Как узнать, какая тема используется на WordPress-сайте? Как узнать тему сайта на wordpress
Как узнать тему Wordpress? | Impuls-Web.ru
Здравствуйте, дорогие читатели моего блога!
Сегодня я расскажу вам о том, как узнать тему сайта на WordPress. С данной проблемой сталкиваются многие дизайнеры и веб-разработчики и если вам также приходил в голову такой вопрос — то обязательно дочитайте статью до конца.
Навигация по статье:
Уверенна, что вы, как и я не раз сталкивались с такой проблемой, когда уж очень понравилась тема сайта и вы бы хотели узнать её название чтобы использовать у себя. Я нашла несколько простых способов определения темы на WordPress, которыми хочу поделиться с вами.
Зачем мне эта информация?
Возможно некоторые из вас, пока еще задаются вопросом о том, зачем им эта информация. Узнать информацию об оформлении страницы нужно не только для того, чтобы утолить свое чувство любопытства и найти способы ее последующего использования, но и для того, чтобы понять подходит вам такой вариант или нет. Ведь такой дизайн может оказаться, как бесплатным, так и платным.
Также можно узнать имя и официальный сайт разработчика темы, где её можно скачать или приобрести. Если это частное лицо, вы сможете связаться с ним, оценить возможность получения подобных заказов и приобрести бесценный опыт.
Ну, конечно же, самое главное для чего дизайнеры и разработчики ищут понравившиеся темы – это их использование в личных проектах. Узнать тему сайта можно двумя способами — HTML метод и автоматический детектор. О них мы сегодня и поговорим.

