14 бесплатных плагинов меню для WordPress. Меню wordpress
Произвольное меню WordPress
Содержание рубрики
Виджеты / Меню для сайта / Выбор и установка темы на WordPress
В обновленном ВордПрессе до версии 3.0 появилась возможность создания своих, произвольных WordPress Меню.
Однако, если ваша тема была выпущена до выхода обновленного ВордПресса, она меню поддерживать не будет. Чтобы проверить поддержку Меню в панели управления перейдите Внешний вид → Темы. 
У скриншота активной темы написано, какие функции она поддерживает. Убедитесь, что "Меню" там присутствует.
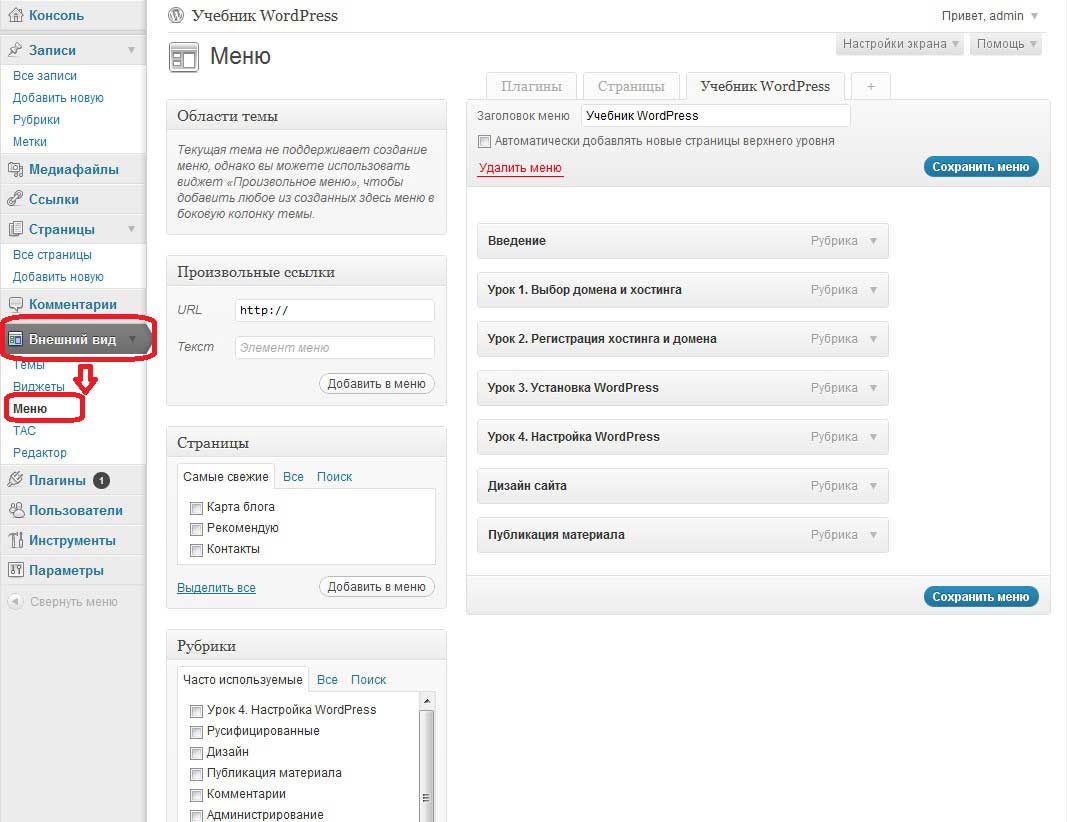
Итак, для создания нового меню на сайте перейдите в панели управления вашей админки Внешний вид → Меню.

Меню формируется из страниц, рубрик и произвольных ссылок. Название нового меню нигде на сайте отображаться не будет и оно может быть произвольным, но, для удобства, его лучше назвать одинаково с названием раздела, в который будут помещаться соответствующие ему рубрики. Например, у меня для страниц только одно меню - Страницы, а для рубрик, на момент написания этой статьи - Учебник WordPress, Плагины для WordPress.
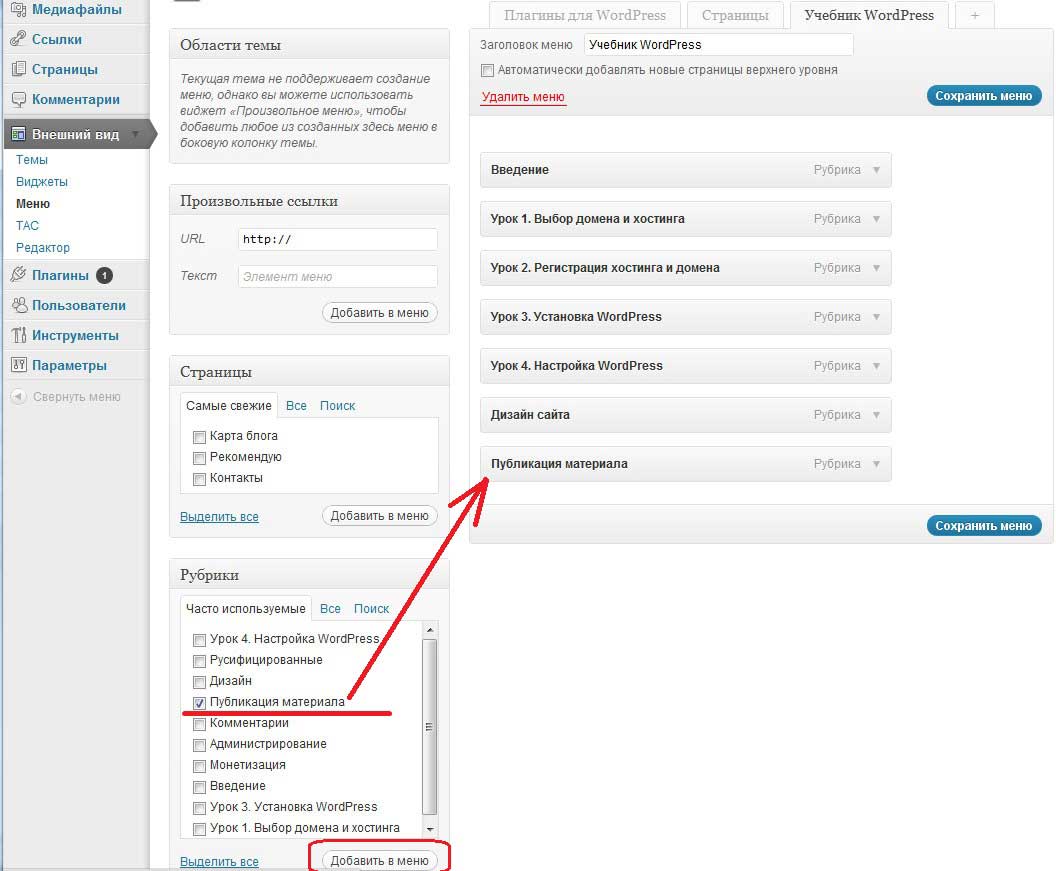
Для добавления страниц и рубрик в меню, в нижней левой части формы выберите нужные элементы и нажмите кнопку Добавить в меню.

Для добавления произвольной ссылки в левой верхней части формы введите ее URL адрес, название ссылки и нажмите Добавить в меню.
Когда меню создано, его элементы можно переставлять местами, указывать (перетаскиванием мыши элемента) подчиненность страниц и рубрик, удалять. Для активации нового готового меню нажмите на кнопку "Сохранить меню".
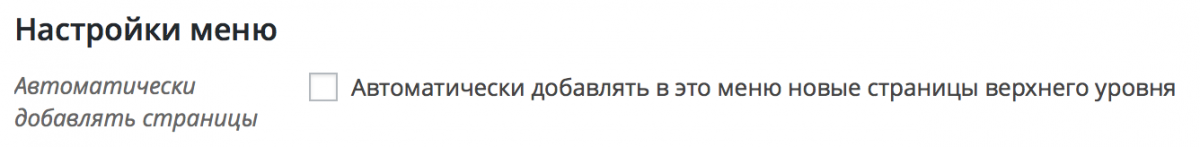
Если активировать опцию "Автоматически добавлять новые страницы верхнего уровня", меню будет автоматически пополняться. Но, это актуально, если у вас по одному меню для рубрик и страниц.
Для добавления новых меню, нажмите на вкладку с плюсиком в верхней части формы.
wordpress-book.ru
20 плагинов мега-меню для Wordpress / Wordpress плагины / Постовой

