Хуки: фильтры и действия. Подробное руководство. Хуки wordpress
фильтры и действия в WordPress
Возможно я не совсем правильно написал названия этих вещей в заголовке, но я сейчас объясню вам почему.
Хук (hook) — означает крючок.
Где-то в самом коде движка WordPress или в плагине или даже в теме есть крючки, на которые мы можем повесить свой код, никак не затрагивая при этом основные файлы WordPress или же файлы плагина. Тем самым вы сможете спокойно обновлять плагины и движок, а ваш код, подвешенный на эти крючки будет находиться где-то в отдельном месте.
Наши хуки будут делиться на два вида: фильтры и действия.
- Фильтры позволят вам изменить значения каких-либо переменных перед их возвратом функциями.
- Действия позволят вам выполнить какой угодно код там, где висит «крючок».
Что важно знать перед началом работы с хуками WordPress?
Вам будет намного легче разобраться в механизме хуков, если вы знаете про массивы, функции, чуть-чуть про классы, хорошо понимаете, как работают глобальные переменные.Также я бы порекомендовал вам текстовый редактор с поиском по файлам в папке, например TextWrangler для Mac OS или Notepad++ для Windows.
Пошаговый разбор работы фильтра
Основная задача фильтра — дополнительно изменить значение какой-либо переменной при помощи произвольной функции, не затрагивая при этом основные файлы движка или плагинов.Делается это в принципе при помощи двух функций — apply_filters() и add_filter().
- Всё начинается с того, что где-то в коде движка WordPress или плагина находится переменная, на которую в последствии нужно будет воздействовать фильтром. На эту переменную вешается функция apply_filters() и результат действия функции обычно присваивается самой же переменной. Кроме того, тут же задаётся и название фильтра. Например это может выглядит так:
$x = apply_filters( 'misha_filter', $x ); - После этого мы уже можем воздействовать на эту переменную извне при помощи add_filter(). Для этого например в файле functions.php мы создаём функцию с произвольным названием, аргумент функции — переменная $x, внутри функции выполняем с ней все необходимые действия и в конце концов возвращаем результативную переменную. Затем, рядом с функцией вызываем add_filter(), в которой в качестве параметров указываем название фильтра и название нашей произвольной функции. Меньше слов, больше дела — вот как это может выглядеть:
function misha_function( $x ) { $x = '<strong>' . $x . '</strong>'; // если переменная текстовая, мы просто сделали текст жирным шрифтом return $x; // возвращаем } add_filter( 'misha_filter', 'misha_function' ); - Стоп! Прежде, чем читать пост дальше, опробуйте всё это у себя. Вам не обязательно писать для этого плагин — просто в теме, например в header.php выведите переменную $x и перед выводом примените к ней фильтр, а в файле functions.php этот фильтр и наложите.
Простейший пример с содержимым поста внутри самого движка WordPress
Возможно вы уже где встречали этот пример — он есть в официальной документации WordPress, да и я о нём уже упоминал.
Скажите, то содержимое поста, которое находится у вас в редакторе в админке и то, которое выводится на сайте одно и то же или отличается?
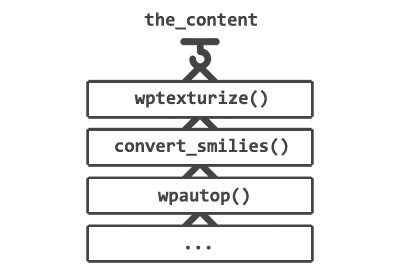
Вероятно, это одна из тех вещей, которая фильтруется больше всего, при помощи фильтра the_content на содержимое поста накладываются функции wpautop(), wptexturize(), применяются шорткоды. Кроме того, пользователь тоже мог нагуглить какие-нибудь хуки и с их помощью, скажем, выводить кнопки социальных сетей под постом.

Чтобы посмотреть наглядно, попробуйте вставить этот код в удобное место в теме, в footer.php или в произвольный шаблон страницы:
| $my_post = get_post( 5 ); // вместо 5 укажите ID интересующей вас записи echo $my_post->post_content; // выводим содержимое поста как оно есть в базе данных $filtered = apply_filters( 'the_content', $my_post->post_content ); // применяем фильтры echo $filtered; // выводим, смотрим, что получилось |
Пошаговый разбор работы хука действия
Задача хука действия — в определенном месте в коде дать возможность выполнить вспомогательную функцию извне, не изменяя при этом самого кода.Делается всё это так же, как и в случае с фильтрами, двумя функциями — do_action() и add_action()
- Всё начинается с того, что где-то в коде есть место, в котором потенциально нужно будет выполнить дополнительный код. Это место мы обозначим функцией do_action(), в качестве параметра которой укажем название «крючка». Это будет выглядеть очень просто:
do_action( 'misha_hook' ); - Теперь на этот «крючок» мы уже можем повесить функцию, которая будет находиться например в functions.php вашем темы. То есть открываем functions.php, создаём там произвольную функцию, затем рядом с ней (не в ней!) выполняем функцию add_action(), в которой указываем название хука и название произвольной функции.
function misha_function2(){ echo 'Hello World!'; } add_action( 'misha_hook', 'misha_function2');
Ну разве не простой механизм?
Простейший пример с использованием хука wp_head в WordPress
Просто wp_head это первое, что пришло мне сейчас в голову. Итак, прежде всего откройте страницу вашего сайта, откройте её и в виде HTML-кода в браузере. А теперь зайдите в файл header.php и быстрым нажатием клавиши удалите оттуда функцию wp_head() (она и запускает хук). После этого посмотрите, как сильно изменится ваша страница — исчезнут стили, скрипты, возможно какой-то произвольный код, который вы вручную добавляли через этот хук.Параметры и приоритеты
Приоритеты
Про приоритеты рассказать гораздо проще, поэтому начну с них. Как вы уже поняли, на один и тот же хук («крючок») имеется возможность повесить довольно много функций. Но ведь иногда эти функции изменяют значение одной и той же переменной, а это значит, что если поменять их местами, то и значение переменной будет другим.Покажу простейший пример с использованием анонимных функций (вам нужна версия PHP 5.3.0 или выше) и хуков действий. Если вы вставите этот код куда-нибудь на сайте, то привязанные к хуку функции будут выполняться в порядке подключения в коде
| add_action('misha_priority', function(){ echo 'A'; } ); add_action('misha_priority', function(){ echo 'Б'; } ); add_action('misha_priority', function(){ echo 'В'; } ); // сам хук do_action('misha_priority'); // будет выведено АБВ |
А теперь внимание — функции add_action() и add_filter() третьим параметров поддерживают указание приоритета, с учетом этого видоизменим наш код.
| add_action('misha_priority', function(){ echo 'A'; }, 9999 ); add_action('misha_priority', function(){ echo 'Б'; }, 5 ); add_action('misha_priority', function(){ echo 'В'; }, 10 ); // 10 - значение по умолчанию, поэтому его можно и не указывать // сам хук do_action('misha_priority'); // будет выведено БВА |
Как видите, чем выше значение приоритета, тем позднее функция будет подключена к хуку и выполнена.
Передача дополнительных аргументов в функцию
Чего ещё не хватает для полного счастья — передачи в подвешенные на хук функции дополнительных параметров. И эта возможность тоже предусмотрена.Всё начинается с того, что в функции do_action() или apply_filters() указывается один или несколько параметров.
| do_action( 'misha_action', $param1, $param2, $param3 ); |
После этого, четвёртым параметром функции add_action() или add_filter() соответственно вы можете решить, сколько из них можно передать непосредственно в функцию.
| add_action( 'misha_action', 'misha_function_1', 10, 3 ); // 3 - количество параметров, можно указать и 2, тогда функция misha_function() примет только два параметра, единицу можно не указывать, так как это значение по умолчанию function misha_function_1( $param1, $param2, $param3 ) { ... } |
Удаление (отключение) нежелательных хуков и действий
Иногда бывает нужно отключить какой-либо фильтр или действие, хорошие примеры — отключение проверки обновлений WordPress, или отключение автозамены URL в комментариях на кликабельные ссылки.Если сильно вдаваться в подробности, то мы никаких хуков не удаляем, просто мы снимаем с хука функцию.
Всего для этих целей в WordPress существует 4 функции:
- remove_filter() — для отключения конкретной функции с фильтра.
- remove_action() — для удаления конкретной функции с хука действия.
- remove_all_filters() — для полной очистки хука фильтра.
- remove_all_actions() — для полной очистки хука действия.
Однако я открою вам секрет — вы можете никогда не использовать функции для очистки хука действия, потому как они полностью идентичны аналогичным функция отключения фильтров!
То есть remove_action() и remove_filter() это абсолютно одно и то же. То же самое касается функций полной очистки хука.
Что дальше?
Теперь, зная основы, вы можете поискать примеры прямо у меня на блоге под метками Хуки или functions.php.
Под постом есть ссылки на другие руководства по ключевым темам WordPress.
И конечно, если вам что-то непонятно — отвечу на ваш вопрос или помогу с кодом в комментариях к посту.
Сморите также другие руководства по WordPress
misha.blog
хуки, плагины, фильтры и действия

Хук вордпресс: выводим похожие записи WordPress без плагина, сортируя по рубрикам или меткам. Выводим похожие записи […]

Хук для Вордпресс. Регистрируем метки для страниц и выводим похожие страницы по меткам без плагина. Штука […]

Пошаговая инструкция по настройке постраничной навигации (пагинации) Вордпресс в плагине Page-List. После установки и настройки плагина […]

Обзор плагина Maintenance для Вордпресс, при помощи которого на сайте можно реализовать уникальную страницу «заглушку» вида […]

Хук Вордпресс: добавляем второй редактор в панель администрирования Вашего сайта на WordPress. Хук опциональный, работает как […]

Хук Вордпресс: регистрируем рубрики к страницам Вашего сайта на WordPress. Хук опциональный, возможно кому-нибудь понадобится добавлять […]

Хук Вордпресс: закрываем прямой доступ к RSS каналу на Вашем сайте Вордпресс. Хук опциональный. Возможно кто-то […]

Пошаговая инструкция: создаем каталог товаров на Вордпресс при помощи плагина Page-list, выводим дополнительные (2-е, 3-е и […]

Хук Вордпресс: регистрируем функцию, для исполнения PHP кода через виджеты на сайте Вордпресс без плагина. Представленный […]

Хук Вордпресс: выводим облако меток (тегов) на сайте WordPress через шаблон без плагина и адаптируем способ […]

Создаем «хлебные крошки» (навигационную цепочку) на сайте, работающем на движке WordPress без плагина. Пошаговая инструкция и […]

Хук Вордпресс: скрываем (изменяем) адрес админки на сайте Вордпресс через файл конфигурации .htaccess. Для справки Простучать […]
labcopy.ru
Хуки
Хуки это способ одной части кода модифицировать и взаимодействовать с другой частью кода. Хуки это то, как плагины и темы взаимодействуют с ядром WordPress, при этом не меняя кода самого ядра. Хуки также широко используются самим ядром, чтобы дать возможность включать, изменять или отключать логику кода в ядра.
Есть два типа хуков: События и Фильтры:
-
События позволяют добавить или изменить функционал WordPress или плагина. Прикрепленная к хуку колбек функция просто будет вызвана в определенный момент - когда сработает событие. В этот момент может быть выполнена какая-то задача, например вывод чего либо на экран или запись данных в базу данных, или что угодно еще.
- Фильтры дают возможность изменять передаваемое значение (фильтровать значение). Значение передается в колбек функцию, она его изменяет и возвращает.
Чтобы использовать хук, нужно написать свою PHP функцию, называемую callback - функция обратного вызова, а затем прикрепить эту функцию к конкретному хуку: событию или фильтру.
Другой вариант использовать хук - это просто его отключение. Отключение подключенной к хуку функции.
WordPress предоставляет множество встроенных хуков. Но систему хуков можно расширять. Например, можно придумать свой хук, добавить его в код плагина и затем из внешнего кода - темы или другого плагина, управлять вашим плагином через этот хук.
Поподробнее про хуки читайте далее в этой главе руководства, а также обязательно ознакомьтесь с отдельной статьей: Как работают хуки в WordPress.
wp-kama.ru