Изменить и добавить цвет текста в WordPress. Как в wordpress изменить цвет текста
Text Color изменить цвет текста на сайте WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить цвет текста на сайте WordPress. Вы сможете очень просто изменить цвет текста в любом месте на вашем сайте. Изменить цвет текста на сайте вы сможете с помощью специального визуального редактора. При изменении текста вы сможете сразу же видеть все изменения на сайте. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить цвет текста на сайте WordPress. Вы сможете очень просто изменить цвет текста в любом месте на вашем сайте. Изменить цвет текста на сайте вы сможете с помощью специального визуального редактора. При изменении текста вы сможете сразу же видеть все изменения на сайте. Очень простой и полезный плагин !
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Данный плагин я уже разбирал, поэтому все функции плагина мы не будем разбирать. Подробнее о плагине Смотрите Здесь !!! Далее я вам покажу как изменить цвет текста и всё.
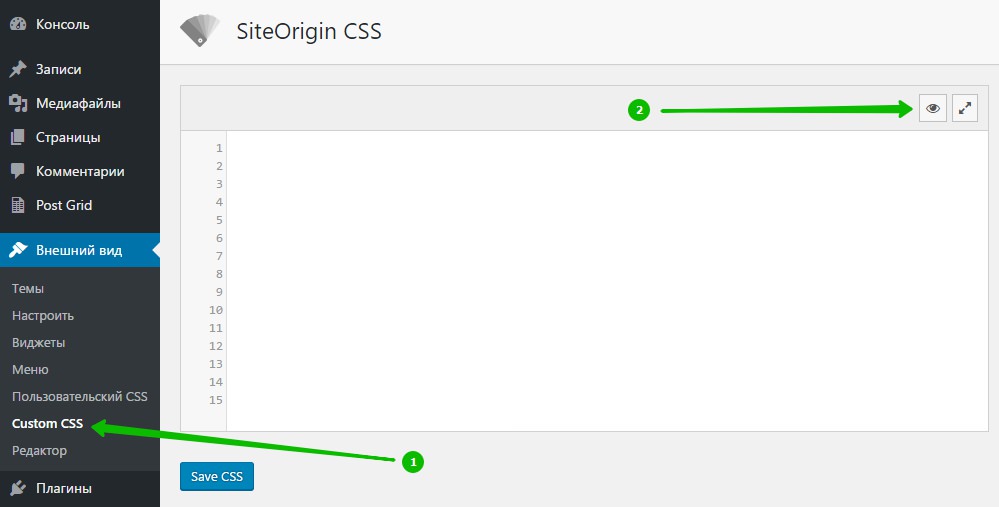
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на кнопку в виде одного глазика.

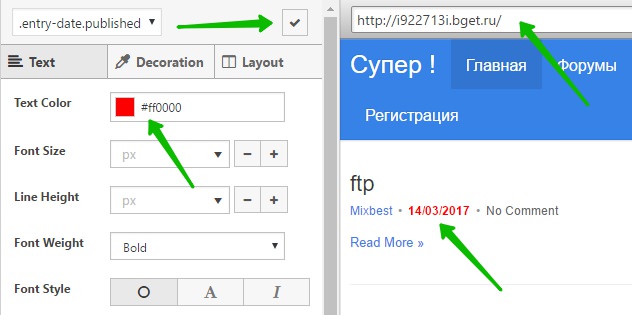
Далее, у вас откроется ваш сайт с CSS редактором. Обратите внимание, вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить цвет текста.
Далее, нажмите по тексту, который вы хотите изменить. В CSS редакторе, вверху слева, появится CSS название элемента. Нажмите по полю Text Color, чтобы выбрать цвет текста. После выбора цвета, нажмите вверху на кнопку в виде галочки.

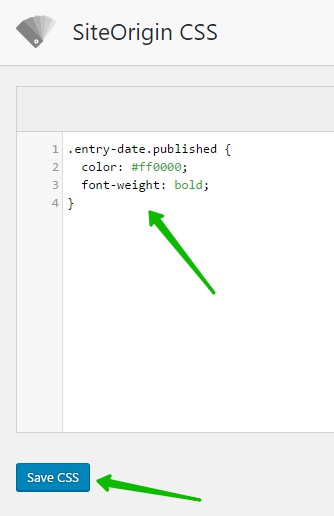
Далее, на странице плагина у вас появятся CSS стили для изменения цвета текста. Чтобы сохранить стили, нажмите на кнопку — Save CSS.

Всё готово ! После сохранения стилей, на вашем сайте изменится цвет текста. Если вы используете кэш плагина, удалите кэш и обновите страницу.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | function wpopen_options($init) { $default_colours = '"000000", "Black", "993300", "Burnt orange", "333300", "Dark olive", "003300", "Dark green", "003366", "Dark azure", "000080", "Navy Blue", "333399", "Indigo", "333333", "Very dark gray", "800000", "Maroon", "FF6600", "Orange", "808000", "Olive", "008000", "Green", "008080", "Teal", "0000FF", "Blue", "666699", "Grayish blue", "808080", "Gray", "FF0000", "Red", "FF9900", "Amber", "99CC00", "Yellow green", "339966", "Sea green", "33CCCC", "Turquoise", "3366FF", "Royal blue", "800080", "Purple", "999999", "Medium gray", "FF00FF", "Magenta", "FFCC00", "Gold", "FFFF00", "Yellow", "00FF00", "Lime", "00FFFF", "Aqua", "00CCFF", "Sky blue", "993366", "Red violet", "bfbfbf", "Light gray", "FF99CC", "Pink", "FFCC99", "Peach", "FFFF99", "Light yellow", "CCFFCC", "Pale green", "CCFFFF", "Pale cyan", "99CCFF", "Light sky blue", "CC99FF", "Plum", "FFFFFF", "White"'; $custom_colours = '"59be24", "Green Header", "D83131", "Color 2 Name", "ED1C24", "Color 3 Name", "F99B1C", "Color 4 Name", "50B848", "Color 5 Name", "00A859", "Color 6 Name", "00AAE7", "Color 7 Name"'; // build colour grid default+custom colors $init['textcolor_map'] = '['.$default_colours.','.$custom_colours.']'; // enable 6th row for custom colours in grid $init['textcolor_rows'] = 6; return $init; } add_filter('tiny_mce_before_init', 'wpopen_options'); |
wp-open.ru
Как изменить цвет заголовков в WordPress
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
Хотите поменять цвет шрифта в заголовках, или виджетах, но не знаете как? К тому же вам не нравится цвет фона или ссылок, но все что вы смотрели до сих пор по этому поводу, как-то не вдохновило или было не совсем понятно? В таком случае, я тоже вступаю в игру и попытаюсь объяснить это, так сказать на пальцах, на сколько хватит моей фантазии. А если что-то я упущу, то пожалуйста задайте свой вопрос в комментариях и мы решим эту проблему вместе.
Итак, как вы понимаете, нам придется производить изменения в коде установленной Темы, точнее в файле style.css. Поэтому, с самого начала, чтобы этот процесс не был мучительным и нудным, мы облегчим себе работу, установив специальный плагин, который добавит в код нумерацию строк и подсветку. Плагин называется «Advanced Сode Editor», скачать его можно в репозитарии Вордпресс. Надеюсь с этим все справятся.
Далее, заходим на страницу сайта, на которой мы хотим сделать изменения.
Я буду менять цвет заголовка одной из рубрик, для этого (рис.1.):
- выделяем объект мышкой
- щелкаем по выделению правой кнопкой мыши и выбираем в самом низу открывшегося окошка «просмотр кода элемента»
Рис.1.

Далее внизу страницы мы увидим открывшееся окно элементов кода, которое разделено на две неравные части: левую большую и правую маленькую. В правой части мы увидим место расположения кода в котором отображен цвет нашего заголовка с указанием цифрового значения (в моем случае это #111), рис.2.
Рис.2

В этом окошке мы можем экспериментировать с цветом, чтобы подобрать наиболее подходящий нам и убедиться, что изменения произошли в нужном нам месте. Для этого кликаем левой кнопкой мыши по цифровому значению цвета и в появившемся окне меняем значение на новое. Я буду менять черный цвет заголовка на красный (с цвета #111 на #сс0000). Одновременно на странице сайта мы увидим, что редактируемый заголовок поменял свой цвет (рис.3).
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
В выборе цвета мне помогает программка «ColorPix», которую можно скачать с интернета бесплатно. Запускается очень просто в два клика. Путем наведения курсора на любой цветной объект показывает цифровое значение цвета в различных системах. Рис.3.
рис.3.


Справа от редактируемого окошка указана ссылка на файл style.сss и номер строки под которой и располагается наш код (рис.3). Нажимаем на ссылку (на рисунке на неё указывает красная стрелка). В левом окне откроется файл style.css с нумерацией кода (рис.4). Рядом с началом нужного нам блока будет мигать курсор. Обратите внимание это тот же номер, который мы видели в правой части, и тот же код элемента, который мы редактируем. Элемент кода будет указан уже с учетом нашей редакции.
рис.4.

Теперь мы подошли к тому, что нужно будет перенести все эти изменения, которые мы сделали в браузерном окне элементов кода, в наш файл style.css. Дело в том, что в браузерном окне мы можем только просмотреть элементы кода и прикинуть, как будет выглядеть элемент после редактирования, но сохранить изменения мы не сможем, поэтому, нам нужно будет сделать следующее:
- открыть в новом окне файл style.css. установленной темы, путь к нему - внешний вид-темы-редактор. Часто в темах бывает несколько файлов в названии которых фигурирует css, отсюда сомнения, какой же все таки файл css редактировать? Если следовать вышеуказанным путем, то обычно, нас перекидывает, именно тот файл, который и нужен для редактирования.
Кто еще не установил Плагин Advanced Code Editor сейчас самое время это сделать, потому что сейчас мы будем искать строку для редактирования в файле style.css. Без плагина это будет не очень быстрое и приятное занятие, но с его помощью мы всё сделаем быстро и легко.
Для этого:
- Предпринимаем все меры защиты своего сайта перед тем, как вносить изменения в код ( т.е. бэкап, дублирование вкладки страницы с исходным кодом, чтобы можно было вернуться в случае чего)
- Заходим на страницу открытого файла style.css находим номер редактируемой строки и вносим свои изменения. Вместе с цифровыми значениями внимательно переносим и все запятые, точки и прочие знаки, которые сопровождают элементы кода. Внизу жмем сохранить изменения.

Если все сделано правильно, то обновив страницу сайта мы увидим новый дизайн изменяемого элемента. Если вместо нового дизайна мы видим прежнее содержимое или белый лист, значит что то было сделано не правильно. В таком случае нужно повторить действия, либо делать откат сайта до сохраненной версии. Надеюсь, что вы будете внимательны и у вас все получится с первого раза.
Если будут затруднения с опознаванием кода для редактирования, напиши в комментариях что вы хотите изменить, в каком месте и укажите адрес сайта, попробую помочь.
Присоединяйся к нам на форуме
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
www.zhakanov.com