Настройка сайта на WordPress при включенном кэшировании. Как включить кэширование на сайте wordpress
WordPress. Как включить кэширование сайта
Добрый день! Из этого туториала Вы узнаете, как установить и работать с плагином WP Super Cache для того чтобы улучшить производительность сайта.
Посетите официальную страницу плагина и скачайте пакет файлов на ваш компьютер.
Загрузите его в раздел Плагины (Plugins) -> Добавить новый (Add new) -> Загрузить (Upload) в вашей админ панели. Ознакомьтесь с нашим туториалом, который покажет, как установить плагин для WordPress.
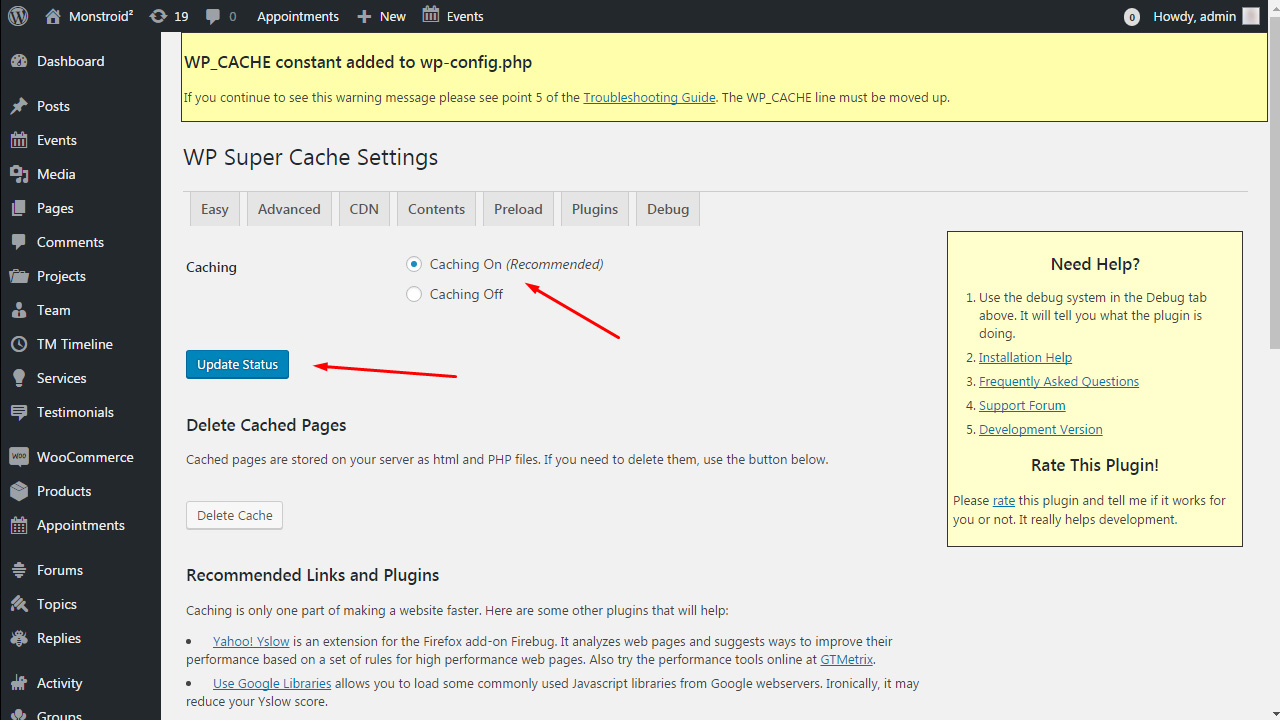
Для включения кэширования, перейдите на вкладку Настройки (Settings) -> WP Super Cache. Включите кэширование во вкладке Easy, и нажмите на кнопку «Обновить статус».

Затем, нажмите на кнопку «Тестировать кэш», для того чтобы проверить работает ли функционал. WP Super Cache дважды получит данные вашего сайта WordPress и сравнит отметки времени в обоих случаях. Если оба временных штампа совпадают, это означает, что на вашем сайте работает кэширование.
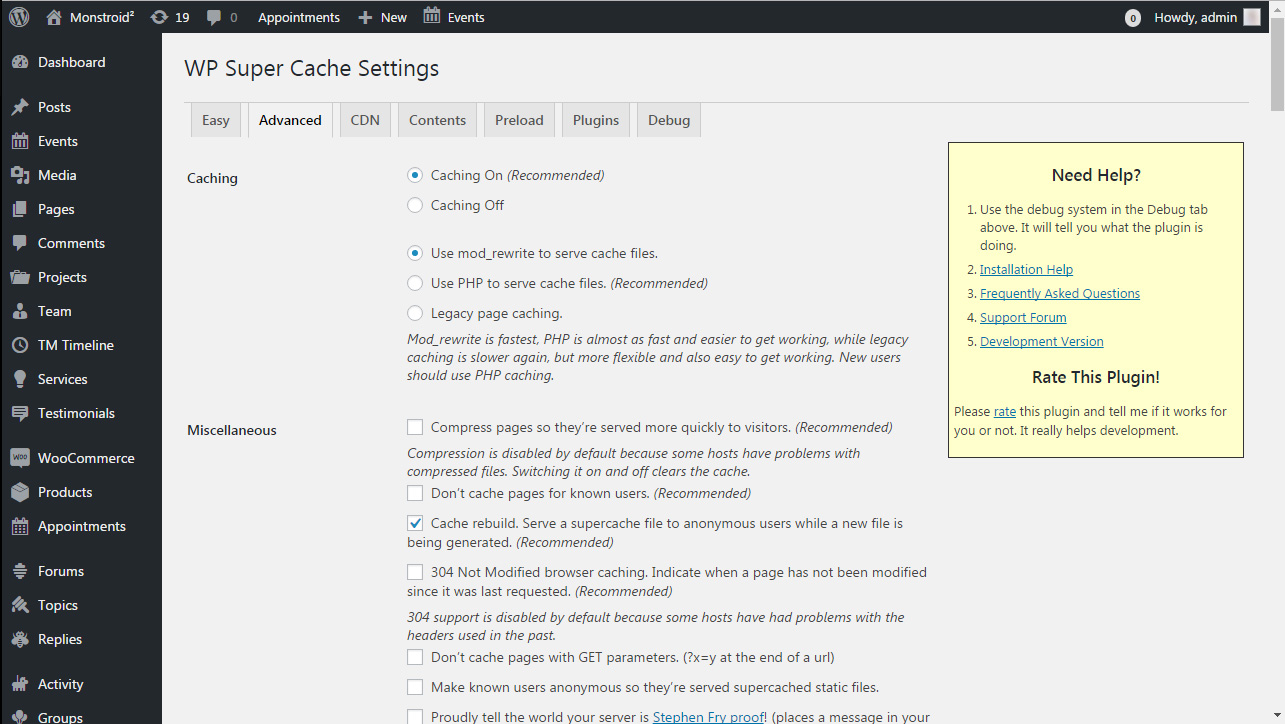
Для того чтобы настроить WP Super Cache с расширенными настройками, перейдите на вкладку Настройки -> WP Super Cache (Settings -> WP Super Cache) и нажмите на вкладку Дополнительные настройки (Advanced).

