Улучшаем Облако тегов WordPress плагинами. Облако тегов wordpress
Делаем для WordPress облако меток
Приветствую вас, дорогие читатели!
Довольно часто в комментариях к моим статьях меня спрашивают, как сделать красивое облако меток, такое же, как у меня на сайте?
В сегодняшней статье я решила вам показать, как вы можете сделать для своего сайта на WerdPress красивое облако меток, без использования плагинов.
Навигация по статье:
Добавление виджета в сайдбар
У меня на сайте облако меток сделано с использованием стандартного виджета WordPress. Для его добавления в сайдбар вам нужно:
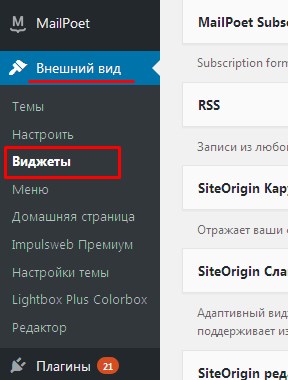
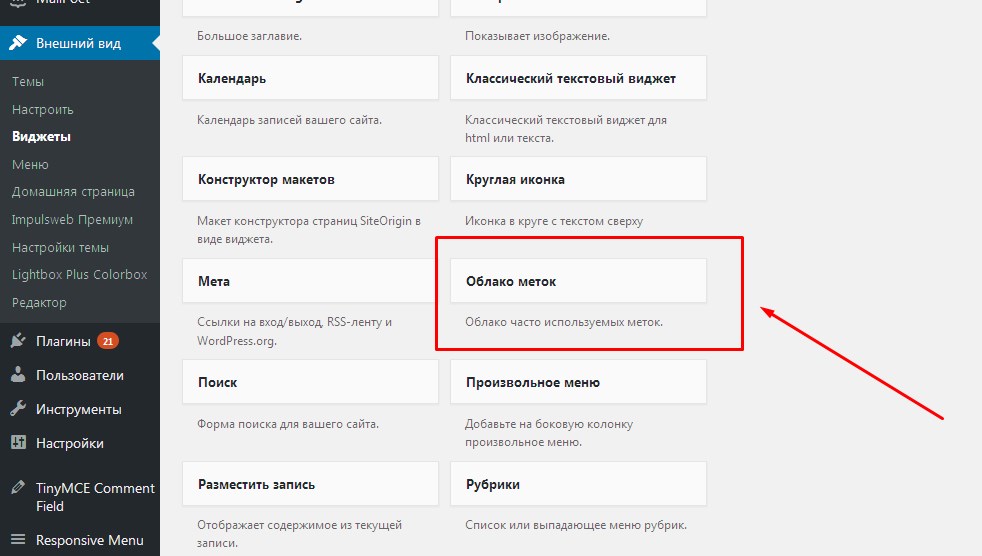
- 1.Переходим в административную часть сайта и заходим в раздел бокового меню «Внешний вид» => «Виджеты».
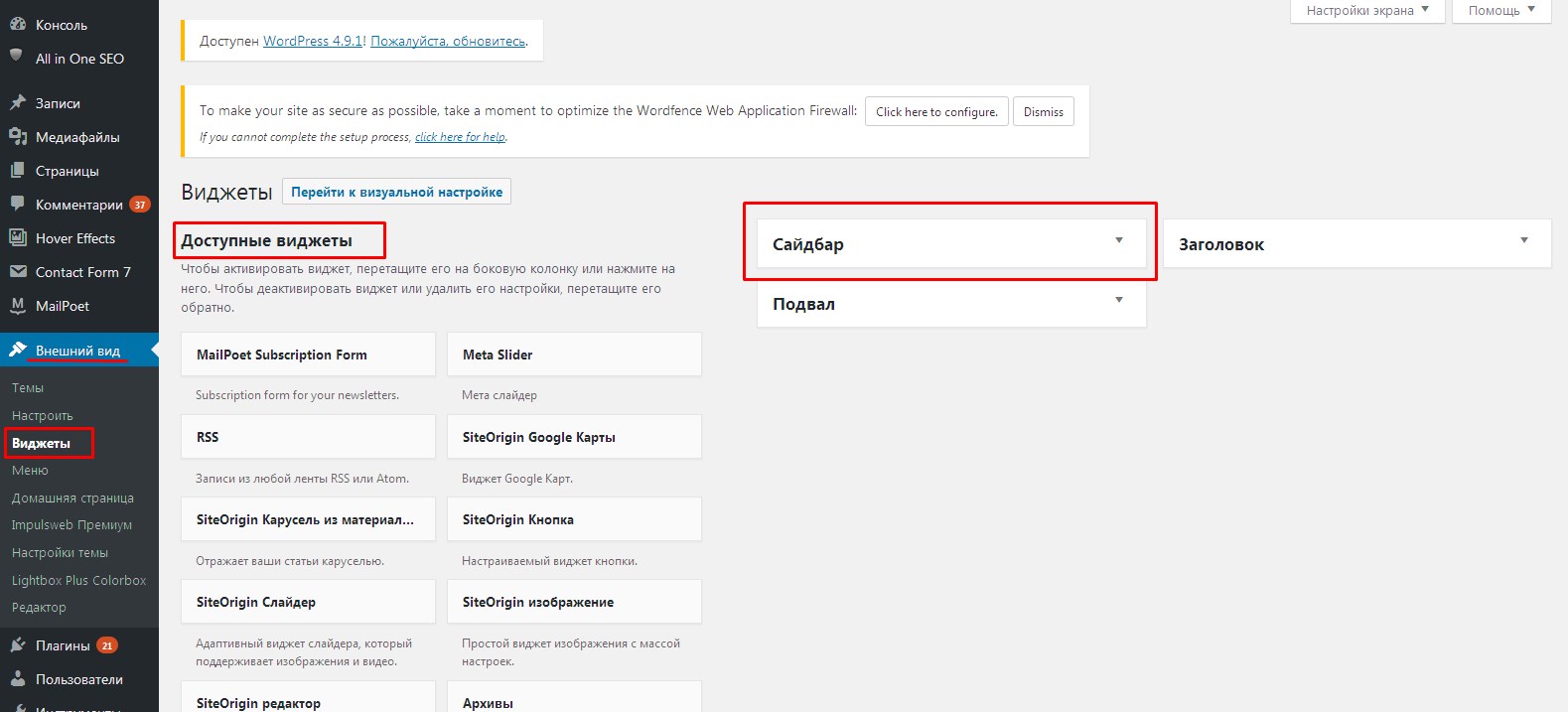
- 2.На странице виджетов мы видим две области. В первой показаны доступные виджеты, которые мы можем использовать на нашем сайте, а во второй показаны области, в которых мы можем разместить доступные виджеты.
- 3.Для создания облака меток нам необходимо добавить соответствующий виджет в нужную область на сайте, в нашем случае в сайдбар.
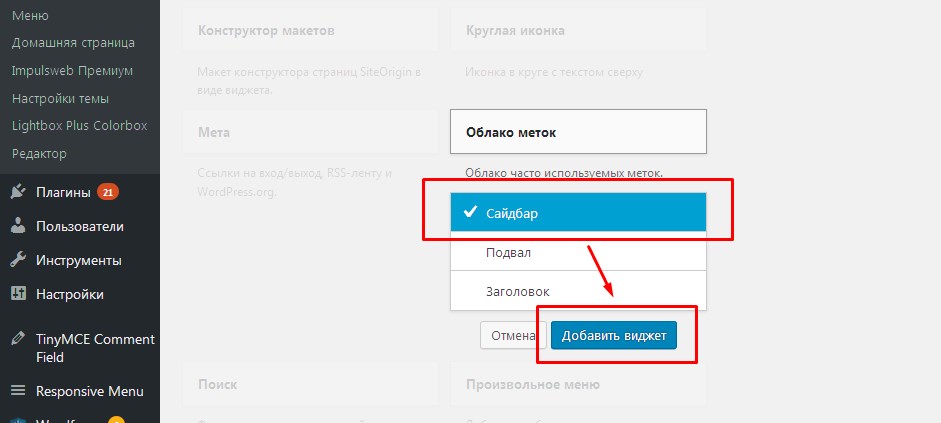
- 4.Для добавления виджета в сайдбар кликаем по виджету и в открывшемся меню выбираем область, в которой хотим его разместить, и нажимаем на кнопку «Добавить виджет»:
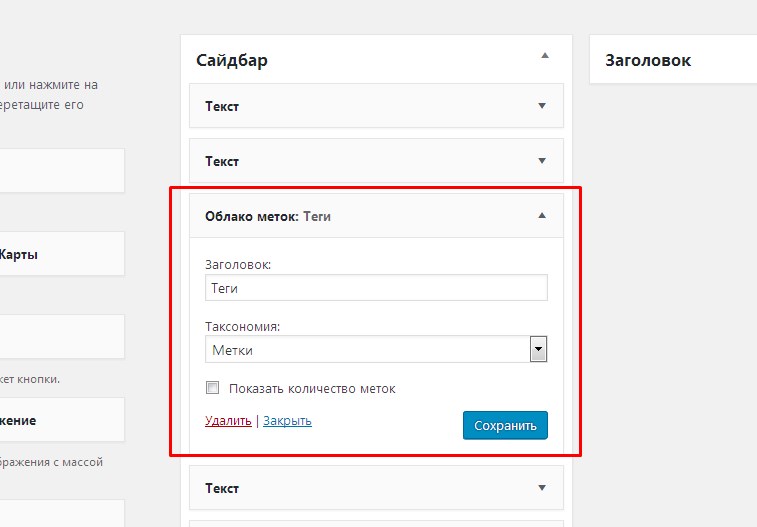
- 5.В области виджетов «Сайдбар» у нас появится виджет облака меток
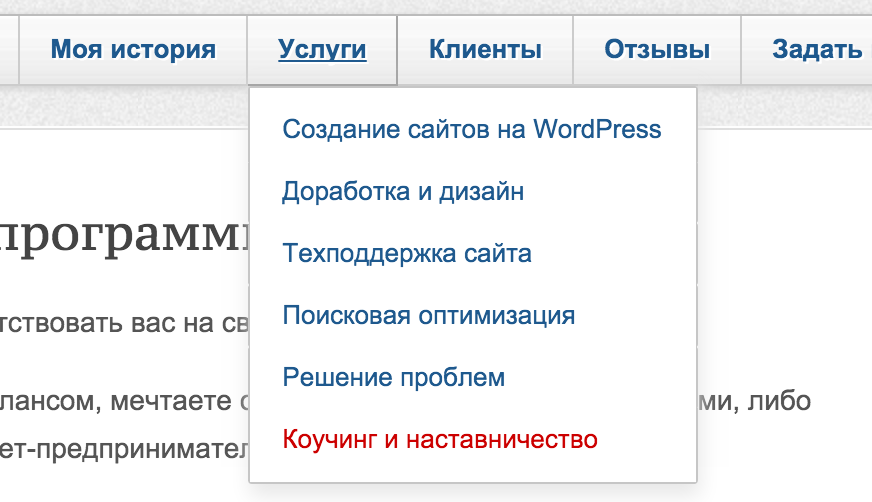
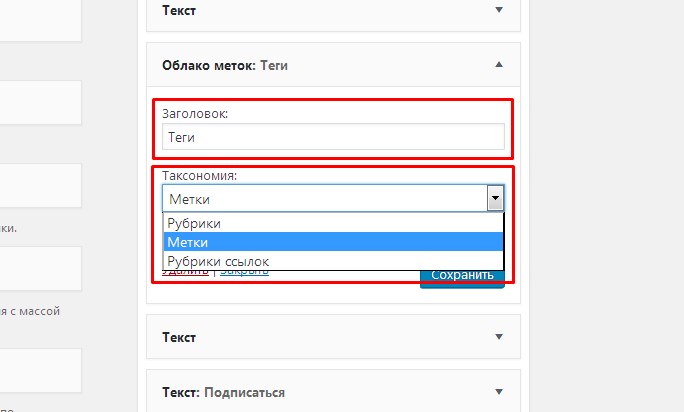
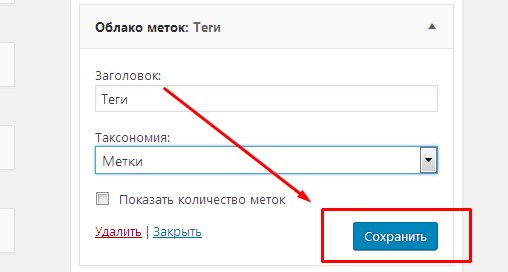
- 6.Здесь нам нужно задать, при необходимости, заголовок виджета, и в раскрывающемся списке «Таксономя» нужно выбрать, что будет отображаться в виджете. В нашем случае это будут метки:
- 7.После того, как зададите заголовок и выберите таксономию, не забудьте нажать на кнопку «Сохранить».








Стилизация облака меток
После добавления вижета облака меток в сайдбар нам нужно оформить его в соответствии с дизайном нашего сайта. Для этого нам нужно:
- 1.При помощи текстового редактора NotePad++ подключиться к нашему сайту по FTP, и открыть файл style.css, который находится в папке с активной темой по пути:
корневая-папка-сайта/wp-content/themes/style.css
- 2.В самом конце открывшегося файла дописываем следующие стили элементов облака меток:
.tagcloud a { border: 1px solid #f1f1f1; /*толщина и цвет рамки элемента*/ padding: 4px 7px; /*внутренние отступы*/ margin: 2px; /*наружный отступ*/ border-radius: 5px; /*скругление углов элемента*/ background: #2F73B6; /*цвет фона*/ color: #fff; /*цвет шрифта*/ text-decoration: none; /*отключение подчеркивания ссылки*/ font-size: 14px !important; /*размер шрифта*/ word-wrap: none; /*запрет разрыва слов при переносе*/ display: inline-block; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; /*анимация перехода*/ }
.tagcloud a {
border: 1px solid #f1f1f1; /*толщина и цвет рамки элемента*/
padding: 4px 7px; /*внутренние отступы*/
margin: 2px; /*наружный отступ*/
border-radius: 5px; /*скругление углов элемента*/
background: #2F73B6; /*цвет фона*/
color: #fff; /*цвет шрифта*/
text-decoration: none; /*отключение подчеркивания ссылки*/
font-size: 14px !important; /*размер шрифта*/
word-wrap: none; /*запрет разрыва слов при переносе*/
display: inline-block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease; /*анимация перехода*/
}
- 3.Так же нужно дописать стили для элементов, которые будут срабатывать при наведении указателя мышки: .tagcloud a:hover{ background:#478BCF; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
.tagcloud a:hover{
background:#478BCF;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
В данном случае я привожу в пример свои css-стилей оформления облака меток. Вы можете скопировать их себе и скорректировать под свое оформление. Например, поменять цвет и размер шрифта. Кроме моих стилей вы можете добавить какие-то свои. Например, можно добавить тень для элемента, которая будет появляться при наведении на него указателя мышки.
-moz-box-shadow: 0 0 6px #555; -webkit-box-shadow: 0 0 6px #555; box-shadow:0 0 6px #555;
-moz-box-shadow: 0 0 6px #555; -webkit-box-shadow: 0 0 6px #555; box-shadow:0 0 6px #555; |
Как добавить метки в облако?
После того, как вы добавите виджет облака меток, и сделаете его стилизацию, метки в облаке сами по себе не появятся. Их нужно добавлять:
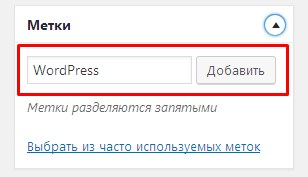
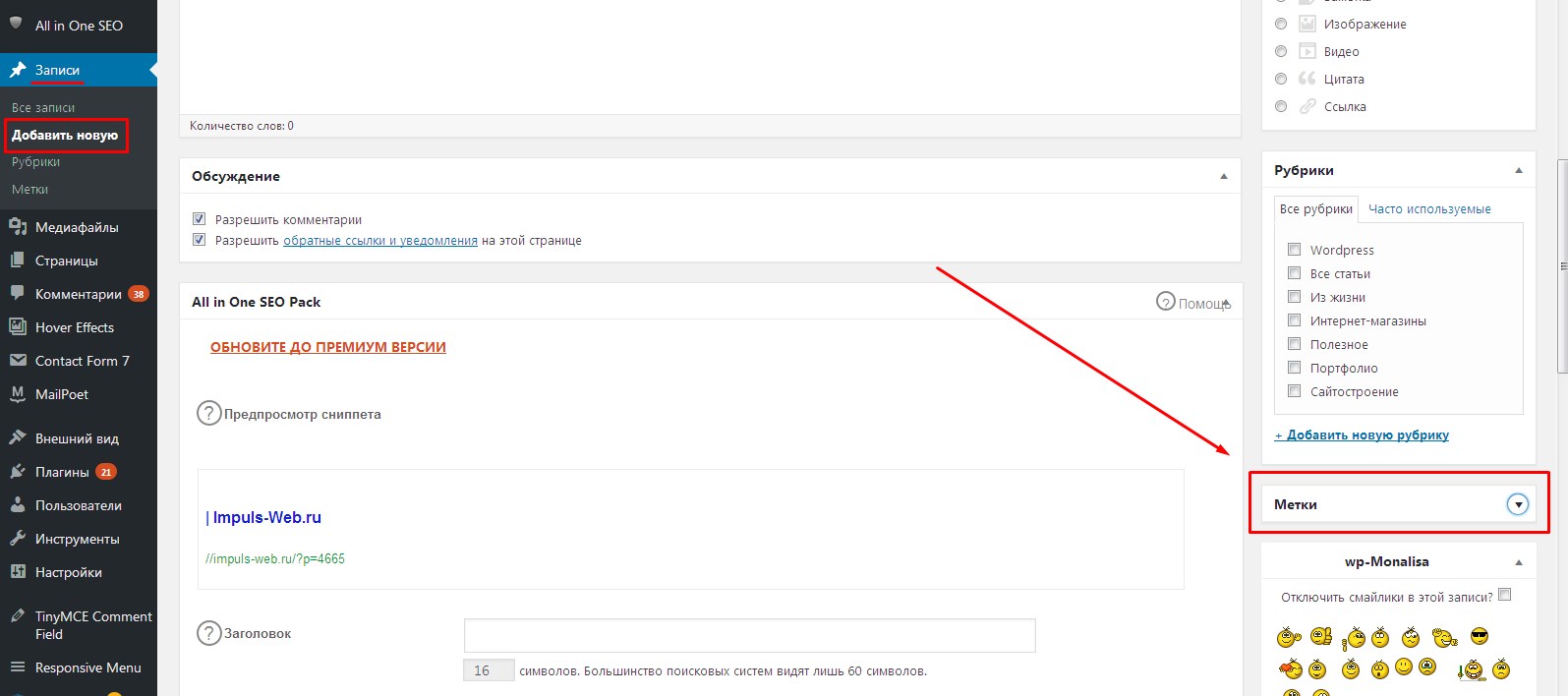
- 1.При добавлении очередной записи в ваш блог, в админке сайта, вам нужно на правой панели страницы добавления записи найти раздел «Метки».
- 2.Кликнув мышкой по треугольнику в кружке, вы развернете виджет. Где вы сможете добавить одно или несколько слов, разделенных запятыми, которые относятся к тематике статьи. Эти слова и будут метками в облаке.

Со временем у вас накопится свое облако меток, с помощью которого пользователи смогут перемещаться по сайту в поисках интересующей их информации.

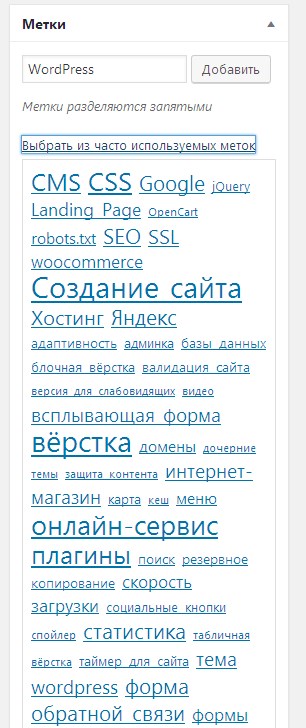
Если вы уже добавляли статью на определенную тематику, то повторно в следующий раз этого делать не нужно. Вы можете кликнуть по ссылке «Выбрать из часто используемых меток» и выбрать подходящие метки из уже ранее добавленных:

Обратите внимание что некоторые метки имеют больший размер шрифта, чем другие. Это означает, что данные метки встречаются чаще на вашем сайте.

На этом у меня сегодня все. Надеюсь, моя инструкция поможет создать для своего сайта WordPress удобное и красивое облако меток. Если данная статья вам понравилась, обязательно поделитесь ею с друзьями и оставьте комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Облако тегов WordPress - лучшие плагины
Здравствуйте, друзья! В сегодняшней статье я подробно разберу четыре лучших плагина для создания облака тегов WordPress. Надо признать, навигация и структурирование блога на WordPress сильно хромают, порой трудно только с помощью меню найти нужную информацию. На помощь приходят именно метки, которые способны сгруппировать статьи по какому-либо признаку и дать дополнительный способ навигации на блоге.

Фактически, облако тегов — это список всех имеющихся в WordPress меток. Его стараются выполнить красиво, броско, чтобы читатели пользовались им для быстрого нахождения статьи определенной тематики. Часто самые популярные метки выделяют цветом или увеличенным шрифтом, чтобы они сразу бросались в глаза. С точки зрения оформления, я бы выделил два вида облака меток:
- Красивые объемные 3D облака, выполненные в виде прозрачной сферы. Метки расположены как бы на ее поверхности. При наведении на них курсора мыши, сфера начинает вращаться, что выглядит очень эффектно. Думаю, вы часто видите их на различных блогах. Для их реализации используется flash или технология Canvas из HTML5.
- Простые, но в то же время симпатичные плоские 2D облака тегов. Прекрасно подойдут тем, кто не любит навороты.
Замечу, что все рассмотренные в данном посте плагины устанавливаются стандартно: закачиваете архив с wordpress.org, распаковываете в текущий каталог и полученную папку с файлами загружаете на сервер в директорию /wp-content/plugins, используя ftp клиент. Остается только активировать его в разделе «Плагины» в админке WordPress.
WordPress плагины для создания объемного 3D облака тегов
Я просмотрел достаточно много плагинов по этой теме, наиболее удачные из них — WP-Cumulus и Tag Cloud Canvas. По получаемому эффекту они схожи — оба создают объемное сферическое облако тегов, только первый из них использует flash, а второй новую технологию Canvas из HTML5.
WP-Cumulus — flash облако тегов
Скачайте русскую версию WP-Cumulus и установите, как я описал выше.
Облако тегов на страницы блога можно вывести тремя способами:
- Воспользоваться шорт кодом [WP-CUMULUS] для вывода в область контента страниц и постов WordPress.
- Вставить следующую строчку php кода в шаблоны используемой темы WP:
<?php if(function_exists('wp_cumulus_insert')) { wp_cumulus_insert(); } ?> - И самый популярный способ — вывести облако меток в сайдбаре блога с помощью нового одноименного виджета.
В настройках виджета можно задать его заголовок, размеры, цвет фона и текста, скорость вращения. Кроме этого, имеется возможность выводить не только теги, но и рубрики. Данный вариант подойдет людям, которые как и я не используют метки в WordPress.
Вот так это выглядит:

Конечно, в динамике облако смотрится куда эффектнее.
Tag Cloud Canvas — HTML5 облако тегов
По своему функционалу данный плагин идентичен рассмотренному выше WP-Cumulus, только используется не flash, а HTML5. Скачать Tag Cloud Canvas можно с wordpress.org. Вывод облака тегов в области контента не предусмотрен, доступен только новый одноименный виджет.
Пусть настройки его на английском языке, но их совсем немного и разобраться несложно.

- Title -заголовок.
- Taxonomies — что выводим: теги, категории или и то, и другое.
- Shape — облик облака (какая игра слов!). Можно выбрать сферу, горизонтальный цилиндр или вертикальный.
- Width и Height — ширина и высота в пикселях.
- Text Color — цвет текста.
- Background Color — цвет заднего фона.
- Background Transparent? — сделать задний фон прозрачным.
Внешне мало чем отличается от WP-Cumulus:

Создание 2D облака
Теперь, что касается плоских 2D облаков тегов WordPress. Здесь опять же хочется выделить два весьма симпатичных плагина Opacity Tags и Better Tag Cloud. Рассмотрим каждый из них подробнее.
Opacity Tags
Скачайте Opacity Tags и установите в WordPress. Появится новый виджет — Opacity Tags Tag Cloud. Рассмотрим его настройки:

- Font Size in Pixels — размер текста в пикселях.
- Number of Tags to Display — количество выводимых тегов.
- Tag Font Color — цвет текста. Если выбрать цвет не получается, то сохраните виджет и попробуйте снова.
Настроек не густо, ну да ладно. Вот так виджет будет выглядеть на блоге.

