Бухгалтерские и юридические услуги. Отсутствует файл favicon на сайте wordpress
Как добавить favicon к своему WordPress сайту
Favicon – небольшое изображение, которое отображается рядом с заголовком вашего веб-сайта в браузере. Оно помогает пользователям идентифицировать ваш ресурс. Постоянные посетители сайта запомнят это изображение – оно будет ассоциироваться с вашим вебсайтом. Соответственно, узнаваемость вашего бренда повысится, что повлияет на доверие со стороны вашей аудитории. Одной из достаточно популярных ошибок при запуске блога является именно отсутствие favicon. В этой статье мы покажем, как добавить favicon к сайту WordPress.
Зачем добавлять favicon к WordPress-сайту?
Как было отмечено ранее, favicon определяет индивидуальность вашего сайта. Также favicon улучшает юзабилити ресурса и повышает опыт взаимодействия. Взгляните на следующее изображение:
![]()
Как создать favicon
Favicon – это простое квадратное изображение. В идеале оно может иметь размеры либо 32×32 пикселей, либо 16×16 пикселей. Откройте Photoshop или любой другой графический редактор, создайте квадратное изображение 128х128 пикселей, чтобы можно было легко с ним работать. После создания нужного изображения вы можете затем изменить его размеры до 32×32 пикселей и сохранить его в формате PNG.
Даже учитывая тот факт, что большинство современных браузеров работает с favicon в формате PNG, старые версии IE этого не делают. Чтобы ваш favicon нормально отображался во всех современных браузерах, мы рекомендуем преобразовать его в 16×16 пикселей и сохранить в формате .ico. Чтобы преобразовать PNG-файл в .ico, вы можете использовать favicon generator от Dynamic Drive.
Добавление favicon к своему сайту
Загрузите свой favicon в корневой каталог вашего сайта с помощью FTP. После этого вы можете вставить следующий код в файл header.php темы:
Замените wpbeginner.com на URL вашего сайта. Если в вашей теме нет файла header.php или вы не можете найти его, не переживайте – для этого существует плагин. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Параметры — Insert Headers and Footers и вставьте код, представленный выше, в секцию хэдера, после чего сохраните ваши настройки.
Если вы не хотите работать с FTP, то вы можете воспользоваться плагином All in One Favicon.
Также загрузить favicon можно и в разделе медиафайлов WordPress. Загружаете готовый favicon, получаем его URL, после чего вставляем этот URL вместо того, что указан в коде выше.
Источник: wpbeginner.com
oddstyle.ru
Favicon для сайта WordPress, добавление Favicon без плагина
Когда начинающие вебмастера создают свой первый сайт, они не учитывают множество различных тонкостей. Например, они используют стандартный Favicon. Ничего плохого в этом нет, но его можно с легкостью заменить на любую другую картинку, что придаст сайту немного индивидуальности.

Что такое Favicon?
Это значок, который отображается напротив названия вашего сайта в панели вкладок, а также в результатах поисковой выдачи:

Сделать Favicon для сайта WordPress можно через онлайн конструкторы такие, как Favicon.ru. В статье Как создать Favicon мы подробно рассказывали об использовании различных способов.
Создавать значок не обязательно, в интернете вы можете найти массу готовых материалов и выбрать из них подходящее изображение. Довольно крупная база иконок находится на Iconj.com.
Установка Favicon на WordPress
Существует несколько способов изменения файла Favicon, которыми вы можете воспользоваться:
Изменение в шаблоне.
Некоторые шаблоны в настройках содержат функционал для изменения Favicon. Чтобы сменить иконку сайта, достаточно выбрать файл и загрузить его. Первым делом проверьте, есть ли у вас такая возможность, т.к. это самый простой вариант смены изображения.
Использование плагина.
Для простой установки Favicon разработан специальный плагин Easy Favicons. Установить иконку через него очень легко, процесс установки стандартный:

Первый вариант – это использование вашего Gravatar (что это такое вы можете узнать из статьи Получите аватар к каждому комментарию). Второй вариант – указать адрес на иконку. Последний – выбрать доступные иконки, на изображении представлена лишь не большая часть доступных значков.
Добавление Favicon без плагина
Использование плагина скажется на нагрузке сайта, поэтому самый лучший вариант – это прописать специальный код и залить иконку на хостинг. После того как вы закачаете значок сайта на хостинг, переходите в раздел «Редактор» и открывайте файл header. В самом конце кода будет находиться тэг </head>, до него нужно установить следующий код:
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»>
В части кода » href=»/favicon.ico» устанавливайте название иконки, которую вы закачали на хостинг.
