Карта сайта HTML WordPress: Dagon Design Sitemap Generator плагин. Карта сайта в wordpress
Dagon Design Sitemap Generator настройка
 Дорогие друзья, сегодня я расскажу о том, как сделать карту сайта HTML для WordPress.
Дорогие друзья, сегодня я расскажу о том, как сделать карту сайта HTML для WordPress.
Карта сайта для пользователей — текстовая страница сайта, на которой представлены ссылки на все страницы ресурса, упорядоченные по разделам. Карта сайта html WordPress — своего рода содержание (оглавление) вашего блога.
В этой статье я расскажу, чем такая карта может быть полезна и как создать ее автоматически.
Зачем нужна карта сайта HTML для WordPress
- упрощает навигацию для посетителей вашего блога — наглядно видны все страницы сайта
- дополнительная перелинковка записей блога
- улучшает индикацию в поисковых системах
- уменьшает глубину страниц, расположенных на третьем уровне и ниже
Ссылку на карту сайта рекомендуется размещать как можно выше. У меня она добавлена одним из пунктов верхнего меню.
Dagon Design Sitemap Generator: создание карты сайта html WordPress
Перейдем к созданию. В этой статье я расскажу, как это сделать плагином Dagon Design Sitemap Generator. Но есть и другой — WP DS Blog Map, о нем написана отдельная статья.
Плагин Dagon Design Sitemap Generator прост и удобен в использовании, поддерживает русский язык.
Установка стандартная, читайте тут.
После активации плагина зайдите в "Параметры" — > "DDSitemapGen". И настройте на свое усмотрение. Можете использовать мои настройки:
Теперь нужно созадть страницу с картой сайта html, для этого в адмике Wordpress зайдите в раздел "Страницы" — > "Создать новую" -> Назовите её "Карта сайта"
Далее перейдите в HTML-режим и добавьте туда код:
Сохраните и WordPress карта сайта для пользователей готова! Помимо нее на блоге вордпресс обязательно должна быть XML-карта сайта, читайте о ее генерации в статье.
pro-wordpress.ru
Тайтл Карта сайта Wordpress: Google XML Sitemaps плагин
 На моём блоге уже было целых две статьи о том, как создать карту сайта HTML WordPress. Сегодня же мы разберём генерацию sitemap.xml для WordPress. Существуют специальные онлайн-сервисы, генерирующие такую карту, их минус в том, что ее приходится каждый раз создавать заново.
На моём блоге уже было целых две статьи о том, как создать карту сайта HTML WordPress. Сегодня же мы разберём генерацию sitemap.xml для WordPress. Существуют специальные онлайн-сервисы, генерирующие такую карту, их минус в том, что ее приходится каждый раз создавать заново.
Карта сайта WordPress генерируется автоматически с помощью плагинов, которые обновляют ее, после каждого добавления новой статьи. Сначала давайте выясним, зачем нужен sitemap для WordPress, а после перейдем к его автоматическому созданию.
Содержание статьи:
Зачем нужен XML sitemap WordPress?
Нам уже известно, что текстовый файл robots.txt указывает поисковой машине, какая информация должна индексироваться, а какая нет. А вот XML карта сайта для вордпресс выполняет функцию упорядочивания: что индексировать в первую очередь, а что менее важно для индексации; как часто необходимо переиндексировать те или иные страницы.Sitemap для WordPress поможет поисковому роботу исследовать ваш сайт. Она является путеводителем, который помогает поисковику быстрее проиндексировать страницы сайта, следовательно ускорится индексация сайта. Рассмотрим техническое содержание данного файла.
XML-карта сайта — информационный файл формата xml, содержащий в себе инструкции для поисковиков (адреса всех страниц сайта, приоритетность каждой из них от 0% до 100%, частота изменения страниц и последнее совершённое изменение на странице).Для sitemap WordPress блога установите следующие значения показателей:
- lastmod — для страниц и постов нужно установить значение последнего изменения, а для главной страницы значение самой свежей даты изменения любого поста.
- changefreq – ежедневно (daily) обновлять для главной страницы, weekly для постов, а monthly для страниц.
- priority – главная страница = 1, посты = 0.9, страницы = 0.5
Теперь рассмотрим два плагина для создания карты сайта — All in One Seo Pack (этот плагин для сео-оптимизации уже разбирался на блоге) и Google XML Sitemaps плагин. К преимуществам первого можно отнести:
- отсутствие навязчивых ссылок на сайт автора
- более аккуратный вид карты
- отсутствие дополнительной нагрузки (если вы уже используете этот плагин, то не придется устанавливать дополнительных, нагружая тем самым блог)
All in One Seo Pack плагин создает карту сайта для WordPress
Такая функция у плагина появилась относительно недавно, поэтому еще не все о ней знают. Для создания карты сайта WordPress плагин All in One Seo Pack будет являться оптимальным вариантом.
Установка:
Надеюсь, что данный плагин у вас уже установлен и обновлен до последней версии. В боковой панели найдите ссылку «Инструменты SEO». Выберите «Другие модули» и активировать модуль «XML карта сайта». В сайдбаре появится новая ссылка для перехода на страницу управления картой.
Хочу заметить, что возле каждой настройки есть вопросительный знак, при нажатии на который всплывает подсказка. Но если вы не хотите разбираться с настройками, то просто выставить мои значения:

Основные возможности настроек карты сайта:
- Интегрирование дополнительных страниц и сторонних ресурсов.
- Возможность исключения из карты записи отдельных страниц (как правило, статичных).
- Настройки приоритета и частоты сканирования. Укажите значения, которые изображены на предыдущем скриншоте.
- Самым большим преимуществом настроек является пункт «Динамическая карта сайта». Она позволяет автоматически генерировать карту сайта для wordpress при каждом обращении к адресу ваш_сайт/sitemap.xml. Поставьте галочку напротив этого пункта, и вам не придётся каждый раз заново создавать карту сайта. Динамическая карта не создает в корне сайта файла sitemap.xml, а генерирует карту на лету. Поэтому в robots.txt обязательно должна быть ссылка на сайтмап, иначе поисковики ее не найдут.
Google XML Sitemaps плагин
Это плагин не так удобен, как предыдущий, но он очень популярен (я думаю, что просто не все еще знают про новые возможности All in One Seo Pack). Поэтому Google XML Sitemaps тоже стоит рассмотреть в этой статье.
Слово «Google» в названии плагина не означает, что только этим поисковиком будет индексироваться ваш сайт. Sitemap.xml — универсальный формат, одинаково индексируемый любой поисковой системой. Установка плагина стандартная. Мы рассмотрим последнюю (на момент написания статьи) версию — 4.0.4.
Одним из преимуществ плагина, как и в All in One Seo Pack, является генерирация карты сайта на лету (sitemap.xml в корне сайта также не создается). В случае если в корневой папке уже находилась ранее созданная карта сайта (файл sitemap.xml), плагин потребует её удаления — согласитесь.
Настройками Google-овский плагин мало отличается от предыдущего. Советую также использовать мою конфигурацию:

Добавление карты сайта WordPress в поисковые машины.
Сначала стоит проверить, есть ли в файле robots.txt ссылка на /sitemap.xml.
Также в вебмастере можно проверить правильность созданной карты соответствующей кнопкой. Если ошибок не обнаружено, нажмите кнопку «Добавить».
С Гуглом всё аналогично: зайдите в Вебмастер на вкладку «Оптимизация» -> «Файлы Sitemap».
Итак, вы создали sitemap.xml для WordPress, облегчив тем самым работу поисковых роботов. Но не забывайте, что ваш ресурс не для машин, а для людей! Работайте в первую очередь над его полезностью для пользователей, тогда и поисковые системы это обязательно оценят.
Получайте самые свежие статьи, подписывайтесь на RSS-рассылку!
pro-wordpress.ru
Карта сайта Sitemap в формате xml для Яндекса и Google — как создать сайтмап в Joomla и WordPress или в онлайн генераторе
Обновлено: 28 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Решил обобщить в одной статье все, что я уже писал про карту сайта (Sitemap xml), которая в первую очередь нужна для указания поисковым системам тех страниц, которые им следует индексировать в первую очередь. Она является очень важным и фактически обязательным атрибутом любого web проекта, но многие этого либо не знают, либо не придают Site map большого значения.

Сразу давайте расставим все точки над «i» и попробуем отделить два понятия — карты сайта в формате xml и в формате Html (есть еще и географическая интерпретация этого слова, о которой я писал в статье «Как вставить Яндекс карту на сайт»). Второй вариант представляет из себя обычный список всех материалов web ресурса, который будет доступен любому желающему по нажатию на соответствующий пункт меню. Такой вариант тоже полезен и способствует ускорению и улучшению индексации вашего ресурса поисковыми системами.
Карта сайта sitemap в формате xml — а оно мне надо
Но основным инструментом, предназначенным для прямого указания поисковикам тех страниц ресурса, которые нужно будет обязательно проиндексировать, является файл под названием Sitemap.xml (это его наиболее частое название, но по идее его можно обозвать как угодно, не суть важно), который не будет виден посетителям вашего web проекта.
Он составляется с учетом специального синтаксиса, понятного поисковым машинам, где будут перечислены все страницы, подлежащие индексации с указанием степени их важности, даты последнего обновления и примерной частоты обновления.
Есть два основных файла, которые должны иметься у любого web проекта — robots.txt и sitemap.xml. Если у вашего проекта их нет или они заполнены не правильно, то с большой долей вероятности вы сильно вредите своему ресурсу и не позволяете ему раскрыться на все сто процентов.
Вы, конечно же, можете не послушать меня (ибо я не есть авторитет, в силу относительно малого накопленного фактического материала), но думаю, что со специалистами, имеющими под рукой статистику с десятков тысяч проектов, вы огульно спорить не будете.
На этот случай у меня оказался припасен «рояль в кустах». Прямо перед написанием этой статьи попалась на глаза публикация специалистов из всем известной системы автоматического продвижения под необычным названием «Руки» (это аналог MegaIndex, о котором я писал Мегаиндекса).
Понятно, что любая подобная им система заинтересована в том, чтобы проекты их клиентов успешно продвигались, но они могут только накачивать ресурсы клиентов ссылочной массой, а влиять на наполнение и правильную техническую настройку сайтов они, к сожалению, не могут.
Поэтому и было проведено очень интересное и показательное исследование, которое было призвано выявить 10 самых популярных причин, которые затрудняют продвижение проектов и ткнуть этими данным клиентам прямо в ...
На первом месте, конечно же, был «не уникальный контент» (либо вы скопистили, либо у вас украли тексты, что сути не меняет). Но на втором месте была как раз именно карта сайта в формате xml, а точнее ее отсутствие или несоответствие признанному формату создания. Ну, а на третьем месте был уже упомянутый ранее файл robots.txt (его отсутствие или неправильное создание):
Когда голословно утверждаешь, что карта должна быть у вашего проекта обязательно (иначе кирдык), то это не звучит так убедительно, как в случае подкрепления данного утверждения реальными фактами из довольно-таки репрезентативного исследования.
Ладно, будем считать, что я вас убедил и давайте посмотрим, как можно самим создать сайтмап (синтаксис формата), как сделать ее для Joomla и WordPress, а так же посмотрим, как можно будет создать ее с помощью специальных онлайн генераторов (generator).
Но просто создать sitemap еще не достаточно для того, чтобы быть уверенным в правильной индексации вашего проекта поисковиками. Нужно еще будет сделать так, чтобы об этой самой карте сайта узнали поисковые системы (в нашем случае это Google и Яндекс). Сделать это можно будет двумя способами, но об этом мы поговорим чуть позже (должна же быть хоть какая-то интрига, удерживающая внимание читателей).
Зачем вообще нужен сайт мап и файл robots.txt
Давайте для начала попробуем обосновать логическую необходимость использования как файла robots.txt, запрещающего индексацию определенных элементов вашего web проекта, так и файла сайт мап, предписывающего индексацию определенных страниц. Для этого вернемся на пяток-десяток лет назад, когда большинство ресурсов в интернете представляли из себя просто набор Html файликов, в которых и содержались тексты всех статей.
Поисковый робот Гугла или Яндекса просто заходил на такой Html проект и начинал индексировать все, что ему попадется под руку, ибо практически везде содержался контент проекта. А что же происходит сейчас, в условиях повального использования CMS (систем управления контентом)? Собственно, даже сразу после установки движка поисковый робот уже обнаружит у вас несколько тысяч файлов и это при том, что никакого контента у вас еще может и не быть (ну, не написали вы еще ни одной статьи).
Да и вообще, контент в современных CMS, как правило, хранится не в файлах, а в базе данных, которую поисковый робот напрямую проиндексировать, естественно, не сможет (для работы с базами советую бесплатно скачать, установить и настроить PhpMyAdmin).
Понятно, что потыркавшись туда сюда, поисковые роботы Яндекса и Google все же найдут ваш контент и проиндексируют его, но вот насколько быстро это произойдет и насколько полной будет индексация вашего проекта — очень большой вопрос.
Вот именно для упрощения и ускорения индексации проектов поисковиками в условиях повального использования CMS и следует в обязательном порядке создавать robots.txt и sitemap.xml. C помощью первого файла вы подсказываете роботам поисковиков на индексацию каких файлов не стоит тратить время (объекты движка, например), а так же с помощью него можно закрыть от индексации и часть страниц для устранения эффекта дублирования контента, который присущ многим CMS (читайте об этом подробнее в статье про robots.txt).
А с помощью файла сайтмап вы четко и ясно говорите роботам Яндекса и Гугла, что именно на вашем проекте содержит контент, чтобы они не тыркались понапрасну по углам файлового хозяйства используемого движка. Не забывайте, что у ботов есть определенные лимиты на время и количество просмотренных документов. Он побродит у вас по файлам движка и уйдет, а контент останется не проиндексированным еще долгое время. О как.
Помните как в известной комедии говорил один колоритный персонаж: «Ты туда не ходи, ты сюда ходи, а то...». Вот именно функцию этого персонажа и выполняют robots.txt и сайт мап с расширением xml для регулирования перемещений поисковых ботов по закоулкам вашего web проекта. Понятно, что боты могут и взбрыктуть, но скорее всего они послушно будут выполнять ваши грамотно написанные запрещающие и предписывающие (в карте сайта) инструкции.
Понятно? Тогда приступаем непосредственно к решению вопроса, как создать sitemap.xml различным способами и как сообщить о его существовании двум китам поиска в рунете — Google и Яндексу, чтобы они не шарились по вашему проекту почем зря, создавая при этом еще и дополнительную нагрузку на сервер вашего хостинга, но это, правда, уже сильно второстепенная вещь, главное — это именно индексация (быстрая и всеобъемлющая).
В отличии от robots.txt, который вам писать придется скорее всего собственноручно, файл карты сайта в формте xml, как правило, стараются создать каким-либо автоматическим способом. Оно и понятно, ибо при большом количестве страниц на часто обновляемом проекте ручное его создание может привести к повреждению ума у вебмастера.
Да это вовсе и не обязательно, т.к. практически для каждой CMS найдется расширение, которое позволит создать, а при появлении новых материалов и пересоздать файл сайтмап. Ну, или можно будет всегда воспользоваться каким-либо онлайн генератором (generator) карты сайта в виде готового решения.
Но все же, мне кажется, будет не лишним ознакомиться с нехитрым (да что там говорить — простейшим) синтаксисом создания sitemap. К тому же на маленьких и редко обновляемых проектах можно набросать его и вручную.
Как создать Sitemap.xml самому в Joomla и Вордпрессе
Этот файл вы можете создать в любом текстовом редакторе, например, все в том же Notepad++, о котором тут я вам все уши прожужжал. Карта сайта в формате xml имеет обычно примерно такую структуру.
Сначала идет стандартная часть:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">А затем идет серия повторяющихся блоков, заключенных в теги «url», каждый из которых описывает одну из страниц вашего проекта, для которого пишется данная карта:
<url> <loc>https://ktonanovenkogo.ru/</loc> <lastmod>2011-05-12T19:22:36+00:00</lastmod> <changefreq>daily</changefreq> <priority>1.0</priority> </url>Обязательным в этом xml коде является только пара тегов «loc», в которых заключается адрес страниц вашего проекта, которую должны будут проиндексировать поисковые системы. В теги «lastmod» заключена дата последнего обновления данной страницы, что позволит роботу лишний раз не заходить на не изменившуюся с момента последнего захода страницу.
В тегах «changefreq» указывается примерная частота обновления данной страницы (раз в день, неделю, месяц), ну, а в теге «priority» указывается приоритетность ее индексации. Изначальный приоритет у всех страниц равен 0.5, но вы вольны изменять его для определения очередности индексации вашего web проекта (от 0 до 1).
Не забывайте, что за один проход робот не сможет пройти по всем ссылкам в большой карте сайта (обычно около сотни ссылок за раз проходит), а значит с помощью большего приоритета можно выбрать наиболее важные для быстрой индексации страницы.
По стандарту sitemap.xml не может содержать более 50 000 ссылок и весить более 10 Мб. Хотя, многие даже при превышении 500 — 1000 ссылок в карте сайта стараются ее разбить на несколько файлов, подсунув поисковым системам и указав в robots.txt индексный файл сайтмап, в котором имеются ссылки на все остальные файлы карт большого сайта.
Его синтаксис будет примерно таким:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" <sitemap> <loc>https://ktonanovenkogo.ru/sitemap.xml.gz</loc> <lastmod>2011-04-01T18:23:17+00:00</lastmod> </sitemap> <loc>https://ktonanovenkogo.ru/sitemap2.xml.gz</loc> <lastmod>2011-04-01T18:23:17+00:00</lastmod> </sitemap>Генерация карты сайта в Joomla и WordPress
Создать карту сайта для WordPress можно будет с помощью плагина Google XML Sitemaps. Для нее вы сможете произвести множество настроек, которые позволят исключить часть материалов вашего сайта, а так же можете задать предполагаемую частоту обновления. Кроме создания карты, плагин Google XML Sitemaps при публикации новых материалов на вашем блоге уведомляет об этом многие поисковые системы, приглашая их побыстрее провести индексацию.
Путь до файла сайтмап можете задать сами в настройках плагина и даже можете дать ему название отличное от классического sitemap.xml. Многие владельцы именно так и делают — называю этот файл kjfdjkf.xml и закапывают его в огромном количестве вложенных папок. Тем самы они прячут карту сайта от посторонних глаз. В роботс.тхт они тоже этот путь не указывают, а сообщают его только Яндексу и Гуглу в их панелях для вебмастеров, о которых речь пойдет чуть ниже.

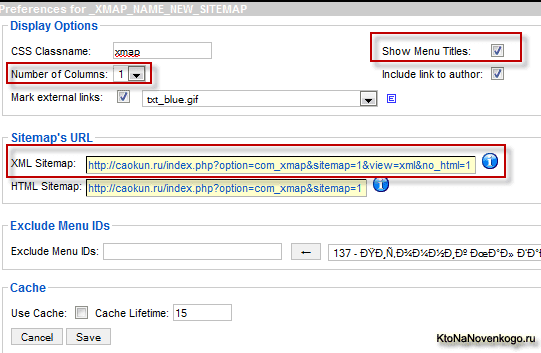
Создать карту сайта для Joomla можно с помощью компонента Xmap. По приведенной чуть выше ссылке вы найдете довольно подробную инструкцию, как по ее созданию в виде файла xml, так и в формате Html, ориентированную в первую очередь не на ускорение индексации, а на удобство пользователей.

Ссылку на созданный сайтмап сможете найти в настройках компонента, как показано на приведенном скриншоте.
Как добавить сайт мап в Яндекс и Гугл Вебмастер
Как видите, в отличии от файла robots.txt (который обязательно должен находиться в корневой папке вашего web проекта), файл сайт мап может лежать где угодно. Но вам нужно будет сообщить о его местоположении поисковым системам. Сделать это можно двумя способами.
Во-первых, в robots.txt предусмотрена специальная директива «Sitemap», которая, например, для моего блога будет выглядеть так:
Sitemap: https://ktonanovenkogo.ru/sitemap.xmlили так (файл карты сайта вовсе не обязательно должен называться sitemap.xml, как я уже упоминал выше)
Sitemap: https://ktonanovenkogo.ru/forum/index.php?action=sitemap;xmlОбязательно нужно прописывать полный абсолютный путь до сайтмапа, не опуская «https://ktonanovenkogo.ru». Это я говорю потому, что пути во всех остальных директивах robots.txt пишутся без указания «https://ktonanovenkogo.ru» (читайте тут про относительные и абсолютные пути).
Обычно директиву «Sitemap» прописывают в самом конце. Поисковые роботы при очередном заходе на ваш web проект обязательно просмотрят содержимое robots.txt и загрузят для изучения вашу карту. Однако, таким образом могут узнать о ее существования всякие редиски, которым сайт мап поможет тырить у вас контент.
Но существует еще один способ уже напрямую передать информацию о местоположении карты сайта поисковикам без посредничества robots.txt. Делается это через интерфейс Яндекс Вебмастера и панели инструментов Google, хотя можно Bing вебмастер использовать. Вы уже знакомы с этими инструментами поисковых систем?
Если нет, то обязательно добавьте свой проект и в инструменты Яндекс для вебмастеров, и в панель инструментов Гугла, а затем укажите в соответствующих вкладках путь до вашей карты сайта в формате Xml.
Так выглядит форма добавления сайтмапа для Яндекс Вебмастера:

А так выглядит аналогичная форма для прописывания пути в панели инструментов Google:

Онлайн генераторы Sitemap Generator и XML Sitemaps
Если вам не охота искать расширения для своей CMS, позволяющие автоматически создать сайт мап, то можете воспользоваться в этом случае онлайн генераторами. Тут, правда, есть один недостаток по сравнению с автоматическим созданием карты в самой CMS — после добавления новых материалов вам придется снова идти на онлайн сервис и повторно создавать этот файл, а затем загружать его к себе на сервер.
Наверное, один из самых известных онлайн генераторов карты сайта — это Sitemap Generator. Он обладает достаточно большим функционалом и позволит вам бесплатно генерировать сайтмап на 1500 страниц, что достаточно много.
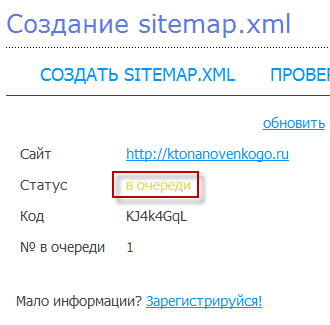
Sitemap Generator будет учитывать содержимое вашего файла robots.txt, чтобы в карту не попали запрещенные к индексации страницы. Само по себе это не страшно, ибо запрет в роботсе по любому будет иметь больший приоритет, но зато избавит вас от лишней информации в создаваемом файле Site map. Для того, чтобы сделать карту, вам достаточно указать URL главной страницы и сообщить свой E-mail, после чего вас поставят в очередь на генерацию:

Когда до вас дойдет очередь, вы получите об этом почтовое уведомление и перейдя по ссылке из письма сможете скачать файл, который сделал для вас Sitemap Generator. Останется только закинуть его в нужное место на своем сервере. Ну, и такую процедуру вам придется повторять время от времени для того, чтобы поддерживать актуальность вашей карты сайта.
Есть похожий англоязычный сервис онлайн генератора, который вы можете найти по этой ссылке — XML Sitemaps. На нем существует ограничение в 500 страниц, а в остальном все практически тоже самое, что и в описанном выше.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Вебмастеруktonanovenkogo.ru
Содержание блога
Публикации
- Категория: Дизайн блога
- Категория: Заработок на блоге
- Категория: Конкурсы
- Категория: Личное
- Категория: Настройка WordPress
- Категория: Новичкам
- Категория: Новости
- Категория: Оптимизация и Продвижение
- Категория: Полезные статьи
- Категория: Сервисы и программы
- 5 приложений Wix, необходимых для бизнеса
- ContentMonster: биржа рерайта и копирайта, отзывы
- FTP-клиент Filezilla – как подключиться к серверу, инструкция
- Google Analitics (Гугл Аналитика): как установить и настроить?
- Google Friend Connect для блога, выполненного на wordpress
- MemberLux: создание закрытого сообщества с платным доступом на WordPress
- Notepad++ и FTP соединение с блогом WordPress
- PR.Sape: продвижение вечными ссылками
- Roistat – система сквозной бизнес-аналитики: отзывы, назначение и настройки
- ShopContext: контекстная и баннерная реклама для сайтов
- Twitterfeed – делаем кросспостинг в Twitter
- Webeffector: отзывы и рекомендации по работе
- Windows Live Writer - программа для написания статей WordPress
- Аватар для WordPress - Gravatar: как пользоваться, создать, установить
- Автоматическое продвижение с SeoPult: отзывы, инструкция и рекомендации
- Автоматическое продвижение сайта в сервисе Rookee
- Бесплатная программа для скриншотов Joxi. Как легко создавать картинки?
- Бесплатный менеджер паролей KeePass: инструкция на русском, как пользоваться
- Биржа ссылок GogetLinks: руководство пользователя
- Биржа ссылок Sape: отзывы, рекомендации и принципы работы
- Виджеты чата для сайта, которые делают его более интерактивным
- Гугл Аналитик: как пользоваться? Основные возможности сервиса
- Добавление сайта в Яндекс. Вебмастер
- Инструменты для проверки орфографии и пунктуации в текстах
- Как выработать привычки блогера с помощью AdVirtus?
- Как добавить Гугл и Яндекс карты на сайт: полное руководство
- Как настроить FTP в Total Commander?
- Как оценить конкурентность запроса? Сервис Mutagen
- Как пользоваться дополнением Firebug для Firefox?
- Как проверить Alexa Rank сайта? Что означает этот показатель?
- Как проверить обратные ссылки на сайт? Сервисы для анализа
- Как проверить сколько страниц в Яндексе и Гугле
- Как работать в Miralinks: основные рекомендации
- Как русифицировать плагин для WordPress
- Как сделать логотип для сайта: простые методы
- Как сделать на блоге летающую птичку Twitter
- Как установить RDS Bar? Особенности настройки и использования
- Как установить счетчик LiveInternet на сайт?
- Какая должна быть уникальность текста и как ее проверить?
- Конструктор WIX.com: создание сайта с нуля
- Обзор программы SocialKit: отзывы и рекомендации
- Обзор хостинга Макхост
- Партнерская программа AMS Software
- Плагин KPI SEO+ для WordPress: увеличение посещаемости сайта
- Почта со своим доменом: Яндекс и Gmail
- Работа с программой Key Collector
- Расширения Google Chrome для блокировки рекламы и другие. Часть 2
- Рейтинг хостинг-провайдеров: TopRatedHosting
- Сервис Keys.so: анализ сайтов и запросов конкурентов
- Сервис Movebo: отзывы и рекомендация по работе
- Система Orphus: исправление орфографических ошибок онлайн
- Технология Ajax для WordPress: плагины и их назначение
- Узнать стоимость сайта онлайн. Сервисы оценки
- Хорошие расширения для Google Chrome. Часть 1
- Хостинг для WordPress: AdminVPS
- Хостинг-провайдер Majordomo: возможности, тарифы и бонусы
- Хостинг-провайдер Well-Web: возможности, тарифы и бонусы
- Что такое антикапча? Сервис ruCaptcha: как в нем работать
- Что такое Гугл Алертс? Как его использовать и настроить?
- Категория: Создание и настройка блога
Страницы
=>> Cообщать мне о выходе новых статей <==
pro-wordpress.ru