress, однако в процессе создания сайта на локальном сервере создается база данных MySQL, которую также нужно перенести на хостинг. Процесс переноса базы данных на хостинг имеет ряд особенностей, необходимых к выполнению. И мы обязательно поговорим об этих особенностях.
Исходя из вышеизложенных замечаний, необходимо составить план переноса сайта на WordPressс локального сервера на хостинг. Мы имеем полностью готовый сайт, расположенный на локальном сервере. Итак, что необходимо сделать для того, чтобы перенести WordPress на хостинг:
- Создайте на хостинге базу данных. Запишите пароль доступа к базе, имя базы данных и пользователя базы.
- Зайдите в phpMyAdmin на локальном сервере и осуществите экспорт базы данных Вашего сайта. Сохраните базу данных в файле.
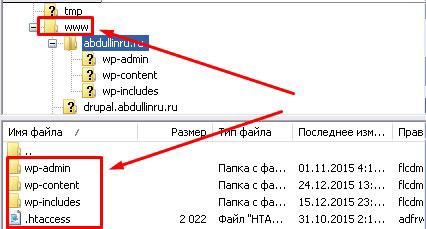
- При помощи специального скрипта выясните полный путь к папкам и файлам на хостинге.
- Отредактируйте базу данных, заменив локальные адреса хостинговыми.
- Зайдите в phpMyAdmin на хостинге и осуществите импорт базы данных на хостинг.
- Скопируйте все файлы и каталоги сайта на локальном сервере в отдельную папку.
- Отредактируйте файл wp-config.php. Поменяйте в нем пароль, имя базы данных и пользователя.
- Сделайте zip-архив всех папок и файлов сайта и загрузите архив на хостинг. Распакуйте архив на хостинге.
Теперь у Вас имеется план переноса на хостинг сайта на WordPress.
Итак, для того, чтобы создать базу данных на хостинге и создать пользователя для подключения к данной базе данных, зайдите в контрольную панель хостинга (в нашем случае мы рассматриваем хостинг Jino, однако у всех хостингов панели довольно похожи). Кликните “Управление базами MySQL”. В случае, если не подключена услуга управления базами данных, то появится окно с сообщением об ошибке и будет предложено подключить услугу.
Теперь кликните по ссылке “Управление базами MySQL”, появится окно с доступными базами. После подключения услуги “Управление базами MySQL” автоматически сформируется одна база данных из трех доступных. Сформированной базе автоматически присваивается имя Вашего логина на хостинге. Помимо этого, для данной базы данных формируется пользователь так же, с именем Вашего логина на хостинге.
На странице “Управление базами MySQL” можно добавить нового пользователя или новую базу. Для того, чтобы задать пароль пользователю, кликните в логин пользователя. Вы окажитесь на странице, на которой можно задать новый пароль для подключения пользователя к базе данных. Теперь можно сохранить пароль, имя базы данных и пользователя.
Для того, чтобы осуществить экспорт базы MySQL локального сервера, запустите интерфейс phpMyAdmin для администрирования базы данных MySQL. В появившемся окне в левой части выберите необходимую Вам базу.
Теперь в верхнем меню кликните “Export” . В новом окне выберите все таблицы Вашей базы ссылкой – “SelectAll”. После чего кликните “Go”. У Вас сформируется текстовый файл, который необходимо скопировать и сохранить. Теперь сохраните полный путь к папкам и файлам на хостинге.
Дело тут вот в чем. Когда Вы создаете сайт на локальном сервере, то в процессе формировании базы данных, все ссылки на файлы и папки в базе формируются исходя из конфигурации компьютера, на котором находится локальный сервер.
Поэтому в процессе переноса сайта на WordPress с локального сервера на хостинг нужно заменить все пути в базе данных на хостинговые.
Для того, чтобы решить эту задачу, воспользуйтесь данным php скриптом –
[sourcecode]<?php
echo ‘Document root: ‘.$_SERVER[‘DOCUMENT_ROOT’].'<br>’;
echo ‘Полный путь к скрипту и его имя: ‘.$_SERVER[‘SCRIPT_FILENAME’].'<br>’;
echo ‘Имя скрипта: ‘.$_SERVER[‘SCRIPT_NAME’];
?>[/sourcecode]
Теперь сохраните скрипт в файле url_path.php и затем закачайте его в коренной каталог сайта, после чего откройте страницу: http://ваш_домен/url_path.php. Скрипт выдаст полный путь к папкам и файлам на Вашем хостинге. Сохраните этот путь.
Теперь нужно отредактировать базу данных, которая будет переноситься на хостинг, заменив в ней локальные адреса хостинговыми. Откройте в блокноте файл с базой данных и организуйте поиск локального адреса домена. В моем случае это был http://cms-wordpress.ru. Если адреса будут найдены, значит, Вы на верном пути.
Теперь необходимо заменить локальный адрес домена реальным, тем, на который Вы переносите Ваш сайт. В меню блокнота выберете “Правка”, “Заменить”. В открывшемся окне заполните поля “Чем” и “Что”. В поле “Что” впишите адрес, который необходимо заменить, а в поле “Чем” впишите адрес реального домена, на который вы собираетесь перенести сайт. Кликните “Заменить все” и считайте, что часть работы Вы уже сделали.
Теперь найдите в базе данных полный путь к папкам и файлам. Задайте в строке поиска cms-wordpress.ru, редактор выдаст нам нечто вроде C:\WebServers\home\cms-wordpress.ru\www, замените эти строки на полный путь к папкам и файлам на Вашем хостинге, с которым Вы определились ранее. Теперь Ваша локальная база данных готова к переносу на хостинг.
Зайдите в контрольную панель хостинга, перейдите в меню управления MySQL и кликните по ссылке phpMyAdmin для перехода в интерфейс администрирования MySQL. Выберете базу данных на хостинге. Для того, чтобы импортировать базу данных, кликните кнопку “Импорт” в верхнем меню. Теперь в новом окне, найдите файл с локальной базой данных, и кликните “Выбрать”.
Затем, ниже по окну, выберете необходимую кодировку, у меня, например, Windows – 1251, и кликните “ОК”. Если появится сообщение о том, что база данных успешно импортирована, значит все нормально.
Теперь скопируйте в отдельную папку все файлы и папки нашего сайта. Это необходимо для того, чтобы отредактировать файл wp-config.php и создать zip-архив сайта для последующего копирования его на хостинг.
Процедура редактирования файла wp-config.php включает в себя изменение пароля, имени базы данных и пользователя для подключения к базе данных. После того как будет отредактирован файлwp-config.php, создайте архив всего сайта и затем закачайте его в коренной каталог сайта на хостинге, для этого воспользуйтесь файловым менеджером хостинга. Затем распакуйте архив.
Итак, выполнены все пункты по переносу сайта на WordPress на хостинг. Теперь откройте в браузере адрес домена, на который осуществлялся перенос. Вы увидите, что в Интернете появился сайт, являющийся полной копией сайта, который Вы создали на локальном сервере.
cms-wordpress.ru