Установка Favicon для сайта, это не самый важный момент при разработке ресурса, но учитывая легкость смены иконки, вы потратите совсем немного времени и хоть немного, но усовершенствуете свой сайт.
Советую посетить следующие страницы:— Как провести анализ качества своего сайта— Перенос контента, с целью выхода из под фильтра
webtrafff.ru
Как установить favicon на WordPress, фавикон подарки.
Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа. Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера. Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:
Или вот пример из другого браузера — Vivaldi:
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку. Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.cc:
После этого надо будет сохранить иконку на ваш компьютер.
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка. Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4.3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
Способ 2: Использование настроек вашей темы
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:
Раскрываем этот блок и видим следующее:
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png.
Это самый быстрый способ подключить favicon к вашему сайту!
Способ 3: Подключение в файл header.php
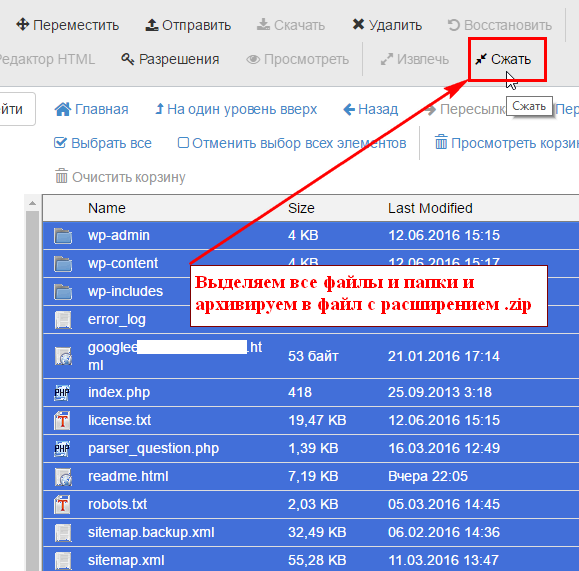
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели. Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега <head> вставьте следующий код:
, либо же измените разрешение на .png, если у вас иконка этого типа.
Теперь осталось сохранить этот файл и обновить главную страницу в браузере. Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Способ 4: Плагин «Insert Headers and Footers»
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers. Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon, устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду. Нюанс в том, что данный плагин не обновлялся больше трёх лет.
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Заключение
Если у вас не сработала установка иконки ни с одним из предложенных мною способов — напишите в комментарии, обсудим, как решить вашу мелкую проблему. Но, как лично мне кажется, этих вариантов более чем достаточно чтобы решить столь простую проблему. 😉
Если вы хотите поблагодарить меня за материал — можете сделать это здесь 🙂
Понравилась статья? Поделись с друзьями!
использовала способ 3 и способ 5 — не сработало, яндекс и гугл иконку не отображает…уже и не знаю, что еще сделать можно…
А почему у меня в настройках на сайте «Иконка сайта» написано «Рекомендуемые размеры изображения: 512 × 512»
А favicon.ico создаем размера 16х16 или 32х32 и кидаем в корень.
Нужно ли из настроек в вордпресс загружать иконку или хватит только в корень сайта кинуть фавикон?
Самый простой способ — воспользоваться разделом Внешний вид — Настроить и через него загрузить нужную вам иконку сайта. Это более функциональный вариант, чем вручную загружать файлы и проводить манипуляции с темой 🙂
А смысл вообще использовать плагины или вручную в header если уже давно сделали возможность автоматической загрузки?
Вот так проще и более надёжно:
А файл favicon.ico кладём в корень сайта.
Спасибо! Отличная статья. Мне помог первый способ.
Спасибо! помогло, первый способ
Я уже по всем имеющимся инструкциям вставила, все равно не получается! БЛИН! И это фаввикон и в тему и в корневую папку! и в image куда его еще засунуть мне! ааааа.
Отправляю скриншот кода «в контакте» плохо что тут вставить нельзя!
Приложите ссылку на ваш сайт, на котором должна иконка появится.
Возможно у вас в браузере закешировалась информация, я проверю со своего.
Добрый день, вторую неделю мучаюсь, и по вашей инструкции делала, ничего не получается!!
плиз, хелп ми. Можно я вам дам логин и пароль и вы посмотрите что я сделала не так?
А если у меня на сайте есть фавикон, а вот на странице ТО ее нет. ТО делала при помощи плагина Maintenance.
А разве есть смысл в иконке, когда сайт в ТО находится? Ни разу за всё время не сталкивался с такой необходимостью. 🙂
Скажите. а что делать, если загружаю фавиконку на сайт, а там она перестает отображаться?
Скиньте сюда ссылку на ваш сайт, возможно кеширование криво отработало или что-то ещё.
Посмотрю у себя и скажу, получилось у вас или нет.
Как хорошо, что всё у вас получилось! 😉
перепробовала все варианты, почистила Кэш, и все не помогает http://yogatherapyspb.ru
А я вижу вашу иконку.
Здравствуйте, не могу загрузить Favicon
спасибо за полезный пост. Подскажите, пожалуйста, если знаете в таком вопросе. Я поменяла фавикон 1ым способом. Но иногда я вижу старый. Не вижу закономерности и не пойму причину. Иногда он появляется Удалила его из медиафайлов в админке. В файл менеджере его не могу найти((((
Я полагаю, это кеширование вашего браузера так работает. Очистите кеш и всё будет хорошо 🙂
Если картинку вы явным образом удалили, то её не может быть физически на хостинге.
Спасибо большое. Проверю
Спасибо! Залил фавикон в корень, вставил код в header — все работает, теперь у меня красивый скорпиончик) вот — bionotes.ru
Юрий, я не пишу инструкций, которые сам не проверяю. То, что привели в пример вы — работает только в том случае, если изображение иконки загружено через меню Медиафайлов. Тогда да, будет указанный вами путь. 🙂
Последний плагин помог. Только он не захотел формат ico, а вот png сразу установился
Рекомендую ознакомиться с обновлением 4.3 WordPress, в нём появилась встроенная возможность задать Favicon без плагинов: http://gruz0.ru/chto-novogo-v-wordpress-4-3/
Александр, здравствуйте! Я впервые на вашем блоге. Судьба заставила найти именно Вас. У меня были проблемы с фавиконом. Он у меня был, но после обновления Вордпресс на 4.2.2., куда-то исчез. Я так расстроилась. Стала искать причину и как её исправить. Думала восстановить как-то можно, но всё связано с кодами, а я в них плохо разбираюсь, поэтому панически боюсь их трогать, тем более код блога. И тут я нахожу ваш спаситель -блог, в котором я очень точно и конкретно получаю ответ на мой вопрос. Мне помог способ №4- плагин. Всё у меня получилось. Я деактивировала старый плагин и установила рекомендованный вами. Теперь я спокойна.Хотя и говорят, что это плохо, когда много плагинов, но у меня нет другого выхода. А вам хочу выразить искреннюю благодарность за то, что Вы помогаете людям. Я это прочитала в комментариях. За то, что Вы мне помогли своей статьёй, я поделилась вашей записью во всех социальных сетях, где я имею доступ. Заходите ко мне в гости, буду вам искренне рада. С уважением, Анна.
Здравствуйте, Анна! От всей души благодарен вам за столь приятный отзыв 🙂 Это — лучшая награда для меня. Заходите почаще и подписывайтесь на обновления блога. В последнее время пишу не так часто, как раньше, но забрасывать своё детище не планирую. Буду рад видеть вас!
Александр, я очень рада нашему знакомству.Кстати, я поставила фавикон и на админчасть, тоже всё получилось. Буду обязательно к вам заходить, мне есть что у вас позаимствовать. Спасибо Вам за труд. Желаю вам всего самого и светлого во всём и всегда. С уважением, Анна.
Спасибо, Александр, за полезную статью. Мне повезло с темой, я только загрузила фавикон в корневую папку домена и через пару секунд он уже отобразился, ничего прописывать и не пришлось))))
Да, видимо разработчики вашей темы постарались 🙂 Это хорошо!
При прописывании адреса иконки в header.php нужно использовать относительный путь «favicon.png». Это поможет, в случает переноса с localhost на хостинг.
Угу, с обратным слешем «» у вас никогда ничего не заработает. Проверили бы, прежде чем советовать. Тут надо использовать прямой слеш — /, тогда будет нормально.
Вечно путаю эти слэши!
Но все же, мне не понятно, почему вы используете полный путь! Одно дело, если сайт редактируется на хостинге, но ведь многие сначала делают сайт на localhost, и только после завершения работы выкладывают его в сеть.
P.S. А за статью огромное спасибо!
Если вы делаете на локальном хосте — то это не означает, что так делают все 🙂 А я пишу ровно те варианты решения проблем, которые пробую самостоятельно и мне нравится прописывать полные пути до файлов.
Нас учили, что это плохо. На вкус и цвет товарищей нет.
Поделитесь, где этому обучают? 😉
В техникуме, на специальности «Программное обеспечение» + с относительными ссылками меньше геморроя при переносе сайта.
В техникуме, на специальности «Программное обеспечение» + с относительными ссылками меньше геморроя при переносе сайта.
Ничего не получилось, к сожалению( Спасибо за статью.
Пробуйте ещё раз и читайте внимательно, здесь рассмотрены все способы установки иконки. Других вариантов просто нет, поэтому попробуйте ещё раз сделать всё по шагам 🙂
Я уже перепроверяла. И расширения картинки меняла и все все, не выходит((
Высылайте на [email protected] всю информацию по вашему сайту: адрес сайта, логин и пароль от админки + саму иконку. Я установлю её завтра вечером. А вы взамен напишите мне отзыв для сайта 🙂 Договорились?
Спасибо! С помощью Вашей статьи — поборол всё-таки! Сработал лишь четвёртый способ — плагин «All In One Favicon». Ещё раз спасибо.
Получилось установить фавикон только при помощи плагина. До этого долго мучилась вручную, и — прям никак! Жаль, конечно, не хотелось плагин загружать. Но все равно, спасибо Вам за статью.
в дополнение к предыдущему своему комментарию: получилось установить фавикон только при помощи Способ 4: Плагин «All In One Favicon», но хотелось бы поменьше плагинов на движке.
Единственный вариант в вашем случае — править файл header.php.
здравствуйте! я все сделал по инструкции и прописал код в файл header.php, но нужная мне иконка так и не появилась. при обращении к сайту появляется лишь иконка разработчика темы (красный кружок). при переходе же по адресу http://infoalps.ru/favicon.ico наблюдаю нужную мне иконку (лыжник). помогите, пожалуйста, разобраться в чем может быть дело? возможно ли, что разработчик темы какой-то защитный код прописал?
спасибо! все получилось!
здравствуйте, напишите пожалуйста, что делать если я последовал 3 способу, установил плагин, вставил
Татьяна, иконка у вас загружена нормально, по адресу http://likesushi.pro/favicon.ico она доступна, но это не картинка. Банально не могу её открыть. Как вы её создавали? Через что?
Здравствуйте. Я теперь все делаю только по вашим статьям, получается быстрее, чем раньше. Вот и иконку тоже установила четко по инструкции: загрузила в корневую папку сайта, в файле header.php прописала указанный код, обновила браузер, но ничего не получилось. Как был старый значок, так и остался. Я меняла тему, может быть там что-то не то?
А вы где или в чём смотрите иконку?
Напишите подробнее и укажите ссылку на ваш сайт.
Добрый день, пыталась установить через плагин. все сделала правильно, а иконку все равно не вижу 🙁 в чем может быть проблема? попробовать другой браузер?
Для начала нажмите Ctrl+R в вашем браузере, возможно подгружается информация из кеша вашего браузера. Если не поможет — сообщите адрес сайта, вместе разберёмся 🙂
Спасибо за совет, все равно не получается. Что можно сделать еще? Сайт transtechconsulting.ru
У вас путь до иконки неправильно указан. Сейчас используется http://www.transtechconsulting.ru/cms/wp-content/themes/ttc/img/favicon.ico и по этому адресу изображения нет. Проверьте правильность указания пути 🙂
Я сделала обычную загрузку на frontend setting, это надо делать как то по особенному? Извините за дурацкий вопрос
Отправьте мне через форму обратной связи с этого блога ваше изображение и логин/пароль для входа в админку сайта. Помогу 🙂
а не поздно для Вас? все-таки Урал…
Наталия, вам надо решить проблему или будем про время вести дискуссию? 🙂
спасибо, но у меня опять ничего не видно 🙁
Нажмите несколько раз в браузере Ctrl+R на главной странице вашего сайта. Поможет.
не помогает (пробовала 23 раза), раньше на frontrend settings была картинка — сейчас пустой значок
АААА! есть! muchas gracias! Удачи, буду рекомендовать
Буду благодарен, если нажмёте на кнопки социальных сетей под статьёй 🙂
Я ведь не сам придумываю, что оно действительно работает.
Попробуйте использовать другой браузер, например.
А вот как это выглядит в настройках плагина:
Спасибо, получилось!) Только в файле header можно ничего не прописывать, а просто залить свою иконку в папку тема/images в формате ico=) А если заливать в png, то просто поменять формат ….favicon.PNG в файле header. Спасибо еще раз!
Добавить комментарий Отменить ответ
Все права защищены © 2017. Автор: Александр Кадыров
ndpr.ru