Как создать карту сайта для wordpress? Лучшие плагины. Карта сайта wordpress плагин
Карта сайта страницы Вордпресс своими руками (без плагина)
Движок Вордпресс (WordPress) представляет собой удачную платформу под строительство сайтов практически любого назначения. Но смущает тесная привязка этой платформы к базе всевозможных плагинов. Дополнительное «программное обеспечение» обещает безграничные возможности. Например, карта сайта WordPress делается плагином легко. Но! В конечном итоге приходится терпеть высокую нагрузку на сервер и к тому же платить за полную версию плагина. Поэтому разумнее сделать код своими руками, а не уповать на стороннее «программное обеспечение».
Содержимое публикации
Карта сайта для страницы
Окунувшись в дебри уникального движка, автору статьи пришлось самостоятельно решать задачу установки карты сайта для Вордпресс. Как оказалось, система в первозданном виде такой картой не располагает. Пробежка по разного рода плагинам, способным воссоздать на странице карту сайта, не вселила в душу безоблачных надежд. В результате решено было сделать карту сайта на страницу Вордпресс своими руками.
 Результат по запросу у Яши. Выдачи более чем достаточно. Но толку реального от найденного нет. Не помогает даже новая технология. В топе масса пустого контента
Результат по запросу у Яши. Выдачи более чем достаточно. Но толку реального от найденного нет. Не помогает даже новая технология. В топе масса пустого контентаУдивительно, но по запросу у Яши нашлось огромное количество материала по этой теме. Однако «недолго музыка играла…». Исследование контента десятка ресурсов ТОП ничего положительного не принесло. Нашлись тонны металлома и литературно-художественные повествования о великих программистах php. На этом всё. Ничего реально стоящего отыскать так и не удалось. Осталось единственное дело – разбирать более-менее пригодную кодовую галиматью. Примерно такую:
 Вот нечто такое нашлось в интернете из всего, что было выдано поиском в первой десятке. Волей неволей, но пришлось делать из этого набора странных символов карту сайта
Вот нечто такое нашлось в интернете из всего, что было выдано поиском в первой десятке. Волей неволей, но пришлось делать из этого набора странных символов карту сайтаКак сделать рабочую карту сайта
Есть несколько способов сделать карту сайта Вордпресс и почти все предполагают создание кода в обход установленной рабочей темы. Но такой подход несёт массу неприятных моментов и неудобств. Анализ показал: лучший вариант – это создание карты сайта на страницу Вордпресс путём включения файлов карты в структуру рабочей темы. Для этого:
- В корневой директории рабочей темы создать папку.
- Присвоить созданной папке любое имя (автор назвал папку – map).
- Создать пустой файл с расширением .php и дать ему имя sitemap.
- Поместить созданный файл внутрь созданной папки.
- Открыть этот файл любым редактором (Блокнот, Notepad++ и т.п.)
- Записать в файле следующий программный код:
 На этой картинке первый код файла карты сайта Вордпресс (sitemap.php), полностью действующий в структуре темы, а не как внешний файл
На этой картинке первый код файла карты сайта Вордпресс (sitemap.php), полностью действующий в структуре темы, а не как внешний файлЕсли нет желания записывать вручную этот мелкий код, здесь лежит готовый вариант файла. Но владельцам сайтов, взявшим копию для собственных нужд, придётся внести небольшие правки. В частности, изменить значение в 1 строчке с учётом параметров личного ресурса и в 6 строке изменить ID страницы Карты сайта, которую нужно будет создать штатными средствами WordPress.
Продолжение дела: sitemap
Следующий шаг – создание второго файла под именем page-sitemap.php. Здесь всё просто и традиционно:
- Скопировать из папки темы файл page.php в любое удобное место.
- Открыть скопированный файл любым удобным редактором.
- Изменить имеющийся программный код следующим образом:
 Это программный код второго файла карты сайта вордпрес, который будет называться page-sitemap.php и должен размещаться в корневой папке
Это программный код второго файла карты сайта вордпрес, который будет называться page-sitemap.php и должен размещаться в корневой папкеЗдесь дубликат page-sitemap.php готовым файлом.
Строка внутри цикла содержит название папки (map) ранее созданной в корневой папке темы. Если читатель решил назвать папку как-то иначе, нужно заменить эту часть строки новым именем. Изменённый файл page-sitemap отправляется в корневую папку рабочей темы. То есть туда, где лежит page.php. Теперь остаётся только создать штатным образом страницу в админке, назвать её «Карта сайта» или как-то ещё. В опциях установить выбранный шаблон «Карта сайта» — он появится в списке. На деле работу карты можно оценить здесь.
Скрин админки: файлы карты сайта
 Как видно с картинки, шаблон привязан к установленной теме вордпресс, о чём свидетельствуют подписи снизу имени файлов
Как видно с картинки, шаблон привязан к установленной теме вордпресс, о чём свидетельствуют подписи снизу имени файловzetsila.ru
HTML карта сайта Супер плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро добавить на свой сайт HTML карту. Зачем нужна HTML карта на сайте ? В html карте отображаются все страницы и записи вашего сайта. HTML карта создаётся для удобства, чтобы пользователи могли посмотреть весь материал сайта на одной странице. В html карте можно быстро найти необходимую информацию. Также html карта способствует быстрой индексации сайта. Очень простой и полезный плагин.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро добавить на свой сайт HTML карту. Зачем нужна HTML карта на сайте ? В html карте отображаются все страницы и записи вашего сайта. HTML карта создаётся для удобства, чтобы пользователи могли посмотреть весь материал сайта на одной странице. В html карте можно быстро найти необходимую информацию. Также html карта способствует быстрой индексации сайта. Очень простой и полезный плагин.
Установить плагин WP Sitemap Page вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

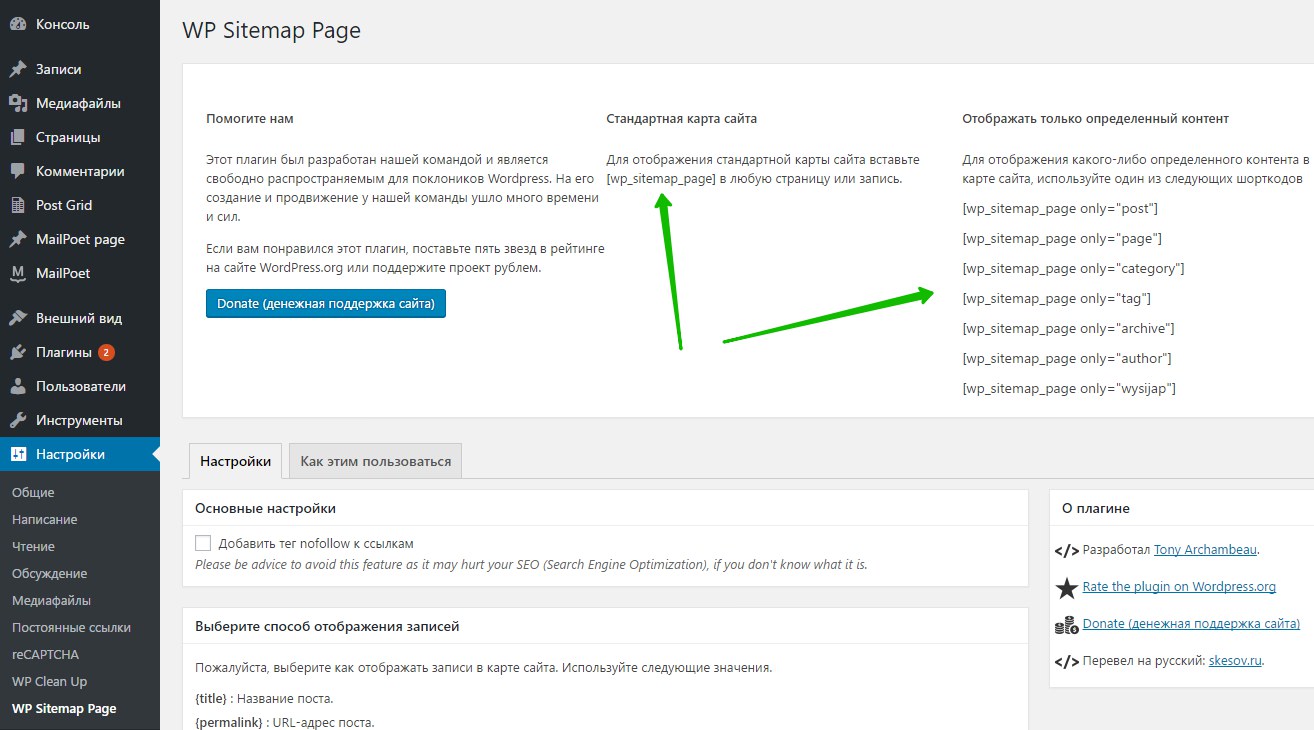
Далее, после установки и активации плагина, перейдите на страницу: WP Sitemap Page. Здесь вы сможете настроить основные параметры плагина.
Обратите внимание ! Вверху страницы вы можете скопировать шорткод стандартной HTML карты. Вы можете вывести в карте определённый контент с помощью готовых шорткодов. Вы можете вывести по отдельности:
- Записи.
- Страницы.
- Категории.
- Теги.
- Архивы.
- Автора.

— Добавить тег nofollow к ссылкам в карте.
— Вы можете изменить стиль отображения записей.
— Вы можете отображать записи во всех рубриках, в которые она включена.
— Вы можете исключить страницы или записи из карты по ID.
— Вы можете исключить контент защищенный паролем.
— Сохраните изменения.
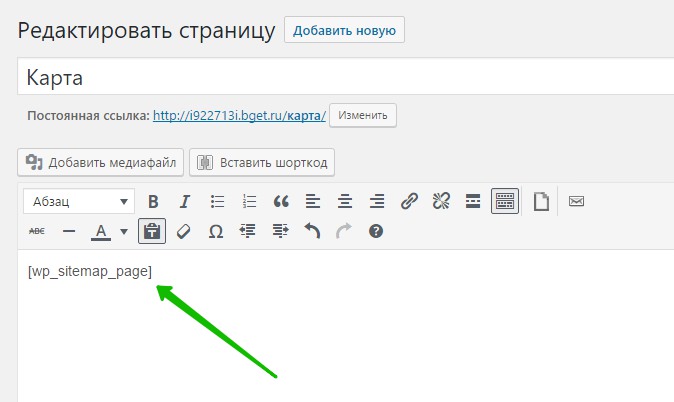
Далее, чтобы добавить карту на сайт, откройте для редактирования страницу или создайте новую. Вставьте шорткод карты в содержание страницы. Обновите страницу.

Всё готово ! На вашем сайте будет отображаться HTML карта для пользователей !

Остались вопросы ? Напиши комментарий ! Удачи !

Плагин карта сайта (sitemap xml) для Wordpress
Сегодня будем создавать карту сайта для WordPress. Поможет в этом, простой, но очень популярный плагин – Google XML Sitemap.
Бывает 2 вида карты сайта: в формате xml – xml sitemap и html карта сайта.
Html карта сайта представляет из себя обычную html страничку, со списком страниц сайта или блога. По сути – это дополнительный навигационный элемент, который помогает посетителям ориентироваться на сайте. Однако, как мне кажется, стандартной таксономии WordPress (рубрики, метки, архивы) и встроенного поиска по сайту более чем достаточно, чтобы организовать для посетителя комфортное перемещение по сайту. А в плане перелинковки, на сайтах сейчас ее более чем достаточно: плагины похожих записей, популярных записей и прочее.
В общем, речь пойдет именно о XML карте сайта.

Предназначение XML карты сайта, как ни странно - помощь в навигации, вот только не людям, а поисковым роботам (ботам). Наличие на сайте карты сайта позволяет улучшить индексацию страниц, а так же дать роботам определенные рекомендации, такие как:
Частота добавления страниц на сайте;
Частота обновления уже существующих страниц на сайте;
Установка приоритетов страниц для сканирования.
Чем быстрее робот будет отправлять страницы в индекс, тем быстрее они появятся в результатах поиска.
Конечно же, есть более действенные методы загнать в индекс страницы сайта, например: социальные сети. После того, как я делюсь новой статьей в социалках, она появляется в индексе поисковых систем в считанные минуты (по крайней мере - Яндекс). Однако, комплексное использование инструментов куда более эффективно. Поэтому пренебрегать картой сайта (XML Sitemap) – не разумно.
Кроме того, для Вордпресс существует не малое количество плагинов, которые позволяют не только создать, но и автоматически наполнять карту сайта по мере появления новых статей и материалов. Так что, все что потребуется – установить плагин, настроить и забыть.
Google XML Sitemaps - WordPress карта сайта
Google XML Sitemaps – самый популярный плагин XML карты сайта для WordPress.
Установить его можно из «Поиска плагинов» в админке WP. Либо же скачать тут: http://wordpress.org/plugins/google-sitemap-generator/. Установка стандартная.
После активации появится раздел:

Плагин на русском языке, поэтому проблем с настройками возникнуть не должно.
В самом верху страницы будет ссылка на уже готовую WordPress карту сайта:

В работу плагина входит выполнение уведомлений поисковых систем, о появлении новых материалов и изменений на сайте.

Можно настроить приоритет частоты обновления страниц по следующим критериям:

Содержание карты сайта позволит указать какие страницы должны быть внесены в XML sitemap.

Эти настройки индивидуальные. На моем блоге не используются архивы, метки и отключена страница автора, соответственно мне необходимо отключить ненужные страницы от занесения в карту сайта.
Обязательно оставьте функцию Include the last modification time, она позволит прописывать в WordPress XML карте сайта данные об обновлении каждой из страниц. Это позволит поисковым роботам следить за обновлениями на сайте.
В разделе Exclude items можно убрать из карты сайта ненужные категории или посты.
Обязательно расставьте приоритеты страниц:

Ну а для тех, у кого уже установлен плагин SEO оптимизации WordPress сайта – SEO by Yoast, можно данный плагин не устанавливать. Так как в нем уже есть плагин организации Вордпресс карты сайта.
needsite.net
Как правильно создать карту сайта (sitemap) Wordpress
Я не буду рассказывать как работать с синтаксисом, на сайте всё рассказано и показано в примерах. Я пойду другим путём, который занимает в разы меньше время и в дальнейшем будет работать, то есть обновляться в автоматическом режиме. для создания карты сайта мы будем использовать популярный и проверенный плагин WordPress Google XML Sitemaps.
Карта сайта WordPress с помощью плагина Google XML Sitemaps
Плагин достаточно популярный, только на официальном сайте его скачали более 5 миллионов раз. Это уже говорит о том, что плагин на самом деле качественный, обновляется и что главное для нас рабочий.
Итак, как работает плагин карты сайта для WordPress:
Плагин будет генерировать специальные XML файлы карты сайта, которые помогут поисковым системам, таким как Google, Bing, Yahoo и Ask.com лучше индексировать ваш блог. С помощью карты сайта, поисковые сканеры смогут лучше понять структуру сайта и соответственно будут лучше индексировать материал, который уже есть на сайте и новый материал. Плагин поддерживает все виды WordPress создаваемых страниц, а также пользовательских URL-адресов. Кроме того, плагин пингует поисковые системы при создание всех видов контента, соответственно поисковый бот быстрее придёт на Ваш сайт и проиндексирует Ваш материал. Если у Вас правильно составлено семантическое ядро сайта у Вас будет быстрая индексация и хорошие выдачи в поисковых системах. Вы можете делать сайт любой тематики и соответственно продвижение по НЧ.
Установка плагина карты сайта WordPress:
- Возьмите плагин на официальном сайте и установите на своём движке WordPress (последняя версия плагина тут).
- В корне сайта, там где находится файл конфигурации wp-config.php, создайте файлы sitemap.xml и sitemap.xml.gz и поставьте права chmod 666.
-
Зайдите в настройки плагина, если у Вас будут ошибки с правами на файлы, у Вас отобразится ошибка, которую нужно будет исправить. Если всё в порядке, обновите карту сайта в настройках.
- После обновления, у Вас автоматически заполнятся файлы карты сайта WordPress.
Дополнительные настройки sitemap WordPress в плагине Google XML Sitemap
Вы можете работать с этим плагином с настройками по умолчанию. А можете воспользоваться дополнительными настройками, чтобы извлечь дополнительный эффект. В настройках есть такие ВАЖНЫЕ пункты, как например ping поисковиков, обновление Вашей карты сайта при добавления новых материалов. Добавление или удаление рубрик из карты сайта, очень полезно, если у Вас идёт дублирование контента. Вы можете ставить приоритеты категориям Вашего сайта.
Настройки плагина настраиваются индивидуально для каждого проекта, если нет желания этого делать, тогда Вам вполне подойдут настройки по умолчанию и всё будет прекрасно работать. Не забывайте ставить хлебные крошки WordPress , а если у Вас проблемы со спамом, тогда Вам может пригодиться материал комментарии WordPress .
Создание карты сайта требует каждый сайт и каждый проект, главное не полениться и сделать. как всегда в этом случае Работа с WordPress достаточно простая.
Если этот материал Вам был полезен поделитесь с Друзьями!
wpandyou.ru
Как создать карту сайта для wordpress: лучшие плагины

Здравствуйте, дорогие читатели блога web-zarabotok.info.
Как и обещал чуть раньше, сегодня я расскажу вам о том, как создать карты сайта для WordPress. Чтобы не повторяться, давайте сначала прочитайте эту статью, в которой я подробно рассказал о картах и для чего они нам нужны.

Честно говоря, если ваш сайт (блог) работает на WordPress, то вам очень-очень повезло. Создать вашу карту сайта в формате XML здесь, будет проще простого. Все что вам понадобится, это установить плагин на WordPress. Итак, давайте начнем…
Как создать xml карту сайта для WordPress?
В интернете статей об этом, как мусора. Когда я искал себе плагин, то я просто запутался в них. Но, через некоторое время я все же выбрал для себя один. Название, которого «WordPress SEO by Yoast».

Не знаю, почему про него я не нашел статей, которые б рекомендовали его. Одним словом, для меня это большая загадка. Но все же мне он очень нравится. Создать карту в XML здесь, можно очень легко. Может, кто-то спросит меня: а откуда ты узнал о нем? Все случилось спонтанно. Я рылся в интернете в поисках SEO-плагина, которые в будущем помогал бы мне в написании статей. А вот и он! Красавец! Многофункциональный SEO плагин с поддержкой создания карт XML. 
В этой статье я расскажу вам только о функции «XML карта сайта». Так как она нас интересует в первую очередь. О других функциях плагина, я напишу в другой статье (чуть позднее) ну, а пока что подпишитесь на обновления, чтобы не пропустить статью. Поверьте, для вас она будет очень полезна в SEO написании.
Итак, начнем мы создавать карту сайта с того, что для начала установим сам плагин. Сделать это можно двумя способами (через админку или FTP-клиент). Не буду углубляться, думаю, что вы это сделаете без проблем. Скачать плагин можно с оф. сайта автора или через оф. сайт wordpress. Решайте сами.
Плагин — скачан и установлен. Дальше, что нам будет нужно, это в админке найти раздел SEO (внизу):

Выбираем раздел «XML карта сайта». Чтобы увидеть панель настроек, активируйте галочку (включите xml карту сайта).
Итак, перед нами настройки. Здесь все делается очень просто. Для правильной настройки, активируйте галочки, так как у меня. Вот скрин:

Сохраняете. На этом ваша карта xml создана. И как вам? За такое короткое время карта сайта в формате xml полностью готова. Если, хотите сравниться, то вот ссылка на мою xml карту.
Больше вам делать ничего не нужно. Плагин настроен и все отлично работает. Поверьте, лучше этого плагина вы не найдете. Что касается xml карты, то здесь все.
Как создать html карту сайта для WordPress?
Ну что же карта в формате XML готова. Можем переходить ко второму, а именно создадим карту сайта в формате html для пользователей. Вот ссылка на то, как карта html должна выглядеть. Не знаете, как она делается? Все просто. Так само, как и карта xml, только здесь нам нужно будет установить другой плагин. Название, которого: «Dagon Design Sitemap Generator».

Честно говоря, то здесь я уникальностью вас не удивлю. Этот плагин используют очень многие. Несмотря на то что плагин не обновлялся уже очень давно.
Итак, давайте наконец-то, уже создадим свою карту в html формате.
Сначала, все делаем так как раньше. Скачиваем (зеркало) и устанавливаем плагин. Чтобы его найти в админке нажимаете «Настройки», «DDSitemapGen».
Перед нами очень много различных настроек. Вся инструкция на русском языке, что для нас очень большой плюс. Не сомневаюсь, что при настройке у вас возникнут какие-либо вопросы. Но, все же вашему вниманию предлагаю посмотреть скрин моих настроек. Смотрим:

Делаем так как у меня или настраиваем по-своему — решать вам. Потом нам остается, только создать страницу и разместить html-код, с помощью которого, наш плагин заработает.
Страницу создали, открываем вкладку «Текст» и вставляем этот код:
<!-- ddsitemapgen -->
Сохраняем и смотрим, что у нас получилось. Нравится? Не забудьте сказать спасибо в комментариях.
На этом все друзья, что хотел вам сегодня рассказать. Все же, если у вас возникнут какие-либо проблемы при настройке плагина или что-то еще, отпишитесь, пожалуйста, в комментариях. Буду рад помочь.
Спасибо, что дочитали статью до конца. Понравилась? Подпишитесь, чтобы не пропускать другие интересные статьи, которые публикуются каждый день.
Спасибо за внимание!
С уважением, админ блога web-zarabotok.info
web-zarabotok.info