Small Caps стиль текста изменить сайт WordPress. Изменить стиль комментариев wordpress
Visual CSS Style Editor изменить стили сайта WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как изменить стили сайта WordPress. Вы сможете менять CSS стили сайта в режиме реального времени. Вы сможете изменить стили текста, фона, цвета, расположения, отступы, бордюры, радиус, позиция, размер, тени и т.д.
Установить плагин Visual CSS Style Editor вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, у вас откроется страница приветствия плагина «Welcome to Yellow Pencil». Нажмите на кнопку — lets start, чтобы начать редактирование сайта.

Далее, у вас откроется страница вашего сайта. Справа в блоке вы сможете выбрать определённую страницу для редактирования.

Далее, чтобы изменить определённый элемент на сайте, нажмите мышкой по элементу, справа у вас появится окно с инструментами для изменения CSS стилей. Вам будут доступны следующие инструменты: (Обратите внимание на скриншот, вы можете менять размер выбранного элемента с помощью мыши, просто перетаскивая края на нужное вам расстояние).
— Text.
— Background.
— Margin.
— Padding.
— Border.
— Border Radius.
— Position.
— Size.
— Animation.
— Filters.
— Box Shadow.
— Extra.

Далее, нажмите мышкой по элементу, выберите нужный вам инструмент и измените CSS стили для выбранного элемента.

Далее, при выборе элемента, вы можете выбирать определённые CSS параметры для изменения элемента. В верхнем правом углу элемента нажмите на значок меню в виде трёх горизонтальный линий. У вас откроется окно здесь вы сможете выбрать определённый CSS параметр для изменения элемента:
— Hover.
— Focus.
— Parent Element.
— Edit Selector.
— Write CSS.
— Select just it.
— Reset Styles.
— Leave.

Далее, в левой части страницы вы можете воспользоваться дополнительными элементами.

Чтобы сохранить сделанный изменения, нажмите вверху справа на кнопку — Save. Обратите внимание ! Некоторые инструменты доступны только в pro (платной) версии плагина.
Рекомендую Вам Супер плагины для изменения стилей сайта:
— SiteOrigin CSS.
— Simple Custom CSS.
— Custom CSS Pro.
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Small Caps стиль текста изменить сайт WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить к тексту стиль Small Caps. Данный стиль придаёт тексту определённый эффект. Вы сможете очень просто изменить стиль текста с помощью простого CSS редактора. Вы сможете сразу же наблюдать за сделанными изменениями на сайте, перед сохранением новых CSS стилей. Очень простой и полезный плагин.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить к тексту стиль Small Caps. Данный стиль придаёт тексту определённый эффект. Вы сможете очень просто изменить стиль текста с помощью простого CSS редактора. Вы сможете сразу же наблюдать за сделанными изменениями на сайте, перед сохранением новых CSS стилей. Очень простой и полезный плагин.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Подробнее о данном плагине и о всех его функциях Смотрите Здесь !!!
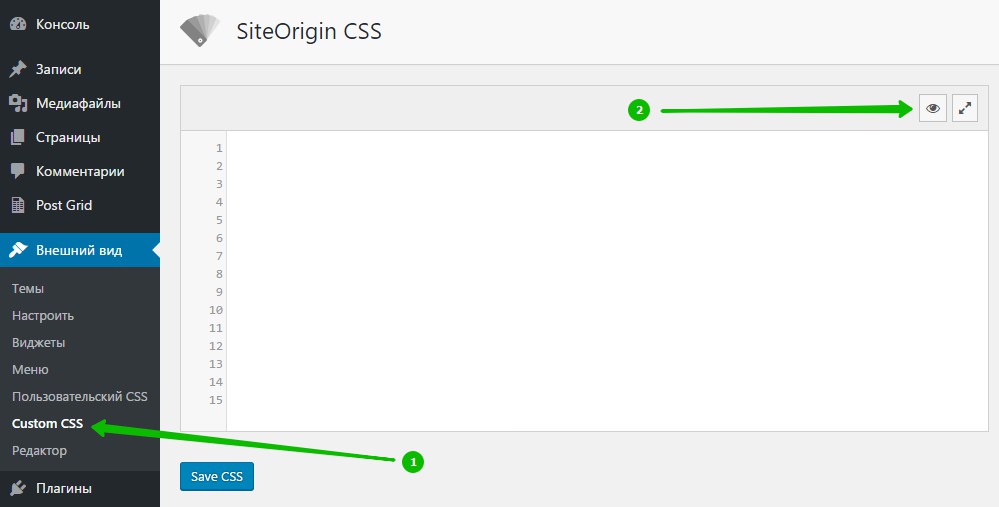
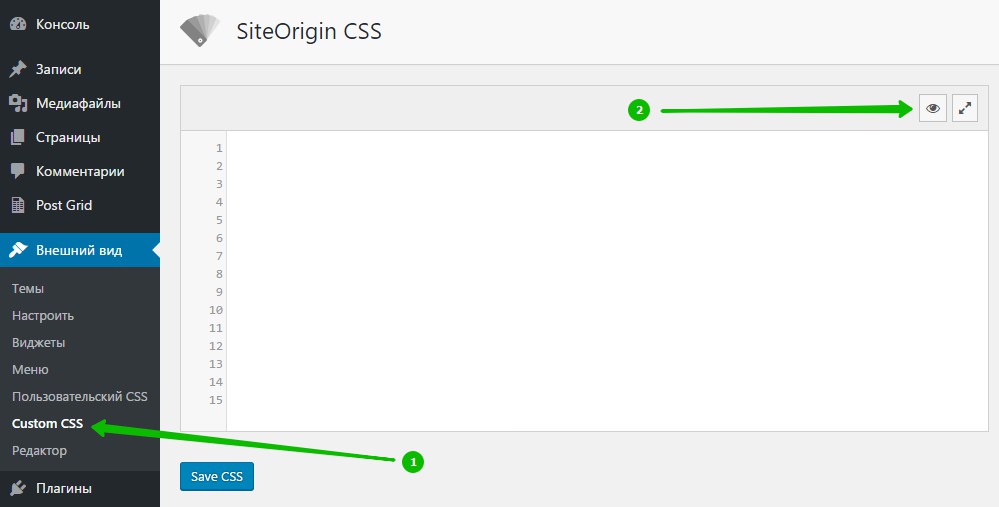
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на кнопку в виде одного глазика.

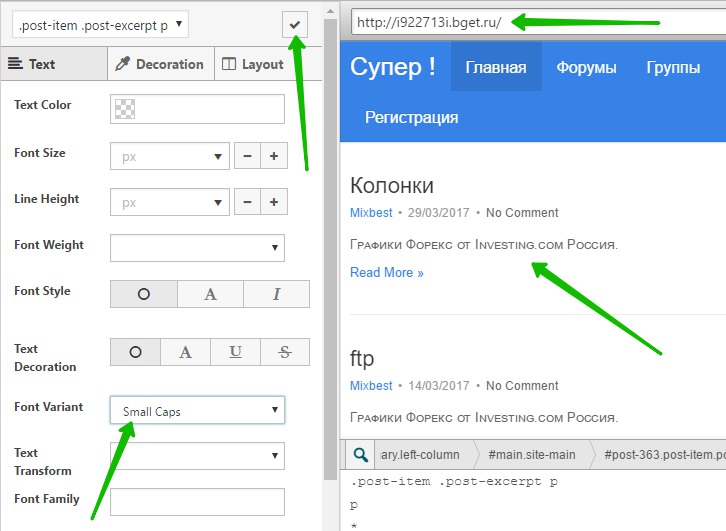
Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить текст.
Далее, на странице нажмите мышкой по тексту, который вы хотите изменить. Вверху слева, в CSS редакторе появится название CSS элемента.
Далее, в CSS редакторе, на вкладке «Text», возле параметра «Font Variant», выберите значение — Small Caps. У вас на сайте автоматически изменится текст. В конце нажмите вверху на кнопку-галочку.

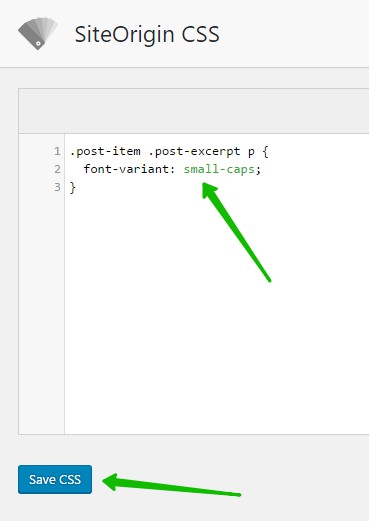
Далее, на странице плагина у вас появятся CSS стили для добавления к тексту стиля small-caps. Нажмите на кнопку — Save CSS, чтобы сохранить новые стили.

Всё готово ! У вас на сайте будут отображаться все сделанные изменения ! Не забудьте обновить страницу или удалить кэш.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Font Style изменить стиль шрифта сайт WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить Font Style стиль шрифта на сайте WordPress. Вы сможете сделать текст в виде курсива или обычный стиль. Вы сможете изменить стиль шрифта в любом месте на вашем сайте. Вы сможете очень просто изменить стиль шрифта с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за всеми изменениями на сайте, перед сохранением стилей. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить Font Style стиль шрифта на сайте WordPress. Вы сможете сделать текст в виде курсива или обычный стиль. Вы сможете изменить стиль шрифта в любом месте на вашем сайте. Вы сможете очень просто изменить стиль шрифта с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за всеми изменениями на сайте, перед сохранением стилей. Очень простой и полезный плагин !
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Подробнее о данном плагине, о всех его функциях и возможностях, смотрите здесь. Далее, я только покажу вам как изменить стиль шрифта и всё.
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на кнопку в виде одного глазика.

Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать в поле URL адрес страницы вашего сайта, на которой вы хотите изменить стиль шрифта.
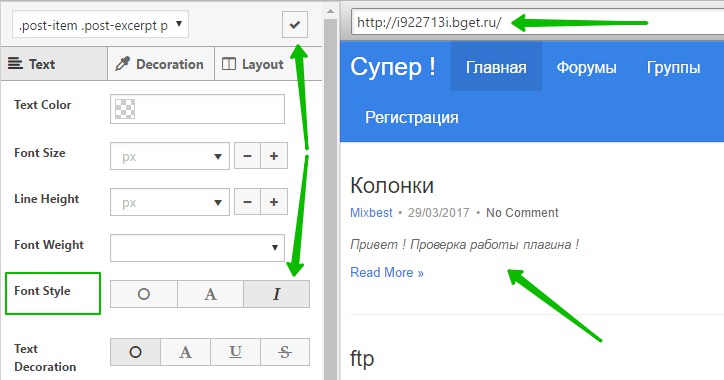
Далее, на сайте нажмите мышкой по тексту, который вы хотите изменить. Вверху слева, в CSS редакторе, у вас появится название CSS элемента.
Далее, в CSS редакторе, на вкладке «Text», в параметре «Font Style», выберите стиль шрифта. На сайте у вас сразу же отобразятся все изменения. В конце нажмите вверху на кнопку-галочку.

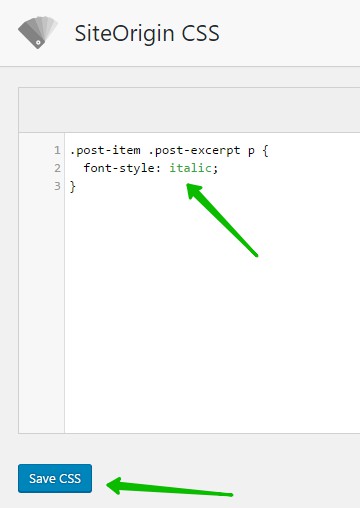
Далее, на странице плагина у вас появятся CSS стили для изменения стиля шрифта на сайте. Нажмите на кнопку — Save CSS, чтобы сохранить стили.

Всё готово ! После сохранения CSS стилей, у вас на сайте отобразятся все сделанные изменения ! Не забудьте обновить страницу или удалить кэш.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru








