Ninja Forms: Новый бесплатный плагин для создания форм в WordPress. Ninja forms wordpress
Ninja Forms - мощный конструктор форм WordPress
Всем доброго дня!
 Пару дней назад мне понадобилось установить на один из сайтов на WordPress форму обратной связи, причем не просто там «имя/почта/сообщение», а с массой дополнительных полей. Можно, конечно, было бы воспользоваться CF7… Но мы же не ищем легких путей. Потому непродолжительное странствие по дебрям буржунета принесло свои плоды в виде нового плагина обратной связи WordPress, и не просто плагина, а мощного конструктора форм под названием Ninja Forms. Вот о нем сегодня и пойдет речь.
Пару дней назад мне понадобилось установить на один из сайтов на WordPress форму обратной связи, причем не просто там «имя/почта/сообщение», а с массой дополнительных полей. Можно, конечно, было бы воспользоваться CF7… Но мы же не ищем легких путей. Потому непродолжительное странствие по дебрям буржунета принесло свои плоды в виде нового плагина обратной связи WordPress, и не просто плагина, а мощного конструктора форм под названием Ninja Forms. Вот о нем сегодня и пойдет речь.
Итак, Ninja Forns — это бесплатный плагин WordPress, позволяющий пользователям создавать сколь угодно сложные формы, не редактируя ни единой строчки кода. Все делается в простом и удобном визуальном интерфейсе (англоязычном, правда, но для кого это сейчас проблема?).
Готовые формы могут вставляться как на указанные страницы, так и в любое место записи шорткодом или в любое место шаблона функцией. Форм можно создать столько, сколько угодно. Все сообщения, которые приходят через эти формы обратной связи, доступны для просмотра в админке. В общем, много всего, но давайте по порядку.
Конструктор форм Ninja Forms
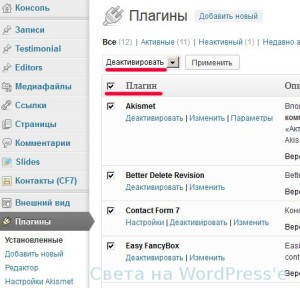
Плагин, как я уже упоминала, бесплатный, а потому легко находится через админку блога. Ну или вот по этой ссылке. Сразу после установки-активации в меню консоли появится новая менюшка «Forms», в которой и можно создавать новые и управлять уже существующими формами.
Первоначально нас перебрасывает в «All Forms». Здесь в дальнейшем будет список всех форм, которые вы создадите, но пока он пуст, а нам самое время перейти к созданию первой формы.
Создание новой формы в Ninja Forms
Общие настройки
Собственно, создание новой формы происходит на вкладке «Add New». Там, в свою очередь, есть еще три вкладки, мы сейчас по очереди по ним и пройдемся.
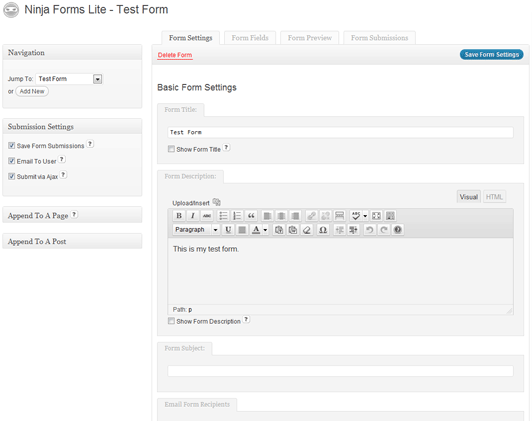
Вначале мы оказываемся на экране «Form Settings» — общих настроек новой формы.
Указываем название новой формы и указываем некоторые параметры отправки:

Далее настраиваем вид письма, которое будет получать админ сайта при поступлении нового сообщения через форму:

- Тема сообщения
- Текст оповещения. Здесь есть одна хитрость: если вы хотите в текст письма вставить какую-то информацию о сообщении, будь то его отправитель или же текст, можно использовать шорткод [ninja_forms_field id=23], где 23 — ID поля, содержание которого нужно отобразить в письме. Где посмотреть ID полей, мы увидим чуть позже.
- Включать ли в письмо список заполненных полей
- Прикладывать ли к оповещению CSV-файл со всеми сообщениями, оставленными через форму.
Аналогичным образом настраивается вид оповещений, которые отправляются на емейл пользователя после того, как он оставил сообщение. Можно написать что-то вроде «Спасибо за Ваше сообщение, скоро мы прочитаем его и обязательно Вам ответим», ну или кто во что горазд…
И делаем еще некоторые основные настройки:

- Показывать или скрыть название формы
- Сохранять ли сообщения, отправленные посредством этой формы
- Разрешать ли отправлять сообщения неавторизованным пользователям. Если стоит галочка, то воспользоваться формой можно будет только после авторизации. Оно вам нужно?
- На какую страницу добавить эту форму. Выбирать необязательно, поскольку всегда можно вставить форму в любое место на сайте, используя шорткод, который мы получим после создания формы.
- Отправка сообщений без перезагрузки страницы (с использованием Аякс-технологии) — очень удобно и здорово смотрится, рекомендую.
- Выбор страницы для перенаправления пользователя после удачной отправки сообщения. Можно адресовать на главную, можно никуда не адресовать, а можно создать специальную страницу под это дело — все зависит от ваших целей.
- Очищать ли поля формы после успешной отправки сообщения
- Скрывать ли форму после успешной отправки
- Сообщение об успешной отправке
Настройки полей
Это следующая вкладка, «Field Settings», где и начинается самое интересное.

Здесь интерфейс прост до безобразия: слева доступные поля, которые можно использовать для создания формы, справа — рабочая область, куда выбранные поля будут добавляться.
Чтобы добавить в форму нужное поле, достаточно по нему кликнуть — оно автоматически переместится в рабочую область, а вы получите доступ к его настройкам. В пределах рабочей области поля меняются местами перетаскиванием.
Доступных полей на самом деле очень много, описывать их все — занятие неблагодарное, так что уж не стану, простите) Для примера покажу только поле «Имя»:

- ID поля, которое можно использовать в шорткоде для вставки в письмо
- Название поля
- Положение название относительно самого поля ввода
- Является ли поле обязательным
- CSS-класс для стилизации поля
Кстати, вот здесь не все так гладко — не встроено в Ninja Forms никаких хоть сколько-нибудь приличных стилей оформления и никаких средств управления внешним видом формы… Либо создавать специальные классы для нужных элементов, либо править файл стилей плагина, либо мириться с неказистым внешним видом…
После создания формы на вкладке «All Forms» вы найдете шорткод и функцию для вставки этой формы в записи или файл шаблона. А для вывода формы в сайдбаре предусмотрен специальный виджет, который поставляется вместе с Ninja Forms.
Прочие возможности Ninja Forms
Submissions
Здесь будут все сообщения, которые отправлены через формы на вашем сайте. Разумеется, если вы разрешили их сохранение.
Import/Export
позволяет импортировать уже готовые формы с других ваших сайтов или экспортировать их.
Settings
Это большей частью список служебных сообщений. Их потребуется перевести на русский, конечно же.
System Status
Мне вообще непонятно, зачем нужна эта функция — она показывает всю информацию о системе: версию движка, ПО сервера, версию PHP, установленные на сайте плагины и т.д.
Extend
Для Ninja Forms существует некоторое число премиум расширений, которые значительно расширяют и без того внушительный функционал. вот как раз их список на этой странице и представлен.
В заключение
Я начала пост с того, что представила Ninja Forms как альтернативу CF7. Однако это не совсем верно.
Ninja Forms представляет из себя куда более продвинутый инструмент в плане многообразия доступных форм. Поэтому если вам нужна действительно простая и удобная форма обратной связи, то Ниндзя — не лучший выбор для вас. Потому что функционала много, а вот с настройками внешнего вида туго.
Зато если вы ищете мощный конструктор форм и не планируете ограничиваться только формами обратной связи, то вам стоит присмотреться к Ninja Forms повнимательнее.
На самом деле, на данный момент для обсуждаемого плагина есть только один адекватный конкурент — Gravity Forms. Но он коммерческий, цена лицензии — $199. Ниндзя же из коробки, «забесплатно», предоставляет нам функционал, лишь немного уступающий по возможностям.
Однако и здесь есть подводные камни — если приобретая Gravity Forms, вы сразу получаете в свое распоряжение огромный арсенал средств, которые заведомо покроют все ваши потребности, то при использовании Ninja Forms вам, возможно, рано или поздно придется приобретать дополнительные расширения. И не факт, что это будет выгоднее.
Так что выбор того или иного расширения — дело довольно серьезное, когда дело касается премиум-плагинов. Нужно заранее просчитать возможные потребности и варианты использования, а затем уже принимать решение. Впрочем, для обычных блогеров, которым по тем или иным причинам потребовался простой в освоении, мощный и бесплатный конструктор форм, Ninja Forms может стать оптимальным выбором.
Удачного дня, джентльмены и леди! Была с вами, как обычно, всегда ваша пушистая Web-Кошка…
web-koshka.ru
Плагин Ninja Forms для WordPress
Одним из самых популярных приложений на платформе WordPress является плагин Ninja Forms, который уже скачали более 800 тысяч пользователей. Он позволяет быстрее и удобней, чем раньше, создавать форму заполнения контактов, и является сильным конкурентом для известного плагина Contact Form 7. Специально создан для начинающих пользователей, которые не имеют навыков работы с кодом, но желают качественно и быстро вставить форму для своего сайта.
Версия 3.0 дает возможность добавить окошко любого назначения. Помимо стандартных окон: «почта», «имя», «адрес», «сообщение», версия 3.0 предлагает широкий выбор окон и кнопок, которые можно разместить на странице. Преимуществом Ninja Forms является использование простого пользовательского интерфейса Drag-&-Drop. Захватив желаемый элемент, его можно перемешать в любом место страницы. Ninja Form полностью бесплатна. В приложении используется открытый код, поэтому к программе создаются неофициальные варианты с новыми возможностями.
Плагин на данный момент имеет официальный английский язык. В сети можно найти русификацию, но, к сожалению, переведены не все элементы приложения. Если пользователь желает использовать русский язык, имеется предостережение: если после установки ручной русификации обновить плагин, то версия снова станет англоязычной. Официальная русской версия отсутствует.
Установка:Плагин можно найти по адресу WordPress.org/plugins/ninja-forms/ или в меню администратора WordPress перейти в Dashboard>Plugins>Add New. Далее нужно набрать в поиске Ninja Forms. Следует отметить, что по данному запросу можно найти несколько вариантов с именем Ninja Forms. Нужно выбрать оригинал, имеющий наибольшее число оценок:
После появления сообщения об успешной установке, нужно нажать Activate plugin. Из-за установки версии 3.0, все связанные с программой расширения также следует обновить для лучшей совместимости. На данный момент имеется 16 официальных обновленных расширений для Ninja Form 3.0. Может возникнуть конфликт совместимости, если ранее устанавливались платные дополнения старой версии.
После установки, в меню администратора слева появится вкладка Forms>Add New. Если имеется сохраненные версии старых проектов форм, которые нужно обновить с новым дизайном, для начала работы нужно подвести курсор к сохраненной версии, и появится меню, в котором нужно выбрать Edit.
В окне появится традиционная форма, созданная по умолчанию. В версии плагина 3.0 изменен интерфейс, упрощены настройки, добавлена функция песочницы, где можно экспериментировать, без риска внести случайные изменения в свой сайт. Продвинутая система возврата действия: добавлен список всех снесенных правок, с возможностью вернуться к любой точке. Для тех, кто использует форму продажи товаров, добавлены поля, связанные с подтверждением операций.
Специально для дизайнеров каждый элемент сделан отдельным модулем, который можно переместить куда угодно. Есть возможность менять HTML элементы страницы без изменения PHP файла. В плагин добавлены детальные инструкции разработчиков для воплощения практически любой задумки. Вы можете зажать каждое окошко и перемещать. При любых изменениях, другие окошки автоматически подстраиваются. Напротив каждого окошка есть знак шестеренки, которая открывает расширенные опции и позволяет внести детальные изменения.
Примечание: в прошлых версиях переход во вкладку Email & Actions требовал сохранить и закрыть текущий проект. Сейчас работа стала более удобной, поскольку все функции находятся на расстоянии одного клика. Доступна функция импорта и экспорта данных из старых версий. После любого внесенного изменения на экране появится иконка с часами. Нажатие на нее откроет окно со списком и датой всех внесенных изменений. По умолчанию открыт простой текстовый редактор, но, как и в старой версии есть возможность выбрать Rich Text Editor, чтобы получить дополнительные возможности.
Также есть опция закрыть лишние детали для работы на мобильном устройстве. Можно добавить кнопку: «загрузка медиа». Чтобы добавить новое поле, необходимо нажать «плюс» в нижнем правом углу. В открывшейся вкладке можно прикрепить поле из разных категорий: дата, почта, цена, имя, адрес и другие.
В настройке ограничений каждое поле можно отметить обязательным или необязательным для заполнения. Название поля можно разместить не только внутри, но и сместить вниз, расположить справа от окошка. Ограничения позволяют сделать разным отклик сайта для зарегистрированных пользователей и гостей.
Если любое поле отметить звездочкой, оно окажется в самом верху списка. Это позволяет иметь к нему доступ сразу при открытии кладки «плюс». Во вкладке Available можно найти дополнения к основной программе для профессиональных пользователей, но они, в отличие от самого плагина, являются платными.
В программу встроен удобный предварительный просмотр, где можно увидеть, как форма будет выглядеть на сайте, и сразу, без обновления окна, вернуться, чтобы внести изменения. Если у пользователя возникают проблемы, имеется возможность обратиться в службу поддержки, что нехарактерно для бесплатных программ подобного уровня. Все эти возможности являются большими изменениями в интерфейс, что делает версию 3.0 заметно лучше. Плагин не требует тонкой настройки и готов к использованию по умолчанию. Работа над созданием контактных форм с помощью новой версии плагина Ninja Form 3.0 стала заметно быстрее и более удобной.
Также стоит прочитать
sitesnulya.ru
Новый бесплатный плагин для создания форм в WordPress
Окт 16
размещено в: 3.Плагины. Здравствуйте, друзья! В сегодняшней статье я хочу Вам рассказать о новом плагине, который называется Ninja Forms. Он поможет нам создать контактную форму для WordPress. Когда то я писал о подобном плагине. Он называется Contact Form 7. Но прогресс не стоит на месте, появляются новые плагины. Некоторые из них хорошие, некоторые не очень, а бывают просто ужасные. Ninja Forms я бы отнес к хорошим. Я думаю это достойная замена для старенького Contact Form 7. Что мы разберем в сегодняшней статье?
Здравствуйте, друзья! В сегодняшней статье я хочу Вам рассказать о новом плагине, который называется Ninja Forms. Он поможет нам создать контактную форму для WordPress. Когда то я писал о подобном плагине. Он называется Contact Form 7. Но прогресс не стоит на месте, появляются новые плагины. Некоторые из них хорошие, некоторые не очень, а бывают просто ужасные. Ninja Forms я бы отнес к хорошим. Я думаю это достойная замена для старенького Contact Form 7. Что мы разберем в сегодняшней статье? Содержание
Готовы? Тогда поехали! :-)Особенности плагина Ninja Forms
Данному плагину характерен ряд особенностей, вот некоторые из них:- 1) Полностью настраиваемый CSS - форма будет выглядеть так, как вы захотите.
- 2) Добавление спам-фильтров для ликвидации этих надоедливых ботов.
- 3) Добавление новых полей - дайте пользователям возможность сообщить важную информацию.
- 4) Простое создание выпадающих списков, multi-select полей, checkboxs, радио-кнопок и т.д. с помощью интерфейса перетаскивания.
- 5) Размещение формы в любом месте страницы при помощи шорткода

- 1) Конец четверти. Сами понимаете, нужно подчищать хвосты, чтобы закончить её достойно. Хоть у меня таких практически не имеется, но расслабляться не стоит :-). Поэтому большая часть времени и сил сейчас направлена на школу. На блог времени практически не остается, из-за усталости. Зимой постараемся это исправить, так как погодные условия не всегда будут позволять больше времени проводить на улице :-). Ну вот, хотел покороче, но не получилось :D
- 2) Мы с Альбертом начали создание своих видеокурсов. Пока это маленький сюрприз, но думаю что Вам понравится
- 3) Решили, что пора зарабатывать, следовательно нужно попадать в РСЯ, трафик появился, достаточно не плохой, я специально закрыл статистику, чтобы Вы возможно немножко удивились, а нас не отвлекали цифры на счетчики. Просто до этого был маленький грешок - часто смотрели на статистику и решительных действий не предпринимали. Результат на лицо. Ну а о самой посещаемости Вы узнаете из итогов в конце месяца :-).
webexpertu.ru