Полезные настройки в консоли администратора сайта на базе WordPress. Консоль wordpress
Основная консоль WordPress
Консоль в WordPress — это достаточно простой и удобный инструмент для эффективного управления сайтом. Часто Консоль называют «админкой», это сленговое выражение, привыкайте к нему сразу. 🙂
С помощью Консоли можно выполнять различные административные действия. Например: добавлять и редактировать блоговые записи или страницы, изменять внешний вид сайта, создавать меню и информационные блоки, управлять комментариями, расширять функциональность вашего сайта с помощью плагинов и т.д. Всё выполняется через Консоль.
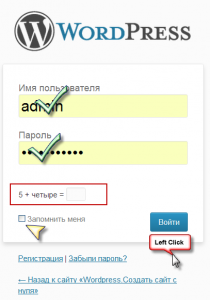
Чтобы войти в Консоль необходимо ввести логин и пароль от вашего сайта в форме входа, которые вы самостоятельно выбираете при установке WordPress на хостинг или в панели вашего хостинг-провайдера.

Содержимое статьи
Структура Консоли
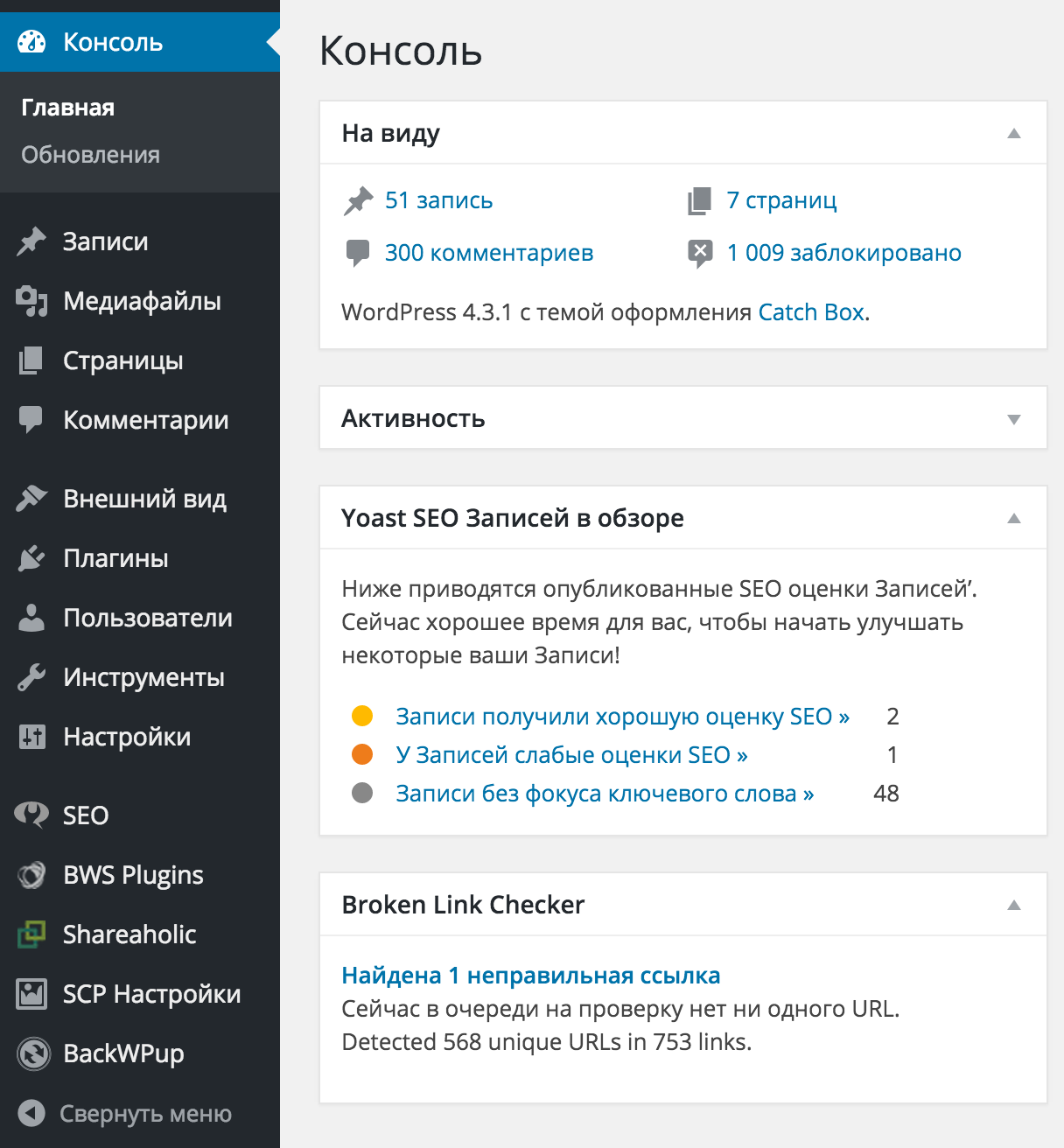
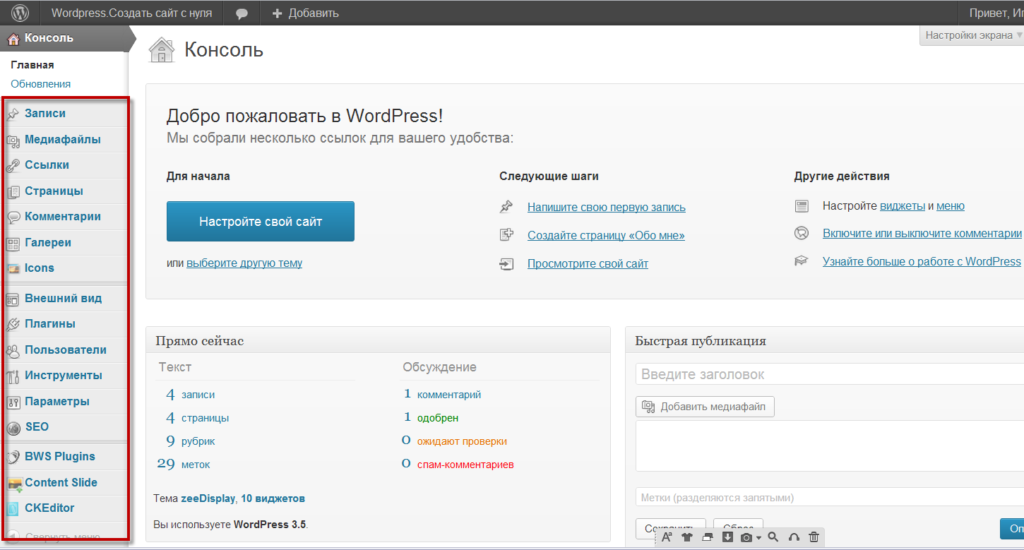
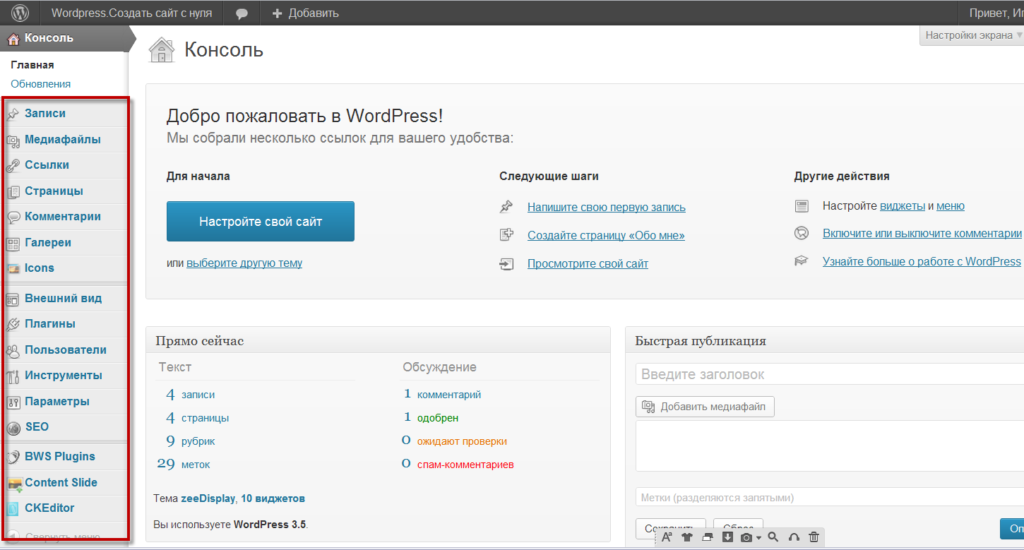
