Google Analitics (Гугл Аналитика): как установить и настроить? Настройка google analytics wordpress
Как добавить Google Analytics в WordPress сайт?
Google Analytics (Гугл Аналитика) является одним из наиболее важных инструментов для анализа вашего сайта, от входа пользователей на вашем сайте, до выхода, и все, что они делают на вашем сайте.
WordPress (Вордпресс) является самой популярной системой управления контентом в мире, так что если вы используете эту систему и не добавили Google Analytics, то эта статья для вас. Если вы используете другую систему управления контентом, мы будем заботиться о вас в других наших руководство.
Присоединяйтесь к нашей странице в Фейсбуке и получите обновлений:
Что нужно, чтобы добавить сайт Google Analytics WordPress?
- Аккаунт Google Analytics.
- Сайт с WordPress на вашем собственном сервере (не wordpress.com).
Аккаунт Google Analytics (Гугл Аналитика)
Если у вас нет аккаунт Google Analytics, вы можете зарегистрироваться на сайте: analytics.google.com, если у вас есть аккаунт Google, вы можете зарегистрироваться с ним, в противном случае, вам придется создать нового пользователя на Google. Вы должны установить свой сайт или целевую страницу в Google Analytics, это не сложно, мы расширем еще в другой статьей.
Вы должны скопировать код. Вы можете сделать это, нажав на «Администратор»> «код отслеживания»> «код отслеживания». В этом разделе вы увидите свой идентификатор отслеживания и кода отслеживания. Ниже приведен пример кода. Этот код для реализации вашего WordPress сайта: идентификатор отслеживания или кода отслеживания.
 WordPress (Вордпресс) сайт на вашем собственном сервере
WordPress (Вордпресс) сайт на вашем собственном сервере
Вы должны держать пользователя с правами администратора на вашем WordPress сайте и вставлять код, указанный выше следующими способами:
- Добавьте код отслеживания путем редактирования кода сайта.
- Добавьте код отслеживания путем добавления в шаблона / тему.
- Добавьте код отслеживания с помощью расширения (плагин).
Редактирование кода сайта
Вы можете добавить Google Analytics с помощью кода редактирования с вашего сайта. Самое большое преимущество, что вы не должны установить плагин специально для Google Analytics. Есть два основных недостатка, первое, что вы должны изменить свой код сайта таким образом, вы должны быть осторожны, чтобы не причинить вред, второй, когда тема обновляется, возможно, что после обновления, то код будет удален, и не будет следовать к новая версия.
Чтобы добавить код, панель управления на WordPress сайта, перейдите в раздел «Внешний вид», а затем нажмите кнопку «Редактор». Теперь у вас есть несколько вариантов, чтобы добавить:
- header.php — Это верхняя часть страницы, нажмите на header.php, копировайте код отслеживания и вставьте его до </head>.
- footer.php — конец страницы, нажмите на footer.php, копировайте код и вставьте его отслеживания до </body>.
- Functions.php — более продвинутый, с помощью PHP-приложений. Это чувствительный, так что будьте очень осторожны (мы не будем разрабатывать здесь).
Добавить в шаблон / тему
Если у вас есть тема / шаблон со своими настройками, такими как Divi от Elegant Themes, вы можете добавить код Google Analytics напрямую в шаблон без необходимости редактирования кода сайта. Эти два выдающихся преимущества этого, вам не нужно установить плагин специально для реализации кода, и вам не нужно изменить код сайта.
Расширение / плагин
Другой вариант заключается в установке плагин в каталога плагинов в сайт WordPress.org. Вы также можете нажать кнопку «Плагины»> «Добавить новый»> Поиск «Google Analytics» в окне поиска.
Добавление Google Analytics WordPress в сайта был успешным, теперь, где вы скопировали код Google, вы можете увидеть, если есть пользователи на сайте, а также проверить, если код правильно реализован.
netolink.ru
Как установить Google Analytics на сайт WordPress

Как установить Google Analytics на сайт WordPress — есть несколько способов решения этого вопроса. В прошлой статье я уже рассказывал о том как добавить код счетчика Яндекс метрики на сайт. Google Analytics подключается к WordPress, практически аналогичными методами. Стоит заметить, аналитика Google достаточно серьезно внедрена во многие плагины WordPress и даже темы. Это отличает ее от Яндекс метрики и дает нам возможность быстро ее подключить на сайте. Приступим!
Содержание статьи:
Как установить Google Analytics на WordPress плагин для подключения кода счетчика

Одним из распространенных способов установки счетчика аналитики на сайт, является внедрение его с помощью плагина. Сделать это достаточно просто, установите плагин Google Analytics.
- Зайдите во вкладку плагины.
- Нажмите на «Установить плагин».
- После введите название плагина в поисковой строке.
- Установите первый вариант из выдачи поиска.
- Активируйте плагин для последующей вставки кода.

Так выглядит окно описания возможностей этого плагина. Следующим действием будут активация Вашего профиля в Гугл, для последующей привязки кода отслеживания.

После того как Вы авторизуетесь и активируете возможности плагина, Вам будет дана возможность вставить код отслеживания на сайт. Хочется отметить, что это не совсем эффективный вариант вставки кода счетчика. Причина дополнительный установленный плагин, который будет нагружать Ваш сайт.
Как подключить Google Analytics к сайту WordPress с помощью премиум темы

Этот вариант вставки кода отслеживания на сайт WordPress, является наиболее безопасным и правильным. Преимущества доступны только обладателям платных тем, которые должны поддерживать данную функцию в настройках темы. Слава Богу что большинство платных шаблонов тем, поддерживают вставку кодов через настройки.
- Зайдите в настройки Вашей активной премиальной темы.
- Найдите раздел например: вставка кода, подвал, счетчики.
- Именно в окне с таким названием, можно вставить скопированный код счетчика Google Analytics.
- После этого сохраните настройки.

Как видите этот вариант самый простой и эффективный. Нет дополнительной нагрузки на сайт, код внедряется в правильное место.
Как добавить код Google Analytics на сайт WordPress при помощи файла footer.php
Этот способ подойдет обладателям бесплатных шаблонов тем, а также для тех, кто не хочет ставить дополнительный плагин. Таким образом можно вставлять любой необходимый Вам код.
- Выполните подключение к сайту с помощью ftp клиента.
- После этого откройте директорию wp-content и themes.
- Зайдите в папку Вашей активной темы.
- Откройте файл подвала сайта footer.php.
- Добавьте сгенерированный код в низ файла, за функцией отображения авторства.
- Сохраните файл.
- Затем следует открыть сайт, и проверить корректность отображения счетчика.
- При необходимости можно перемещать код, на ваше усмотрение в то место подвала, где Вам удобно его размещение.
Для визуального понимания, рассмотрите примеры изображений ниже:


Все эти действия выполнить совсем несложно, времени это занимает минуты. А результат будет работать на вас все время. Пользуясь последними двумя вариантами, можно вставлять на свой сайт все необходимые коды отслеживания. Если у Вас есть вопросы, пишите их в комментариях или в личку.
Эти статьи относятся к теме которую вы изучаете, посмотрите их, пожалуйста. Возможно они будут Вам интересны.
Спасибо, что читаешь Nicola Top
nicola.top
Как добавить код google analytics на сайт wordpress ? — ТОП
После того как вы зарегистрируетесь в сервисе Google Analytics и получите свой код отслеживания для вставки на сайт, у вас будет два способа добавить код google analytics на свой сайт, вручную или с помощью плагина.
Вручную добавить код на сайт
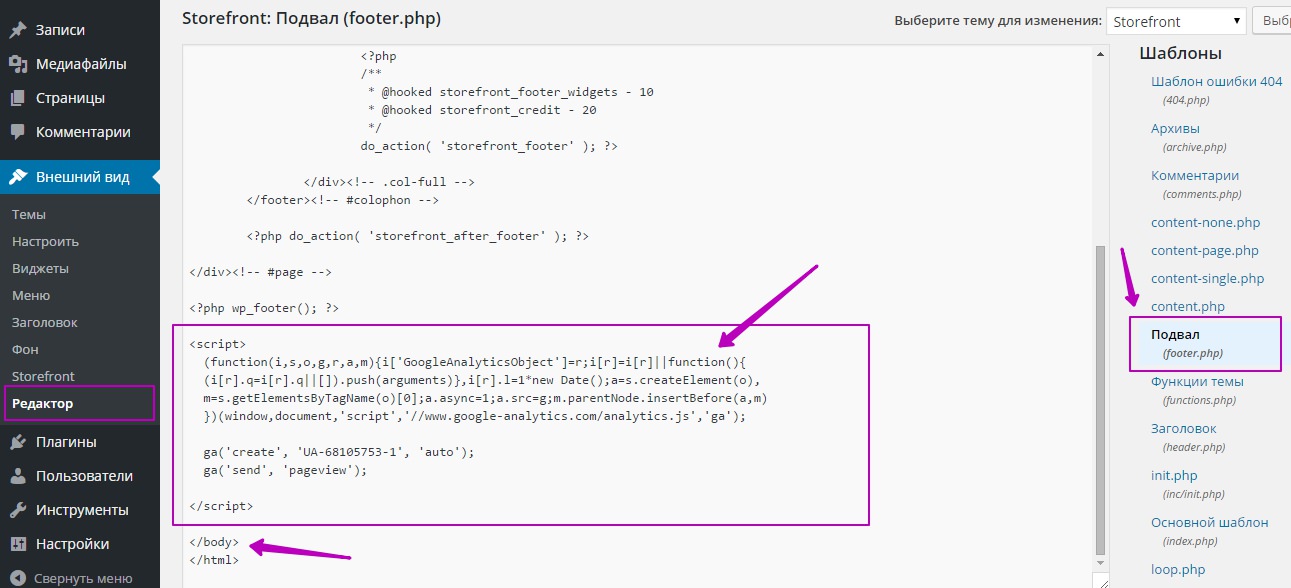
В админ-панели wordpress, слева в меню, перейдите на страницу: Внешний вид — Редактор. На странице редактора, справа найдите вкладку — Подвал (footer.php), нажмите на данную вкладку. На странице редактирования файла footer.php, спуститесь вниз страницы и найдите тег body. Перед тегом body (то есть выше него) вставьте код google analytics. Обновите файл. Поисковые системы рекомендуют добавлять код перед тегом body, чтобы сбор статистики был доступен на каждой странице сайта.

Добавить код на сайт с помощью плагина
Если вы не любитель копаться в коде, то вы можете воспользоваться простым плагином — Metrika, который позволит вам очень просто добавить код google analytics на свой сайт. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

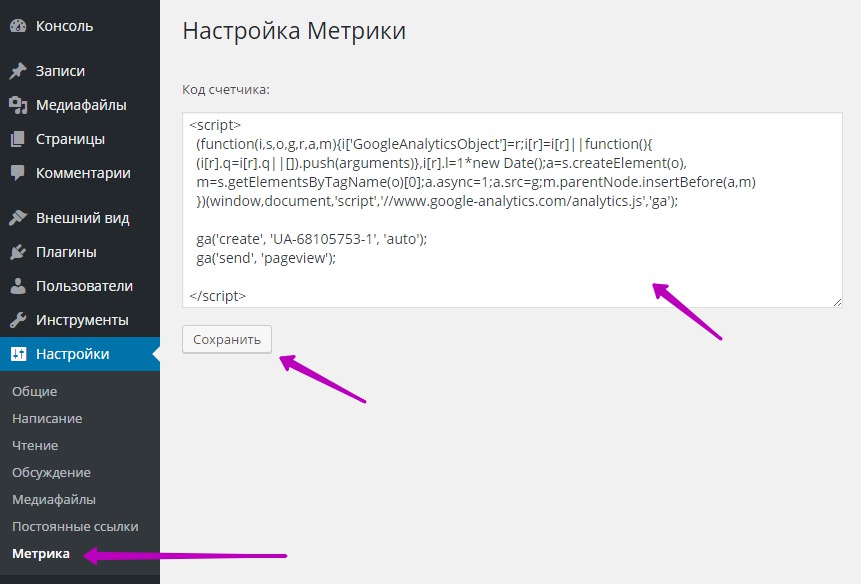
После установки и активации плагина, перейдите на страницу: Настройки — Метрика. В поле код счётчика вставьте код google analytics и нажмите на кнопку — Сохранить. Всё готово !

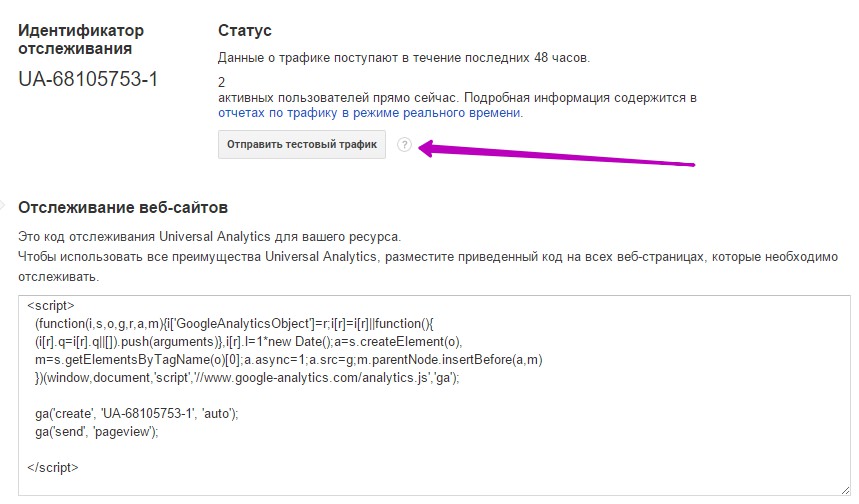
После установки кода на сайт, зайдите на сайт Google Analytics, на страницу с которой вы копировали код, нажмите на кнопку — Отправить тестовый трафик, чтобы проверить правильность установки кода.

Остались вопросы ? Напиши комментарий !

info-effect.ru
Как добавить трекинг код Google Analytics на WordPress сайт
Google Analytics — это самая продвинутая система статистики и аналитики для вашего сайта в интернете. Посещаемость сайта, источники входа на сайт, самые популярные страницы сайта, среднее время просмотра сайта и масса других важных параметров — все это доступно в Google Analytics.Чтобы подключить Google Analytics к сайту на WordPress, необходимо добавить специальный трекинг код Google Analytics для сайта. Хотя сегодня практически у каждого уже есть готовый аккаунт в Google, многих отпугивает эта процедура или кажется сложной.
Но поверьте, в этом нет абсолютно ничего сложного. Добавить код и начать пользоваться Google Analytics можно за 10 минут. В этом уроке мы простым языком постараемся объяснить, как добавить трекинг код Google Analytics на WordPress сайт.
Поехали!

Смотрите также:
Где найти свой трекинг код Google Analytics?
Добавить трекинг код на сайт можно несколькими способами. Но для начала нужно узнать этот самый код.
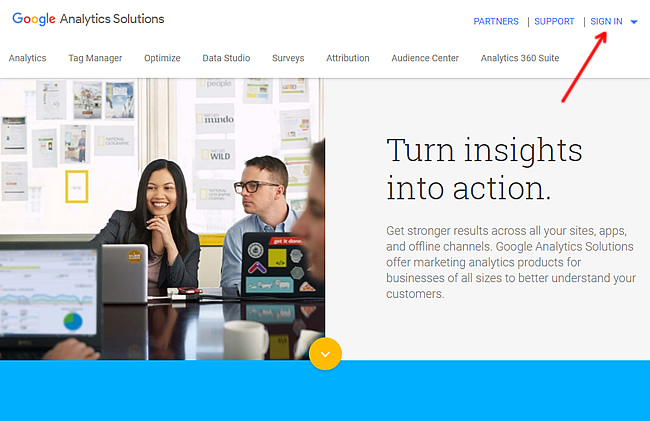
Конечно же, для этого нужно зайти на страницу Google Analytics. Если у вас уже есть Google Analytics аккаунт, нужно просто войти в систему:

Если у вас еще нет аккаунта Google Analytics, то все равно нажмите Sign In, и следуя подсказкам на экране вы сможете создать его очень быстро. Сразу после создания аккаунта Google покажет на экране вашу информацию и Tracking ID.
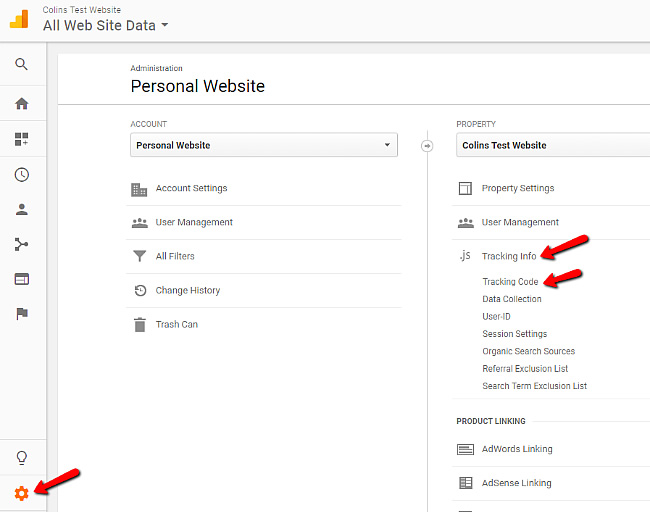
Или если у вас уже есть аккаунт Google Analytics, просто перейдите в настройки Admin → Tracking Info → Tracking Code:

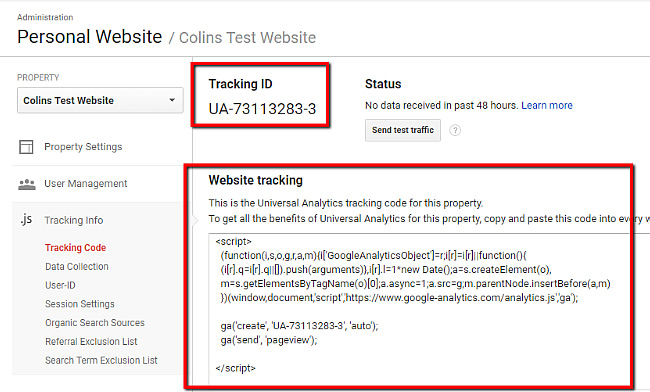
Нужная нам информация состоит из двух частей:
- Tracking ID — ваш уникальный идентификатор в Google Analytics
- Tracking Code — код вставки, который нужно добавить на сайт (содержит Tracking ID)

Скопируйте Tracking ID и код вставки, сейчас нам это все пригодится.
1. Добавляем код вручную
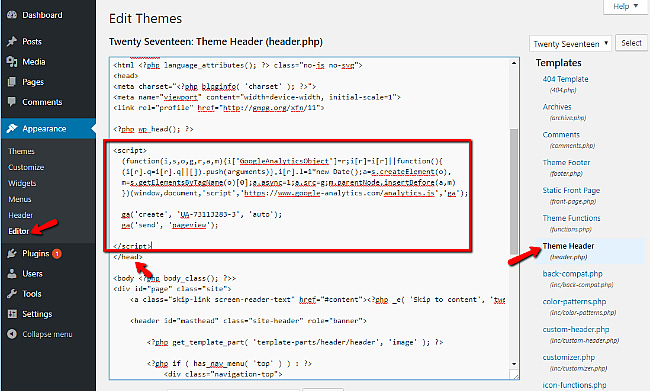
Этот метод самый простой и быстрый. Вам нужно добавить трекинг код в файл header.php вашей активной темы на WordPress.
Перейдите в меню Внешний вид → Редактор и выберите для правки Заголовок (header.php). Вставьте скопированный трекинг код прямо перед закрывающимся тегом </head>:

Не забудьте сохранить изменения!
2. Добавляем код с плагином Insert Headers and Footers
Хотя ручной метод и считается самым простым, у него есть недостаток. Внесенные таким образом изменения пропадут, если вы обновите тему оформления или перейдете на другую тему.
Поэтому альтернативный метод — это добавить код вставки Google Analytics через плагин. Для этого вполне сгодится бесплатный плагин Insert Headers and Footers:

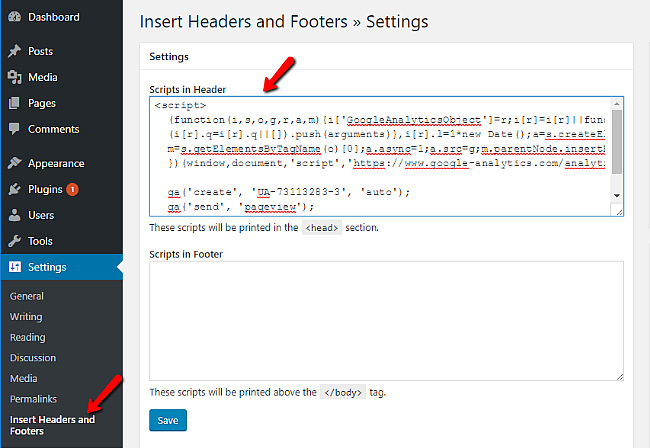
После установки и активации плагина перейдите в меню Настройки → Insert Headers and Footers. Вставьте скопированный трекинг код Google Analytics в блоке Scripts in Header и нажмите Сохранить:

3. Добавляем код с плагином Analytics Cat
В отличие от предыдущего плагина, плагин Analytics Cat специально заточен под Google Analytics и обладает некоторыми преимуществами.

Во-первых, как и в случае с Insert Headers and Footers, вы будете защищены от потери трекинг кода при смене темы оформления.
Во-вторых, плагин Analytics Cat позволяет исключить вас как пользователя из слежки со стороны Google Analytics. Ведь вы будете часто сами заходить на свой сайт, обновлять плагины в админке и так далее, зачем пополнять статистику в Google своей собственной активностью на сайте?
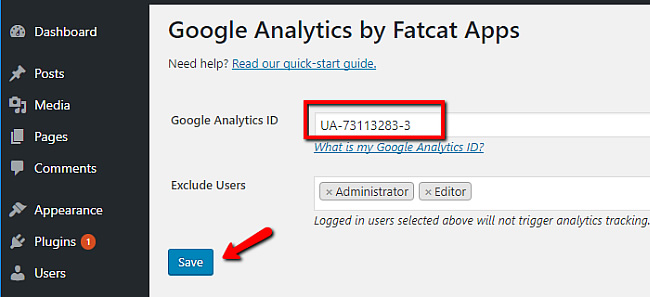
Для настройки плагина достаточно указать только лишь Tracking ID, копировать весь трекинг код не нужно.
После активации плагина просто перейдите в меню Настройки → Google Analytics Manager и вставьте свой Tracking ID. А в следующем поле вы можете указать роли пользователей, которые не будут отслеживаться со стороны Google Analytics:

Вот и все! Не забудьте нажать Сохранить.
4. Просмотр статистики Google Analytics в админке wordpress
В качестве бонуса предлагаем вам бесплатный плагин Google Analytics Dashboard for WP, с помощью которого вы сможете смотреть статистику Google Analytics прямо в админке своего сайта.

Конечно, вы не увидите все детали и подробности, как на сайте Google Analytics, но у вас под рукой всегда будет базовая информация о посещаемости сайта, и вам не придется долго разбираться с мудреным и перегруженным интерфейсом Google Analytics. Для кого-то и этого будет достаточно.
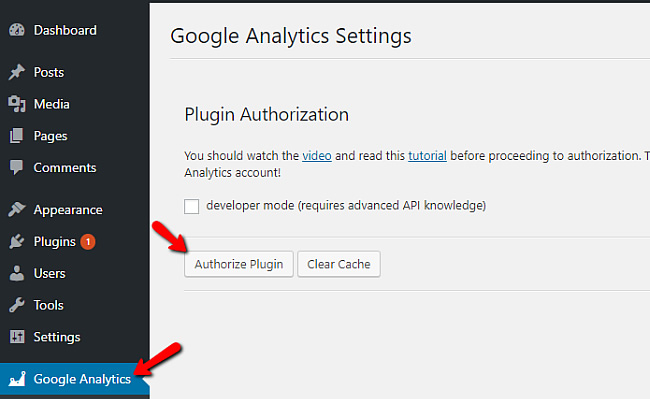
После установки и активации плагина вам нужно будет перейти в админке WordPress в меню Google Analytics и дать плагину разрешение собирать данные из сервиса Google Analytics, нажав кнопку Authorize Plugin:

Cледуйте подсказкам, чтобы связать плагин с вашей учетной записью Google Analytics. После этого перейдите в настройках плагина в меню Google Analytics → Tracking Code и настройте свой трекинг код.
После сохранения настроек вы сможете видеть отчеты и базовую статистику из Google Analytics прямо в консоли WordPress.
Есть еще два плагина для WordPress, которые делают то же самое: это Google Analyticator и Analytify.
Итоги
Мы показали вам несколько способов как легко добавить трекинг код Google Analytics на WordPress сайт.
Ручной метод самый быстрый и простой. Добавить код в header.php займет 1 минуту.
Но если вы не хотите потерять трекинг код при смене темы оформления, попробуйте плагин Insert Headers and Footers или Analytics Cat.
Если вы хотите смотреть базовую статистику Google Analytics у себя в админке WordPress, используйте плагины Google Analytics Dashboard for WP, Google Analyticator или Analytify.
Источник: wplift.com 
hostenko.com
Плагин Google Analytics for WordPress
Приветствую всех читателей моего блога SEOBID.NET! Сегодня, после цикла статей о создании и настройках собственного интернет-магазина, я хочу поднять тему отслеживания статистических данных вашего блога, магазина или просто сайта. Все вы знаете о таком сервисе, как Google Analytics, и наверняка многие им пользуются. Тем легче мне будет объяснить, что сбор и анализ статистики вашего ресурса очень важен для его продвижения.
В Google Analytics можно увидеть много данных о вашем сайте – о посещаемости, причем в расширенном виде, о системах пользователей, и регионах, и т.д. Плагин Google Analytics for WordPress, о котором я хочу сегодня поговорить, позволяет сделать сбор данных с вашего сайта намного шире. То есть – все настройки, которые вы произведете в плагине после его установки, буду отображаться на вашей странице в Google Analytics. А какие это данные, мы сейчас и выясним. Для начала скачайте и установите плагин. Как это делается, я уже много раз рассказывал, но более подробно вы можете прочитать об этом в статье Несколько способов установки плагинов на WordPress.
Теперь, после установки и активации плагина, давайте его настроим. Заодно вы познакомитесь со всеми его возможностями и сами решите, что вам нужно включать в статистику, а что – нет. Итак, после активации плагина вам практически ничего не нужно делать, если вы авторизованы в сервисе Google Analytics, и у вас там есть свой аккаунт. Собственно, без аккаунта вам и плагин-то не нужен, так как он не будет работать. У меня, например, плагин заработал сразу, без активации и ввода идентификатора.
Хотя перед тем, как начать писать эту статью, я почитал об этом плагине у других веб-мастеров, и они говорили, что идентификатор с Google Analytics нужно будет вводить вручную. Не знаю – может быть, это было в более ранних версиях плагина, но сегодня я ничего не вводил – ID появился сам там, где ему и нужно появиться:

Еще я прочитал, что плагин может запросить авторизацию через Google. Так вот, чтобы вам не делать лишних телодвижений и не авторизоваться на сайте через Google – перед установкой плагина просто зайдите на свою страницу в Google Analytics (вам все равно нужно будет брать код на всякий случай), и авторизуйтесь там. Действуя по такому сценарию, вам не придется делать лишних шагов. Дальше – будем считать, что вы авторизовались, плагин получил доступ к сервису Google Analytics, и теперь вам нужно его настроить.
Страница настроек плагина разбита на 5 частей, поэтому предлагаю так же поочередно их изучать и заполнять, то есть – настраивать наш плагин. Начинаем с первой части. Точнее, мы уже начали, когда ввели идентификатор и авторизовали плагин в сервисе Google Analytics. Идем дальше – я думаю, у всех вас стоят последние версии браузеров, которые переводят текст автоматически. Объяснять тут придется мало, так как все понятно.
Вкратце – вы сможете управлять отслеживанием кликов, если ваш файл кто-то скачал. Например, вы распространяете электронную книгу. По количеству подписчиков понятно, сколько их у вас, но не ясно, пользуется ли кто-то вашим товаром. А здесь вы сможете все видеть на странице Google Analytics. Еще две галочки в первом окне настроек означают, что вы можете видеть анонимные и личные данные своих посетителей, если они их указали в каком-либо сервисе, связанном с Google.
Теперь переходим ко второму окну настроек. Здесь их побольше – целых 7 штук. Для этого окна есть ограничение – из семи возможных вы можете настроить только 5 пунктов. Не знаю, почему, но это так и есть. Здесь, если вы хотите отслеживать поведение своих посетителей подробнее, вам предстоит настроить следующие пункты:
Отслеживать зарегистрированных пользователей. Например, вы не хотите отслеживать посетителей, которым в Вордпресс назначена роль участника или подписчика. Вы можете запретить их регистрацию и отслеживание. Остальные посетители будут вам видны.
- Какие записи просматривали ваши посетители.
- Вы также можете видеть, не только количество просмотров одной какой-то записи, но и имена зарегистрированных пользователей.
- Просмотр записей по определенным тегам. То есть, вы увидите, какие теги использовал посетитель, чтобы попасть на ту или иную запись вашего блога.
- Год публикации – это понятно. Вы видите, как далеко (глубоко) зашел посетитель на ваш сайт. Ведь чем старее статья, тем больше нужно кликов с главной, чтобы до нее добраться.
- Отслеживание просмотров записей по принадлежности к категориям. Позволяет видеть число просмотров страниц в каждой категории, работает лучше всего, если в одной категории просмотрена только одна запись одним посетителем.
Продолжаем и переходим к третьему окну настроек. Это дополнительные настройки, в которых вы сможете:
- Игнорировать пользователей, которых вы выберете. Например, авторов – вы не будете видеть их посещения. Или вообще всех посетителей. Не знаю, зачем это нужно, но такая настройка есть.
- Второй пункт «Отслеживать исходящие клики» плагин не рекомендует включать, так как статистика может неправильно отображаться. Только для того, чтобы узнать количество исходящих кликов, конечно, можно включить, но я не знаю, зачем может пригодиться такая статистика. Поясняю: исходящий клик – это ссылка, по которой ушел от вас посетитель, то есть – куда он ушел.
- Отслеживать загрузки. Тоже не рекомендуется, а жаль. Впрочем, если у вас ресурс именно такой направленности (скачивание файлов или просмотр онлайн), то вам нужна именно такая статистика, а остальными показателями можно и пренебречь.
- Пункт «Расширения файлов для отслеживания загрузки». Здесь вы можете прописать те расширения файлов, которыми собираетесь оперировать, а также отслеживать статистику по их скачиванию. По умолчанию здесь добавлены кое-какие расширения, но вы можете дописать свои.
- Префикс для просмотра в Google Analytics именно страниц сайта, а не записей. То есть, чтобы разделить просмотры записей и просмотры страниц, вы можете использовать свой префикс. Или по умолчанию плагин поставит свой — /yoast-ga/. Может быть, его внешний вид вам не понравится 😀 , тогда придумайте свой префикс.
- В этом пункте укажите, что вы хотите отслеживать – полный домен или какой-то его отдельный адрес.
- Отслеживание субдоменов. Если хотите следить и за поддоменом – укажите его адрес.
- Дальше вы можете включить отдельную статистику для своего поддомена. То есть, данные будут показываться не вместе с основным доменом, а отдельно.
- Теперь, если вы включили отслеживание поддомена, то вы должны указать и адрес основного домена, чтобы плагин мог отсеивать статистику.
- Пункт «»Cross-Domain» включает отслеживание отдельных адресов ваших поддменов.
- Отслеживать AdSense. Я думаю, если вы пользуетесь Google Analytics, то вы не только пользуетесь AdSense, но и интегрировали ее в Analytics. Таким образом, вы можете отслеживать данные о ваших заработках в Google Analytics. Эта функция – просто для удобства, чтобы не переходить со страницы на страницу. Зашли посмотреть свою статистику – заодно у узнали, сколько вы сегодня заработали.
- Дальше отслеживание файлов ga.js (Гугл аналитик) локально. Возможно, какой-то файл вы будете подгружать со своего компьютера, чтобы не нагружать лишними запросами сервер. Тогда у вас есть возможность отслеживать, сколько раз этот файл подгружался.
- Отслеживание других поисковых систем.
- Если ваш RSS поток сформирован при помощи FeedBurner, то этот пункт можно не включать. Отслеживание RSS новостей по меткам записей FeedBurner сделает лучше, а плагину будет мешать, если его включить. Поэтому включайте статистику RSS только если вы используете собственный фид.
- Добавить отслеживание логина и формы регистрации. Это совсем уж подробная статистика, но возможно, она вам понадобится.
- Добавить отслеживание комментариев. То же самое.
Дальше идет еще пара незначительных настроек, которые вряд ли вам могут понадобиться. Например, вставить свой отрывок кода, чтобы была возможность отслеживать определенный субдомен отдельно от остальной статистики. Так, с этим окном закончили, переходим дальше. Согласен, настроек много, но вам нужно в них разобраться, иначе вы будете получать искаженную статистику.
В этом окне можно настроить такие пункты:
- Отслеживание адресов со слешами // или / и всеми адресами, которые за ними следуют.
- Для таких адресов вы можете использовать свои метки. Таким образом, вы будете отличать помеченные ссылки и их статистику.
Последний пункт настроек – окно режима отладки. Здесь вы просто можете включить два режима – отладка в браузере Фаерфокс или в других браузерах. То есть, в инструменте Page Speed вы увидите результаты работы этого плагина. Я подробно в этом не разбирался, так как мне хватает и тех данных, которые я получаю в Google Analytics. Просто посмотрите во вкладке Page Speed – DOM, и разберитесь самостоятельно, ели вам будет любопытно. На этой мажорной ноте позвольте закончить обзор плагина Google Analytics for WordPress. До встреч в следующей статье!
seobid.net
как установить статистику на блог Wordpress?
 Привет! Не так давно я установила на свой блог статистику Google Analitics (раньше в основном пользовалась Яндекс Метрикой и Liveinternet). И хочу сказать, что это очень полезный и нужный инструмент для любого сайта. Счетчик Гугл Аналитик обладает рядом преимуществ перед другими подобными сервисами, потому как открывает очень широкие возможности для анализа вашего ресурса. В первой части обзора, мы рассмотрим установку кода Гугл Аналитики на сайт, основные настройки и один из вариантов начала работы с сервисом.
Привет! Не так давно я установила на свой блог статистику Google Analitics (раньше в основном пользовалась Яндекс Метрикой и Liveinternet). И хочу сказать, что это очень полезный и нужный инструмент для любого сайта. Счетчик Гугл Аналитик обладает рядом преимуществ перед другими подобными сервисами, потому как открывает очень широкие возможности для анализа вашего ресурса. В первой части обзора, мы рассмотрим установку кода Гугл Аналитики на сайт, основные настройки и один из вариантов начала работы с сервисом.
Содержание статьи:
Гугл Аналитика: как установить?
Для того чтоб добавить сайт в Гугл Аналитикс переходим по адресу — http://www.google.com/analytics/ и жмем «Зарегистрироваться».
Если у вас уже есть аккаунт в Google (почта на gmail), то вам достаточно просто ввести пароль доступа к ней. Если нет, то нужно его создать. После данных операций, вы увидите следующее:
 Нажимаете «Регистрация».
Нажимаете «Регистрация».
Чтобы получить код счетчика Гугл Аналитик, нужно заполнить данные своего сайта: название аккаунта, который вы будете использовать при работе с аналитикой, название сайта, url, отрасль и часовой пояс. Галочки ниже можно оставлять.

После того, как вы все заполнили, можно получить код (идентификатор отслеживания):

Затем, когда вы согласитесь с правилами системы, вам станет доступен следующий интерфейс:

Первое, что нужно сделать из этого обилия настроек, это скопировать код отслеживания в одноименной графе:

Заходим и видим тот код Гугл Аналитик, который нам нужен.

В случае с блогом на WordPress находим файл footer.php и вставляем скопированный код перед закрывающимся тегом в конце файла. Если у вас уже установлен счетчик Яндекс Метрики, то код Гугл можно разместить сразу после или перед кодом Яндекс. Для статических веб-ресурсов (без централизованной системы управления) код нужно вставлять на каждую страницу сайта.
Также, если код Гугл Аналитики у вас установлен давно, стоит его проверить. Дело в том, что Google Analitics постепенно переходит в Universal Analitics и переводит все ресурсы на другую систему. Чтоб проверить какой код у вас стоит, нужно обратить внимание на следующий элемент:

Это обновленная библиотека системы Universal Analitics – analitics.js. Если у вас здесь указано другое значение (например, ga.js), самое время поменять код. Для этого нужно зайти в раздел «Администратор» — «Ресурс», и нажать «Перейти на Universal Analitics» для тех площадок, которые еще не переведены в новую систему и поменять установленные коды на новые.
Для любителей плагинов, можете установить такой, как Google Analytics for WordPress и там менять настройки Гугл Аналитикс. Но, как вы помните, я никогда не советую загружать систему лишними плагинами.
После того, как вы установили счетчик на сайт, переходите на вкладку «Администратор».
Вы можете сразу связать аккаунт в Google Analitics с аккаунтами в Google Adwords (размещение контекстной рекламы в Гугл) и Google Adsense (заработок на контекстной рекламе на своем сайте). Если их нет, вы можете создать новые для использования в будущем.
К каждой функции в Гугл Аналитике вы увидите развернутое объяснение. В поддержке Гугл есть масса информации по всем вопросам — https://support.google.com/analytics/
Но разобраться в этом потоке сразу не так просто, поэтому перейдем к краткому описанию настроек Google Analitics.
Как настроить Гугл Аналитик?
Если вы разобрались, как подключить Гугл Аналитик к своему ресурсу, можно переходить к настройкам сервиса.
Высшая ступень в иерархии системы Гугл Аналитикс – это аккаунт. В аккаунте вы можете создавать различные профили и добавлять то кол-во сайтов, которое вам нужно. К каждой добавленной площадке можно создавать также разные профили (представления).
В настройках аккаунта вы можете изменить его название, а также по своему усмотрению убирать/добавлять галочки по совместному использованию данных. Вы можете добавлять новых пользователей этого аккаунта, указав их профиль в системе Google, а также выбрав действия, которые они смогут выполнять. Такая же функция есть на уровне управления ресурсами. Т.е. вы можете открывать доступ другим лицам к отдельным сайтам в своем аккаунте.

В настройках ресурса можно подключить к Google Analitics еще и Инструменты для веб-мастеров, их функции могут понадобиться в дальнейшем. Не буду сейчас останавливаться на усовершенствованных Гугл Аналитиком настройках в столбце «Ресурс», каждая из них требует отдельного внимания (например, USER-ID, Ремаркетинг, Пользовательские определения). Эти настройки можно будет рассмотреть после более глубокого погружения в систему Гугл Аналитикс. Скажу еще, что есть достаточно удобная функция в этом разделе «Социальные настройки»:

Если к вашему сайту привязаны социальные сети, типа канала на youtube, можно здесь их добавить. Тогда и по ним можно будет посмотреть статистику в Гугл Аналитикс. Только не забудьте в списке доменов, указать и название своего основного сайта, иначе он будет исключен из анализа.
Далее в столбце «Представление» вы можете создавать разные виды предоставления отчетов. В нашем примере это «Все данные по веб-сайту»

В настройках представления вы указываете url, это не обязательно будет главная страница, может быть создано представление для любой другой страницы сайта, если она вас интересует. Тут же вы указываете часовой пояс и дополнительные страницы по умолчанию, которые также будут учитываться при переходе на сайт. Например, pro-wordpress.ru и pro-wordpress.ru/index.php ведут на одну и ту же страницу, значит стоит указать в качестве дополнительной и index.php. Вы можете исключить переходы роботов на ваш сайт из анализа, поставив галочку в пункте «Фильтрация роботов».

И еще один пункт, на который стоит обратить внимание тем, у кого установлен поиск по сайту. Если человек вводит запрос для поиска на сайте, значит, он не может найти какую-то тему в структуре сайта. Это может быть сигналом для улучшения перелинковки и для создания новой темы. Что нужно указать в параметре запроса? А указать следует тот параметр, который появляется в url сайта при переходе по поисковому запросу. Например, я ввожу в строку поиска на сайте «seo» и жму искать, смотрю на url, он показывает следующее: mysite.ru/?q=seo. Искомым параметром будет «q». Его мы и прописываем в строку «Параметры запроса» в данном меню Аналитики.

Счетчик Гугл Аналитик: начало работы
Наверно, первое, на что стоит обратить внимание при работе с Google Analitics – это создание целей. Так или иначе, каждый ресурс создан для достижения определенных целей, ориентированных на конкретный результат: покупка продукта, заказ услуг и прочее. Могут быть также цели промежуточные. Например, регистрация пользователя в системе или просмотр видео, размещенного на странице, время, проведенное им на сайте и т.д. Именно для того, чтоб отслеживать, как этих целей можно достичь, в системе Аналитике есть соответствующая опция.

Установка целей выглядит следующим образом:

Можете выбрать цель из предложенных шаблонов, либо прописать ее самостоятельно. Всего можно создать 20 целей в одном профиле. Если вам необходимо увеличить их кол-во, добавляйте новый профиль.
К примеру, выберем цель «Связаться с нами»
На втором этапе нужно описать действие для данной цели, которое мы ожидаем от пользователя:

В моем случае это, например, будет переход на страницу «Услуги». Для этого мне нужно прописать url целевой страницы, но не полностью, а после третьего слеша. Т.е., к примеру, ваша целевая страница, где вы благодарите посетителя за заказ (именно ее можно считать конечной целью, потому как это значит, что пользователь прошел все необходимые этапы) - mysite.ru/uslugi/spasibo.html. В данном случае, вам нужно указать в таблице uslugi/spasibo.php (после третьего слеша, считая с http). То же самое касается раздела «Последовательность».

Если у вас есть конкретная стратегия, по которой пользователь должен выполнить нужное действие, пропишите ее в графе «Последовательность».
Таким образом, после создания цели, Гугл Аналитикс будет вас информировать о том, какая конверсия сайта по отношению к данной цели (т.е. сколько посетителей выполнили нужные вам действия).

Более того, вы сможете следить за тем, на каком этапе происходит сбой, и почему цели не достигаются в разделе «Конверсия» — «Цели» — «Визуализация последовательностей».
Об этом и других опциях и настройках Google Analitics мы поговорим в следующей статье обзора по данному сервису. Обязательно уделим внимание разделу «Отчеты» и его содержимому, поэтому следите за новостями блога.
pro-wordpress.ru
Как добавить трекинг код Google Analytics на WordPress сайт

Как добавить трекинг код Google Analytics на WordPress сайт
Август 3, 2017 | ПлагиныGoogle Analytics, Tracking Code, Tracking ID, wordpress, wordpress плагины, инструменты, настройка wordpress, советы, статистика, трекинг код 0
Google Analytics — это самая продвинутая система статистики и аналитики для вашего сайта в интернете. Посещаемость сайта, источники входа на сайт, самые популярные страницы сайта, среднее время просмотра сайта и масса других важных параметров — все это доступно в Google Analytics.Чтобы подключить Google Analytics к сайту на WordPress, необходимо добавить специальный трекинг код Google Analytics для сайта. Хотя сегодня практически у каждого уже есть готовый аккаунт в Google, многих отпугивает эта процедура или кажется сложной.Но поверьте, в этом нет абсолютно ничего сложного. Добавить код и начать пользоваться Google Analytics можно за 10 минут. В этом уроке мы простым языком постараемся объяснить, как добавить трекинг код Google Analytics на WordPress сайт.Поехали! Смотрите также:
Смотрите также:
Как смотреть статистику Google Analytics прямо из консоли WordPressКак получить максимум от Google AdSense в WordPressРеклама Google AdSense на вашем сайте WordPress с помощью плагина AmpedSenseИспользуем Google Webmaster Tools с помощью плагина Google Publisher PluginКарта сайта для WordPress посредством плагина Google XML SitemapsКак вставить Google форму на WordPress сайт
Где найти свой трекинг код Google Analytics?Добавить трекинг код на сайт можно несколькими способами. Но для начала нужно узнать этот самый код.Конечно же, для этого нужно зайти на страницу Google Analytics. Если у вас уже есть Google Analytics аккаунт, нужно просто войти в систему: Если у вас еще нет аккаунта Google Analytics, то все равно нажмите Sign In, и следуя подсказкам на экране вы сможете создать его очень быстро. Сразу после создания аккаунта Google покажет на экране вашу информацию и Tracking ID.Или если у вас уже есть аккаунт Google Analytics, просто перейдите в настройки Admin → Tracking Info → Tracking Code:
Если у вас еще нет аккаунта Google Analytics, то все равно нажмите Sign In, и следуя подсказкам на экране вы сможете создать его очень быстро. Сразу после создания аккаунта Google покажет на экране вашу информацию и Tracking ID.Или если у вас уже есть аккаунт Google Analytics, просто перейдите в настройки Admin → Tracking Info → Tracking Code: Нужная нам информация состоит из двух частей:
Нужная нам информация состоит из двух частей:
Tracking ID — ваш уникальный идентификатор в Google AnalyticsTracking Code — код вставки, который нужно добавить на сайт (содержит Tracking ID)
 Скопируйте Tracking ID и код вставки, сейчас нам это все пригодится.1. Добавляем код вручнуюЭтот метод самый простой и быстрый. Вам нужно добавить трекинг код в файл header.php вашей активной темы на WordPress.Перейдите в меню Внешний вид → Редактор и выберите для правки Заголовок (header.php). Вставьте скопированный трекинг код прямо перед закрывающимся тегом </head>:
Скопируйте Tracking ID и код вставки, сейчас нам это все пригодится.1. Добавляем код вручнуюЭтот метод самый простой и быстрый. Вам нужно добавить трекинг код в файл header.php вашей активной темы на WordPress.Перейдите в меню Внешний вид → Редактор и выберите для правки Заголовок (header.php). Вставьте скопированный трекинг код прямо перед закрывающимся тегом </head>: Не забудьте сохранить изменения!2. Добавляем код с плагином Insert Headers and FootersХотя ручной метод и считается самым простым, у него есть недостаток. Внесенные таким образом изменения пропадут, если вы обновите тему оформления или перейдете на другую тему.Поэтому альтернативный метод — это добавить код вставки Google Analytics через плагин. Для этого вполне сгодится бесплатный плагин Insert Headers and Footers:
Не забудьте сохранить изменения!2. Добавляем код с плагином Insert Headers and FootersХотя ручной метод и считается самым простым, у него есть недостаток. Внесенные таким образом изменения пропадут, если вы обновите тему оформления или перейдете на другую тему.Поэтому альтернативный метод — это добавить код вставки Google Analytics через плагин. Для этого вполне сгодится бесплатный плагин Insert Headers and Footers: После установки и активации плагина перейдите в меню Настройки → Insert Headers and Footers. Вставьте скопированный трекинг код Google Analytics в блоке Scripts in Header и нажмите Сохранить:
После установки и активации плагина перейдите в меню Настройки → Insert Headers and Footers. Вставьте скопированный трекинг код Google Analytics в блоке Scripts in Header и нажмите Сохранить: 3. Добавляем код с плагином Analytics CatВ отличие от предыдущего плагина, плагин Analytics Cat специально заточен под Google Analytics и обладает некоторыми преимуществами.
3. Добавляем код с плагином Analytics CatВ отличие от предыдущего плагина, плагин Analytics Cat специально заточен под Google Analytics и обладает некоторыми преимуществами. Во-первых, как и в случае с Insert Headers and Footers, вы будете защищены от потери трекинг кода при смене темы оформления.Во-вторых, плагин Analytics Cat позволяет исключить вас как пользователя из слежки со стороны Google Analytics. Ведь вы будете часто сами заходить на свой сайт, обновлять плагины в админке и так далее, зачем пополнять статистику в Google своей собственной активностью на сайте?Для настройки плагина достаточно указать только лишь Tracking ID, копировать весь трекинг код не нужно.После активации плагина просто перейдите в меню Настройки → Google Analytics Manager и вставьте свой Tracking ID. А в следующем поле вы можете указать роли пользователей, которые не будут отслеживаться со стороны Google Analytics:
Во-первых, как и в случае с Insert Headers and Footers, вы будете защищены от потери трекинг кода при смене темы оформления.Во-вторых, плагин Analytics Cat позволяет исключить вас как пользователя из слежки со стороны Google Analytics. Ведь вы будете часто сами заходить на свой сайт, обновлять плагины в админке и так далее, зачем пополнять статистику в Google своей собственной активностью на сайте?Для настройки плагина достаточно указать только лишь Tracking ID, копировать весь трекинг код не нужно.После активации плагина просто перейдите в меню Настройки → Google Analytics Manager и вставьте свой Tracking ID. А в следующем поле вы можете указать роли пользователей, которые не будут отслеживаться со стороны Google Analytics: Вот и все! Не забудьте нажать Сохранить.4. Просмотр статистики Google Analytics в админке WordPressВ качестве бонуса предлагаем вам бесплатный плагин Google Analytics Dashboard for WP, с помощью которого вы сможете смотреть статистику Google Analytics прямо в админке своего сайта.
Вот и все! Не забудьте нажать Сохранить.4. Просмотр статистики Google Analytics в админке WordPressВ качестве бонуса предлагаем вам бесплатный плагин Google Analytics Dashboard for WP, с помощью которого вы сможете смотреть статистику Google Analytics прямо в админке своего сайта. Конечно, вы не увидите все детали и подробности, как на сайте Google Analytics, но у вас под рукой всегда будет базовая информация о посещаемости сайта, и вам не придется долго разбираться с мудреным и перегруженным интерфейсом Google Analytics. Для кого-то и этого будет достаточно.После установки и активации плагина вам нужно будет перейти в админке WordPress в меню Google Analytics и дать плагину разрешение собирать данные из сервиса Google Analytics, нажав кнопку Authorize Plugin:
Конечно, вы не увидите все детали и подробности, как на сайте Google Analytics, но у вас под рукой всегда будет базовая информация о посещаемости сайта, и вам не придется долго разбираться с мудреным и перегруженным интерфейсом Google Analytics. Для кого-то и этого будет достаточно.После установки и активации плагина вам нужно будет перейти в админке WordPress в меню Google Analytics и дать плагину разрешение собирать данные из сервиса Google Analytics, нажав кнопку Authorize Plugin: Cледуйте подсказкам, чтобы связать плагин с вашей учетной записью Google Analytics. После этого перейдите в настройках плагина в меню Google Analytics → Tracking Code и настройте свой трекинг код.После сохранения настроек вы сможете видеть отчеты и базовую статистику из Google Analytics прямо в консоли WordPress.Есть еще два плагина для WordPress, которые делают то же самое: это Google Analyticator и Analytify.ИтогиМы показали вам несколько способов как легко добавить трекинг код Google Analytics на WordPress сайт.Ручной метод самый быстрый и простой. Добавить код в header.php займет 1 минуту.Но если вы не хотите потерять трекинг код при смене темы оформления, попробуйте плагин Insert Headers and Footers или Analytics Cat.Если вы хотите смотреть базовую статистику Google Analytics у себя в админке WordPress, используйте плагины Google Analytics Dashboard for WP, Google Analyticator или Analytify.Источник: wplift.com
Cледуйте подсказкам, чтобы связать плагин с вашей учетной записью Google Analytics. После этого перейдите в настройках плагина в меню Google Analytics → Tracking Code и настройте свой трекинг код.После сохранения настроек вы сможете видеть отчеты и базовую статистику из Google Analytics прямо в консоли WordPress.Есть еще два плагина для WordPress, которые делают то же самое: это Google Analyticator и Analytify.ИтогиМы показали вам несколько способов как легко добавить трекинг код Google Analytics на WordPress сайт.Ручной метод самый быстрый и простой. Добавить код в header.php займет 1 минуту.Но если вы не хотите потерять трекинг код при смене темы оформления, попробуйте плагин Insert Headers and Footers или Analytics Cat.Если вы хотите смотреть базовую статистику Google Analytics у себя в админке WordPress, используйте плагины Google Analytics Dashboard for WP, Google Analyticator или Analytify.Источник: wplift.com

Источник: http://feedproxy.google.com/~r/wp_cafe/~3/QkpbnHU1BZM/
divi.itshnick.ru