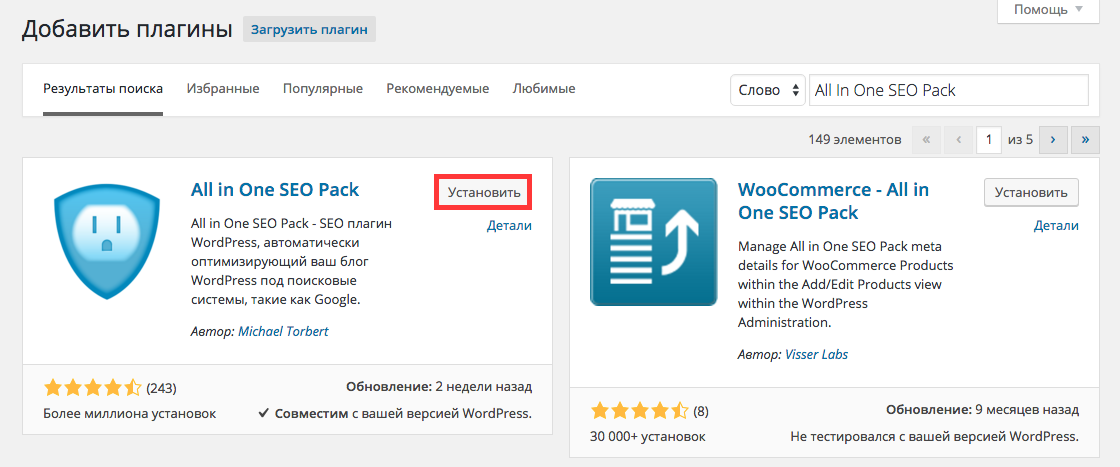
Делаем нативное мобильное приложение из WordPress сайта с помощью WordApp. Мобильное приложение wordpress
Как легко преобразовать сайт WordPress в мобильное приложение

Неважно, являетесь ли Вы продвинутым пользователем WordPress или новичком, наличие мобильного приложения для сайта для многих компаний и организаций может быть очень важным аспектом для дальнейшего развития. К сожалению, мобильные разработки достаточно трудоемкий процесс, который может стоить десятки тысяч, даже если речь идет о самом простом проекте. Но благодаря расширению WordPress, компании по созданию мобильных приложений могут создать приложение от Вашего сайта WordPress, используя API со стандартным плагином.
AppPresser

Если Вы ищете эффективный способ того, как легко создать приложение, то AppPresser именно то решение из существующих на сегодняшний день, которое вам подойдет. AppPresser позволяет преобразовать ваш сайт, который работает на базе HTML5, iOS, и Android с помощью Phonegap в течение 30 минут. В отличие от многих других платформ, которые ограничиваются простым созданием фронтенда для вашего мобильного сайта, AppPresser позволяет Вам получить доступ к панели управления WordPress и плагинам Вашего приложения.
Также, в отличие от многих сервисов преобразований, AppPresser соответствует нуждам пользователя. Хотите ли Вы несложный сайт, мобильный сайт для коммерции, приложение для социальных сетей (используя BuddyPress) или что-то более сложное, AppPresser может предложить решение практически для любой задачи.
AppPresser не требует ежемесячной платы, но Вам придется заняться хостингом вашего приложения самому. Эта задача может оказаться для некоторых непосильной, но преимущество заключается в том, что Вы будете собственником вашего кода. Стоимость AppPresser стартует с отметки в $199.00 и дает возможность работы с 5 приложениями, а то время как предложение для работы с 25 приложениями стоит $499.00. Однако, есть ежегодная плата, за которую, если Вам это необходимо, будет обновляться код приложения.
Mobiloud

Mobiloud – это сервис, который позволяет Вам создавать приложения Android и iOS легко, с родным стандартным кодом. Mobiloud предлагает создание приложения для Вашего сайта, который сделан в WordPress.
Ключевые функции Mobiloud: поддержка аккаунтов пользователей WordPress; комментарии WordPress, Facebook и Disqus; удобный выбор категорий в пункте Уведомлений; оффлайн доступ к контенту. Возможность интеграции настраиваемых JavaScript и HTML5 в Ваши публикации также будет полезной функцией, если вы хотите использовать видео или другие мультимедия в ваших публикациях.
Стоимость Mobiloud стартует с отметки немного выше – $149 в месяц, однако, при желании, Вы можете купить пожизненную лицензию за 699.00$ для Android или приложений iOS, а можно купить ее за 1,299$ для обоих.
В зависимости от Ваших потребностей, затраты можно уменьшить, однако по сравнению с заказными разработками, стоимость все же довольно низкая.
Wiziapp

Если Вы хотите какое-либо не затратное решение, то сервис Wiziapp может предложить как платные услуги, так и бесплатные. Использование этого сервиса предельно просто: нужно добавить плагин WordPress, а затем, следуя подсказкам, настроить внешний вид вашего мобильного приложения. Вы, также, легко можете добавить рекламные баннеры и включить уведомления.
После того, как Вы настроили внешний вид Вашего приложения, Вы можете бесплатно создать приложение HTML5 с нативными приложениями, которые стоят $149 в год для Android и $299 для iOS. Но используя бесплатный вариант, Вы можете создать мобильный сайт для визита потенциальных клиентов, а в случае, если у Вас уже есть разработанный дизайн сайта, этот сервис вряд ли Вас заинтересует.
В дополнение к услугам по разработке приложений, Wiziapp также предлагает коллекцию мобильных дружественных тем WordPress за $69 в год. Для агентств дизайна и разработки эта цена может показаться достаточно высокой, но если Вы собираетесь создать сайт и хотите, чтобы он имел одинаковый интерфейс, как на мобильных устройствах, так и на настольных, то Вы, вероятнее всего, выберете тему другого продавца.
Minor Limitations
Несмотря на то, что выше упомянутые решения могут быть использованы для того, чтобы как можно легче запустить мобильное приложение, один из больших минусов будет то, что они просто отправят ваш существующий layout в мобильную среду. Поэтому, прежде чем воспользоваться ими, Вы должны знать, как нужно выбирать правильный дизайн WordPress.
Но если не брать этот момент во внимание, и учитывая, что средняя стоимость разработки приложения может стоить в среднем $5,000 и $20,000 за платформу, то упомянутые сервисы прекрасно подойдут для тех, у кого минимальные потребности.
Также имейте в виду, что, несмотря на то, что некоторые сервисы обеспечивают доступ к магазину приложений, они не включают в список магазинов Google Play и Apple App Store. На сегодняшний день Google просит за эту услугу $25, а Apple $99 в год.
Высоких конверсий!
28-03-2016
lpgenerator.ru
Делаем нативное мобильное приложение из WordPress сайта с помощью WordApp

Делаем нативное мобильное приложение из WordPress сайта с помощью WordApp
Апрель 25, 2017 | УрокиAndroid, apk, AppStore, iOS, mobile app, WordApp, wordpress, wordpress плагины, инструменты, мобильное приложение, мобильные приложения, настройка wordpress, разработка 0
Хотите создать мобильное приложение из своего WordPress сайта? Идея отличная, только как это сделать? Если вы обычный пользователь WordPress, у вас наверняка будет недостаточно опыта и времени, чтобы углубиться в разработку мобильных приложений.Это и не нужно. Потому что есть инструменты и плагины, которые помогут вам создать из вашего сайта на WordPress готовое нативное приложение под мобильную платформу iOS или Android. Смотрите также:
Смотрите также:
Создаем нативные iOS и Android приложения для WordPress сайта с помощью Mobiloud11 инструментов для создания мокапов и прототипов ваших сайтов и веб-приложений30 бесплатных тем WordPress для сайтов стартапов, SaaS и мобильных приложений15 тем WordPress для рекламы и продвижения вашего мобильного приложенияCloudPress — создайте бесплатно свой адаптивный сайт на WordPress без навыков разработки
В этом уроке мы сделаем обзор одного такого плагина — WordApp. С WordApp вы сможете сделать мобильное приложение не только из обычного блога на WordPress, это решение подходит и для интернет магазина на WooCommerce или сайта на BuddyPress.Что умеет делать WordApp?WordApp помогает вам создать нативное мобильное приложение из вашего WordPress сайта под платформу iOS и Android. Это означает, что вы сможете потом загрузить это приложение в магазин приложений AppStore или Google Play Market, и кто угодно сможет его скачать на свой смартфон.Помимо создания самого приложения из сайта, WordApp также умеет адаптировать ваш сайт под мобильную версию, что весьма удобно. Вы можете отключить эту опцию и использовать стандартный адаптивный дизайн вашего сайта (если ваша тема поддерживает адаптивность), но почему не попробовать мобильный дизайн от WordApp, если это бесплатно?Вот основные возможности WordApp:
Создавайте приложение из сайта с live previewНастраивайте цвет, меню, иконки и навигациюПоддержка iOS и AndroidНе требуется навыков программированияПоддержка WooCommerce и BuddyPressПоддержка других плагинов из каталога WordPress.orgМонетизация с помощью AdMobPush уведомления для вашего приложения
Теперь давайте разберемся, как это все работает!Работа с WordAppВсе начинается с бесплатного плагина, который нужно установить и активировать на вашем сайте WordPress: После активации плагина вся остальная магия происходит во встроенном App Builder. Именно в этом строителе вы будете производить большую часть настроек и функций для вашего будущего приложения.Очень удобно, что в правой части App Builder вы постоянно видите превью вашего приложения. Вы можете менять настройки и смотреть, как это отображается на финальной версии приложения.
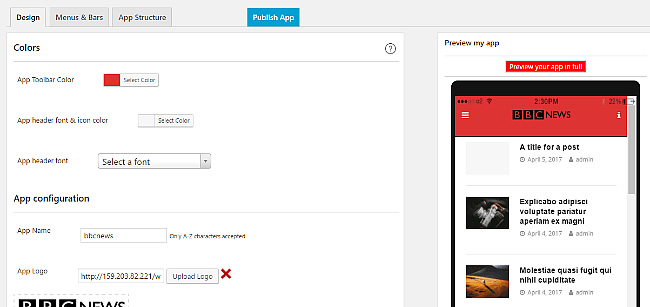
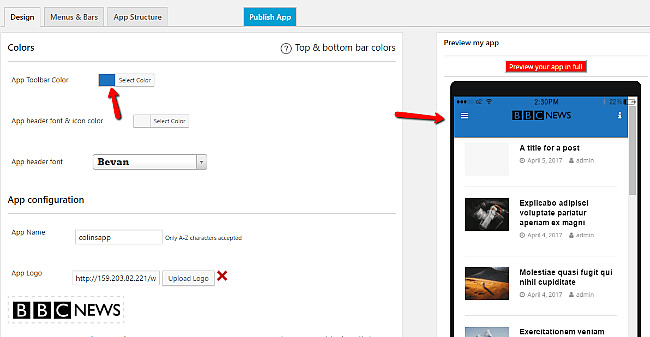
После активации плагина вся остальная магия происходит во встроенном App Builder. Именно в этом строителе вы будете производить большую часть настроек и функций для вашего будущего приложения.Очень удобно, что в правой части App Builder вы постоянно видите превью вашего приложения. Вы можете менять настройки и смотреть, как это отображается на финальной версии приложения. Хотя этот предварительный просмотр и не на 100% работает в реальном времени (вам нужно каждый раз нажать Save в настройках, чтобы увидеть изменения), это все равно значительно упрощает процесс и делает его более интуитивным.1. ДизайнИтак, на первой вкладке (Design) вы можете настроить общую цветовую схему приложения, выбрать имя для приложения и иконку. Также можно выбрать тему оформления и задать, какая страница будет открываться первой при загрузке приложения.Как вы видите, при изменении цвета в настройках, цвет меняется и в превью в правой части (но только после нажатия Save):
Хотя этот предварительный просмотр и не на 100% работает в реальном времени (вам нужно каждый раз нажать Save в настройках, чтобы увидеть изменения), это все равно значительно упрощает процесс и делает его более интуитивным.1. ДизайнИтак, на первой вкладке (Design) вы можете настроить общую цветовую схему приложения, выбрать имя для приложения и иконку. Также можно выбрать тему оформления и задать, какая страница будет открываться первой при загрузке приложения.Как вы видите, при изменении цвета в настройках, цвет меняется и в превью в правой части (но только после нажатия Save):
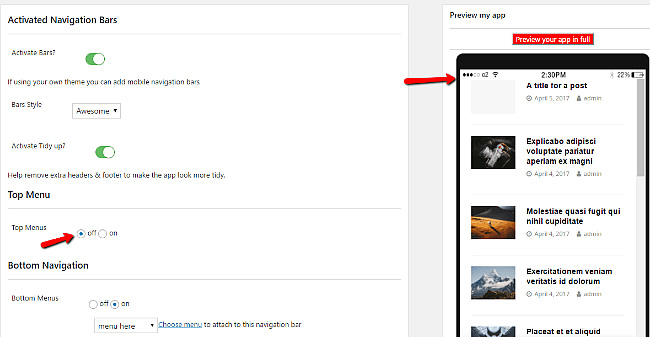
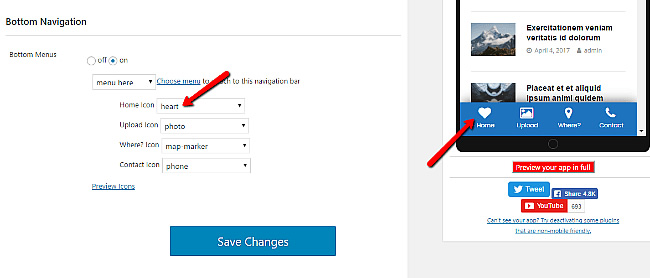
 Для нижней навигационной панели можно выбрать, какие кнопки будут отображаться и настроить эти кнопки. Например, можно поменять вид первой иконки для меню Home:
Для нижней навигационной панели можно выбрать, какие кнопки будут отображаться и настроить эти кнопки. Например, можно поменять вид первой иконки для меню Home:
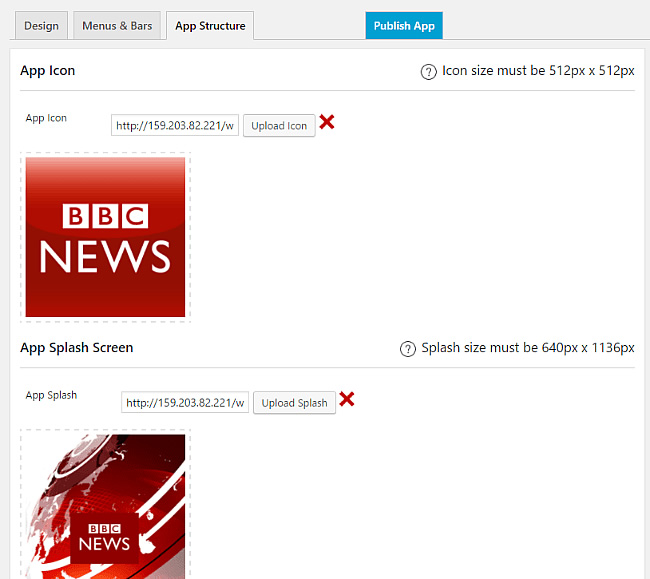
иконку приложениязаставку (splash screen)прочую мета-информацию
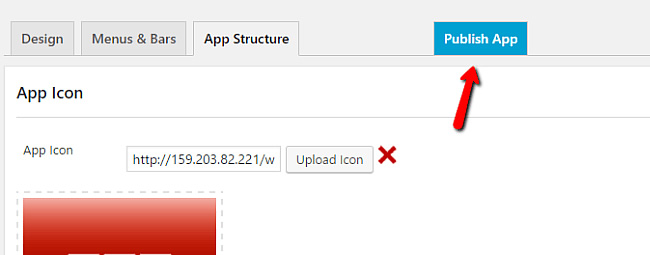
 И на этом все! Разработчики WordApp обещали, что весь процесс займет не более 5 минут, и это правда! Конечно, вы захотите потратить больше времени на тщательную настройку каждого шага, но в принципе, можно уложиться в 5 минут.Обратите внимание, что никаких дополнительных функций в вашем приложении не будет, но для 5-минутного мастера создания приложений из WordPress этого следовало ожидать.Все что осталось сделать — это нажать на кнопку Publish App:
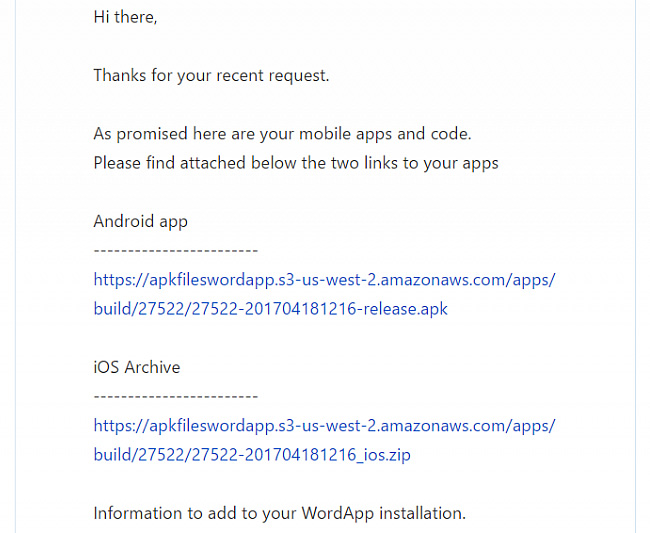
И на этом все! Разработчики WordApp обещали, что весь процесс займет не более 5 минут, и это правда! Конечно, вы захотите потратить больше времени на тщательную настройку каждого шага, но в принципе, можно уложиться в 5 минут.Обратите внимание, что никаких дополнительных функций в вашем приложении не будет, но для 5-минутного мастера создания приложений из WordPress этого следовало ожидать.Все что осталось сделать — это нажать на кнопку Publish App: После этого вы получите email от WordApp со ссылками на загрузку двух приложений: для iOS и для Android:
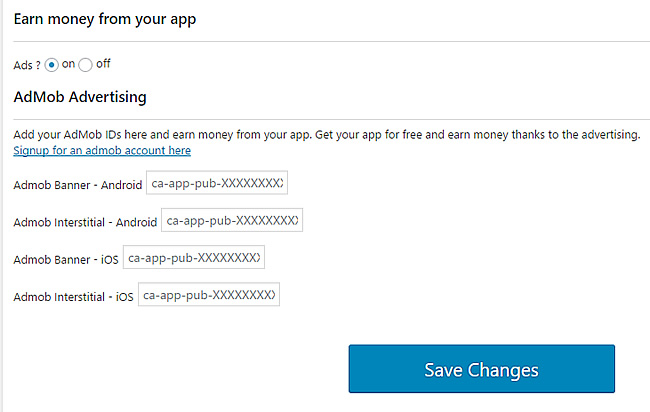
После этого вы получите email от WordApp со ссылками на загрузку двух приложений: для iOS и для Android: Письмо со ссылками на загрузку может прийти не сразу, а минут через 10-15.Реклама в приложенииВы можете добавить рекламу в свое приложение, используя рекламную сеть AdMob. Для этого в настройках WordApp перейдите на вкладку AdMob и укажите свои данные и идентификаторы:
Письмо со ссылками на загрузку может прийти не сразу, а минут через 10-15.Реклама в приложенииВы можете добавить рекламу в свое приложение, используя рекламную сеть AdMob. Для этого в настройках WordApp перейдите на вкладку AdMob и укажите свои данные и идентификаторы:
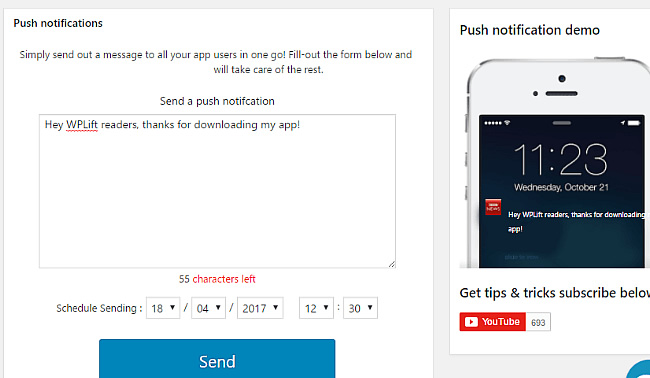
 Push уведомления для мобильного приложенияВы можете создавать уведомления прямо в админке WordPress своего сайта, и они будут рассылаться Push-методом на смартфоны пользователей, которые установят ваше приложения.Просто зайдите на вкладку Send a Push Notification и создайте свое сообщение. Там же можно задать время и дату для отложенной отправки.
Push уведомления для мобильного приложенияВы можете создавать уведомления прямо в админке WordPress своего сайта, и они будут рассылаться Push-методом на смартфоны пользователей, которые установят ваше приложения.Просто зайдите на вкладку Send a Push Notification и создайте свое сообщение. Там же можно задать время и дату для отложенной отправки.
Bronze – $2.99 в месяц / $4.99 в годSilver – $4.99 в месяц / $6.99 в годGold – $8.99 в месяц / $9.99 в год
 ИтогиWordApp — это очень простой сервис по созданию мобильного приложения для iOS и Android из вашего сайта на WordPress. Мобильную HTML версию и версию под Android можно создавать бесплатно, под iOS — за деньги, но даже платный тариф стоит очень недорого. Попробуйте!А самое главное — минимум настроек, 5 минут и готово!Источник: wordapphq.app-developers.biz
ИтогиWordApp — это очень простой сервис по созданию мобильного приложения для iOS и Android из вашего сайта на WordPress. Мобильную HTML версию и версию под Android можно создавать бесплатно, под iOS — за деньги, но даже платный тариф стоит очень недорого. Попробуйте!А самое главное — минимум настроек, 5 минут и готово!Источник: wordapphq.app-developers.biz
Источник: http://feedproxy.google.com/~r/wp_cafe/~3/qn4eYROyY9Y/
divi.itshnick.ru
Делаем нативное мобильное приложение из WordPress сайта с помощью WordApp
Хотите создать мобильное приложение из своего WordPress сайта? Идея отличная, только как это сделать? Если вы обычный пользователь WordPress, у вас наверняка будет недостаточно опыта и времени, чтобы углубиться в разработку мобильных приложений.
Это и не нужно. Потому что есть инструменты и плагины, которые помогут вам создать из вашего сайта на WordPress готовое нативное приложение под мобильную платформу iOS или Android.

Смотрите также:
В этом уроке мы сделаем обзор одного такого плагина — WordApp. С WordApp вы сможете сделать мобильное приложение не только из обычного блога на WordPress, это решение подходит и для интернет магазина на WooCommerce или сайта на BuddyPress.
Что умеет делать WordApp?
WordApp помогает вам создать нативное мобильное приложение из вашего WordPress сайта под платформу iOS и Android. Это означает, что вы сможете потом загрузить это приложение в магазин приложений AppStore или Google Play Market, и кто угодно сможет его скачать на свой смартфон.
Помимо создания самого приложения из сайта, WordApp также умеет адаптировать ваш сайт под мобильную версию, что весьма удобно. Вы можете отключить эту опцию и использовать стандартный адаптивный дизайн вашего сайта (если ваша тема поддерживает адаптивность), но почему не попробовать мобильный дизайн от WordApp, если это бесплатно?
Вот основные возможности WordApp:
- Создавайте приложение из сайта с live preview
- Настраивайте цвет, меню, иконки и навигацию
- Поддержка iOS и Android
- Не требуется навыков программирования
- Поддержка WooCommerce и BuddyPress
- Поддержка других плагинов из каталога wordpress.org
- Монетизация с помощью AdMob
- Push уведомления для вашего приложения
Теперь давайте разберемся, как это все работает!
Работа с WordApp
Все начинается с бесплатного плагина, который нужно установить и активировать на вашем сайте WordPress:

После активации плагина вся остальная магия происходит во встроенном App Builder. Именно в этом строителе вы будете производить большую часть настроек и функций для вашего будущего приложения.
Очень удобно, что в правой части App Builder вы постоянно видите превью вашего приложения. Вы можете менять настройки и смотреть, как это отображается на финальной версии приложения.

Хотя этот предварительный просмотр и не на 100% работает в реальном времени (вам нужно каждый раз нажать Save в настройках, чтобы увидеть изменения), это все равно значительно упрощает процесс и делает его более интуитивным.
1. Дизайн
Итак, на первой вкладке (Design) вы можете настроить общую цветовую схему приложения, выбрать имя для приложения и иконку. Также можно выбрать тему оформления и задать, какая страница будет открываться первой при загрузке приложения.
Как вы видите, при изменении цвета в настройках, цвет меняется и в превью в правой части (но только после нажатия Save):

2. Меню и навигация
На следующей вкладке (Menus & Bars) вы можете настроить меню для приложения. Фактически, вам нужно будет настроить параметры для иконки-гамбургера (иконка главного меню), а также нижнюю навигационную панель.
Например, верхнее меню можно вообще отключить, и это будет выглядеть так:

Для нижней навигационной панели можно выбрать, какие кнопки будут отображаться и настроить эти кнопки. Например, можно поменять вид первой иконки для меню Home:

3. Иконка приложения и другие настройки
На последней вкладке (App Structure) вам нужно настроить:
- иконку приложения
- заставку (splash screen)
- прочую мета-информацию

И на этом все! Разработчики WordApp обещали, что весь процесс займет не более 5 минут, и это правда! Конечно, вы захотите потратить больше времени на тщательную настройку каждого шага, но в принципе, можно уложиться в 5 минут.
Обратите внимание, что никаких дополнительных функций в вашем приложении не будет, но для 5-минутного мастера создания приложений из WordPress этого следовало ожидать.
Все что осталось сделать — это нажать на кнопку Publish App:

После этого вы получите email от WordApp со ссылками на загрузку двух приложений: для iOS и для Android:

Письмо со ссылками на загрузку может прийти не сразу, а минут через 10-15.
Реклама в приложении
Вы можете добавить рекламу в свое приложение, используя рекламную сеть AdMob. Для этого в настройках WordApp перейдите на вкладку AdMob и укажите свои данные и идентификаторы:

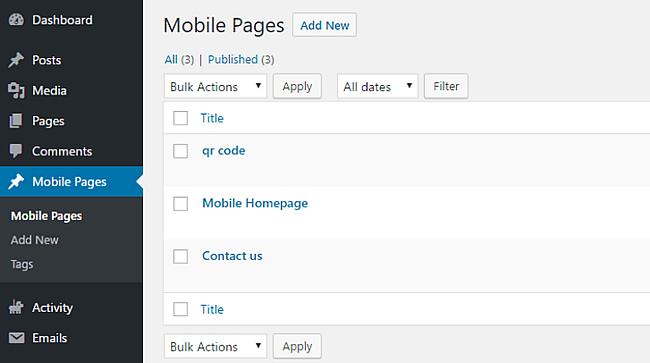
Отдельные страницы для мобильного приложения
Если вы хотите добавить какую-то страницу только для версии мобильного приложения, но чтоб ее не было видно в обычной десктопной версии сайта, это очень просто сделать.
WordApp добавляет новый кастомный тип записей Mobile Pages, где вы можете управлять страницами, доступными только для мобильного приложения:

Push уведомления для мобильного приложения
Вы можете создавать уведомления прямо в админке WordPress своего сайта, и они будут рассылаться Push-методом на смартфоны пользователей, которые установят ваше приложения.
Просто зайдите на вкладку Send a Push Notification и создайте свое сообщение. Там же можно задать время и дату для отложенной отправки.

Цена
Вы можете создавать мобильную HTML версию сайта и приложения для Android совершенно бесплатно!
Но для дополнительных настроек и для iOS версии приложения нужно будет выбрать один из платных тарифов:
- Bronze – $2.99 в месяц / $4.99 в год
- Silver – $4.99 в месяц / $6.99 в год
- Gold – $8.99 в месяц / $9.99 в год

Итоги
WordApp — это очень простой сервис по созданию мобильного приложения для iOS и Android из вашего сайта на WordPress. Мобильную HTML версию и версию под Android можно создавать бесплатно, под iOS — за деньги, но даже платный тариф стоит очень недорого. Попробуйте!
А самое главное — минимум настроек, 5 минут и готово!
Источник: wordapphq.app-developers.biz 
hostenko.com
Плагин QuickApp для ВордПресс
Мобильное приложение на ВордПресс?
В последнее время разбирала несколько конструкторов, позволяющих создать мобильное приложение, сравнивала возможности и конечно цены. Тут конечно прямая зависимость, либо конструктор неудобный и мало функций можно использовать, либо цены отбивают всякое желание им пользоваться.
Почему именно приложение? Потому что, прогресс постепенно меняет время нахождения пользователей в интернете на ПК в сторону времени, проведенного в мобильнике. Мобильник всегда с собой, в дороге, на работе, в очереди, занимая собой свободные минуты и часы.
Навык создания приложений может пригодиться тем фрилансерам, которые создают сайты, в том числе мобильные версии. А использование конструктора позволит создавать приложения быстро и сравнительно недорого.

плагин QuickApp
Чем привлек плагин для ВордПресс QuickApp?
- Во-первых, создаем полноценный сайт на знакомом и удобном движке
- Во-вторых, простой и понятный плагин позволит легко настраивать все вкладки приложения, сразу наглядно показывая, как это будет выглядеть на телефоне
- Доступные цены, начиная с бесплатного тарифа для создания мобильной версии сайта и приложения для Андроида, которое можно опубликовать в магазине Google Play
- Возможность отправлять Пуш-уведомлния, то есть рассылку на новости делать не из почтового сервиса, а сразу на телефон (не путайте с СМС)
Итак, после установки плагина заходите в раздел QuickApp, здесь доступны 3 вкладки: More Options (выбор тарифного плана, с описанием), Setting (собственно сами настройки) и Publish (публикация готового приложения).

плагин для ВордПресс QuickApp
Я для тестирования выбрала бесплатный тариф, потому что публиковать в Гугл пока не планирую, хотя, кто знает, может настолько понравится результат, что и опубликую, но не тестовый сайт, а рабочий.
Поскольку на сайте уже есть несколько страниц и разделов, то сразу же, буквально сразу и увидела, что собственно и получат в итоге те люди, что загрузят данное приложение.
Выбор настроек конечно весьма скромный, нет загрузки своих иконок, фонов и тому подобного дизайна, хотя для мобильных приложений это может быть и не очень важно.

настройки QuickApp
Возможно, придется сначала из сайта сделать конфетку, прикрутить самые необходимые настройки, в виде удобной карты, формы обратной связи и тому подобных, привычных для приложений функций. И только потом формировать приложение.
Небольшой выбор соцсетей, зато можно сразу использовать инструменты Гугл аналитики и рекламы.
Пройдя по всем настройкам сверху вниз, сохраните все изменения и переходите дальше на вкладку Публикации. Здесь сразу видно:
- что ваш сайт создан как веб-сайт на HTML5 для мобильных устройств, для удобного чтения через браузер на мобильных устройствах
- создано и готово к публикации приложение в Гугл Play, и, в зависимости от тарифа, можно послать Пуш-уведомления
- одним нажатием кнопки подготовить приложение для публикации в Apple AppStore для яблочных устройств.

создать мобильное приложение из сайта на ВордПресс
Вот собственно и все. Достаточно простой и главное весьма доступный способ создать мобильное приложение из сайта на ВордПресс, с помощью плагина QuickApp.
drago-fly.ru
20 лучших шаблонов сайтов мобильных приложений для Вордпресс

8 августа 2017
Я подготовил свежую подборку из двадцати наиболее интересных премиум-тем для Вордпресс, которые отлично подойдут для создания сайтов-презентаций, лендингов мобильных игр и приложений.

Глобальное развитие мобильных телекоммуникаций, доступность мобильного интернета сформировала абсолютно новый, динамично развивающийся рынок мобильных приложений. Который всего за несколько лет превратился в огромную отрасль. Сложно посчитать сколько интересных стартапов, ориентированных на мобильные устройства, появилось в последние годы. Рынок большой и прибыльный, многие компании, разработчики это понимают и стремятся завоевать его.
Развитие мобильных технологий, рост производительности смартфонов способствует совершенствованию, повышению функциональности и качества мобильных приложений. Топовые смартфоны уже практически сравнялись по производительности с персональными компьютерами. А офисные уже и обошли, наверное. На фоне этого уже не так удивителен повсеместный рост мобильного трафика. Гугл на прошлой неделе отключил свой «живой поиск», например. Мотивировав это огромной долей мобильного трафика и особенностями мобильного поиска. Я думаю, рынок мобильных приложений очень перспективен. По-крайней мере, в ближайшие годы будет только рост, развитие, усовершенствование, более глубокое проникновение в быт, в т.н. интернет вещей.
Как и в любой другой сфере, любое мобильное приложение нуждается в яркой, красивой упаковке в виде сайта-презентации. Где можно было бы продемонстрировать его возможности, рассказать о достоинствах, преимуществах и т.д.
1. Appster — Mobile App Landing WordPress Theme

Современная одностраничная тема с чистым дизайном для презентации мобильных приложений, легко кастомизируется, имеет 12 готовых вариантов отображения, веб-шрифты, иконки, параллаксы, лайтбоксы, встроенные Visual Composer, Slider Revolution и многое другое.
Скачать Демо
2. FlyPages — WordPress One Page Responsive Template with Builder

Одностраничный лендинг с широкими возможностями кастомизации, встроенным визуальным конструктором страниц, поддержкой Google Fonts, электронной коммерцией на базе WooCommerce, Slider Revolution и многим другим.
Скачать Демо
3. Kodo — Business WP App Theme

Прекрасная адаптивная тема для презентации мобильных приложений, построена на Bootstrap с поддержкой Google Fonts и Google Maps.
Скачать Демо
4. BPromote — Responsive App WordPresss Theme

Многоцелевая современная тема с чистым дизайном, может работать в одностраничном и мультистраничном режимах, имеет 4 варианта оформления главной страницы, поддерживает мультиязычный режим на базе плагина WPML, конструктор Visual Composer, рассылки Mailchimp и т.д.
Скачать Демо
5. Decades — App Showcase & App Store WordPress Theme

Многоцелевая тема для демонстрации возможностей мобильных приложений на базе Bootstrap, 2 варианта отображения главной, поддержка дисплеев высокой четкости, встроенный Visual Composer, однокликовый импорт демо-контента и весь традиционный боекомплект.
Скачать Демо
6. Appify — Multipurpose One Page Mobile App landing page WordPress Theme

Шаблон лендинга для Вордпресс с чистым современным дизайном, ориентированный на демонстрацию мобильных приложений для трех основных платформ: Android, iOS и Windows. Хорошо документирована, легко настраивается.
Скачать Демо
7. Pixa — App Landing WordPress Theme with Page Builder

Еще один адаптивный лендинг для Вордпресс на Бутстрапе c 24 вариантами оформления, тоже заточен под презентации мобильных приложений, стартапов. Имеется визуальный конструктор страниц и более 80 встроенных элементов дизайна, контактные формы, интеграция рассылок Mailchimp и другое.
Скачать Демо
8. Ola — Multipurpose App Landing Page and Creative WordPress Theme

Новый адаптивный шаблон лендинга на базе Warp 7 Framework для любителей легких, модульных сайтов. Подойдет не только для мобильных приложений, вполне пригоден и для других сфер.
Скачать Демо
9. Milness — Showcase Mobile App WordPress Theme

Простая современная тема для демонстрации мобильного приложения с двумя вариантами оформления главной страницы, поддержкой Retina-дисплеев, встроенным конструктором Visual Composer, слайдером Slider Revolution, однокликовым импортом контента, мегаменю, более 600 шрифтами и многим другим.
Скачать Демо
10. Acele — Multi Purpose App Showcase — Landing Page WordPress Theme

Многоцелевая одностраничная тема Вордпресс для демонстрации мобильных приложений, стартапов, персональных сайтов. Построена на базе Bootstrap, встроенный конструктор Visual Composer, слайдер Revolution Slider, контактные формы, шорткоды, иконки и т.д.
Скачать Демо
11. App Promotion — One Page App Promotion Theme

Шаблон лендинга мобильного приложения с 3 вариантами главной страницы, 20 вариантами оформления, простой кастомизацией, визуальным конструктором страниц Visual Composer, поддержкой плагина мультиязычности WPML.
Скачать Демо
12. Coco — The One Page Multi-Purpose Landing WordPress Theme

Недорогая многоцелевая адаптивная тема Вордпресс с 23 готовыми вариантами оформления.
Скачать Демо
13. Mobile App Landing Page WordPress Theme

Современная многоцелевая тема с профессиональным отзывчивым дизайном для презентации мобильных приложений и игр. На борту Visual Composer, поддержка плагина мультичзычности WPML, рассылок Mailchimp, форм обратной связи Contact Form 7.
Скачать Демо
14. Cosmic — App Landing Multi-Purpose WordPress Theme

Многоцелевой оптимизированный шаблон лендинга для разработчиков мобильных приложений, программных продуктов, стартапов, креативных и дизайнерских агентств. 4 варианта оформления главной страницы, простая кастомизация с помощью встроенного кастомайзера Вордпресс, визуальный конструктор страниц с 40+ элементами дизайна, Revolution Slider, 50+ шорткодов, 500+ иконок, оптимизированных под Retina-дисплеи.
Скачать Демо
15. Incubator — WordPress Startup Business Theme

Одна из самых быстрых одностраничных адаптивных тем на ThemeForest, отлично подойдет для стартапов. 12 готовых вариантов оформления, импорт демо-контента в один клик, простая кастомизация, чистый код, визуальный конструктор страниц Visual Composer, слайдер Revolution Slider, поддержка электронной коммерции WooCommerce и многое другое.
Скачать Демо
16. Helium — 10 in 1 Marketing WordPress Theme

Разработчик утверждает, что с помощью темы Helium ваши целевые страницы превратятся в мощное маркетинговое оружие. Спорить сложно — тема очень современная, построена на базе Bootstrap, SEO-оптимизирована, имеет 10 вариантов отображения главной, слайдер, 1000+ шрифтов, встроенный Visual Composer с 50+ элементами дизайна, поддержка WooCommerce, Mailchimp, Google Map, Google Fonts, Contact Form 7, портфолио и многое-многое другое.
Скачать Демо
17. Riven — WordPress Theme for App, Game, Single Product Landing Page

Очень стильная тема с 7 макетами главной страницы, 6 вариантами отображения шапки, 5 вариантами подвала, встроенными Visual Composer с Ultimate Addons, Slider Revolution, WooCommerce, One Page Navigator, поддержкой WPML и однокликовым импортом демо-контента.
Скачать Демо
18. Sugan — Software / Apps / Mobile WordPress Theme

Современная адаптивная тема с чистым дизайном на базе Bootstrap для сайтов, распространяющих программное обеспечение. 9 вариантов главной страницы, 8 цветовых схем, 3 варианта офомления шапки сайта, поддержка Twitter, YouTube, Font Awesome и т.д.
Скачать Демо
19. Engage — Creative One Page WordPress Theme

Креативная одностраничная тема с отзывчивым дизайном, 17 готовыми вариантами оформления, поддержкой Retina-дисплеев, встроенным Visual Composer, Slider Revolution, поддержкой Google Fonts, различными параллаксами и анимациями.
Скачать Демо
20. AppBox — App Landing & App Store WordPress Theme

Адаптивный шаблон целевой страницы с чистым современным дизайном и широкими возможностями кастомизации, отлично подойдет для мобильных приложений, продуктов, стартапов. Встроенный Visual Composer, однокликовый импорт, поддержка мультиязыка на WPML, контактных форм Contact Form 7, слайдер Revolution Slider и многое другое.
Скачать Демо
В заключение
Как видим, выбирать есть из чего. Еще можно посмотреть темы в категории «Программное обеспечение» на TemplateMonster. Выбор там не такой широкий как на ThemeForest, но кое-что интересное тоже встречается. Напомню, подбирая для сайта премиум-тему не стоит зацикливаться на её тематике. Главное — дизайн, структура, а тематику можно «притянуть» любую. Подробнее о том, как купить тему Вордпресс и не облажаться я рассказывал в одной из своих предыдущих статей.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz
Создаем мобильные приложения в WordPress с помощью AppPresser
AppPresser – это инструмент, использующий стандартные средства WordPress, позволяющий создавать мобильные приложения для платформ iOS и Android.
AppPresser – это совместная разработка Скотта Болинджера, Брэда Уильямса, Брайана Мессенленера и Лайзы Сэбин-Уилсон. Вы можете отметить для себя, что Брэд, Брайан и Лайза являются партнерами WebDevStudios, однако AppPresser – это отдельная разработка компании WebDev.
Я успел поговорить со Скоттом и Брэдом о AppPresser, чтобы понять, как пользователи могут использовать это решение, а также каково их видение перспектив продукта (или сервиса).
По существу, AppPresser – это набор инструментов для использования в WordPress различными разработчиками. Таким образом, если у вас есть сайт, но вы хотите получить мобильное приложение, вам достаточно просто обратиться к AppPresser, чтобы использовать WP для проектирования своего приложения. AppPresser также включает в себя все необходимые средства, чтобы сделать приложение, основанное на WordPress, отвечающим требованиям магазинов приложений iOS и Android.
Значит это просто оболочка для вебсайтов?
Мы сталкивались с многочисленными оболочками для сайтов ранее. Однако разработчики AppPresser утверждают, что их решение – это не просто очередная оболочка для стандартных веб-сайтов.
«Мы проверили все плагины, которые обещают «сделать из вашего сайта приложение», однако они действительно всего лишь занимаются упаковкой существующего сайта и отправляют его в магазин приложений» (Скотт Болинджер)
Также разработчики отмечают, что магазин iOS, в частности, не поддерживает такие приложения и с легкостью их отклоняет. AppPresser разработан так, чтобы разработчики WordPress могли использовать в своих интересах современные технологии мобильных устройств, которые не доступны большинству веб-сайтов.
Некоторые типовые задачи, которые помогает решить AppPresser, заключаются в интеграции с камерой, средствами геолокации, а также телефонными контактами устройства. К примеру, если взять камеру, то AppPresser предлагает шорткод, который позволяет разработчикам управлять возможностью закачки изображений с iOS и Android-устройств.
Структура приложения
AppPresser представляет собой плагин, который использует обнаружение устройств для идентификации посетителей. Кто-то может включить AppPresser на своем главном сайте, кто-то – на субдомене и т.д. Однако для таких сайтов, как, скажем, каталог eCommerce, лучше всего использовать основной сайт, чтобы не было проблем с синхронизацией контента.
Подключение AppPresser и использование обнаружения устройств еще не говорит о том, что сайт не будет работать в браузерах Safari или Chrome устройств. AppPresser во многом похож на плагин WP Touch – он не использует переключение тем. Вместо этого функциональность приложения и тем будет применяться только в том случае, когда обнаружена соответствующая система.
Ориентация на eCommerce
AppPresser поставляется вместе с некоторыми плагинами и темами, являющими очень полезными для eCommerce. В одном из демо-вариантов Скотт показал мне, как тема каталога предлагает все необходимые возможности для загрузки изображений, отвечающих за товары, что происходило через камеру устройства во время написания обзора.
Однако eCommerce – это не единственная цель для AppPresser. Разработчики плагина выявили несколько целей, которых позволяет достичь AppPresser: приложения агентств недвижимости, приложения музыкальных групп, видео приложения и т.д.
Плата за AppPresser
AppPresser будет взимать плату в несколько необычном режиме. Большинство людей, использующих AppPresser, смогут сделать практически любые решения на базе данного инструмента. AppPresser во многом напоминает фреймворк для разработки приложений, как, к примеру, существующие фреймворки тем для WordPress. Разработчики смогут расширить AppPresser для совершения разных действий.
Однако поддержка в данном случае может оказаться очень обстоятельной по времени и очень углубленной в технические подробности. Скорее всего, лишь небольшая часть людей будет нуждаться в ежегодной поддержке – возможно, им понадобится помощь только на этапе формирования своего проекта.
Разработчики на данный момент пока еще не определились с ценовой моделью, однако в настоящее время они задумываются над тем, чтобы ввести одноразовую плату за разнообразные расширения AppPresser, а также за ежемесячную поддержку.
Не для всех
AppPresser по своему определению является решением не для всех. Оно не подойдет типичным владельцам сайтов, которые желают просто купить готовое мобильное приложение. Конечно, похожий вариант возможен, однако это не главная цель AppPresser; к тому же, добавление такого приложения в магазин iOS будет довольно проблематичным.
Вместо этого AppPresser предлагает сделать разработку приложений доступной для PHP и WordPress девелоперов. Это прекрасная вещь, поскольку вы, скорее всего, точно так же вскидываете вверх руки, когда кто-то говорит о том, что желает создать свое мобильное приложение. Я не хочу изучать Objective C или языки, связанные с разработкой мобильных приложений.
AppPresser раскрывает широкий спектр возможностей в плане создания мобильных приложений для владельцев своих вебсайтов. Это не такое решение, которое выбирается спонтанно. Если вам требуется создать версию приложения для своего сайта, и при этом вы не хотите нанимать разработчика мобильных приложений, то в таком случае данное решение станет неплохим выходом из ситуации.
Поиска альфа- и бета-тестеров
Скотт, Брайан, Брэд и Лайза на текущий момент активно интересуются тем, что пользователи смогли сделать на базе их решения. Понимание того, что пользователи ждут от мобильных приложений, позволяет облегчить внедрение требуемых опций в AppPresser. Если вы желаете поделиться своим опытом, обязательно отпишитесь разработчикам.
AppPresser планируют запустить сразу перед выходными – перед американским Днем Благодарения. Таким образом, если вы хотите обратиться к разработчикам или же желаете получить информацию о релизе, зарегистрируйтесь на их сайте.
Мои мысли по поводу AppPresser
AppPresser заинтересовал меня, однако я считаю, что многие люди, которые думают, что им требуется мобильное приложение, в реальности не нуждаются в нем. Все же, для тех, кому оно действительно необходимо, это решение определенно поможет.
Мне интересно посмотреть на развитие данного проекта. Я несколько скептично отношусь к тому, что этот продукт выйдет жизнеспособным, особенно учитывая занятость разработчиков. Однако если рынок испытывает потребность в таком продукте, то я уверен, что они справятся с поставленной задачей. Эта четверка разработчиков уже выпускала раньше интересные вещи на базе WordPress, потому они вполне могут продвинуть полноценный амбициозный продукт.
Источник: www.poststat.us
oddstyle.ru
Обновления мобильных приложений WordPress для iOS и Android
Если вы любите работать «на ходу» и пользуетесь мобильными приложениям для WordPress под iOS или Android, то вам будет приятно знать, что разработчики выпустили достаточно крупные обновления для этих приложений.

WordPress для Android и iOS
WordPress для iOS
В WordPress для iOS версии 3.9 (не путать с ядром WordPress 3.9) сильно изменился внешний вид приложения. Разработчики отказались от бокового меню в пользу вкладок внизу экрана, а так же переработали разделы с уведомлениями и комментариями для простоты использования.
Стоит отметить, что новая версия доступна только для iOS версии 7 и выше, так что на старых iOS устройствах (например iPhone 3GS) обновлений больше не будет. Интересное решение с учетом того, что ядро WordPress до сих пор совместимо с браузером IE7.
Обновить или скачать приложение WordPress для iOS можно через App Store, или на сайте iTunes. Исходный код приложения можно найти в официальном репозитории на сайте GitHub, где вы так же можете принять участие в разработке.
WordPress для Android
Приложение под Android развивается немного медленнее, чем iOS. В новой версии 2.6 улучшился интерфейс для регистрации и создания сайта в сети WordPress.com, а так же для подключения существующего сайта на WordPress.org.
Кстати приложение для Android гораздо больше похоже на родной интерфейс панели администрирования WordPress. В новой версии используется та же самая цветовая схема, те же самые иконки и даже тот же самый шрифт Open Sans, который поддерживает кириллицу, в отличие от некоторых шрифтов используемых в приложении для iOS.
Приложение WordPress для Android можно установить с сайта Google Play. Исходный код приложения так же доступен на сайте GitHub.
Если вы желаете принять участие в разработке мобильных приложений для WordPress (iOS, Android, Windows Phone и Blackberry), рекомендуем посетить блог группы make/mobile.
wpmag.ru