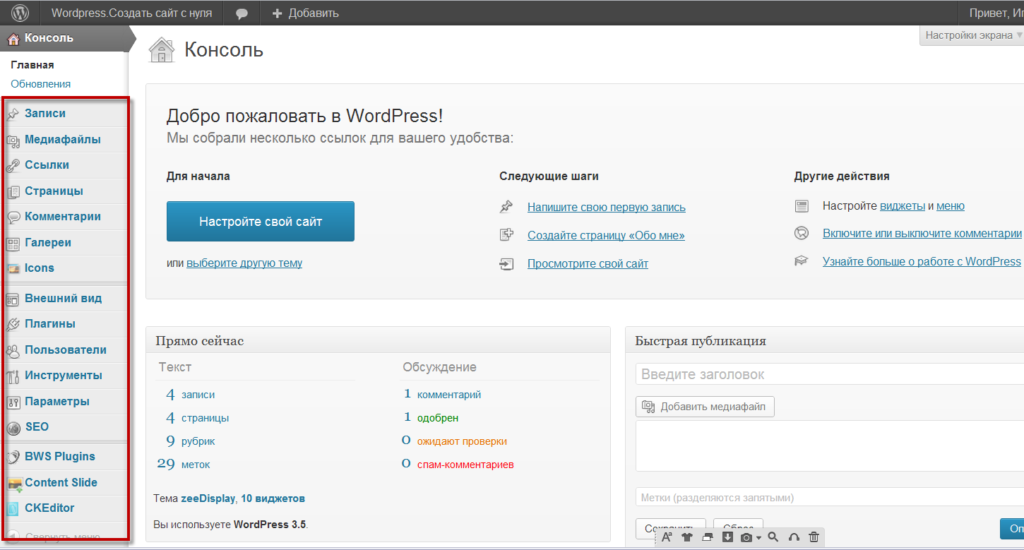
Для удобства и быстроты использования Консоль имеет простой и интуитивно-понятный интерфейс. Взгляните на снимок экрана:
 Обзор Консоли WordPress
Обзор Консоли WordPressВ каждой админке WordPress имеются основные блоки: главное меню для доступа к разделам админки, горизонтальное меню для быстрой публикации материалов и рабочая область (самая широкая часть экрана).
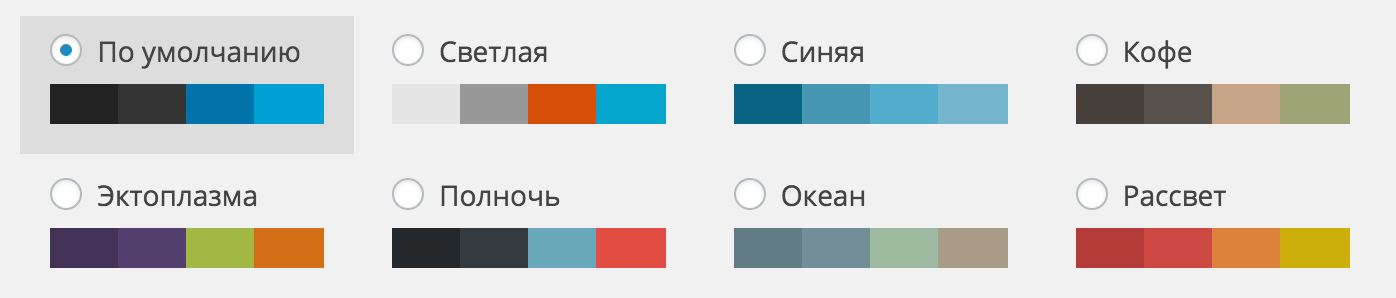
В зависимости от версии WordPress Консоль может визуально отличаться, но основные разделы будут находиться всегда в одном месте. Цвета оформления каждый может настроить под себя:
 Выбор варианта оформления Консоли WordPress
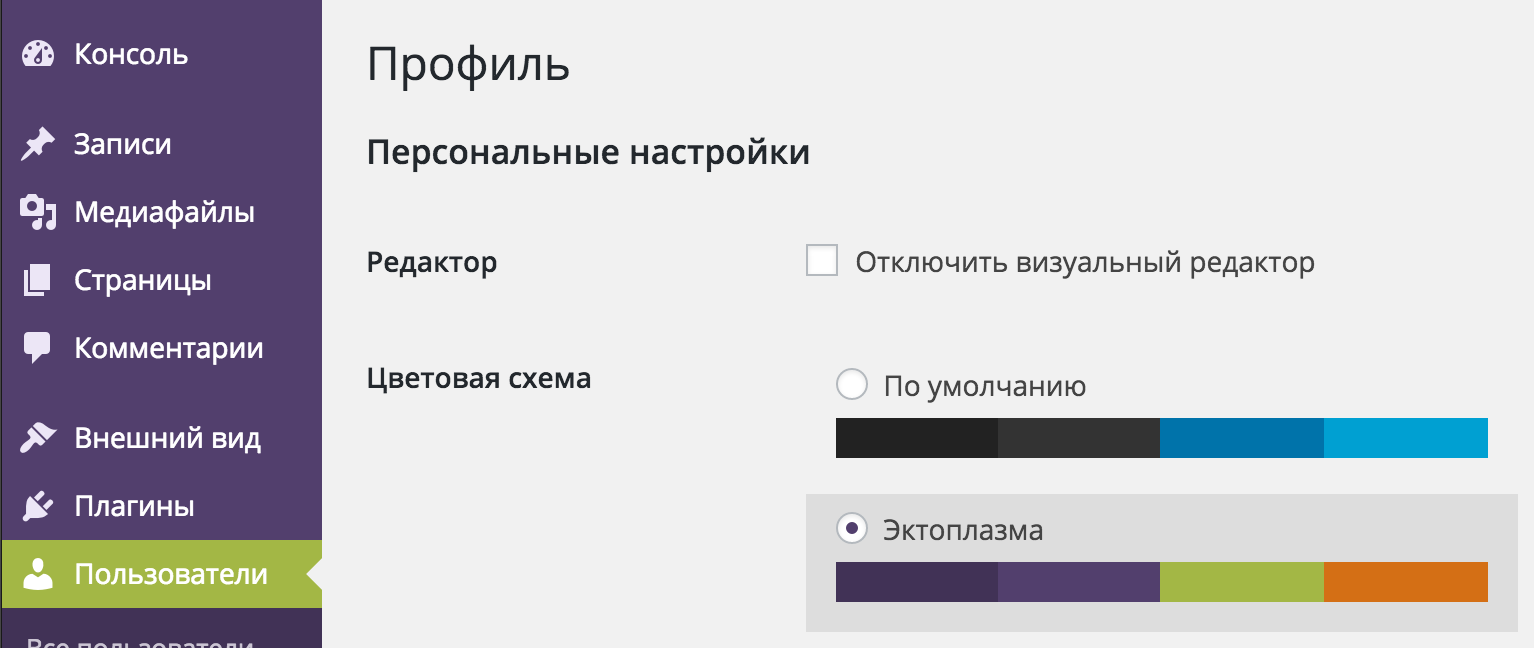
Выбор варианта оформления Консоли WordPressЭти настройки находятся в разделе «Пользователи» — «Ваш профиль», к ним мы вернёмся в другой инструкции, посвящённой этому разделу.
Если я щёлкну на цветовую схему «Эктоплазма», интерфейс Консоли автоматически изменится на выбранный вариант.