Поставьте галочку в окошке ‘Кэш обращается к этому сайту для быстрого доступа‘ (Cache hits to this website for quick access) и используйте mod_rewrite для предоставления кэш-файлов, используя настройку, доступную ниже. Затем, обновите статус при помощи соответствующей кнопки.
Прокрутите страницу вниз, Вы увидите правила mod_rewrite, которые нужно добавить. Нажмите на кнопку ‘Обновить правила Mod_Rewrite‘ (Update Mod_Rewrite Rules) для обновления этих правил. Обновив правила mod_rewrite, Вы увидите, что этот раздел стал зелёным.
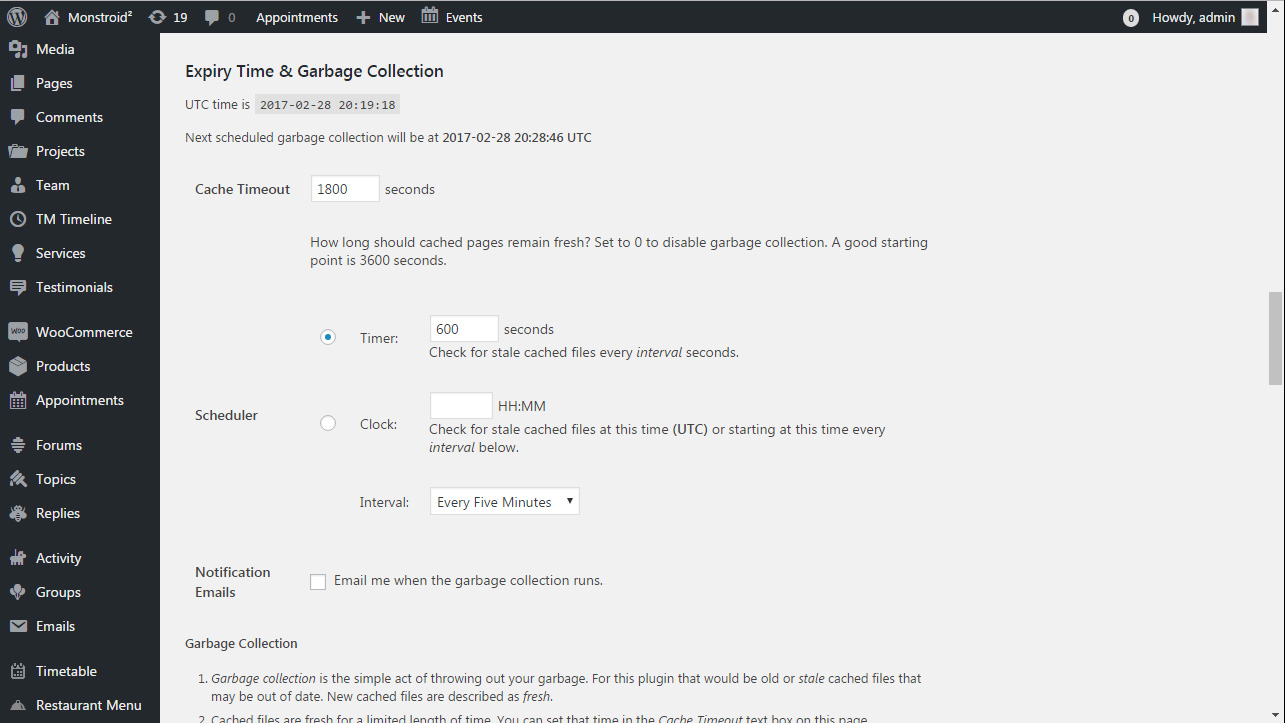
Для того чтобы избавиться от уведомления о собрании мусора, прокрутите страницу расширенных настроек вниз к разделу Время истечения и Собрание мусора (Expiry Time & Garbage Collection) и задайте время и частоту собрания мусора кэшированных файлов на вашем сервере.

Вы можете также включить сжатие файлов, поставив галочку рядом с ‘Сжимать страницы для того, чтобы пользователи быстрее их получали‘ (Compress pages so they’re served more quickly to visitors).
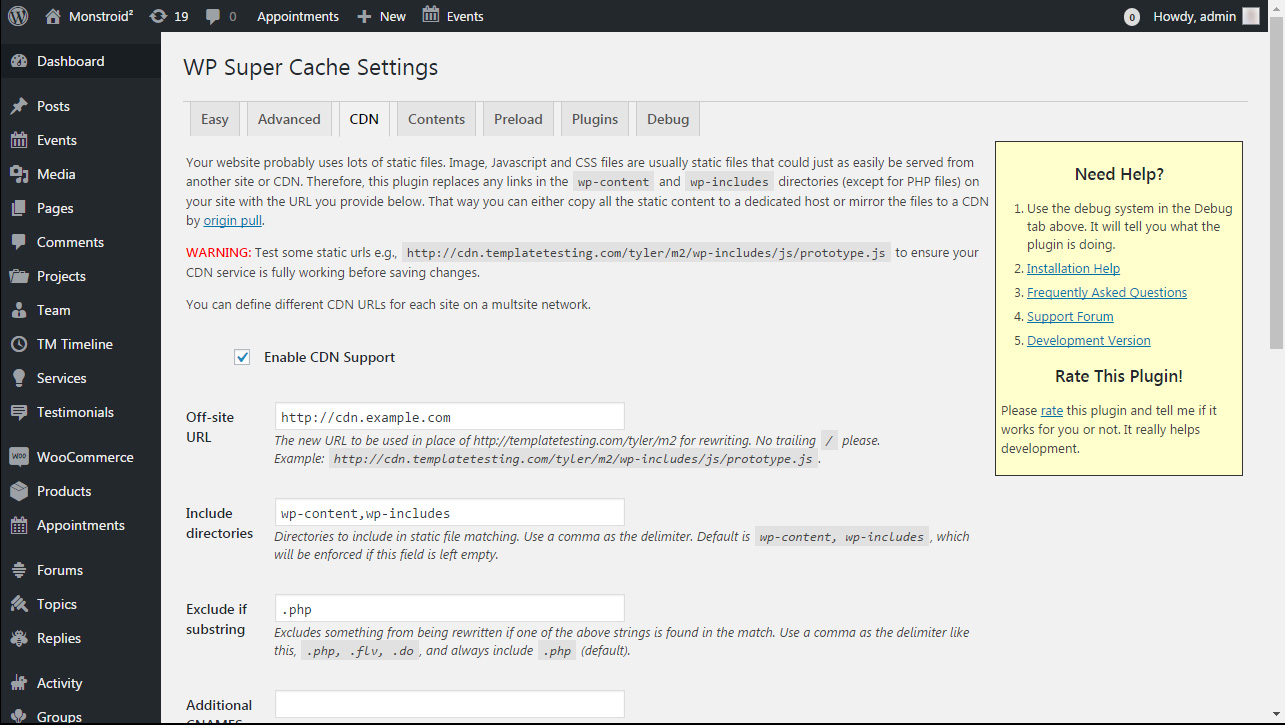
Большинство сайтов с содержимым предоставляют много статических файлов с каждым запросом страницы. Этими файлами являются JavaScripts, изображения, файлы стилей и т.д. В отличие от записей WordPress, которые динамически создаются PHP, эти файлы можно предоставить, используя Систему доставки содержимого (CDN) (Content Delivery Network). Для того чтобы настроить CDN при помощи WP Super Cache, нажмите на вкладку CDN и поставьте галочку в окошке рядом с настройкой ‘Включить поддержку CDN‘ (Enable CDN Support). Введите ваш URL вне сайта, который будет вашей рефферентной зоной. Например, http://cdn.example.com. Затем, поставьте галочку в окошке с текстом «Пропустить ссылки https, чтобы избежать “смешанного содержимого” и сохраните изменения. Теперь ваш сайт готов предоставлять статическое содержимое с CDN.

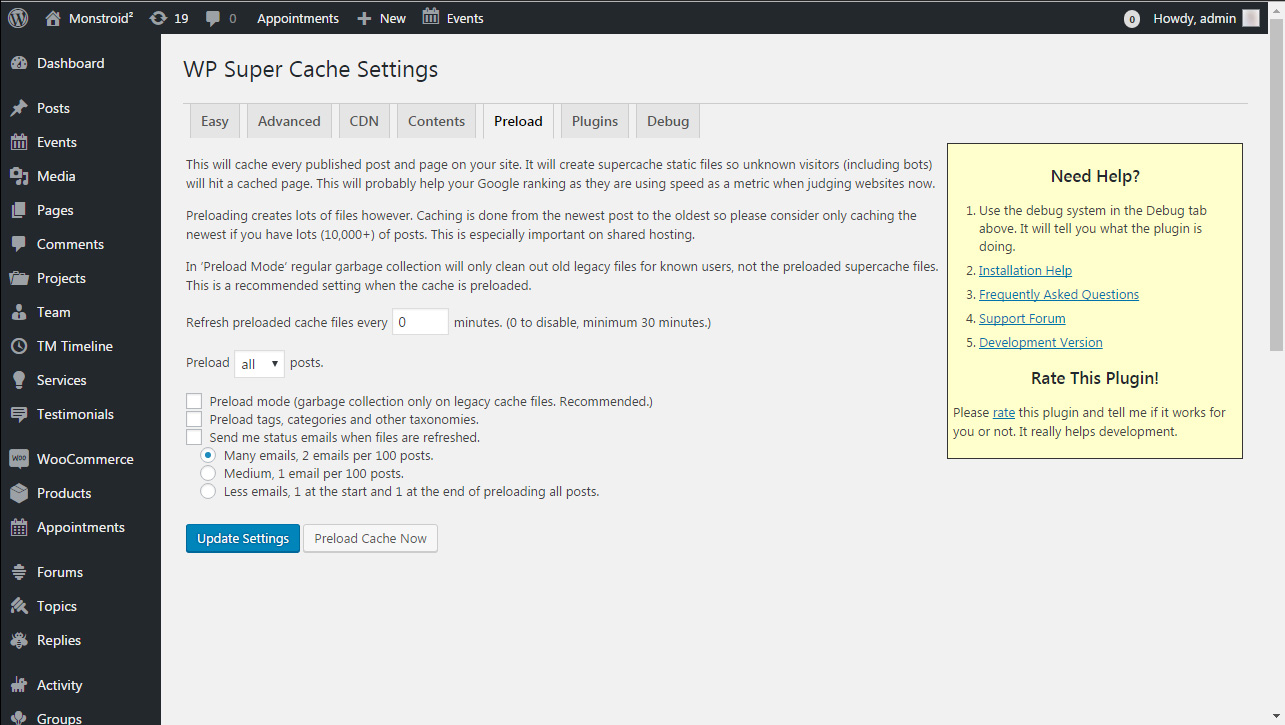
Режим Предварительной загрузки в WP Super Cache позволяет создать статические файлы супер-кэш для всех ваших записей и страниц и обслужить статический сайт. Настройки предварительно загружающихся файлов кэш будут иметь значение ноль по умолчанию, минимальное нужное время составляет, по крайней мере, 30 минут. Предварительная загрузка всего вашего сайта WordPress занимает некоторое время и поглощает много ресурсов вашего сервера. Вы можете оставить значение 0, если Вы не хотите, чтобы срок действия ваших статических файлов истекал, пока Вы не обновите кэш вручную.

Вот и всё, теперь Вы знаете больше о том, как работать с кэшем сайта, используя WP Super Cache.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как включить кеширование сайта
Ознакомьтесь ближе с коллекцией Премиум шаблонов WordPress и выберите лучший для вашего проекта.
info.template-help.com
Настройки сайта на Wordpress при включенном кэшировании
Маленькая подсказка тем, кто только начинает осваивать WordPress. Вы наверняка замечали, что некоторые изменения отображаются на сайте не сразу. Виной тому кэш. Полезный сам по себе, во время настройки он играет не на руку вебмастеру, поскольку мешает ему быстро оценить результат того или иного исправления. Однако для устранения этой неприятности совсем необязательно отключать кэширование сайта или делать очистку истории в браузере. Достаточно запустить предварительный просмотр.
Идем в Консоль – Внешний вид – Настроить – Открыть в новой вкладке:

Здесь сайт отображается с учетом последних изменений:

Если работы по настройкам много, оставляете эту страницу открытой, обновляете после очередной корректировки и сразу видите, как будут выглядеть внесенные изменения на разных устройствах:

Единственный минус – сайт в этом режиме не раскрывается во все окно, а если вы проверяли одну из внутренних страниц, то после обновления вас снова перекинет на главную.
Но это мелочи по сравнению с возможностью оперативно отслеживать результаты своей действий. В случае глобальной перенастройки сайта предварительный просмотр становится настоящей палочкой-выручалочкой, которой кэширование сайта не помеха.

 Следующая запись »
Следующая запись » in-blog.ru
Минимизация и кэширование в WordPress: повышаем скорость загрузки страниц сайта
Скорость загрузки страниц влияет не только на посещаемость ресурса, но и на доход, который может выручить компания со своего сайта. Google учитывает этот фактор: если страница загружается на полсекунды медленнее, то трафик к ней падает примерно на 20%. В этой статье мы посмотрим на то, как поднять трафик к странице и как благодаря этому увеличить свой доход.
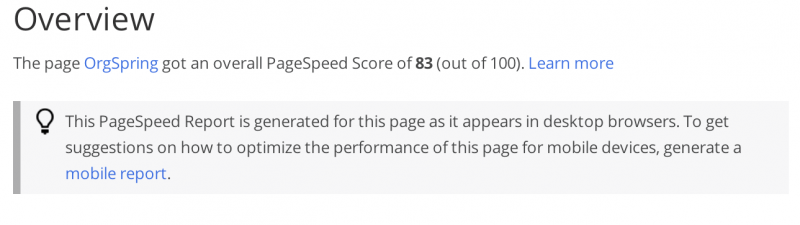
Но прежде, чем переходить к рассмотрению плагинов, давайте взглянем на небольшой тест, который я провел на своем блоге. Блог велся в течение нескольких месяцев и имеет примерно 75 записей. С помощью инструментов Google Page Speed Tools я отметил, что загрузка сайта укладывается в 3 секунды, и мой результат был 83 из 100.

Вы можете видеть результаты на скриншоте, представленном выше. Во время тестирования на сайте не было запущено ни одного специального плагина, который бы помогал ускорить загрузку страницы, а также не менялись ни CSS, ни JavaScript. В общем, мой сайт представлял собой типичную сборку WordPress, размещенную на базовом тарифе хостинга Hostgator.
Минимизация
Минимизация – процесс уменьшения размера файлов. В частности, плагин WP Minify анализирует JavaScript- и CSS-файлы и убирает из них лишние пробелы, тем самым понижая их размер. Это означает, что загрузка и обработка этих файлов будет идти быстрее, а следовательно и весь ваш сайт будет открываться быстрее.

Как видно на скриншоте выше, после установки плагина WP Minify на сайт, показатель Google Page Speed увеличился на 4 пункта – с 83 до 87 (на 4.8%). Неплохо!
Кэширование
Кэширования – процесс хранения веб-страниц, изображений и других документов в кэше для повторного использования при просмотре веб-страниц. Кэширование браузера сохраняет веб-файлы на вашем локальном компьютере, чтобы просмотр происходил быстрее. Кэшируемые файлы иногда еще называют «временными интернет-файлами».
Кэширующие плагины позволяют оптимизировать файлы веб-сайта с помощью кэширования на сервере или на стороне клиента (т.е. в браузере). Некоторые кэширующие плагины, такие как W3 Total Cache, позволяют также минимизировать ваши файлы, повышая скорость загрузки страниц.
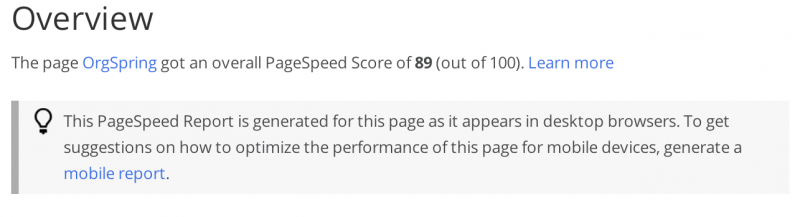
Возьмем тот же самый сайт, который участвовал в первом тестировании, и поставим на него плагин W3 Total Cache (после деактивации WP Minify). Теперь запустим Google Page Speed Test. На сей раз результат – 89 из 100, т.е. на 6 пунктов (7.2%) выше, чем начальная скорость сайта.

Стоит сказать, что я не трогал настроек этих плагинов. Я просто устанавливал их и активировал, используя стандартные опции. Кроме того, активация одновременно WP minify и W3 Total Cache не дает улучшений, если сравнивать с результатом, полученным при запуске одного только W3 Total Cache. Может, это связано с тем, что плагин W3 Total Cache уже включает в себя функцию минимизации. Конечно, можно просто взять и потратиться на дорогостоящие аппаратные средства, купить сверхбыстрые выделенные тарифы хостингов, однако это сильно бьет по карману.
Если вам требуется, чтобы ваш сайт функционировал быстро, был удобен для посетителей и обладал потенциалом для увеличения доходов, то целесообразно установить плагин, влияющий на производительность. В целом, предложенные бесплатные плагины увеличили скорость загрузки страниц моего сайта более чем на 7%, снизив время загрузки до 300мс.
Источник: wpmu.org
oddstyle.ru
Simple Cache простой кэш на сайт WordPress плагин — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как установить на свой сайт очень простой и полезный плагин для создания кэша на вашем сайте. Плагин очень простой и не имеет лишних и не понятных настроек, в которых под силу разобраться только специалистам. Очень простые и понятные настройки на Русском языке ! Если вам нужен простой плагин для создания и удаления кэша, то это то что вы ищите.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как установить на свой сайт очень простой и полезный плагин для создания кэша на вашем сайте. Плагин очень простой и не имеет лишних и не понятных настроек, в которых под силу разобраться только специалистам. Очень простые и понятные настройки на Русском языке ! Если вам нужен простой плагин для создания и удаления кэша, то это то что вы ищите.
Установить плагин Simple Cache вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

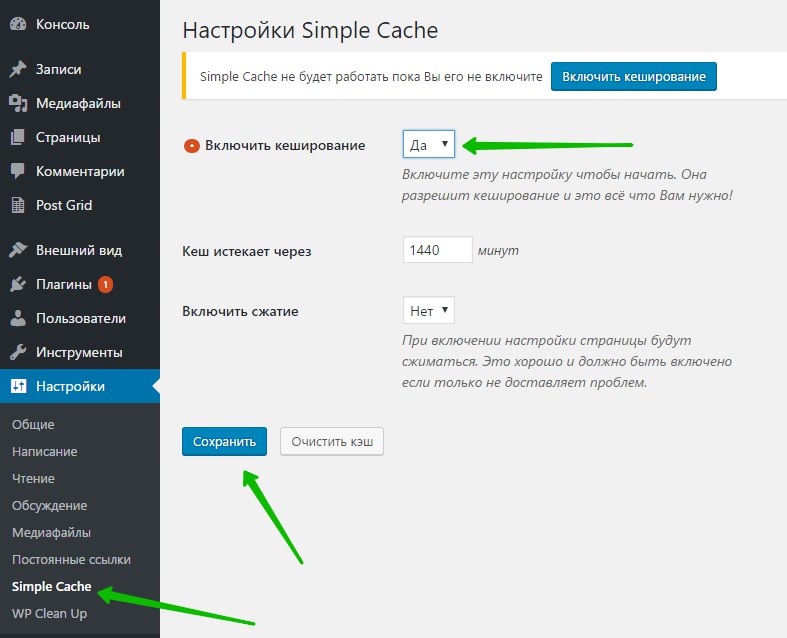
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Simple Cache. Здесь вы сможете настроить плагин.
— Включить кеширование, выберите Да, чтобы включить кэширование на сайте.
— Кеш истекает через, здесь можно указать через какой период времени будет обновляться кэш. Чем меньше значение, тем больше нагрузка на сайт. Рекомендуется оставить значение по умолчанию.
— Включить сжатие, прежде чем включать данный параметр, убедитесь, что на вашем сайте Не включено GZIP сжатие.
— Сохраните изменения.
— Внизу есть кнопка «Очистить кэш», с помощью неё вы можете вручную удалять кэш.

Всё готово ! Вот такой простой и полезный плагин !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru