Как на страницу WordPress вставить карту Google. Как в wordpress вставить карту
Как на страницу WordPress вставить карту Google

Привет, друзья! Иногда требуется добавить карту Google в запись или на страницу блога на WordPress. Как реализовать эту задачу, я расскажу в этом уроке.
Как вставить карту Google на страницу вебресурса
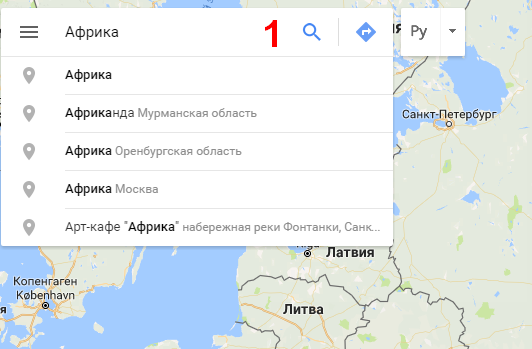
Откройте в браузере сервис Гугл.Карты (google.ru/maps) и найдите нужный географический объект (город, страну, адрес). Для этого либо пролистайте карту мышью, либо введите название (адрес) в поисковое поле сервиса. Давайте, например, добавим на страницу карту Африки.
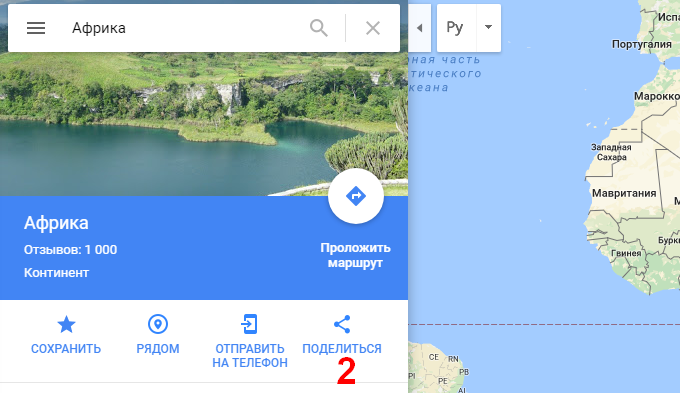
- Введите слово «Африка» поле для поиска на Гугл.Картах нажмите Ввод.

- После того, как сервис загрузит карту Африки, кликните пункт Поделиться (в боковом меню слева) для получения кода карты.

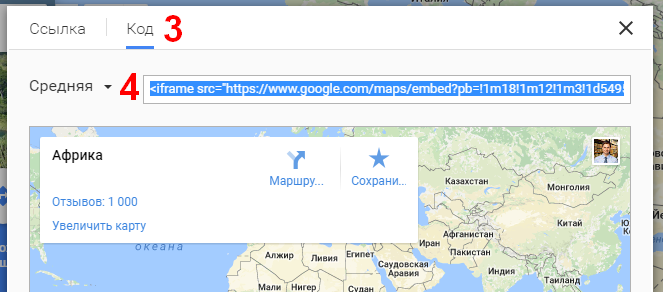
- Откройте вкладку Код в загрузившемся окне.
- Скопируйте код фрейма в буфер.

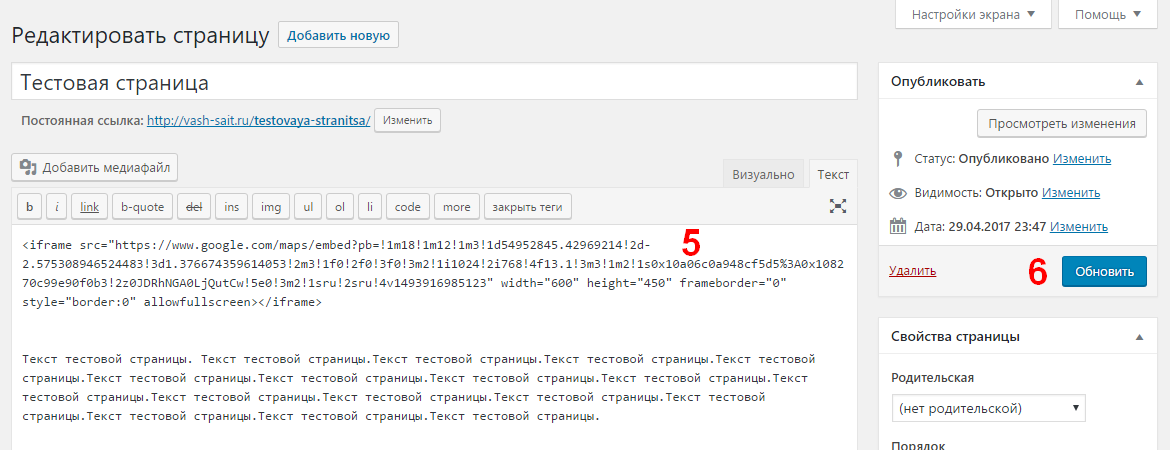
- Откройте для редактирования (создайте новую) страницу вашего сайта, на которой планируете разместить карту. Перейдите в режим Текст и вставьте в нужное место скопированный на Гугл.Картах код.
- Обновите (или опубликуйте) страницу с помощью кнопки Обновить (или Опубликовать).

Перейдите на страницу с картой и проверьте, как она отображается. Для изменения ее ширины или высоты в режиме редактирования страницы Текст измените в коде фрейма свойства тегов height (высота) и width (ширина). Если, например, нужна карта высотой 850px и шириной 600px, то значения тегов высоты и ширины будут следующими:
-
- height=«850»
- width=«600»
Чтобы изменить размеры фрейма в режиме редактирования страницы Визуально, потяните курсором мыши за угол карты в нужную сторону.
Как видите, вставить карту Google в контент легко: пара минут на настройку, и она украшает ваш сайт. Пишите в комментариях, если не сможете добавить карту – разберемся с проблемой сообща.
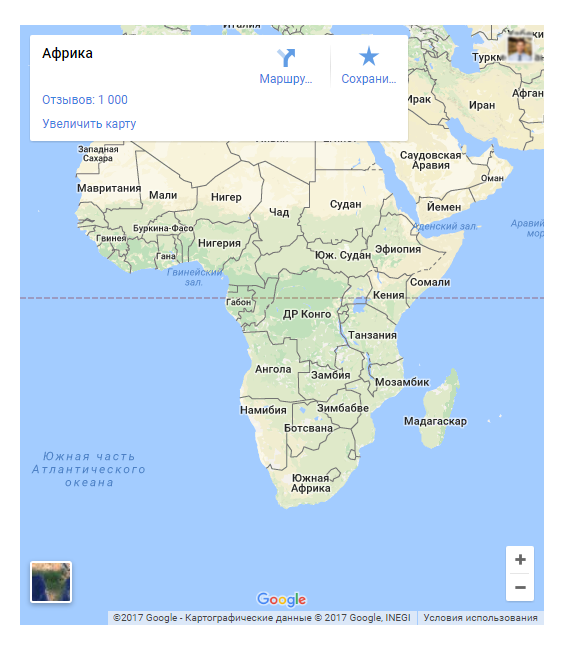
Вот как выглядит карта Африки, фрейм которой мы включили в тело в страницы WordPress в этом уроке:
themes-wp.org
Как вставить фрагмент карты Google Maps в WordPress без использования плагинов
Очень часто в записях блога возникает необходимость вставить кусочек карты, чтобы более наглядно продемонстрировать, о каком месте идет речь. Можно сделать снимок экрана с картой и вставить его в запись картинкой. Но есть более изящный способ с использованием Google Maps вместе с кнопками масштаба и скроллингом. И для этого нам не потребуется устанавливать и настраивать дополнительные WordPress-плагины.
Пример фрагмента Google Maps
Вот о чем идет речь. Допустим, в своей записи я хочу показать кусок карты Киева и указать на площадь Льва Толстого. Размер карты я специально задам по ширине всей колонки. Выглядеть это будет вот так:
Как вы видите, это не статическая картинка, а полностью интерактивный фрагмент Google Maps. Вы можете приблизить или отдалить показанный фрагмент, скрыть описание маркера или посмотреть другую часть города, перетащив позицию на карте мышкой.
Как это сделать
Это делается очень просто. Все что нам для этого потребуется - это maps.google.com.
Первым делом откройте карты Google по ссылке, указанной выше, и найдите интересующее вас местоположение, используя навигацию мышкой.
Если вы хотите показать на своем сайте фрагмент карты без маркера - сразу переходите к следующему пункту. Если нужна карта с маркером конкретного адреса - читаем далее.
В строке поиска введите адрес, который хотите показать. Как только введенный адрес будет обработан - сразу появится маркер на нужной позиции.

Убедитесь, что маркер находится в правильной точке и адрес указан верно.
Использование ссылки на карту
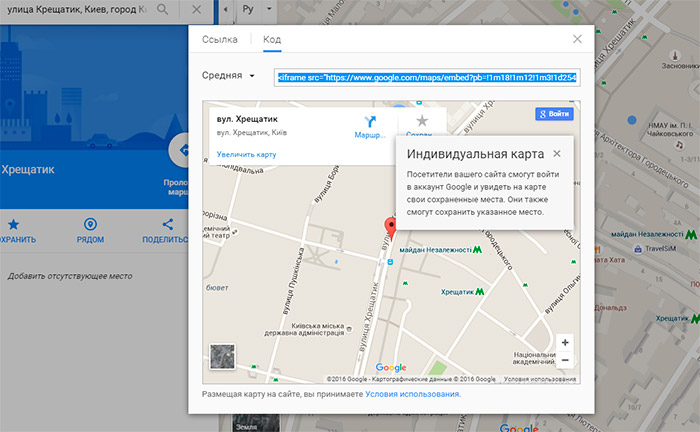
Теперь, когда вы нашли нужный фрагмент карты, нажмите на кнопку Ссылки слева в сайдбаре. У вас откроется дополнительная панель с адресом ссылки и HTML кодом для вставки карты. Нажмите Настройка и предварительный просмотр встроенной карты.

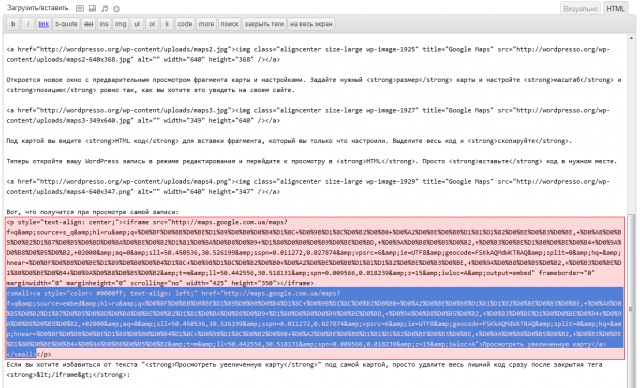
Откроется новое окно с предварительным просмотром фрагмента карты и настройками. Задайте нужный размер карты и настройте масштаб и позицию ровно так, как вы хотите это увидеть на своем сайте.

Под картой вы видите HTML код для вставки фрагмента, который вы только что настроили. Выделите весь код и скопируйте.
Теперь откройте вашу WordPress запись в режиме редактирования и перейдите к просмотру в HTML. Просто вставьте код в нужном месте.

Вот, что получится при просмотре самой записи:
Просмотреть увеличенную карту
Если вы хотите избавиться от текста "Просмотреть увеличенную карту" под самой картой, просто удалите лишний код сразу после закрытия тега </iframe>:

Как видите, ничего сложного. Надеюсь, этот способ поможет вам более наглядно показать нужный дом или улицу на своем сайте.
P.S.
Думаю, некоторым владельцам iPhone или iPad будет это интересно.
Обратите внимание на миниатюру к этой записи в самом верху и сравните ее с иконкой встроенного приложения Карты на своем iOS гаджете.
Не видите никакого сходства? :)


Как вставить карту Гугл на сайт WordPress. Google Sitemap WordPress настройка

От автора: приветствую вас, друзья. Из этой небольшой статьи вы узнаете, как вставить карту Гугл на сайт WordPress. Google карта это очень удобная штука, поскольку позволяет визуализировать, например, на странице контактов ваш адрес или просто показать какое-либо место на карте.
К слову, если вместо Google карты вы хотите использовать Яндекс карты, то в этом случае можете ознакомиться со статьей Как вставить Яндекс карту на сайт WordPress.
Итак, давайте приступим к установке и настройке Google Sitemap, то бишь Гугл карты. Здесь мы рассмотрим два способа добавления карты: попроще и чуточку посложнее. Начнем с простейшего варианта, по результатам которого мы получим карту в виде статической картинки. Для его реализации нам даже не потребуется обращаться к сервису Google Maps (Google Карты), достаточно лишь узнать и запомнить технику добавления карты.
Итак, для добавления карты нам необходим тег img с примерно таким кодом:
<img src="//maps.googleapis.com/maps/api/staticmap?center=нужный +адрес&zoom=17&size=600x300 " alt="">Как видим, картинка берется с сервиса Google Maps и к ней добавляются несколько параметров, в частности такие:

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееcenter — адрес, который необходимо показать на карте;
zoom — величина увеличения (чем большее число, тем крупнее), максимальное значение — 22;
size — ширина и высота карты.
Давайте попробуем добавить карту к статье. Для этого обязательно перейдите в режим HTML кода (вкладка Текст вверху редактора) и добавьте нужный код.

После этого вполне можете вернуться во вкладку Визуально и, если все сделано верно, мы уже в редакторе сможем увидеть выбранное место на картинке Гугл карты.

Также убедимся в том, что Google карта появилась и на сайте WordPress.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Отлично! Теперь мы научились добавлять и производить необходимую настройку карты Google на сайте. Заметьте, нам не пришлось при этом устанавливать никакого плагина, все можно сделать и без плагина в течение буквально одной минуты.
Однако этот способ может не всем подойти. В результате мы получили статическую карту, по которой нельзя перемещаться, т.е. мы получили обычную картинку. Чтобы получить динамическую карту, придется обратиться к сервису Google Карты.
Перейдем по ссылке maps.google.com и найдем на карте нужное нам место.

Теперь нам осталось получить код карты. Для этого жмем ссылку ПОДЕЛИТЬСЯ, в открывшемся окне выбираем вкладку Код и копируем полученный код Гугл карты.

Осталось вставить в статью полученный код. Напоминаю, вставлять код в редактор необходимо в режиме Текст.

Сохраним изменения и проверим, появилась ли Гугл карта на сайте WordPress.

Все получилось. В статье появилась динамическая карта, по которой можно перемещаться. Очень удобно. При этом данный способ не намного сложнее, просто нам дополнительно пришлось обращаться к сервису Google Maps, чтобы найти место и получить код карты.
Повторюсь, для использования Google Maps нам даже не пришлось искать плагин WordPress. К слову, если вы хотите научиться писать плагины, позволяющие легко добавлять на ваш сайт любую Google карту, тогда познакомьтесь с нашим курсом по API WordPress.
На этом у меня все. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Как вставить Google карты (Google maps) на сайт
Здравствуйте, сегодня займемся добавлением Google карт сайт (данный метод подойдет как для вставки карты на обычный сайт, так и на WordPress). Так же вас может заинтересовать установка Яндекс карт.
Я думаю, вы не раз видели функциональные карты со скроллингом и масштабированием на других сайтах. Особенно часто можно увидеть карты в разделе контакты на корпоративных сайтах с путями проезда до определенного места (офис, мероприятие). В этой статье я распишу как установить карту на сайт в любое место, будь то пост, страница или виджет.

Добавить Гугл карты на WordPress сайт можно несколькими способами: с помощью плагинов и просто вставкой кода на сайт. При чем, любой из вариантов установки карты будет достаточно прост для новичка.
Рассмотрим для начала установку Google карт на свой сайт без использования плагинов.
Как разместить Google карту на сайт без плагина
С помощью данного метода можно добавить Google карту как на WordPress, так и на сайт, созданный с помощью любого другого движка, либо вовсе без его использования.
Первым делом, что необходимо сделать - это зайти на страничку сервиса Google maps:
https://www.google.com/maps/
И задать интересующий адрес в поиске:

Далее необходимо зайти в раздел настройки (шестеренка) и нажать «поделиться».

В открывшемся окне нужно перейти во вкладку «Код»:

Предварительно задайте необходимое масштабирование.
Осталось скопировать выделенный на скриншоте выше код карты и вставить его в соответствующее место на сайте.
Слева от выделенного фрагмента есть вкладка, где можно выбрать размер карты. Есть 4 варианта: маленькая, средняя и большая. Так же можно задать любой другой размер в пикселях, в зависимости от верстки сайта, что позволит подстроить размеры карты под любой сайт. В дальнейшем его можно будет поменять, поэтому если сразу не задали длину и ширину – не беда.
При вставке кода в WordPress запись или на страницу, обязательно переключитесь в режим «Текст», так как в визуальном редакторе вставить карту не получится.
Так же можно добавить Google карту в виджет WordPress, достаточно просто вставить нужный код с помощью «произвольного текста».

Обратите внимание на подчеркнутые строчки.
Width – это ширина
Height – это высота.
Изменив эти параметры вы с легкостью сможете настроить нужные размеры карты для вашего сайта, если не задали их в предварительном форматировании.
В итоге получилось следующее:
Вот такая Google карта будет у вас на сайте, если следовать инструкции.
Обязательно по закрывайте ненужные всплывающие блоки при просмотре карты, до добавления ее на сайт, в противном случае они будут отображаться у вас на сайте.
Есть еще очень много настроек, которых можно задать для карты:
Сделать карту-спутник:

Можно указать маршрут от одного места до другого.

Для этого необходимо указать место отправления и место прибытия.

Можно задать любые маршруты: автомобильный, автобусный, самолетный, пешеходный, вело. Опять же очень удобно для корпоративных сайтов.
Так же можно настроить отображение пробок, нажав на кнопку выделенную на скрине ниже.

Можно выбрать определенную точку на карте – маркер. Это может быть полезно, если необходимо указать адрес компании или организации.

Делается это двумя способами: либо указать в поиске полный адрес, либо кликом мыши.
Способ вставить Google карту на сайт № 2
Не знаю по какой причине, но Гугл карты доступны по двум разным адресам (URL) и имеют несколько отличающийся интерфейс.
Как бы там ни было, рассмотрим добавление Гугл карт альтернативным способом.
Переходим по ссылке:
https://maps.google.com.ua
Ищем в поиске интересующий дом или объект.
Слева есть блок с кнопками:

Нажимаем кнопку, выделенную красным (скриншот выше), а далее все просто: появится блок, в котором будет размещен html-код, который нужно скопировать и добавить на сайт. Процесс добавления аналогичен тому, что я описал в начале статьи.

Само собой можно задать маршрут:

В итоге получился такой результат:
Просмотреть увеличенную карту Код несколько отличается от предыдущего, но так же позволяет сделать некоторые схожие настройки:width="425" – изменяет значение в кавычках, для указания нужное ширины.
height="350" – высота.
Если вдруг встанет необходимость разместить блок с картой посредине (выравнивание по центру), то для этого достаточно заключить код с картой в теги <center>код карты…</center>
Способ добавить Google карту на сайт № 3
Не поверите, есть еще и 3-й способ размещения Google карты на Вордпресс сайте без плагина.
Правда эта карта будет несколько отличатся от предыдущих. Чем? Тем, что ее можно редактировать. Можно изменять, задавать своим метки (маркеры) со своими названиями и описаниями.
Доступна она по адресу: https://mapsengine.google.com/map/.
Зайдя на страничку по ссылке, необходимо создать Гугл карту:

Вбиваем интересующий город или адрес.
Возле блока с поиском вы увидите инструменты, с помощью которых можно редактировать карту:

Первая кнопка (из выделенных) – маркер, позволяет создать точку на карте с возможностью задать название и описание:

Это более чем существенное преимущество по сравнению с предыдущими вариантами.
Вторая кнопка – выделение области:

3 – я кнопка – добавление маршрута.

Прежде чем добавлять карту на сайт, необходимо нажать кнопку «поделиться», расположенную в правой верхней части экрана. И задать название для ново созданной карты:

Измените уровень доступа на «общедоступный в интернете»:

Осталось дело за малым: необходимо получить код Google карты, сделать это можно нажав на значок папки:

После чего, копируем из всплывшего окошка код карты и вставляем на свой сайт, в результате получаем следующее:Фух…пожалуй на этом все, добавление Яндекс карты я распишу ближе к вечеру, а статья про плагины Яндекс и Google карт будет завтра.
needsite.net