Изменяем заголовок wordpress | Название блога. Изменение title wordpress
Как изменить заголовок в записи и на странице плагин wordpress ! — ТОП
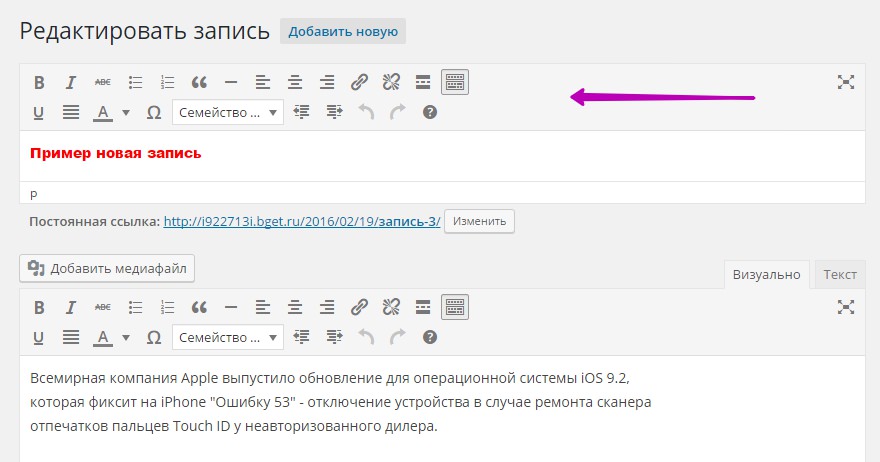
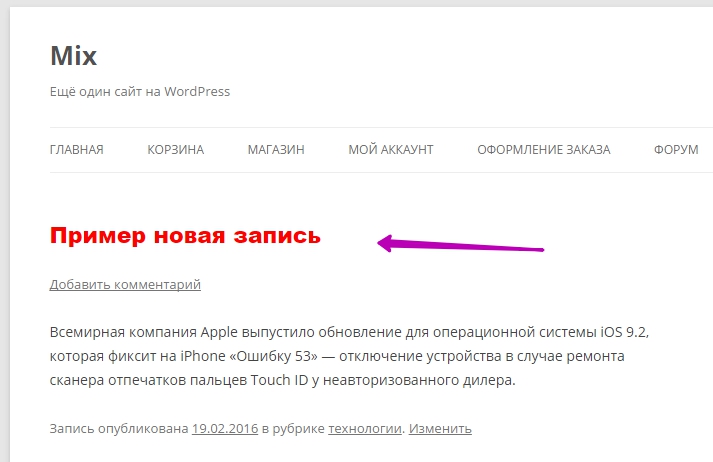
С помощью плагина — Custom Title вы сможете меня заголовок записи и страницы на сайте WordPress. На странице редактирования записи или страницы, в заголовке у вас появится визуальный редактор, с помощью которого вы сможете редактировать заголовок, такой же как и для редактирования записи. Вы сможете менять цвет заголовка, шрифт, расположение и т.д.


Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина перейдите на страницу редактирования записи или страницы, там у вас в области заголовка появится визуальный редактор. Единственный минус плагина — в редакторе нет вкладки для изменения размера заголовка, как и в самой записи, а так прикольный плагин.

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Изменяем шрифт заголовка статей | Жизнь с WordPress

 Алексей Ершов Просмотров: 3 173
Алексей Ершов Просмотров: 3 173 Всем привет!
Сегодня мы будем изменять шрифт заголовка статей.
До внесения изменений, описанных ниже, название статей в моем блоге выглядело вот так

Далее я опишу свои действия, которые выполнил для изменения внешнего вида заголовка, а вы сможете применить данный алгоритм в дальнейшем и для внесения других изменений на сайте.
Итак, для начала, посмотрим код элемента заголовка.

В исходном коде мы видим, что заголовок статьи идёт с классом. Классы обычно описываются в каскадной таблице стилей – по умолчанию в WordPress это файл style.css. Подробно на этом не буду сейчас останавливаться. Давайте вы просто посмотрите как изменения в style.css скажутся на внешнем виде заголовка, а со временем либо разберемся подробней с таблицами стилей, либо вопрос отпадет, уже как понятный.
Файл style.css можно изменить либо с помощью любого текстового редактора, либо через админку WordPress. Поскольку изменения будут небольшими, то сейчас давайте отредактируем его через админку. Перейдите в админке в меню
“Внешний вид” – “Редактор”.
Справа внизу кликните по “Таблица стилей (style.css)”.

По центру откроется содержимое файла style.css. В этом файле нам нужно найти строку ".title". Описание классов в таблице стилей начинается с точки ".". Поэтому мы ищем не "title", а ".title". Нажмите Ctrl+F и введите искомую строку. Таким образом, мы нашли код, описывающий класс title, который используется при выводе заголовка статьи.

Зеленым я подчеркнул фрагмент, который отвечает за преобразование всех символов заголовка в верхний регистр. Удаляю этот фрагмент. Также я изменю размер шрифта – он задается свойством font-size. Устанавлю 24px. И внесу изменения в семейство шрифтов font-family: Arial, Helvetica, sans-serif; После всех изменений нужно кликнуть по кнопке “Обновить файл” внизу страницы.
Вот как теперь выглядит мой заголовок после изменений.

Хотя дизайнер с меня никакой, но вариант после редактирования мне нравится больше. Можно еще попробовать какие-то варианты, но главное – мы теперь знаем как это делать.
Заранее трудно предугадать как изменится внешний вид сайта после редактирования CSS. Поможет в этом определиться тот же инструмент просмотра кода элемента. Когда вы просматриваете исходный код элемента, то справа внизу можно увидеть окно со значениями свойств из таблицы стилей. У меня в Google Chrome это окно выглядит вот так.

Вот в этом окне можно изменить значение любого свойства, или отключить это свойство вообще (убрав галочку слева). И все последствия этих изменений вы сразу увидите на странице в режиме реального времени. Подберите таким образом значения, который вас устроят и только после этого внесите изменения в style.css так, как это было описано выше.
Таким образом, мы изменили внешний вид заголовка статей: убрали преобразование в верхний регистр, изменили размер шрифта и семейство шрифтов.
Данный алгоритм можно применять и для других изменений на сайте, касающихся таблицы стилей style.css.
Коротко повторю порядок действий:
1. Смотрим исходный код элемента, внешний вид которого хотим изменить.
2. В окне просмотра стилей CSS подбираем значения свойств.
3. Вносим изменения в соответствующий раздел файла style.css.
Если возникли какие-либо вопросы – обязательно напишите их в комментариях к статье.
Желаю успехов! До связи!
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru
Изменяем заголовок wordpress | Название блога
Чтобы изменить заголовок WordPress нужно немногое, всего несколько кликов, а вот сложнее его правильно составить.
В этом уроке я дам пару советов, которые помогут вам составить привлекающий заголовок.
Вот небольшая навигация по статьи.
Советы по составлению заголовка Изменение заголовка wordpress Изменение стилей заголовка
Эти советы больше будут относиться к составлению описания, если вы просто хотите написать Блог и ваше имя. Или, Бизнес блог и ваше имя.
Содержание статьи
1. При составлении заголовка выпишите в тетрадь или электронный блокнот несколько вариантов заголовка для вашего блога. Хотя бы 10-15. Все которые будут вам приходить в голову записывайте.
Так делайте два три дня, дописывайте к списку по пару вариантов. После этого вы увидите насколько легче вам будет составить крутой заголовок.
Вам просто придут идеи которые бы не пришли если бы вы не записывали все идеи. Потом вы сможете из всех, соединить в несколько вариантов, и из тех лучших, выбрать один заголовок.
2. После того как у вас будет пару вариантов, спросите друзей или родственников, как им такие варианты и какой из них более понятный, запоминающийся и лучший. Другие посмотрят это своим взглядом.
Также и вы после того как определитесь с несколькими вариантами, не спешите удалять остальные, через пару дней вернитесь к ним и посмотрите еще раз на них.
Уделяйте этому не больше 15 минут, и так можете по пару раз в день, но не сидите часами думая над тем, какой заголовок составить.
3. Проверьте заголовок на востребованность. Желательно чтобы в нем содержался ключевой запрос вашего блога.
Чуть позже я напишу статью о том, как правильно составить заголовок для статьи, и там более подробно поговорим о технических моментах составления заголовка, и разберем ошибки, которые люди часто допускают при его составлении.
Если вы пока еще не придумали заголовок и описание для сайта, то не останавливайтесь из-за этого. Можете поставить пока тестовый, временный и идти дальше.
Изменяем заголовок wordpress
Внимание! Изменять заголовок я буду в теме оформления FlyMag если у вас шаблон другой, то настройка его может отличаться. Но принцип тот же, так что можете смело ознакомиться с тем, как это делается.
Зайдем в Админку WordPress и перейдем в настройки установленной темы. Для этого выбираем пункт Внешний вид, затем Темы, и в установленной темы нажмите кнопку Настроить

После этого в открывшемся окне выберите пункт Свойства сайта.

Далее вводим в соответствующие поле тот заголовок и описание сайта, которые вы придумали. Они подписаны «Название сайта» и второе «Краткое описание». Во второе поле впишите описание сайта.

Все готово, я вписал свой заголовок и описание для сайта в нужные поля и могу нажать кнопку Сохранить и опубликовать.

Давайте посмотрим как это выглядит на сайте.

Смотрится отлично, текст не сильно длинный, легко читается и по моему мнению достаточно цепляющий, если придут идеи по лучше, то изменю на другой, а пока оставим.
Теперь осталось изменить его цвет, так как на темном фоне его не особо видно.
Для этого вернемся ко всем настройкам, нажав на стрелку обращенную назад.

И переходим в пункт Цвета, он находится чуть ниже, прокрутите панель настроек вниз, чтобы увидеть его.

Откроется окно с настройками цветов и его также прокрутите вниз до пункта Название сайта и Описание сайта

Возле них нажмите кнопку Выбрать цвет, и установите тот цвет, который вам понравится и будет подходить для сайта.
Важно чтобы он не резал в глаза, был приятный для глаз и легко читаемым, также чтобы привлекал внимание, то-есть чтобы его было видно, а не сливался с фоном картинки.
В панели настроек цветов можете пробежаться по остальным пунктам и установить цвета и для других элементов сайта. Но, не переусердствуйте, много разных цветов на сайте будет лишним.
Я выберу белый цвет для заголовка и серый для описания сайта, и нажму кнопку, Сохранить и опубликовать, которая находится вверху панели настроек.
Обновляю сайт, и вот что у меня получилось.

На этом все, мне даже очень нравится, просто и чисто, ничего лишнего.
Мы задали заголовок и описание для сайта на wordpress и оформили их.
Можем смело перейти далее к составлению верхнего меню для сайта.
Оставляйте свои комментарии если есть вопросы или пожелания к улучшению контента. Спасибо вам за ранее, желаю вам всего наилучшего в жизни!
Перейти к полному списку уроков настройки темы вордпресс Ссылка откроется в новом окне!
С уважением к вам, Василий Цубера