Сделать разное меню для страниц и записей сайт wordpress плагин. Меню для wordpress плагин
Max Mega Menu | WordPress.org
Описание
Max Mega Menu will automatically convert your existing menu or menus into a mega menu. You can then add any WordPress widget to your menu, restyle your menu using the theme editor and change the menu behaviour using the built in settings. Max Mega Menu is a complete menu management plugin, perfect for taking control of your existing menu and turning it into a user-friendly, accessible and touch ready menu with just a few clicks.
Documentation & Demo: https://www.megamenu.com
Возможности:
- Builds upon the standard WordPress menus system
- Supports multiple menu locations each with their own configuration
- Drag and Drop Mega Menu builder
- Display WordPress Widgets in your menu
- Customise the styling of your menus using a built in theme editor
- Supports Flyout (traditional) or Mega Menu sub menu styles
- Hover, Hover Intent or Click event to open sub menus
- Fade, Fade Up, Slide Up or Slide sub menu transitions
- Добавление иконок к пунктам меню
- Menu item options including Hide Text, Disable Link, Hide on Mobile etc
- Align menu items to the left or right of the menu bar
- Align sub menus to left or right of parent menu item
Max Mega Menu is developed with a focus on code quality, performance and usability.
- The only mega menu plugin with zero «!important», block or inline CSS styles
- Menus are styled using a single, static CSS file
- Less than 2kb JavaScript (when gzipped)
- Responsive, Touch & Retina Ready
- Built with accessibity in mind — keyboard navigation supported
- Extensively tested in all modern desktop and mobile browsers
- Clean code with a low memory footprint
- Filters and actions where you need them
- In depth documentation
- Basic Support
Расширенные возможности:
- Sticky Menu
- Vertical & Accordion Menus
- FontAwesome, Genericon & Custom Icons
- Custom Item Styling
- Menu Logo
- Search box
- WooCommerce & EDD support
- Google шрифты
- Roles & Restrictions
- Search, icon, HTML and logo mobile toggle blocks
- Автоматические обновления
- Приоритетная поддержка
Find out more: https://www.megamenu.com/upgrade/
Установка
- Перейдите в раздел «Плагины» в WordPress
- Найдите «Max Mega Menu»
- Нажмите «Установи
ru.wordpress.org
Лучшие плагины WordPress для сайта ресторана с онлайн меню и резервацией

Лучшие плагины WordPress для сайта ресторана с онлайн меню и резервацией
Март 28, 2017 | Плагиныwordpress, wordpress плагины, доставка еды, заказ еды, заказ столика, меню, меню бара, меню ресторана, настройка wordpress, онлайн меню, резерв столика, резервация, ресторан, сайт ресторана, управление 0
Если у вас свой ресторанный бизнес, вам обязательно нужен веб-сайт, ведь так? Вспомните, каждый раз перед походом в новое заведение, вы хотите зайти на сайт и посмотреть меню, фотографии интерьера, узнать часы работы, контакты и забронировать столик, наконец. Это обыденная практика.И если вы ищете самый быстрый и удобный способ сделать первоклассный сайт ресторанной тематики, вы не найдете более выгодного решения, чем WordPress. Но кроме удачно подобранной темы оформления сайта, вам еще нужно обеспечить свой сайт должной функциональностью. Мы имеем в виду плагины для онлайн-меню ресторана, резервации столиков, заказа еды и так далее. Смотрите также:
Смотрите также:
8 плагинов WordPress для публикации рецептов блюд для фуд-блогеров и ресторанов25 лучших тем WordPress для сайта ресторана, кафе или бараИнтерактивное меню для вашего ресторана с помощью бесплатного WordPress плагина5 бесплатных WordPress плагинов для сайта ресторанной тематики14 бесплатных тем WordPress для ресторанов, кафе и фуд-блогов
Для этого вам пригодится наша сегодняшняя подборка. В этом посте мы постарались отобрать лучшие плагины WordPress для сайта ресторана или бара с онлайн меню и резервацией столиков. Большинство из плагинов в этом списке добавляют возможности меню, резервации, бронирования мест и интеграции с разными службами доставки.1. Restaurant Reservations Restaurant Reservations — это бесплатный плагин от Theme of the Crop, студии разработки, которая сосредоточена на WordPress решениях для ресторанной тематики.Плагин позволяет принимать резервацию и бронь столиков через ваш сайт. Как только посетитель сделает резерв, вы получите уведомление и сможете его подтвердить или отклонить. А посетитель получит письмо, как только вы примете решение.
Restaurant Reservations — это бесплатный плагин от Theme of the Crop, студии разработки, которая сосредоточена на WordPress решениях для ресторанной тематики.Плагин позволяет принимать резервацию и бронь столиков через ваш сайт. Как только посетитель сделает резерв, вы получите уведомление и сможете его подтвердить или отклонить. А посетитель получит письмо, как только вы примете решение. Вы можете задать определенные часы работы, чтобы посетитель мог выбирать только из доступного промежутка времени. Также можно блокировать посетителей, которые подтверждают бронь и потом не приходят.Модуль резервации можно добавить на любую страницу, запись или виджет.У плагина рейтинг 4,9 и более 10,000 активных установок, так что это один из самых популярных бесплатных вариантов.2. FoodPress
Вы можете задать определенные часы работы, чтобы посетитель мог выбирать только из доступного промежутка времени. Также можно блокировать посетителей, которые подтверждают бронь и потом не приходят.Модуль резервации можно добавить на любую страницу, запись или виджет.У плагина рейтинг 4,9 и более 10,000 активных установок, так что это один из самых популярных бесплатных вариантов.2. FoodPress
 Форма резервации проста и удобна, вы можете настроить и управлять резервацией из админки WordPress.У плагина богатый список опций, поддержка шаблонов оформления и цветовых настроек. Также есть поддержка шорткодов.3. WPPizza
Форма резервации проста и удобна, вы можете настроить и управлять резервацией из админки WordPress.У плагина богатый список опций, поддержка шаблонов оформления и цветовых настроек. Также есть поддержка шорткодов.3. WPPizza Пусть название не сбивает вас с толку, этот плагин не рассчитан на доставку одной пиццы, хотя именно с этого он и начинал.WPPizza помогает вам организовать удобное меню и добавить возможность сделать заказ на сайте. Правда, в бесплатной версии плагина заказ можно сделать только за наличку, оплата картой доступна в платной версии.
Пусть название не сбивает вас с толку, этот плагин не рассчитан на доставку одной пиццы, хотя именно с этого он и начинал.WPPizza помогает вам организовать удобное меню и добавить возможность сделать заказ на сайте. Правда, в бесплатной версии плагина заказ можно сделать только за наличку, оплата картой доступна в платной версии.
 Food and Drink Menu — это еще один бесплатный плагин от Theme of the Crop. Но если предыдущий был сосредоточен на резерве столиков, то этот делает акцент на составлении меню ресторана.
Food and Drink Menu — это еще один бесплатный плагин от Theme of the Crop. Но если предыдущий был сосредоточен на резерве столиков, то этот делает акцент на составлении меню ресторана. Каждый пункт меню содержит фотографию и описание с ценой. Также заявлена поддержка Google Rich Snippets для удобного поиска конкретной позиции в меню через Google.5. Open Table Widget
Каждый пункт меню содержит фотографию и описание с ценой. Также заявлена поддержка Google Rich Snippets для удобного поиска конкретной позиции в меню через Google.5. Open Table Widget
 Бесплатная версия, к сожалению, поддерживает только американские рестораны и заведения. Для других стран нужно будет купить платную версию за $37.6. Restaurant Menu for Visual Composer
Бесплатная версия, к сожалению, поддерживает только американские рестораны и заведения. Для других стран нужно будет купить платную версию за $37.6. Restaurant Menu for Visual Composer Это платное дополнение за $19 к Visual Composer — самому популярному строителю страниц на WordPress. После установки в меню вашего Visual Composer появится новый раздел «Restaurant Menu», где вы сможете добавить онлайн-меню для вашего ресторана.Этот вариант удобен, если у вас уже есть установленный Visual Composer, в противном случае лучше подобрать отдельное готовое решение.7. Quick Restaurant Menu
Это платное дополнение за $19 к Visual Composer — самому популярному строителю страниц на WordPress. После установки в меню вашего Visual Composer появится новый раздел «Restaurant Menu», где вы сможете добавить онлайн-меню для вашего ресторана.Этот вариант удобен, если у вас уже есть установленный Visual Composer, в противном случае лучше подобрать отдельное готовое решение.7. Quick Restaurant Menu
 Также можно отображать 2 разных меню в зависимости от времени суток (дневное меню, вечернее меню).Также доступна Pro версия за $39 с еще большим набором функций и возможностей по онлайн-заказу, резервации и доставке.8. Foodify
Также можно отображать 2 разных меню в зависимости от времени суток (дневное меню, вечернее меню).Также доступна Pro версия за $39 с еще большим набором функций и возможностей по онлайн-заказу, резервации и доставке.8. Foodify Foodify — это премиум плагин за $25 на CodeCanyon, который превращает ваш сайт на WooCommerce в онлайн службу заказа и доставки еды.Посетители могут выбрать по меню продукты и добавить их в корзину, а затем оплатить и заказать доставку.
Foodify — это премиум плагин за $25 на CodeCanyon, который превращает ваш сайт на WooCommerce в онлайн службу заказа и доставки еды.Посетители могут выбрать по меню продукты и добавить их в корзину, а затем оплатить и заказать доставку.
 Restaurant Manager — еще один бесплатный плагин, который управляет онлайн-меню и резервацией столиков для вашего ресторана.Посетители могут прямо через фронтенд сайта заказать столик, а вы в админке можете подтвердить или отклонить заказ. Посетителю придет подтверждение резервации на email.10. Accura FoodMenu WP
Restaurant Manager — еще один бесплатный плагин, который управляет онлайн-меню и резервацией столиков для вашего ресторана.Посетители могут прямо через фронтенд сайта заказать столик, а вы в админке можете подтвердить или отклонить заказ. Посетителю придет подтверждение резервации на email.10. Accura FoodMenu WP Accura FoodMenu WP — это платный плагин за $26 на CodeCanyon, который умеет делать просто шикарные и современные меню для ресторана.Составляйте описание каждой позиции, добавляйте фотографии, назначайте цену, сортируйте меню и оформляйте в одном из 50+ включенных вариантов стилей.
Accura FoodMenu WP — это платный плагин за $26 на CodeCanyon, который умеет делать просто шикарные и современные меню для ресторана.Составляйте описание каждой позиции, добавляйте фотографии, назначайте цену, сортируйте меню и оформляйте в одном из 50+ включенных вариантов стилей.

Источник: http://feedproxy.google.com/~r/wp_cafe/~3/e2EGySl5HRs/
divi.itshnick.ru
Удобный плагин ресторанного меню для Wordpress
11 апреля 2012 г. | 6955 |
6955 |  3
3 
Довольно часто рестораны или бары, которые также имеют свой блог в WordPress, хотят видеть в нём и своё меню. Это очень удобно, как для посетителей заведения, так и для его хозяев. На удивление, реализация такой возможности для блога занимает уже немного времени. И это всё благодаря готовому плагину под названием OpenMenu.
Итак, что же из себя представляет этот плагин. Плагин ресторанного меню OpenMenu позволяет, довольно просто, создавать блюда меню вашего ресторана, разбивать их на категории. Причем сделано это через стандартную структуру wordpress, что позволит применить данный плагин для любой темы wordpress. Кроме того, он реализован с достаточным количеством настроек, которые позволят показывать или нет, меню на главной вашего блога, показывать информацию о ресторане в самом меню, использовать готовые виджеты меню, каким образом показывать информацию о меню для пользователей и многое другое.
Чтобы установить плагин OpenMenu, необходимо скачать его ЗДЕСЬ, разархивировать архив в папку /wp-content/plugins/ и активировать плагин через админ панель во вкладке ПЛАГИНЫ.
После этого можно составлять свое меню, делается это во вкладке OpenMenu. Здесь всё просто и интуитивно понятно. Для начала создаем группы блюд (Cuisine Types):

А затем сами блюда расположив их в различные группы блюд. Кроме того, здесь стоит обратить внимание, на то, что каждому пункту меню выделяется отдельный url. Это позволит отображать группы меню или блюда меню в том виде, в каком вам необходимо.

Для того чтобы вставить плагин на любую страницу вашего блога используется следующая форма записи:
[openmenu omf_url=”http://webproggi.ru/openmenu/”]
Здесь, в параметре omf_url указывается прямой путь к плагину OpenMenu. Также существуют такие формы, для отображения с прочими параметрами:
[openmenu omf_url=”http://webproggi.ru/openmenu/” display_type=”menu” display_columns=”1″]
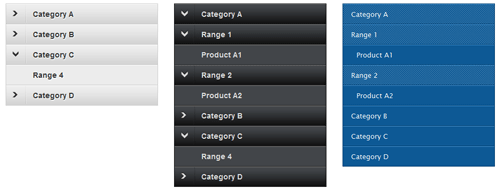
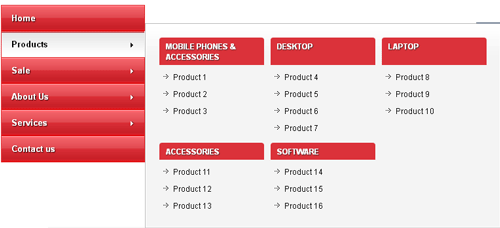
В стандартном виде, меню плагина может выглядеть следующим образом:

Конечно, у каждого ресторанного заведения свои требования к меню, и скорее всего данный плагин в той форме, в которой он есть, может не подойти для реализации задуманного. Но использовав наработки данного плагина можно реализовать, то, что вам именно нужно.
Вас также могут заинтересовать:
webproggi.ru
Плагины для создания вертикального выпадающего меню (аккордион)
Здравствуйте, сегодня расскажу о плагинах, позволяющих достаточно легко создать вертикальное меню на сайте.Скачать исходники для статьи можно ниже
1. JQuery Accordion Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-5-14
Загрузок: 124,401
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-vertical-accordion-menu-plugin/#
Описание плагина:
Создает вертикальное меню (аккордион) из любого WordPress пользовательское меню с помощью jQuery.
Меню можно добавить либо с помощью виджетов, либо используя шорткод.
После установки плагина появляется виджет, который можно вставить в боковую колонку.
Или же можно воспользоваться следующим шорткодом: [dcwp-jquery-accordion menu=»Test Menu»]
, где вместо Test Menu указываем название меню.
2. JQuery Vertical Mega Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-6-30
Загрузок: 71,375
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-jquery-vertical-mega-menu-plugin.html#
Описание плагина:
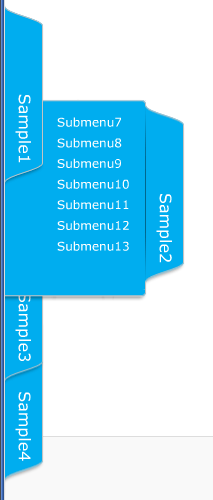
Создает виджет, который позволяет добавить вертикально всплывающее мега меню из любого стандартного WordPress пользовательского меню с помощью jQuery.
Может работать с несколькими вертикальными мега меню на каждой странице и предлагает 3 эффектов анимации.
3. JQuery Drill Down Ipod Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2011-5-15
Загрузок: 20,265
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-jquery-drill-down-ipod-menu-plugin/
Описание плагина:
Добавляет виджет, который позволяет создавать разворачивающееся меню в стиле ipod из любого пользовательского меню wordpress с использованием JQuery.
4. Collapsing Categories


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-6-20
Загрузок: 104,823
Как работает плагин можете посмотреть у меня на сайте в боковой колонке справа.
Описание плагина:
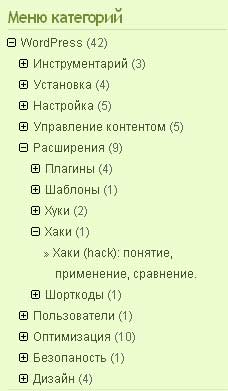
Плагин Collapsing Categories создает вертикальное меню с древовидной структурой рубрик, при этом рубрики и подрубрики будут раскрываться.
Об установке и настройке данного плагина можете прочитать в моей статье: Вертикальное меню с раскрывающимися рубриками, плагин Collapsing Categories
5. WordPress Menu Vertical


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2013-2-11
Загрузок: 16,336
Демо пример можно посмотреть на сайте:
http://wpdemo.web-dorado.com/folder-menu-vertical/
Описание плагина:
Folder Menu Vertical — это флэш-динамический модуль меню для вашего WordPress сайта.
5. jQuery Categories List Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2013-4-19
Загрузок: 20338
Демо пример можно посмотреть на сайте в боковой колонке:
http://skatox.com/blog/
Описание плагина:
Создает простой виджет с помощью JQuery для отображения категорий в виде выпадающего списка с некоторыми эффектами.
mnogoblog.ru
Сделать разное меню для страниц и записей сайт wordpress плагин — ТОП
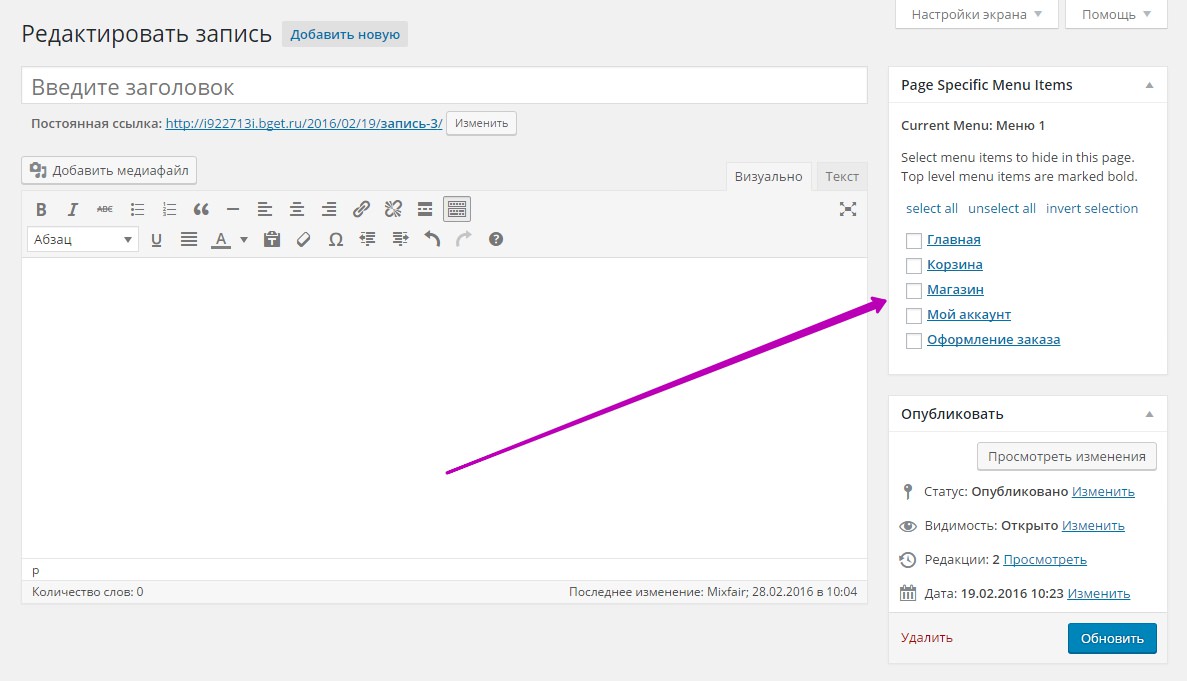
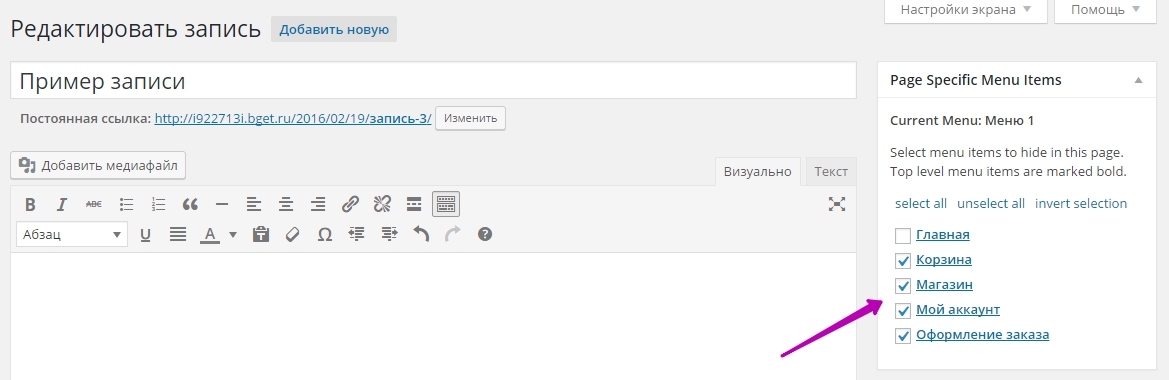
С помощью плагина — Page Specific Menu Items вы сможете делать разное меню для страниц и записей wordpress сайта. Вы сможете выбирать какие страницы должны отображаться в меню для той или иной записи и страницы вашего сайта. На странице редактирования записи или страницы у вас появится специальный бокс, где вы сможете отметить галочками какие страницы не должны отображаться в меню для данной записи или страницы.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

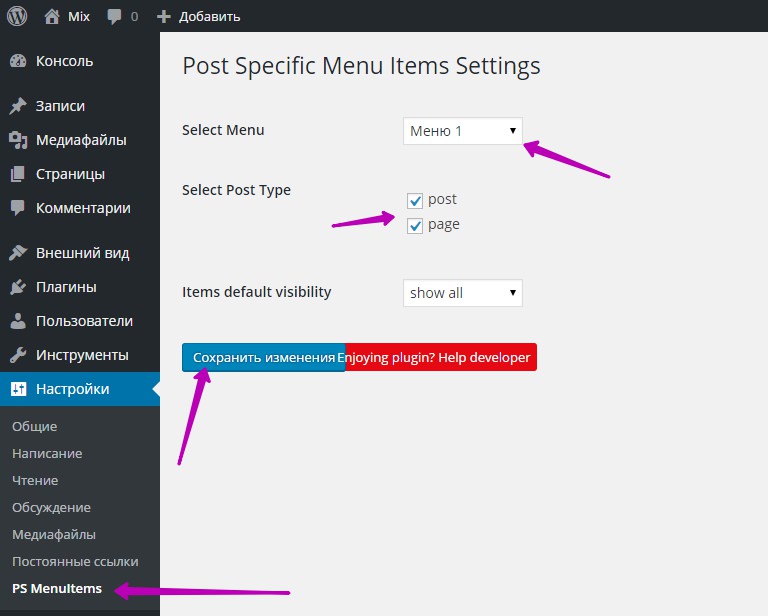
После установки и активации плагина, перейдите на страницу: Настройки — PS MenuItems. Здесь вы можете выбрать меню, из которого будут отображаться страницы для выбора. Поставьте галочки в Post и Page, чтобы можно было выбирать меню и для записей и для страниц.
— Items default visibility, если выбрать show all, то вы будете выбирать какие страницы не будут отображаться в меню, если выбрать hide all, то вы будете выбирать какие страницы будут отображаться в меню. В принципе без разницы, что тут указано.