В общем, это всё делается очень и очень просто. Можете поиграться на досуге и выбрать понравившийся вам вариант. А я пока продолжу обзор Консоли WordPress в целом.
Виджеты Консоли WordPress
Основная рабочая область Консоли предназначена для быстрого доступа к основной информации, касающейся работы сайта. Все эти функциональные возможности представлены в виде набора виджетов в основной рабочей области и пунктов меню (о которых подробнее в следующей инструкции).
Виджет — это небольшой функциональный блок, с помощью которого можно решить ту или иную задачу. Виджеты повсеместно используются в WordPress как в админке, так и на самом сайте. К ним мы ещё вернёмся.
А пока можете просто запомнить, что виджет это вот такая прямоугольная область, которую можно свернуть в полоску или скрыть:
 Пример виджета в Консоли WordPress
Пример виджета в Консоли WordPressСразу после установки в Консоли отображаются следующие виджеты:
- Количество записей, страниц, категорий и меток.
- Комментарии, оставленные к публикациям.
- Черновики (созданные, но не опубликованные записи).
- Ссылки, ведущие на ваш сайт.
- Новости WordPress.
- Форма для быстрой публикации новых записей.
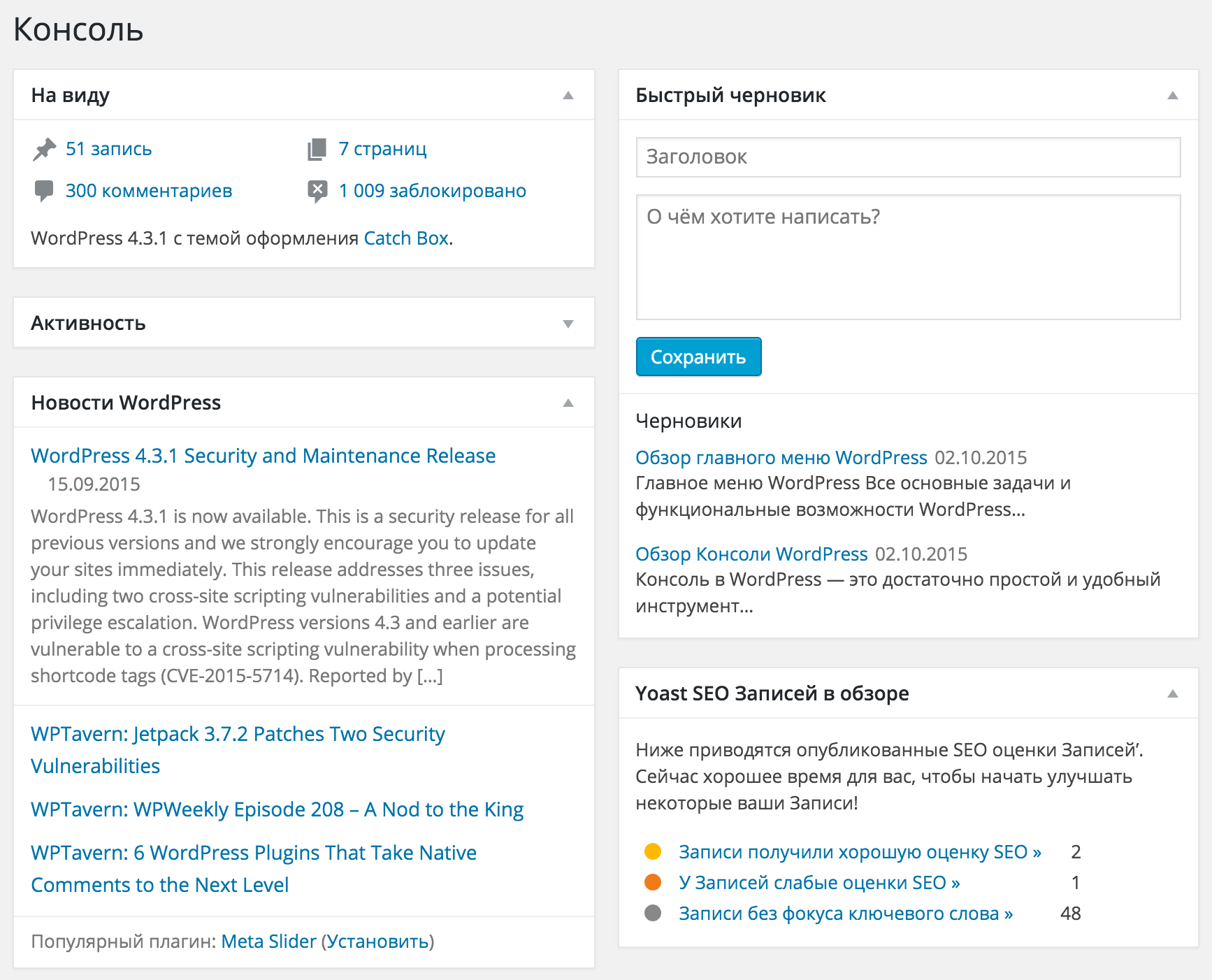
Примерный вариант отображения выглядит следующим образом:
 Виджеты Консоли WordPress
Виджеты Консоли WordPressВыбрать виджеты для отображения можно с помощью кнопки «Настройки экрана» в верхней области окна.
 Кнопка Настройки экрана
Кнопка Настройки экранаПосле нажатия на неё развернётся область экрана с возможностью выбора доступных виджетов.
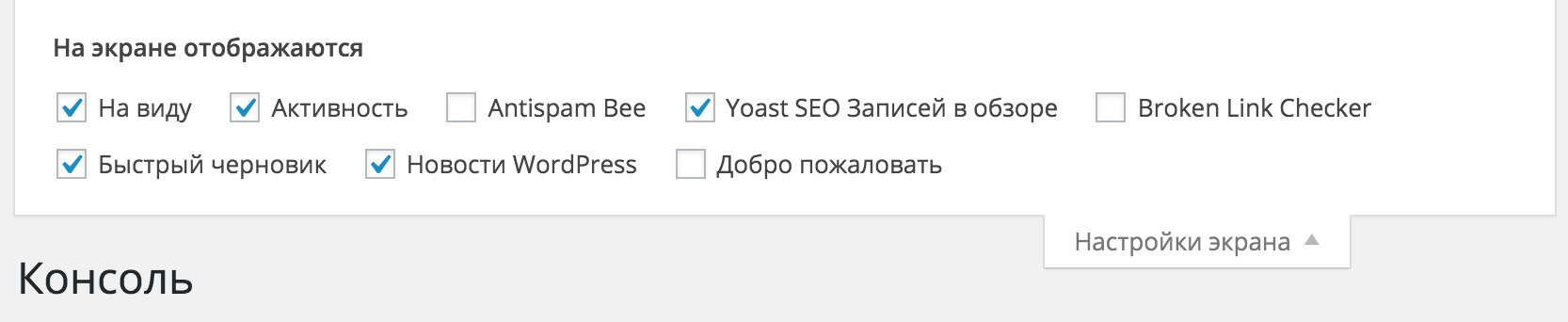
 Выбор отображаемых виджетов Консоли
Выбор отображаемых виджетов КонсолиОтключая «галочки» возле виджетов вы можете их скрывать или же отображать.
В каждом разделе WordPress в этой области располагаются только те виджеты, которые относятся к текущему разделу. Так что в момент изучения возможностей WordPress не пренебрегайте возможностью пощёлкать эти виджеты, приводя внешний вид админки к нужному вам виду.
Меню быстрого доступа
С его помощью осуществляется быстрый доступ к основным функциям WordPress, не заходя предварительно в админку. Имейте в виду, что это меню отображается только в том случае, если вы успешно вошли в админку вашего сайта. В противном случае вы это меню не увидите.
Отображается при просмотре сайта и админки в самом верхней части в виде горизонтального меню.
С помощью пунктов этого меню вы получаете быстрый доступ в одно нажатие к основным и часто используемым функциям WordPress: добавление записей, страниц, пользователей и загрузки медиафайлов.
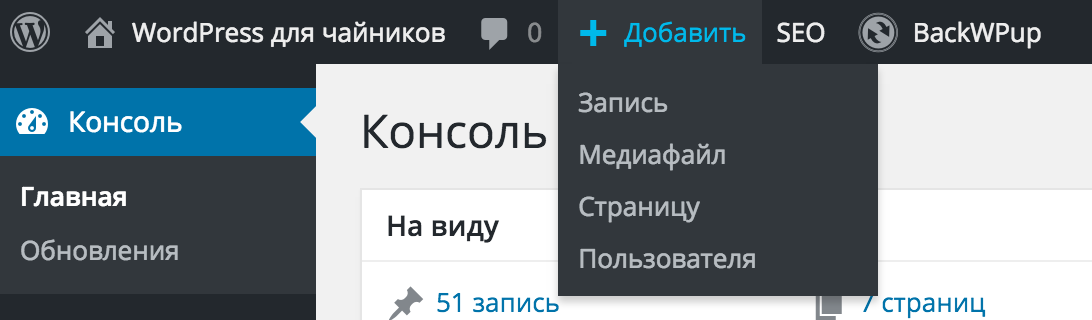
 Использование меню для быстрого доступа
Использование меню для быстрого доступаСо временем это меню вероятнее всего будет пополняться дополнительными кнопками, вы не пугайтесь. Многие плагины (программы, расширяющие функциональность вашего сайта) очень любят добавлять свои пункты в это меню быстрого доступа.
Заключение
Как вы могли убедиться в материале этого урока, Консоль WordPress представляет собой очень удобный механизм для управления всеми разделами сайта. Освоившись с ней один раз вы безо всяких проблем разберётесь с любым сайтом на WordPress.
На этой позитивной ноте я завершаю обзор Консоли WordPress и предлагаю вам перейти к следующему разделу Обзор главного меню WordPress. До скорой встречи! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Что такое консоль WordPress
Консоль WordPress (она же панель администратора, админка, панель управления сайтом – это место, откуда вы можете управлять своим сайтом: работать с плагинами, страницами, записями, дизайном, и вообще оперировать всеми составляющими.

Авторизация в консоли WordPress
По сути, WordPress начинается с консоли – это первое, что увидит новичок, начавший работать с данной CMS. Надо заметить, что интерфейс её достаточно дружелюбный, интуитивный и приятный; не вспугнёт новичка и расслабит глаз профессионала.

Консоль WordPress – это панель администратора, откуда происходит главное управление сайтом. Чтобы попасть в консоль WordPress, необходимо перейти по адресу «https://example.ru/wp admin» — (где «example.ru» — это адрес вашего сайта) и вписать логин и пароль для доступа.
Консоль WordPress состоит из верхнего и бокового бара. Рассмотрим их функции.
 Верхняя панель консоли WordPress
Верхняя панель консоли WordPress
Верхний бар консоли WordPress состоит из небольшого количества органов управления:
- «О WordPress» (Эмблема «W»). При клике можно перейти на сайт разработчика, форум, документацию и обратную связь.
- «Перейти на сайт». Можно перейти на собственный сайт.
- «Комментарии». Количество комментариев, которые ожидают проверки.
- «Добавить». Позволяет добавить запись, медиафайл, ссылку, страницу, пользователя или что-нибудь ещё.
- Если перейти на сайт, залогинившись в консоли WordPress, то появится ещё одна кнопка «Настроить» с иконкой кисточки. Она переключает на настройки шаблона.
- Если доступно обновление, то появляется кнопка «Обновление», при клике по которой вас переведёт на страницу, где можно обновить что-либо.
- В правой стороне «Привет admin (или ваш логин)». Переход в настройки профиля.
Некоторые плагины могут создавать дополнительные кнопки в верхней панели консоли WordPress, это делается для удобства управления.

Консоль WordPress
Левая панель консоли WordPress
Левая панель консоли WordPress – это основное место управления сайтом в кабинете администратора. Она состоит из множества пунктов с подпунктами. Рассмотрим, что и зачем здесь нужно.
- «Консоль». Состоит из двух подпунктов: «Главная» — главная страница панели администратора; и «Обновление» — страница обновления продуктов.
- «Записи». Здесь можно оперировать записями, рубриками и метками.
- «Медиафайлы». Здесь можно оперировать изображениями (или другими медиафайлами, если таковые используются на вашем сайте).
- «Ссылки». Здесь можно поработать со ссылками, а потом вывести их с помощью виджета «Ссылки».
- «Страница». Тут работаем со страницами.
- «Комментарии». Здесь модерируем, удаляем, одобряем и отмечаем как спам опубликованные комментарии.
- «Внешний вид». Здесь можно работать с шаблонами (дизайнами) сайта (устанавливать и изменять их), оперировать виджетами в сайдбарах и произвольными меню.
- «Плагины». Устанавливаем, удаляем и изменяем плагины в этом пункте.
- «Пользователи». Добавляем, удаляем и изменяем права пользователей в этом пункте.
- «Инструменты». Инструменты для экспорта и импорта. Позволяют быстро загрузить или выгрузить материалы из WordPress.
- «Настройки». Тут производится глобальная настройка сайта. А также именно в этом пункте большинство плагинов складывают свои настройки.
- «Свернуть меню». Маленькая кнопка в самом конце для того, чтобы минимизировать боковую Панель.
Большинство плагинов могут создавать свои пункты и подпункты в левой панели консоли WordPress.
Итак, консоль WordPress не так страшна, как кажется. Она понятна и проста, и разобраться в ней очень легко и просто. В первое время возможно не всё сразу будете находить, но потом сможете ориентироваться в ней с зарытыми глазами.
wp-system.ru
Консоль сайта WordPress – изучаем панель инструментов
Вступление
После установки CMS WordPress на сервер своего хостинга, вы можете посмотреть сайт в своем браузере и войти в консоль сайта или по другому, административную панель сайта. Вход в консоль сайта WordPress осуществляется через форму авторизации.

В ней нужно вписать ваш логин и пароль. Логин и пароль вы должны были сохранить на последнем этапе установки wordpress. Об этом можно прочитать в статье: Установка WordPress на хостинг. Если забыли или потеряли логин администратора, почитайте статью Восстановить пароль администратора WordPress. Внизу формы входа есть маленькое окошко «Запомнить меня». Если в вашем браузере включены Куки можно, воспользоваться запоминанием пароля.
Консоль сайта wopdpress это
Консоль сайта WordPress это основное меню административная часть сайта из которой осуществляется администрирование сайта.
Итак, входим в консоль сайта WordPress


Через консоль сайта осуществляется все администрирование сайта, а именно, загрузка плагинов (расширений) wordpress, управление статьями (контентом) и все другие технические работы на сайте. Рабочее меню консоли панели находится слева экрана. В каждом пункте меню есть выезжающее подменю. Расположение меню консоли не перестраивается, настраивается только цвет. Выбор цвета консоли из серого и голубого до 9 цветовых наборов в версии WordPress 3.9.
Сейчас я «пройдусь» по консоли и поясню, что можно делать в каждом ее пункте.
Консоль сайта WordPress можно разделить на две части
- Верхняя часть это управление содержимым (контентом) сайта (записи, медиафайлы, ссылки, комментарии т.д.)
- Нижняя часть это управление административной составляющей сайта (внешний вид, плагины и т.д.).

Начнем просмотр консоли с верхней ее части, отвечающей за управление контентом сайта.
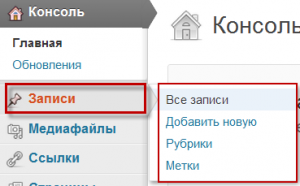
Записи

В этом пункте меню вы можете управлять своими записями. Добавлять. Редактировать. Удалять. В этом пункте меню осуществляется управление рубриками и метками.
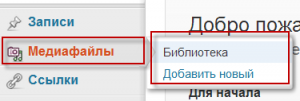
Медиафайлы

Это библиотека сайта. Здесь хранятся все медиафайлы, которые вы размещаете в статьях сайта или отдельно закачиваете в библиотеку. Загрузка производится при помощи файлового загрузчика. По умолчанию максимальный размер загружаемого файла 1024Mb.
Библиотеку можно использовать, как отдельное от контента сайта файловое хранилище. Все файлы имеют уникальные URL и легко размещаются на других проектах (например, LJ живой журнал).
При пользовании библиотекой медиафайлов WordPress нужно помнить, что все файлы хранятся у вас на хостинге, в папке:
publ_html/wp-content/uploadsИли адрес в браузере:
http//ваш_сайт/wp-content/uploads/Если в настройках «Медиафайлы» вы установили размещать фото в папках с датой, то к адресу выше добавиться папка с годом и месяцем загрузки медиафайлов.
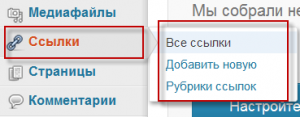
Ссылки

Это доступ к ссылкам сайта. На сайте можно делать целую библиотеку ссылок. Ссылки разделяются по рубрикам. Дерево рубрик одноуровневое, то есть родительских рубрик нет.
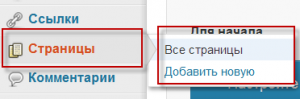
Страницы сайта

Страницы сайта WordPress это специальные инструменты, из которых формируются верхние меню сайта. Страницы не входят в общую структуру сайта, не объединяются в разделы. Из страниц сайта кроме меню делаются статические главные страницы сайта (при необходимости).
Комментарии
Здесь сосредоточено полное управление комментариями сайта.
Вторая часть консоли WP это настройка и управление административной частью сайта
Внешний вид

Этот пункт консоли отвечает за внешний вид сайта. Здесь можно поменять тему сайта (шаблон). Поменять виджеты сайта. Виджет wordpress это боковые блоки сайта, как правило справа и слева. В зависимости от виджетов темы wordpress делятся на темы без колонок, с одной и двумя колонками.
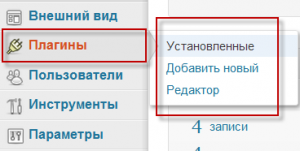
Плагины

Этот пункт консоли отвечает за загрузку, активацию и управления расширениями, которые можно установить на сайт. Расширения сайта WordPress называются плагины. Плагинами wordpress можно выполнить практически любые задачи на сайте. О плагинах я буду рассказывать в отдельной рубрике этого сайта.
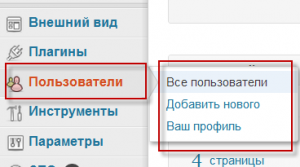
Пользователи

Это список всех пользователей сайта. Каждый пользователь указывает свое имя и email при регистрации, а также имеет уникальный ID, который задает система.Чтобы узнать ID пользователя, откройте вкладку Пользователи, наведите курсор на его имя и внизу экрана увидите ID=xxx, это и есть ID пользователя.
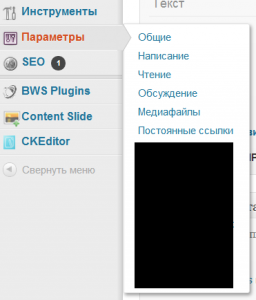
Параметры

И вот я подошел к пункту консоли «Параметры», который наиболее важен на этапе начальной настройки сайта wordpress. В этом же пункте меню консоли будут «накапливаться» кнопки настроек многих плагинов которые вы будете устанавливать на сайт.
Другие кнопки консоли
В консоли также будут отображаться кнопки управления крупными плагинами сайта. На фото вы можете видеть некоторые из них (SEO, icon). Это Плагины которые я уже установил на сайт.
Если вы первый раз установили wordpress, совет может быть только один. Самостоятельно «полазайте» по меню, экспериментируйте, а если что-то не понятно читайте статьи Интернет. Но прежде всего, зайдите в Консоль → пункт Параметры. В этом пункте заполните три подпункта Общие, Написание, Чтение.
На этом про консоль сайта WordPress все.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Использование консоли WordPress – инструкция новичкам
Использование консоли WordPress — это то, что будет происходить у вебмастера каждый день при работе с сайтом. Поэтому знать консоль и понимать, что, где и для чего находится, нужно каждому.
В этой статье мы расскажем о консоли WordPress и покажем какие элементы есть в ней, для чего они могут пригодиться при работе с сайтом.

Что такое консоль и из чего она состоит
Консоль — это панель управления сайтом. Попасть в неё можно перейдя по адресу example.ru/wp-admin В ней можно добавлять страницы, записи, устанавливать плагины, настраивать сайт, а также совершать множество других операций, связанный с управлением проектом.
Консоль состоит из левого и верхнего меню. Верхнее мы не станем подробно рассматривать. В нём находятся пункты для быстрого доступа к комментариям, обновлениям и для добавления страниц, записей и других элементов. Также в верхнем меню установленные плагины могут создавать свои пункты. В верхнем меню находятся лишь основные элементы управления, которые дублируются в левом.
Отдельно нужно рассмотреть левое меню — это основная панель управления. О ней мы расскажем ниже. Левая панель состоит из пунктов и подпунктов. Рассмотрим их по порядку.
Консоль
Главная
Первый пункт с основной информацией по работе сайта. На это странице находится список недавно опубликованных записей, страниц, комментариев, новости WordPress и другое. Можно управлять этими блоками – перемещать мышкой, добавлять и удалять (с помощью кнопки “настройки экрана” вверху справа).
Обновления
Если есть доступные обновления для WordPress, установленных тем и плагинов, то их можно найти в пункте “Обновление”.
Записи
Все записи
В этом пункте находятся все опубликованные на сайте записи. Отсюда их можно открывать и редактировать. Вверху справа есть кнопка “Настройки экрана”, которая позволяет настроить список записей.
Добавить новую
Использование консоли WordPress чаще всего будет именно в пункте “Записи”, подпункте “Добавить новую”. Здесь можно открыть редактор и создать новую запись, опубликовать её на сайте.
Рубрики
Можно создавать новые рубрики и подрубрики, настраивать их, видеть список созданных рубрик, а также удалять.
Метки
То же самое, что и подпункт “Рубрики”, только здесь относительно меток. Метки ещё называют тегами. Они помогают структурировать сайт и делают навигацию более удобной.
Медиафайлы
Библиотека
Здесь находится список всех загруженных картинок, видео и аудио. Можно выполнять с ними операции – редактировать, удалять, задавать теги.
Добавить новый
Можно добавить медиафайл на сайт – картинку, аудио или видео.
Страницы
Все страницы
Как и в случае с записями — это список всех страниц сайта с возможностью производить над ними различные операции.
Добавить новую
Открывается редактор, через который можно опубликовать страницу.
Комментарии
Всё, что касается комментирования, находится здесь. Можно видеть список сообщений, ожидающих модерацию, уже опубликованные, помеченные как спам. Также можно редактировать, удалять и отвечать на комментарии.
Внешний вид
Темы
Управление темами, то есть дизайном сайта. Можно удалять и устанавливать темы с компьютера или из каталога WordPress, а также просматривать их миниатюры на скриншотах. О темах мы рассказывали здесь.
Настроить
Настройка темы встроенными в WordPress инструментами. Есть хороших предпросмотр в реальном времени с адаптивными видами.
Виджеты
Можно добавлять и удалять виджеты. Здесь находятся виджеты, встроенные в WordPress, а также те, которые создают некоторые плагины. Тут же можно и настраивать виджеты. О виджетах мы рассказали здесь.
Меню
Можно управлять меню сайта, задавать, в каких областях оно будет появляться, добавлять, удалять и редактировать пункты меню. О меню можно подробнее узнать здесь.
Редактор
Можно редактировать файлы активированной темы. Присутствует список доступных файлов и редактор с подсветкой синтаксиса кода.
Плагины
Установленные
Список плагинов, которые установлены на сайте. Можно удалить, активировать или деактивировать.
Добавить новый
Использование консоли WordPress здесь происходит в основном на начальном этапе, когда нужно установить необходимый набор плагинов. Можно произвести установку плагинов из каталога WordPress либо с компьютера.
Редактор
Аналогичный редактор, как для изменения файлов темы, только для файлов плагинов.
Пользователи
Все пользователи
Отображается список пользователей на сайте. Здесь пользователи всех ролей. Можно удалять и изменять их параметры.
Добавить нового
Можно вручную добавить пользователя необходимой роли. Прочтите о ролях пользователей.
Ваш профиль
Можно отредактировать текущий профиль в консоли WordPress, тот, в котором вы сейчас находитесь.
Инструменты
Все инструменты
Список инструментов, которые в данный момент включены на сайте. Включать их можно с помощью тех или иных плагинов.
Импорт
Импорт записей из разных источников – WordPress, Twitter, RSS, Livejournal, а также другие операции.
Настройки
Общие
Главные настройки сайта на WordPress, такие как название, описание, язык и прочее.
Написание
Разнообразные настройки, касающиеся публикации записей – рубрика по умолчанию, пинг по сервисам, а также настройка публикации через электронную почту.
Чтение
Настройки представления контента на сайте – включение анонсов, количество выводимых на странице записей и другое.
Обсуждение
Настройки комментирования на сайте, такие как метод модерации, алгоритм попадания в спам, вид отображения и прочее.
Медиафайлы
Настройки размеров изображений на сайте.
Постоянные ссылки
Настройки структуры ссылок для страниц, записей и рубрик. То, какого вида будут URL, настраивается именно здесь.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Простой редактор консоли WordPress
Стандартные возможности WordPress не позволяют администратору сайта как-либо значительно изменять панель управления. Однако, иногда это требуется сделать, например, если вы создаёте сайт для заказчика, и не хотите, чтобы он что-то испортил, изменив настройки; либо если вы делает многопользовательский проект, в котором хотите скрыть или добавить некоторые элементы консоли для разных пользователей.
В этой статье я расскажу про плагин, который представляет собой редактор консоли WordPress. Благодаря ему можно изменить панель управления сайтом.

Редактор консоли WordPress Admin Menu Editor
Итак, речь пойдёт о плагине Admin Menu Editor. Он мне понравился. Вот какие возможности и достоинства я в нём увидел:
- Интуитивно понятный интерфейс.
- Возможность редактирования, добавления и удаления стандартных пунктов меню в консоли, а также пунктов, создаваемых плагинами и темами.
- Удобный drug-and-drop редактор меню.
- Возможность скрытия плагинов в списке консоли.
- Настройка прав и ролей для управления.
- Поддержка мультисайта.
Перейдём к изучению плагина. Скачайте плагин по ссылке ниже, установите на своём сайте и активируйте.
Перейдите в пункт «Настройки», подпункт «Menu editor». Здесь находится три вкладки. Первая «Admin menu» представляет собой редактор консоли WordPress – именно здесь можно управлять пунктами меню панели администратора.
Кнопки вверху позволяют производить разнообразные операции с пунктами – скопировать, вырезать, вставить, добавить, удалить, скрыть, задать метод сортировки. Эти операции доступны как для пунктов, так и для подпунктов. Пункты можно перемещать с помощью мышки.

У каждого пункта есть свои индивидуальный опции – название, целевая страница и другие.

После произведения всех изменений нужно сохранить их кнопкой «Saves changes». Также там есть кнопки для отката изменений на шаг назад, и для восстановления пунктов по умолчанию.

Вторая вкладка «Plugins». Здесь с помощью галочек можно выбрать, какие плагины будут отображаться на странице плагинов, а какие нет.

И последняя вкладка «Setting», в котором собраны настройки самого плагина редактора консоли WordPress. Их рассмотрим по порядку:
- Who can access this plugin. Опция определяет, кто из пользователей сможет управлять настройками этого плагина.
- Multisite settings. Настройки мультисайта.
- Modules. Даёт возможность включить два модуля: Plugins — для управления плагинами, и Highlight new menu items — для подсветки последних добавленных пунктов меню в консоли.
- Interface. Скрывает или отображает дополнительные опции меню.
- Editor colour scheme. Цвет, которым будет обладать редактор консоли WordPress.
- New menu position. Определяет позицию по умолчанию для созданного пункта.
- Error verbosity level. Выбирает уровень сложности сообщений.
- Debugging. Опции отладки.
- Server info. Данные о хостинге.
Плагин также имеет платную версию с расширенным функционалом.
wp-system.ru
WP PHP Console | WordPress.org
PHP Console allows you to handle PHP errors & exceptions, dump variables, execute PHP code remotely and many other things using Google Chrome extension PHP Console and PHP Console server library.
This implementation of PHP Console is a handy tool to make it easier to test on the fly any WordPress specific function or class (including those introduced by your active theme and plugins!) from a terminal and inspect results, catch errors and warnings with complete call stack trace straight from the Chrome JavaScript console. In other words, besides debugging, you can execute PHP or WordPress-specific PHP code straight from the terminal and print PHP variables in Chrome Dev Tools JavaScript console along with your normal JavaScript debugging and testing. Keep everything in one place, without leaving the browser to check for your logs or writing temporary PHP test code on a PHP file and refresh your browser page.
Note: PHP version 5.4.0 or above is required to use this plugin.
For support and pull requests, please refer to WP PHP Console GitHub repo and read the instructions there — thank you.
Применение
After you entered WP PHP Plugin password, your browser address bar should show a yellow «key» icon, which, if clicked, will prompt for the password you have set earlier.The «key» icon will change into a «terminal» icon, click on it to open the PHP Console eval & options form.
After entering the correct password, you can use the Eval Terminal in the PHP Console eval & options form and run any PHP code from it, including WordPress’s own functions: enter one or more lines of PHP code in the black Eval terminal screen, press Ctrl+Enter and see the result in Chrome Dev Tools JavaScript console.The result includes the output, the return value and the net server execution time.
In your PHP code on the Server, you can call PHP Console debug statements like PC::debug( $var, $tag ) to display PHP variables in the JavaScript console and optionally filter selected tags through the PHP Console eval & options form opened from the address bar in your browser.
In the JavaScript console you will see printed any `PC::debug()« information, PHP errors, warnings, notices with optional stack trace, which will be useful to debug your plugin or theme.
-
First, install Google Chrome extension PHP Console from the Chrome WebStore.Make sure the PHP Console Chrome extension is enabled through chrome://extensions/.
-
Then, add this plugin to your WordPress installation either by:
-
Installing it as any other WordPress plugin from your WordPress admin Plugins page (Add New)
-
Uploading it in wp-php-console directory into your wp-content/plugins/ directory or corresponding plugins directory in your installation
-
Activate the plugin through the Plugins admin page in WordPress
-
In the Settings menu go to WP PHP Console:
-
Enter a password for the Eval Terminal (this setting is needed or the terminal feature simply won’t work).
-
You can also set other options.
Options
Allow only on SSLForces PHP Console to connect on a SSL connection only (of course then if you don’t actually have SSL (https), PHP Console simply won’t work).
Allowed IP MasksYou can secure your server by specifying IP addresses to restrict the accessibility from the Eval Terminal (a single address eg. 192.168.0.4 or an address mask eg. 192.168.*.* or multiple IPs, comma separated 192.168.1.22,192.168.1.24,192.168.3.*). In case of having issues connecting with the Remote PHP Eval Terminal, try leaving this blank.
Register PC ClassTick this option to register PC in the global PHP namespace. This allows to write PC::debug($var, $tag) or PC::magic_tag($var) instructions in PHP to inspect $var in the JavaScript console.
Show Call StackTick this option to see the call stack when PHP Console server writes to the JavaScript console.
Short Path NamesTick this checkbox to shorten PHP Console error sources and traces paths in the JavaScript console. E.g. paths like /server/path/to/document/root/WP/wp-admin/admin.php:38 will be displayed as /WP/wp-admin/admin.php:38
ru.wordpress.org
Полезные настройки консоли администратора сайта на WordPress
опции и регулировки админпанели
Этот пост приурочен обзору и разъяснениям многих непоняток административной панели управления сайта-на-вордпресс. Думаю, тем, которые собираются или уже приступили к первичной настройке своего блога, эта статья сможет услужить чем-то полезным (а я в дальнейшем, по мере развития движка, буду её пополнять).
Нынче же рассмотрим, и как можно подробнее, важнейшие пункты: …да помните, именно первичные ошибки в параметрах настроек блоговой консоли и несут колготную мороку через какое-то время от рождения сайта. Также в тексте ниже вы отыщите уточняющие ссылки, пройдя по которым, получите ответы на многие волнующие вопросы.
Перед началом концерта)
Доложу вам, что в этой простенькой статейке есть несколько ёмких подсказок, которые здорово помогут вам не потратить уйму времени в будущем: я, однажды, полностью перезаписывал сайт, — индекс блога в НОЛЬ и т.п. А меж тем, всё было проще простого…
Ну, ладно. К делу!
настройки консоли «общие»
ПАМЯТКА:
…напоминаю всякий раз: заведите какой-то документ «запоминалку» всех совершаемых эксов с блогом. Копируйте редактируемые файлы. Пригодится!
Поверьте: так короче до профессионализма, ибо возможность переварки накопленных крупиц знаний в кашу маловероятна!

Поехали: я буду говорить о более наиважнейших регулировках, которые просто необходимо выполнить правильно в соответствии с вашими задачами. Также пособит избежать многих ошибок статья полезные настройки новенького сайта.
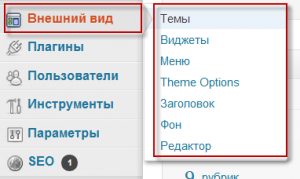
…фото 1 (кликать) — вероятно, узнали правое вертикальное меню. Нас интересует пункт «общие». Переходим… и оказываемся в своеобразном календаре нашего сайта, который плотно связан с его адресностью…
Самые верхние окошки нужно заполнить, вписав название своего сайта и его же краткое описание (внимание: здесь можно поступить несколько иначе, если вы будете использовать какой-то плагин SEO. но об этих решениях несколько позже).
А вообще, на днях я запишу подробнейшее видео, объединяющее насколько статей по первичной и важной настройке блога — кому интересно можете подписаться
 Online консультация по работе c сайтом на WordPress
Online консультация по работе c сайтом на WordPress
…или возможна подписка БЕЗ комментирования (под формой написания комма).
Далее на странице прописаны адреса вашего сайта Адрес WordPress (URL) Адрес сайта (URL) и ваша эл/п администратора. Если есть желание изменить адрес расположения папок волпресс (самой cms) то пройдите по ссылке (там же) и изучите способы переноса корневых папок вордпресс.
Следующая настройка — «Любой может зарегистрироваться» — тут поступайте по своему усмотрению впишите галочку/или пусть окошко останется пустым (большинство блогеров эту опцию отключает). НО !! запомните свой выбор, иначе не избежать в дальнейшем вопроса — а почему у меня не регистрируются на сайте благодарные комментаторы)?
(но это если будете создавать открытый сайт, скажем так). Вероятно будет правильным оставить пока окошко пустым.
…остальные кнопки — понятно: настройте всевозможные временные значения календаря.
к оглавлению $
настройка «Написание»
И здесь всё просто: но давайте я вам расскажу свои регулировки… а вы уж смотрите и решайте…
1: Преобразовывать смайлики наподобие… Советую отключить, ибо многие используют сторонний плагин для смайлов, а кто-то и вовсе не жалует их: ни плаги, ни рожицы-картинки)
2: WordPress должен исправлять некорректный HTML-код автоматически …и эту опцию отключите, иначе могут возникнуть непонятки при написании статей. Я полагаю, что самое лучшее (в этом варианте опций) проверять всё вручную. Да и опыт набирается ловко)
Больше пока ничего не трогайте, но обратите внимание на то, что ОСНОВНАЯ рубрика у вас будет с именем «Без рубрики» — это на тот случай, если при публикации темы вы забудете задать ей раздел, то тогда запись автоматом попадёт именно в эту техническую рубрику.
к оглавлению $
полезная опция настроек «чтение»
На этой страничке нужно определиться как будет выглядеть ваш сайт (т.е вариант отображения вашей главной страницы и самой географии /картографии сайта для людей/ и настроить количество выводимых записей в архивах рубрик или тегов (меток), а также, коли у вас будет стандартный способ вывода главной стрницы… то и ей пропишите значения.
НО !! коли у вас ГЛАВНАЯ страница (то есть /ваш_домен.com) будет статическая, то тогда следует задать соответствующие опции и регулировки.
…и финальный чекбокс «Попросить поисковые системы не индексировать сайт» это на тот случай если требуется закрыть от поисковиков сайт (но эта опция сомнительная, в том смысле, что полагаться на внимание к ней ПС не следует).
к оглавлению $
консоль и настройка опции «Обсуждения»
Здесь мне говорить нечего, тут всё ясно и понятно. А вам следует прочесть всё как следует внимательно и поубирать/прописать галочки соответственно своему требованию…
Но, порядка для, заостряю ваше внимание на этом разделе менюшки консоли, иначе если забудете об этой страничке, вопросы типа: почему на моём сайте не оставляют комментарии или как прошёл ругательный комментарий без модерации… а может и такой ВСТАТЬ вопросец -куды делись из моего сайта древовидные комментарии???
Вообще — старайтесь больше запоминать или записывать, как я толковал выше-с — в консоли вордпресс, в идеале, нужно ориентироваться свободно, коли сильно́ ваше желание к успешному блоггингу ))
Не забудьте вогнать птичку в этот чекбокс — Разрешить древовидные (вложенные) комментарии глубиной… вот статья по возможным ошибкам древовидных комментариев.
И удовольствия и пользы для, стоит взглянуть и на статейку Как и с чего начать правильно создавать свой сайт или блог
Далее…
к оглавлению $
В этом ВАЖНЕЙШЕМ разделе настраиваются величины загружаемых картинок.
…и важное Помещать загруженные мной файлы в папки по месяцу и году — обязательно чиркните галочку в чекбоксе, ТОГДА ВСЕ ЗАГРУЖЕННЫЕ МЕДИАКАРТИНКИ БУДУТ ПОМЕЩЕНЫ В ПАПКИ ПО МЕСЯЦУ И ГОДУ — НЕ УПУСТИТЕ, иначе каша в медиа-папках файлового менеджера неизбежна.
И после очередных настроек, не забывайте нажимать на «Сохранить изменения»
…и в заключение на сегодня, важнейшее местечко настроек в меню админки
к оглавлению $
очень продвинутый текстовый виджет Вордпресс
Сообщение относительно глобального обновления WordPress до версии 4.8
Для тех администраторов сайтов, которые привыкли или начинают работать с виджетами посредством кода php или шорткодов: такой возможности в чистом Вордпресс нет!
плагин widget-text-class-ats: очень рекомендую установить — этот плагин включает в себя удобный текстовый виджет (который был до обновлений — без текстовых редакторов) который же позволяет запросто работать с кодом PHP и шорткодами: это здорово поможет тем, которые заботятся о всяких скоростях и быстрых загрузках своего сайта, ибо работа с функциями php и шорткодами напрямую, позволяет достичь этой задачи скоростей)…
Сразу же после активации плагина — автоматом подключится всё что нужно: плагин работает сам на себя!
Как это? …а узнаете из подробных статей ЗДЕСЬ или вот ЗДЕСЬ… Установка банальными способами — через WordPress.org либо через админку.
к оглавлению $
постоянные ссылки…
Об этом подробнее… и полезнее осведомиться в статьях: Настройка дружественных ссылок Cyr-To-Lat WordPress и О ПРАВИЛЬНЫХ )) ССЫЛКАХ ЗДЕСЬ… и… редирект 301 ))
Но!! помимо всего прочего, просто необходимо разбираться и, по возможности плотнее, знать возможности своего шаблона, и коли что-то не так — поправлять.
Как например, очень важный параметр настроек правильной работы тегов LOGO в шапке сайта и заглавиях статьи. h2 и h3 должны быть правильно прописаны. Читайте полезную статью…
На этом занавес представления опускается……на рампы пыль печальная ложится…
Благодарности)) и вопросы в комментариях - помогу… в чём дюжу А также Вы можете просто:
консоль WordPress нужно знать создание сайта - начало
mihalica.ru