Выпадающие мега-меню — отличная дизайнерская находка.Навигация по сайту, содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования — для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой — значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью адаптивное, имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т.п. И все это выполняется из мощной и удобной панели настроек.Кроме того меню также имеет ряд других замечательных особенностей, таких как:
- Встроенная адаптивная сетка
- Индивидуальная настройка ширины каждой колонки а также задание ширины по умолчанию
- Объединение пунктов меню в группы
- Центрирование пунктов меню в горизонтальных строках
- Индивидуальные фоновые изображения
- Прокручиваемые подменю, содержащие большое количество пунктов.
Стоимость: $19

Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты. А кроме этого — неограниченные цветовые настройки и свыше 600 шрифтов Google.Стоимость: $15

Liquida Mega Menu
Liquida Mega Menu — современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам — его можно легко встроить в собственную разрабатываемую тему.Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Стоимость: $19

Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.Стоимость: $6

WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.Стоимость: $29

NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию — настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео, формы и различные виджеты. Для размещения всего этого используется собственная 12-колоночная сетка.
Стоимость: $15

Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор.Стоимость: $19

Superfly — Responsive WordPress Menu Plugin
Так называемое fly-меню — последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.Одним из представителей данной разновидности мега-меню является Superfly — Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Стоимость: $22

Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.Toggle menu — очень простое, минималистическое меню, которое, тем не менее, отлично справляется со своей основной функцией.
Стоимость: $5

WP Floating Menu Pro
WP Floating Menu Pro — это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.В распоряжение разработчика WP Floating Menu Pro предлагает 13 шаблонов и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов. Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Стоимость: $17

Mega Menu by WooRockets.com (Free)
WR Mega Menu — это мощное, адаптивное мега-меню со встроенным, интуитивно понятным редактором, позволяющим в итоге получить именно то, что вы задумывали.
Flexi Menu WordPress Plugin
Flexi Menu — это 5 различных, полностью настраиваемых типа меню: fly-меню, широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.Стоимость: $14

Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов — от контактных форм до карт Google.Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.

Side – WordPress Responsive Menu
Этот плагин, несомненно, понравится приверженцам минимализма. Меню открывается на весь экран по нажатию пиктограммы Menu и прячется после выбора нужного пункта. Все предельно просто. Дизайн простой и ясный, никаких посторонних элементов.Стоимость: $12

Path style menu
Очень симатичное и оригинальное меню для Wordpress. При нажатии на основную кнопку которая, кстати, может располагаться в любом месте страницы, «выскакивают» значки и располагаются вокруг нее. У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.Стоимость: $18

Morph
Стоимость: $18

Tactile
Как становится понятным из названия это меню заточено именно под мобильные устройства. Дизайн выполнен в стиле Google’s Material Design, присутствуют различные анимационные эффекты. В целом меню производит приятное впечатление как внешним видом, так и богатыми возможностями настройки различных параметров.Стоимость: $13

postovoy.net
Работа с меню в WordPress
Думал сначала не заводить отдельную рубрику для материалов про меню, но их набралось большое количество и вполне себе тянут на отдельную рубрику. Так что подписывайтесь на обновления курса и следите за появлением новых инструкций! 🙂
Особо объяснять что такое меню смысла нет, все с ним сталкиваются, все знают, для чего оно нужно и каких вариантов бывает. Это и обычные горизонтальные меню, и меню с несколькими уровнями вложенности, и вертикальные меню в сайдбаре вашей темы — все они создаются в едином интерфейсе WordPress – «Внешний вид» — «Меню».

Содержимое статьи
Примеры меню
Вот несколько примеров того, какие бывают меню:

Пример из этого курса, вы можете видеть его в боковой колонке:
 Пример вертикального меню в сайдбаре
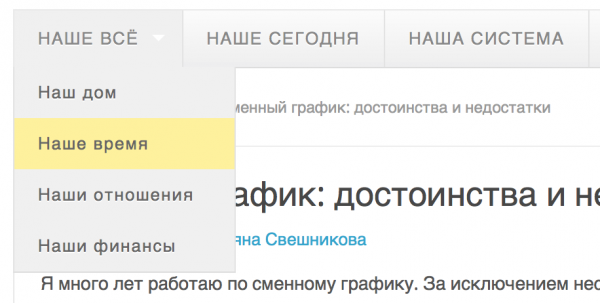
Пример вертикального меню в сайдбареЭто меню из моего основного блога, двухуровневое ниспадающее:
 Пример двухуровневого меню
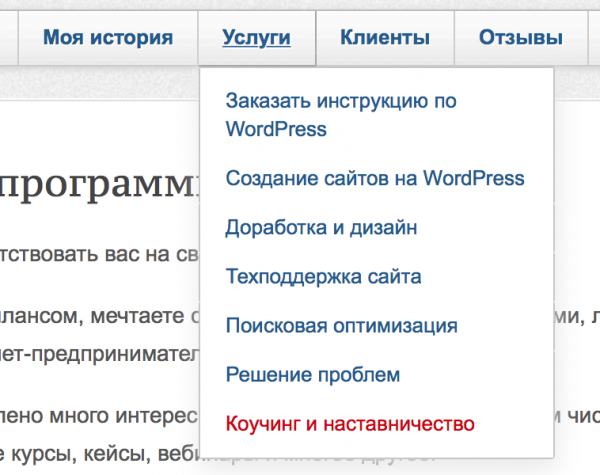
Пример двухуровневого менюА это пример оформления меню с сайта одной из клиенток:
 Пример двухуровневого меню
Пример двухуровневого менюКак вы видите, меню могут быть совершенно разными, но для их создания всегда используется один и тот же инструмент. Так что ознакомиться с ним и научиться эффективно использовать это задача абсолютно любого владельца сайта на WordPress. Давайте разберём интерфейс управления меню.
Обзор интерфейса управления меню
Управление меню производится в разделе «Внешний вид» — «Меню», это единственное место для создания меню на вашем сайте.

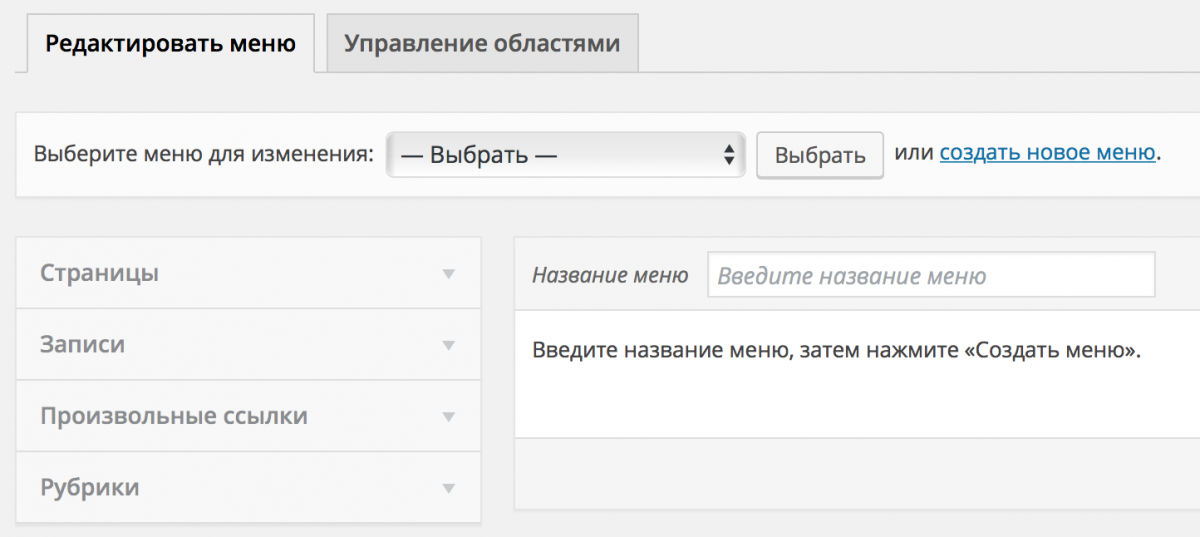
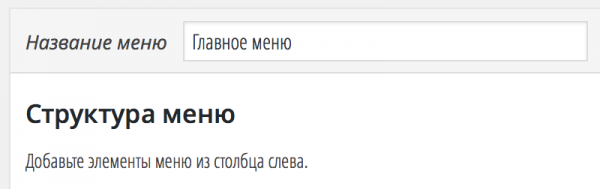
Скорее всего при первом заходе в этот интерфейс он будет довольно скудный и невзрачный, т.к. меню у вас ещё на сайте нет. Выглядеть он будет следующим образом:
 Интерфейс управления меню
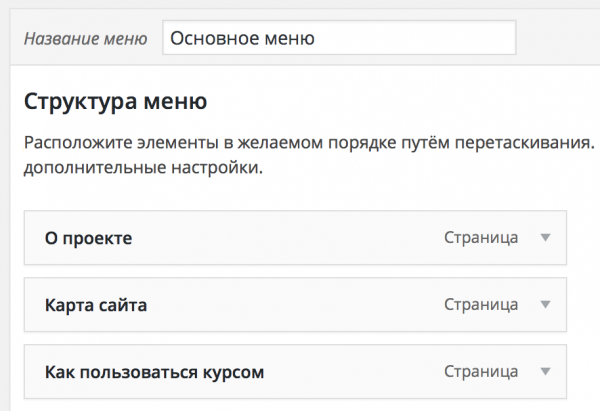
Интерфейс управления менюДавайте введём название нового меню. Пусть это будет «Главное меню» или «Основное меню», как вам больше нравится. Это необходимо для того, чтобы вы всегда могли в списке всех доступных меню при настройке сайта выбрать нужное вам. Не называйте его «1» или как-то «криво», впишите осмысленное название.
 Вводим название нового меню
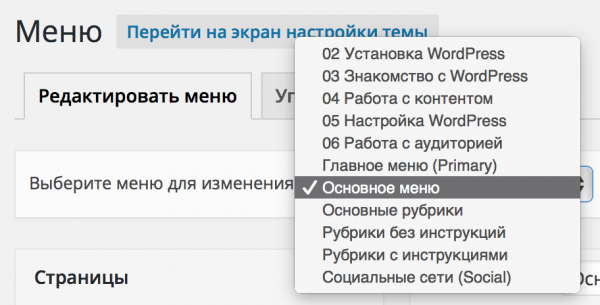
Вводим название нового менюПосле добавления в верхней области у вас появится элемент для выбора всех созданных вами наборов меню. Эта часть интерфейса используется при редактировании существующих меню. Сразу поясню — в WordPress вы можете создать сколько угодно групп меню, каждый для своих нужд и назначений.

