WordPress-плагины для адаптации сайта под мобильные устройства. Mobile pack wordpress
WordPress-плагины для адаптации сайта под мобильные устройства
На сегодняшний день трудно переоценить большую популярность мобильных устройств с возможностью доступа во Всемирную паутину. Поэтому, с ростом мобильного трафика, растет и актуальность адаптации сайтов под мобильные устройства. Так, шагая в ногу со временем, владельцы сайтов стараются сделать так, чтобы их веб-ресурсы корректно выглядели и работали не только на экране ноутбука или ПК, но и на смартфоне или планшете. Плагины, о которых будет идти речь, позволят Вашему WordPress-сайту стать доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.
Плагин WPtouch
WPtouch — один из самых популярных плагинов в своей тематике, позволяющий сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. WPtouch автоматически формирует простую и изящную тему для посетителей WordPress-сайта. Также присутствует возможность настраивать некоторые детали, а также свободно переключаться между мобильной и обычной версиями сайта.
Плагин JetPack
JetPack — многофункциональный и довольно популярный плагин, который, помимо прочих своих возможностей, имеет функцию “Mobile Theme”, которая прекрасно адаптирует Ваш сайт для просмотра на любых экранах. Для этого необходимо всего лишь перейти на страницу настроек плагина и активировать указанную опцию.
Плагин WordPress Mobile Pack
Бесплатный плагин WordPress Mobile Pack, который способен выполнять свои функции сразу после установки и активации. Дополнение имеет поддержку маппинг-доменов и поисковых агентов для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному устройству. Помимо того, плагин включает настраиваемые цветовые схемы для единой темы оформления. Среди основных возможностей WordPress Mobile Pack можно выделить:
- переключение между мобильной и настольной темами;
- большой набор поддерживаемых и распознаваемых устройств;
- возможность настройки цветовой палитры по темам с поддержкой CSS;
- наличие автоматической адаптации изображений;
- автоматическое разбиение постов и страниц;
- наличие мобильной панели администратора;
- присутствие виджета мобильной рекламы, поддерживающего AdMob и Google’s Mobile Adsense;
- расширенная мобильная аналитика;
- наличие виджета для добавления бар-кодов на сайт (для быстрого добавления сайта в закладки).
Плагин WP Mobile Edition
WP Mobile Edition — плагин, включающий все возможности предыдущего, но имеющего поддержку системы комментирования Disqus и наличие мобильной XML-карты с собственным генератором для сайтов. Кроме того, дополнение способно создать мобильную версию на поддомене, что будет полезным для ускоренного кэширования и реализации поддержки мобильных cookie.
Плагин Mobile Smart
Функционал Mobile Smart имеет все инструменты для адаптации WordPress-сайта для всех видов устройств. Кроме того, он позволяет назначить конкретный шаблон для мобильных устройств, а также вывести ссылку, которая даст возможность посетителю переключаться между мобильной и десктопной версиями сайта. В платной версии Mobile Smart есть возможность осуществлять редирект мобильных пользователей на поддомен.
Плагин Any Mobile Theme Switcher
Довольно простой плагин Any Mobile Theme Switcher, позволяющий автоматически активизировать разные темы для разных устройств. Вы можете определить несколько тем (довольно сложную, средней сложности и максимально простую), настроив их следующим образом. Так, первая тема будет активизирована для просмотра на персональных компьютерах или ноутбуках. Тема средней сложности отобразится исключительно на планшетах и таблетах. Самая же простая — для мобильных телефонов. Помимо этого, плагин дает возможность назначить конкретные темы для конкретных устройств и веб-браузеров (iPhone, Android, Windows Mobile, Blackberry, Opera Mini и т.д.)
В качестве заключения
Если требуется выбрать простое и бесплатное решение для корректного отображения веб-сайта на мобильных устройствах, то можно смело воспользоваться WPtouch. Если же необходимо лишь активизировать для мобильных пользователей более легкую тему — Any Mobile Theme Switcher вполне достойное решение.
Если Вам понравилась статья — поделитесь с друзьями
Как сделать блог дружелюбным для мобильных устройств
Все чаще этот блог просматривают с мобильных устройств. В основном это всевозможные смартфоны разных платформ. Однако я сам, находясь в отпуске, убедился, что дизайн блога не рассчитан на его просмотр на устройствах с небольшим экраном — многие элементы просто не умещаются по ширине. Да и то, что удобно на широком экране, становится препятствием на маленьком (например, древовидные комментарии). Поэтому было принято решение адаптировать блог для удобного просмотра на мобильных устройствах. И первое, что я попробовал — установил WordPress Mobile Pack.

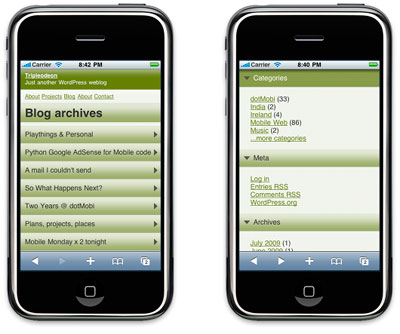
WordPress Mobile Pack — это комплексное решение для «мобилизации» вашего блога. Этот пакет включает в себя специальную мобильную тему, адаптированную для небольших экранов. Эта тема активируется только в том случае, если WordPress обнаружит, что блог просматривают браузером с мобильного устройства (телефон, смартфон). Выглядит тема просто, не перегружена визуальными элементами, поэтому грузится быстро, и пользоваться ей на небольшом экране очень удобно. Вы сами можете настроить параметры этой темы: можно установить количество отображаемых постов на главной странице, в каком они отображаются виде (заголовок, заголовок + тизер, заголовок + тизер только у новых, остальные только заголовками).

Эта тема «заточена» под устройства Nokia и iPhone, но неплохо выглядит и на других смартфонах и телефонах. Чтобы WordPress не ошибался при автоматическом переключении на мобильную тему, можно ему уточнить, по каким параметрам определять мобильность, вплоть до задания отдельного домена, который соответствует мобильной версии сайта (если таковой имеется).
WordPress Mobile Pack умеет совместно работать с Hyper Cache, экономно расходуя трафик.
Скачать
http://wordpress.org/extend/plugins/wordpress-mobile-pack/
вы перейдете по ссылке WordPress Mobile Pack
n-wp.ru
Обзор плагинов Wordpress для создания мобильной версии блога
≡ 31 Январь 2011 · Рубрика: Сайтостроение Здравствуйте, Дорогие друзья!
Здравствуйте, Дорогие друзья!
Знаете ли вы, что мобильным интернетом в России пользуются более 3 миллионов человек (данные на 2010 год)?
Более 4 миллионов россиян пользуются мобильными телефонами для доступа в интернет.
Доля поисковых запросов с мобильных телефонов составляет около 9%!
К чему я все это? – спросите вы.
А я отвечу – не стоит игнорировать пользователей мобильных телефонов, среди которых, возможно, большое количество ваших читателей. И сегодня мы с вами научимся создавать мобильную версию блога, которая заметно упростит его чтение с мобильных устройств. А помогут нам в решении этой задачи 8 замечательных плагинов WordPress. Разберем каждый из них.
1. WordPress Mobile Pack. Скачиваем плагин, заливаем через FTP-соединение в папку wp-content/plugins (находится в корневой директории вашего блога). Переходим в админку WordPress – меню «плагины». Активируем WordPress Mobile Pack.
Далее переходим в настройки плагина, где видим вкладки Mobile Theme, Mobile Widgets, Mobile Switcher. Эти вкладки позволяют настраивать вид мобильной версии блога на свое усмотрение. Вы можете настроить число выводимых постов, их размер и даже выбрать тему оформления мобильной версии блога. Всего вам доступно 4 цветовых оформления – красное, черное, зеленое и синее.
На вкладке Mobile Switcher вы можете указать, как определять устройство, с которого читают ваш блог. Советуют ставить «автоопределение». Есть возможность установить мобильный переключатель режимов, которым пользователи смогут пользоваться при желании (ведь не всегда удобна мобильная версия даже на телефоне!).
На вкладке Mobile Widgets вы указываете, какие элементы вашего блога показывать «мобильным» посетителям, а какие скрыть.
На вкладке Mobile Theme вы имеете возможность просмотреть, как выглядит ваш блог на экранах мобильных телефонов. Кроме того, вы можете настроить некоторые параметры, такие как: количество постов на главной странице, ограничение числа слов в анонсах постов, количество пунктов в виджетах, показ медиафайлов и т.п.
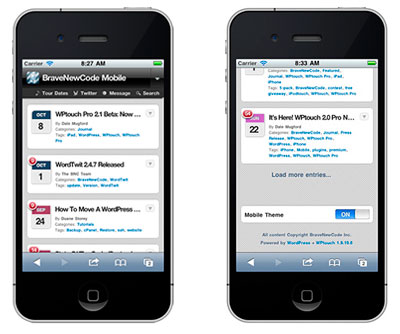
После подключения и настройки плагина ваш блог будет выглядеть примерно так:

2. WPtouch iPhone Theme. Скачиваем плагин, заливаем через FTP-соединение в папку wp-content/plugins. Переходим в админку WordPress – меню «плагины». Активируем WPtouch iPhone Theme.
Плагин работает со следующими мобильными устройствами и браузерами: iPhone, iPod touch, Android, Opera Mini mobile, Palm Pre и BlackBerry. Вся прелесть данного плагина заключается в том, что он не нуждается в каких-либо настройках, и готов к работе сразу же после активации. Для любителей же настраивать все под собственные нужды плагин располагает целой кучей всевозможных настроек (Внимание – английский язык!).
Используя данный плагин, вы добьетесь следующего вида вашего блога на экране мобильного телефона:

Для своего блога я выбрал именно плагин WPtouch iPhone Theme. Возможно, он не самый лучший, но мне он нравится больше всего.
3. WordPress PDA & iPhone. Все проделываем точно так же, как и в двух предыдущих случаях. Скачиваем, заливаем, активируем.
Несомненное преимущество данного плагина состоит в том, что он прекрасно работает не только с Iphone, но и с КПК, смартфонами и другими телефонами.
В настройках плагин также не нуждается, как и предыдущий. Просто активируем его на странице «Плагины» и радуемся жизни.
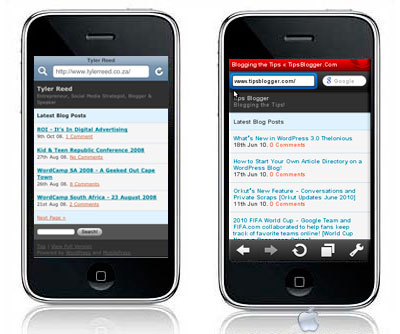
Вот так выглядит мобильная версия блогапри использовании плагина WordPress PDA & iPhone:

4. WPmob Lite. Установка не отличается от предыдущих плагинов. Все по тому же принципу – качаете, заливаете, активируете.
Как и в предыдущих случаях, плагин сам определяет, с какого устройства читают блог, и переключает при необходимости на мобильную версию.
ВНИМАНИЕ! Чтобы получить доступ к настройкам, необходимо его активировать. Делается это легко и просто – вам необходимо лишь указать адрес электронной почты для активации. После этого, вы сможете использовать кнопки социальных сервисов (Twitter, Facebookи т.д.) в мобильной теме вашего WordPress-блога.
Есть возможность менять темы оформления цвет фона. Кроме того, есть переключатель на обычный режим обратно, что в некоторых случаях просто необходимо.
Выглядит плагин в действии примерно так:

Не обошлось и без недостатков. Данный плагин не умеет работать с Windows Mobile. Так что имейте это в виду.
5. MobilePress. Процедура установки плагина идентична предыдущим.
Есть возможность настройки оформления под каждое отдельное устройство и под каждый отдельный браузер. Кроме того ,присутствуют настройки «Title» и «Description», что позволяет оптимизировать мобильную версию блога под поисковые системы.
Плагин работает с iPhone, Opera Mini, Windows CE Mobileидругими устройствами и браузерами.
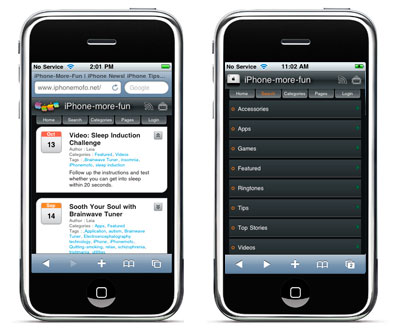
Итоговый вариант использования плагина выглядит так:

6. WPtap-Themes/Plugin. Установка повторяет все те же шаги, которые мы проделывали ранее с другими плагинами.
Данный плагин имеет одно большое преимущество – он с легкостью «уживается» с другими дополнениями, установленными на ваш блог. Кроме того, он позволяет создать favicon (иконку блога, которая отображается рядом с URL) для мобильной версии вашего онлайн-дневника. Имеется переключатель на обычный «немобильный» режим и обратно.
В мобильной версии блог выглядит очень привлекательно. Убедитесь сами:

Мне очень нравится. А вам?
7. WordPress Mobile Edition. Установка также проста – скачали, залили, активировали.
Плагин не отличается чем-то сверхъестественным от своих вышеупомянутых «собратьев». Все так же он определяет владельцев мобильных телефонов, коммуникаторов и КПК, и все так же предлагает им мобильную версию блога.
Есть возможность указать, для каких устройств показывать мобильную версию, а для каких – полную. Это очень удобно.
Есть возможность менять и настраивать темы оформления, что также многим придется по душе.
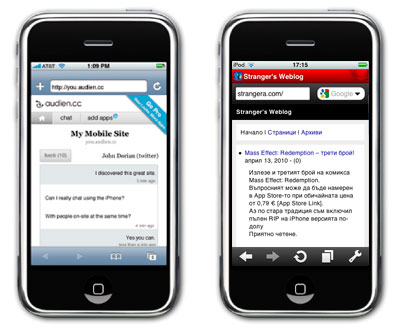
Выглядит мобильная версия вот так:

8. Wapple Architect Mobile Plugin. Последний в нашей сегодняшней выборке плагин для создания мобильной версии блога. Устанавливается все также – скачали, залили, активировали, но есть одно отличие. Вернее – дополнительное действие.
После установки идем по адресу http://wapple.net/register/plugins-signup.htm и регистрируемся. Указываем email, на который нам придет специальный ключ (Dev Key). Его необходимо ввести в настройках плагина.
И еще один важный момент. При регистрации вас попросят ввести адрес сайта, для которого вы генерируете ключ. Указывайте URL с «http://» и без «/» на конце.
Все, готово, мобильная версия блога создана! Смотрим:

Теперь вы знаете о восьми плагинах, при помощи которых, вы легко создадите мобильную версию своего блога. Желаю удачи и до следующего поста!
blogonika.ru