Как установить иконки WordPress рубрик и категорий? Иконки для wordpress
Виджет социальные иконки для групп, страниц и сообществ. WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как очень просто добавить на свой сайт виджет социальные иконки. С помощью данного виджета вы сможете добавлять на сайт не только социальные иконки, но и просто различные иконки на любые сайты и страницы. В настройках виджета у вас будет на выбор более 400 различных иконок. Вы сможете вставлять к каждой иконки любой URL адрес, соцсети или просто любого сайта. Можно будет выбрать цвет и размер для иконки. Есть три стиля на выбор, круглый, квадратный, с закруглёнными краями.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как очень просто добавить на свой сайт виджет социальные иконки. С помощью данного виджета вы сможете добавлять на сайт не только социальные иконки, но и просто различные иконки на любые сайты и страницы. В настройках виджета у вас будет на выбор более 400 различных иконок. Вы сможете вставлять к каждой иконки любой URL адрес, соцсети или просто любого сайта. Можно будет выбрать цвет и размер для иконки. Есть три стиля на выбор, круглый, квадратный, с закруглёнными краями.
![]() Установить плагин Social Icons Widget by WPZOOM вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Social Icons Widget by WPZOOM вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

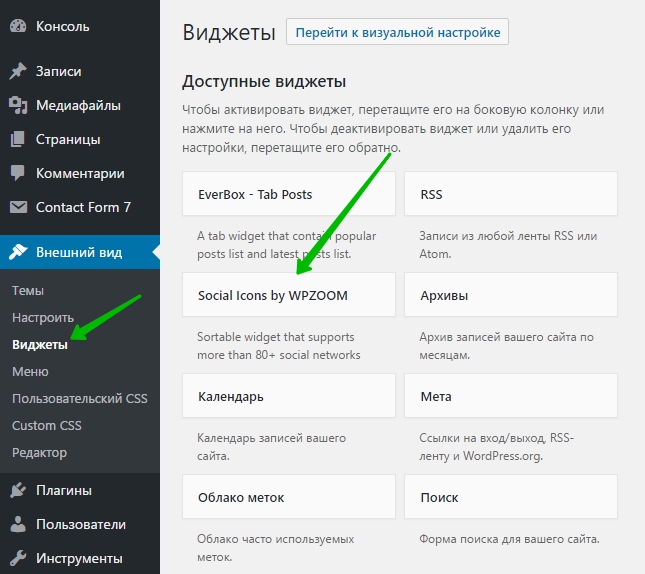
![]() Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Social Icons by WPZOOM.
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Social Icons by WPZOOM.

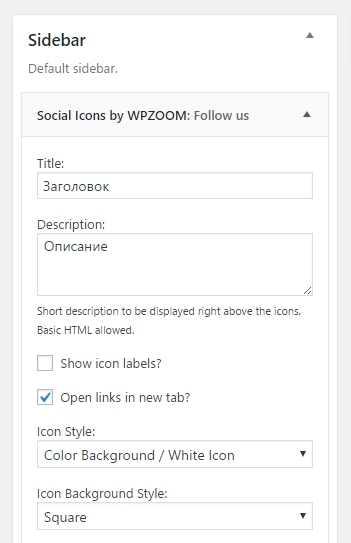
![]() Далее, перетащите виджет в сайдбар, откройте виджет, чтобы его настроить:
Далее, перетащите виджет в сайдбар, откройте виджет, чтобы его настроить:
— Title, можете указать заголовок для виджета.
— Description, можете указать описание для виджета.
— Show icon labels, поставьте здесь галочку, чтобы добавить к иконкам описание.
— Open links in new tab, поставьте здесь галочку, чтобы открывать ссылки в новом окне.
— Icon Style, здесь два стиля для иконок, с фоном и без фона.
— Icon Background Style, здесь вы сможете выбрать стиль для фона иконок, фон с закруглёнными углами, круглый фон и квадратный фон.

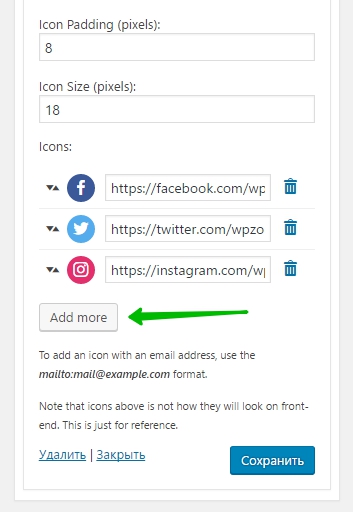
— Icon Padding (pixels), здесь можно указать размер набивки иконок.
— Icon Size (pixels), здесь можно задать размер иконок.
— Icons, у вас по умолчанию будут отображаться три соц. иконки, для facebook, twitter и instagramm. Вам нужно добавить свои ссылки на свои страницы или сообщества в данных соцсетях. В конце сохраните виджет

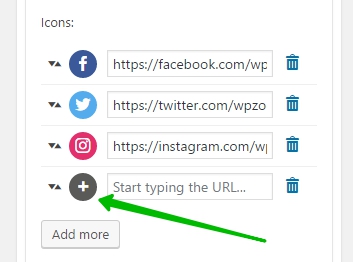
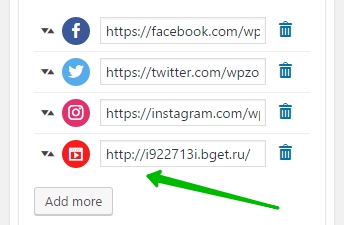
![]() Вы также можете добавлять дополнительные иконки. Чтобы добавить иконку нажмите на кнопку — Add more. У вас появится поле для новой иконки, чтобы выбрать иконку нажмите на крестик в чёрном кружке.
Вы также можете добавлять дополнительные иконки. Чтобы добавить иконку нажмите на кнопку — Add more. У вас появится поле для новой иконки, чтобы выбрать иконку нажмите на крестик в чёрном кружке.

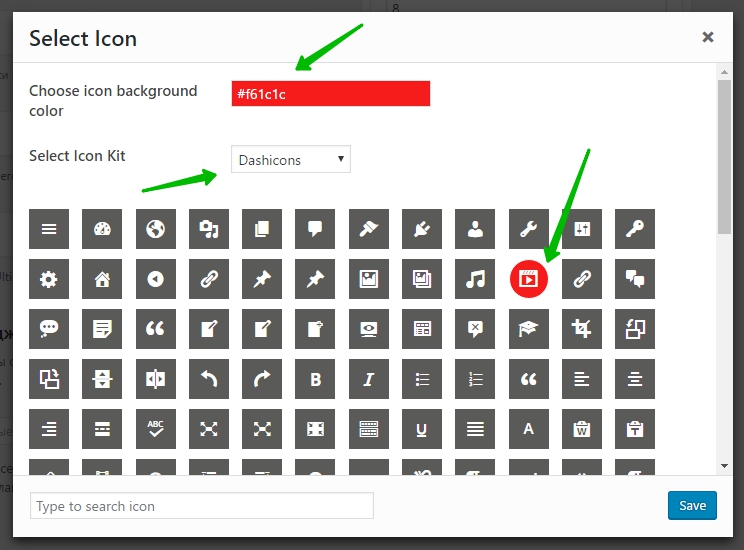
![]() Далее, у вас откроется окно для выбора иконок. Выберите иконку, выберите цвет для иконки, можно выбрать категорию иконок. У вас будет на выбор 4 категории с различными иконками, более 400 штук. В конце нажмите внизу на кнопку — Save.
Далее, у вас откроется окно для выбора иконок. Выберите иконку, выберите цвет для иконки, можно выбрать категорию иконок. У вас будет на выбор 4 категории с различными иконками, более 400 штук. В конце нажмите внизу на кнопку — Save.

![]() Далее, у вас появится в виджете новая иконка, добавьте к ней ссылку и сохраните виджет. Таким образом можно добавлять сколько угодно иконок.
Далее, у вас появится в виджете новая иконка, добавьте к ней ссылку и сохраните виджет. Таким образом можно добавлять сколько угодно иконок.

![]() Далее, перейдите на сайт, там у вас будет отображаться виджет с иконками.
Далее, перейдите на сайт, там у вас будет отображаться виджет с иконками.

![]()
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Социальные иконки | WordPress.org
Social Icons provides you with an easy way to display various popular social icons via widgets and shortcodes. You can drag the widget in your sidebars and change the settings from the widget form itself. Also you can use the shortcode and paste it on your page, post or wherever you like
View All Features
Check Social Icons Plugin Demo
Get access to free support
Step by Step tutorial Check documentation
Icons
Icons are provided by socicon icon font.
Features And Options:
- Supports more than 200+ popular social icons.
- Drag and drop for icon sorting.
- Option to easily change icon size.
- Supports square, rounded and greyscale background.
- Shortcode to render the icons on page, post.
- Different icon grouping for different location on your site.
- More features coming on updates.
 Социальные иконки Widget Form.
Социальные иконки Widget Form. Социальные иконки Slick Frontend.
Социальные иконки Slick Frontend. Социальные иконки Data Panel
Социальные иконки Data Panel Социальные иконки Admin Panel
Социальные иконки Admin Panel
- Install the plugin either via the WordPress.org plugin directory, or by uploading the files to your server (in the /wp-content/plugins/ directory).
- Activate the ThemeGrill Demo Importer plugin through the ‘Plugins’ menu in WordPress.
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser. To do an automatic install of Social Icons, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type “Social Icons” and click Search Plugins. Once you’ve found our demo importer plugin you can view details about it such as the the point release, rating and description. Most importantly of course, you can install it by simply clicking “Install Now”.
Manual installation
The manual installation method involves downloading our social icon plugin and uploading it to your webserver via your favourite FTP application. The WordPress codex contains instructions on how to do this here.
Updating
Automatic updates should work like a charm; as always though, ensure you backup your site just in case.
Installation Instructions- Install the plugin either via the WordPress.org plugin directory, or by uploading the files to your server (in the /wp-content/plugins/ directory).
- Activate the ThemeGrill Demo Importer plugin through the ‘Plugins’ menu in WordPress.
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser. To do an automatic install of Social Icons, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type “Social Icons” and click Search Plugins. Once you’ve found our demo importer plugin you can view details about it such as the the point release, rating and description. Most importantly of course, you can install it by simply clicking “Install Now”.
Manual installation
The manual installation method involves downloading our social icon plugin and uploading it to your webserver via your favourite FTP application. The WordPress codex contains instructions on how to do this here.
Updating
Automatic updates should work like a charm; as always though, ensure you backup your site just in case.
ru.wordpress.org
Установка иконок WordPress рубрики,иконки для категорий,Category and Page icons

Привет, всем читателям – Sozdaiblog.ru!
Если Вы, прочитаете эту статью до конца, то сможете узнать, как создать иконки для категорий, разделов и статических страниц Вашего ресурса.
Каждый без проблем сможет приукрасить свои WordPress рубрики замечательными картинками.
Если Вы помните, то рядом с названиями категорий, у меня были серые некрасивые квадраты. С каждым днём они всё больше и больше начинали меня напрягать. И вот, буквально на днях я решил наконец-то избавиться от этого убожества данной темы оформления.
А помог мне справиться с поставленной задачей плагин, который назначает иконки для WordPress категорий и страниц — Category and Page icons.
Как установить иконки для страниц и категорий в WordPress.
Для начала Вы можете скачать плагин.
Затем, его нужно установить и активировать. Инструкцию по установке плагинов можете прочитать в статье – «Как установить плагин WordPress».
После активации плагина, в левом столбике админки WordPress появится новая вкладка — Icons:

Нажимаете на неё и из выпадающего меню выбираете вкладку – Settings:

Откроется первое часть настроек плагина, в которых нужно выбрать размер отображаемой иконки для раздела блога.
Всё остальное можно оставить без изменений (не забываем сохраняться):

Теперь, кликаем по вкладке – Icons:

и попадаем во второй раздел настроек.
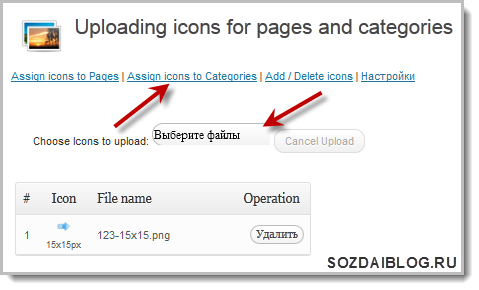
Здесь, нужно нажать кнопку – «Выбрать файл» и загрузить с компьютера заранее подготовленные иконки для раздела. По окончанию загрузки переходим во вкладку – Assign icons to Categories:

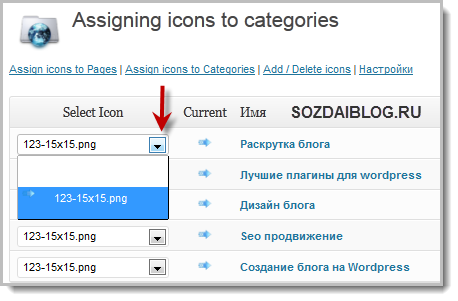
В открывшемся окне нажимая на выпадающее меню, Вы присваиваете иконку нужной WordPress категории:

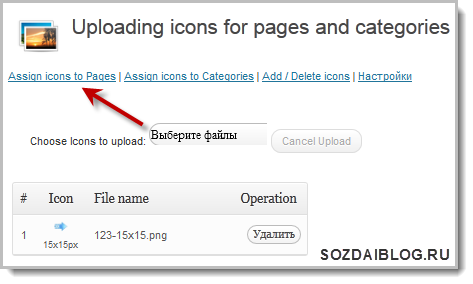
Затем, сохраняетесь и нажимаете на вкладку – «Assign icons to Pages»:

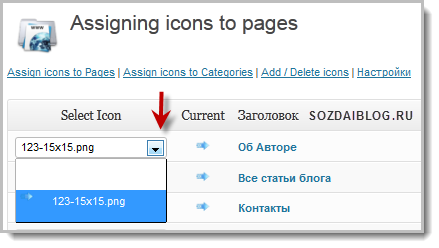
После этого, Вы попадаете на похожее с предыдущим разделом окно и проделываете похожие действия, присваивая иконки статическим страницам:

Сохраняем все настройки, переходим на главную страницу своего детища и любуемся новому виду WordPress категорий, и страниц.
Себе я тоже установил кучу различных иконок.
Если у Вас не получилось установить иконки категорий, поделитесь проблемой в комментариях, и мы вместе её решим!
На сегодня, это всё. До новых встреч.
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
sozdaiblog.ru
Иконки для рубрик и меню плагинами. Мега быстро и красиво
Нашел 2 интересных плагина для оформления меню и рубрик (категорий). Плагины предназначены для установки иконок к меню блога и к рубрикам wordPress. Согласитесь, куда лучше будет выглядеть ваш сайт с украшенными рубриками и меню иконками. Статья написана для людей кто предпочитает легко и быстро к тому же качественно украсить свой блог.
Оглавление:
- Установка плагина Easy Category Icons.
- Как установить иконки к рубрикам WordPress и где их скачать?
- Плагин иконок для меню WordPress.
Установка плагина Easy Category Icons
Давайте теперь приступим к установке самого плагина. Для этого в консоли wordPress нажимаем плагины, добавить новый. Далее в строку поиска вписываем название.

Плагин находится на первом месте. Жмете зеленую кнопку установить. После установки активируйте плагин. В дальнейшем с плагином для установки иконок к рубрикам ничего не нужно настраивать.
 Плагин имеет 5 звезд что говорит о его популярности и хорошей работоспособности.
Плагин имеет 5 звезд что говорит о его популярности и хорошей работоспособности.С установкой разобрались. Теперь перейдем к самому интересному. Это украшение рубрик иконками.
Как установить иконки для рубрик WordPress и где их скачать?
Прежде чем перейти к установке иконок к рубрикам нам нужно их скачать. У вас должен быть готовый набор картинок для дальнейшей работы. Скачать иконки для вордпресс можно на сайте по адресу http://iconbird.com/. Внимание ссылка не кликабельная. Можете скопировать адрес и вставить в браузер. Там вы найдете множество разных иконок под темы своих категорий. Отлично, теперь у нас есть иконки загруженные на компьютер. Теперь переходим к украшению рубрик.
На самом деле нет ничего сложного. Переходим в своей консоли в раздел рубрики. Выбираем нужную нам категорию и кликаем по ней. Прокручиваем страницу в низ. Ставим галочку на против upload image.

Следующий момент это загрузка картинки с компа. Жмем upload image. Смотрите список точных действий для установки по порядку.
- Загрузить файлы.
- Выберите файлы.
- Находим нужные нам иконки на компе.
- Кликаем на нужную иконку 1 раз.
- Выбираем открыть.
- После загрузки жмем применить.
Вот и все иконка к рубрике установилась. Прокручиваем страницу в самый низ и обновляем рубрику. Можете теперь посмотреть как изменилась рубрика на вашем блоге. Пример оформленных рубрик с помощью плагина можете посмотреть на моем блоге в верху.
Аналогично похожим способом можно добавить иконки к меню блога или сайта. Для этого существует другой плагин под названием Menu Icons.
Плагин иконок для меню WordPress
Для установки плагина в консоли выбираем плагины=> добавить новый. Пишем в поиске Menu Icons, готово плагин найден. Теперь жмем установить, после активируем плагин.

Теперь для установки иконки нужно переместиться в меню. Делаем следующее выбираем в консоли внешний вид=> меню. Установим для примера иконку для главной страницы.

Клацаем выбрать. Скажу что плагин содержит 212 бесплатных иконок. Есть что выбрать. Я выбрал домик для главной страницы блога. Все теперь щелкаем кнопку выбрать.

Получаем вот такой результат. Можете менять иконки когда вам вздумается. Они легко и быстро удаляются, также моментально добавляются.

Для наглядности можете взглянуть на мое оформленное меню с помощью данного плагина. Такое меню с иконками может быть и у вас. Удачи вам с оформлением своего блога.
zarabotokmayset.ru
Новые иконки для плагинов в WordPress 4.0
Обновление: версия 4.0 вышла 4 сентября, подробное описание и видео в нашей новой статье →
Одно из самых значительных изменений в WordPress версии 4.0 — это новый интерфейс для поиска и установки плагинов, который стал проще, удобнее и интереснее, а у каждого плагина теперь появилась возможность установить собственную иконку.

Новый интерфейс для установки плагинов в WordPress 4.0
В анонсе данного изменения ведущий разработчик WordPress Эндрю Нейсин объясняет, что иконки загружаются автоматически из репозитория каждого плагина на WordPress.org. Это значит, что для добавления иконки достаточно загрузить файл icon-128×128.png (и 256×256.png для дисплеев с высоким разрешением или SVG) в директорию assets через ваш клиент Subversion, а изменения в сам код плагина вносить необходимости нет.
В случае отсутствия иконки для того или иного плагина, WordPress 4.0 генерирует иконки автоматически используя библиотеку GeoPattern. При этом, если у плагина есть баннер на WordPress.org, то алгоритм учитывает цвета в этом баннере при создании иконки.
Например на момент написания у популярного плагина BuddyPress иконка отсутствует, но баннер на WordPress.org использует преимущественно красные оттенки:

Баннер плагина BuddyPress на сайте WordPress.org
Поэтому автоматически сгенерированная иконка в интерфейсе плагинов WordPress 4.0 имеет также красный цвет:
Карточка плагина BuddyPress в WordPress 4.0
Для подбора цвета разработчики используют плагин/библиотеку Tonesque.
Данная поддержка иконок в WordPress 4.0 является отличной возможностью для авторов плагинов выделить себя среди конкурентов, а пользователям становится проще и интереснее ориентироваться и выбирать необходимые им расширения.
Если вы имеете собственные плагины в официальной директории WordPress.org, то уже сейчас вы можете добавить к ним иконки и протестировать их, используя бета версию WordPress 4.0. Официальный релиз версии 4.0 запланирован на конец августа или начало сентября.
wpmag.ru
Как сделать иконки для рубрик в WordPress
Есть несколько способов, как сделать иконки для рубрик с плагином и без плагина. Но чтобы лишний раз не нагружать сервер обойдемся без плагина. Будем использовать обычные стили оформления CSS. Это самый простой способ и помимо иконок можем изменить определенной рубрике цвет, шрифт фон и т.д.
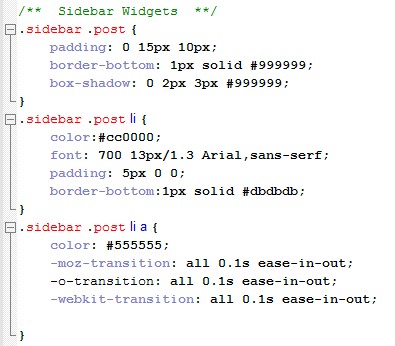
Делается это очень просто узнаем какой класс отвечает за вывод категорий, пример из одной темы.

Как видно отвечающий класс за вывод категорий называется .sidebar, возможно, у вас будет называться также, а может и нет. Лучше это узнать с помощью плагина для Mozilla Firebug. Теперь нужно узнать ID рубрике для которой хотите установить иконку или изменить цвет или еще что-то.
После всего как узнали ID рубрике, класс вывода пропишем стили для оформления.
.sidebar li.cat-item-22 a { background:url(images/design.png) no-repeat left center; padding-left:19px; }.sidebar – класс в котором находятся рубрики.li.cat-item-22 – ID рубрике для которой задаем стили.
Не забудьте указать свои данные, это только пример. Повторюсь, число 22 это ID категории, если будете задавать стили для каждой разные, то естественно меняем и идентификатор. Но если хотите задать для всех рубрик одну и туже иконку или один и тот же стиль, то просто убираем ID. Пример:
.sidebar li.cat-item a { background:url(images/design.png) no-repeat left center; padding-left:19px; }Иконки для категорий можете поискать на специальном сервисе поиск иконок. Очень большое количество качественных и бесплатных иконок.
Другой вариант как можно сделать иконки для рубрик так это с помощью плагинов. Вот несколько более известных:
- Categories Images
- Category Icons
- Taxography – Category Image
Установка стандартная и в настройках нетрудно разобраться.
wordsmall.ru
легкое встраивание иконок в меню сайта.
Flector 4.8![]()
Menu Icons это замечательный плагин, который позволит вам встроить иконки в ваше меню, выводимое функцией wp_nav_menu ("Внешний вид\Меню"). В качестве иконок можно использовать встроенные в плагин иконочные шрифты или загрузить свои собственные изображения. Плагин корректно встраивает иконки в меню любой темы и ему совсем неважно, каким образом это меню выводится: горизонтально, вертикально, с выпадающими меню или нет. Несколько минут настройки меню, и ваш сайт станет намного красивее.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку menu-icons в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Плагин настраивается во "Внешнем виде\Меню" в отдельном виджете:
![]()
На вкладке "Общее", как вы можете видеть на скриншоте, можно выбрать наборы иконок, которые будут доступны при выборе иконки для меню. Более полезна в плане настройки будет вкладка "Текущее", на которой вы сможете указать настройки для текущего меню:
![]()
На самом деле, эти настройки вовсе необязательно менять – при выборе каждой иконки будет доступна ее отдельная настройка. Так сказать, в индивидуальном порядке. Я вообще изначально после установки плагина этот виджет не заметил и прекрасно обошелся без каких-либо изменений в нем. Третья вкладка виджета называется "Дополнения", в которой есть только ссылки на доступные плагины-дополнения с наборами иконок:
![]()
На мой взгляд, встроенных в плагин иконочных шрифтов более чем достаточно и зачем устанавливать дополнительные наборы мне не совсем понятно.
С виджетом плагина разобрались, как устанавливать иконки для меню? Очень просто – раскройте любое меню и увидите опцию выбора иконки:
![]()
При клике на ссылку "Выбрать" откроется окно плагина с выбором иконки:
![]()
Сразу скажу – не надейтесь на "Предпросмотр", так как он не учитывает стили вашей темы. Поэтому в настройках иконки стоит выбрать только размер шрифта (влияет только на размер иконки). Выравнивание это вообще какая-то непонятная опция, которую стоит устанавливать "методом тыка" – установили нужное выравнивание, сохранили меню – посмотрели на сайте, как оно стало выглядеть. В "Предпросмотре" понять, что к чему нельзя, учтите это. В общем случае ставьте выравнивание "Посередине", а чтобы иконка была точно в центре меню, используйте опцию "Размер шрифта". В моем меню иконки расположены точно посередине при размере шрифта в 1.5em.
Это один из двух небольших недостатков плагина. Второй недостаток заключается в том, что в нем не работает поиск по русским именам иконок. То есть, если вы хотите найти иконку дома, то искать надо не "главная", а "home". К сожалению, этот недостаток плагина я заметил уже после того, как перевел на русский язык почти тысячу строк плагина с названиями иконок. Хорошо хоть, что наборы иконок разделены по разделам:
![]()
Чтобы найти иконку какого-нибудь твиттера – достаточно зайти в раздел "Социальное" любого набора иконок. Впрочем, если вы знаете английский хотя бы на уровне школы, то поиск нужной иконки не будет для вас проблемой.
Еще раз повторю – плагин корректно встраивает иконки практически в любой теме (мне так и не удалось найти тему, где бы иконки были встроены плохо). В качестве примеров приведу скриншоты меню из стандартных тем движка:
1 Twenty Ten
![]()
![]()
2 Twenty Eleven
![]()
![]()
3 Twenty Thirteen
![]()
![]()
4 Twenty Fourteen.
![]()
![]()
По количеству скриншотов вам должно быть понятно, что плагин Menu Icons мне очень понравился, и я с удовольствием игрался с его настройками.
В свое время я рассматривал плагин Category and Page Icons, который тоже встраивает иконки, но делает он это для уже устаревших функций вывода рубрик и страниц. Да и, честно говоря, делает он это плохо – постоянные конфликты со стилями тем для него обычное дело.
Menu Icons в этом плане просто идеальный плагин – никаких конфликтов со стилями тем. Я, конечно, опробовал плагин не на всех темах, но, корректная работа плагина со всеми дефолтными темами уже о многом говорит.
 Menu Icons by ThemeIsleАвтор плагина: ThemeIsleРассматриваемая версия: 0.5.1 от 11.09.2014Текущая версия: 0.11.2 от 05.03.2018Совместимость с версией WordPress: 4.3 и вышеАктивных установок плагина: 100 000+Скачать русский плагин версии 0.5.1Скачать плагин версии 0.11.2 (всего скачено 683 988 раз)
Menu Icons by ThemeIsleАвтор плагина: ThemeIsleРассматриваемая версия: 0.5.1 от 11.09.2014Текущая версия: 0.11.2 от 05.03.2018Совместимость с версией WordPress: 4.3 и вышеАктивных установок плагина: 100 000+Скачать русский плагин версии 0.5.1Скачать плагин версии 0.11.2 (всего скачено 683 988 раз)
www.wordpressplugins.ru