Вот так, например, выглядят разные наборы меню в этом курсе. Каждый набор включает в себя по несколько пунктов меню на разные разделы сайтов и каждый набор выводится на определённой странице, что навигация в курсе была максимально удобная вам.
 Пример выбора из нескольких меню
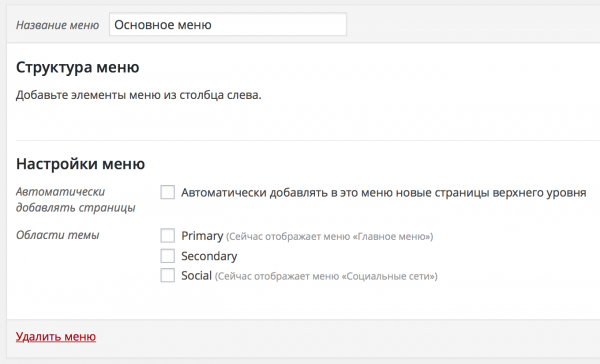
Пример выбора из нескольких менюВернёмся к интерфейсу управления и давайте рассмотрим каждый из предложенных блоков, чтобы у вас не остались вопросы. Пустое меню выглядит следующим образом:
 Пример чистого меню
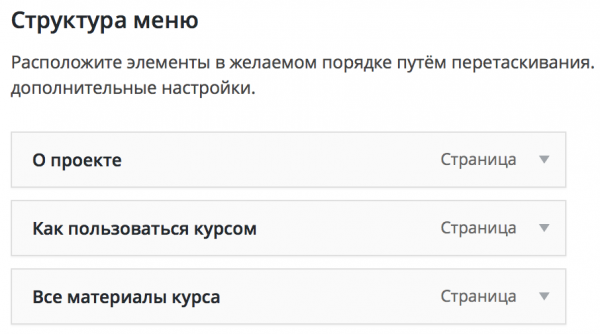
Пример чистого менюВ разделе «Структура меню» отображаются созданные вами пункты меню. Например, вот так выглядит верхнее навигационное меню этого курса:
 Пример существующего меню
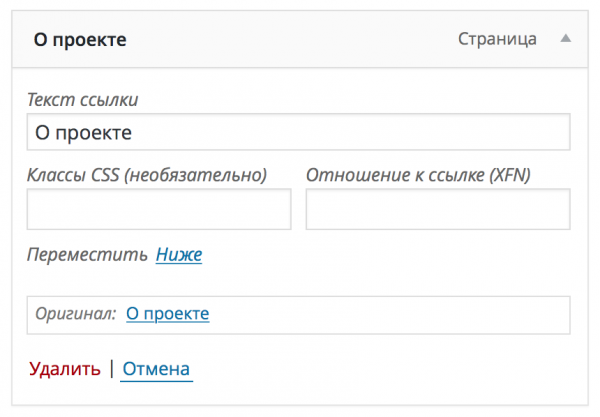
Пример существующего менюКаждый пункт меню можно развернуть и отредактировать его любые свойства, об этом мы поговорим чуть позже в разделе «Редактирование меню».
 Редактирование свойств пункта меню
Редактирование свойств пункта менюСледом идёт параметр, который на первом этапе может сильно сэкономить нервы новичкам. Суть его простая: при добавлении новых страниц они автоматически будут добавляться в это меню.

У WordPress совершенно непонятная логика того, как показывать меню в автоматическом режиме. Многие сталкивались с тем, что добавляя новые страницы, они автоматически попадали в главное меню, но не туда, где бы вы хотели их видеть. Приходилось мудрить, менять позиционирование в настройках страниц, вместо того, чтобы сразу создать единое главное меню.
Так вот, настройка из примера выше позволяет не заморачиваться с тем, что вы вдруг забудете добавить новую страницу в это меню и не будете ломать голову «Почему не добавляется страница в меню». Вы просто заходите в управление меню и перетаскиваете новый пункт в то место, где хотите видеть его на сайте.
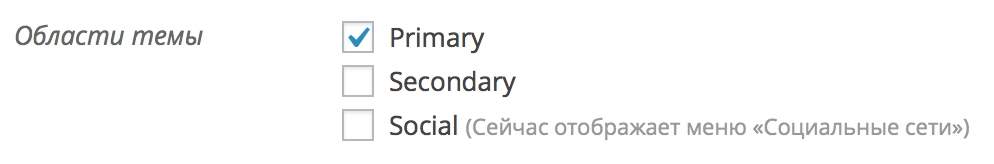
Ну и, последний блок настроек, это «Области темы», который влияет на то, где автоматически будет выводиться текущее меню, которое вы создали или уже редактируете.

«Области темы» задаются программистом при создании самой темы и необходимы для более быстрой настройки и добавления меню на сайте. Обычно имеются несколько областей: главное меню, меню в боковой колонке, меню в подвале или ссылки на профили в социальных сетях.
Если вы точно знаете, что создаваемое вами в данный момент меню будет использоваться как главное меню сайта, то смело ставьте флажок напротив нужной области темы и меню будет автоматически размещено именно в той области, где программист его указал.
Во многих темах «Главное меню» называется ещё «Primary», имейте это в виду. Пощёлкайте разные варианты чтобы понять, в какой именно области темы будет располагаться данное меню.
Что можно добавить в меню
Не знал как более понятно назвать данный раздел инструкции, пусть будет так. Если у вас есть предложения по именованию — с радостью готов пообщаться на эту тему в комментариях. А пока продолжим… 🙂
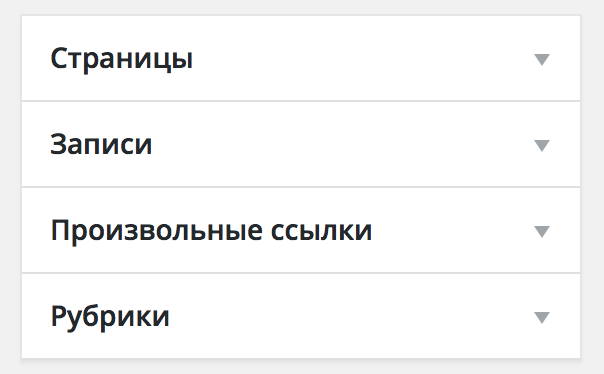
В меню WordPress можно добавить совершенно любые типы материалов и сущностей, которые присутствуют в системе: записи, страницы, ссылки на внешние ресурсы, ссылки на существующие рубрики, метки или форматы записей. Всё это доступно в том же интерфейс управления в разделе «Внешний вид» — «Меню»:

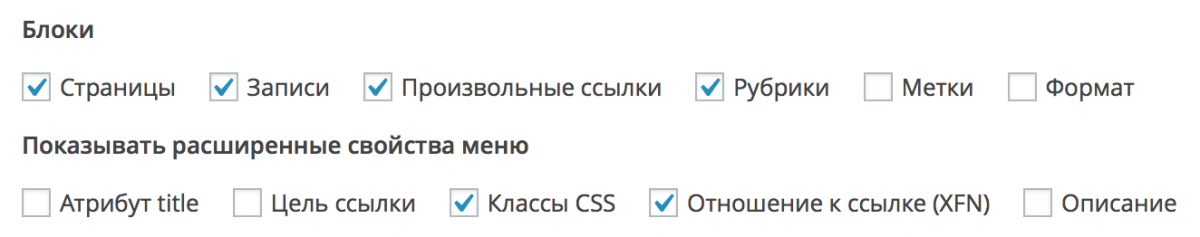
Если вы ранее не были в этом интерфейсе, то количество предлагаемых типов пунктов будет небольшим. Для активации скрытых разделов давайте нажмём на кнопку «Настройки экрана» в верхнем правом углу окна:

И увидим следующую картину:
 Доступные типы пунктов меню
Доступные типы пунктов менюПоставив или убрав флажок напротив любого из пунктов, вы, тем самым, отображаете данный раздел или скрываете его. Я предлагаю на первом этапе включить все доступные вам галочки. Это будет вас немного пугать, но когда привыкнете, то без труда подберёте оптимальный вариант отображаемых элементов.
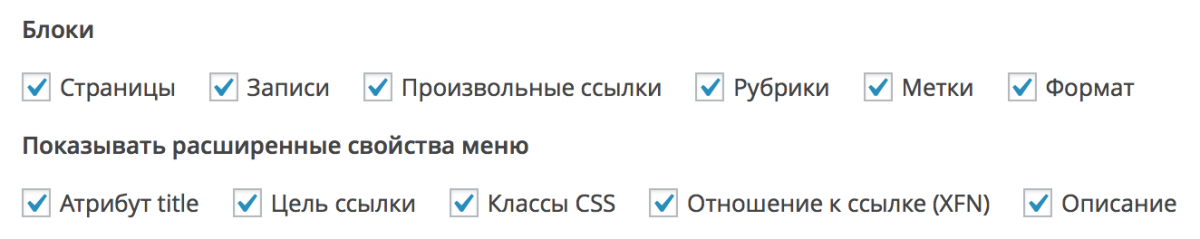
 Активируем все доступные варианты
Активируем все доступные вариантыНапример, я в своих проектах не использую свойство записи «Формат» и ссылки на них в меню не размещаю. Аналогично я не использую и «Метки», поэтому тоже снимаю этот флажок, чтобы он не отвлекал меня от часто используемых типов пунктов меню.
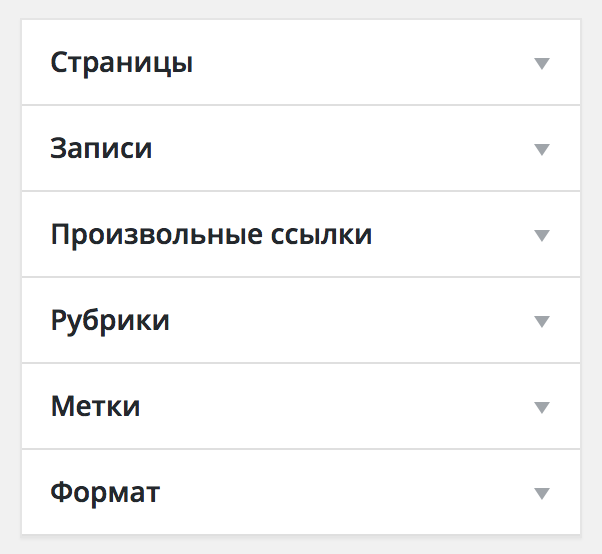
После всех настроек наш блок с типами будет выглядеть вот так:

Теперь мы можем добавить в меню ссылку на любой объект! 🙂
Давайте рассмотрим каждый раздел по отдельности, чтобы было понимание, что в нём находится. У вас, конечно же, наличие тех или иных пунктов в каждом блоке будет иным, либо вообще может не быть, если вы только создаёте сайт. Я привожу примеры из этого курса, так что не пугайтесь, если вдруг не обнаружите какие-то из пунктов у себя. 🙂
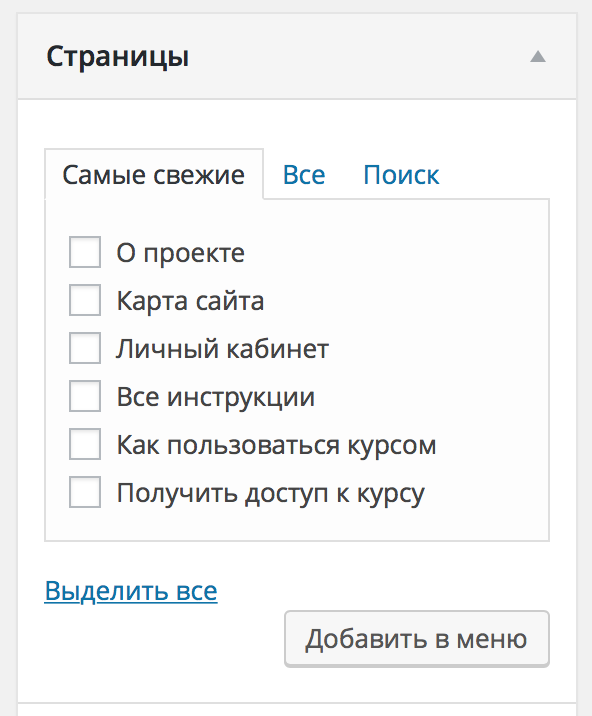
Страницы
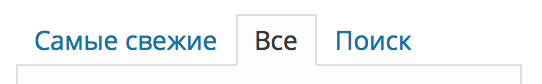
В данном блоке содержатся все созданные вами страницы на сайте. По-умолчанию выводятся самые свежие, добавленные буквально недавно. Вот пример из этого курса:
 Самые свежие страницы
Самые свежие страницыПочти во всех блоках есть возможность переключиться во вкладку «Все» и найти нужную вам страницу в порядке создания:

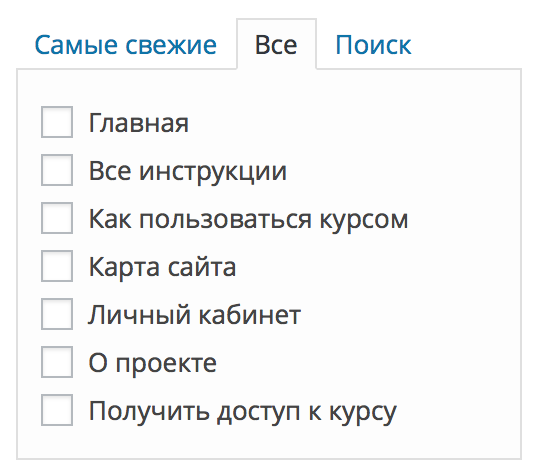
В этой вкладке выводятся абсолютно все страницы в порядке их добавления на сайт. Если страницы имеют разные уровни вложенности, то структура при отображении будет сохранена.
 Отображение всех страниц
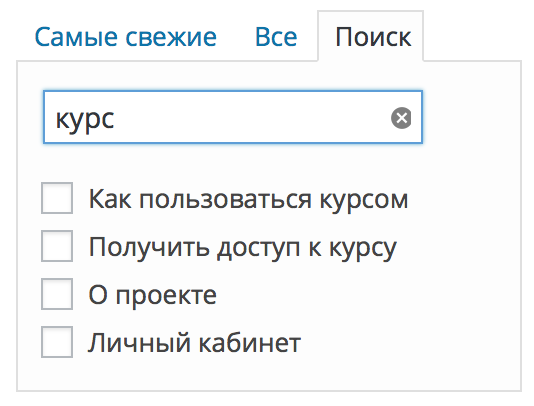
Отображение всех страницИ так же можно найти любую страницу, в которой встречается нужное вам слово. Например, вы забыли название страницы (ведь их может быть больше десятка), но твёрдо помните, что в ней было слово «курс». Нет проблем! Переходите в закладку «Поиск» и вбиваете поисковый запрос:
 Поиск страницы по содержимому
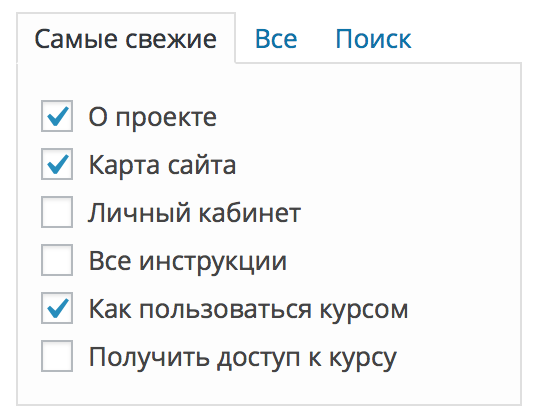
Поиск страницы по содержимомуТак же вы можете выбрать сразу несколько нужных вам страниц и добавить их пачкой.
 Выбор нескольких пунктов
Выбор нескольких пунктовЯ думаю идея вам понятна. 🙂
После этого вам останется нажать на кнопку «Добавить в меню» и выделенные вами пункты автоматически перенесутся в правую область экрана в текущее меню, которое у вас открыто на редактирование.
Вот как это будет выглядеть с нашим новым меню (которое создавали чуть ранее в этой инструкции) и добавленными в него страницами:
 Добавление страниц в меню
Добавление страниц в менюЗаписи
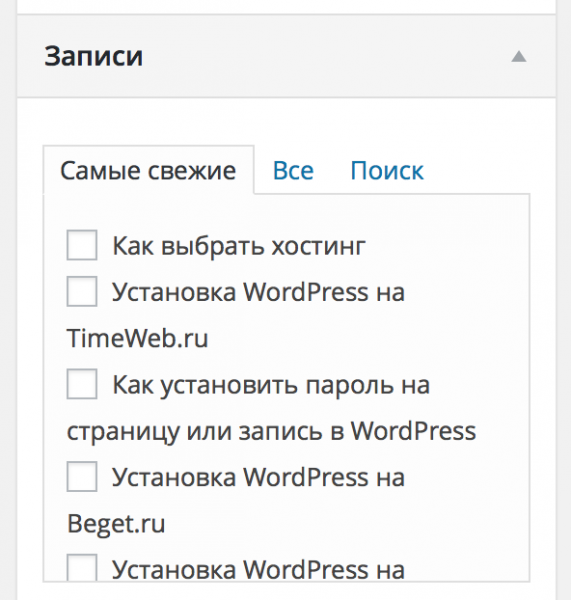
Теперь давайте развернём блок с записями. В целом, он совершенно идентичен страницам и отличается только тем, что в нём выводятся записи (посты) вашего блога. Никаких других отличий между ними в интерфейсе меню нет.
 Добавление записей в меню
Добавление записей в менюЕдинственное, чего я точно не понимаю и никогда не пойму — зачем добавлять записи в меню? В меню должны быть ссылки на страницы, рубрики и, наверно, максимум — это ссылки на внешние сайты или партнёрские программы. Записей там точно быть не должно. 🙂
Произвольные ссылки
Очень часто используется для того, чтобы сформировать в боковой колонке вашего сайта блок партнёрских программ или каких-то групп ссылок на внешние сайты. Я активно использую в своих проектах данный тип меню.
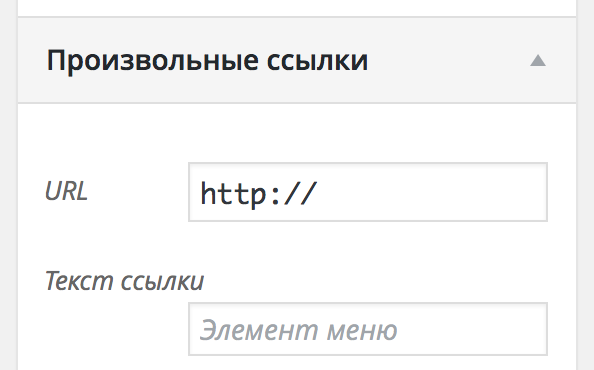
Выглядит очень просто и ничего лишнего в нём нет:

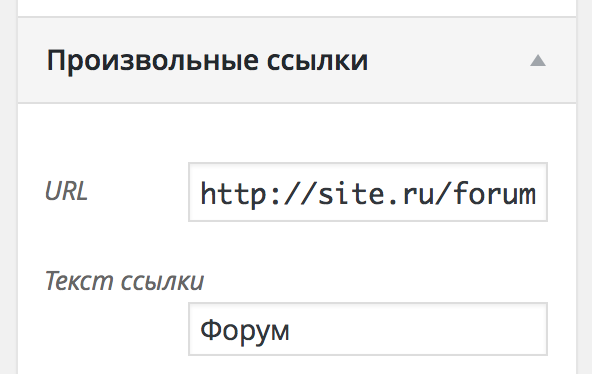
Например, вам надо добавить ссылку на форум вашего сайта, который находится по адресу http://site.ru/forum/ с названием ссылки «Форум». Делается это следующим образом:

В URL вы указываете ссылку на сайт или страницу, которые будут открыты при клике на надпись из поля «Текст ссылки».
Как создать меню партнёрских ссылок
Аналогично вы можете создать отдельное меню, назвать его «Я рекомендую» и с помощью данного типа «Произвольные ссылки» сформировать нужное количество ваших партнёрских ссылок на сервисы, а затем отобразить его в боковой колонке вашего сайта. Вот как это сделал я в своём блоге:
 Пример меню с партнёрскими ссылками
Пример меню с партнёрскими ссылкамиРубрики, метки и формат
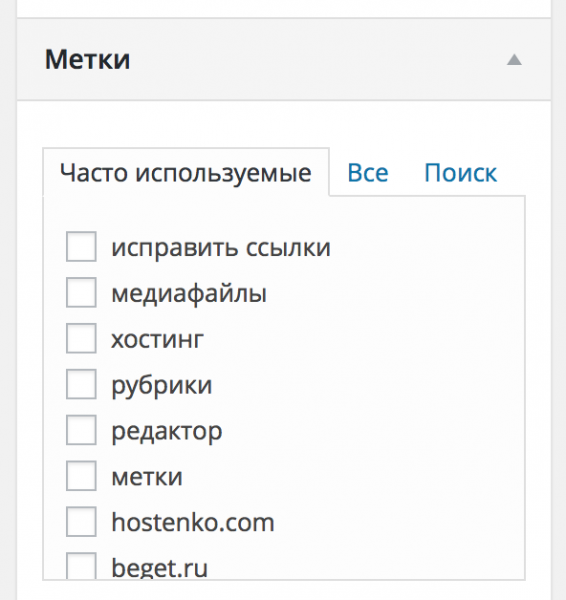
В плане интерфейса здесь всё точно так же, как и со страницами и записями. Разница только в том, что в первой вкладке выводятся не последние добавленные типы, а самые часто используемые. Вот пример из рубрик текущего курса:
 Пример использования меток
Пример использования метокЗаключение
Я думаю из материалов этой инструкции вы поняли, что интерфейс управления меню довольно простой, достаточно только в нём разобраться.
В следующих инструкциях мы разберём уже частные случаи: добавление и редактирование пунктов меню, просмотр свойств ссылок, создание вложенных и многоуровневых меню. В общем, всё то, без чего невозможно создать удобную навигацию на вашем сайте.
До встречи в новых инструкциях! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Как создать многоуровневое меню в WordPress
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.

Вот примерная структура меню, которая может быть у сайта-визитки сервисной компании:
- Главная
- Отзывы клиентов
- Услуги
- Подбор оборудования
- Монтаж и прокладка ЛВС
- Виртуализация
- IP-телефония
- Видеонаблюдение
- Мониторинг
- Контакты
- Блог
Уровень вложенности меню может быть любым, но на мой взгляд, сайты, у которых больше двух уровней вложенности очень неудобны в использовании. Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Некоторые сходятся в мысли, что перед тем, как создать страницы, следует создать меню из ссылок-пустышек, которые никуда не ведут и попросту не работают на сайте. Это нужно для того, чтобы заранее определиться с нужными пунктами и затем создавать структуру страниц по уже готовому варианту.
В принципе, это неплохо и можем пойти по такому же пути: сначала создадим структуру, посмотрим, всё ли нормально у нас и затем уже будем создавать страницы (создать страницы вы сможете и самостоятельно, я верю в вас!).
Заходим в раздел «Внешний вид» — «Меню»:

Создаём новый набор меню или используем уже существующий.

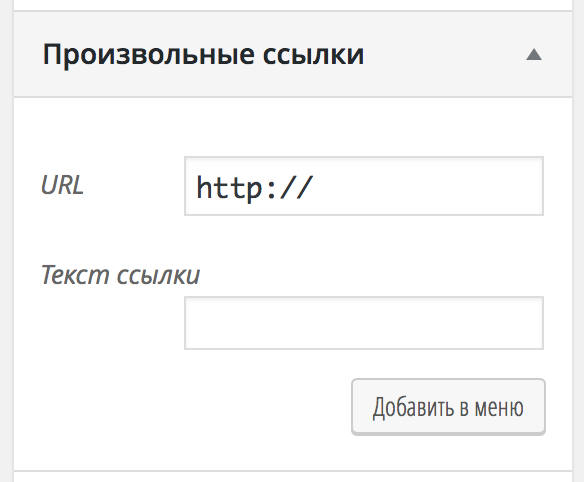
В левой части этого интерфейса находим блок «Произвольные ссылки» и раскрываем его (подробнее о вставке ссылок я рассказывал в инструкции Как добавить ссылку в меню):

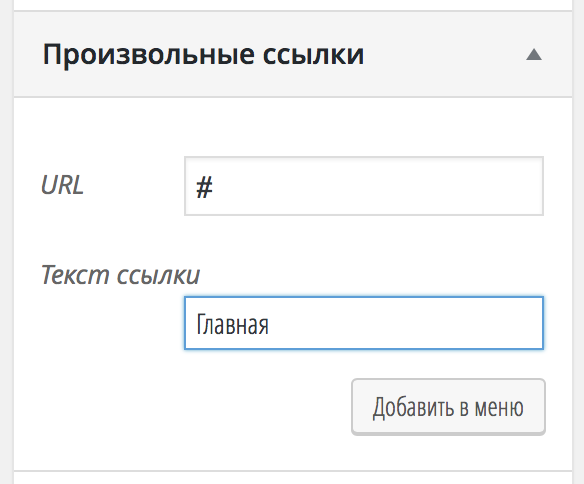
Для создания структуры меню нам понадобятся ссылки-заглушки, чтобы не происходил переход на какие-то несуществующие страницы или внешние сайты. Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.

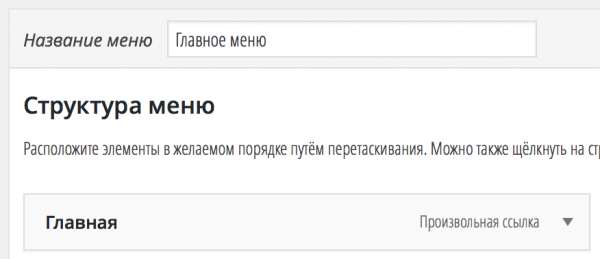
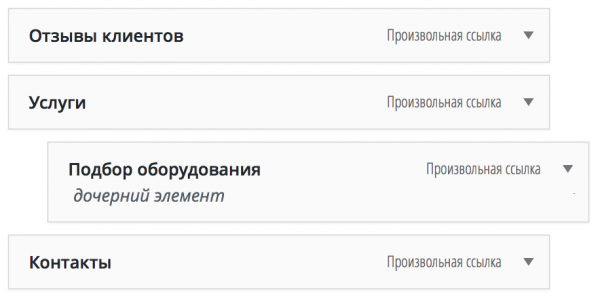
После нажатия на кнопку «Добавить в меню» в правой части экрана появится созданный нами пункт:

Отлично! Теперь по аналогии создаём остальные пункты меню первого уровня. В результате мы получим примерно такую картинку:

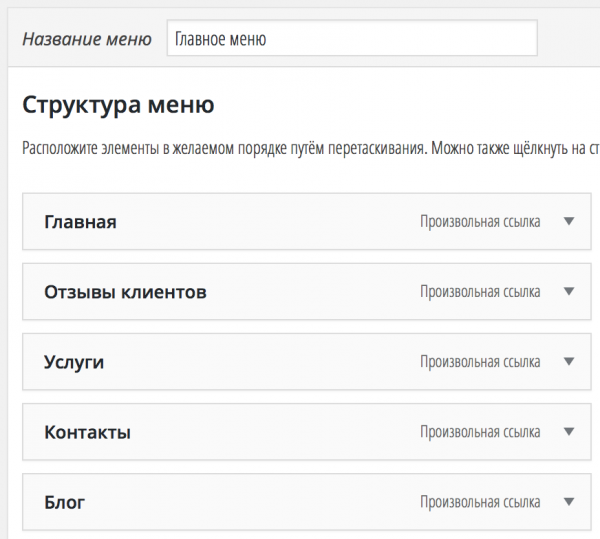
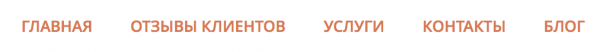
Давайте сохраним наш промежуточный результат и зайдём на сайт, чтобы посмотреть, как будет выглядеть первый вариант созданного только что меню:

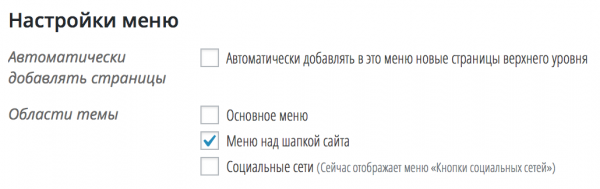
Пока неплохо выглядит, я думаю можно продолжить дальше. Кстати, если вы не видите созданное только что меню, тогда вам следует обратить внимание на раздел «Области темы» в интерфейсе управления меню и выбрать там нужную вам опцию. У меня это выглядит так:

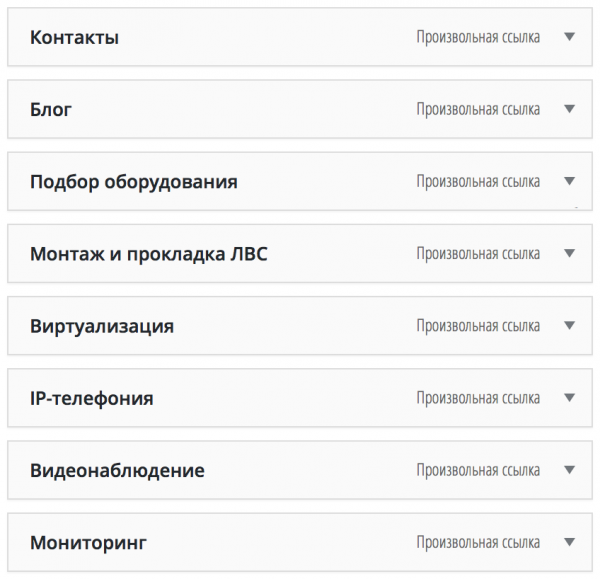
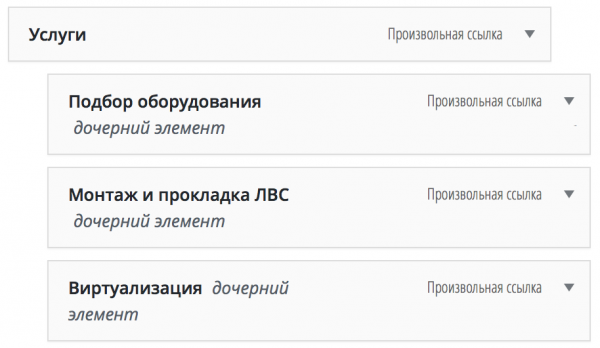
Возвращаемся в интерфейс управления меню и теперь уже по аналогии добавим все меню второго уровня, которые будут у нас в виде выпадающего меню для пункта «Услуги». Всё точно так же, ничего нового я тут не покажу.
Результат должен получиться следующий:

Вы, скорее всего, удивитесь, почему же пункты меню не оказались под пунктом «Услуги». Возможно команда разработчиков WordPress и сделала бы создание дочерних пунктов путём добавления дополнительной опции, как, например, с рубриками, но они сделали это удобнее, взгляните:

Вам достаточно захватить кнопкой мыши нужный вам пункт и просто перетянуть его под основной пункт меню. Что в итоге я сделал: перетащил «Подбор оборудования» под «Услуги», визуально пункт подменю получил отступ с левой стороны.
По аналогии сделаем и другие пункты:

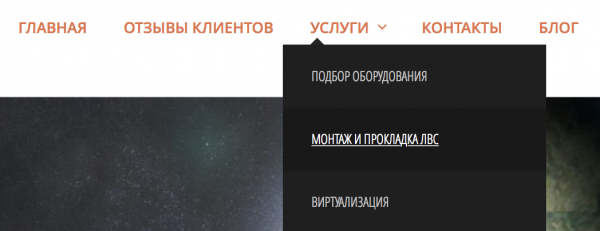
Создание меню завершается нажатием на кнопку сохранения. После этого мы можем спокойно идти на главную страницу сайта и проверять промежуточный результат:

Что дальше?
Дальше всё просто:
- Создаёте нужные вам страницы с подстраницами для Услуг
- Удаляете по очереди каждый пункт меню-заглушку
- Вставляете ссылку на созданную страницу через раздел «Страницы» интерфейса управления меню
Если какие-то из пунктов вам остались непонятными — напишите об этом в комментарии, я подготовлю более развёрнутую инструкцию на этот счёт, но, как мне кажется, этого материала будет достаточно, чтобы создать развёрнутое меню в WordPress. Успехов! 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Лучшие бесплатные плагины меню для Wordpress

Описание лучших бесплатных плагинов для меню в WordPress, которые позволят вам легко создавать на вашем сайте горизонтальные и вертикальные выпадающие меню.
Этот плагин для WordPress позволит вам при создании виджета добавлять вертикальное меню в ваши колонки, просто используйте меню пользователя в WordPress с помощью данного плагина.
- Нумерация элементов в строке
- Эффект анимации
- Управление анимацией
- Скорость анимации
- 8 различных обложек
Это один из наиболее известных бесплатных плагинов меню для WordPress, который позволяет добавлять разнообразные меню. Вам не нужна дополнительная прокрутка.
- Работает с WordPress 3.5+
- Имеет три варианта Admin Menus Fixed
- Включает в себя панель инструментов WordPress
- Автоматически встраивается в WordPress
- Показывает элемент окна администратора
Создавайте различные выпадающие меню с использованием меню пользователя в WordPress, просто используя jQuery.
- Наведение/Клик
- Нумерация элементов в строке
- Несколько обложек
- Эффект анимации
- Скорость анимации
- Набор подменю
Автоматическая генерация классификации для меню, пользовательских записей и добавление пользовательских ссылок на ваш сайт.
- Страницы или пользовательские ссылки
- Создание встроенного меню
- Автоматическая работа меню
Создавайте горизонтальное и вертикальное выпадающего меню с помощью этого известного плагина для меню в WordPress
- Цвет заднего фона в главном меню
- Скруглённые границы (или нет)
- Разделение кнопок
- Указатель мыши поверх цвета заднего фона
- Задаётся размер и цвет шрифта в меню
Этот бесплатный плагин для меню в WordPress позволяет создавать пользовательские выпадающие навигационные меню, имеет множество тем CSS, которые являются частью основных характеристик плагина.
- Выпадающее меню только для CSS
- Страницы листинга
- Вертикальное или горизонтальное расположение
- Выбор тем для виджета
Создавайте прекрасное горизонтальное выпадающее меню с помощью плагина Ozh’ Admin Drop Down.
- Выпадающее меню для CSS
- Интерфейс API для программистов
- Не поддерживаются инсталляции WordPress
Изменяйте расположение меню с вертикального на горизонтальное, плагин совместим с WordPress 3.0 и выше.
- Индивидуальное меню с использованием различных параметров
- Фиксация положения меню во время прокрутки
- Хорошие Flash эффекты
- Интерфейс полностью интегрирован в администрирование WordPress
Создавайте выпадающее меню с помощью плагина The official plugin for OpenMenu, получайте удовольствие от его работы.
- Тип пользовательских записей для OpenMenu
- Пользовательские функции
- Настройки ширины сайта
- Управление просмотром меню
Название этого бесплатного плагина меню для WordPress говорит о его работе, вы можете легко редактировать и просматривать порядок, установленный для выпадающего меню.
- Возможность изменить порядок
- Обзор всех страниц
- Иерархическая древовидная структура
- Совместимость с WPML
Очень простое классификационное меню может быть создано с помощью Custom Taxonomies Menu Widget, также вы можете использовать панель управления виджета для дополнительных опций.
- Выбор классификации пользователя для отображения
- Изменение порядка отображения в пользовательских классификациях
- Возможность выбора, следует ли отображать классификацию
- Возможность выбора, следует ли отображать список терминов в виде иерархии
Используйте более продвинутые виджеты и шорткоды для создания красивого выпадающего меню с помощью этого бесплатного плагина для меню.
- Клик/Наведение
- Автоматическое расширение в зависимости от текущей страницы/пункта
- Отключение родительских ссылок
- Различные меню
- Задержка при наведении
Удобные меню поиска и редактирования, создание иерархического выпадающего меню и упорядочивание всех меню так, как вам нужно.
- Изменение порядка страниц
- Просмотр всех страниц
- Совместимость с WPML
Автоматически встраивается в WordPress 3.0 и выше, меню в окне выбора лучшее для мобильных устройств. Этот бесплатный плагин для меню в WordPress весьма интересен в использовании.
- Устойчивая работа на мобильных устройствах
- Более лёгкая навигация для устройств с сенсорным экраном
- Не нуждается в дополнительном PHP-коде
clubwp.ru
Как изменить меню wordpress | Блог Николая Иванова
Маленький человек может сделать многое.

 Привет, коллеги!
Привет, коллеги! Рад Вашему присутствию на блоге.
Недавно, перед праздником «8 марта» получил письмо от Яндекса, а в нём подарок.
Если интересно за что, читайте в статье «Подарки от Яндекса».
А сейчас, поговорим о том как изменить меню WordPress.
По расположению меню бывают горизонтальные, вертикальное, аккордионом или выпадающее. Но нас пока интересует горизонтальное меню WordPress.

При создании страниц меню, они выстраиваются по алфавиту. А нам хочется разместить пункты по-своему. Кто-то устанавливает кнопки по смыслу, кто-то по назначению.
Многие блогеры советуют не греть голову, скачать плагин My Page Order и он поможет справиться с этим вопросом. Я посмотрел на этот плагин и у меня мурашки по коже побежали.

Как можно предлагать плагин, если он не обновлялся 3 года. Мой вывод, что многие блогеры копируют друг у друга статьи, чтобы не тратить своё время на изучение вопроса.
Если не верите мне, наберите в поисковой строке браузера и проверьте сами, сколько статей про этот плагин. Ну да ладно. Бог им судья, как говорят, а мы двигаемся дальше.
Как установить меню WordPress без плагина?
Оказывается можно. Большинство тем для WordPress имеют функцию управления меню, она и подскажет нам, как изменить меню wordpress.
Давайте воспользуемся ей для создания пунктов меню. Войдите в консоль панели управления и согласно скриншота используйте любой вариант перехода в меню.
| Первый вариант. Заходим в панель управления сайтом => «Внешний вид» => «Меню»
| Второй вариант. => «Наводим на часы»=> «Меню» |
Перед Вами откроется страница настройки меню. Моя тема имеет возможность создавать 3 меню. Одно – заглавное, в шапке сайта, второе – вторичное, можно установить в сайд-баре, третье – нижнее, в футере ( подвале).
Если Ваша тема не поддерживает создание и редактирование меню, тогда используйте плагин или замените тему. Выбор за Вами.
Далее. На открывшейся странице в строке «Название меню» даете имя своему меню.

Я обозвал его «Меню шапки». Вы можете придумать другое название, например, «Главное меню» или просто «Главное» и нажать синюю кнопку в правом углу «Создать меню».
До сохранения названия, созданные для меню страницы не активны (слева на скриншоте), как бы покрыты малопрозрачной плёнкой. После сохранения они станут активными и можно приступать к их установке.

Давайте начнём это делать. Смотрите скриншот вверху.
Настройка меню Wordperss
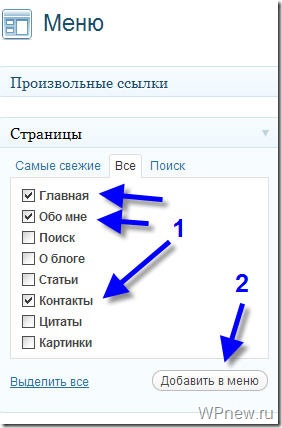
- В левом углу отмечаем галочкой «Главную» (1) страницу, а в правом ставим галочку на «Заглавное меню» (2) и жмём кнопку «Добавить в меню» (3).
- Действуя подобным образом, отмечаете нужные страницы и добавляете их в пункты меню. В структуре меню появятся все установленные Вами страницы. Подобным образом можете внести в пункты меню рубрики и ссылки на нужные страницы, а также ресурсы.
- Чтобы расположить элементы меню в определенном порядке, просто наведите курсор на любой пункт, нажмите левую кнопку мыши и перетащите страницу в нужное место.
- Вот теперь, если структура меню удовлетворила Ваше желание, нажмите в правом углу синюю кнопку «Сохранить меню» (4).
- Затем производим дополнительную настройку каждого пункта меню. Для этого кликаете на серый треугольник (в красном кружке) справа у названия пункта меню и заполняем URL главной страницы — это url Вашего сайта, title — заголовок главной.
 Идентично открываем остальные пункты меню и производим дополнительную настройку и только потом сохраняем, нажав на синюю кнопку внизу.
Идентично открываем остальные пункты меню и производим дополнительную настройку и только потом сохраняем, нажав на синюю кнопку внизу. - Для установки меню в сайд-баре или в подвале производите точно такие же действия. Только для сайд-бара ставите галочку у «Вторичного меню», а для футера – «Нижнее меню».
- Переходите на сайт и любуйтесь своими успехами. Если не понравилось, вернитесь и отредактируйте.
Надеюсь, что вы усвоили, как изменить меню WordPress.
На этом у меня всё.
До встречи в статье «Установка WordPress за 5 минут».
С Вами был Николай Иванов.
ОСТАВЬТЕ СВОЙ КОММЕНТАРИЙ ИЛИ ЗАДАЙТЕ ВОПРОС. ВСЕГДА ОТВЕЧУ.Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
somemoreinfo.ru
как сделать и как добавить в старый шаблон

Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :). Да и обновляю я теперь WordPress регулярно (прямо из админки нажимаю кнопку “Обновить WordPress”).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню, которое так сильно не хватало в данном CMS. Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
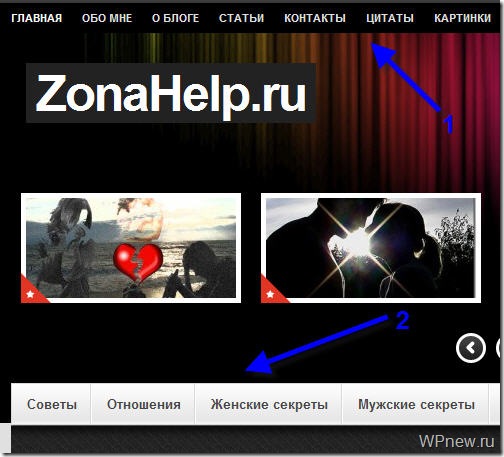
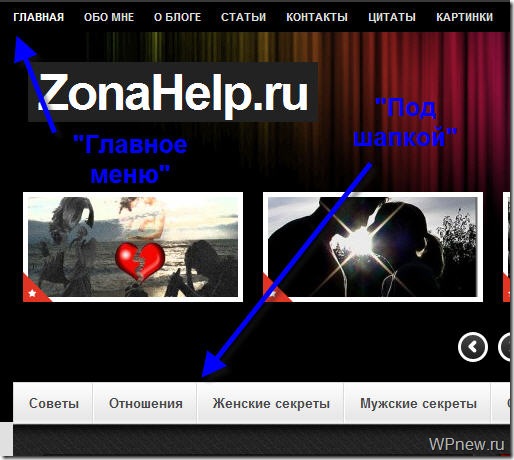
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более. Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress.
- Шаблон с поддержкой нового меню WordPress.Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса.
- Внимательность в чтении данного урока.Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
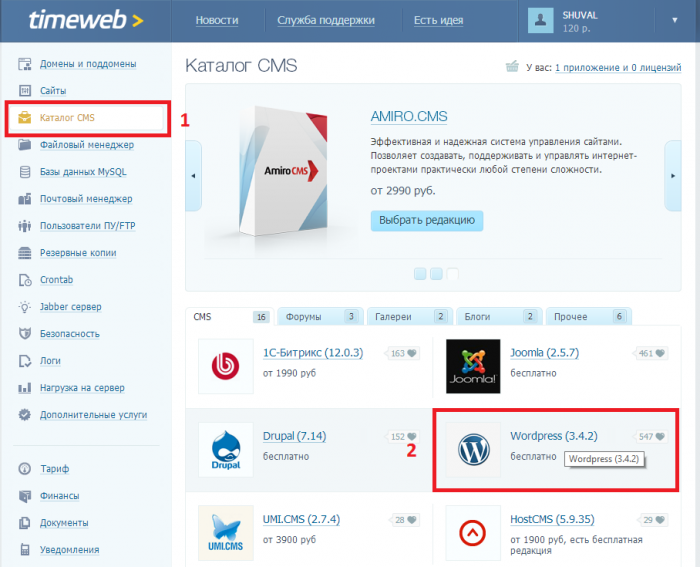
- Заходим в админку Вордпресса –> Внешний вид –> Меню:

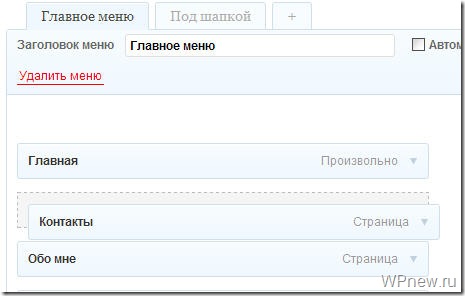
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:

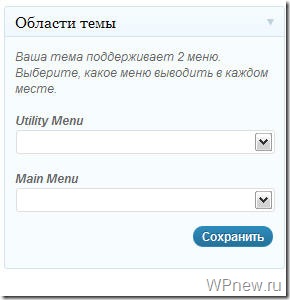
- В левом нижнем углу, Вы увидите некую “Области темы”:

- Как видите, в моем случае данный шаблон поддерживает 2 меню. Если посмотреть на шаблон, то они находятся вот здесь:

- Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:

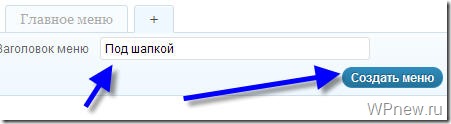
- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):

- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост. То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).То есть, смотрите: допустим, в “Главное меню” я решил добавить стандартные страницы: Главная, Обо мне, Контакты. Для этого в “Страницы” я перехожу на вкладку “Все” и отмечаю там галочкой необходимые страницы, а после отметок просто нажимаю на кнопку “Добавить в меню”:

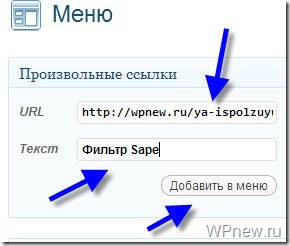
- Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”. Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:

- После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:

- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”. Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):

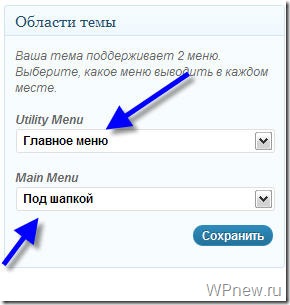
- Остался последний шаг, привязать созданное меню с шаблоном для вывода на сайте (до этого шага созданные меню на сайте мы не заметим). Для этого спускаемся ниже до “Области темы” и к каждой “области” присваиваем созданные меню:

- И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :). Поздравляю с успехом! Правда, не сложно? Зато, какие возможности!
Выпадающее меню в WordPress
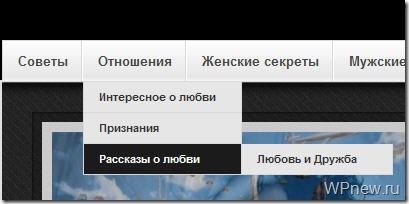
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:
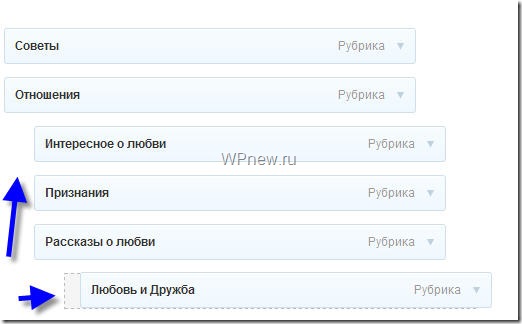
 Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:
Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:
 Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Сортировка страниц
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:

Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru