Jetpack — «крылья» для вашего WordPress-сайта. Jetpack wordpress
Стоит ли использовать на своем WordPress сайте плагин Jetpack?
Команда разработчиков Automattic упорно трудилась над тем, чтобы предложить общественности впечатляющий плагин Jetpack. Благодаря указанному плагину, вы можете использовать на своем сайте все возможности блогов, создаваемых на хостинге wordpress.com. Плагин включает в себя 24 свободных модуля, предназначенных для разных целей. Невзирая на внушительное многообразие, встает разумный вопрос — все ли эти возможности необходимы простому веб-мастеру? Или же некоторые из них являются лишними? Давайте постараемся это выяснить!
Первое, что я подумал, когда впервые столкнулся с плагином еще в 2011 году: «Зашибись, целая гора всякой ерунды, которая будет тормозить сайт». С тех пор плагин стал только шире, к нему добавились многие интересные возможности, которые, пусть и не являются такими уж необходимыми, но все-таки помогают существенно облегчить управление сайтом.
- Publicize
- WordPress Stats
- Sharing
- Contact Form
- Shortcode Embeds
- Extra Sidebar Widgets
- Enhanced Distribution
Как показал мой опыт создания сайтов, эти модули оказываются полезными на том или ином этапе разработки. Вам всегда может потребоваться плагин для синхронизации социальных сервисов, плагин для распределения контента и т.д. Jetpack решает все эти задачи. Более того, плагин написан самими создателями WordPress!
Следующие компоненты также полезно иметь под рукой. Они не являются обязательными, но помогают заметно улучшить блог WordPress:
- Jetpack Comments
- Carousel
- Mobile Theme
- Infinite Scroll
- Photon
Мой самый любимый модуль — JSON API.
В данной статье я хочу показать вам, почему я выбрал именно эти тринадцать модулей, чем они выделяются среди остальных, а также как они могут помочь вам с вашим сайтом.
Необходимые модули
Ниже представлены модули, которые я рекомендую к использованию в плагине Jetpack.
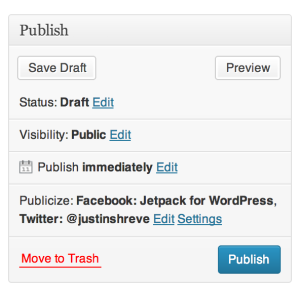
Publicize
Классный модуль, который автоматически связывается с вашими социальными сервисами (Facebook, Twitter и т.д.) и публикует новый контент на вашей странице. По моему мнению, этот модуль является очень полезным, поскольку позволяет автоматизировать действия по привлечению трафика с разных сервисов.

Легко понять, где будет опубликована новая запись
Есть только один конкурент этому модулю – Social от MailChimp. Однако учитывая, что есть «родная» альтернатива, которая поддерживает гораздо больше сервисов, я думаю, что окончательно откажусь от Social в пользу Jetpack.
Мне очень нравится в Jetpack его удобный и интуитивно понятный интерфейс, который, к слову говоря, присущ всем модулям данного плагина. Компания Automattic тщательно работает над любой, даже самой незначительной деталью в интерфейсе, чтобы использование компонентов плагина было максимально удобным. Publicize на данный момент поддерживает соединение с Facebook, Twitter, LinkedIn, Tumblr и Yahoo.

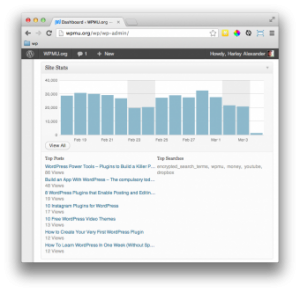
WordPress Stats
Да, для этого есть Google Analytics. Но если вы регулярно заходите в панель администратора, или это делают ваши клиенты, которые не знают, как получить доступ к аналитике, им может пригодиться данный модуль. Он позволяет значительно сэкономить время.

Вы можете видеть количество просмотров сайта за сегодня. Это очень удобно для клиентов, ведь они понимают, что их сайт развивается.

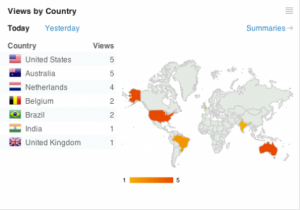
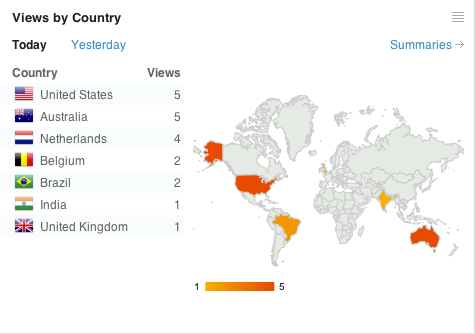
Географическая статистика
Также плагин предлагает неплохой набор различной статистики — географические данные, просмотры страниц, информация о комментариях, пользователях и т.д. Очевидно, что этот модуль является прямым конкурентом Google Analytics, поэтому он прилагает все усилия, чтобы не остаться позади.
Google Analytics – для продвинутых пользователей, WordPress.com Stats – для тех, кто хочет просто получить обзор трафика.
Sharing
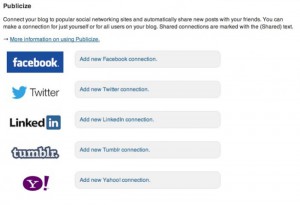
Все мы любим размещать красивые кнопочки на своем сайте для того, чтобы люди могли делиться понравившимся контентом. Эти кнопки должны отличаться единой гаммой и стилем. Специально для реализации данной цели в плагине Jetpack есть модуль Sharing, который позволяет вашим читателям делиться материалами в разных социальных сетях.

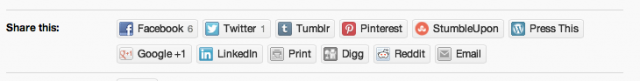
Список социальных сайтов для того, чтобы читатели могли делиться контентом
Несмотря на то что Sharing не предлагает таких значительных масштабов, как, к примеру, плагин AddThis (300+ сервисов), он охватывает все самые важные социальные сервисы, которые могут потребоваться обычным пользователям. Лично для меня предложенных им сервисов вполне достаточно. AddThis – решение для хардкорного пользователя сети.
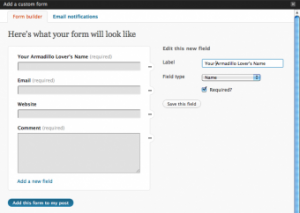
Contact Forms
Контактные формы были страшным сном для многих девелоперов еще с самого зарождения веб-разработки. Вне зависимости от того, пишете ли вы свою собственную форму или используете для этого отдельный плагин, работа с пользовательской верификацией и валидацией всегда вызывала определенные сложности.
В наше время существует целый набор разных плагинов, которые помогают создавать произвольные веб-формы через (чаще всего отпугивающий) интерфейс. Если вам нужна простая контактная форма, этот плагин идеально подойдет вам. Я осмелюсь даже сказать, что с помощью Contact Forms вы можете создать неплохую форму для отправки статей.

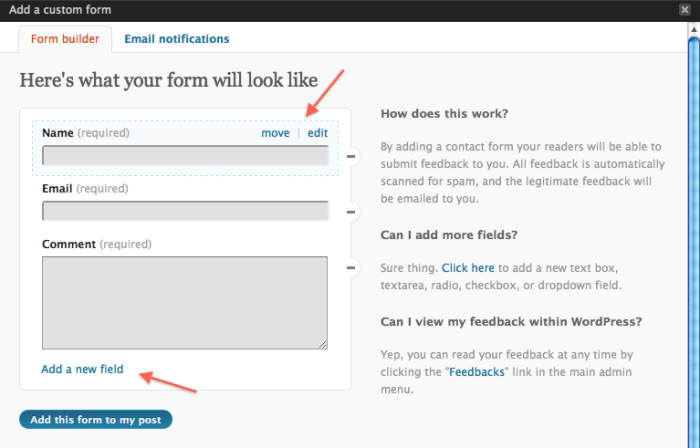
Простой интерфейс для создания форм с использованием шорткодов
Интерфейс довольно хорош (thickbox), к тому же в модуле используются любимые разработчиками шорткоды. +1 в копилку Jetpack Contact Forms перед всеми аналогичными решениями.
Единственное ограничение – плагин предназначен для email-форм. Если вам нужны другие формы, то лучше создать их своими силами.
Shortcode Embeds
Не совсем обязательная, но очень ценная возможность. Я сбился со счета, сколько раз меня просили добавить видео с Youtube на сайт WordPress. В этом случае шорткоды помогали мне быстро выполнить указанную задачу. Очень удобная штука.

И не просто удобная, но и поддерживающая огромное число сервисов — как популярные видео-сайты (Youtube, Vimeo, DailyMotion и т.д.), так и Google Maps, Slideshow, изображения, документы и даже опросы.
Extra Sidebar Widgets
Акцентирование внимания на данном плагине вызвано тем, что он позволяет добавить Twitter-фид. Серьезно, это, пожалуй, единственное, почему я его использую. Я мог бы иногда использовать виджеты с изображениями для рекламных целей, однако это с легкостью делается специальными рекламными сервисами (к примеру, Google’s DFP).

В общем, при создании клиентских сайтов меня часто просят прикрутить Twitter-фид. Поэтому я и использую указанный модуль. Он помогает упростить сам процесс привязки фида, а также предлагает широкие возможности по CSS-настройке вывода твитов.
Enhanced Distribution
Ключ к онлайн-рекламе и продаже вашего контента или продукта – широкий охват аудитории. Вы должны убедиться в том, что ваш материал представлен во всех популярных поисковых системах.
SEO-плагины – хороший вариант для продвижения страниц (к примеру, Infinity SEO). Однако еще лучше, когда поисковые системы сразу же уведомляются о том, что у вас появился новый контент.
Enhanced Distribution автоматически уведомляет Google, Bing и другие сторонние сервисы о том, что у вас появился новый контент, готовый к индексации. Вы можете расслабиться и просто наблюдать, как ваш контент появляется в Google. Замечательно!
Прикольные вещи
Следующие модули, не являющиеся обязательными, оказываются незаменимыми в некоторых ситуациях.
Jetpack Comments
Раньше я работал с SitePoint, однако впоследствии перед нашей командой возник выбор – придерживаться стандартных комментариев WordPress, использовать разработанное нами решение Podling, либо пользоваться проверенным средством Disqus.

Мы должны были остановиться на Jetpack Comments. В таком случае мы бы получили связь с социальными сервисами (комментирование через Twitter или Facebook), управляли бы комментариями через панель администратора и имели бы привлекательную форму.
Я не так часто разрабатываю дизайн блогов (обычно создаю портфолио или обычные веб-сайты), однако если бы я этим занимался, я бы точно выбрал для себя Jetpack Comments, чтобы решить многочисленные проблемы.
Carousel
Мне нравится, что модуль Carousel может использоваться на мобильных устройствах. Он адаптивен, имеет приятный вид и хорошо работает. У вас есть разные опции, которые вы можете выводить на экран (заголовок, подпись, EXIF-данные фотографий).
Модуль основан на встроенных галереях WordPress, что позволяет создавать превосходные карусели изображений, которые можно легко добавлять в записи или на страницы.
Mobile Theme
Не поймите меня превратно, я всегда выступал за адаптивный дизайн. Я люблю его. Видеть, как страница сжимается при изменении размеров браузера – одна из самых прекрасных вещей в современной сети.
Но есть одно «но». Адаптивный дизайн нуждается в серьезном труде и планировании, поэтому иногда он может оказаться слишком трудоемким.
Модуль Mobile Theme адресован тем людям, которые хотят мгновенно получить красивую и приятную мобильную тему. Она прекрасно выглядит и предлагает многочисленные настройки, позволяющие изменить внешнее представление. В сочетании с модулем Custom CSS вы можете быстро создать готовую мобильную тему.
Единственный минус – у этого модуля имеется небольшая реклама, которая стоит в нижней части страницы и предлагает загрузить WordPress для iOS.
Infinite Scroll
Должен ли я подтолкнуть вас к использованию этой возможности? Бесконечная прокрутка – достаточно новая возможность, однако я являюсь ее поклонником по ряду причин. Люди чертовски ленивы — они не станут изучать ваш сайт, если им придется постоянно переходить на следующую страницу в поисках контента. В свою очередь, это приведет к тому, что вы покажете им меньше рекламы (если вы состоите в таком бизнесе).
Единственный недостаток бесконечной прокрутки – число просмотренных страниц несколько упадет. Люди больше не смогут посетить 5 страниц, чтобы увидеть 50 статей – они будут оставаться на той же самой странице.
Photon
Последний, однако не менее важный модуль – Photon. Он позволяет ускорить работу вашего блога. Все ваши изображения будут загружаться в CDN-сеть, размещенную в WordPress. Это означает, что браузер сможет загрузить больше изображений, вследствие чего страница появится на экран очень быстро, оказав неизгладимое впечатление на пользователей.
Приз моих симпатий
Я – большой фанат данных. Сырых данных. WordPress является прекрасной находкой, поскольку эта система позволяет дизайнерам легко создавать привлекательные веб-сайты.
Однако если смотреть с позиций разработчиков, обработка контента на сервере является слишком медленным процессом – к тому же, разработчик лишен какого бы то ни было контроля над ним.
Обращение к JSON API
Да. Мне это нравится. Если вы создаете что-то уникальное, API JSON – очень удобный инструмент, который вам обязательно понадобится. JSON API позволяет создавать веб-сайты, ориентированные на данные, дает возможность разрабатывать самобытные, оригинальные решения. JSON API можно расширить с помощью PHP, что позволяет добавлять данные в БД WordPress в формате JSON.
Если вы не знаете, что такое JSON, я вам коротко объясню: JSON – это структура данных, которая не содержит в себе HTML, только данные. Представьте себе огромный массив PHP, однако предназначенный для Javascript и других языков программирования. Чтобы отправить данные, вам потребуется меньшая пропускная способность (это – необработанные данные, а не тысячи строк HTML). Если вы используете Javascript, то вы знаете, почему данный инструмент является очень удобным.
Отлично… Так стоит или нет использовать Jetpack?
Я считаю – стоит. Плагин предлагает очень много функций и инструментов, что почти нереально встретить в одном пакете. Он создан людьми, которые разрабатывали WordPress, а следовательно он надежен. У всех модулей имеется прекрасный интерфейс, который значительно упрощает использование плагина.
Если говорить откровенно — мне надоело биться со сторонними плагинами, чтобы получить то, что мне требуется. Jetpack справляется с поставленными задачами, и это прекрасно!
Чтобы увидеть список всех модулей, посетите сайт Jetpack.
Источник: wpmu.org
oddstyle.ru
Jetpack — крылья для вашего WordPress-сайта
У каждого из нас есть свой набор необходимых плагинов, которые мы используем на своих сайтах. Например, вот наш список очень полезных плагинов (в конце статьи). Но не так давно я попробовал Jetpack от WordPress.com и был очень впечатлен! Отличный набор очень полезных плагинов, виджетов и облачных сервисов, необходимых каждому сайту. Это мой новый набор плагинов!
Давайте обратим внимание на некоторые основные возможности и на то, как они могут "подарить крылья" вашему сайту.
Что такое Jetpack?

Jetpack — это набор плагинов, виджетов и сервисов от wordpress.com. Он предоставляет standalone-сайтам набор возможностей, ранее доступных только пользователям,размещающимся на WordPress.com. Он добавляет вашему сайту некоторые распространенные возможности с помощью простого в использовании и знакомого интерфейса. Jetpack впервые появился меньше двух лет назад и был скачан около 3 миллионов раз, а недавно выпущенная вторая версия Jetpack наделала шума среди WordPress пользователей.
Требования достаточно стандартны для WordPress:
- Последняя версия WordPress.
- PHP 5. Большинство хостинг-провайдеров уже поддерживают PHP 5, и если вы уже используете последнюю версию WordPress, то есть большая вероятность, что у вас уже работает PHP 5.
- Учетная запись WordPress.com (подробности об этом немного позже).
- XML-RPC включен и публично доступен.
- Дочерние плагины от WordPress.com и Automattic должны быть отключены перед установкой Jetpack (например:wordpress.com Stats, After the Deadline, Custom CSS).
Как я говорил выше, чтобы использовать Jetpack, вам нужна учетная запись WordPress.com. Это одна из самых неприятных вещей для меня. Есть некоторые вещи, для которых необходимость "связи" с WordPress.com вполне понятна (например, Stats, Photon, Jetpack comments), но есть и вещи, которые не особо нуждаются в связи с WordPress.com, например: дополнительные виджеты или возможность репоста. Тем не менее, создать учетную запись WordPress.com можно очень легко, просто и бесплатно.
Статистика — Cloud Stats
Начиная разбор возможностей Jetpack, мы начнем со статистики WordPress.com. Ранее доступная в качестве отдельного плагина, статистика, включенная в Jetpack, обеспечивает простой способ получения популярных метрик в простом и понятном интерфейсе. И хотя она не дает всех подробностей, которые вы получите с помощью чего-то вроде Google Analytics, она дает отличный обзор и понимание статистики вашего сайта. Она также позволяет вам просматривать статистику прямо из вашей консоли WordPress. Если у вас много сайтов, вы также можете получить доступ к статистике всех ваших сайтов через консоль учетной записи wordpress.com.

Как и ожидается от любого решения для отслеживания посетителей, вы сможете увидеть, сколько просмотров получил ваш сайт, статистику по географии посетителей, источники трафика на ваш сайт. Вы также сможете просмотреть ваши самые популярные записи и страницы за конкретный период, ключевые фразы и слова, которые посетители использовали для поиска вашего сайта. Действительно хорошая возможность в статистике (которую вы не получаете сразу с метриками вроде Google Analytics) — это отслеживание ссылок. Любые нажатия на ссылки на вашем сайте будут посчитаны. Это мне очень нравится, так как позволяет мне видеть, куда уходит мой трафик.
Хотя статистика WordPress.com и не заменит Google Analytics для меня и большинства людей, серьезно относящихся к показателям своего сайта, — она дает хороший сравнительный метод отслеживания. К тому же удобно видеть всю сводку в консоли WordPress.
Комментарии — Jetpack Comments
Когда речь идет о блоге или сайте сообщества, комментарии могут стать ключевым способом взаимодействия с аудиторией. WordPress хорошо работает с комментариями, и есть множество плагинов для того, чтобы сделать их лучше для вас и ваших пользователей. По моему мнению, вам действительно нужны 2 вещи: Akismet (очень дешево или бесплатно, в зависимости от сайта) для того, чтобы разобраться со спамом, и Jetpack Comments.
Jetpack Comments не отбирает комментарии вашего сайта полностью, как Disqus, а просто улучшает их, в основном для ваших пользователей. Он позволяет пользователям размещать комментарии, выполнив авторизацию через учетные записи Twitter, Facebook или wordpress.com. Также если у вас включены комментарии от гостей, они все так же смогут комментировать как гости. Это экономит время вашим пользователям, им не нужно создавать новую учетную запись и профиль, чтобы прокомментировать одну статью.

Вы также можете использовать подписки Jetpack, чтобы быть ближе к вашим комментаторам. Любые обновления записи или новые записи будут отправлены пользователю по почте (в зависимости от настроек). Но пока у подписки Jetpack есть проблемы. Вы не можете настроить вид письма, отправляемого подписчиками, и хотя ваши подписчики могут быть перенесены администраторами от одного сайта к другому через WordPress.com (если оба сайта используют Jetpack), вы не можете самостоятельно экспортировать их, более того, вы даже не можете увидеть их. Это, по моему мнению, основная ошибка. Пока я не смогу управлять или экспортировать собственных подписчиков, я точно не буду воспринимать эту возможность всерьез.
Встроенная галерея — Jetpack Carousel
Carousel проста и красива. Она добавляет очень мило выглядящий эффект в стиле лайтбокса изображениям в любой стандартной галерее WordPress. Галерея позволяет комментировать изображения, а также имеет опцию отображения EXIF данные. Настройка цвета с простым выбором между белым и черным фоном занимает несколько секунд, а выглядит все действительно хорошо. Я создал небольшое демо на своем сайте, чтобы показать, как хорошо она может выглядеть.
В данный момент, похоже, есть только одна проблема — вы не можете использовать эффект на отдельных изображениях. Это немного раздражает, так как возможно вам придется использовать для этого отдельный плагин. Так что надеюсь, что эта возможность будет добавлена в следующих релизах.
Контактная форма
С добавлением формы на сайт приходится иметь дело всем нам. Начиная от чего-то простого, типа формы контакта, и до сложных форм с ценами, переменными, многостраничными формами. В каталоге плагинов WordPress.org содержатся тысячи плагинов форм, но два самых популярных — это бесплатный Contact Form 7 и платный Gravity Forms. Они оба замечательны и могут многое, но есть гораздо более простой способ добавления форм на ваш сайт. У Jetpack есть свой очень простой, но хороший встроенный конструктор форм.

В каждой записи или странице вы можете просто щелкнуть кнопку ‘Insert Form’ и у вас появится очень простой конструктор форм. Здесь основной девиз – простота. У вас есть несколько типов полей, но они созданы в основном для того, чтобы получить информацию от пользователей. Никаких условий, страниц или других излишеств. Вы получаете быстрый и простой интерфейс для добавления форм в любую запись или страницу.
Если у вас включен Akismet (что я очень рекомендую), ваши формы также будут защищены от спама, плагин также позаботиться об уведомлениях о заполненных формах на почту. Вы можете настроить отдельные адреса, на которые нужно отправлять разные формы, либо просто оставить поле пустым, и плагин будет отправлять их на почту администратору сайта. Вы также можете просматривать все формы через консоль WordPress.
Это решение идеально, если вам нужны простые формы! Все встроено в один плагин, так что вам не нужны будут дополнительные. Я очень рекомендую обратить внимание.
Полезные дополнения
У Jetpack много возможностей, некоторые из них более понятные, чем другие. Мы уже говорили о некоторых ключевых возможностях, но есть и другие. Jetpack содержит 27 отдельных возможностей/плагинов, давайте бегло рассмотрим некоторые более пассивные, но замечательные возможности.
Дистрибуция в социальные сети
Почти у каждого сайта или блога сейчас есть какой-то способ распространения контента в большом количестве социальных медиа. Социальные медиа стали массовыми, а кнопки "поделиться" очень популярными. Jetpack предоставляет отличный способ простого добавления таких кнопок к вашим записям, страницам или пользовательским типам постов с помощью простой в использовании страницы настроек. Вы можете легко настроить, какие сервисы вы хотите включить и как вы хотите отображать кнопки. Вы также можете добавить свои сервисы, если вы не нашли их в большом списке доступных. Лично я выбираю официальные кнопки, но есть несколько других вариантов на выбор.

Проверка правописания
Бывший плагин After the Deadline for WordPress — плагин проверки правописания для редактора TinyMCE, поднятый на новый уровень. Он использует сервис After the Deadline от Automattic для проверки вашего контента. Он использует искусственный интеллект и технологию обработки языка, чтобы найти грамматические и орфографические ошибки и предложить варианты. В своем профиле вы можете настроить его под свои потребности и сказать, каким правилам следовать, у вас также есть возможность включить проверку в режиме реального времени при обновлении или сохранении записи. Лично я настраиваю его на проверку по моей просьбе, что ускоряет сохранение и обновление записей без задержек для постоянных проверок.
Граватары и данные об авторе
Если вы используете WordPress, то скорее всего знаете, что такое Gravatar. Для непосвященных Gravatar — еще один сервис от Automattic, который работает как хостинг для изображений профилей. Вы создаете учетную запись и связываете изображение профиля со своим почтовым адресом, и затем поддерживаемые сервисы (например, WordPress) автоматически вставят ваше изображение профиля. Это значит, что вам нужно будет обновлять изображение профиля в одном месте, и оно обновится на всех сайтах, где у вас есть профиль (если они используют Gravatar).
Одна дополнительная вещь, которую многие не используют — Gravatar Profile. Вы можете добавить биографию и ссылки на другие ваши профили в социальных медиа и отображать их в вашем публичном профиле Gravatar.
Jetpack добавляет хорошую возможность под названием Gravatar Hovercards. Если она включена, вместо простого отображения аватаров на вашем сайте (например, в комментариях), при наведении на изображение будет появляться информация из Gravatar Profile. У меня были некоторые проблемы с позиционированием изображений в некоторых сложных шаблонах комментариев, но в принципе он работает хорошо и позволяет пользователям быстро получать информацию о комментаторах.
Короткие ссылки WP.me
Это простая маленькая экономия времени. Кнопка "Get Shortlink" при редактировании или добавление записей / страниц работает с WP.me — сервисом сокращения URL, и предоставляет вам короткие адреса для использования в Twitter или других сервисах. Некоторые дополнительные возможности включают:
- У каждого блога или записи на WordPress.com, или на блогах с Jetpack есть короткий адрес WP.me.
- Все указано в шапке с помощью rel=shortlink.
- Это работает не для всех адресов, только для WordPress.
- Ссылки постоянные, они будут работать, пока жив WordPress.com.
- WP.me не сожержит спама, так как спам постоянно отслеживается и удаляется из WordPress.com.
Мобильная тема оформления
Это не то, что лично я использовал для адаптивного дизайна, но идея проста. Активируйте эту возможность и вы получите базовую мобильную тему. Дизайн основан на ядре темы WordPress, Twenty Eleven. Он поддерживает те же настройки темы, что и старший брат — Twenty Eleven, позволяя вам устанавливать изображение шапки, изображение фона и цвет. Это очень удобно для того, чтобы быстро и дешево получить мобильную тему для вашего сайта.

Отличные виджеты
Jetpack также включает отличные виджеты для помощи в настройке вашего сайта:
- RSS Links Widget позволяет вам добавлять ссылки в записи вашего блога и RSS ленты комментариев на ваш сайдбар. Это помогает вашим читателям быть в курсе нового контента или новых комментариев.
- Twitter Widget показывает последние твиты внутри сайдабара вашей темы. Это простой способ оживления сайта. Лично я использую этот виджет на всех своих сайтах, он работает.
- Image Widget позволяет легко добавлять изображения в зоны виджетов вашей темы. Это простой способ сделать сайт визуально интереснее. Никакого кодинга на HTML прямо в виджете.
- Gravatar Profile позволяет вам легко показывать профиль Gravatar (о котором мы уже говорили ранее) в виджете. Он дает вам возможность выбрать, что из оригинального профиля Gravatar вы хотите показать, а что скрыть. Вы можете увидеть его в работе в здесь.
Как избежать перегрузки
Когда вы активируете Jetpack впервые и подсоединяете его к учетной записи WordPress.com, он по умолчанию активирует большое количество всяких функций и надстроек. Но вы можете отключить все, что захотите! Я предпочитаю отключить все, что я точно не буду использовать. На странице настроек Jetpack просто щелкните "Learn More", и под каждой из возможностей появится кнопка "Disable". Да, было бы лучше, если бы она не была скрытой, но она хотя бы есть. Ускорьте работу сайта, активировав только те возможности, которые вам действительно нужны.
Версия 2.0
Версия 2.0 была выпущена совсем недавно, в ней были добавлены некоторые отличные новые возможности. Начните с официального объявления о выходе Jetpack 2.0, а мы подготовим статью попозже.
Заключение
Хоть Jetpack и не идеален, он помогает многим. Я описал только небольшое количество доступных возможностей, но мне кажется, это самые используемые большинством возможности. У Jetpack есть баги и досадные штуки, которые, к счастью, можно игнорировать, например, настройка CSS может быть достаточно сложной, но все же он предоставляет действительно полезный набор инструментов практически для любого сайта. Будет ли Jetpack единственным используемым плагином? Скорее всего — нет, но он отлично дополняет функциональность ядра WordPress. Я был скептически настроен вначале, но потом я испробовал Jetpack на моем личном сайте, а затем начал использовать и на клиентских сайтах.
Установите его себе и создайте свое собственное мнение, я уверен, что вы оставите для себя 1-2 возможности.
Источник: WP.tutsplus.com 
hostenko.com
Многофункциональный плагин Jetpack by WordPress.com
Сегодня хотелось бы вам рассказать про многофункциональный плагин Jetpack by WordPress.com — зачем устанавливать на сайт множество различных плагинов от разных разработчиков, если есть Jetpack!Скачать исходники для статьи можно ниже
Что вы получите установив плагин Jetpack by WordPress.com, сразу скажу функций много:
— мобильную версию вашего сайта;
— бесконечная прокрутка на вашем сайте;
— статистика вашего сайта от wordpress.com;
— автоматическая публикация в twitter, facebook и др.;
— кнопки социальных сетей на сайте;
— форма комментариев от Jetpack, позволяющая посетителям использовать их WordPress.com, Twitter, Facebook аккаунты для комментирования на вашем сайте.
— возможность посетителям подписаться на комментарии к конкретному посту или странички — кнопочки в форме комментариев.
— виджет формы подписки (RSS) в сайдбар;
— виджет, показывающий ваши последние твиты из Twitter;
— публикация сообщений через электронную почту;
— возможность вставки контактной формы в любом месте на вашем сайте;
— плиточная галерея из рисунков и фотографий на вашем сайте;
— короткие ссылки, например, если у вас адрес странички выгладит вот так: http://mnogoblog.ru/urok-26-sozdaem-vypadayushhee-gorizontalnoe-menyu-wordpress-podrobno, то с помощью данной функции можно получить короткую ссылку, наподобие следующей: http://wp.me/p34k1F-4z.
— настроить внешний вид вашего сайта с помощью CSS, но без изменения вашей теме.
— кэширования изображений через сервис wordpress.com, для более быстрой их загрузки на вашем сайте;
и др.
Сведения о плагине Jetpack by WordPress.com
Данный плагин есть на wordpress.org:
Последнее обновление: 2013-1-5
Загрузок: 3,784,687 — впечатляет :)
Автор: By Automattic
Установка плагина Jetpack by WordPress.com
Установка плагина Jetpack by WordPress.com стандартная — заходим в панель управления сайтом, в левом меню выбираем пункт «Плагины» и его подпункт «Добавить новый», в строке поиска вводим Jetpack by WordPress.com.
Устанавливаем и активируем.
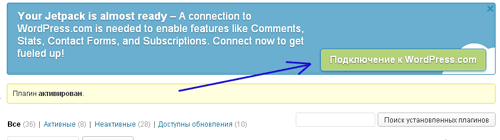
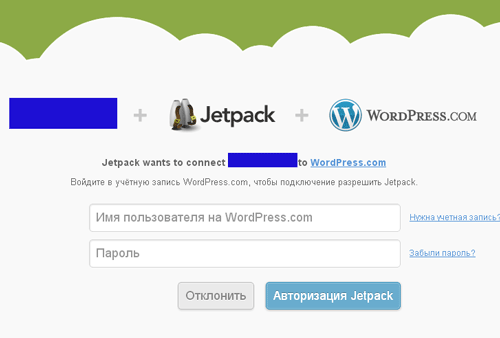
После чего плагин Jetpack by WordPress.com попросит вас установить связь с сайтом wordpress.com.


Нажимаем на зеленую кнопочку «Подключение к WordPress.com» и попадаем на следующий сайт:


Здесь вас попросят ввести логин и пароль от сервиса wordpress.com.
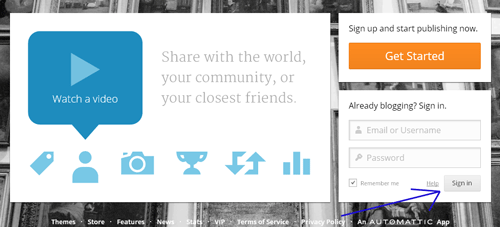
Соответственно, если вы не зарегистрированы на сервисе wordpress.com, то это необходимо сделать, переходим на сайт wordpress.com и ищем на нем кнопку «Sign in» (Зарегистрироваться).


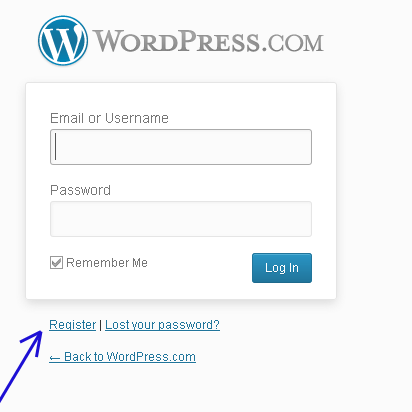
После чего выскакивает стандартное окошко:


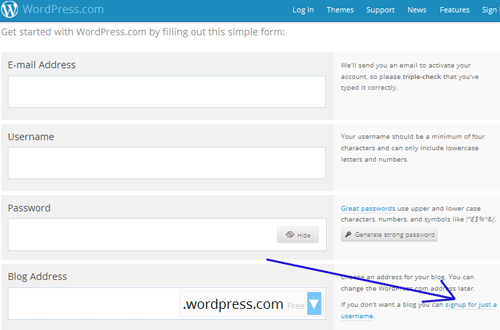
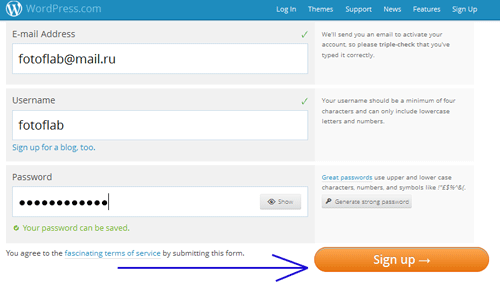
Нажимаем на ссылку «Register» и перед нами открывается форма регистрации, однако, ее заполнять не будем, а ищем напротив поля «Blog Address» ссылку «signup for just a username» («зарегистрировать только имя пользователя») и жмем на нее.


Далее откроется более простенькая регистрационная форма, которую и нужно заполнить.


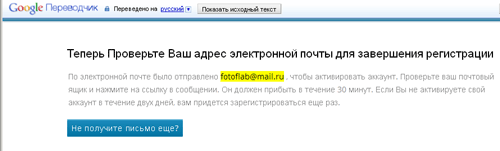
После того как заполнили нажимаем на кнопку «Sign up» и у нас должно появиться следующее сообщение:


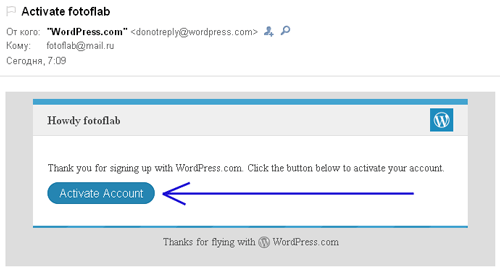
Письмо на почту у меня пришло моментально, открываем его и жмем внутри него на кнопку «Active Account»:


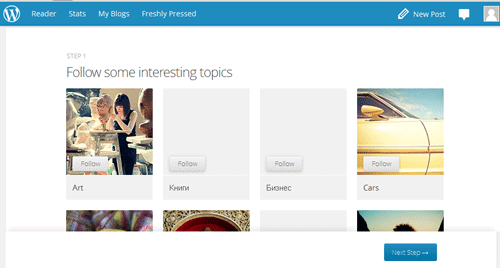
И попадаем в панель своего аккаунтом в wordpress.com


Отлично! Пароль и логин от сайта wordpress.com мы получили и вводим их для связи плагина Jetpack с сервисом wordpress.com и жмем на кнопку «Авторизация Jetpack».
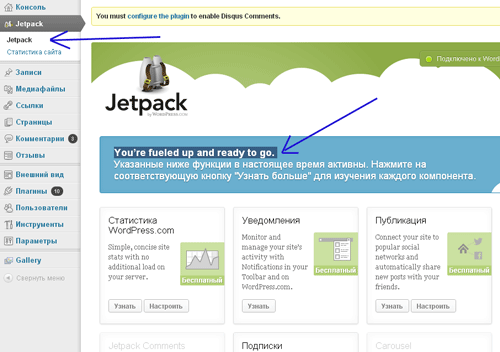
После авторизации попадаем в панель управления своим сайтом в пункт «Jetpack».


С установкой плагина мы закончили, теперь перейдем к его настройке.
Настройка плагина Jetpack by WordPress.com
Как видите интерфейс настройки плагина очень симпатичный Jetpack by WordPress.com. Каждая функция плагина выделена в отдельном окошке, всего их 23 на момент публикации данной статьи.


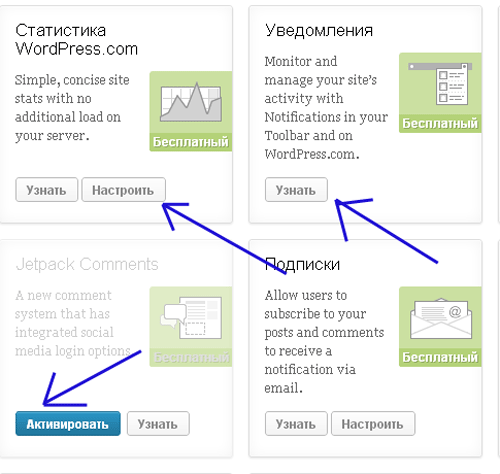
В окошках есть кнопки:
«Активировать» — включить функцию плагина, окошки с данной кнопкой тусклого цвета.
«Деактивировать» — выключить функцию.
«Узнать» — нажав на кнопочку вы получите более подробную информацию о данной функции плагина.
«Настроить» — непосредственные настройки данной функции.
PS: Пожалуй о настройках расскажу в следующей статье — настройка Jetpack!
mnogoblog.ru
Настройка Jetpack by WordPress.com | MnogoBlog
Давайте продолжим изучать плагин Jetpack by WordPress.com, в данной статье остановимся на его настройках.Скачать исходники для статьи можно ниже
1. Функция «Публикации»


Позволяет осуществить автопостинг ваших новых статей в социальные сети, такие как: Twitter, Facebook и другие.
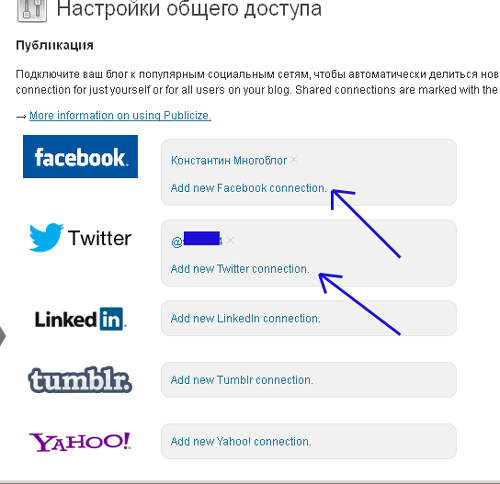
Для активизации данной функции необходимо ее настроить, для этого нажимаем на кнопку «Настроить» (ее можно увидеть на скриншоте выше) и видим следующие настройки:


Как видите, автопостинг возможен в Facebook, Twitter и LinkedIn, tumblr., Yahoo.
Теперь нужно подключить соответствующие социальные сети к вашему сайту, например возьмем Twitter, для этого:
— входим в свой Twitter аккаунт — twitter.com.
— жмем на ссылку «Add new Twitter connection» (на скриншоте выше показана синей стрелкой).
Далее происходит автоматическая привязка вашего сайта к twitter аккаунту.
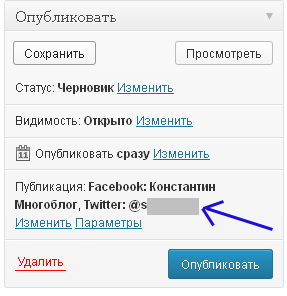
Теперь при написании новой статьи на своем сайте, около кнопочки «Опубликовать» в редакторе записей, вы увидите информации о автопостинге:


2. Функция подписки.


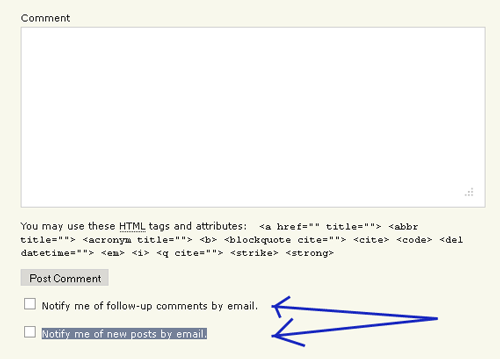
Позволяет добавить в форму комментирования два параметра:
— «Notify me of follow-up comments by email» (Подписаться на уведомления о новых комментариях по почте)
— «Notify me of new posts by email» (Уведомлять меня о новых записях почтой)
Как это будет выглядеть?


Как видите данные параметры на английском языке, но это не сложно исправить.
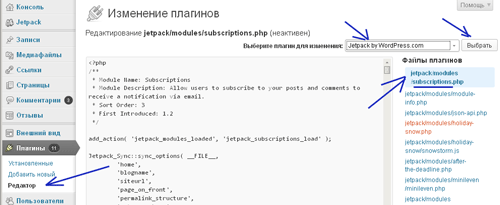
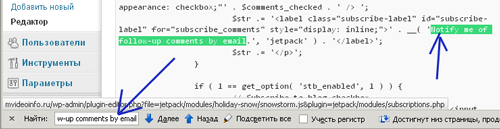
Для этого в панели управления выбираем пункт «Плагины» и его подпункт «Редактор», справа в списке плагинов выбираем Jetpack by WordPress.com, далее жмем кнопку «Выбрать» и внутри списка файлов плагина выбираем файл: jetpack/modules/subscriptions.php


Далее внутри кода данного файла (jetpack/modules/subscriptions.php) ищем наши английские строчки:
«Notify me of follow-up comments by email»
и меняем на русские.
Конечно же, для поиска нужно воспользоваться функций поиска браузера, например для Firefox, в верхнем меню жмем на пункт «Правка» и его подпункт «Найти».


Аналогично с выражением:
«Notify me of new posts by email»
3. Функция «Поделится»


Здесь все достаточно просто!
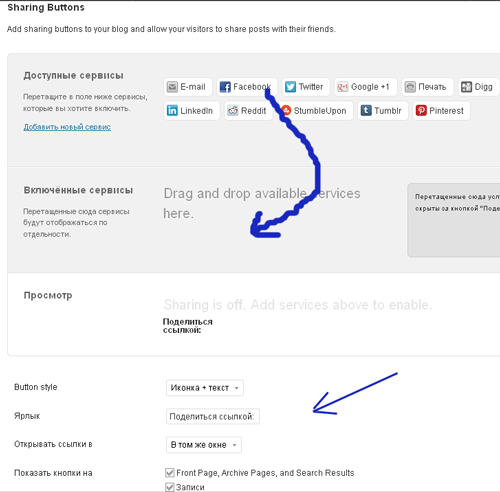
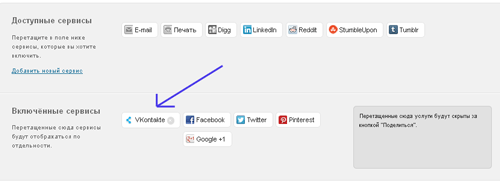
Нажимаем на кнопку «Настроить» (на скриншоте выше показана сеней стрелочкой) и попадаем как и в пункте 1 данной статьи в «Настройки общего доступа», здесь спускаемся чуть ниже до пункта «Sharing Buttons».
И здесь просто перетаскиваем значки сервисов из поля «Доступные сервисы» в поле «Включенные сервисы» и все готово!


Также можно подрегулировать внешний вид кнопки и настроить, где ее показывать.
Также можно очистить поле «Ярлык», тогда никакой надписи рядом с кнопками вообще не будет или ввести свою.
Настроили и жмем на кнопку в самом низу «Сохранить изменения».
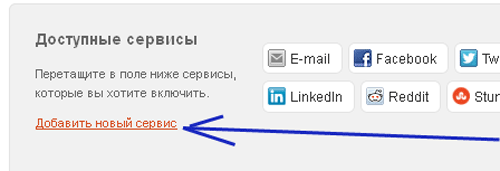
Еще есть ссылка «Добавить новый сервис»


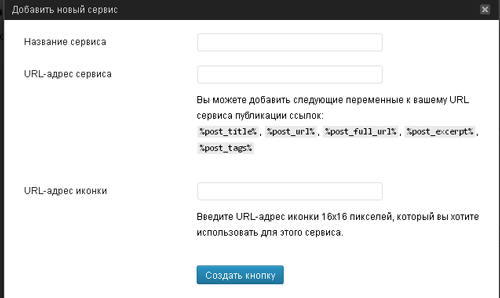
После нажатия на которую выплывет окошко:


Как видите нужно указать:
— название сервиса;
— url-адрес сервиса;
— url-адрес иконки.
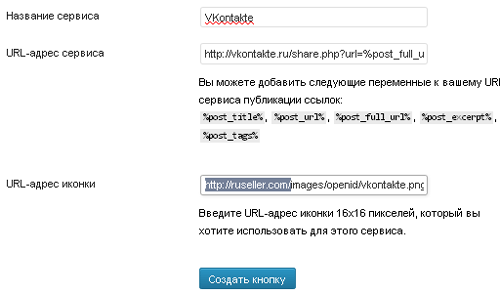
Например для того, чтобы добавить кнопку «ВКонтакте» в url сервиса нужно ввести:
http://vkontakte.ru/share.php?url=%post_full_url%
Картинку 16*16 можно скачать по следующим url:
http://ruseller.com/images/openid/vkontakte.png
http://i.imgur.com/39kXFXz.png


Нажимаем кнопку «Создать кнопку», а далее перетаскиваем ее во «Включенные сервисы»:


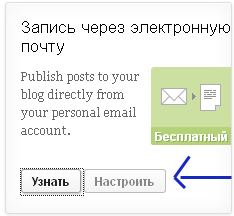
4. Функция «Запись через электронную почту»


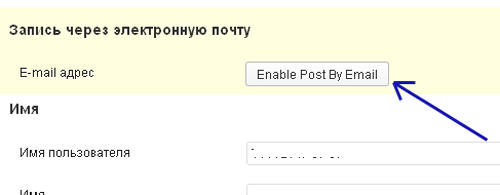
Жмем на кнопку «Настроить» (скриншот выше).
Далее жмем на кнопку «Enable Post by Email» (включить постинг через email).


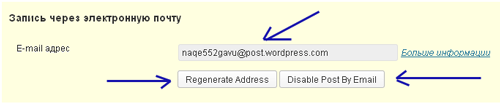
После чего вам дадут персональный почтовый ящик, через который вы сможете публиковать ваши новый посты.
В целях безопасности нужно скрывать данный персональный email, так как любое сообщение, отправленное на данный ящик, будет автоматически превращаться в ваш новый пост на сайте.


Как видите есть еще две кнопочки:
— Regenerate Address — пере генерировать email.
— Disable Post By Email — отключить данную функцию — постинг через email.
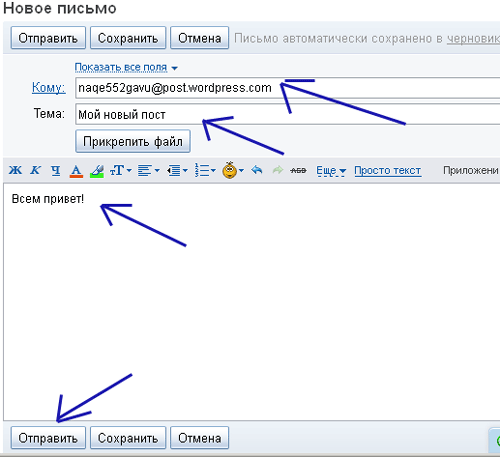
Как же пользоваться?
Да очень просто!
Заходим например на mail.ru и создаем письмо, в котором в поле «кому» указываем свой персональный email, в поле «тема» — тему будущего поста, и набираем сам пост, далее нажимаем на кнопку «Отправить».


Заходим на свой сайт и видим свои новый пост!
5. Функция Виджетов (Extra Sidebar Widgets)
После установки плагина Jetpack by WordPress.com у вас появятся следующие виджеты («Внешний вид» — «Виджеты»):
— Blog Subscriptions (Jetpack)
Добавляет форму регистрации, чтобы люди могли подписаться на ваш блог по email.
— Facebook Like Box
Отображение Facebook Like Box для подключения посетителей к вашей страницы на Facebook.
— Gravatar Profile
Отображение мини-версии Gravatar профиля.
— Image (Jetpack)
Отображение изображения на боковой панели.
— RSS Links (Jetpack)
Ссылки на RSS блог каналы.
— Top Posts & Pages
Показывает ваши самые популярные посты и страницы.
Показывает ваши последние твитты в твиттере.
PS: Статью буду потихоньку дописывать.
mnogoblog.ru
32 плагина в одном Jetpack by WordPress.com

32 плагина в одном Jetpack by WordPress.com
Плагин Jetpack – детище WordPress, 32 плагина в одном. Все его опции вы врядли будете использовать, но поверьте мне, выбрать есть из чего, а отключить или включить функции при необходимости никогда не поздно.
Хорош он тем, что не нагружает и прекрасно встраивается в движок, всегда обновляется вместе с версиями WordPress и упрощает настройку блога. Несмотря на то, что функций много, устанавливаются они легко и достаточно просто. Единственный ньюанс, местами отсутствует русификация, но все и так интуитивно понятно.
Если бы узнала о плагине Jetpack раньше, настраивать блог было бы проще, поэтому рекомендую, особенно новичкам. Теперь перейдем к установке, настройке и обзору возможностей плагина Jetpack by WordPress.com.
Установка и настройка плагина Jetpack
Скачайте плагин, установите (Плагины – Добавить новый – Загрузить). Система попросит вас подключить плагин к WordPress.com. Откроется окно, в котором вам нужно будет авторизоваться, если у вас есть профиль на WordPress, либо зарегистрироваться. Все будет на английском языке, но пусть вас это не пугает. Для перевода воспользуйтесь браузером Google Chrome, он автоматически все переведет на русский язык.
После этого в меню у вас появится пункт Jetpack и страница плагина будет выглядеть так:

Страница плагина Jetpack
Теперь можно перейти к обзору возможностей плагина.
Опции плагина Jetpack
Все 32 опции плагина описывать не буду, некоторые на любителя. Но как работают основные и, на мой взгляд необходимые, давайте подробно разберем. Остальные на досуге изучите сами, для этого нажмете на кнопку “Узнать” под каждой функцией и решите, надо вам это или нет.
Статистика WordPress.com
После активации этой функции, в меню Jetpack появится подпункт Статистика сайта, с помощью которой без подключения сторонних счетчиков вы сможете отследить посещаемость сайта, источники переходов, популярные страницы, ключевые слова и т.д. Очень полезный плагин, установили и наблюдайте за посещаемостью.
Комментарии Jetpack
Эта опция заслуживает отдельного внимания, т.к. после активации комментариев Jetpack прекратилась атака автоматического спама, с которой я боролась с помощью плагина Akismet. Вот уже третьи сутки спам-боты отдыхают. Объясню почему.
Комментарии Jetpack показывают кнопку отправления комментария только после того, как посетитель установит курсор в окне “Добавить комментарий”. Спам-бот не может это сделать, а значит не сможет запостить коммент. Установить этот плагин можно даже ради только одной этой опции.
Кроме защиты от спама для вас, это и удобство для посетителя, у которого появится право выбрать профиль, с помощью которого он будет комментировать (WordPress, Facebook, Twitter или Google) и система автоматически подставит имя, емейл, сайт (страничка в соцсети) комментатора.
Еще одним достоинством комментариев Jetpack является то, что форма отправки комментария отображается не сразу под сообщением, а под всеми комментариями. Теперь, прежде чем оставить свой комментарий, посетитель пробежит глазами уже существующие и возможно найдет ответ на свой вопрос, который он хотел задать. И тогда, возможно, оставит благодарность вместо вопроса, на который вы уже отвечали. Тем самым сэкономит ваше время и качество комментариев станет значительно выше.
Так же появится возможность тут же подписаться на новые комментарии к сообщению и на обновления в блоге, при условии если вы подключите следующую опцию.
Подписки
Обязательно активируйте эту опцию и сделайте нужные настройки. Для этого в меню Параметры – Чтение найдите Follower Settings (см. рисунок ниже) замените все на русские слова типа: “Здравствуйте! Вы подписались …. Нажмите на ссылку ниже, чтобы активировать подписку”.

Настройки подписки
Теперь ваши активные читатели смогут подписаться не только на комментарии к сообщению, но и на обновления блога.
После этого не обязательно настраивать rss-ленту в FeedBurner, подписка будет в естественном месте, под формой комментариев. Как раз для активных посетителей, они и подписываются чаще всего. А количество подписчиков у вас будет отображаться в статистике сайта.
Мобильная тема
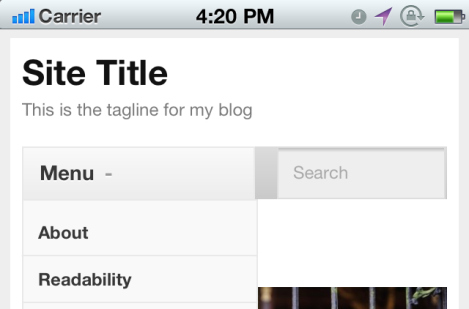
Про создание мобильной версии для блога была отдельная тема. Там мы добавляли плагин, настраивали его. Здесь нужно только активировать эту опцию и все, мобильная версия сайта готова. Каких-либо дополнительных настроек не требуется.
На мой взгляд, очень полезная опция. Кроме того, настройка буквально в один клик.
Контактная форма
После того как активируете опцию, в редакторе сообщений у вас появится функция “Добавить контактную форму”, с помощью которой вы легко сможете добавлять сколько угодно форм в сообщениях или на страницах, а в меню будут добавляться ссылки с названиями форм, в которых вы сможете контролировать оставленные сообщения (см. рисунок ниже).

Контактная форма
Классная штука, стоит попробовать. Хорошо работает совместно с плагином Akismet, на случай если спам замучает.
Другие опции плагина Jetpack
Самые интересные и нужные опции плагина я подробно описала выше. Остальные можете опробовать сами на досуге. Есть опция, с помощью которой вы легко вставите видео в страницу с помощью шорткода, другая добавит дополнительных виджетов для встройки в сайдбар и футер блога, и так далее. Все описать невозможно, одно могу сказать – отличный плагин, смело устанавливайте и пользуйтесь.
www.vipbiz.org
JetPack - плагин WordPress, установка
 Сегодня обсудим плагин WordPress - JetPack. Скажу честно - статья, которую Вы читаете, точнее ее первая версия была опубликована в 2012 году. То есть три с половиной года назад. В то время этот плагин стал для меня открытием. В нем уже тогда был собран комплект самых нужных для блога на WordPress плагинов.
Сегодня обсудим плагин WordPress - JetPack. Скажу честно - статья, которую Вы читаете, точнее ее первая версия была опубликована в 2012 году. То есть три с половиной года назад. В то время этот плагин стал для меня открытием. В нем уже тогда был собран комплект самых нужных для блога на WordPress плагинов.
Я с удовольствием его установила. Но через некоторое время мне стала приходить информация с моего хостинга о перегрузке. Не буду долго рассказывать, но в результате моих поисков выяснила. что основной причиной является JetPack.
Пришлось с ним расстаться. Через пару лет повторила установку. Нагрузка на хост была не такая большая, как первый раз, но проблемы все же возникали. И вот теперь, уже пару месяцев, после установки JetPack на оба моих блога - проблем нет. И я могу с чистой совестью посоветовать его Вам.
Команда разработчиков очень тщательно поработала с плагином, усовершенствовала его, облегчила, увеличила функциональность, но и изменила интерфейс. Поэтому все старые статьи, посвященные этому плагину, я решила обновить.
Итак. Этот плагин продуман для пользователей платформы WordPress. В переводе с английского, JetPack – это Реактивный Ранец. Точно так же в интернете называется игра, где пользователи летают в виртуале, одевая на себя такой ранец с реактивной тягой. И так же называется настоящий реактивный ранец. Только не о нем сейчас речь.
Плагин WordPress - JetPack, придает такое же реактивное ускорение вашему блогу.
Второе значение понятия ранец - сумка, которую носят для удобства за спиной школьники с комплектом различных учебников. И это понятие так же подтверждается JetPack. В его состав входят несколько плагинов, выполняющих очень разные функции, но для удобства пользователя, собранные в одном месте, и адаптированные к платформе блога.
В последующих постах я буду подробно о них рассказывать. А сегодня поговорим об установке этого плагина.
Давайте пойдем по порядку.
Загружаем плагин. Он есть в библиотеке платформы. Просто заходим в Плагины – Добавить новый. Перед Вами появляется список, на первом ряду которого находится наш плагин. Кликаем на клавишу установить.

Активируем плагин. После установки на экране появляется ссылка – Активировать плагин. Проходим по ней. После активации в консоли блога появляется опция – JetPack. Но обратите внимание на то, что под опций у нее всего две - JetPack и Akismet. А на экране появляется зеленое поле с просьбой перейти по клавише - Подключить к wordpress.com .

Подключение плагина. Кликаем на зеленую клавишу – Подключение и попадаем:
- Либо на на поле ввода своих данных на WordPress. (Здесь надо помнить, что вводить необходимо данные WordPress, а не Вашего хостинга, или почты.)
- Либо на автоматическое подключение к WordPress. Это происходит в случае активной работы с Вашей учетной записью на WordPress.Выполняем предложенные действия и попадаем в интерфейс готовый к работе.

Что мы теперь видим.
- Увеличилось количество под опций. Теперь добавились Настройки, Омнипоиск и Статистика сайта.
- В центре страницы дана информация о том. что некоторые настройки надо установить обязательно. Это важно для продвижения Вашего сайта. (Настройки я выделила на скриншоте розовым цветом) Вы можете их включить сразу - нажав на кнопку JumpStart или пропустить и настроить позже. Рекомендую сделать это сразу.Как только Вы это сделаете, сразу получите информацию о возможностях и плагина.
 Возможности на этом экране будут перечислены далеко не все. Со всеми мы ознакомимся в следующей статье. А сейчас просто посмотрите на что может влиять плагин: Эффективность и безопасность Вашего сайта, Увеличение трафика, И объединение инструментария с WordPress, что значительно облегчает работу блога.Напротив каждой функции установлена кнопка. Если она зеленая - это значит, что функция активна. Если серая - неактивна.
Возможности на этом экране будут перечислены далеко не все. Со всеми мы ознакомимся в следующей статье. А сейчас просто посмотрите на что может влиять плагин: Эффективность и безопасность Вашего сайта, Увеличение трафика, И объединение инструментария с WordPress, что значительно облегчает работу блога.Напротив каждой функции установлена кнопка. Если она зеленая - это значит, что функция активна. Если серая - неактивна.
Поздравляю! Плагин установлен. Продолжим в следующей статье.
altacademic.ru