Бесплатные плагины для создания меню-аккордеона в WordPress. Menu accordion wordpress
JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.

Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.

На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
Настройки плагина
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.

Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.

Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.

Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.

После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
beloweb.ru
Bellows Accordion Menu | WordPress.org
Описание
Bellows is an awesome accordion menu for WordPress. It works with the WordPress menu system to allow you to build beautiful accordion menus for your site.
Bellows Lite DemoBellows Full Demo
Get started: Bellows Quick Start Guide
Feature Overview
- Fully functional accordion menu
- Multiple submenu levels
- 3 included skin presets
- Multi- or single-folding
- Expand current submenu automatically option
- Shortcode integration — add an accodion menu to yoru site anywhere you can add shortcodes
- Widget integration — add an accordion menu to your widgetized theme areas
Установка
- Upload the plugin files to the /wp-content/plugins/bellows-accordion-menu directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Appearance > Bellows Menu screen to configure the plugin and generate the shortcode to add the menu to your site (or use a widget or PHP code)
Часто задаваемые вопросы
Installation Instructions- Upload the plugin files to the /wp-content/plugins/bellows-accordion-menu directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Appearance > Bellows Menu screen to configure the plugin and generate the shortcode to add the menu to your site (or use a widget or PHP code)
The complete documentation is available online: Bellows Knowledgebase
How to get started?Check out the Bellows Quick Start Guide to get up and running fast.
What is the difference between the Lite and Pro versions?Please see the Feature Comparison Table
Отзывы
ru.wordpress.org
WPB Accordion Menu or Category
Описание
Showing WordPress accordion menu or any WordPress category accordion with submenu / subcategory support. It has icon picker support both for menu and category. So you can setup icons in accordion easily. Enable disable auto closing previously open accordion etc. Highly optimized for WooCommerce or any other ecommerce categories. Nice animation effects. Responsive and modern flat design.
DEMO | Support | Buy PRO Version | Documentation
Video Documentation:
Plugin Features
- Category accordion.
- Custom taxonomy support.
- WooCommerce or any other ecommerce plugin compatible.
- Menu accordion.
- Multiple menu accordion support.
- Shortcode system, can be use anywhere ( widget, page or post ).
- Very light weight.
- Work with all WordPress theme.
- Easy to use.
- Developer friendly & easy to customize.
Pro Version Features
- Icon picker both for menu & categories.
- Two custom widget for menu & category accordion. Categories / tags or any custom taxonomy items exclude form widget.
- Feature for choose any menu or theme location form menu widget.
- Two different predefined skins.
- Settings for custom color.
- Multi language ready and translatable.
- Easy to use, light weight and many more.
Tested with Following Themes
- Divi
- Storefront
- Betheme
- Enfold
- Flatsome
- Shopkeeper
- Avada
- Kallyas
- Salient
- The7
- Hestia
Скриншоты
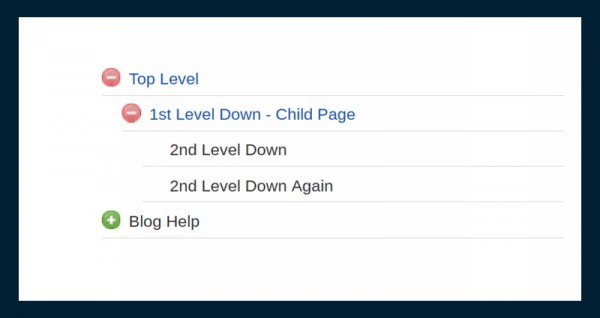
 WPB Accordion Menu or Category in action.
WPB Accordion Menu or Category in action. WPB Accordion Menu or Category collapsing.
WPB Accordion Menu or Category collapsing. Custom widget ( Pro version only ).
Custom widget ( Pro version only ).
Установка
Category shortcode example
[wpb_category_accordion taxonomy=»category» orderby=»name» order=»ASC» show_count=»no» hide_empty=»yes» icon=»+»]
Опции:
-
taxonomy : Default category or any registered taxonomy.
-
orderby: Sort categories alphabetically, by unique Category ID, or by the count of posts in that Category. Valid values: ID, name, slug, count, term_group
-
order: Sort order for categories (either ascending or descending). The default is ascending. Valid values: ASC, DESC
-
show_count : To
ru.wordpress.org
Бесплатные плагины для создания меню-аккордеона в WordPress
Выйдя на передний план в веб-дизайне несколько лет назад, меню аккордеоны сразу же завоевали доверие у широкого круга пользователей в силу своего удобства и привлекательности.
Безусловно, меню аккордеоны отличались высокой функциональностью и ранее, однако сегодня они стали применяться вследствие необходимости сохранения свободного пространства. Такие меню помогают превратить неудобный, громоздкий сайдбар в чистую, упорядоченную навигационную область.
Три плагина для создания меню-аккордеона
Удивительно, что бесплатных плагинов для создания таких меню не так много. Возможно, по той простой причине, что такие меню уже не считаются новыми и привлекательными, поэтому люди и не стремятся создавать их. Однако в действительности такие меню могут оказаться очень полезными и практичными.
В любом случае, протестировав массу плагинов и отбросив нерабочие, мы остались с тремя плагинами.
Хорошие новости – два из них имеют действительно потрясающее качество. А третий плагин, который не так шикарен, все равно прекрасно справляется с поставленными задачами.
JQuery Vertical Accordion Menu
 JQuery Vertical Accordion Menu позволяет помещать меню в виджет, который можно легко размещать на своем сайте. Плагин имеет массу опций, что делает его прекрасным выбором для пользователей.
JQuery Vertical Accordion Menu позволяет помещать меню в виджет, который можно легко размещать на своем сайте. Плагин имеет массу опций, что делает его прекрасным выбором для пользователей.
Во-первых, он поставляется с многочисленными крутыми вариантами оформления. Зачастую это очень важная деталь. Вы можете разработать свои собственные стили для меню, используя существующие скины в качестве моделей.
Также вы можете выбирать, как будет открываться меню – при щелчке по нему или при наведении курсора мыши. Можно определять, будут ли меню автоматически закрываться или нет. Вы можете задавать скорость анимации.
Во-вторых, меню можно размещать в записях и на страницах при помощи шорткода.
Nextend Accordion Menu

Плагин Nextend Accordion Menu позволяет настраивать меню на специальной странице, после чего выбирать его через виджет для вывода на экран.
Страница настроек плагина включает в себя массу опций, включая управление тем, как меню будет открываться (по клику, при наведении курсора и т.д.), какие уровни будут открыты по умолчанию, какой тип анимации будет использоваться, какое позиционирование будет у меню.
В бесплатной версии присутствует только один скин для меню (в платной версии их, возможно, гораздо больше). Вы можете производить небольшую стилизацию в бэкэнде – подключать или удалять иконки, изменять шрифт, позиционировать пункты меню, изменять цвета.
Плагин является достаточно хорошим и мощным, однако его минус – единственный скин (если говорить про бесплатную версию).
Nice Navigation
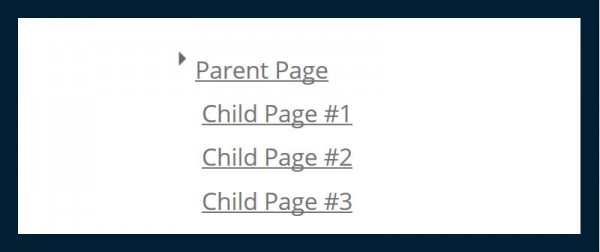
 Плагин Nice Navigation – относительно простой плагин с ограниченными опциями. Он позволяет вам выводить страницы, рубрики и архивы в «голом» виде. У него есть опция для вывода wp_nav_menu, т.е. главного меню сайта, однако в итоге оно не захотело открываться и закрываться у меня.
Плагин Nice Navigation – относительно простой плагин с ограниченными опциями. Он позволяет вам выводить страницы, рубрики и архивы в «голом» виде. У него есть опция для вывода wp_nav_menu, т.е. главного меню сайта, однако в итоге оно не захотело открываться и закрываться у меня.
Плагин неплохой, но имеет свои ограничения.
Источник: premium.wpmudev.org/blog
oddstyle.ru
Меню аккордеон для Wordpress. Плагин JQuery Accordion Menu Widget - @vp-webdev

В данной статье я хотел бы рассказать о прекрасном плагине, позволяющем сделать удобное и стильное меню для категорий сайта. Поговорим о плагине JQuery Accordion Menu Widget. Все началось с того, что мне не понравилось меню в моей теме блога. Оно выглядело неудобно, некрасиво, не эстетично, и решил я сделать что-то этакое, чтобы двигалось и имело жесткую структуру. Почему жесткую, потому что я по опыту знаю жесткая структура – значит порядок, порядок значит – удобство, удобство – значит хорошо.Ну да ладно, вернусь к меню и к плагину. Выбор для моего меню пал именно на этот плагин, так как мне уже приходилось использовать технологию Jquery Accordion Menu, правда не в wordpress, но все же. И я уже было думал, скачать библиотеку Jquery Accordion Menu, и допиливать напильником вывод рубрик, но на ум мне пришла умная мысль – не изобретать велосипед и поискать плагин, позволяющий реализовать данную возможность, без напильника. И что вы думаете, не успел я набрать в поисковике фразу: «wordpress jquery accordion menu», как мне тут же поисковик выдал десятки результатов, с готовыми решениями, осталось только выбрать лучшее. И я выбрал плагин JQuery Accordion Menu Widget. Ну а теперь о плагине по подробнее.
JQuery Accordion Menu Widget
Установить плагин можно с официального сайта WordPress – https://ru.wordpress.org/plugins/jquery-vertical-accordion-menu/
Плагин JQuery Accordion Menu Widget. (Установка, настройка и использование. Панель виджетов).
Скачиваем архив с плагином: https://downloads.wordpress.org/plugin/jquery-vertical-accordion-menu.3.1.2.zip
Заходим в консоли нашего сайта в раздел "Плагины", жмем "Добавить новый", нажимаем "Загрузить", выбираем наш архив с плагином и жмем "Установить".

После успешной установки не забываем активировать плагин.

На странице виджетов появился новый виджет JQuery Accordion Menu Widget, перетаскиваем его в блок Sidebar (или Боковая колонка). Осталось заполнить поля нового виджета.

Настройка JQuery Accordion Menu Widget
Так выглядит "Панель настроек":

Заголовок - Заголовок виджета.
Выберите меню - необходимо выбрать меню которое будет отображаться. Соответственно для того чтобы, было из чего выбирать, необходимо создать меню.
Click или Hover – эффект раскрытия панели меню, будет реагировать на нажатие левой клавиши мыши или просто на наведение мыши на заголовок (т.е. меню будет раскрываться и закрываться, тогда когда пользователь навел курсор на меню, нажатие клавиши мыши не требуется).
Auto Close Open Menus – опция определяет будет ли меню автоматически закрываться, в том случае когда с ним не работают.
Save Menu State (uses cookies) – сохранять позицию меню в памяти браузера.
Auto Expand Based on Current Page/Item – если опция активна, в подменю будут автоматически добавляться новые элементы.
Disable Parent Links – выключить родительские ссылки меню, т.е. если включена данная опция родительские пункты меню работать в качестве ссылок не будут. Данную опцию удобно использовать в случае, если в качестве эффекта раскрытия меню используется клик мыши.
Close Menu (hover only) – если опция активна меню будет не только раскрываться, но и закрываться. Опция работает только при использовании эффекта раскрытия панели меню – при наведении мыши.
Show Count – показывать количество дочерних элементов.
Menu Class – задать произвольный css класс меню.
Disable Class – задать произвольный css класс который будет использован при закрытии меню.
Hover Delay – опция задает интервал задержки в десятой доли секунды, до реакции на действие наведения мыши, т.е. если у вас в качестве эффекта раскрытия меню установлен эффект наведения курсора мыши, тогда через заданный промежуток после наведения на меню, оно раскроется.
Animation Speed – скорость анимации раскрытия и закрытия меню. Skin – необходимо выбрать дизайн меню, в случае необходимости можете расширить стиль своим вариантом.
По параметрам, всё. Но, как я уже упомянул, чтобы виджет заработал необходимо создать меню.

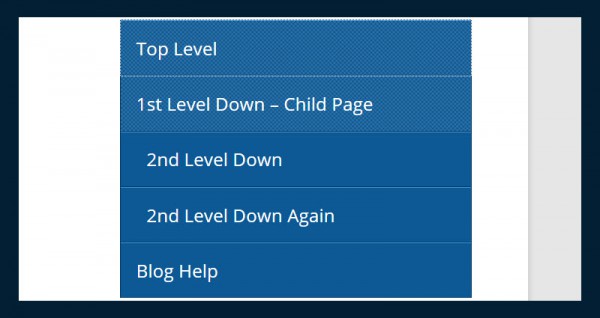
После этого меню выглядит таким образом в закрытом и открытом виде:

Рабочий пример:
Посмотреть можно тут
Ну а данная статья подошла к концу, всем спасибо за внимание, до встречи.
Заглавное фото с сайта wordpress.org
Материал подготовил: @maximus00
goldvoice.club