Вставить код JavaScript на страницу WordPress. Javascript wordpress
Вставить код JavaScript на страницу WordPress
Во время изучения премудростей великого и ужасного JavaScript`а, я задался очевидным вопросом: «Как тестировать скрипты?». Да ладно, тестировать можно и на локальном сервере, но внедрять в конечном счете мне их нужно на сайты с WP. Из коробки WordPress не позволяет подключать JavaScript в любом виде, а уж тем более исполнять PHP код. Но если для обхода второго ограничения есть легкие простые плагины, например Exec-PHP, то ради джаваскрипта ставить еще один плагин совсем не хочется.
Если писать скрипт напрямую в страницу, то WP любезно заменит все переносы строк абзацами и заменит кавычки так, что скрипт перестанет работать. Поэтому в голову приходит два логичных решения этой проблемы. Оба они имеют право на существование, так что давайте разбираться.
UPD!
Меня осенило на еще более элегантный и простой способ — вставить скрипт в страницу с помощью шорткодов! Подробнее с этим способом прошу ознакомиться по этой ссылке. Однако, представленные ниже способы по прежнему работают.
Вставить скрипт в шапку сайта
Самый простой вариант. Подходит, если скрипт должен отрабатывать на всех страницах сайта. Если же он предназначен только для одной единственной странички, то это решение не рекомендуется по логичным причинам.
Как это сделать? Очень просто, открыть каталог сайта через любой FTP клиент и отредактировать файл, отвечающий за содержимое заголовка всех страниц. В 99% тем для WordPress этот файлик называется «header.php».
Скрипт стоит вставлять в самый конец блока <head>, сразу перед закрывающим тегом. Либо в самое начало блока <body>. Например, вот так.

С этих самых пор ваш скрипт внедрен и покорно ждет момента, чтобы исполнится.
Вставить только на одну страницу
А теперь рассмотрим более реальный и менее затратный вариант решения этой проблемы. Одна страница — один скрипт. Единственный способ, который я нашел — это записать скрипт в отдельный файл и подключить его прямо на странице.
Код нужно писать без тегов <script></script> в файле с разрешением .js. Допустим, мы написали файл func.js. Теперь мы должны залить его на сервер. Можно поместить в любое место, но чаще всего в темах WP есть папка js или inc/js, в которой лежат файлы исходного кода на JavaScript. Зальем туда и подключим его с помощью строчки.
<script charset="utf-8" type="text/javascript" src="//mindhalls.ru/wp-content/themes/daniela/js/func.js"></script>Строка должна быть написана в самом низу страницы, без переносов, в разделе «текст» редактора.
Например, вот так.

Ура, скрипт работает исключительно на этой странице!
mindhalls.ru
Как подключить javascript в wordpress
Здесь я опишу те методы и способы подключения скриптов javascript, которые сам использую.Скачать исходники для статьи можно ниже
Порой подключить (правильно вставить) javascript достаточно трудно и приходится перебирать все возможные способы его подключения, некоторые из методов могут не пригодится в одних ситуациях, однако сработать в других.
Также еще одна проблема, с которой сталкивается вебмастер — это то, что браузеры написаны на разных движках и соответственно обработку разных вещей (в том числе и javascript) делают по разному.
Например, можно почитать интересную тему на форуме про отличия в обработке скриптов (javascript) в Firefox (ФФ) и Internet Explorer (IE):
http://forum.spravkaweb.ru/index.php?/topic/4244-%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%B8%D1%8F-%D0%B2-%D1%81%D0%BA%D1%80%D0%B8%D0%BF%D1%82%D0%B0%D1%85-%D0%B4%D0%BB%D1%8F-firefox-%D0%B8-ie/
Пожалуй приведу цитату из данной темы:
«…
Работает и там и там. Естественно, в ФФ не работает фильтр alpha.Правильнее говорить о том что стандарты написаны для всех кроме мелкомягких:document.all — приблуда IE. Её в стандарте нет!(хотя Opera и firefox, в зависимости от версии всё же включают её), вместо этого в стандарте document.getElementByIdposTop в CSS тоже нет! Есть top, его понимают все браузеры.Одна особенность, незнаю как в стандарте, но в IE cover по умолчанию поверх text, а в ФФ наоборот. z-index и там и там это разрулит.Ещё top — это текст! Вида «[0-9]+px», перед тем как с ним выполнять арифметические операции его нужно парсить. IE прощает, ФФ нет.
…»
Перейдем непосредственно к способам подключения скриптов.
1. Подключить javascript через произвольные поля.
Как применять данный способ можно ознакомится в моей предыдущей статье: Подключаем javascript с помощью произвольных полей.
Достаточно хороший способ, позволяющий в большинстве случаев решить проблему с подключение javascript.
2. Подключение javascript через индивидуальный шаблон.
Как применять данный способ можно ознакомится в моей предыдущей статье: Подключаем javascriptс помощью индивидуального шаблона.
Данный способ, по-моему мнению, более гибок, чем предыдущий, тем более позволяет создать страницу полностью на javascript.
3. Можно подключить javascript через HTML вкладку страницы или записи.
Данный способ не всегда срабатывает, так как движок wordpress иногда ломает скрипт, например добавляя в него свои теги редактирования.
Пример использования данного метода можно прочитать в моих предыдущих статьях:
При этом в данном способе подключить javascript можно как для всего сайта (для этого придется отредактировать файл page.php), так и непосредственно для определенной странички или записи вашего сайта (достаточно вставить объявление скрипта и сам скрипт во вкладке HTML в редакторе странички или записи). Первый вариант будет сильнее нагружать ваш сайт, так как скрипт будет подгружаться при просмотре любой из ваших страничек или записей, даже если в них не используется данный скрипт.
4. Для подключения javascript можно использовать специальные плагины WordPress.
Наиболее популярные из них:
— Allow Javascript in Posts and Pages — про него можете прочитать тут:
http://www.wordpressplugins.ru/posts/allow-javascript-in-posts-and-pages.html
— Inline Javascript Plugin коротко о нем можно прочитать тут:
http://vladtimoshenko.com/kak-vstavit-javascript-v-html-stranicu-na-wordpress/
Есть и другие.
5. И последний способ, который хотелось бы рассмотреть в данной статье — это не пытаться вставить javascript , позволяющий например воссоздать какой-то красивый эффект, а найти плагин, по установки и активизации которого данный эффект сам появится на вашем сайте.
Обычно плагины пишут для создания одного конкретного эффекта.
Плагины разработали как раз, чтобы облегчить жизнь новичкам — установил плагин, активизировал, возможно произвел простенькие настройки через панель управления и все — у тебя все работает!
Например, нашли мы в интернете javascript подающих листьев или снежинок, но он не работает на сайте (то ли ошибки в самом скрипте, то ли написан он под IE (Internet Explorer).
Что нам нужно сделать?
Для начала просто вбиваем запрос в поисковик: «плагин wordpress падающие листья» и смотрим результаты.
Не нашли не беда — переводим русское слова на английский язык (с помощью переводчиков от Google или Яндекс) и вводим его на официальном сайте wordpress (wordpress.org).
Пример: «падающие листья»
На английском их перевод будет выглядеть следующим способом: «falling leaves».
Теперь заходим на сайт wordpress в раздел плагины, ссылка:
http://wordpress.org/extend/plugins/
и вбиваем в строку поиска falling leaves и смотрим результаты:


Он сразу же находит нужный нам плагин — WordPress Falling Leaves Plugin:
http://wordpress.org/extend/plugins/wordpress-falling-leaves/
Если же и на wordpress.org вы не смогли обнаружить нужный вам плагин, то откройте поисковик Google и вбейте следующий запрос: wordpres plugin falling leaves.
На англоязычных сайтах уж точно найдете нужный вам плагин!PS: Советую также прочитать статью о том как добавить JavaScript и CSS в тему или плагин:http://wordpresso.org/tutorials/kak-dobavit-javascript-i-css-v-wordpress-temu-ili-plagin/
mnogoblog.ru
Custom JavaScript изменить и добавить на сайт wordpress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress ! Сегодня вы узнаете как добавить на свой сайт редактор для добавления и изменения JavaScript кода. Вы сможете изменять JavaScript код, который имеется на вашем сайте и добавлять новый.
Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress ! Сегодня вы узнаете как добавить на свой сайт редактор для добавления и изменения JavaScript кода. Вы сможете изменять JavaScript код, который имеется на вашем сайте и добавлять новый.
![]() Установить плагин TC Custom JavaScript вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин TC Custom JavaScript вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

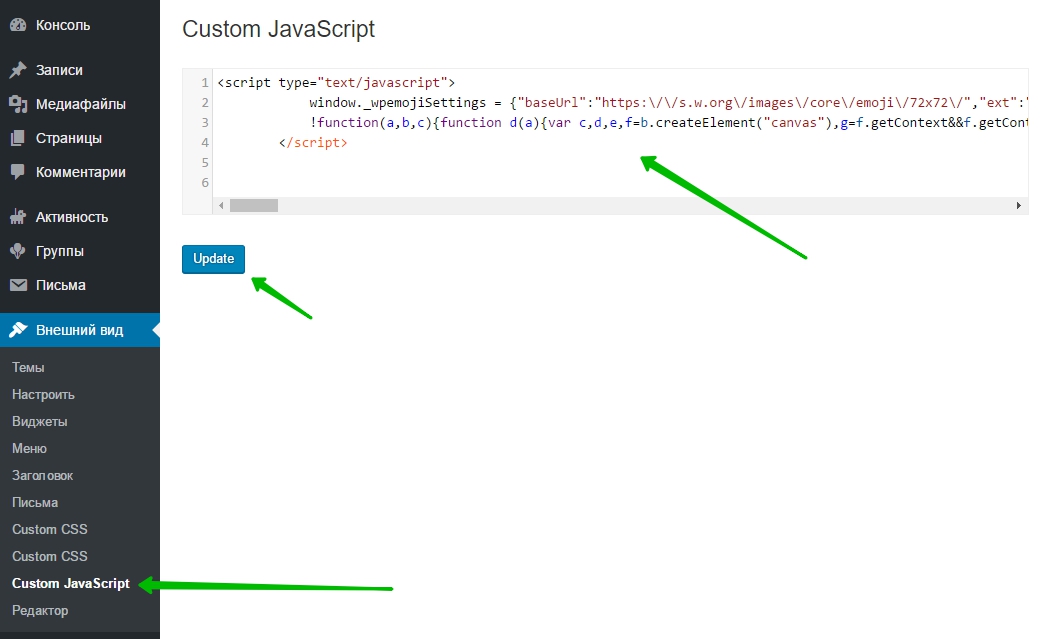
![]() После установки и активации плагина, перейдите на страницу: Внешний вид — Custom JavaScript. Здесь будет отображаться редактор для добавления JavaScript кода.
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom JavaScript. Здесь будет отображаться редактор для добавления JavaScript кода.

![]() Всё что вам нужно сделать — добавить в поле редактора JavaScript код, изменить код так как вы хотите, сохранить код, нажав на кнопку — Update. Всё готово !
Всё что вам нужно сделать — добавить в поле редактора JavaScript код, изменить код так как вы хотите, сохранить код, нажав на кнопку — Update. Всё готово !
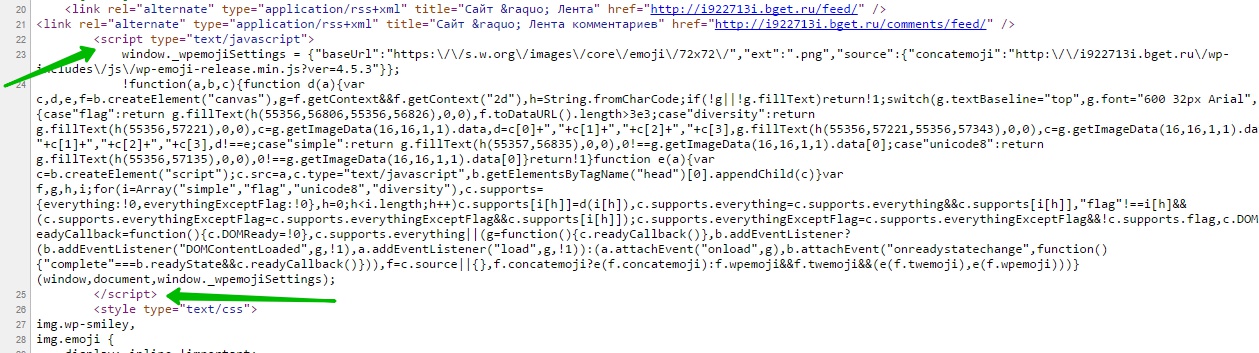
![]() Для тех кто не в курсе, JavaScript отображается в исходном коде между тегами script. Зайдите на сайт, нажмите правой кнопкой мыши по экрану, в открывшемся окне нажмите на вкладку — Просмотреть исходный код страницы. Найдите в исходном коде JavaScript, как раз такой код вы сможете редактировать и изменять с помощью данного плагина.
Для тех кто не в курсе, JavaScript отображается в исходном коде между тегами script. Зайдите на сайт, нажмите правой кнопкой мыши по экрану, в открывшемся окне нажмите на вкладку — Просмотреть исходный код страницы. Найдите в исходном коде JavaScript, как раз такой код вы сможете редактировать и изменять с помощью данного плагина.

![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru