Плагин WP-RecentComments для виджета красивых комментариев. Красивые комментарии для wordpress
Сделаем красивый вывод комментариев или как добавить к ним фото на WordPress
Человек склонен к тому, чтобы всегда желать большего. При желании достичь чего-то оригинального у нас рождаются уникальные идеи, благодаря которым большая часть населения и отличается друг от друга. Очень глубоко взял, но даже вывод комментариев на WordPress в другом визуальном формате является именно такой формальностью, когда хочется быть оригинальным и не повторять стандартных шаблонов.
В последнее время я посещаю большое количество блогов, так как в той или иной степени стараюсь узнать что-то новое для себя о WordPress. И за это время мне встретилось много подобных моему шаблонов. Сначала хотелось оставить стандарт(конечно же, со своими изюминками), так как понравилось расположение блоков div, а также их визуальный вывод. Но, к сожалению, в интернете всего за пару недель уже встретил 2 подобных шаблона, которые владельцы ничуть не старались видоизменить. Поэтому придётся радикально убегать от унылости, ведь это равносильно тому, если бы все люди ходили в одной и той же куртке. Думаю, мысль ясна, и поэтому продолжим видоизменения относительно комментариев. Вот так они выглядят в стандарте:

Как изменить фото в комментариях WordPress.
Оказывается, что за вывод фото всех пользователей, которые оставляют комментарии на WordPress, отвечает такой сервис как gravatar.com. Для того, чтобы изменить заданный администратором аватар, нужно зайти на вышеуказанный сервис и зарегистрироваться. Пользователю даётся возможность загрузить своё фото, и выбрать где оно будет отображаться. После этих шагов стоит очистить кэш и результат на лицо! Теперь на любом блоге, который создан на cms WP, будет отображаться ваш аватар.
![]()
Как изменить дизайн комментариев на WP?
Скажу сразу, что здесь нам даже не понадобится программный код PHP или HTML. Вся работа будет произведена над имеющимися блоками посредством css. Т.е. достаточно лишь добавить стилей к имеющимся классам, и уже стандарт шаблона остаётся позади. Берём такие классы, как:
— .comment-author .avatar{} – аватар;— .comment-author .fn{} – имя пользователя;— .comment-content{} – блок комментариев.
Этих трёх блоков достаточно для внесения корректив, чтобы на выходе получить вот такой формат:

Хочу еще раз поставить акцент на том, что ставьте перед собой цели достичь уникальности, незачем копировать чужой «стайл». Можно подхватить идею другого человека, но внесите в неё свою изюминку!
- 5
- 4
- 3
- 2
- 1
 ставь лайк Подписка на обновления:
ставь лайк Подписка на обновления: myfreelanceblog.net
Украшаем комментарии в WordPress — часть 1.
 Вчера пришла мне в голову мысль: а почему бы не навести порядок в комментариях. Ну, в смысле — не забанить всех, кого ни попадя, тем более, что никого особо желающего комментировать-то и нет (может, и не плохо, т.к. посмотрев пару блогов, где было по доброй сотне комментариев, и 90% из них написаны только для раскрутки своих сайтов — я еще раз убедился в наличии кучи мусора в инете). Нет, просто захотелось выделить автора в комментариях вордпресс, т.е. себя, любимого, прикрутить аватарку, да сделать саму форму комментариев посимпатичнее, добавив туда соответствующие кнопочки, облегчающие процесс редактирования комментария, а в идеале — вообще прикрутив визуальный WYSIWYG редактор для комментариев. Таким образом, задача украшения комментариев разделилась на две подзадачи:
Вчера пришла мне в голову мысль: а почему бы не навести порядок в комментариях. Ну, в смысле — не забанить всех, кого ни попадя, тем более, что никого особо желающего комментировать-то и нет (может, и не плохо, т.к. посмотрев пару блогов, где было по доброй сотне комментариев, и 90% из них написаны только для раскрутки своих сайтов — я еще раз убедился в наличии кучи мусора в инете). Нет, просто захотелось выделить автора в комментариях вордпресс, т.е. себя, любимого, прикрутить аватарку, да сделать саму форму комментариев посимпатичнее, добавив туда соответствующие кнопочки, облегчающие процесс редактирования комментария, а в идеале — вообще прикрутив визуальный WYSIWYG редактор для комментариев. Таким образом, задача украшения комментариев разделилась на две подзадачи:
1. Подзадача, как выделить комментарии автора в wordpress. Для ее решения надо прежде всего понять — как будем выделять. Я решил, что необходимо:
- Установить свой аватар администратора в комментариях (сам wordpress по умолчанию не позволяет этого делать, и требует обязательного использования gravatar, а мне необходимо обойтись без него).
Это элементарно делается с помощью плагина Simple Local Avatars. Загружаем плагин, активируем, настроек — никаких нет, просто идем в Пользователи->Ваш профиль, и подгружаем свой аватар. Вуаля — он появляется везде, где только можно, включая и комментарии.
- Выделить комментарии админа рамочкой, и по возможности — цветом.
Можно воспользоваться плагином Highlight Author Comments, это — наверное, самое простое, но мне гораздо больше понравился другой вариант, описанный здесь. К сожалению, style.css моей темы — на порядок замороченее того примера, что приводил автор, и с наскока одолеть его не удалось — там просто физически не было таких параметров, и за данные настройки отвечали совершенно другие. Пришлось посидеть и повозится часа два, в результате рамочка получилась зеленой, а вот с цветом бэкграунда — так ничего и не вышло — он соглашался быть либо стандартным желтым, либо отсутствующим, т.е. белым, и принимать иные значения цвета, как я ни прописывал параметр background (заливка) и цвет — не хотел ни в какую. Пришлось самому с собою согласился, что у всех комментарии будут — на желтом фоне, а у меня — как и посты — на белом, но плюс к этому — в зеленой рамочке 🙂
- Приделать рисунок, по которому было бы сразу видно, что это — комментарий автора.
Зато это удалось гораздо проще — по приведенной в его же комментариях методике (опять же, с поправкой на мою замороченную тему, в которой опять оказалось все не так 🙂 ) — не возникло практически никаких сложностей приделать картинку, четко определяющую принадлежность комментария автору, то бишь мне, так сказать, для тех, кому не достаточно аватаров, рамочек и цвета, а вернее его отсутствия :). Взяв здесь (кстати, очень хорошо описано выделение комментариев с использованием вышеуказанного плагина, да и без него — в зависимости от используемой темы) весьма симпатичную картинку, и творчески ее переработав, заставил движок выводить ее у каждого своего комментария, сместив в противоположную сторону от аватара.
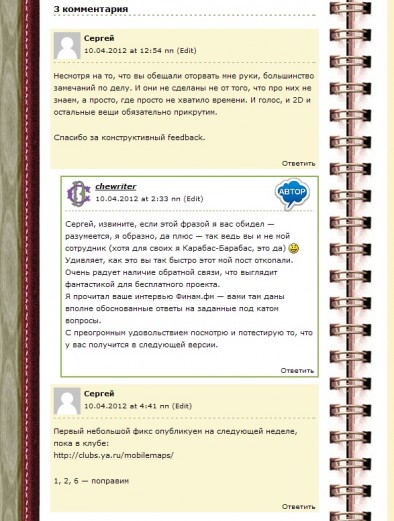
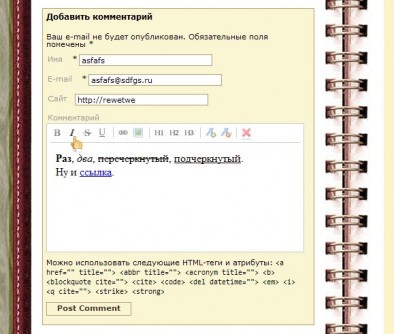
Итак, первая подзадача была решена. Получилось, как мне кажется, довольно симпатично:

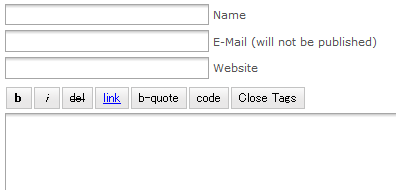
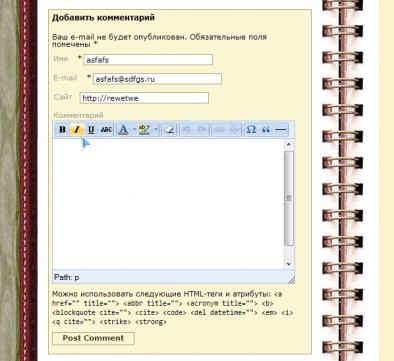
2. Оставалась подзадача за нумером два — сделать не менее симпатичную форму комментирования. И вот тут-то началось. Понятно, что элементарную удобную форму сделать не очень сложно — достаточно подключить плагин Comment Quicktags + или даже лучше — Comment Form Quicktags — и вуаля, у нас появятся кнопочки такого типа:

Она будет работать без сучка и задоринки — но грустно, и без огонька. Это не совсем то, что надо — вид комментария при его вводе остается неформатированным html-ным. И это — в век Web 2.0 — то! Стал искать, что еще есть на просторах интернета. Поскольку менять уже привычный мне TinyMCE editor в админке wordpress мне не хотелось, а требовалось переделать только форму комментариев, то установив и полюбовавшись на монструозных CKEditor For WordPress и Dean’s FCKEditor For WordPress — я их снес.

Основная претензия была в том, что они попутно удалили пару нужных мне кнопок, вынесенных другими плагинами, из админской панели, а разбираться что там к чему — мне не хотелось.

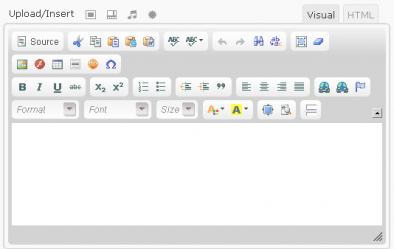
В комментариях, кстати, они ничего так, приятно выглядели, жаль скриншоты не сделал — привожу с вордпрессовского сайта.
Тогда поставил себе CLEditor for WordPress — ну всем отличный, но не вмещается в мою 400-пиксельную колонку.

Может, потом узнаю у автора, как пофиксить, т.к. самому разбираться — это целый день потратить. А так — все при нем, ничего другое вроде не глючит (на хроме, правда, не проверял). Так и просятся 4 кнопки перенестись на второй ряд — и никаких проблем.
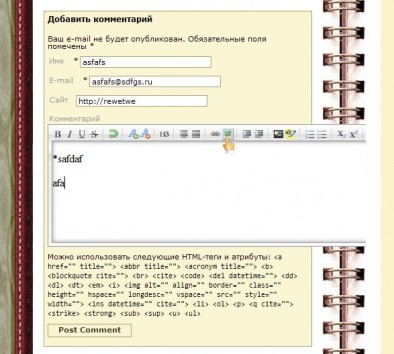
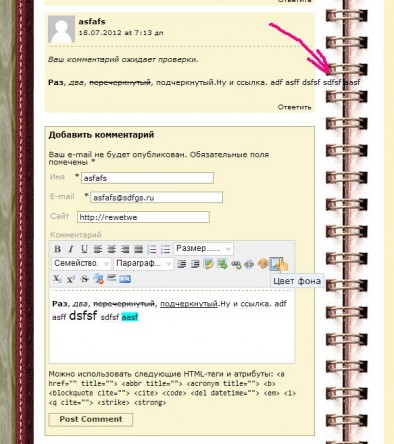
После этого установил себе на сайт плагин TinyMceComments, русский. Проблемы с русскими надписями (тултипами) и глюками при вставлении ссылок решил благодаря автору этого сайта, скачав у него по ссылке файлик руссификации. Он тоже не меняет встроенный редактор, встал более-менее, и влезает по размеру в шириму моей узкой колонки. И кнопок много хороших и нужных.
 Но наблюдается несколько проблем:
Но наблюдается несколько проблем:
- Не работает подчеркивание, перечеркивание, выделение цветом и изменение цвета шрифта в Google Chrome (в Опере — все нормально!)
- Не работает с Opera Mobile и Mini на аппаратах с андроидом ICS. Вообще нельзя внутрь войти, чтобы текст написать. В других браузерах — все ОК. Необходимо учесть, что после обновления до ICS 4.0 у меня даже форма редактирования поста в админке в Opera Mobile перестала работать!
- При попытке вставить ссылку — выскакивающее поп-ап окно в Опере недостаточно широкое — хорошо бы пикселей на 200 пошире сделать, чтобы влезало содержимое.
Автор уже давно забил на свой плагин, и ожидать каких-либо исправлений не приходится. Но с другой стороны — можно удалить не работающие кнопки, чтобы не вызывать раздражения у пользователей Хрома. Правда, проблему с комментариями с мобильных девайсов это не решит.
Следующий проверенный мною плагин — это Rich Text Editor For Comments.

Симпатичный, но у него та же проблема с влезанием в мою узенькую колоночку и Оперой Mobile — точно также не редактируется ничего. Поэтому дальше разбираться не стал, и снес.
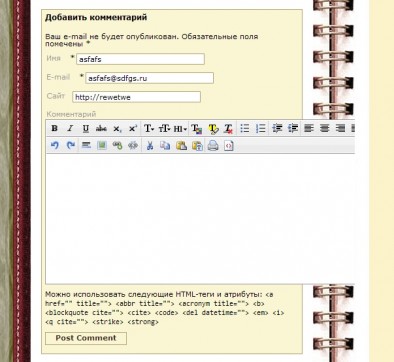
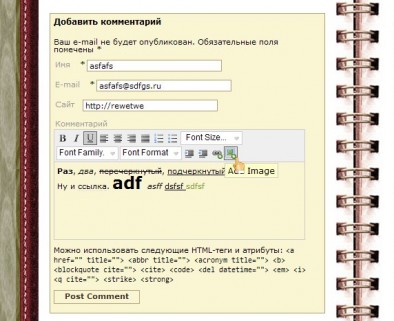
Плагин NicEdit. Вроде ничего, но в хроме подглючивает, не выделяя текст цветом, получающиеся комменты выезжают за пределы колонки, и главное — само место, куда забивается комментарий, ничем не отличается по цвету от окружающего бэкграунда. Зато есть стандартный вид,

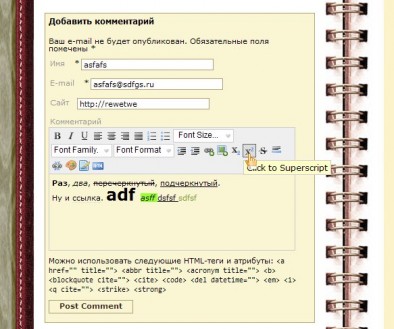
и расширенный, правда расширенный у меня — со скачущими кнопками.

Ну и как обычно — не работает в Opera Mobile. Впрочем, если нажать кнопку HTML — то возможно, и заработает. По крайней мере, творческая доработка на его основе — русская версия NicEdit — вполне успешно работает при нажатии на эту кнопку, ну естественно, без всех украшательств — вбиваем текст, он переносится в форму. Отличается русская версия еще тем, что поле ввода комментария уже нормальное, выделенное от фона. Но сами комментарии — все также глючат в моей теме — т.е. не передается в хроме некоторое форматирование, а сами комментарии выезжают за поля колонки.

Ну и последний из протестированных был плагин Pretty Comments. Пришлось, правда, ему немножко jquery.wysiwyg.js отредактировать, чтобы кнопочек было побольше, чем в исходном варианте.

Все вмещается нормально. Однако выделение цветом — отсутствует, надо отдельно смотреть, как функционал включить из аналогичных плагинов. И кнопки какие-то забеленые, не яркие. И в опере мобайл на 4-м андроиде все также не работает. Зато в хроме работает практически нормально (возможно, с переводом строки проблема, плотно еще не гонял). Но пока не разобрался с CLEditor for WordPress — видимо он будет стоять, или TinyMceComments. Попеременно 🙂
Вот такой прямо мини — обзорчик WYSIWYG плагинов для комментариев в вордпрессе получился 🙂 Кроме этих семи больше ничего ненашел. Если кто знает — пишите в комменты, заодно и протестируем 🙂 В следующей части рассмотрим, как сделать красивой кнопку, отправляющую комментарий, да и любую другую тоже.
А еще попутно себе установил плагин No Self Pings, который говорит вордпрессу, что не надо каждый раз, когда я в своей статье ссылаюсь на какую-либо предыдущую свою же статью, посылать туда пинг бэк (pingback), чтобы там в комментариях возник трэкбэк (trackback), который мне самому же потом из админки приходилось удалять. Короче, просто удаляет трэкбэк и пингбэк на самого себя — мелочь, а приятно.
1
chewriter.ru
Плагин WP-RecentComments для виджета красивых комментариев — Тестируем шаблон
 Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада новой встрече на блоге.
Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада новой встрече на блоге.
Сегодня мы поговорим о плагине WP-RecentComments, который помогает нам сделать красивый виджет с комментариями на нашем блоге. Почему я не говорю, последних комментариев, а это зависит от того, как поведет себя данный плагин с темой вашего блога и как именно вы захотите его настроить.
Разговор о плагине WP-RecentComments я начала не только по причине его интересности, но и вот почему. В свете последних событий (я писала о собственном опыте по безопасности блога) , когда мне пришлось обновить все плагины и темы, а некоторые деактивированные, но загруженные темы и плагины просто удалить, после обновления плагин WP-RecentComments перестал работать. Видимо с последней версией WordPress 3.4.2. обновленная версия 2.2.4.плагина не работает. Я для начала решила просто несколько изменить настройки плагина, но в виджете вместо текста выводилась какая-то абракадабра…Тогда мне пришлось деактивировать плагин. Скажу честно, я его еще раза два активировала: проверяла на возможную адаптацию, но чуда не произошло и плагин пришлось удалить.
Виджет последние комментарии, который входит в комплектацию блога не идет ни в какое сравнение с виджетом оформленным плагином WP-RecentComments. И я решила восстановить данный виджет на собственном блоге.
Сначала я зашла по адресу http://wordpress.org/extend/plugins/wp-recentcomments/ , но на сайте Вордпресс только последняя версия данного плагина, а вот на сайте разработчика по адресу http://www.neoease.com/wp-recentcomments/ можно скачать версию 1.8.4 WP-RecentComments.
После загрузки и активации плагина версии 1.8.4 в категории настроек «Внешний вид»_»Виджеты» появляется виджет по названию плагина нуждающийся в редакции:

Как видно на фото выше, виджет достаточно хорошо настраивается. Здесь предусмотрено: собственный заголовок виджета, количество выводимых комментариев одновременно, указывать ли заголовки постов и аватары комментаторов, по желанию размер аватарок и его расположение. Я не стала отмечать в своем виджете кнопки навигации, т.к. при просмотре комментариев более ранних, в виджете появляется не текст, а сплошные иероглифы рядом с аватарами комментаторов, а также показывать собственные комментарии в виджете считаю излишним ![]() .-поэтому напротив данной настройки галочку не поставила.
.-поэтому напротив данной настройки галочку не поставила.
В версии 1.8.4 WP-RecentComments настройки виджета происходят непосредственно в категории «Виджеты», а в категории «Параметры «( или «Настройки») напротив данного плагина открывается только такая страница:

В обновленной же версии 2.2.4. плагина вся редакция виджета происходит непосредственно в категории «Параметры».

Таким образом, обновленный плагин WP-RecentComments мне пришлось удалить и закачать прежнюю версию. Зато она радует меня красиво оформленным виджетом с аватарами комментаторов.

Топ комментаторов, выведенный чуть выше в сайтбаре оформляется другим интересным плагином Top Commenters Gravatar , о котором мы поговорим в одной из следующих статей рубрики «Плагины Вордпресс». До новых встреч, с вами была Юлия.
P.S. В настоящее время на сайте работает версия Вордпресс 3.5.1. и плагин WP-RecentComments версия 2.2.7. Плагин работает замечательно, работают ссылки «в прошлое» и «в будущее» внизу виджета, которые раньше работали некорректно. А вот галочку напротив «Показывать комментарии администратора»я убрала из настроек.
Ещё статьи по теме...
Об авторе Юлия
Меня зовут Юлия. Этот сайт я начала из-за моей проснувшейся и непонятной любви к рассмотрению настроек шаблонов. Сама я пока создавать темы на Вордпресс не умею, но надеюсь, что это когда-нибудь случится. Пишите в комментариях свои вопросы: я обязательно отвечу. Ну и замечания тоже приветствуются-))test-shablon.ru
Комментарии Wordpress. Добавляем функциональность | GB: Блог о Wordpress и веб-разработке
Комментарии — очень важная часть любого блога. Существует множество плагинов и дополнений, которые помогают в работе с комментариями WordPress, добавляя вход через социальные сети, удобное отображение и другие вещи, делающие работу с комментариями простой и функциональной как для посетителя, так и для администратора.
Сегодня я хочу рассказать о некоторых дополнениях, которые помогут вам поднять комментирование блога на качественно новый уровень — это сторонние системы комментирования для вашего блога.
Сторонние системы комментирования
Почему использовать сторонние системы это хорошо?
- Хорошая поддержка социальных сетей. Это дает возможность посетителям легко поделиться своим комментарием в Твиттере, Фэйсбуке и прочих сетях, которые поддерживаются.
- Единый вход. Посетитель может оставить комментарий, используя OpenID, авторизацию Гугла, Твиттера и прочих.
- Безопасность. Обычно сторонние системы очень хорошо задерживают спам. У меня уже долгое время установлен Disqus и спама нет совсем. Я ничего не делал дополнительно, защита на уровне системы комментирования.
Почему использовать сторонние системы это плохо?
- Дополнительное время загрузки. Все системы комментирования так или иначе загружают часть данных со своих серверов, замедляя время загрузки страницы.
- Невозможно «вписать» в дизайн блога. Тот же Disqus в бесплатной версии предлагает всего два шаблона оформления. Несмотря на их нейтральный дизайн и универсальность — многим этот вариант не подойдет.
- Комментарии, встроенные в движок WordPress не зависят от сторонних серверов и их состояния. Если упадет сервер, обслуживающий внешнюю систему — комментарии у вас работать не будут, может потеряться часть комментариев или что-то еще.
Итак, с плюсами и минусами мы разобрались, пойдем дальше и посмотрим, какие есть системы комментирования и что они умеют.
Disqus

Система комментирования Disqus
Наверное, самая распространенная и функциональная система. Построена на схеме сообщества и легко встраивается не только в WordPress, но и в Drupal, Blogger, Tumblr, Joomla и многие другие системы. Он использует JavaScript для замены стандартной системы комментариев, если брать WordPress. Думаю, в других CMS ситуация аналогичная.
Основные возможности системы:
- Комментарии в реальном времени. Не нужно обновлять страницу. Неявное преимущество для маленький сайтов, но для крупных, посещаемых ресурсов — наплыв комментаторов может здорово ударить по производительности сайта.
- При ответе на чей-то комментарий, автор комментария, на который ответили, получает письмо с сообщением об этом. Это стимулирует человека зайти глянуть, что же там такое произошло.
- Хорошая интеграция с YouTube и Flickr.
- Вход с использованием Google, Facebook, Twitter, собственной системы авторизации. Доступен анонимный комментарий.
- Защита от спама.
- Черные и белые списки слов.
- Отличная поддержка мобильных устройств.
- Множество настроек даже в бесплатной версии.
Очень рекомендую именно эту систему комментирования. У меня она стоит больше полугода — никаких нареканий. Система постоянно обновляется, добавляя новые возможности — это очень хорошо. И последний огромный плюс — Disqus умеет интегрироваться со встроенными комментариями WordPress. Можно загрузить уже существующие комментарии и в будущем они будут синхронизироваться. Поэтому когда вы удалите Disqus — комментарии никуда не пропадут.
Официальный сайт — disqus.com
IntenseDebate

Intensedebate
Система комментирования от создателей WordPress — компании Automattic. В целом — она сильно проигрывает по набору возможностей тому же Disqus, подкупая лишь тем, что разрабатывается там же, где и движок.
Основные возможности системы:
- Интеграция с Facebook и OpenID
- Поддерживает вложенные комментарии, отправку сообщений на почтовый ящик при ответе
- Профили пользователей
- Защита от спама с помощью Akismet
- Черные и белые списки, аналогично Disqus
В целом — система неплохая, но не радует дизайн и отсутствие возможности обновлять комментарии без перезагрузки страницы. Рекомендовать не буду, а кто захочет попробовать — отпишитесь о результатах.
Официальный сайт — http://www.intensedebate.com
Livefyre

Livefyre
Единственный, на мой взгляд, конкурент системе Disqus. Он устанавливается намного легче (хотя и с Disqus не было проблем) и имеет более приятный дизайн.
Основные возможности системы:
- Отличная интеграция с социальными сетями, особенно с Facebook
- Возможна авторизация с помощью Twitter, Facebook, Google, LinkedIn и OpenID
- Комментарии в режиме реального времени
- SEO-дружественные комментарии. Правда, как это реализовано я не знаю
- Неплохая защита от спама
Приятная система комментирования, которую можно смело рекомендовать к использованию. Приятный дизайн является дополнительный плюсом.
Официальный сайт — http://www.livefyre.com
ECHO

ECHO
Совсем не распространенная в наших краях система комментирования. Мало чем отличается от представленных выше вариантов.
Основные возможности системы:
- Возможность входа при помощи социальных сетей.
- Комментарии в режиме реального времени
- Неплохая система аналитики (впрочем, у других систем не хуже)
Что сказать? Я никогда не работал с этой системой, но не вижу в ней явного преимущества над представленными Livefyre и Disqus. Эта система комментирования — «на любителя».
Официальный сайт — http://aboutecho.com
Комментарии ВКонтакте

ВКонтакте
Ну кто не знает эту социальную сеть? Комментарии излишни По сравнению с тем же Disqus эта система комментирования проигрывает по всем параметрам, кроме одного — привлечение посетителей на вашу страницу.
Возможности описывать не буду, ничего волшебного эта система не предлагает. Единственное применение — использование совместно с другой системой, ведь ВКонтакте традиционно не поддерживается никем из зарубежных производителей плагинов. Замечательно подойдет для женских и развлекательных проектов.
Комментарии Facebook

Без него просто никуда Ничем не отличается от комментариев ВКонтакте, поэтому комментировать тоже не буду. Кстати саму форму комментариев можно и не применять, ведь Facebook поддерживается всеми остальными системами комментирования. Плюс — в нашей стране все же больше актуален Контакт. Минус — комментарии от Facebook отображаются в IFrame, что не очень хорошо для ПС, они не индексируют такие комментарии, насколько я знаю.
Вот такой список систем комментирования. Что лучше использовать — решать вам. Я у себя использую Disqus и полностью доволен. Все популярные системы доступны в виде плагинов для WordPress, установить их не составит труда. По комментариям социальных сетей — в сети масса руководств по их установке, не вижу смысла поднимать эту тему здесь. Если возникнут вопросы — обращайтесь, всегда помогу с установкой.
Солнечных и тёплых вам выходных
gering111.com
Лучший плагин комментарий для wordpress
04.03.2013 | Плагины | Теги: плагины комментариев 10 | 13420 просмотров | Автор статьи: Александр РусНу вот наконец — то! Свершилось! Настал тот момент, когда я для своего блога сделал нормальные комментарии.
Вы не представляется друзья, сколько я времени провозился с ними. В начале редактировал comments.php и CSS с надеждой улучшить внешний вид и функциональность комментариев. Я два подряд сидел и экспериментировал. Но желаемого результата так и не добился, потому что слаб в программирование на PHP еще.
Потом я решил пойти более легким путем. Найти подходящий плагин для комментариев на WordPress. Я был удивлен, когда увидел сколько народу ищут вот такие вот плагины для комментариев. Я наверное по перепробовал штук 20 плагинов, но не один не соответствовал моим запросам. Попадались разные, с помощью одних добавлялись смайлики, другие обирали ненужные строки «Укажите Имя», «Укажите адрес сайта , третьи давали возможность древовидного отображения комментариев и т.д.. Но это все не то.
Я углубился в поиски. И нашел подходящий плагин. Название его Disqus. Мне он понравился. В себя он включает большое количество настроек. Комментарии после отправки выводятся мгновенно, не надо ждать пока их одобрят. Для комментирования необходима авторизация на Google или Twitters. Но и этот плагин был не идеален, я нашел для себя в нем минусы.
Минусы Disqus:
1. Нельзя комментировать пользователям зарегистрированных на Одноклассниках, Vkontakte, на Яндексе, на Mail, т.е. то есть этот плагин комментариев больше подходит для англоязычного населения.2. Многие комментарии на русском помечаются как спам.
3. Хоть там и есть русский интерфейс, но все настройки на английском.
4. Нету виджета для отображения последних комментариев.
В очередной раз мне пришлось обратится за помощью к поисковой системе Google. И на этот раз мое упорство оправдалось. Был найден новый плагин, то что я искал для своего блога. Это плагин Cackle. Чем напоминает Disqus, но только от Российских разработчиков, все настройки на русском, специально для русскоязычного населения, которая поддерживает все социальные сети, которые популярны у нас в России.
По настройке и функциям плагина Cackle, я Вам расскажу в отдельной статье.
Функциональность данного плагина вы можете посмотреть и опробовать у меня на этом блоге.
Наверное многие, как и я находятся в поисках подобного плагина, так что друзья, советую вам устанавливайте Cackle , лучше я просто не нашел в Рунете. Если я ошибаюсь, то не обижайтесь 🙂
← Плагин Cackle. Система комментирования для вашего блога. Плагины которые я использую для этого блога →
Нажимая на кнопку, я даю согласие на рассылку, обработку персональных данных и принимаю политику конфиденциальности.
myworkpro.ru