Better Tag Cloud
Скачать плагин со столь нескромным название можно опять же с wordpress.org. Все настройки плагина располагаются в разделе «Плагины» — «Better Tag Cloud». Быстро пробежимся по основным из них:

- Title — заголовок.
- Taxonomy — что выводим. По умолчанию значится post_tag, то есть метки.
- Smallest font size — минимальный размер текста; Largest font size — максимальный размер; Unit — единицы измерения.
- Numbers of tags to show — количество выводимых меток. 0 — отображать все имеющиеся метки.
- Format — формат вывода.
- Orderby — сортировать по названию, числу постов с данным тегом или сразу по обоим параметра.
- Add post count to tags? — отображать число постов, в которых задействован каждый из тегов.
- Put the post count outside of the hyperlink? — Вынести счетчик постов за пределы гиперссылки?
- Show only tags that have been used at least so many times — Показать только теги, которые были использованы по меньшей мере столько раз.
- Add categories to tag cloud? — добавить категории?
- Force tags with multiple words on one line? — обязательно выводить метки из нескольких слов одной строкой?
- Add the nofollow attribute? — добавить к ссылкам атрибут nofollow?
Когда с настройками покончено, можно приступать к выводу на страницы сайта. Доступны три способа:
- Для вывода в тексте статьи или страницы WP задействуйте шорт код [nktagcloud].
- С помощью php кода, который следует вставить в шаблоны используемой темы WP.
Надо сказать, что представленные шорт код и php код имеют дополнительные параметры, с которыми можно ознакомиться здесь.<?php if ( function_exists( 'nktagcloud_shortcode' ) ) { echo nktagcloud_shortcode( null ); } ?> - Доступен виджет Better Tag Cloud. Собственных настроек не имеет.
Остается только показать, какой красоты можно добиться с помощью этого плагина.

На этом на сегодня все. Спасибо за внимание! Берегите себя!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Лучший плагин для облака тегов на WordPress
На движке WordPress создается огромное количество сайтов, им пользуются как новички, так и профессионалы.
Преимуществ у CMS много, одна из них – это огромный выбор разных плагинов, с помощью которых можно преобразовать внешний вид сайта. За счет расширений можно установить массу интересных виджетов, в том числе и облако тегов (категорий).
Как сделать облако тегов для WordPress? В этом движке есть стандартный плагин, чтобы установить красивую форму с плавающими тегами.
Для его использования, у вас должны быть прописаны метки к каждой странице, если раньше вы этого не делали, то придется начать именно с этого, но добавить теги не сложно.

Лучший плагин для облака тегов на WordPress
В стандартном наборе есть много разных расширений, однако, они не всегда качественные и часто оказывают высокую нагрузку на сервер.
Для оптимизации сайта мы уже рассказывали, как добавить популярные записи без плагина на WordPress. Установить облако меток без расширений слишком сложно, а лучшее решение – это плагин WP-Cumulus.
Скачивайте и устанавливайте дополнение, после чего в основном меню административной панели появится новый пункт, чтобы вы могли задать настройки. Их не так много, но всё необходимое здесь есть:

Заголовок можно не указывать, размерность устанавливайте так, чтобы блок красиво вписывался в шаблон, то же самое касается цвета фона. Скорость вращения лучше оставить по умолчанию. Обратите внимание, что в облаке можно отображать теги и рубрики, это основное преимущество плагина WP-Cumulus.
После настройки параметров добавляйте облако тегов в любую область (идеально подходит сайдбар), должно получиться что-то вроде этого:

Обычный формат, в котором представляются все рубрики и теги. Вы потратите всего несколько минут, чтобы установить такой же блок на своем сайте.
Альтернативные плагины для облака тегов на WordPress
Естественно, у WP-Cumulus есть масса аналогов, поэтому вы легко решите проблему, если по каким-то причинам вам не подойдет это расширение. Появляются новые плагины постоянно, рассмотрим только те, что уже давно используются тысячами владельцев сайтов:
- Tag Cloud Canvas – в целом, он не отличается от самого популярного плагина, только вместо Flash технологии, здесь используется HTML5. Настройки все те же, но поместить его в тело статьи уже не получится:
- Opacity Tags – подойдет для создания облака тегов в формате 2D. Настроек здесь ещё меньше, указывается количество меток, размер в пикселях, вводится заголовок и выбирается цвет ссылок:
- Better Tag Cloud – с помощью расширения также создается 2D облако, но настроек здесь гораздо больше. Можно выполнить сортировку, добавить отображение материалов по меткам, выбрать теги, которые были выбраны определенное количество раз и вывод ссылок в одну строчку:



Добавляйте понравившееся вам облако тегов, это повышает юзабилити сайта и помогает посетителям просматривать именно то, что им интересно.
Есть ещё много других расширений для создания облака и прочего функционала. Устанавливать каждый плагин не рекомендуется, так как нагрузка на хостинг сильно вырастет, но всё самое необходимо можно использовать.
Советую посетить следующие страницы:— Как ускорить сайт на WordPress?— Плагин All in One Seo Pack для оптимизации WordPress
webtrafff.ru
3D облако тегов WordPress — comp-pro.ru
Доброго времени суток, комрады. По скольку это мой авторский раздел решил я завести в нём, как мне кажется, полезную традицию. Я ж автор? — автор! А значит самодур и самодержец. Что хочу, то и ворочу.
Так вот, посмотрев на реакцию посетителей и читателей я понял, что использовал отличную фишку в первой статье авторского раздела. Я взял и повесил в самом начале якорь на простой список шагов по решению поставленной задачи в самом конце. Это дало возможность самым нетерпеливым сразу получить рекомендации по искомой теме не тратя время на лишнюю воду. Тогда мы разбирались как вывести посты отдельной рубрики на выбранной странице в WordPress. Можно кликнуть по ссылке и посмотреть.
Теперь каждая статья будет комплектоваться алгоритмом действий в виде списка в конце статьи и якорем (клик по слову, если не знаем что это) на этот список в начале.
Чтобы сразу перейти к списку действий — кликаем тут.
А тем, кто ещё не разобрался в теме — читаем по порядку. Сначала разберёмся зачем нужно облако тегов в wordpress и почему 3D? Вообще, облако тегов это список меток, которые вы присваиваете своим записям в wordpress отсортированный по частоте использования на сайте. А нужно это самое облако для того, чтобы пользователь мог быстро найти все связанные с меткой статьи и записи. Так же работают хеш-теги в социальных сетях и им подобные механизмы.
Кстати, на этом сайте тоже есть это самое трёхмерное облако тегов…
 Смотрим по стрелочке или чуть ниже… Красиво, правда? И интерактивно. И интересно. Я сам иногда в это дело зависаю… Но к делу. Наша задача реализовать нечто подобное на вашем сайте. Разберёмся, что понадобится. А понадобится нам только браузер, FTP-клиент(Если не знаем что это — кликаем на слово) и немного времени. Всё, на самом деле просто. Для начала нам нужно добыть плагин, который это дело реализует. Плагин проверен и переведён на русский язык нашей командой.
Смотрим по стрелочке или чуть ниже… Красиво, правда? И интерактивно. И интересно. Я сам иногда в это дело зависаю… Но к делу. Наша задача реализовать нечто подобное на вашем сайте. Разберёмся, что понадобится. А понадобится нам только браузер, FTP-клиент(Если не знаем что это — кликаем на слово) и немного времени. Всё, на самом деле просто. Для начала нам нужно добыть плагин, который это дело реализует. Плагин проверен и переведён на русский язык нашей командой.
Скачиваем архив по ссылке. Он без вирусов и прочей гадости.
Скачать: Плагин wp-cumulus русская версия
Если ссылка не работает или архив оказался битым напишите об этом в комментарии или отправьте сообщение из раздела задать вопрос (откроется в новой вкладке).
Далее архив нужно распаковать с помощью winrar или любого другого архиватора, поддерживающего rar-архивы. Скорее всего у вас он уже установлен.
Теперь с помощью FTP-клиента загружаем папку wp-cumulus в папку plugins вашего WordPress.
Далее идём в консоль и выбираем плагины. В списке плагинов находим wp-cumulus и активируем его.

Активировать плагин wordpress для создания 3D облака тегов на сайте
Теперь плагин установлен и мы можем его настроить.
Идём в Консоль-Настройки-Wp-cumulus и настраиваем плагин.
Общие настройки в русифицированной нами версии в комментариях не нуждаются.
А по дополнительным пройдёмся отдельно.
Поехали!
Параметры wp_tag_cloud:
smallest — Размер текста тега с наименьшим значением счетчика (единиц, определенных в unit). По умолчанию: 8 largest — Размер текста тега с наибольшим значением счетчика (единиц, определенных в unit). По умолчанию: 22 unit — Единица измерения smallest и largest. Это может быть любое значение длины CSS, например, pt, px, em, %. По умолчанию: ‘pt’ number — Фактическое количество тегов для отображения в облаке. (Используйте ‘0’, чтобы отобразить все теги.). По умолчанию: 45 format — Формат отображения облака.- 'flat' разделяются пробелами, параметр separator.
- "list" UL с классом ‘wp_tag_cloud «
- "array" возвращает облако тегов в виде массива для использования в PHP
- 'name' - по алфавиту
- ‘count’ — по счётчику
- "ASC" - по возрастанию
- "DESC" - по убыванию
- "RAND" - в случайном порядке
Осталось всего две настройки, которые мы рассмотрим отдельно. Первая — режим совместимости. Если поставить эту галочку — плагин встроит свой код в тело страницы и использовать его нужно, если у вас проблемы с разметкой. Казалось бы ничего плохого, но автор плагина оговаривается, что использование этой функции может привести к негативным последствиям.
Следующая настройка — отображение HTML облака тегов. Скажу сразу, если вам важно SEO — не ставьте эту галочку. Может быть вы уже успели заметить, что иногда при загрузке страницы на месте блока мелькает обычный HTML список тегов с весом? Так вот, эта галочка как раз и убирает этот простой html-евский список. С одной стороны это убирает не очень красивый эффект загрузки плагина. С другой — убирает большое количество ссылок на внутренние страницы сайта. Судите сами, что важнее. Кстати, автор плагина прямо предупреждает, что включение галочки чревато чуть ли не мировым катаклизмом…
Теперь о том, как разместить блок 3D облака тегов на сайте. Варианта всего два. Первый — использовать шорткод(клик по слову, если не знаем что это) [Wp-cumulus]. Вы просто вставляете его в любое место любой страницы и наслаждаетесь результатом.
Второй способ — перейти в консоли в меню Внешний вид — Виджеты(клик по слову, если не знаем что это). Затем в списке виджетов нужно найти Wp-cumulus и перетащить его в нужный сайтбар, футер или хеадер. Кстати, автор удобно разделил настройки. Если в первом случае Wp-cumulus принимает настройки, указанные в консоли, то во втором эти настройки указываются прямо в виджете. Вот теперь нажимаем сохранить и смотрим на результат.
В общем-то всё. Ниже приведу обещанный алгоритм действий для нетерпеливых и распрощаюсь с вами до следующей статьи или беседы в комментах. Удачи с облаком тегов, комрады!
Алгоритм действий для создания 3D облака тегов WordPress (для нетерпеливых)
- Качаем плагин:Плагин wp-cumulus русская версия или Русификатор для WP-cumulus созданный comp-pro.ru если сам плагин у вас уже установлено, но не русифицирован. Инструкция по установке русификатора ТУТ.
- Распаковываем и заливаем в wordpress
- Настраиваем
- Для размещения используем шорткод (клик по слову, если не знаем что это) [Wp-cumulus] или виджет.
|
|
|
|
comp-pro.ru
Tag Cloud облако тегов шорткод WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро можно добавить на свой сайт облако тегов. Вы сможете добавлять облако тегов с помощью шорткода в любое место на вашем сайте.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро можно добавить на свой сайт облако тегов. Вы сможете добавлять облако тегов с помощью шорткода в любое место на вашем сайте.

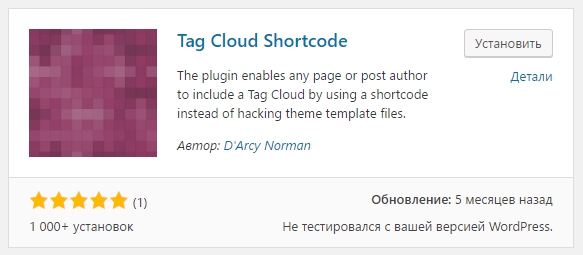
![]() Установить плагин Tag Cloud Shortcode вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Tag Cloud Shortcode вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

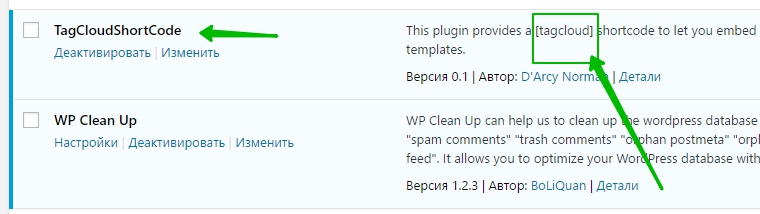
![]() Далее, после установки и активации плагина, на странице установленных плагинов, в описании плагина скопируйте шорткод.
Далее, после установки и активации плагина, на странице установленных плагинов, в описании плагина скопируйте шорткод.

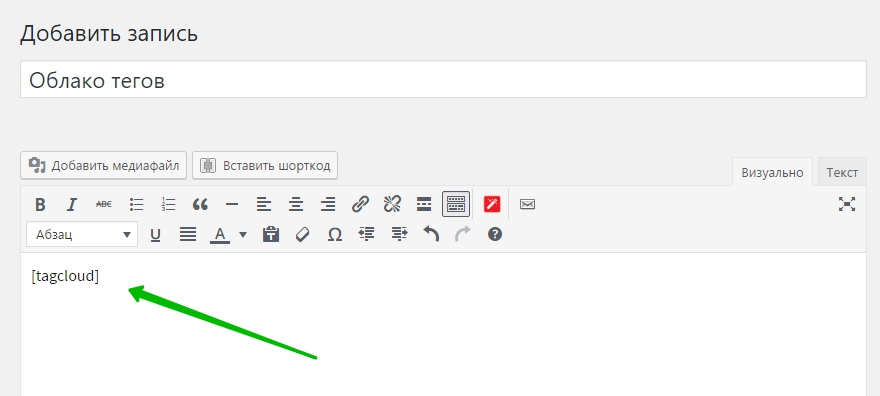
![]() Далее, перейдите на страницу редактирования записи или страницы. Вставьте в содержание страницы скопированный шорткод, обновите или опубликуйте страницу.
Далее, перейдите на страницу редактирования записи или страницы. Вставьте в содержание страницы скопированный шорткод, обновите или опубликуйте страницу.

![]() Всё готово ! На сайте будет отображаться облако тегов.
Всё готово ! На сайте будет отображаться облако тегов.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Улучшаем Облако тегов Wordpress плагинами
Привет всем! С Вами Владимир Савельев и сегодня я расскажу о такой теме как — Облако тегов WordPress и девяти плагинах, которые сделают это красиво и эффективно!
Недавно опубликовал итоги конкурса случайный счастливчик, посмотрите как все было...
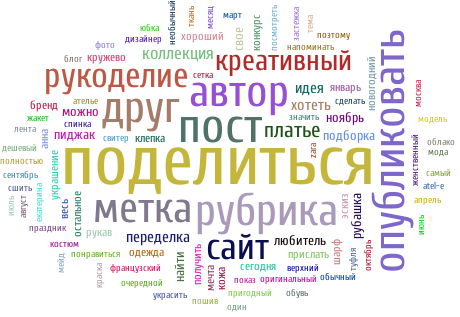
Облако тегов WordPress — это визуальный блок, представленный в виде списка категорий (меток). Посетитель вашего сайта может кликнуть на заинтересовавшее его словосочетание и перейти в раздел статей, объединенных одним тегом. Благодаря этому пользователю будет намного удобнее осуществлять поиск интересующего его материала на вашем блоге.

Если разместить теги, указывающие разделы блога, то он станет удобным и сподручным алфавитным указателем.
Кроме того, представим, что вы пишете о фильмах, кинопремьерах и интересных событиях, связанных с продюсерами, актерами и съемками. Посетителю, заинтересовавшемуся фильмом «Ночь в музее-3», будет интересно узнать и о его предыдущих двух частях и, например, об актере Бене Стиллере.
Если после статьи вставлена метка «Бен Стиллер», «Ночь в музее», то читателю не доставит хлопот найти остальную информацию. А вам поставит отметку «плюс» в посещаемости.
Как расставить теги в Вордпресс
Во-первых, тег – это ключевое слово, поэтому оно должно быть емким и состоять из одного или двух главных слов. Главное его назначение – попасть в точку, описав важнейшие моменты и суть записи, поэтому они четко привязаны к содержанию поста.
Во-вторых, стоит уделить внимание форме, а не только содержанию. Потому как «Бен Стиллер» и «бен стиллер» — это разные теги. Они имеют разный регистр, поэтому собирают под собой две разных группы записей, разделяя и уменьшая доступ к информации, что наносит только вред.
Определитесь со стилем оформления и сделайте его единым для всех заголовков и меток. Так вы получите грамотно составленную систему тегов.
В-третьих, может возникнуть проблема недобора или перебора меток, ухудшающих навигацию. Если теги WordPress вы использовали крайне редко, то имело смысл их делать. Если же ваш блог переполнен метками, то ценность каждого из них настолько мала, что не стоит всех усилий.
Также ошибкой будет и применение одного тега для всех записей. Разбудите фантазию, включите креативность и придумайте содержательные и яркие теги.
Как лучше отобразить облако тегов
Важным вопросом является и способ отображения тегов.
Одно из первых облаков было линейного вида. Создать такое облако вы без труда сможете при помощи стандартного виджета. Но для того, чтобы оно отобразилось на страницах вашего веб-ресурса, вам нужно присвоить метки к опубликованным постам. Сделать это несложно. Для этого зайдите в админку, перейдите в пункт «Записи» и выберите раздел «Теги».
Многие блоггеры выбирают размещение в блоке «метаданные записи». Выбирайте этот способ, если хотите сбить с толку читателей.

Более удачным и читабельным может стать их отображение в форме облака. Размещаемые теги WordPress компонует в своеобразное облако и отображает его в вашем сайдбаре. Облако устроено по такому принципу, что наиболее часто используемые метки выделяются более крупным шрифтом, а менее популярные среди пользователей имеют шрифт поменьше.
Это выглядит компактно, когда меток не очень много или есть определенные темы, которые среди других должны бросаться в глаза.Но если в облаке меток чересчур много, то они в совокупности кажутся слишком громоздкими. В этом случае выбирайте золотую середину – создавайте облако тегов, но не помещайте его в сайдбар.
Безусловно, теги не устроят революцию на вашем блоге/сайте, но заметно упростят и улучшат жизнь вам и вашим читателям при их правильном использовании.
Если разместить теги, указывающие разделы блога, то он станет удобным и сподручным алфавитным указателем.
Кроме того, представим, что вы пишете о фильмах, кино премьерах и интересных событиях, связанных с продюсерами, актерами и съемками. Посетителю, заинтересовавшемуся фильмом «Ночь в музее-3», будет интересно узнать и о его предыдущих двух частях и, например, об актере Бене Стиллере.
Если после статьи вставлена метка «Бен Стиллер», «Ночь в музее», то читателю не доставит хлопот найти остальную информацию. А вам поставит отметку «плюс» в посещаемости.
Улучшаем Облако тегов WordPress плагинами
В этом списке я собрал лучшие плагины которые сделают красивое и эффективное отображение тегов и меток на сайте. Установка плагинов производится из админ-панели на странице «добавить новый», копируете название в поиск и устанавливаете... проще не бывает!Небольшие новости
Кстати только вчера обнаружил, что появилась новая версия библиотеки jquery 2, она намного меньше весит по сравнению с версией 1.x, так как там вырезали поддержку IE6-7-8. И правильно на фиг они нужны ![]() Меньше вес, быстрее загрузка сайта, в общем установил новую версию — все работает как часы...
Меньше вес, быстрее загрузка сайта, в общем установил новую версию — все работает как часы...
Задумался серьезно над созданием мобильной версии на блоге, интересно послушать где заказывали и по чем... напишите в комментах!
На днях пришло сообщение от Google, что Ваш сайт не оптимизирован под мобильные устройства и это будет учитываться при ранжировании ![]() Вот такая петрушка...
Вот такая петрушка...
Почти доделал хлебницу из дерева, скоро выложу фотки, ток не смейтесь ![]() Да и кто до сих пор не прислал заявки на участие в конкурсе тут и тут, сделайте это не откладывайте!
Да и кто до сих пор не прислал заявки на участие в конкурсе тут и тут, сделайте это не откладывайте!
До скорых встреч...
savme.ru
как вывести облако категорий или тегов в WordPress
Блог / Кодекс WordPress / wp_tag_cloud() — как вывести облако категорий, тегов и других таксономийВы используете какие-нибудь плагины для вывода рубрик или меток на вашем блоге?
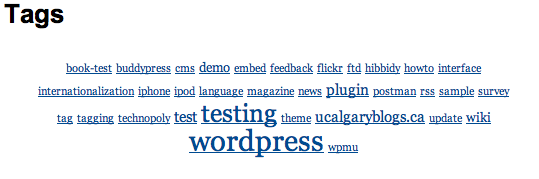
Надеюсь, что нет, потому что в WordPress уже по умолчанию есть функция, позволяющая это сделать, при этом размер шрифта каждой метки/рубрики в облаке будет зависеть от количества постов в ней! Вот пример:

У меня на сайте вы можете лицезреть облако категорий на странице с 404-й ошибкой, правда оно не такое большое, как на картинке, потому что рубрик мало.
В общем вот сама функция:
А вот содержимое массива с параметрами $args, в данном примере указаны значения, используемые по умолчанию:
| $args = array( 'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45, 'format' => 'flat', 'separator' => '\n', 'orderby' => 'name', 'order' => 'ASC', 'exclude' => null, 'include' => null, 'topic_count_text_callback' => default_topic_count_text, 'link' => 'view', 'taxonomy' => 'post_tag', 'echo' => true, 'child_of' => null ); |
Описание параметров функции:
smallest(целое число) минимальный размер шрифта.
largest(целое число) максимальный размер шрифта.
unit(строка) единицы измерения размера шрифта, например pt, px, em, %.
number(целое число) количество отображаемых меток/рубрик/элементов таксономий, если установить значение равным 0, то будут отображены все элементы.
format(строка) формат вывода облака, может принимать значения:
- flat — разделять ссылки значением параметра separator,
- list — вывести в виде маркированного списка <ul>,
- array — возвращает ссылки в виде массива для дальнейшего использования в коде;
separator(строка) строка-разделитель между ссылками.
orderby(строка) сортировка выводимых тегов/категорий, может принимать два значения:
- name — по алфавиту,
- count — по количеству содержащихся записей;
order(строка) порядок сортировки:
- ASC — по возрастанию,
- DESC — по убыванию,
- RAND — сортировать в случайном порядке;
exclude(строка) укажите через запятую ID тегов или рубрик, которые нужно исключить.
include(строка) укажите через запятую ID тегов или рубрик, которые нужно вывести в облаке.
topic_count_text_callback(строка) название функции, генерирующей всплывающие подсказки для рубрик, например:

Для того, чтобы полностью избавиться от подсказок, создайте какую-нибудь свою функцию, ничего не возвращающую, и укажите её в качестве значения этого параметра, например:
| function true_no_callback_count( $real_count ) { return; // return $real_count - отобразить в подсказках количество постов } |
Этот код лучше всунуть в functions.php, а потом уже там, где нужно вывести облако, вставляем:
| $args = array( 'topic_count_text_callback' => true_no_callback_count ); wp_tag_cloud( $args ); |
link(строка) куда должны ссылаться ссылки:
- view — на страницы архивов рубрик/меткок,
- edit — на страницы редактирования рубрик/меткок;
taxonomy(строка|массив) именно этот параметр и позволяет вам выбирать, что отображать в облаке — метки, категории или элементы какой-либо другой таксономии, или даже все вместе сразу! По умолчанию выводятся только метки.
Пример с отображением рубрик:
| $args = array( 'taxonomy' => 'category', ); wp_tag_cloud( $args ); |
Пример с отображением рубрик и меток одновременно:
| $args = array( 'taxonomy' => array('category', 'post_tag'), ); wp_tag_cloud( $args ); |
echo(логическое) вывести облако тегов/категорий или же записать его в переменную.
child_of(целое число) укажите ID рубрики или метки, вложенные элементы которой нужно вывести в облаке.
misha.blog