HTML метод
Итак, если вы хотите определить тему сайта на WordPress и дружите с кодами, то HTML метод – это ваш вариант.
Как он работает?
Для этого вам нужно использовать исходный код страницы между тегами
Здесь нужно найти ссылку на файл с таким именем «style.css». Собственно, в этом файле вы и найдете все сведения об использованной теме.
Как перейти к исходному коду?
Для этого нужно:
- 1. Открыть понравившуюся страницу в любом браузере и щёлкнуть по ней правой кнопкой мышки => в открывшемся меню выбрать «Просмотреть исходный код» (в зависимости от браузера эта формулировка может немного отличаться). Также можно нажать сочетание клавиш CTRL+U.
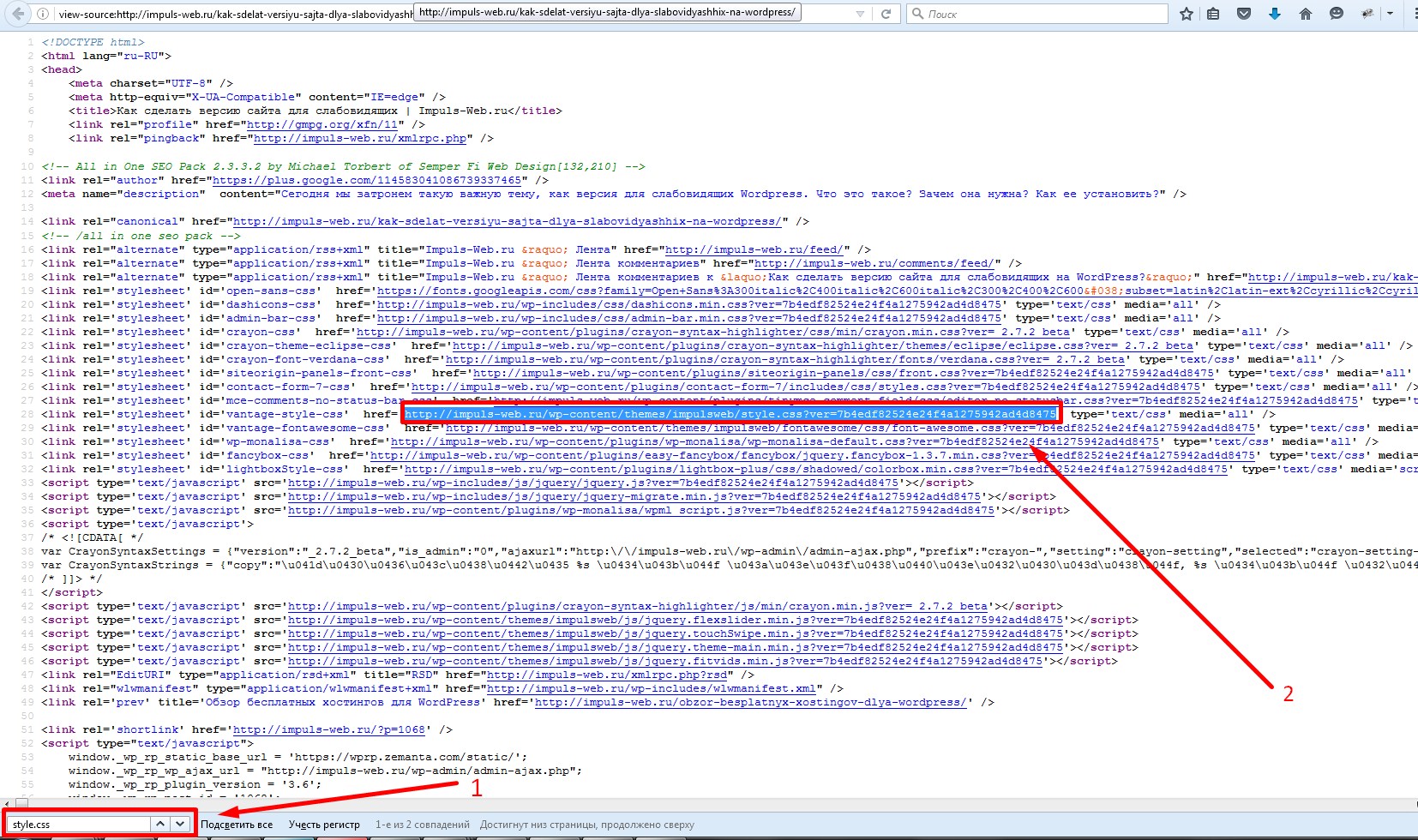
- 2. После того как перед вами откроется простыня кода нажимаем сочетание клавиш CTRL+F и в появившемся окне поиска вводите «style.css». Это стандартный файл стилей для тем WordPress и он должен быть у каждой темы.
