WordPress.org. Infinite scroll wordpress
YITH Infinite Scrolling | WordPress.org
Описание
They want it all right away!
People have become used to see contents online in a sequential way: think about Facebook or Twitter, two navigation systems that now influence how we browse the web. With YITH Infinite Scrolling, we have decided to apply this idea for an immediate and direct consultation of the page contents!
No more loading times caused by the change of the page, well, no more pages for a unique category of elements! Everything will come in a single solution, where users, even from a mobile device, will be able to simply scroll down and get the details they seek right away, without being afraid to lose them loading a new page.
Main features:
- The infinite scrolling offers an amount of products all showed at once
- Simple and direct navigation, even from a mobile device
- Transition effect
Full documentation is available here.
Suggestions
If you have suggestions about how to improve YITH Infinite Scrolling, you can write us so we can bundle them into YITH Infinite Scrolling.
Translators
Available Languages
If you can’t find this plugin in your language and want to translate it, use the dedicated tool at [Translating WordPress] (https://translate.wordpress.org/locale/it/default/wp-plugins/yith-infinite-scrolling «Translating WordPress»).Or, if you have created your own language pack, or have an update for an existing one, you can send it as an email attachment from our [Contacts page] (http://yithemes.com/contact/ «Your Inspiration Themes») and we will bundle into YITH Infinite Scrolling.
Скриншоты
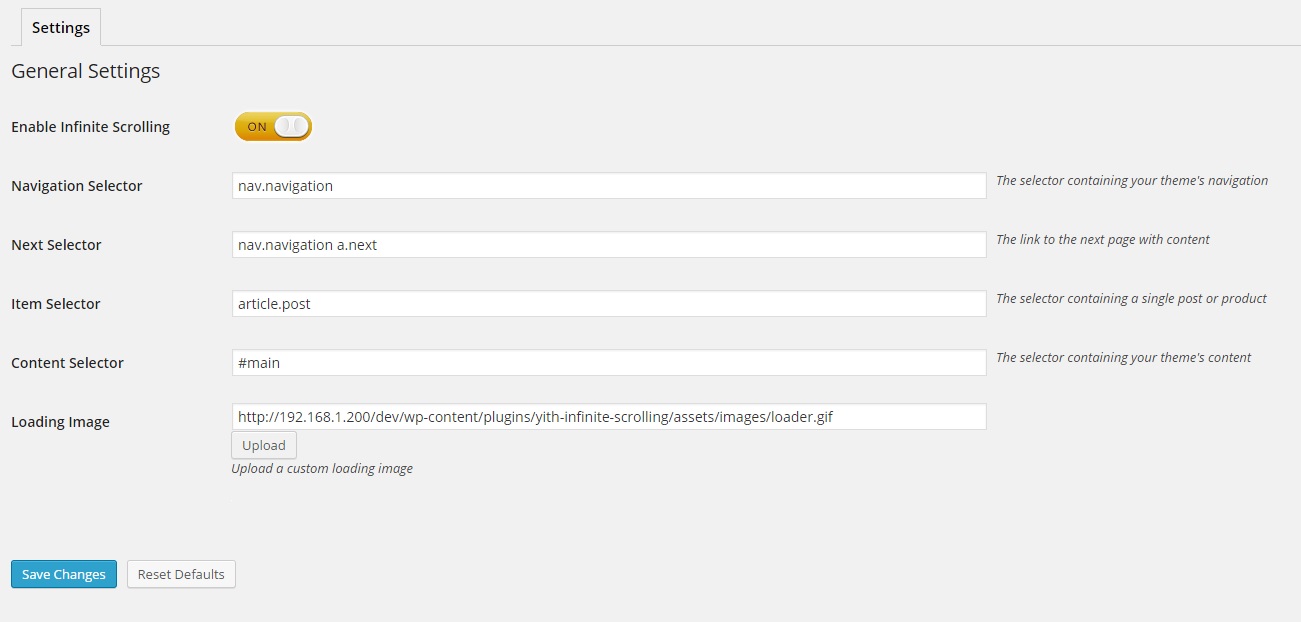
 The plugin admin page.
The plugin admin page.
Установка
- Unzip the downloaded zip file.
- Upload the plugin folder into the wp-content/plugins/ directory of your WordPress site.
- Activate YITH Infinite Scrolling from Plugins page.
Часто задаваемые вопросы
- It’s compatible with WooCommerce?
Yes, of course. This plugin is fully compatible with latest WooCommerce version and previous versions until 2.2.
- Unzip the downloaded zip file.
- Upload the plugin folder into the wp-content/plugins/ directory of your WordPress site.
- Activate YITH Infinite Scrolling from Plugins page.
Отзывы
ru.wordpress.org
DMD Infinite Scroll | WordPress.org
Описание
Plugin provide AJAX loading for WooCommerce products and can be used for any other posts. Paginate up to 10 sets of posts in the same template.
Can be compatible with any other AJAX plugins, that has option to call custom JavaScript code.
- Infinite Scroll — Automatically load new products(posts) when the user scroll down and reaches the bottom of the products(posts).
- Load More Button — Click to load new products(posts).
- Pagination — Normal pagination but load the next page with AJAX.
Use one plugin for different pages and post types. Work great with WordPress and WooCommerce
Features
- Infinite scroll, load more buttons or AJAX pagination for posts and products.
- Multiple sets of settings.
- Infinite scroll and load more button for next page and previous page.
- Only the required number of pages is displayed at the same time.
- Page can be scrolled to the top, when products is replaced.
- Custom threshold for infinite scroll
- Custom load image can be loaded.
- Easy stylization for next page button and previous page button.
- Custom JavaScript code can be execute before or after posts(products) load
- HTML5 PushState
Setup
- Once the plugin is installed navigate in admin area to «DMD Infinite Scroll»( «DMD Plugins» -> «DMD Infinite Scroll» ).
- Select theme from drop down list «Presets». If your theme isn’t listed then add the correct selectors.
- You can use special tool to setup selectors(work only for «Setting set 1»)
- Your site with posts(products) must contain at least 3(three) pages.
- Open second page.
- Add to the page link «?dmd_is=selectors» or «&dmd_is=selectors» if link already has «?» symbol.
- Click on element and move to the previous element with «Parent» button on right and bottom.
- Red border show element, that selected.
- Click next if this is correct element.
- This is experimental tool. It may not work with some themes. It is also sometimes necessary to edit the result of yourself.
- If this tool isn’t work for you, then use your browser developer tools.
- «Posts Selector» The selector that wraps all of the posts/products.
- «Post Selector» The selector of an individual post/product.
- «Pagination Selector» The selector of the post/product pagination.
- «Next Selector» The selector of the pagination next link.
- «Previous Selector» The selector of the pagination next link.
- «Pages Selector» The selector of the other pagination links.
- Choose settings, that you want.
- Click «Save Changes».
Multiple sets of settings
- Select in «Sets count» option how many sets you need.
- Click «Save and reload» button.
- You can navigate between settings sets with help of «Current set» drop down list.
Styling
- You can style buttons in admin area.
- Navigate to «DMD Infinite Scroll»( «DMD Plugins» -> «DMD Infinite Scroll» )
- Open «Styles» tab.
- Click on «Edit styles» button.
-
Click option(Margin, Border, Padding, Content) to edit it.
-
Also you can style any button with help of CSS code.
- «div.dmd_next_page» — wraper for next page button. «div.dmd_next_page a.button» — next page button.
- «div.dmd_previous_page» — wraper for previous page button. «div.dmd_previous_page a.button» — previous page button.
- «div.dmd_ajax_product_load» — wraper for loading image. «div.dmd_ajax_product_load img» — loading image.
Скриншоты
 /assets/screenshot-1.png
/assets/screenshot-1.png
Часто задаваемые вопросы
Installation InstructionsUpload in the WordPress Dashboard
- Click «Upload Plugin» in the plugins dashboard.
- Choose «dmd-infinite-scroll.zip» from your computer.
- Click «Install Now».
- Activate the plugin in the plugins dashboard.
Upload With FTP
- Upload the «dmd-infinite-scroll» folde
ru.wordpress.org
Infinite-Scroll | WordPress.org
Infinite scroll has been called autopagerize, unpaginate, endless pages. But essentially it is pre-fetching content from a subsequent page and adding it directly to the user’s current page.
When a user scrolls towards the bottom of the page, the next page of posts is automatically retrieved and appended. This means they never need to click «Next Page», which dramatically increases stickiness.
Возможности:
- Works out-of-the-box for many popular WordPress themes — just activate the plugin and scroll
- Fully customizable to adapt to your site and theme
- Requires no (hopefully) template hacking, only a knowledge of CSS selectors.
- Relies on shared database of common themes to simplify installation process
- Maintain local database of theme presets for all installed themes (shared across network on multisite installs)
- Countless API endpoints to modify the behavior.
- Backwards compatible: Will not break RSS readers, mobile devices, or browsers with javascript
Full information on infinite-scroll.com
 CSS Selector (theme) configuration options
CSS Selector (theme) configuration options Text and image options (to display as additional posts load)
Text and image options (to display as additional posts load) Edit theme presets screen
Edit theme presets screen
Automatic Install
- Login to your WordPress site as an Administrator
- Navigate to Plugins->Add New from the menu on the left
- Search for «Infinite Scroll»
- Нажмите «Установить»
- Click «Activate Now»
Manual Install
- Download the plugin from the link in the top left corner
- Unzip the file, and upload the resulting «infinite-scroll» folder to your «/wp-content/plugins directory» as «/wp-content/plugins/infinite-scroll»
- Log into your WordPress install as an administrator, and navigate to the plugins screen from the left-hand menu
- Activate Infinite Scroll
Automatic Install
- Login to your WordPress site as an Administrator
- Navigate to Plugins->Add New from the menu on the left
- Search for «Infinite Scroll»
- Нажмите «Установить»
- Click «Activate Now»
Manual Install
- Download the plugin from the link in the top left corner
- Unzip the file, and upload the resulting «infinite-scroll» folder to your «/wp-content/plugins directory» as «/wp-content/plugins/infinite-scroll»
- Log into your WordPress install as an administrator, and navigate to the plugins screen from the left-hand menu
- Activate Infinite Scroll
Essentially it is pre-fetching content from a subsequent page and adding it directly to the user’s current page. More Information
Can I change the number of posts loaded?Yes. Go to Settings -> Reading in your WordPress administrative dashboard.
How do I change the alignment of the loading image?Add the following to your theme’s css: #infscr-loading img { text-align: ALIGNMENT; } where «ALIGNMENT» is either left, right
ru.wordpress.org