Как узнать какая тема(шаблон) WordPress используется на чужом сайте? Определить тему wordpress
Как узнать, какая тема оформления WordPress используется на чужом сайте?
Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.

Смотрите также:
Способ 1. Сайт проверки IsItWP
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.

Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
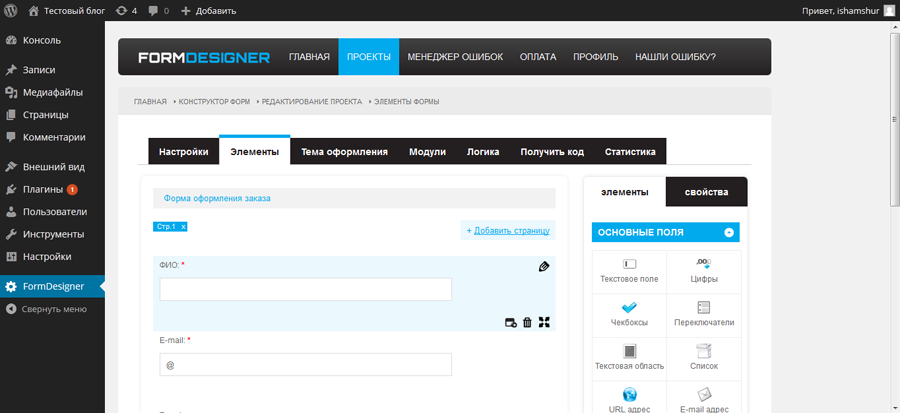
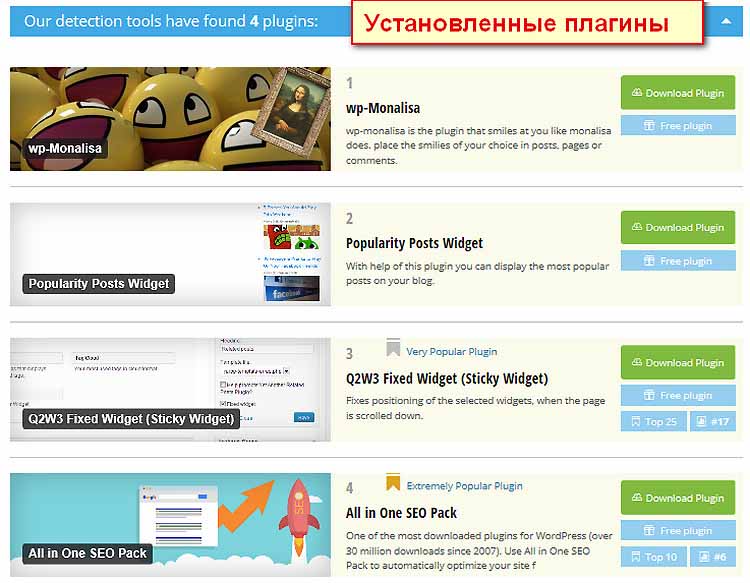
Также он попытается узнать, какие активные плагины используются на сайте:

Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Давайте посмотрим.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
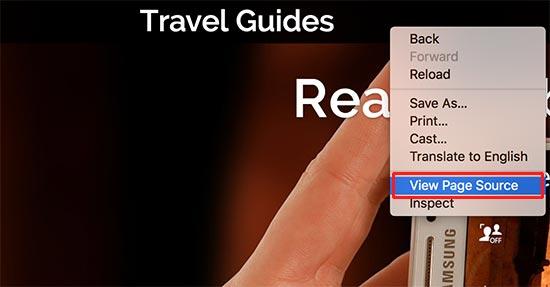
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (View Page Source).

В браузере в новой вкладке откроется исходный код главной страницы сайта.
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
<link rel='stylesheet' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту "themes". Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
/* Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready */Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css от дочерней темы, в его шапке будет указана информация о родительской теме:
/* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */Также о родительской теме можно узнать из исходного кода, описанного в Способе 2. В коде вы найдете отсылку к файлу style.css не только от дочерней темы, но и от родительской темы.
Но не забывайте, что разработчик мог постараться и изменить все заголовки для style.css на свои, в таком случае определить оригинал темы будет очень сложно.
Источник: wpbeginner.com 
hostenko.com
Как узнать тему (шаблон) Wordpress
Бороздя просторы интернета, время от времени натыкаешься на WordPress сайты с очень красивыми шаблонами, которые очень бы хотелось примерять на своем ресурсе. И если у человека уже имеющего опыт работы с WP, проблем с тем, чтобы узнать тему не возникнет, то у новичка это может вызвать определенные сложности. В противном случае, эта статья бы его не заинтересовала.
В этой статье выложу 2 варианта определения темы:
- Первым делом необходимо открыть одну из страниц интересующего сайта или блога и просмотреть его исходный код. Сделать можно это с помощью сочетания клавиш ctrl+U. Либо же вызвать контекстное меню правой кнопкой мыши и там нажать на просмотр исходного кода.
- Что же касается второго варианта, то тут совсем все просто. Есть онлайн сервис, который позволит узнать тему WordPress сайта: http://whatwpthemeisthat.com/

В исходном коде необходимо найти строчку, в которой к теме подключается файл style.css.
Выглядит это примерно так: Для удобства можно воспользоваться поиском на странице с помощью комбинации ctrl+f. А искать нужно расширение css.
Для удобства можно воспользоваться поиском на странице с помощью комбинации ctrl+f. А искать нужно расширение css.
В строчке подключения файла style.css собственно говоря, и можно узнать название темы WordPress: http://needsite.net/wp-content/themes/suffusion/style.css?ver=4.4.7
Ну, а дальше дело техники: нужно открыть поисковик и ввести название темы suffusion.
Данный метод может не работать в нескольких случаях: если тему переименовали и если тема была сделана по индивидуальному заказу и ее аналогов в интернете просто нету.
Если тему переименовали, можно попробовать еще одну вещь – вбить в поисковую строку браузера полный адрес с файлом стилей темы: http://needsite.net/wp-content/themes/suffusion/style.css?ver=4.4.7
Как правило, в каждом файле Style.css есть информация об авторе темы и о том, где ее можно скачать.

Но, если же владелец сайта удалил эту информацию, то просмотреть не получится.
Достаточно просто ввести интересующий URL сайта и сервис выдаст полную информацию о шаблоне.
needsite.net
Как узнать тему сайта на WordPress
Приветствую! Бывает, в Интернете встречаются хорошо оформленные сайты, на которых установлен красивый шаблон, но как узнать, как этот шаблон называется? Ведь достаточно знать название шаблона, чтобы потом найти его в Интернете и скачать, если он бесплатный конечно, и есть в свободном доступе. Далее, Вы узнаете три способа, как определить тему сайта WordPress.
Первый способ, которым можно воспользоваться, - это открыть исходный код страницы сайты, нажав клавиши «Ctrl» + «U», а затем надо найти часть кода «content/themes», только без кавычек. Для быстрого поиска, нажмите «Ctrl» + «F», появится поисковое окошко, и там надо ввести этот код.

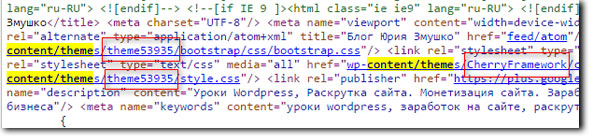
На скриншоте Вы можете видеть пример на моем блоге. Красными прямоугольниками выделены названия тем на моем сайте:
- theme 53935 – главный шаблон сайта, и называют его обычно родительской темой;
- CheryFramework – это дочерняя тема, которая дополняет первую.
Название тем я выделил красным цветом, которые можно видеть в коде, между двух наклонных «/», content/themes/theme53935/style.css. Название второй темы CheryFramework также расположено между косыми «/», content/themes/CheryFramework/css/… Я ее также выделил красным цветом. Таким образом, можно определить, что шаблон на моем блоге состоит из двух частей: основной темы и дочерней.
Способ этот действительно простой, т. к. буквально за одни минуту, можно узнать нужную информацию. Другие два способа, которые я хочу предложить - это сервисы, с помощью которых можно узнать не только, какая тема установлена на сайте WordPress, но и какие плагины.
Сервис WordPress Theme Search (Поиск WP темы). Это бесплатный онлайн сервис, который поможет узнать, какая тема установлена на сайте WordPress, а также находит дочернюю тему, если таковая есть. Также этот сервис определяет, какие плагины установлены на сайте.
Перейдите сервис, а затем вставьте в поле адрес сайта, который хотите проверить. Буквально через 5 секунд, Вы узнаете, какие плагины и тема установлена на этом сайте. Плагины сервис определяет правда не все, но это и не важно. Плагины можно и самому найти в коде сайта, и займет это не более трех минут.
Сервис WPTD WPThemeDetector. На этом сервисе так же, как и в предыдущем, нужно вставить в поле адрес сайта, а затем нажать кнопку «Experience the magic of WPTD!». Приблизительно через 15 секунд, Вы уже будете знать название темы, и какие плагины установлены на сайте. Странно, но сервис этот не определил на моем сайте дочернюю тему.
Как видите, определить название шаблона на сайте - не проблема, но его потом нужно найти в Интернете, скачать, установить на сайт, а затем настроить. Я не имею в виду стандартные настройки, а те настройки, которые можно сделать только с помощью редактирования файлов, например: считчики, метрика, аналитика, Nolix, JQuery и многое другое.
dvpress.ru
Как узнать какой шаблон WordPress
Здравствуйте, друзья. Не секрет, что многие начинающие блогеры стоят перед вопросом выбора темы (шаблона) для своего сайта. Поиск в предлагаемых каталогах шаблонов, не всегда дает представление о дизайне и функционале сайта.
Другое дело когда вы натыкаетесь на классный чужой сайт и невольно ловите себя на мысли “…хочу такой же!”. Но тут для новичка встает проблема, как узнать какая тема (шаблон) используется на чужом сайте. Все очень просто и легко. Давайте я покажу вам, как это можно сделать.
Открываете страницу сайта, название шаблона которого вы хотите узнать. Для примера я взял блог Виктории Карповой http://o-zarabotkeonline.ru, думаю, что Виктория не обидеться на меня.
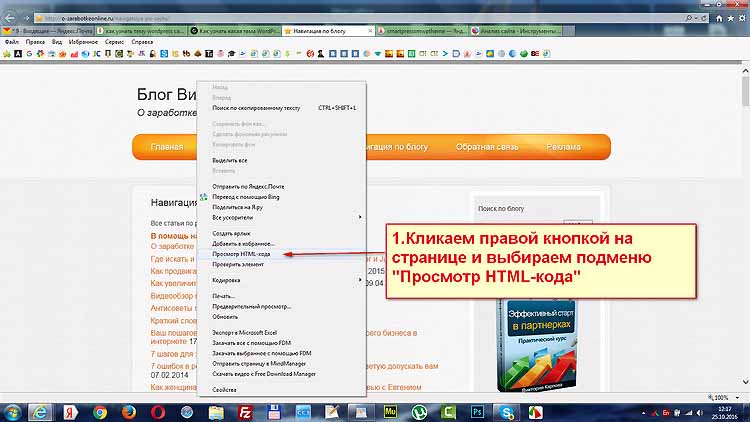
Кликнете правой кнопкой мыши на странице сайта и в выпадающем меню выберите пункт “Просмотр HTML-кода” или можно просто набрать на клавиатуре комбинацию “Ctrl+ U”

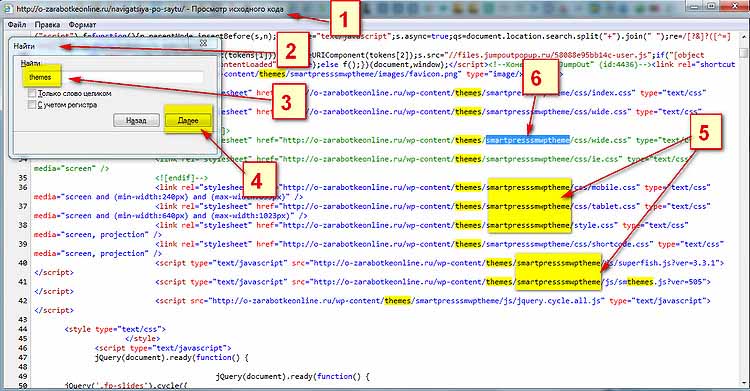
В появившемся окне с кодом страницы “Исходный код”(1), нажимаете комбинацию клавиш “Ctrl+F” появится форма поиска (2), в поисковой строке формы набираете слово “themes”(3) и кликнете кнопку “Далее” (4).

В коде вам подсветятся все строчки со словом themes (тема), а рядом с ним как раз и будет название темы (шаблона) сайта (5). Теперь вам только остается скопировать название темы (6) и вставить его в поисковую строку вашего браузера. В результатах выдачи поисковика, вы наверняка найдете сайт авторов темы и массу описаний возможностей и настройки данной темы.
Новичкам, описанный выше способ, может показаться слишком сложным и непонятным. Предлагаю воспользоваться двумя замечательными сервисами, которые помогут узнать какая тема установлена на чужом сайте.
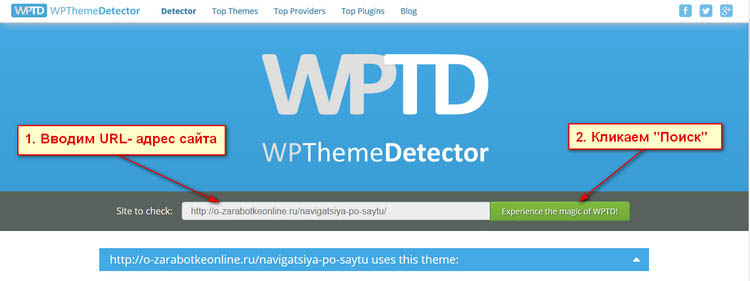
Первый сервис WordPress Theme Detector.
После перехода на сервис, введите в поисковую строку адрес исследуемого сайта(1) и кликнете на кнопку “Поиск”(2)

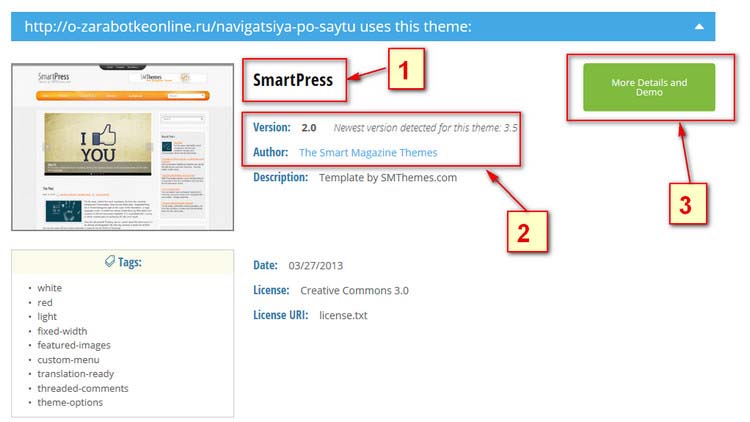
Сервис проанализирует ресурс и выдаст вам информацию о теме установленной на сайте.

- Название темы (шаблона) (1)
- Версию темы и кто автор шаблона (2)
Нажав на зеленую кнопку можно посмотреть более детальную информацию о теме (3)
Ниже под окном информации о теме и ее авторах, вы сможете увидеть какие плагины использует блогер на своем сайте и получить подробную информацию о каждом из плагинов.

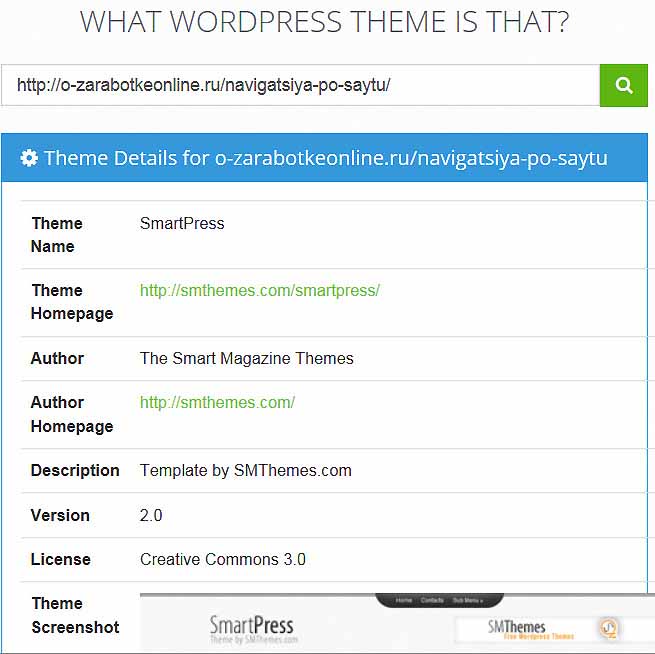
Второй сервис WHAT WORDPRESS THEME IS THAT?
Работа с этим сервисом аналогична первому и не составит затруднений.

Вот так просто, мы узнали какая тема WordPress используется на чужом сайте. Так что, берите на вооружение и применяйте. Всем, всего доброго! До встречи!

sergeyneznamov.ru