Как поменять цвета на сайте wordpress? Как изменить цвет заголовка в wordpress
Как изменить цвет заголовка сайта на WordPress
Всем снова привет. Сегодня вам хочу рассказать, как поменять цвет заголовка сайта на wordpress. Но сначала коротенькая история. Я поехал на дачу и взял с собой ноутбук, на котором нет ни одной программы, которые нужны вэбмастеру. Единственное что я успел сделать это скинуть на этот ноутбук денвер и движок wordpress. Для тех, кто только начинает, денвер это такой локальный хостинг на вашем компе для тестировании и разработки сайта.
Сижу на даче топлю печку и делаю в тишине очередной сайт. На этот раз я выбрал движок wordpress. Сайт будет сделан для людей, но ориентирован на заработок денег на биржах ссылок, таких как ротапост, а если посещаемость оправдает мои надежды, то и контекстной рекламе. Обо всех видах заработка я расскажу постепенно на 404errors.ru.
Лирика закончилась. Теперь к делу меняем цвет заголовка. Для этого нам нужен файл style.css который лежит вот здесь => http://вашсайт/wp-content/themes/вашатема.Открываем его в любом редакторе, я пользуюсь notepad++, а вы выбирайте какой вам удобно.Открываем ваш сайт в любом браузере и клацаем мышкой как показано на рисунке. В данном случае выбран браузер хром.







Как показано на следующей картинке ищем строку, в нашем случае 513, пишем код нужного вам цвета.
#branding {border-top: 2px solid #bbb;padding-bottom: 10px;position: relative;z-index: 9999;}#site-title {margin-right: 270px;padding: 3.65625em 0 0;}#site-title a {color: #000000;font-size: 30px;font-weight: bold;line-height: 36px;text-decoration: none;
Выделенное меняем, например на ff9900 в итоге имеем название такого цвета как на рисунке.
В реальном времени поменять цвет заголовка занимает несколько минут, на эту статью ушло около часа. Надеюсь, этот пост будет вам полезен дорогие читатели.
Как изменить цвет заголовка записи wordpress за 3 минуты

Сайт wordpress выглядит как нечто примитивное и однотонное? Добавьте ему жизни, хотя бы немножко — измените цвет заголовка wordpress записи. Не знаете как? Я сейчас расскажу, но, перед внесением изменений, сделайте себе резервную копию редактируемого файла. Забегая наперед, скажу, что цвет заголовок вордпресс меняется очень просто.
Меняем цвет заголовка записи. Шаг №1
Наводите мышкой на любой заголовок вашего сайта, нажимаете правую кнопку мишки и выбираете: просмотр кода элемента.
Изменить цвет заголовка вордпресс. Шаг №2
В коде, появившемся внизу страницы ищете название заголовка, наводите мышкой на строку с заголовком и в правом нижнем углу, появиться остальная часть кода, там ищем слово color. В моей теме, цвет заголовков имел следующее значение: color#303030 (черный цвет заголовка wordpress).

Изменить цвет wordpress заголовка. Шаг №3
Копируем или запоминаем значение цвета заголовка — color, заходим в Консоль сайта-Внешний вид-Редактор-Таблица стилей (style.css).
Поменять цвет записи wordpress. Шаг №4
Нажимаем одновременно две кнопки Сtrl+F, вводим в появившуюся строку значение цвета записи wordpress (у меня #303030). Находим его и меняете на свой цвет (в видео ниже более точно рассказано — взято с канала Понятное ТВ).
Подобрать цвет можно с помощью любого онлайн сайта цветов. Все что надо было сделать в моем случае (изменить #303030 на #1C24B0 (синий).
Я не удивлюсь, что вам не совсем понятно как заголовок wordpress цвет изменить, даже несмотря на подробные советы со скриншотами и поэтому подготовил вашему вниманию ролик, с помощью которого изменить цвет заголовка wordpress точно сможет каждый, кто способен действия на видео.Надеюсь теперь вам удалось изменить заголовок wordpress цвет и ваш сайт стал гораздо лучше выглядеть. Для людей знающих, подскажу, что таким же способом можно изменить шрифт в wordpress.
на Ваш сайт.
rabota-go.ru
Как изменить цвет темы в Вордпресс
 Сегодня мы постараемся ответить на вопрос, как изменить цвет темы в Вордпресс. Рано и поздно наступает момент, когда хочется изменить отдельные элементы темы сайта или заменить тему полностью. Однако даже новая тема, которая нас устраивает на первый взгляд, требует корректировки некоторых цветовых элементов.
Сегодня мы постараемся ответить на вопрос, как изменить цвет темы в Вордпресс. Рано и поздно наступает момент, когда хочется изменить отдельные элементы темы сайта или заменить тему полностью. Однако даже новая тема, которая нас устраивает на первый взгляд, требует корректировки некоторых цветовых элементов.
Как это можно сделать? Оказывается, это вполне реально, когда тема уже скачана и активирована. Эта корректировка, ни в коем случае не зависит от установленной темы в Wordpress. Итак, приступим.
Просмотр кода страницы
Открывает главную страницу своего сайта. Производим анализ, чтобы нам хотелось изменить в цвете темы. Направляем курсор на основной цветовой фон сайта и кликаем правой клавишей мышки. Нашему вниманию предоставляется — просмотр кода страницы и просмотр кода отдельных элементов страницы.
При просмотре кода страницы, открывается вся информация с различными кодами.

Здесь можно увидеть — название сайта, наименование установленной темы, записей, комментарии к статьям и прочая информация. Мы же будем производить цветовые изменения при помощи просмотра отдельных элементов кода.
Например, нам не нравиться цвет заголовка статьи, и мы хотим его поменять. Для этого, устанавливаем бегунок мышки на название статьи, нажимаем правую клавишу мышки, и далее — просмотреть код.
Стили CSS
Справа открывается раздел стилей css. Находим стиль записи, который отвечает за черный цвет названия статьи, это в данном случае stely.css-585. Открываем его, нажав левой клавишей мыши.

Находим мерцающий бегунок напротив строки — entry-title a:link, копируем эту запись.

Таблица стилей CSS
Далее, заходим в редактор внешней записи консоли WordPress. Мы оказались в таблице стилей stely.css.

Для облегчения розыска нашей скопированной записи, нажимаем сочетание клавиш Ctrl+F, и вставляем ранее сохраненную строку — entry-title a:link. После этого, высвечивается оранжевым цветом разыскиваемая запись.
Чуть ниже, в строке color, необходимо заменить код записи черного цвета — 000000. Где же можно найти коды цветов?
Таблица HTML цветов

В поисковой строке браузера набираем — цвета HTML, и находим таблицу цветов.В таблице цветов выбираем нужный цвет, копируем его код, например 00FF7F, и вместо кода 000000, вставляем его в таблице стилей stely.css редактора внешнего вида, обновляем файл.

Переходим на страницу нашего сайта, где необходимо произвести замену цвета, и также обновляем эту страницу.

Все цвета названия статей сайта изменились. Таким же путем, можно производить замены различных элементов сайта. Как изменить цвет темы в Вордпресс мы уже знаем, и это не составило большого труда.
С тем, как установить навигацию для сайта, можно ознакомиться, прочитав эту статью.
С уважением, Михаил Сойкин.
Спасибо, что поделились статьей в социальных сетях!
rtgh.ru
Как поменять цвета на сайте wordpress? — ТОП
Всем привет !
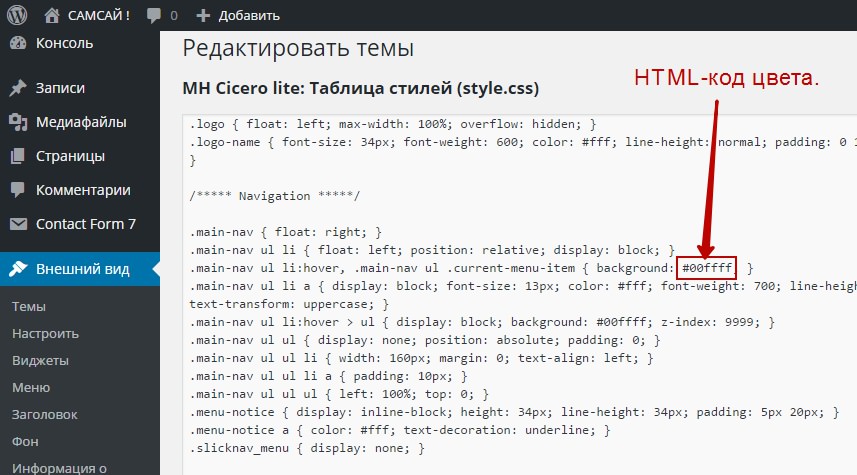
Прочитав данную статью вы узнаете как самому, просто и быстро, поменять цвета на своём Сайте WordPress. Просто если вы пользуетесь бесплатными шаблонами WordPress, то у вас наверняка не раз возникал вопрос, как бы поменять цвета в шаблоне, на свои цвета, которые вам больше нравятся. Это так же поможет сделать ваш шаблон более оригинальным. Я считаю, что поиграв с цветами, можно изменить шаблон WordPress до не узнаваемости. От вас лишь требуется немного креатива, и усилий. В таблице стилей (в папке style.css) цвета Сайта указаны в виде HTML-кода, и чтобы поменять цвета на вашем Сайте, вам нужно для начало узнать HTML-код цвета, который вы хотите заменить. Так будет проще отыскать HTML код, и заменить его.

Итак, выяснить точный HTML-код цвета, который вы хотите заменить, нам поможет программа — Pixie, данная программа очень проста, не требует установки на компьютер, так как программу можно загрузить в виде приложения, и сразу же начать ей пользоваться. Программа — Pixie бесплатная, скачать вы её сможете с официального Сайта. (кликни по фото, чтобы перейти на Сайт, и скачать Pixie)

Выберите вкладку — Как портативное приложение, и нажмите на неё, чтобы скачать программу Pixie. Программа автоматически загрузится на ваш компьютер, в папку для загруженных файлов. Значок программы выглядит вот таким образом:

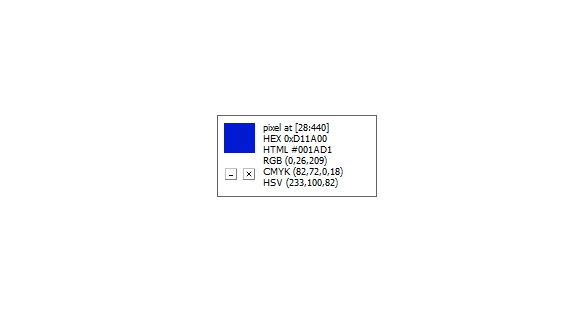
Чтобы запустить программу, просто кликните по ней 2 раза. У вас откроется окно программы, в окне программы отображаются параметры цвета, на который вы наведёте курсор мыши. В параметрах есть значение HTML, это как раз то что нам надо.

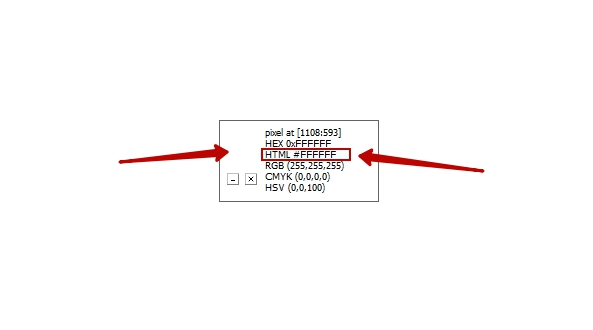
Зайдите на свой Сайт, наведите курсор мыши на тот элемент, цвет которого вы хотите заменить. Программа Pixie покажет HTML-код цвета, на который вы навели курсор мыши. На примере у меня показан HTML-код Белого цвета, так же и в окошке программы отображается белый цвет.

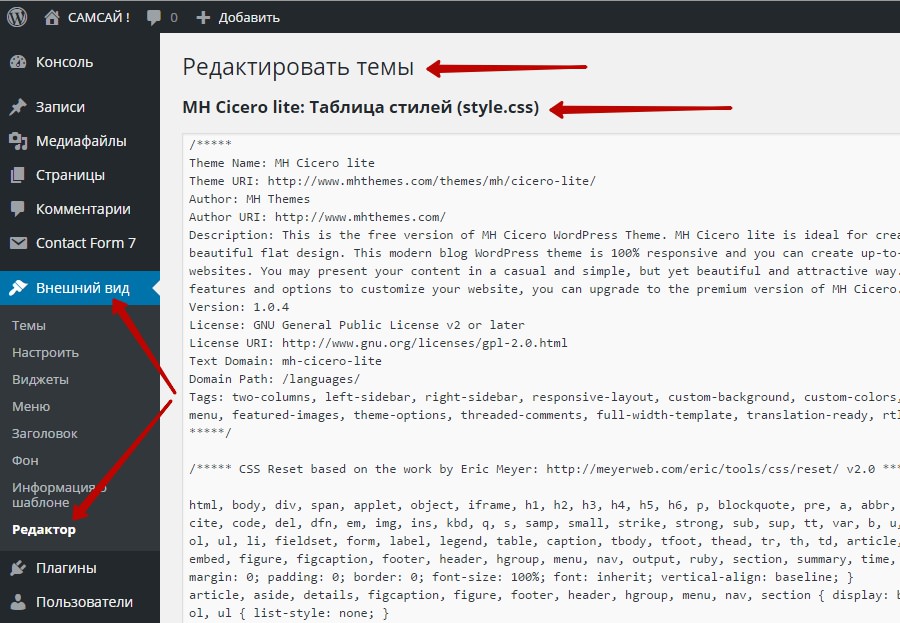
Скопируйте получившийся HTML-код цвета, либо запишите его куда-нибудь. Теперь зайдите в свою административную панель WordPress, и перейдите по вкладке Внешний вид — Редактор, у вас откроется для редактирования Таблица Стилей CSS.

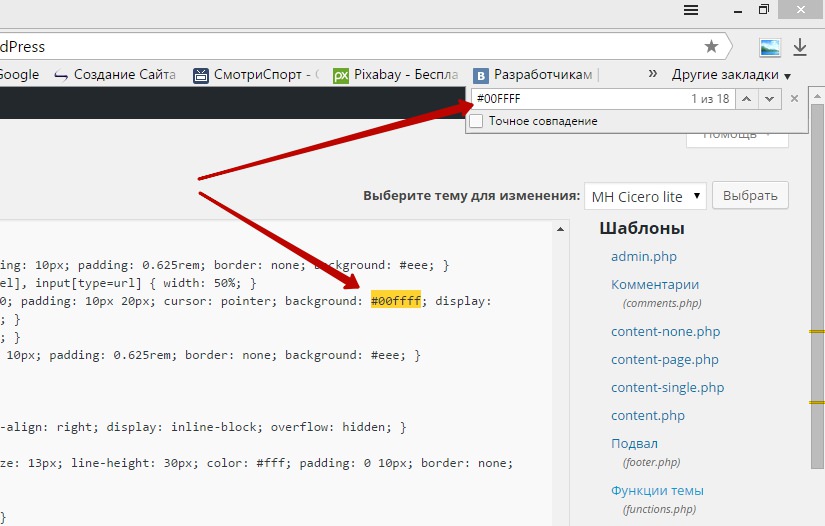
Затем вам нужно нажать на комбинацию клавиш Ctrl+F, справа вверху у вас откроется поле для ввода информации, в него вам нужно вставить полученный HTML-код, который вы хотите заменить. Вставьте в поле HTML-код и нажмите Enter. На странице редактирования style.css, вам будет показаны все места на вашем Сайте, где имеется данный цвет.

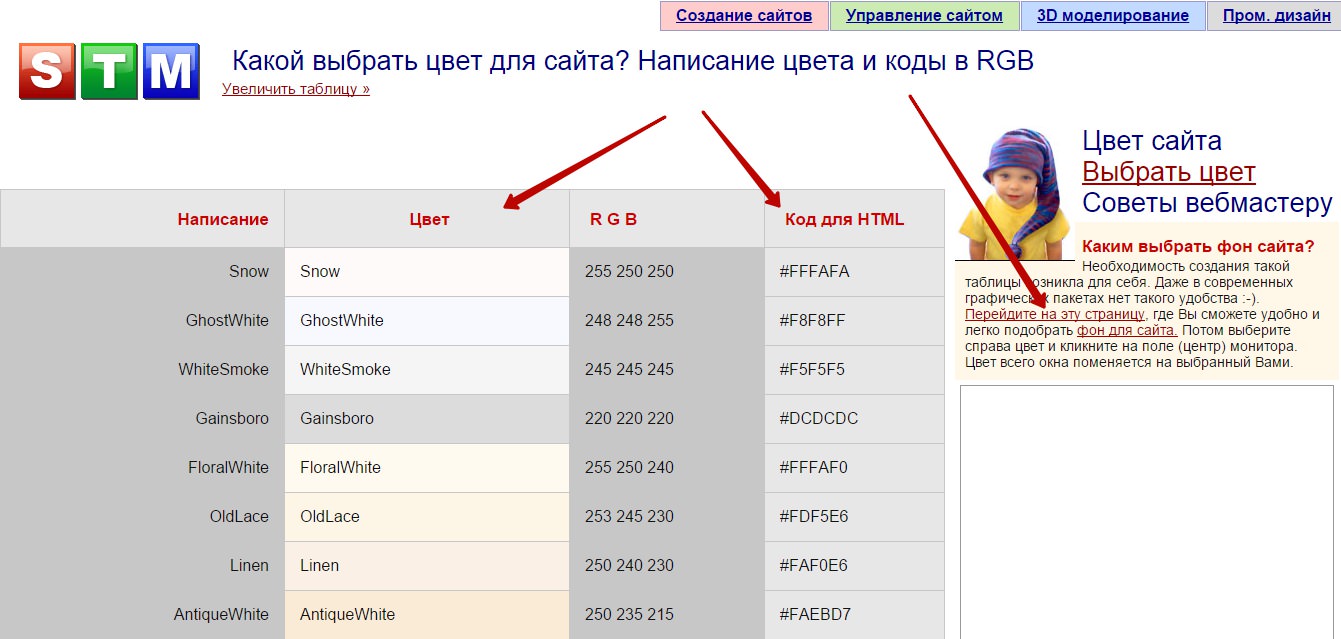
Теперь вам осталось лишь выбрать желаемый цвет, скопировать его HTML-код, и вставить его вместо того цвета который вы нашли в Таблице стилей. Вот сервис где вы можете выбрать цвет для своего Сайта, и скопировать HTML-код данного цвета. (кликни по фото, чтобы попасть на Сайт)

Смотрите при замене цвета на Сайте, вы можете столкнутся с тем, что у вас будет показано много мест в Таблице стилей где имеется цвет, который вы хотите заменить. Чтобы быстро найти то место где находится цвет на вашем Сайте, то вы можете обратить внимание на обозначение мест на вашем Сайте в Таблице стилей. Вот к примеру некоторые из них:
— Header — Верх вашего Сайта, где находится меню, заголовок, логотип.
— Footer — Низ Сайта.
— Sidebar, vidget — Сайдбар и виджеты.
— Comments — Комментарии.
— Typography — Текст, шрифты.
— Blog, Content — Блог, контент, основная часть вашего Сайта.
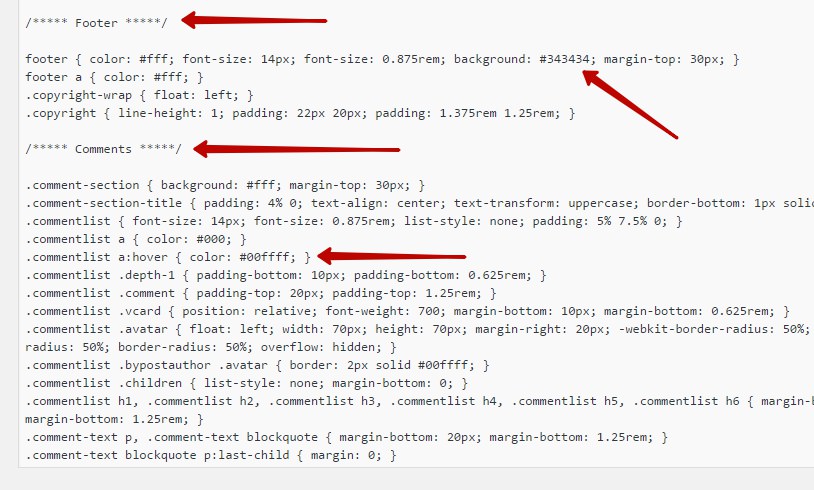
Хотелось бы заметить, что у разных тем названия могут немного отличаться. Смотрите в Таблице стилей style.css, для каждой части Сайта есть своё обозначение, чтобы легче было ориентироваться, и находить нужные параметры для редактирования. Приведу пример, на фото вы видите параметры стилей для низа, подвала Сайта, и для комментариев, так же там указаны HTML-цвета, которые присутствуют в этих частях Сайта.

Итак, подводим итоги, чтобы мне хотелось посоветовать вам, экспериментируйте, действуйте, пробуйте разные варианты. Когда вы редактируете что-то в Таблице стилей, в папке style.css, то запоминайте те места, которые вы редактируете, чтобы потом можно было спокойно исправить их, если что-то не получится. Пользуйтесь Google переводчиком, или любым другим, чтобы переводить не понятные вам слова. У меня всё на этом, надеюсь данная статья оказалась для вас полезной. Удачи вам, и до новых встреч, САМСАЙ ! У вас остались Вопросы ? я жду ваших комментариев !

info-effect.ru