- 3. В коде строка, в которой будет прописан этот файл будет выглядеть как то так:
<link rel='stylesheet' href='//impuls-web.ru/wp-content/themes/impulsweb/style.css?ver=7b4edf82524e24f4a1275942ad4d8475' type='text/css' media='all' />
<link rel='stylesheet'
href='//impuls-web.ru/wp-content/themes/impulsweb/style.css?ver=7b4edf82524e24f4a1275942ad4d8475'
type='text/css' media='all' />
- 4. Дальше вам нужно скопировать сам адрес файла стилей. Он написан в кавычках после href=” ”
- 5. Теперь вставляем этот адрес в адресную строку браузера и нажимаем ENTER
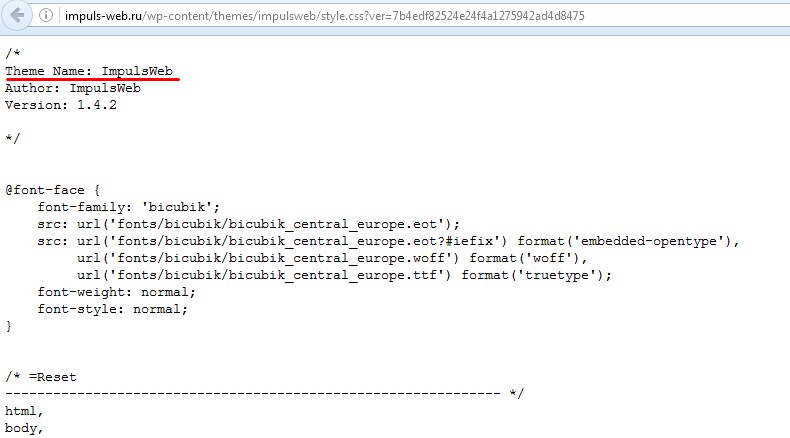
- 6. Откроется файл стилей, в котором в самом верху указаны сведения о названии темы, её авторе и т.д.


Просмотрев файл стилей вы сможете увидеть следующие сведения:
- Theme Name: название темы.
- Theme URI: адрес, откуда скачали тему.
- Author: имя автора.
- Author URI: адрес сайта автора.
- Version: версия темы.
- Description: Краткое описание.
При этом не все из этих полей являются обязательными, поэтому некоторых из них вы можете не увидеть в файле стилей.
Вот и все. Повторить за мной или сделать первую попытку на выбранном сайте, вы можете прямо сейчас. На мой взгляд, этот метод может категорически не подойти только в том случае, если с кодами вы вообще никогда не сталкивались.
Автоматический детектор
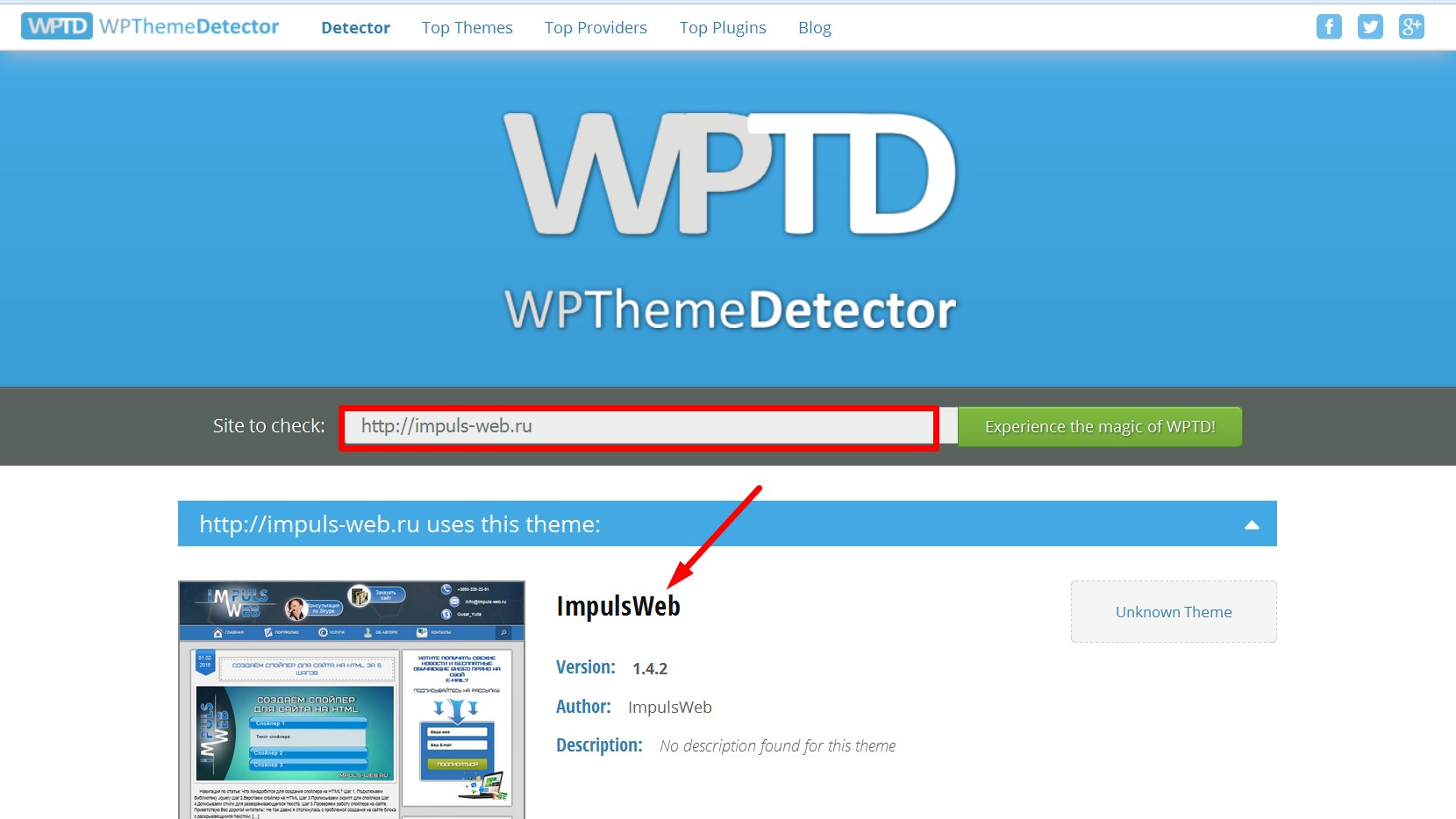
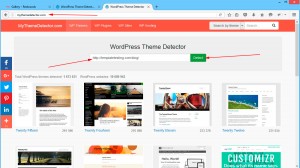
Итак, как узнать тему сайта на WordPress онлайн простому смертному, которого бросает в дрожь при виде кода сайта, спросите вы?А я вам отвечу – используйте ресурс WordPress Theme Detector. Он очень просто работает. Перейдите на него и в поисковую строку просто вставьте адрес сайта, который вас интересует.

После этого нажмите на зеленую кнопку и уже буквально через несколько секунд вы получите результат. К слову, данный ресурс проводит все те же операции, что и указаны мной в способе №1, только автоматически.

Подведем итог статьи. Хочется добавить, что иногда нужно проявить простую внимательность, так как часто название темы располагается на сайте. Искать его стоит в подвале внизу страницы. Если же такая информация все же не обнаружилась, тогда смело выбирайте любой метод и узнавайте всю информацию о понравившихся темах в несколько кликов.
Спасибо, что прочитали эту статью. Надеюсь, что она была интересна для вас! Обязательно подписывайтесь на мой блог и делитесь статьей в социальных сетях.
Желаю вам хороших выходных! До скорой встречи!
С уважением Юлия Гусарь
impuls-web.ru
Как узнать, какая тема используется на WordPress-сайте?
Часто будущие владельцы WordPress-сайтов, присматриваясь и выбирая тему для своего ресурса, смотрят другие уже работающие проекты в Интернете. И, как это бывает нередко, хотят реализовать что-то подобное у себя. Так как для “движка” написано уже довольно много готовых к использованию тем (как платных, так и бесплатных), то есть вероятность, что узнав название темы, Вы можете ее установить себе на сайт, тем самым получая желаемый внешний вид. Конечно, если тема создавалась специально для одного сайта, то заполучить ее копию Вы не сможете никак.
Как узнать название темы на WordPress-сайте?
Для решения задачи существует несколько способов. Рассмотрим каждый из них по подробнее.
Способ 1. Онлайн-ресурс IsItWp
Сервис isitwp позволит определить, какая тема на сайте WordPress используется, и вообще ли сайт написан на этом “движке”. Для проверки достаточно перейти по адресу https://www.isitwp.com и в поисковой строке ввести имя сайта, название темы которого Вы хотите узнать. После нажатия кнопки LOOK UP, система попытается это выяснить и выдаст результат. Для проверки было введено имя сайта, на котором активирована одна из стандартных WordPress-тем — Twenty Sixteen.

Как видно, сервис “радостно” сообщил, что сайт действительно использует WordPress, и ниже представил название активной на нем темы.
Следует еще раз отметить, что информация будет успешно получена, если используется какая-либо из доступных к загрузке или приобретения тем.
Способ 2. Ручной метод
Часто владельцы сайтов или разработчиков тем изменяют название темы. В таком случае вышеописанный метод не сработает, и придется определять все ручными способами.
Обычно в коде самой темы остаются подсказки, позволяющие все таки определить тему, которая используется. Давайте познакомимся с ними.
В каждой WordPress-теме имеется файл style.css, в котором хранятся основные наборы css-стилей темы. Обычно он располагается в корневом каталоге темы, название которого обычно совпадает с названием самой темы. Для этого на главной странице сайта необходимо открыть исходный код, нажав комбинацию клавиш [Ctrl]+[U]. Дальше, воспользовавшись поиском ([Ctrl]+[F]), нужно найти строку “style.css”. Напомним, что мы используем тему Twenty Sixteen. В нашем случае получим следующий результат:

В исходном коде страницы нам нужно обратить внимание на строку
http://имя_сайта/wp-content/themes/twentysixteen/style.css?ver=4.9.1Видим, что файл style.css был загружен из папки twentysixteen. Введя “twentysixteen” в строке поисковой системы, мы увидим, что действительно название каталога соответствует теме Twenty Sixteen.

Кроме того, если в исходном тексте страницы кликнуть по ссылке, указывающей на файл style.css, то откроется его содержимое, где в самом начале которого указывается название темы, где он используется.

Если на сайте используется дочерняя тема, то ее имя, как уже было сказано, может быть любым. В таком случае нам необходимо выяснить ее родительскую тему, т.е. ту, на основе которой она была создана. Для этого в том же файле style.css следует найти строку “Template:”, в которой будет указано имя родительской темы.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
WordPress. Как узнать название шаблона, который используется на сайте
Исследуя Интернет, Вы можете часто наткнуться на веб-сайт с хорошим креативным дизайном. Если Вы хотите создать ваш собственный блог или сайт для других целей, возможно, Вы хотите такой же дизайн для вашего сайта.


Что вы можете сделать в этом случае? Если сайт, который Вам понравился, — блог, или Вы знакомы с внешним видом и особенностями сайтов WordPress, Вы можете узнать название шаблона при помощи нового инструмента, с которым мы Вас познакомим.
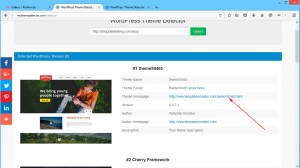
Для того чтобы получить доступ к этому инструменту, просто перейдите на сайт https://themesinfo.com/. С этим сайтом очень легко работать: просто скопируйте и вставьте ссылку на сайт, который Вам понравился, в поле ввода вверху и нажмите на кнопку Опознать (Detect).

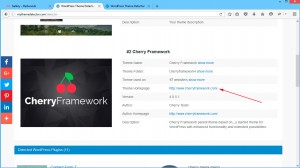
Если выбранный вами сайт создан на основе WordPress, детектор шаблонов отобразит шаблоны, которые используются на сайте, а также предоставит Вам ссылки на сайты продавцов этих шаблонов. Если шаблон бесплатный или в свободном доступе, Вы сможете скачать его в несколько кликов.

Если этот шаблон платный, Вы тоже сможете получить доступ к сайту продавца и обсудить с ними возможную покупку.

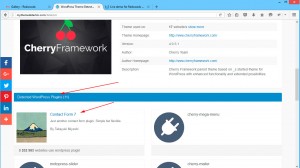
Другим преимуществом этого инструмента является отображение плагинов, которые установлены на сайте, который Вы проверили. Вы сможете легко найти эти плагины при помощи любого поискового движка и также установить их на сайт.

Благодарим за ваше внимание, мы рады поделиться нашими знаниями в этом небольшом туториале. Следите за новыми туториалами!
www.templatemonster.com
Как узнать название темы wordpress и копировать коды сайта | SeoGeeks
 Как стать крутым веб-программистом не зная языки программирования, но обладая креативным мышлением и смекалкой? Все очень просто, если у вас достаточно развитая фантазия, то вы догадались, что можно получить доступ к любому элементу(срипту, коду) сайта, скопировать его и переделать под себя. Возможно многие уже сами догадались до этого, но, все же, я надеюсь помочь тем, кто об этом хитром методе еще не слышал.
Как стать крутым веб-программистом не зная языки программирования, но обладая креативным мышлением и смекалкой? Все очень просто, если у вас достаточно развитая фантазия, то вы догадались, что можно получить доступ к любому элементу(срипту, коду) сайта, скопировать его и переделать под себя. Возможно многие уже сами догадались до этого, но, все же, я надеюсь помочь тем, кто об этом хитром методе еще не слышал.
Для начала мы узнаем, как же нам получить тему wordpress такую же как у сайта(блога), который нам понравился. Некоторые дебилы гуру скажут, что копипастить темы – это очень-очень плохо, но адекватные люди понимают, что все начинается с подражания кому-нибудь, главное не подражать кому-то постоянно, а, со временем, сделать что-то свое, оригинальное. Но в начале нашего пути можно и чужую тему поюзать.
Конечно, если на блоге установлен уникальный дизайн, то рипнуть его тему wordpress не получится, я думаю вы понимаете почему, вряд ли кто-то станет вылаживать уникальный дизайн сайта в открытый доступ, за бесплатно.
К счастью(нашему) не у всех установлен уникальный дизайн, поэтому переходим на сайт чью тему мы хотим получить, в моем случае я пойду на ktonanovenkogo.ru. Попадаем на главную страницу сайта и теперь нам нужно открыть код страницы, это можно сделать двумя способами:
- Нажатие правой кнопки мыши -> просмотр кода страницы
- Нажатием горячих клавиш в windows -> Ctrl+U
Теперь мы видим, как на самом деле выглядит сайт(для поисковых роботов), внутренности сайта, если так можно сказать, что-то вроде этого вы должны увидеть:
Теперь нам нужно найти слово “Theme” , для этого лучше воспользоваться поиском нажав Ctrl+F, обычно название темы лежит в самом верху и не приходится рыться в коде:
Вот и все, сразу после “Theme\” лежит название нужной вам темы – надеюсь ваши проблемы в этой отрасли решены.
Теперь я расскажу про один экспериментальный способ переделки чужого кода под себя. Сразу скажу, работает он только при наличии ровных рук, смекалки и хотя бы базовых знаний программирования(я кстати именно так выровнял кнопки социальных сетей под статьей).
Поэтому, в случае чего не нужно на меня обижаться, тут все зависит от вас и ваших знаний, я лишь покажу откуда взять шаблон.
Как получить шаблон скрипта, кода
Итак, предположим, что вы хотите сделать что-то такое, что вы увидили на каком-нибудь сайте. Предположим вы хотите узнать(если у вас такая же тема wordpress), как засунуть логотип в шапку вашего сайта(если функции темы не предусматривают автоматического размещения логотипа), но не знаете как это сделать.
Буду показывать на примере своего блога. Опять же открываем исходный код страницы и, на этот раз, ищем слово “Header”:
Должно появиться что-то вроде <div id=”Header”> – это заголовок нашего сайта, то, что мы искали. Теперь нам нужно найти ссылку на картинку(потому что логотип – это картинка, как ни странно), лучше это делать вручную(заодно и поучитесь). Скорее всего картинка будет называться “логотип” или как-то похоже.
В моем случае искать долго не придется, без особых усилий мы нашли код, который открывает перед нами все тайны моего логотипа:
Теперь скопируем этот код и вставим в редактор для создания статей на wordpress, выглядеть это будет так:
Теперь вы можете закачать свой логотип на сайт, скопировать ссылку ведущую к этой картинки и вставить вместо моей, при этом не меняя остальной код. То есть удалить вот эту часть когда(ссылка на мой логотип):
И заменить его ссылкой на свой логотип, после чего вставить его на свой сайт и посмотреть как это будет выглядеть. После чего вам уже понадобятся ваши ровные руки, чтобы отрегулировать все под ваш сайт.
Это самый простой вариант из всех… Я бы рассказал о том, как можно взять в долг чужой sidebar, но, често говоря, я не знаю как об этом написать так, чтобы все поняли… В общем, подписывайтесь на обновления блога по RSS и, надеюсь, когда-нибудь я смогу рассказать о том, как стать веб-программистом не зная языков программирования – всем спасибо!
Зеленков.
Ответить
seogeeks.ru
Лучшие темы wordpress как их определить на других сайтах
В данной небольшой коротенькой статье я б хотел поделиться буквально пару слов о том, как нарыть лучшие темы wordpress в интернете, а точнее как узнать имя темы, стоящей на чужом сайте. Как известно под вордпрес существует множество функциональных шаблонов, которые легко устанавливаются на сайт. И очень часто бывает так что, гуляя по интернету, нам попадаются красивые веб-ресурсы, сделанные на движке wordpress. И мы часто не знаем, как определить, какая тема установлена на сайте.
Как узнать название темы на чужом сайте
Допустим, вы архитектурная компания, которая разрабатывает генеральные планы разных строительных объектов. Вы бы хотели создать красивый сайт для своих клиентов. Блуждая по интернету, вам пригляделся симпатичный сайт по недвижимости, созданный на wordpress. Вам понравился дизайн сайта, и вы бы хотели создать у себя на сайте нечто подобное. Но вы не знаете, на каком шаблоне сделан данный сайт, но точно знаете, что он на вордпресе. И хотели б выяснить, что за красивая тема стоит на этом веб-ресурсе. Как это сделать? Очень просто. Открываете ссылку на данный сайт в гугл хроме. Правой мишкой кликаете по странице и выбираете Просмотр кода. Там ищите пункт отмеченный синим цветом, а точнее слово themes.
Вам понравился дизайн сайта, и вы бы хотели создать у себя на сайте нечто подобное. Но вы не знаете, на каком шаблоне сделан данный сайт, но точно знаете, что он на вордпресе. И хотели б выяснить, что за красивая тема стоит на этом веб-ресурсе. Как это сделать? Очень просто. Открываете ссылку на данный сайт в гугл хроме. Правой мишкой кликаете по странице и выбираете Просмотр кода. Там ищите пункт отмеченный синим цветом, а точнее слово themes.

Как видите на рисунке glamorous и будет название шаблона на котором создан данный веб-ресурс. Удачно вбив фразу glamorous theme wordpress в гугл, вы сможете обнаружить более детальную информацию об этом шаблоне, а также найдете ссылки, где его скачать. На этом я завершаю свой коротенький пост о том, как найти лучшие темы wordpress.
Похожие записи:
www.kursidvd.ru
Как узнать название WordPress темы, установленной на другом сайте?
 Привет, дорогие мои читатели!
Привет, дорогие мои читатели!
Сегодня хотелось бы поговорить о темах движка WordPress.
Мы уже знаем все прелести этого простого движка для блогера, который регулярно обновляется и дополняется удобным функционалом для нашего удобства.
Все простые пользователи компьютера, читатели разнообразных блогов в один прекрасный день хотят завести свой собственный блог.
Мотивы создания блога бывают разнообразные: кто-то хочет просто найти себе приятное хобби после трудового дня и писать заметки о жизни. Другие люди, желающие поправить своё материальное положение, хотят при помощи блога заработать себе денег и потратить их на всякие нужности для жизни.
Изначально, я заводила себе блог именно по первой причине. Очень хотелось попробовать себя в новом деле. Занятие показалось мне увлекательным и я очень полюбила свой блог, нашла друзей по интересам.
В общем, жизнь в интернете идёт так, как надо. Я пишу статьи, развиваю свой блог. Многие статьи уже в ТОПе по поисковым запросам. В меру сил и возможностей помогаю другим блоггерам новичкам советами. Общаюсь с друзьями. Сейчас решила средне активно монетезировать блог — так как время пришло.
До этого игнорировала все предложения, которые мне поступали на почту на счёт размещения рекламы. Сейчас начну рассматривать внимательно.
Я вообще очень любопытная, как и многие пользователи интернета. Мне интересно знать всё, что связано с другими сайтами, и сегодня вот заинтересовалась этой темой:
Как узнать название WordPress темы, установленной на другом сайте?
Мне часто, в основном в социальной сети ВКонтакте пишут люди, благодарят за статьи, просят совета, или мне дают советы. Тоже принимаю такое общение.
Вообще, я никогда не обижаюсь на критику, если она конструктивная, так что пишите, если что есть сказать. Иногда мне говорят, что пишу слишком длинные тексты, иногда кто-то просит, чтобы писала ещё больше.
В общем, дошла до того, что совсем уже редко пишу=)
Причина? Причина в том, что работаю я на предприятии, где надо сидеть за компьютером и наблюдать за сложным технологическим процессом. Работа сменная — по графику. Я не скажу, что надо смотреть все 24 часа на монитор, но процесс ответственности лежит на мне серьёзным грузом.
То есть, исходя из человеческого фактора, можно немного и отвлекаться, но моя ситуативная готовность должна быть всегда на высоте. Я обязана в считанные минуты сконцентрировать своё внимание на проблеме и исправить аварийную ситуацию, если она возникнет. А они не бывают стандартными, шаблонными — то есть каждый раз что-то новое.
Это как в фильме «Парк Юрского Периода», где компьютерный сбой может привести к хаосу(образно говоря, конечно).
В итоге устают глаза и болят. Применяю капли, недавно купила специальные компьютерные очки, которые помогают защитить глаза.
Вот в последнее время -весенний авитаминоз наверное, стали уставать ещё больше. Приходится делать перерывы от компьютера.
Но, ладно, это временное явление и я с ним справлюсь!!!
Сегодня я хочу рассказать о том, как иногда путешествуя по другим блогам и сайтам хочется узнать, что же за тема там установлена.
Это делается различными способами.
Как узнать название WordPress темы, установленной на другом сайте?
1. Способ. Открываем главную страницу блога и открываем исходный код страницы.
Для этого нажимаем клавиши ctrl+U или правой кнопкой мыши и из меню выбираем для браузера Google Chrome — «Просмотр кода страницы», для Mozilla Firefox – «исходный код страницы» для Opera – «исходный код».
Затем нажимаем ctrl+F — это комбинация клавиш для быстрого поиска и появляется наверху страницы окошечко, куда прописываем: themes.
Обычно ответ бывает ближе к началу страницы. Эта строка — ответ должна быть примерно такой:
имя сайта/wp-content/themes/название темы/другая информация
Например: http://internetkapusta.ru/wpcontent/themes/epublishing/library/
Вот название моей темы epublishing.
Таким образом вы узнаёте название любой темы и идёте с ним в Поисковик для дальнейшего поиска, если уж хочется вам такую же.

2. Способ — очень-преочень лёгкий.
Если вам интересно узнать, какая тема на любом блоге, то достаточно ввести адрес сайта и вы будете знать её название:
http://whatwpthemeisthat.com/



Вот и всё, этот сервис быстрого поиска нужной вам темы должен вам понравится. Там ещё много и другой полезной информации.
На этом всё. Если вам понравилась статья, информация была полезна и интересна, то по нажимайте на кнопочки социальных сетей — поделитесь ей с друзьями!!!
Как узнать название WordPress темы, установленной на другом сайте?
С уважением, автор блога Интернет Капуста, Лара Мазурова.Удачи♥
Прочитайте ещё очень интересные статьи из рубрик:
internetkapusta.ru