Перейдите на страницу редактирования записи или страницы, где вы хотите сделать другое меню. Отметьте галочками страницы, которые не должны отображаться в меню, обновите запись.

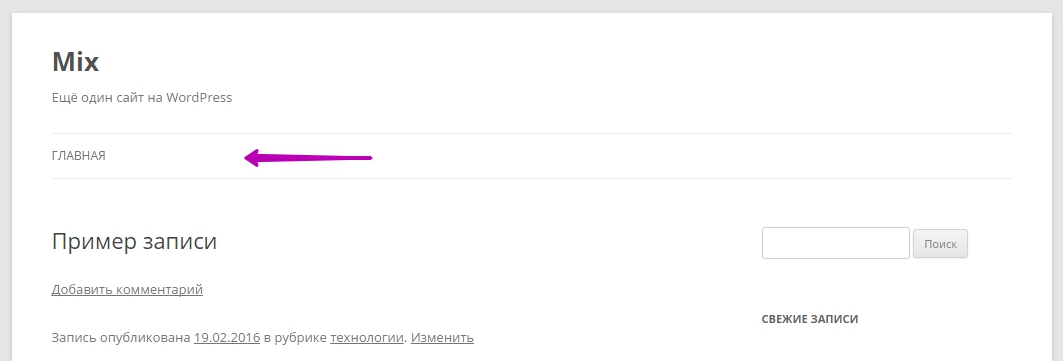
На сайте, в меню, будут отображаться только те страницы, которые вы не отметили галочками.

Вот таким образом вы можете делать разное меню на разных страницах, очень просто и быстро. Создайте меню на странице Внешний вид — Меню, добавьте в меню все страницы, которые вы будете использовать в меню на всех страницах и записях вашего сайта.

info-effect.ru
адаптивное меню для мобильных устройств.
Flector 5
WP Responsive Menu это довольно простой плагин создания адаптивного меню, которое будет появляться у пользователей, которые зашли на ваш сайт через мобильное устройство. Плагин простой, но именно из-за этого я его и выбрал для обзора из всех подобных плагинов. Кроме пары неприятных мелочей плагин практически идеален – он маленький, он легко настраивается, он не конфликтует с шаблонами. Большинство адаптивных шаблонов страдает тем, что на маленьком экране исчезают все управляющие элементы – от главного меню до сайдбара. Эти шаблоны фокусируются на том, чтобы максимально удобно подать пользователям контент, забывая про управляющие элементы сайта. Адаптивное меню дефолтного шаблона Twenty Fourteen это скорее исключение, чем правило. Да и то, это меню далеко от совершенства.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку wp-responsive-menu в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
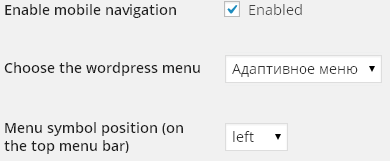
Настройка плагина находится в "Настройках\WP Responsive Menu". Там вы увидите две вкладки "General" и "Menu Appearance". Первое это настройки плагина, а второе это настройка внешнего вида меню (здесь можно задать цвета адаптивного меню). Внешний вид я рассматривать не буду – подобрать подходящие для вашего шаблона цвета вы сможете и сами. А вот главные настройки плагина я рассмотрю подробно. Первое, что вы там увидите это:

Опция "Enable mobile navigation" всего лишь включает и выключает адаптивное меню плагина. Собственно, деактивация и активация плагина делает тоже самое, так что непонятно зачем вообще эта опция нужна.
Опция "Choose the wordpress menu" позволяет вам выбрать то меню, которое будет выводиться на мобильных устройствах. Неважно, поддерживает ли ваша тема произвольные меню или нет – создать и использовать меню в плагине можно и без поддержки данной функции в шаблоне. Но даже если ваша тема поддерживает меню и у вас на сайте уже есть какие-то меню – не стоит их использовать в плагине. Создайте отдельное уникальное меню "Адаптивное меню", которое и будет выводиться плагином. Туда можно добавить рубрики сайта, его страницы, да что угодно в общем-то.
Опция "Menu symbol position" позволяет вам сменить расположение знака меню. Его можно выводить или слева или справа. Я предпочитаю слева, но это по сути не играет никакой роли – клик на любом месте черной полоски выведет адаптивное меню, поэтому где именно расположен знак вызова меню абсолютно не имеет никакого значения.
Следующая часть настроек:

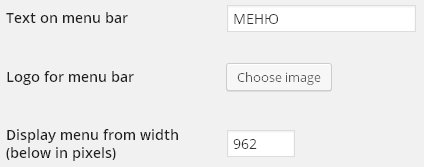
Опция "Text on menu bar" не нуждается в пояснении – это просто текст, выводимый рядом со значком вызова адаптивного меню.
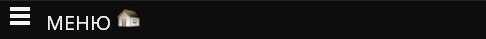
Опция "Logo for menu bar" позволит вам задать логотип, выводимый рядом со значком вызова меню и надписью. К сожалению, этой опцией воспользоваться сложно, так как автор криво настроил css код, в результате чего меню получается примерно таким:

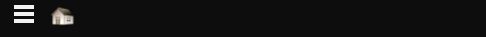
Как вы сами видите – элементы расположены на разной высоте, что никак не может кого-либо устраивать. Странно, что автор плагина сам не заметил такой косяк, когда добавлял эту функцию в свой плагин. Впрочем, если не задавать опцию "Text on menu bar", то все будет выведено более-менее нормально:

Хотя все равно – только значок меню с текстом "МЕНЮ" выглядит лучше.
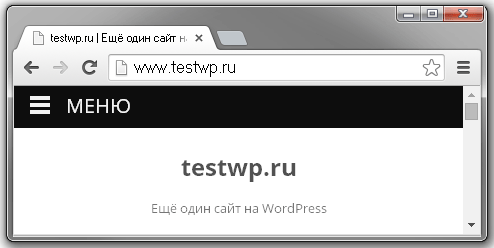
Опция "Display menu from width" задает ширину, при которой будет выводиться меню плагина. Причем значение "962" это максимальная ширина, так что про желание выводить адаптивное меню на десктопах можно забыть. К сожалению, не понимаю, зачем автор сделал такое ограничение. Адаптивное меню сегодня используется в дизайне и не для мобильных устройств (к примеру, посмотрите на недавний редизайн сайта habrahabr.ru). Из-за этого ограничения на любом большом планшете вы адаптивное меню не увидите, да и на маленьких 7-дюймовых планшетах в горизонтальном положении меню тоже не будет видно. Так что можно сделать однозначный вывод – плагин нужен для вывода меню на смартфонах. Хотя как именно это работает мне непонятно – проверял работу плагина на смартфоне Samsung Galaxy S4, у которого разрешение экрана 1080x1920 – меню выводится, что при вертикальном просмотре, что при горизонтальном. Я с адаптивной версткой сайтов практически не сталкивался, поэтому судить что к чему мне сложно. Просто приму за факт – на смартфонах меню выводится, а на планшетах и десктопных браузерах нет. Хотя, вывести для тестирования адаптивное меню в десктопном браузере можно – достаточно его лишь ужать по ширине:

Для скриншота я ужал окно браузера до минимума, но значение в 962 пикселя позволяет видеть меню и при более широком окне браузера.
Последняя часть настроек плагина:

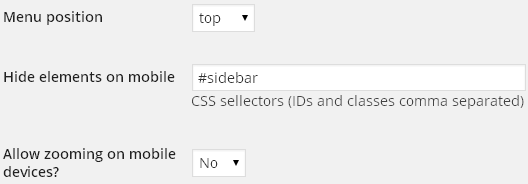
Опция "Menu position" определяет, где именно будет выводиться меню. Варианты слева, справа и сверху.
Опция "Hide elements on mobile" позволяет вам скрыть некоторые элементы вашего сайта при просмотре на мобильных устройствах. А точнее – скрыты они будут тогда, когда будет выводиться меню. Если в вашем меню вы дублируете важные управляющие элементы сайта, но в данной опции можно эти самые дублируемые элементы скрыть. Достаточно лишь указать css-селектор скрываемого элемента и он будет полностью скрыт.
Опция "Allow zooming on mobile devices" включает или отключает возможность масштабирования на мобильных устройствах. Включать ее или нет решать вам – все целиком зависит от дизайна вашего сайта. Если он широкий и не адаптивный, то отключение масштабирования будет плохой идеей.
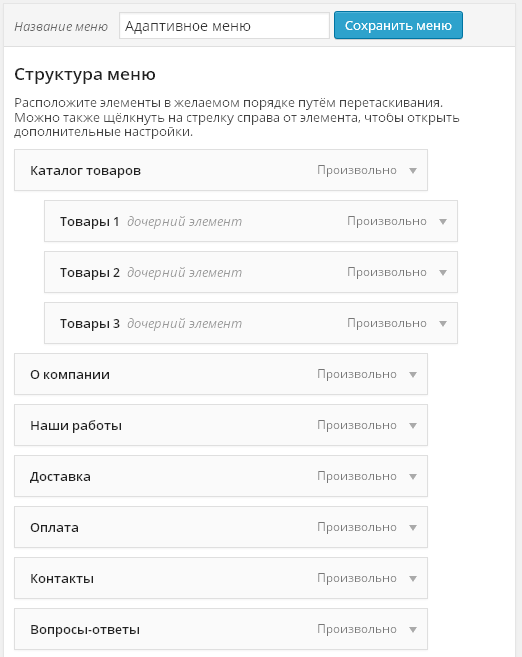
С настройками плагина разобрались. Теперь зайдите во "Внешний вид\Меню" и создайте то меню, которое будет выводиться плагином:

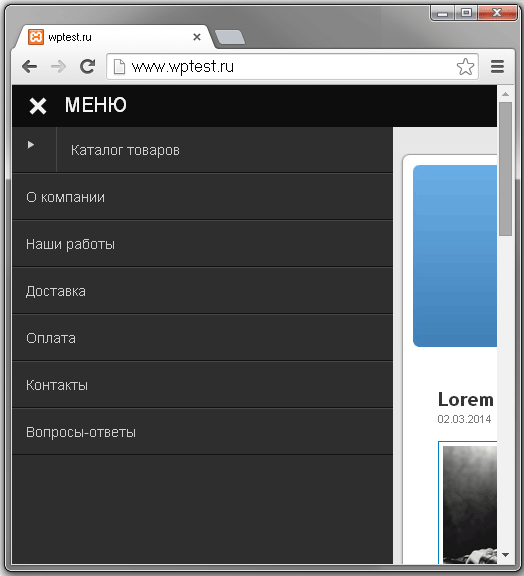
Это меню подходит чуть ли не любому коммерческому сайту. Готовое меню на сайте при этом будет выглядеть так:

Привожу скриншоты с десктопного браузера, но на мобильных устройствах оно будет выглядеть точно также.
Не думайте, что вам это не нужно и что адаптивная верстка, как и подобные меню это всего лишь модная фишка и вам совершенно не нужна. Конечно, обычным сайтам это еще долгое время не понадобится, но вот коммерческие сайты должны подстраиваться под мобильные устройства в обязательном порядке. Терять потенциальных клиентов только потому, что они не смогли кликнуть на своем телефоне на ссылку "Купить" это верх глупости.
Особенно раздражают при мобильном серфинге различные красивости вроде выпадающих меню. Сами понимаете – кликнуть пальцем на выпадающем меню, которое появляется лишь при наведении на него курсора мышки довольно проблематично. При всем этом я лично адаптивные шаблоны не люблю – предпочитаю, чтобы у сайта была своя, отдельная мобильная версия, которая целиком заточена под мобильные устройства. Если желания создавать отдельную мобильную версию сайта нет, то можно воспользоваться плагинами вроде WPtouch iPhone Theme, которые сами создают эту самую мобильную версию сайта. Не идеальный вариант, но хоть что-то.
По статистике li.ru уже около 30% всего трафика в России принадлежит мобильным устройствам. Конечно, большая часть этого трафика приходится на различные социальные сети, но, тем не менее, тенденция на лицо. И игнорировать ее было бы крайне недальновидно для любого вебмастера.
 WP Responsive MenuАвтор плагина: MagniGenieРассматриваемая версия: 1.0 от 23.04.2014Текущая версия: 3.0.4 от 20.06.2018Совместимость с версией WordPress: 3.0 и вышеАктивных установок плагина: 70 000+Скачать плагин версии 3.0.4 (всего скачено 333 057 раз)
WP Responsive MenuАвтор плагина: MagniGenieРассматриваемая версия: 1.0 от 23.04.2014Текущая версия: 3.0.4 от 20.06.2018Совместимость с версией WordPress: 3.0 и вышеАктивных установок плагина: 70 000+Скачать плагин версии 3.0.4 (всего скачено 333 057 раз)
www.wordpressplugins.ru