Блог вебмастера. Как сделать мобильную версию сайта wordpress
Как самому сделать мобильную версию сайта wordpress
Здравствуйте !
Чтобы сделать Мобильную версию своего Сайта, вам необходимо прочесть данную статью от начало и до конца, только тогда вы действительно поймёте и узнаете, как просто и быстро можно адаптировать свой Сайт под любые мобильные устройства, я вам это ГАРАНТИРУЮ !
Потратьте всего 10 минут своего времени ! чтобы наконец-то адаптировать свой сайт под любые мобильные устройства. И наконец перестать терять своих потенциальных клиентов, которые всё больше и больше, будут заходить на ваш сайт со смартфонов, айфонов и других популярных гаджетов. Не теряйте зря своё время и свой Трафик…. Действуйте !
Как Самому Бесплатно сделать Мобильную версию Сайта !
Адаптировать свой сайт под мобильное устройство нам поможет плагин — WPtouch, скачать данный плагин вы сможете из своей административной панели WordPress, для этого перейдите по вкладке: Плагины — Добавить новый, введите в поле поиска название плагина, и нажмите Enter. Установите и активируйте плагин — WPtouch.

После установки и активации плагина, нажмите на вкладку WPtouch, которая появится в левом меню вашего WordPress. Затем у вас появится ещё 6 вкладок — Что нового, Базовые настройки, Темы и расширения, Параметры темы, Меню и Повысить категорию до Про. На странице — Что нового можно почитать новости сервиса Wptouch.

Но нас интересуют настройки, поэтому переходим на страницу — Базовые настройки. В данных настройках, вам нужно указать:
— название вашего сайта, которое будет отображаться на мобильных устройствах.
— Язык региона вашего сайта.
— Режим отображения — All visitors — Для всех посетителей.
Остальные настройки оставьте по умолчанию, и нажмите — Сохранить изменения.


Далее, переходим на страницу — Темы и расширения. Здесь нам будет доступна одна Бесплатная Тема, которая отвечает всем требованиям, и сделает для вас полноценную мобильную версию вашего сайта. Выбираем её, и нажимаем на кнопку — Настроить.

Далее, мы попадём на страницу Параметров темы. Начнём с Общих параметров, здесь вам нужно — Указать количество записей, которые будут отображаться на мобильной версии вашего сайта.

Затем спуститесь вниз страницы, здесь вы можете включить и настроить для вашей темы — Готовый слайдер, указать сколько записей в нём будет показываться, сделать его автоматическим и указать какие конкретно записи будут в нём отображаться. Остальные настройки можно оставить по умолчанию. В конце не забудьте Сохранить сделанные изменения.

Далее, переходим в параметры — Фирменная символика, здесь вы сможете подобрать оригинальный дизайн для вашей темы — указать цвета для — фона, заголовка, ссылок, колонтитула публикаций. Так же можно загрузить фирменную эмблему, и задать стиль шрифта.

Внизу страницы можно указать URL адреса своих аккаунтов популярных Социальных сетей — Facebook, Tvitter, Google+, Адрес электронной почты, RSS.

В конце сохраняем настройки Фирменной символики.

Далее, переходим на страницу — Меню, в настройках — Тематические меню, выберите меню заголовка, которое будет отображаться в мобильной версии вашего сайта. И укажите будете ли вы использовать значки для вашего меню. В конце — Сохраняем сделанные изменения.

Переходим во вкладку — Menu Icons, здесь нам нужно выбрать значки для нашего меню, выбранный значок, перетащите на страницу меню, на котором вы хотите его использовать. Сохраняем изменения.

Далее, переходим во вкладку — Загрузка и наборы значков, здесь вы можете загрузить свои значки, или выбрать и установить значки по умолчанию.

И последнее, сохраняем настройки, и жмём на кнопку — Просмотреть тему.

У вас откроется окно, на котором будет показана — Готовая, мобильная версия вашего сайта.

Всё, мобильная версия вашего сайта готова, как видите ничего сложного в её создании не было, и всё это благодаря платформе WordPress, которая предоставляет такие удобные функции, как простая и быстрая загрузка плагинов. Конечно с настройками можете ещё по экспериментировать, особое внимание уделите Фирменной символике вашего мобильного сайта, постарайтесь сделать её оригинальной, загрузите свои значки, эмблему, настройте цвета.
И ещё, чтобы посмотреть как будет выглядеть ваш сайт на различных мобильных устройствах, для этого в интернете существуют множество бесплатных сервисов. Чтобы найти один из таких сервисов, просто вбейте в любой поисковик — Посмотреть как выглядит сайт на различных экранах, или на мобильных устройствах. И у вас откроется не один сайт, который предоставляет такие услуги.
Но лично я не рекомендую пользоваться данными сервисами, так как большинство из них намеренно показывают стандартную версию вашего сайта, да же если у вас имеется мобильная версия. Понятно для чего они это делают, чтобы привлечь по больше клиентов, ведь они предлагают услуги, по созданию мобильной версии сайта. Только 1 из 5 сервисов показал мобильную версию моего сайта. Поэтому, просто зайдите с мобильного на ваш сайт, чтобы уж наверняка убедится в том, какой вид вашего сайта отображается на мобильных устройствах.
Я уже пользуюсь другим плагином для создания мобильной версии сайта — WP Mobile detector. (Обновление 11.07.2015) До новых встреч !
P.S. Релиз ещё 4 плагинов, для создания мобильной версии вашего сайта !
dommol29.ru
Как сделать мобильную версию сайта Wordpress
 Бодрого времени суток, друзья! В сегодняшнем уроке, Вы узнаете, как сделать мобильную версию сайта на WordPress под телефоны и планшеты, т. е. сделать мобильный блог. Для этого не нужно создавать отдельный блог, а достаточно установить плагин Wptouch, который все и сделаетНа данный момент Ваш блог удобно просматривать и читать только через компьютер. Если же на Ваш блог зайти через мобильный телефон, то читать его будет неудобно. Из-за этого люди часто покидают блог.
Бодрого времени суток, друзья! В сегодняшнем уроке, Вы узнаете, как сделать мобильную версию сайта на WordPress под телефоны и планшеты, т. е. сделать мобильный блог. Для этого не нужно создавать отдельный блог, а достаточно установить плагин Wptouch, который все и сделаетНа данный момент Ваш блог удобно просматривать и читать только через компьютер. Если же на Ваш блог зайти через мобильный телефон, то читать его будет неудобно. Из-за этого люди часто покидают блог.
Через мобильные телефоны заходит немалый процент людей, и вот почему: мобильный телефон Вы носите с собой всегда, но не ноутбук; в дороге Вы, или в очереди к врачу, Вы всегда можете воспользоваться мобильным телефоном для выхода в Интернет. Это относится и к разного рода планшетам.
Проверьте, оптимизирован ли Ваш блог под мобильные устройства по этой ссылке. В строку впишите адрес Вашего сайта и нажмите "Enter". Вы увидите отчет о Вашем сайте, а если страницу чуть проскролить вниз, можно увидеть, как сайт выглядит на мобильном телефоне.
Если разбираетесь в Google Analytics, то можете посмотреть, сколько людей заходит на блог через мобильные устройства. Если у Вас еще молодой блог и у него маленькая посещаемость, то можете не смотреть статистику, но у кого уже нормальная посещаемость, то, скорее всего он знает, что через мобильники заходит на блог много людей.
Мой блог посещает около 600 человек за сутки, поэтому не так и много его посетило и через мобильные устройства. А если бы у блога была посещаемость 1000 уникальных посетителей? А если 2000? Я не мало бы терял трафика! Можете сделать вывод.
Мобильную версию блога сделать достаточно быстро и просто, поэтому не стоит откладывать на потом, а тем более вообще отказаться от мобильной версии. Посмотрите видео, как сделать мобильную версию сайта WordPress. При просмотре видео, установите качество 480 или 720.
- Чтобы купить PRO версию плагина, надо щелкнуть по ссылке "Get WPtouch Pro" вверху страницы.
- Google Adsense ID, Вы можете получить в своем аккаунте. Там же Вы можете узнать свой Google Adsense Channel________________________________К уроку 103. Что такое Твитер (Twitter)?
dvpress.ru
Как самому сделать мобильную версию сайта wordpress — WDfiles — Блог файлообменника
Здравствуйте !
Чтобы сделать Мобильную версию своего Сайта, вам необходимо прочесть данную статью от начало и до конца, только тогда вы действительно поймёте и узнаете, как просто и быстро можно адаптировать свой Сайт под любые мобильные устройства, я вам это ГАРАНТИРУЮ !
Потратьте всего 10 минут своего времени ! чтобы наконец-то адаптировать свой сайт под любые мобильные устройства. И наконец перестать терять своих потенциальных клиентов, которые всё больше и больше, будут заходить на ваш сайт со смартфонов, айфонов и других популярных гаджетов. Не теряйте зря своё время и свой Трафик…. Действуйте !
Как Самому Бесплатно сделать Мобильную версию Сайта !
Адаптировать свой сайт под мобильное устройство нам поможет плагин — WPtouch, скачать данный плагин вы сможете из своей административной панели WordPress, для этого перейдите по вкладке: Плагины — Добавить новый, введите в поле поиска название плагина, и нажмите Enter. Установите и активируйте плагин — WPtouch.

После установки и активации плагина, нажмите на вкладку WPtouch, которая появится в левом меню вашего WordPress. Затем у вас появится ещё 6 вкладок — Что нового, Базовые настройки, Темы и расширения, Параметры темы, Меню и Повысить категорию до Про. На странице — Что нового можно почитать новости сервиса Wptouch.

Но нас интересуют настройки, поэтому переходим на страницу — Базовые настройки. В данных настройках, вам нужно указать:
— название вашего сайта, которое будет отображаться на мобильных устройствах.
— Язык региона вашего сайта.
— Режим отображения — All visitors — Для всех посетителей.
Остальные настройки оставьте по умолчанию, и нажмите — Сохранить изменения.


Далее, переходим на страницу — Темы и расширения. Здесь нам будет доступна одна Бесплатная Тема, которая отвечает всем требованиям, и сделает для вас полноценную мобильную версию вашего сайта. Выбираем её, и нажимаем на кнопку — Настроить.

Далее, мы попадём на страницу Параметров темы. Начнём с Общих параметров, здесь вам нужно — Указать количество записей, которые будут отображаться на мобильной версии вашего сайта.

Затем спуститесь вниз страницы, здесь вы можете включить и настроить для вашей темы — Готовый слайдер, указать сколько записей в нём будет показываться, сделать его автоматическим и указать какие конкретно записи будут в нём отображаться. Остальные настройки можно оставить по умолчанию. В конце не забудьте Сохранить сделанные изменения.

Далее, переходим в параметры — Фирменная символика, здесь вы сможете подобрать оригинальный дизайн для вашей темы — указать цвета для — фона, заголовка, ссылок, колонтитула публикаций. Так же можно загрузить фирменную эмблему, и задать стиль шрифта.

Внизу страницы можно указать URL адреса своих аккаунтов популярных Социальных сетей — Facebook, Tvitter, Google+, Адрес электронной почты, RSS.

В конце сохраняем настройки Фирменной символики.

Далее, переходим на страницу — Меню, в настройках — Тематические меню, выберите меню заголовка, которое будет отображаться в мобильной версии вашего сайта. И укажите будете ли вы использовать значки для вашего меню. В конце — Сохраняем сделанные изменения.

Переходим во вкладку — Menu Icons, здесь нам нужно выбрать значки для нашего меню, выбранный значок, перетащите на страницу меню, на котором вы хотите его использовать. Сохраняем изменения.

Далее, переходим во вкладку — Загрузка и наборы значков, здесь вы можете загрузить свои значки, или выбрать и установить значки по умолчанию.

И последнее, сохраняем настройки, и жмём на кнопку — Просмотреть тему.

У вас откроется окно, на котором будет показана — Готовая, мобильная версия вашего сайта.

Всё, мобильная версия вашего сайта готова, как видите ничего сложного в её создании не было, и всё это благодаря платформе WordPress, которая предоставляет такие удобные функции, как простая и быстрая загрузка плагинов. Конечно с настройками можете ещё по экспериментировать, особое внимание уделите Фирменной символике вашего мобильного сайта, постарайтесь сделать её оригинальной, загрузите свои значки, эмблему, настройте цвета.
И ещё, чтобы посмотреть как будет выглядеть ваш сайт на различных мобильных устройствах, для этого в интернете существуют множество бесплатных сервисов. Чтобы найти один из таких сервисов, просто вбейте в любой поисковик — Посмотреть как выглядит сайт на различных экранах, или на мобильных устройствах. И у вас откроется не один сайт, который предоставляет такие услуги.
Но лично я не рекомендую пользоваться данными сервисами, так как большинство из них намеренно показывают стандартную версию вашего сайта, да же если у вас имеется мобильная версия. Понятно для чего они это делают, чтобы привлечь по больше клиентов, ведь они предлагают услуги, по созданию мобильной версии сайта. Только 1 из 5 сервисов показал мобильную версию моего сайта. Поэтому, просто зайдите с мобильного на ваш сайт, чтобы уж наверняка убедится в том, какой вид вашего сайта отображается на мобильных устройствах.
Я уже пользуюсь другим плагином для создания мобильной версии сайта — WP Mobile detector. (Обновление 11.07.2015) До новых встреч !
P.S. Релиз ещё 4 плагинов, для создания мобильной версии вашего сайта !
wdfiles.ru
Как сделать мобильную версию сайта на wordpress без знаний
Доля мобильного сегмента в интернете с каждым годом все растет и растет. Все больше людей посещают сайты с помощью своих гаджетов. И было бы глупо не адаптировать свой сайт под нужды смартфонов. Кроме того, Google плохо относится к тем веб-сайтам, у кого нет мобильной версии, и даже ходят слухи, что понижает их в выдаче.
Так как же сделать адаптивную версию сайта? Можно конечно заказать у специалистов. Но услуги вебмастеров стоят немало. А если брать кого-то не опытного, то могут испортить много чего. (Совет: всегда делайте бекапы) Что же делать в таком случае?
Можно воспользоваться плагинами. Их есть очень много, но для wordpress-сайтов я посоветую WpTouch. Я выбирал между им и WP Mobile Detector. У обеих есть простой режим и платный, но по второму пишут, что часто выдает много ошибок. По этому установил WpTouch. Он имеет много настроек, можно отключить какие-то функции (например, показ рекламы), можно наоборот дописать какой-то код (только для мобильных), можно изменить цветовую гамму, количество записей, иконки меню, выбрать какое именно меню отображать.
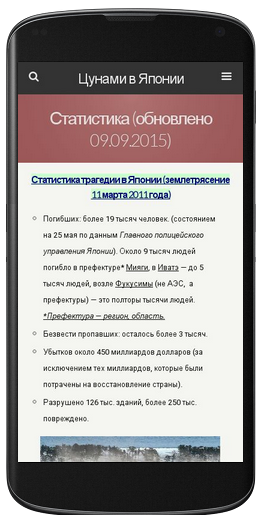
Вот вам пример одного из моих сайтов. Как выглядел он до и после установки плагина WpTouch:
 Как выглядел сайт до установки wpTouch
Как выглядел сайт до установки wpTouch Как выглядел сайт после установки wpTouch
Как выглядел сайт после установки wpTouchКак видите, удобство на лицо. А теперь детальнее о настройках пла
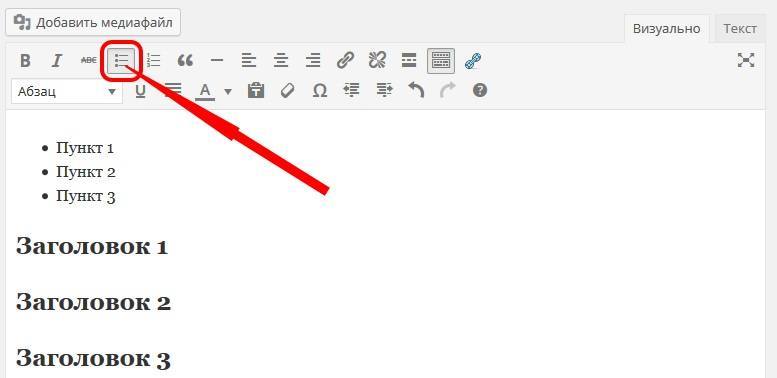
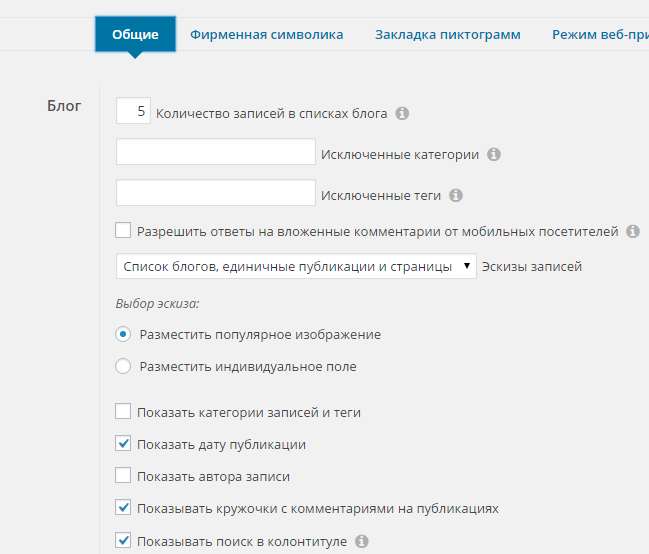
Например, в Общих настройках можно убрать показ автора, категории и даты поста:
 Как настроить WpTouch
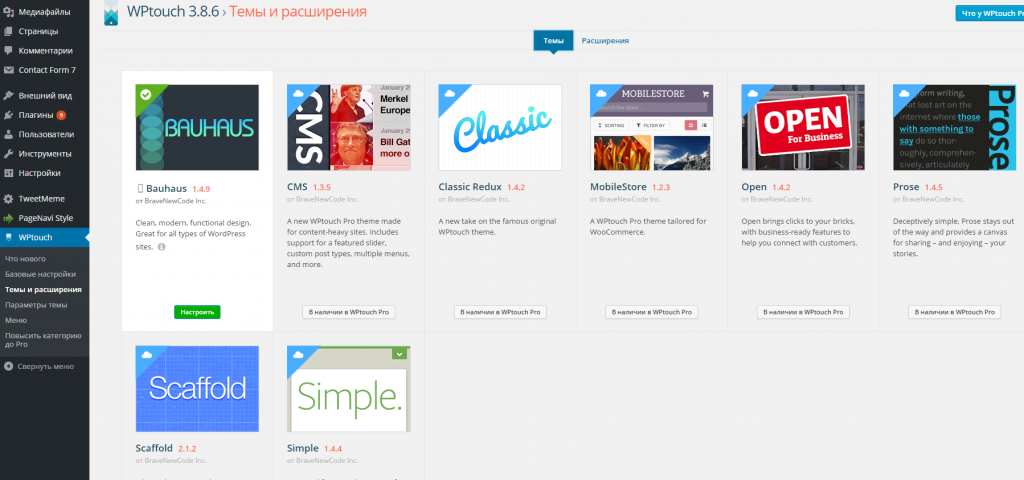
Как настроить WpTouchКроме того, есть выбор разных тем (правда, большинство только при оплате PRO-версии плагина):
 Темы WpTouch
Темы WpTouchЕсть настройки цветовой гаммы сайта для мобильных девайсов:
 Как настроить цвета WpTouch
Как настроить цвета WpTouchТакже вы можете выбрать какое меню отображать по умолчанию и задать пунктам свои иконки. Все это делается в Настройках Меню — значки меню.
 Как задать иконки пунктам меню в wptouch
Как задать иконки пунктам меню в wptouchТо есть настроек много и не нужно самому никуда лезть. Достаточно установить и активировать плагин, выбрать цветовую гамму (и некоторые настройки) и все — адаптивный дизайн для мобильных у вас есть!
А проверить свой сайт для мобильных устройств можно на сайте у гугла — https://www.google.com/webmasters/tools/mobile-friendly/
Мой сайт они похвалили ![]()
 Как выглядит сайт на мобильном (сервис google)
Как выглядит сайт на мобильном (сервис google)А как вы делали мобильную версию сайта? Или вы не делали? о_0
bdseo.ru