Делаем выравнивание по ширине красивым. Как выровнять текст по ширине в wordpress
Как сделать выравнивание текста в вордпрессе по ширине страницы [Архив]
Просмотр полной версии : Как сделать выравнивание текста в вордпрессе по ширине страницы
Ребят, сабж в заголовке, очень рассчитываю на вашу помощь.
body {text-align:justify}<body>
Chukcha, в каком файле обычно подобные параметры задаются? У меня шаблон сложный достаточно, весь мозг себе сломал... в style.css вот что:Theme Name: VoxTheme URI: урлDescription: Vox is the February 2010 theme of the YOOtheme club. It is based on YOOtheme's Warp CMS theme framework. NOTE: It is not free or public. This theme is for members of the YOOtheme club only.Version: 5.5.1Author: YOOthemeAuthor URI: урл*/
Вместо параметров....Сами параметры по всем каталогам разбросаны... поискал через Total Commander по шаблону "text-align", так там все параметры заданы "justify"
а Вы член Ёклуба?
Ragnarok
04.02.2011, 21:18
в style.css добавь снизуp{text-align:justify;}либо если не поможетp{text-align:justify !important;}
Buzzy-Wuzzy
04.02.2011, 21:49
выравнивания текст на сайте по ширине вы обижаете своих пользователей
выравнивания текст на сайте по ширине вы обижаете своих пользователейС чего вы взяли?
SeoNizator
05.02.2011, 11:28
С чего вы взяли? Пятница потому что была :)По сабжу. Смотрите HTML-код страницы, находите класс (и\или id) того элемента, в котором нужно изменить форматирование шрифта (например <div>)
Далее в style.css ищите этот класс (или ид-шник) (.entry из примера) и в нём уже меняете\добавляете text-align:justify;
а есть возможность в встроенный визуальный редактор в ВП добавлять свои кнопки? по типу как bu-editor под Drupal позволяет? тоже проблема выравнивания внутри поста интересует.
SeoNizator
05.02.2011, 12:28
TonyBKK, в "стандартном" редакторе ВП эти кнопки уже есть.Ну а если хочется ещё с полсотни кнопок - есть плаг tinymce advanced :)
в "стандартном" вижу только left, right и center. Justify не наблюдаю. Сборка WordPress 3.0.4 RUS от myWirdPress.ru. из-за одной кнопки вешать лишний плагин - незачем, вот и ищу выход.
SeoNizator
05.02.2011, 13:06
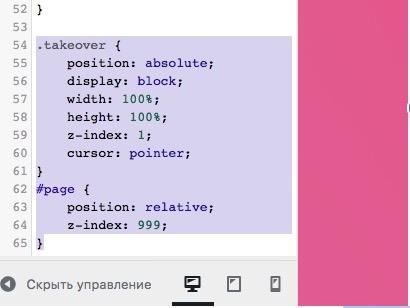
в "стандартном" вижу только left, right и center. Justify не наблюдаю. Сборка WordPress 3.0.4 RUS от myWirdPress.ru. из-за одной кнопки вешать лишний плагин - незачем, вот и ищу выход.Если открыть доп. панель (крайняя правая кнопка в основной, хокей: Alt+Shift+Z), то можно многое увидеть :)http://img829.imageshack.us/img829/4772/wptyn.png
О! Спасибо огромное! За пару дней еще разобраться полностью не успел.
vBulletin® v3.8.6, Copyright ©2000-2018, Jelsoft Enterprises Ltd. Перевод: zCarot
searchengines.guru
Делаем выравнивание по ширине (justify) изящным и красивым с помощью Hyphenator
Совсем недавно столкнулся с такой задачей, что понадобилось в шаблоне очередного заказа выравнять текст по ширине ( justify ).Выравнивание текста по ширине и отображение его в узких столбцах известная проблема многих веб-верстальщиков. Долго описывать не буду, но выглядит это ужасно с переносом длинных слов и большими промежутками между слов.
Было:
Решение было найдено благодаря одному замечательному плагину для wordpress Hyphenator .Hyphenator автоматически вставляет тире в конце строки текста.Но активировать плагин не достаточно. Надо присвоить класс данного плагина к вашему основному шаблону, иначе РАБОТАТЬ НЕ БУДЕТ .
И для большего удобства, что бы каждый раз не указывать в посте justify надо и это прописать в вашем шаблоне.
И так находим тег в который заключено содержание поста, как правило это
но в разных шаблонах зависимо от уровня сложности может отличаться и присвоить ему данный стиль и класс
class="hyphenate text"
class="hyphenate text" |
После этого проверяем и у нас должен получиться желаемый результат.Стало:
Этот метод мне настолько понравился, что мы решили сделать его на данном сайте.
У кого, что не получается или не понятно пишите в комментарии.
[download]
P.S. Как в css сделать перенос слов на другую строчку
Для того, что бы сделать в css перенос строк или слов надо добавить в файл стилей всего лишь один кроссбраузерный и валидный код:
white-space: pre-wrap; /* css-3 */ white-space: -moz-pre-wrap; /* Mozilla, начиная с 1999 года */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* Internet Explorer 5.5+ */
white-space: pre-wrap; /* css-3 */ white-space: -moz-pre-wrap; /* Mozilla, начиная с 1999 года */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* Internet Explorer 5.5+ */ |
Понравился пост, подпишись на обновления
Понравилась статья? Получай свежие статьи первым по e-mail
[newsletter_signup_form id=0]studio-gost.ru
Как сделать текст по всей ширине страницы
18 05 2017 Евгений Вергус 4 комментария
На самом деле в этом вопросе нет никаких сложностей, но если уж столкнулись с данным вопросом, то давайте его решим быстро и просто.
Как сделать текст по ширине в Ворде (Word)
Для того чтобы справиться с этой проблемой в Ворде, необходимо набрать текст, выделить его и нажать на специальный символ в программе. По умолчанию, текст изначально будет выравнен по левому краю, смотрите сриншот.

Чтобы текст отображался по всей ширине страницы, жмет на символ «Выровнять по ширине» или сочетание клавиш Ctrl+J. Смотрите скриншот ниже.

Вот и все, как видите все очень просто и решается одной кнопкой. Также с помощью данных кнопок вы можете не только выровнять текст по ширине, но и по центру или правому и левому краю, в зависимости от ваших задач. Также можно сразу поставить курсор перед началом набора текста и сразу нажать на нужную команду.
Версии Word могут быть разными и интерфейс может немного отличаться, но данные кнопки в любой версии выглядят именно так, как на скриншоте, так что вы разберетесь без проблем.
Как выровнять текст по ширине в Вордпресс
Давайте пойдем дальше и узнаем, как же нам выровнять текст по ширине в последних версиях Вордпресс. Скорее всего Вы уже заметили, что в новых версиях нет данной кнопки и не каждый пользователь может установить текст по ширине. На самом деле все очень просто. Разработчики решили все упростить и сделали меньше команд. Оказывается, чтобы текст был выровнен по всей ширине страницы, достаточно сделать так, чтобы команды были неактивными.
То есть, если у вас все три кнопки в редакторе неактивны, то текст будет отображаться по всей ширине. Смотрите скриншоты.
Если любая кнопка нажата, то команда будет выполнена (слева, справа или по центру)

Если все команды неактивны, то по всей ширине. Для того, чтобы переключаться между командами, достаточно просто кликать по данным кнопкам. Если кнопка нажата, то кликните по ней еще раз и кнопка станет неактивной. Не забывайте выделить нужный кусок текста, прежде чем жать на кнопки.

Внимание! Данный вариант может не сработать, потому как у меня получилось только на 2 блогах из 3-х. Скорее всего зависит от шаблона. Но есть и еще один вариант, который сработает гарантировано. Выделяете нужный текст и жмете сочетание клавиш Shift+Alt+J и вуаля, Ваш текст выровняется по всей ширине страницы блога.
Вот таким нехитрым образом вы можете выравнивать текст на блоге так, как Вам это нужно. Надеюсь, что данная статья Вам помогла, принесла пользу и помогла Вам решить Вашу небольшую проблему. Если статья была Вам полезна, отпишитесь об этом в комментариях. Если у Вас возникли вопросы, также напишите в комментариях и я постараюсь Вам ответить.
ya-blogger.ru