WordPress плагин формы обратной связи: Contact Form 7 ваш незаменимый помощник для общения. Форма обратной связи wordpress
Форма обратной связи WordPress с плагином Contact Form 7
Я думаю не существует такого сайта где не требовалось бы настроить контакт с посетителями. Обычно на сайтах есть такие страницы как: «О нас», «Свяжитесь с нами», «Обратная связь», «Служба поддержки» и т.д. Наличие такого оборота обращения к посетителям вашего ресурса благоприятно сказывается на вашем имидже. К тем кто предоставляет о себе информацию первым, а потом только начинает с вами диалог, доверия гораздо больше чем к компаниям «Из неоткуда» и «Непонятно куда». Поэтому форма обратной связи WordPress так важна, и обязана присутствовать на сайте.
форма обратной связи WordPress, методы создания.
Первым и самым простым методом, но менее эффективным, является отображение контактной информации в футере или в другой области сайта.

Например вот такая информация в футере сайта говорит о авторстве сайта или шаблона. В футере так же может отображаться номер телефона, адрес, почтовый индекс и другие данные обратной связи на сайте. Чем не эффективен такой метод? Дело в том что не все посетители просматривают сайт до низа страницы, хотя те кто ищет всегда найдут. По этому данный метод обратной связи на сайте WordPress стоит использовать но в связке с остальными способами.
Вторым методом является отображение информации похожей на ту которая описывалась выше только в шапке сайта, это более информативно потому что клиенты или просто посетители сразу видят ваши контактные данные и кредит доверия к вам резко возрастает.
Третий метод представленный созданием отдельной страницы с описанием и реквизитами вашего предприятия или же вашей биографией в зависимости от тематики сайта. Такие страницы обычно называются «О нас», «Наша компания», «Об авторе» и тому подобное. Используя данный метод обратной связи на сайте желательно вместе с четвертым, что бы увеличить эффективность.
Четвертым и самым эффективным способом диалога с клиентами это совмещение первого, второго и третьего метода воедино, это не значит что вы должны дублировать информацию, это значит что вам будет выгодно например в шапке сайта разместить номер телефона и название компании, в футере ваш адрес размещения, а на отдельной странице подробное описание и форма обратной связи с вами.
Как сделать форму обратной связи в WordPress?
На нашем блоге вы всегда можете найти видео уроки, практически ко всем записям. В этом уроке форма обратной связи WordPress будет создана с плагином Contact Form7:
На помощь нам приходит удобный и простой плагин под названием Contact Form 7, для создания контактной формы. Ранее мы разбирали как установить плагины. Что вам нужно сделать для настройки этого плагина? Создать отдельную страницу с описанием вашего сайта и после этого установить плагин Contact Form 7.
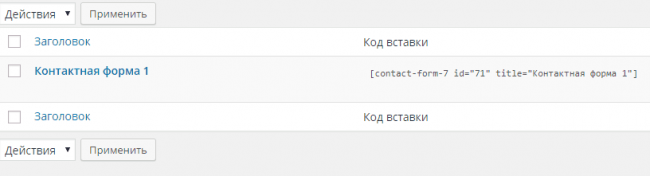
Зайти в его интерфейс можно с админ-панели WordPress. После того как вы зайдете в данное меню, вам откроется такое диалоговое окно:

Для внесения стандартной формы обратной связи на WordPress вам нужно лишь скопировать код и вставить в нужное место страницы. Если вас не устраивает данная форма вы всегда можете её подредактировать под себя нажав «изменить» под названием формы, в нашем случае это «Контактная форма 1».

Не имея специальных знаний вы можете отредактировать текстовые значения полей, немного углубившись в плагин вам так же будет доступны изменения e-mail адреса, на который будут приходить письма, структура письма, сообщения при отправке и другие настройки.
Знающие PHP код на котором написан плагин могут изменить и глобальные настройки, если же таковых знаний у вас нет а уж очень хочется что то сменить всегда можно обратится к специалистам и они вам все настроят.
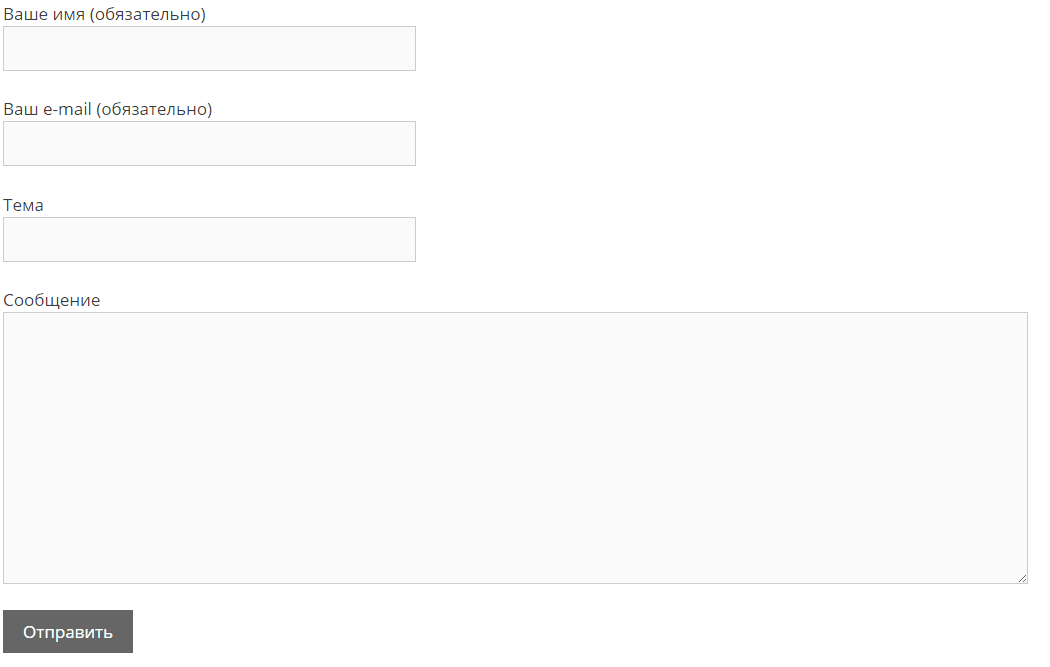
Стандартная форма обратной связи, сделанная при помощи плагина Contact Form 7, будет выглядеть примерно вот так:

Теперь любой пользователь у которого возникнут какие то вопросы или предложения к вам смогут вам написать письмо, на которое вы всегда можете дать ответ.
Данная форма общения с клиентами бывает иногда ключевым фактором закрытия сделок, в противном случае ваш потенциальный клиент или подписчик уйдет с вашего сайта неудовлетворенным.
Надеюсь наши простейшие уроки для начинающих пользователей WordPress вам полезны, оставайтесь с нами и вы узнаете еще очень многое.
Рекомендую почитать:
Поделиться ссылкой:
yrokiwp.ru
Wordpress плагин формы обратной связи: быстро и без заморочек

Добрый день, дорогие читатели блога Blog-Bridge.ru. Сегодня я решил затронуть такую тему, как взаимодействие между посетителями и автором блога. Посидев в интернете и просмотрев множество ресурсов, я пришел в небольшой шок. Оказывается, еще существуют ресурсы, на которых нет возможности напрямую написать свой вопрос автору.
Я не беру во внимание комментарии, ведь они выставлены на всемирное обозрение. Но бывают моменты, которые хотелось бы обсудить, как говориться, с глазу на глаз. Ведь не так сложно установить у себя WordPress плагин формы обратной связи Contact Form 7 и при этом будут решены множество вопросов.
Мне сложно представить в век тотальной нехватки времени, лени и прагматизма, чтобы человек зайдя на ресурс, брал и копировал электронный адрес, заходил к себе на почту, писал вопрос, нажимал кнопку отправить и т.д. Пока он совершит все эти действия, он уже забудет что хотел спросить 🙂 , а что хуже – случайно закроет страничку владельца блога. И все, ваш потенциальный постоянный читатель потерян.
Итак, чтобы не допустить таких обидных ошибок, давайте детально разберем, как сделать форму обратной связи при помощи WordPress плагина быстро, просто и без лишних заморочек.
Первым делом нужно определиться среди множества представленных программ, какой именно вы воспользуйтесь для своего блога. Большинство моих знакомых отдают предпочтение Contact Form 7. Этот плагин является не только одним из самых распространенных, но и простым в настройках.
Содержание статьи:
Установка плагина
Для начала вам нужно установить Contact Form 7 себе на сервер. Как это сделать мы подробно рассказывали в этой статье.
Будем считать, что вы его установили, только не забываем активировать данный сервис. Теперь давайте непосредственно перейдем к настройкам и добавлениям формы себе на страничку «Обратная связь».
Настройка Contact Form 7
Итак, после установки в административной панели у вас появится новое меню под названием «Contact Form 7».

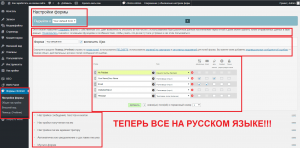
Нажмем «Добавить новую». В открывшемся окне нам представляется возможность выбора используемого языка интерфейса. По умолчанию стоит «Русский».

Следующий шаг, который нам нужно сделать, это назвать нашу форму, в противном случае при создании множеств форм можно просто потеряться. Если вы нажмете в данном поле кнопку «Сохранить», то появиться шорткод, который мы позже вставим на нужную нам страницу.

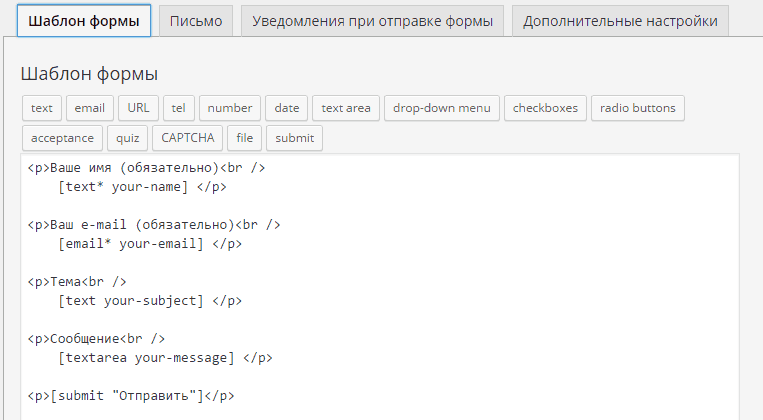
Теперь давайте перейдем к следующему полю под названием «Шаблон формы».
В нем мы видим два окна, в первом (1) мы формируем внешний вид нашей формы, во втором (2) находится генератор тегов, при помощи которых можно вставить дополнительные поля.
По умолчанию в первом окне содержится пять полей: «Ваше имя», «Ваш e-mail», «Темы», непосредственно «Сообщение» и кнопка «Отправить».

Если вы удалите тег <br />, то во внешнем виде формы название полей будут располагаться в одну строчку с выводимым полем, как на картинке ниже.

Также вы можете менять местами блоки путем изменения порядка их расположения в данной форме. Ну, а если вы посчитаете не нужным, например, поле «тема», то просто удалите его.

Кстати, чуть не забыл в некоторых полях вы видите символ звездочка «*». Он означает, что данный пункт обязателен для заполнения.

Добавление нового поля в форму
Если вы хотите видоизменить форму, то плагин предусматривает возможность добавить новое поле. Как это сделать давайте я расскажу более подробно, а то возможно, это вызовет у некоторых пользователей сложности. Итак, давайте добавим в стандартную форму еще одно поле, например, «Номер телефона».
В шаблоне формы справа нажимаем «Сгенерировать тег» и выбираем «Номер телефона».

В появившемся меню нам представляется возможность настроить данное добавление более полно.

Если вы решите, что данный пункт требует обязательного заполнения и в нем нужно проводить проверку (чтобы введённое значение было корректным), то поставьте галочку перед «Обязательное поле».

Следующий три пункта позволяют задать свой собственный стиль поля, путем присвоения ему имени, номера и CSS класса.

Также вы можете изменить размер и максимальную длину текстового поля.

Еще вы можете показать подсказку по заполнению посетителем данного поля путем активации чек бокса «Использовать как заполнитель?» и задания «Значения по умолчанию».

В конечной форме это будет выглядеть так:

Следующий шаг, который нам нужно совершить, это добавить полученный код в форму шаблона, а также вставить код в шаблон письма.

Меню «Письмо» позволяет нам задать электронный адрес, куда будут приходить письма, а также отредактировать форму шаблона письма.

Не забудьте обязательно указать ваш электронный адрес, куда будут приходить письма.
Также у данного плагина есть возможность отредактировать уведомления, которые будет получать посетитель при отправки формы.

Теперь давайте вернемся к началу настроек данного плагина и в поле, где появился шорт код, нажмем «Сохранить». Также не забудьте скопировать сам код.

Нам остается перейти во вкладку «Страница» в административной панели WordPress, найти (или создать) «Обратная связь» и нажать «Изменить».

В открывшемся окне вставляем код обратной связи и нажимаем «Обновить».

Вот и все, форма обратной связи создана.

Установка капчи
Да, и не забудьте установить капчу, дабы избежать захламления своего ящика. Она устанавливается также при помощи генерации тега, только для ее работы потребуется установить плагин Really Simple CAPTCHA.

После установки такого незаменимого помощника для общения с вашими посетителями можно спокойно вычеркнуть еще одну проблему, которая мешает вам добиться блогерских вершин.
Видео «Как сделать форму обратной связи WordPress. Плагин Contact Form 7»
Уважаемые читатели, в видео я все подробно рассказываю и показываю. Уверен после его просмотра вы самостоятельно сможете легко установить на свой веб-ресурс форму обратной связи.
Также напоминаю, что на нашем youtube-канале мы выкладываем видео из личной жизни. Подписывайтесь и будем дружить 🙂
Друзья, если у вас возникнут вопросы, не теряйтесь, пишите в комментариях или через обратную связь.
Напишу вам конкретный пример, который показывает, как важна обратная связь в какой-бы то ни было ситуации. Вот, например, сегодня мне пришло СМС уведомление от моего сотового оператора Beeline, что номер заблокирован. Проверив баланс, я был удивлён, ведь там было достаточно средств для звонков. Думая, что это очередной развод, я решил позвонить в службу поддержки. Телефон их колл-центра мне не удалось вспомнить (т.к. не обращался к ним лет пять уже), и было принято решение поискать информацию у них на сайте.
Какое же было мое удивление, что там есть чат службы поддержки. Никогда не пользовался такой услугой, а тут как раз кстати. Ввел номер телефона, указал тему обращения и буквально за пару минут решил все свои проблемы с консультантом. А раньше, помниться, по минут десять приходилось висеть на телефоне, чтобы выяснить незначительный вопрос.
Так что не забывайте и не пренебрегайте использовать на своих ресурсах сервисы, улучшающие взаимодействие между вами и вашей аудиторией.
Статьи в тему:
Hyper cache — настройка лучшего плагина по кэшированию
Как сделать хлебные крошки WordPress? Плагин Yoast SEO наш лучший помощник
Настройка Google XML Sitemaps или успех быстрой индексации вашего сайта
Простой способ защиты от спамеров: Akismet плагин
С уважением, Калмыков Антон
blog-bridge.ru
Красивая форма обратной связи wordpress
 Красивая форма обратной связи wordpress
Красивая форма обратной связи wordpress
Установка, руссификация и настройка плагина Cforms
Здравствуйте, уважаемые друзья и гости блога!
Сегодня, как и обещал ранее, рассказываю как делается красивая форма обратной связи wordpress при помощи уникального плагина, о котором не все еще знают — этот плагин Cforms!
Плагин Cforms — это гибкий и многофункциональный конструктор создания форм для WordPress с поражающими воображение любого блоггера возможностями. Все остальные плагины для WordPress форм обратной связи не способны сравниться с ним и завидуют многофункциональности и красоте cforms.
Так, что уважаемые друзья давайте посмотрим, как создается красивая форма обратной связи wordpress с помощью плагина Cforms ...
Как установить плагин Cforms?
Для того, чтобы установить данный плагин вам нужно сначала его скачать. Сделать это можно вот здесь — ССЫЛКА ДЛЯ СКАЧИВАНИЯ ПЛАГИНА CFORMS. Это ссылка для скачивания с официального сайта WordPress.
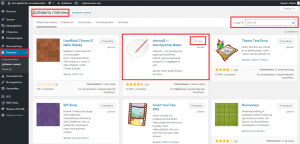
Также Вы можете установить плагин Cforms сразу из своей админпанели пройдя по вкладкам: «Плагины» — «Добавить новый» — «Поиск плагинов» набрав там его название «Cforms»:
 плагин Cforms
плагин Cforms
У меня на картинке плагин Cforms уже активен, а у Вас будет вкладка «Установить». Жмите на нее, а затем нажмете на появившуюся вкладку «Активировать». Все ваш плагин Cforms теперь установлен и активен, но еще не совсем готов к работе. Чтобы он был готов полностью, его нужно руссифицировать.
Как руссифицировать плагин Cforms?
Все довольно просто делается! Вам будет нужно пройти вот по этой ссылке и скачать руссификатор для плагина Cforms: СКАЧАТЬ ПЕРЕВОД
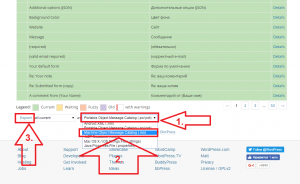
Перейдя по этой ссылке Вы попадете на страничку, где вам нужно выбрать внизу: Machine Object Message Catalog (.mo) и далее нажать на ссылку Export.
Вот посмотрите скриншот как скачать руссификатор для плагина Cforms:
 скачать руссификатор
скачать руссификатор
Далее, после того как Вы скачали файл руссификации обязательно переименуйте его вот так: cforms2-ru_RU.mo. Теперь зайдите на свой хостинг, где лежат все папки и файлы вашего сайта и закачайте файл руссификации плагина Cforms вот по этому пути: wp-content/languages/plugins/cforms2-ru_RU.mo.
Теперь откройте вашу админпанель сайта на WordPress и наслаждайтесь руссифицированным плагином Cforms:
 руссифицированным плагином Cforms
руссифицированным плагином Cforms
Как настроить плагин Cforms чтобы была красивая форма обратной связи wordpress — Делаем!
Ну по этому поводу есть видео, которое вам поможет настроить правильно свой плагин Cforms, чтобы затем у Вас на сайте появилась красивая форма обратной связи wordpress:
Здесь смотрим, как делается форма обратной связи wordpress без применения плагина!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже 🙂
Спасибо за внимание!
Всегда ваш Валерий Бородин
pribylwm.ru
Как создать форму обратной связи в WordPress
Блог / WordPress / Форма обратной связи в два шага и без использования плагинов. С антиспамом само собой.Очередной пост по просьбе моих читателей, в нём мы пошагово разберём, как на своём сайте создать отличную форму обратной связи без использования плагинов. Всего будет два шага.
Шаг 1. Страница с формой
Создаём в папке с темой новый файл — это будет шаблон страницы с формой. Файл можно назвать как угодно, нам важно лишь его содержимое.
| <?php /* * Template name: Форма обратной связи */ get_header(); // эта строчка кода у вас может отличаться /* * Тут мы будем обрабатывать ошибки и выводить соответствующие сообщения */ if( isset( $_GET['msg'] ) ) { // в случае успеха if( $_GET['msg'] == 'success' ) echo '<span>Сообщение успешно отправлено</span>'; // в случае ошибки if( $_GET['msg'] == 'error' ) echo '<span><strong>Ошибка:<strong> Проверьте правильность введённых вами данных.</span>'; // вы сами можете добавить различные другие сообщения об ошибках } /* * Антиспам-трюк * у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта * сделаем так, чтобы они были скрыты для пользователей при помощи CSS */ echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>'; ?> <form action="<?php echo site_url() ?>/send.php" method="POST"> <input type="text" name="name" required="true" placeholder="Имя *" /> <input type="text" name="email" required="true" placeholder="Email *" /> <textarea name="comment"></textarea> <textarea name="message"></textarea> <textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea> <button>Отправить</button> </form> <?php get_footer(); // эта строчка кода у вас может отличаться |
Шаг 2. Файл-обработчик. Отправка формы
В этой статье в качестве файла-обработчика я создал новый файл send.php прямо в директории установки WordPress, но вы можете поместить его и в тему без проблем.
| <?php // проверка на спам - просто прерываем выполнение кода, при желании можно и сообщение спамерам вывести if( isset( $_POST['comment'] ) || isset( $_POST['message'] ) ) exit; // подключаем WP, можно конечно обойтись без этого, но зачем? require( dirname(__FILE__) . '/wp-load.php'); // следующий шаг - проверка на обязательные поля, у нас это емайл, имя и сообщение if( isset( $_POST['name'] ) && isset( $_POST['email'] ) && is_email( $_POST['email'] ) // is_email() - встроенная функция WP для проверки корректности емайлов && isset( $_POST['soobschenie'] ) ) { $headers = array( "Content-type: text/html; charset=utf-8", "From: " . $_POST['name'] . " <" . $_POST['email'] . ">" ); if( wp_mail( get_option('admin_email'), 'Сообщение с сайта', wpautop( $_POST['soobschenie'] ), $headers ) ) { header('Location:' . site_url('/contact?msg=success') ); exit; } } header('Location:' . site_url('/contact?msg=error') ); exit; |
Смотрите также
- wp_mail() — функция отправки emailФункция возвращает true в случае успешной отправки письма, позволяет изменять его заголовки и добавлять вложения.
misha.blog
Обратная связь на сайте Wordpress с помощью плагина Contact Form 7
Любому серьёзному сайту не обойтись без формы обратной связи. Она представлена в виде достаточно простого скрипта, при запуске которого пользователю откроется окно с несколькими полями. В этих полях отправители обычно указывают своё имя, e-mail и текст сообщения.
Контактная форма служит для коммуникации посетителей сайта с администраторами сайта. Разумеется, способы по установлению контактов могут быть различны: телефон, электронная почта и тому подобное. Но они имеют некоторые неудобства и для администрации сайта и для посетителей, поэтому оптимальным выходом является именно форма для обратной связи WordPress.
Некоторые плагины для создания контактных форм
Поскольку форма для обратной связи является очень востребованным расширением, количество соответствующих плагинов для WP огромно. Попробуем назвать лишь основные и наиболее популярные среди них.
- Contact Form 7 — на примере этого плагина мы рассмотрим процесс создания обратной связи на сайте;
- Contact Form Plugin — очень простой, легко настраиваемый, русскоязычный интерфейс. Функционал: возможность выбирать получателей сообщений (любой пользователь сайта) и отправления файлов;
- SimpleModal Contact Form — простая форма всплывающего типа в модальном окне. Плагин на русском языке, правильность его заполнения проверяется;
- Usernoise — очень лёгкий, красивый, не влияет на скорость загрузки страниц. После установки Usernoise на блоге будет видна плавающая кнопка, при нажатии произойдёт появление формы для ввода текста. Предусмотрен выбор ее типа: сообщение, вопрос, пожелание.
Создание формы с Contact Form 7
Прежде всего, потребуется войти в админ. панель сайта Вордпресс, затем осуществить переход на вкладку «Плагины», затем нажать кнопку «Добавить новый».
Вверху страницы будет видна форма поиска, в которую потребуется ввести название плагина «Contact Form 7».

Данное расширение появится в результатах поиска самым первым. Установка его производится из того же самого окна при переходе по ссылке. Затем появится сообщение об установленном плагине, и его остается только активировать.
После установки плагина в меню (левая колонка) появится новый пункт «Contact Form 7». При наведении курсора на этот пункт станет видно вложенное подменю. Нужно перейти в пункт «Добавить новую» для того, чтобы создать новую форму. Появится окно с предложением выбора языка, но так как на сайте по умолчанию стоит русский, можно просто нажать кнопку «Добавить новую». После этого появится окно с настройками.
Для начала выбирается заголовок, например, «Связаться с администрацией» или «Обратная связь». Далее нужно сделать саму форму. Можно применить простой шаблон по умолчанию. В нём имеются все обычно используемые поля: имя пользователя, адрес электронной почты, тема для сообщения и текст самого сообщения.
Получившаяся форма довольно проста и универсальна для большинства сайтов. Функционал шаблона при желании может быть значительно расширен. Для этого следует применять дополнительные тэги, генерируемые с помощью меню, выпадающего справа.
Окончательные настройки
Нажимаем на кнопку «Сохранить», расположенную в верхнем правом углу окна, после чего переходим на вкладку «Формы», которая находится в меню «Contact Form 7».
Открывшееся окно содержит все формы, что были созданные ранее. Справа расположен шорткод вставки, который нужно вставить на страницу в то место, где предполагается вывод обратной связи.

Далее вам нужно создать новую страницу: меню «Страницы» — «Добавить новую», дать ей название, например «Связь с администрацией». В окне редактирования новой страницы надо добавить ранее скопированный шорткод для вставки.
Затем переходим на вновь созданную страницу и убеждаемся, что обратная связь на ней отображается. Эту страницу (Связь с администрацией) следует добавить, например, в основное меню сайта. Здесь же убеждаемся в работоспособности формы, отправив тестовое сообщение, которое должно придти на емейл, указанный в настройках. Пример простой формы можно увидеть на этом сайте на странице Контакты.

Несмотря на несколько затянутое описание процесса, следует отметить, что установка обратной связи простой и не требующий усилий процесс.
delaemsait.info
Красивая форма обратной связи на wordpress сайте
Привет тебе, дорогой друг, партнер, читатель! Сегодня меня попросили поднять такую тему как форма обратной связи на сайт — как её сделать с php , без php, с плагинами, без плагинов, в общем как можно подробнее мы эту тему рассмотрим сегодня.
Пока еще никто не ответил правильно на вопрос этой статьи , поэтому у тебя еще есть возможность победить в конкурсе и выиграть 300 рублей.Сегодня же я посмотрел в почту и был очень удивлен — у меня было несколько писем от двух человек, и от каждого из них были практически одинаковые письма. Вот, например, одно из них:
 Вот у меня есть страница «Поддержка пользователя», но раньше она была создана отдельным скриптом. О нем я расскажу в этой статье, но чуть ниже. Также в этой статье я расскажу как создать форму обратной связи на html, php, т.е. без плагинов для wordpress.
Вот у меня есть страница «Поддержка пользователя», но раньше она была создана отдельным скриптом. О нем я расскажу в этой статье, но чуть ниже. Также в этой статье я расскажу как создать форму обратной связи на html, php, т.е. без плагинов для wordpress. А в конце статьи еще поиграем. Ну, обо всем по порядку.
Для начала я бы хотел рассказать о самом простом способе создания обратной связи.
Генератор форм обратной связи для сайта.
Как оказалось есть не мало простых и понятных сервисов, с помощью которых можно сгенерировать в два клика простую форму обратной связи.
Вот тебе несколько генераторов форм:
Большинство из них на английском, поэтому запасись словарем. Хотя там все понятно интуитивно. Это хорошее решение для тех кто хочет создать свою форму обратной связи без знаний html, php, java или что ты там думаешь надо знать.
Вообще без знаний, короче. Все делается кликаньем по мышке.
Ну и чтобы тебе не пришлось разбираться с этими сервисами, я решил один все-таки разобрать вместе с тобой и остановился на сервисе Main-IP
 Тебе достаточно просто зайти на этот сервис, и нажать вот на эту кнопочку “Форма обратной связи”.
Тебе достаточно просто зайти на этот сервис, и нажать вот на эту кнопочку “Форма обратной связи”. Там мы просто должны настроить форму, выбрать нужные нам цвета, размеры, шрифты и пр. После того как ты её настроишь – надо будет нажать на кнопку “Получить код”. Появившийся код скопировать себе.
Но это еще не все! Есть очень важный момент. Надо будет еще зарегистрироваться на сайте, указать адрес страницы, где форма установлена и е-мейл, куда письма отправлять нужно. И все , можно проверять работоспособность. Ну и небольшое видео в конце раздела:
После того как проверите – сразу напишите о впечатлениях у нас в комментариях. Пжлст.Скрипт формы обратной связи (без плагинов).
Я вообще люблю решения без плагинов, но порой одолевает такая лень :). К каждой функции можно найти альтернативу без использования плагинов. Я постараюсь описать каждую возможность, когда можно обойтись без плагина. Так что подписывайся чтобы не пропускать ничего интересного.
Так вот, как же работает форма обратной связи с html, php и без плагинов. Все очень просто и есть несколько способов реализации.
Вот например такого вида:
 Если он тебе подходит, можете ознакомиться с скриптом и скачать его [urlspan]здесь[/urlspan].
Если он тебе подходит, можете ознакомиться с скриптом и скачать его [urlspan]здесь[/urlspan]. Скрипт формы уже на русском, так что всем будет удобно. Настройки очень простые – все справятся. А если не справятся – пишите мне.
Все настройки находятся в файле config.php, все что нужно сделать это изменить кодировку и е-мейл на твой личный.
Вот тут:
| $mailto = "[email protected]"; $charset = "utf-8"; |
$mailto = "[email protected]"; $charset = "utf-8";
У тебя должно быть точно также, ну, кроме емейла. Ну, ты понимаешь.
Еще один вариант php формы обратной связи.
Сейчас давай поговорим о скрипте, который называется Super AJAX Contact Form – это уже готовый php скрипт контактной формы.
Загуглив его – можешь с ним познакомиться. Но все что ты сможешь найти — это предложение купить его за 1 доллар. Причем это будет английская версия.
А я своим читателям предлагаю русифицированную версию скрипта, причем совершенно бесплатно – КАЧАЙ.
Все что нужно сделать с архивом – это распаковать его в нужное место. Я распаковал в корень. И теперь моя форма контактная имеет адрес:
| http://in4wp.ru/contact-form/ |
http://in4wp.ru/contact-form/
Конечно, не забудь изменить емейл, куда будут отправляться уведомления, чтобы они не приходили нам. Чтобы это сделать, тебе нужно пройти по адресу:
| /папка_скрипта/assets/xml/ |
/папка_скрипта/assets/xml/
Там есть файл config.php – и там прописать ваше мыло. Вот в принципе и все настройки.
Если у тебя открывается скрипт в испорченной кодировке, тебе нужно:
1. Открывать файл index.php в редакторе (я использую Notepad++ )2. Конвертировать кодировку в UTF-8
 Этот как раз тот самый скрипт, который стоял у меня до этого момента. И именно на него были проблемы от моих читателей. Ну, возможно, это были касяки на хостинге, может у тебя будет по другому.
Этот как раз тот самый скрипт, который стоял у меня до этого момента. И именно на него были проблемы от моих читателей. Ну, возможно, это были касяки на хостинге, может у тебя будет по другому. Ну и небольшое видео по использованию этого скрипта. Отрыл специально для тебя!
Кстати, указанные в статье html формы обратной связи без плагинов подойдут для любых сайтов, на любых хостингах. Ты ведь когда-нибудь определишься с хостингом для своего блога?Форма обратной связи через wordpress плагин!
Я сам вообще раньше использовал связку из двух плагинов. Плагин для формы, а также плагин для капчи.
Именно на этом решении я остановился в конце концов. Чтобы без гемороя, просто и легко, установить себе форму обратной связи.
Contact form 7 – Это собственно плагин самой формы обратной связи.
Really simple captcha – плагин для капчи, чтобы всякий хлам не слали.
Тут все просто и понятно, скачали, установили.
 В контактную форму заходим, добавляем новую, и видим уже готовые настройки.
В контактную форму заходим, добавляем новую, и видим уже готовые настройки.  Все настройки разделены на 4 окна для удобства.
Все настройки разделены на 4 окна для удобства. - Шаблон формы обратной связи
- Генератор возможных тегов
- Адресат (кому будет уходить письмо при отправке)
- Шаблон письма (того письма, которое будет приходить тебе на почту)
 В шаблоне формы ты сможешь изменить названия полей, например, или стилизацию.
В шаблоне формы ты сможешь изменить названия полей, например, или стилизацию. Если ты владеешь навыками CSS – ты с легкостью сможешь добавить нужные классы, в общем стилизовать форму. Если нет — обращайся, помогу.
Справа от шаблона формы ты можешь добавить любое поле, благо возможных полей там предостаточно, вот тебе список всех возможных полей, которые можно добавить.
 После создания этой формы обратной связи. Заходим в список форм: «contact form 7 – формы» и там увидим список созданных нами формы обратной связи. Возле каждой формы будет нужный нам код, например у меня вот такой:
После создания этой формы обратной связи. Заходим в список форм: «contact form 7 – формы» и там увидим список созданных нами формы обратной связи. Возле каждой формы будет нужный нам код, например у меня вот такой:  Мы его просто копируем и вставляем в код страницы. Можно даже не переключаться в HTML редактор а сразу в визуальном вставлять этот код — работать будет все равно. Проверено!.
Мы его просто копируем и вставляем в код страницы. Можно даже не переключаться в HTML редактор а сразу в визуальном вставлять этот код — работать будет все равно. Проверено!. В заключение этой части рекомендую посмотреть видео про работу с формой обратной связи.
На этом все. Всем спасибо за внимание! Если у тебя еще остались вопросы про формы обратной связи — я готов помочь. Пиши в поддержку.Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля — ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
Ну и не забываем [urlspan]подписываться[/urlspan]. Нас — единомышленником становится все больше и больше.
С уважением, Денис Тумилович.
in4wp.ru
Плагин форма обратной связи для Wordpress сайта
Сегодня разберем создание формы обратной связи на WordPress сайте с помощью плагина.
Форма обратной связи позволяет посетителю связаться с владельцем сайта непосредственно с самого сайта. Это создает неоспоримое удобство, избавляя клиента, или просто посетителя от необходимости совершать лишние действия, ведь для того чтобы связаться с владельцем сайта не нужно будет заходить в свою электронную почту. Достаточно просто заполнить поля контактной формы.
Владельцу, кроме стильного функционального блока, который наверняка понравится посетителям, контактная форма поможет защитить свои контактные данные от занесения в спам базу. Ведь, прямые адреса электронной почты неизбежно попадают под действия парсер-программ, собирающих в интернете десятки тысяч незащищённых адресов, телефонов и пр.
 Теперь непосредственно к обзору WordPress плагина формы обратной связи:
Теперь непосредственно к обзору WordPress плагина формы обратной связи:
Contact form 7 – Вордпресс плагин обратной связи
Contact form 7 – WordPress плагин формы обратной связи, имеющий самые высокие рейтинги среди своих аналогов. Имеет хорошую поддержку и регулярное обновление.
Именно этот популярный плагин сейчас и рассмотрим.
Скачать Contact form 7 можно с официального сайта. Так же можно найти этот плагин в админке Вордпресс и установить оттуда.
После установки плагина, в консоли WP появится соответствующий раздел.

По умолчанию уже создана 1 контактная форма.

Для того, чтобы форма контактной связи отображалась на сайте, необходимо скопировать код для вставки и вставить в необходимое место. Данный shortcode можно разместить внутри тела записи или страницы, в виджете произвольного текста и т.д.
Форма обратной связи будет иметь оформление в соответствии с оформление темы (шаблона) вашего WordPress сайта.
А теперь разберем настройку полей формы:
Необходимо добавить новую форму, либо отредактировать уже существующую.
Рассмотрим добавление новой контактной формы:

Жмем добавить новую, язык плагин определит автоматически. Вас перекинет на страницу редактирования формы. Тем, кто не знаком с HTML, возможно, данная страница покажется несколько устрашающей. Но не стоит паниковать, все достаточно просто.
Есть стандартный шаблон формы:

Именно этот код отвечает за вывод формы. Если форму необходимо изменить, придется редактировать. Разработчики, чтобы облегчить жизнь неопытному пользователю, создали функцию генерации тэгов.

Давайте полностью сотрем все, что есть в шаблоне формы. Создадим все заново.
Первым делом, создадим чистый бланк:
Пишем все текстовые строки, которые будет нужны:
Пусть будет так:
<p>Ваше имя</p>
<p>Ваша профессия</p>
<p>Тема</p>
<p>Сообщение</p>
<p>[submit "Отправить"]</p>
Перед тем как добавлять поля для заполнения, давайте рассмотрим все тэги, чтобы можно было использовать возможности плагина Contact form 7 на полную катушку:
Текстовое поле – подходит для любого текста. Мы будем использовать его как имя автора и его же, как строку ввода профессии.
Поэтому заполняем его так:

Ставим по необходимости, обязательным будет поле или нет. Если это имя автора, то как правило – обязательно.
Имя задается латинскими буквами, цифрами, дефисами. Можно не менять.
id – это уникальный идентификатор. Если полю нужно будет задать индивидуальные стили в файле style.css, укажите его.
Class – та же функция, что и у id.
Size – размер поля ввода в пикселях.
Maxlength – максимальное количество вводимых символов в строку ввода.
Akismet – если у вас установлен данный антиспам плагин, то можно активировать галочку.
Для поля «Профессия» проделываем идентичную операцию:

E-mail – имеет все те же самые настройки. Трудностей быть не должно. Генерируем и вставляем:

Поле «тема» создается по той же технологии, что и имя отправителя, профессия, с использованием текстового поля.
URL– адрес сайта.

Далее просто перечислю остальные тэги. Принцип построения WordPress формы обратной связи с помощью плагина Contact form 7, я думаю, уже понятен.
Номер телефона – поле для телефонного номера.
Число (spinbox) – числовое значение. Max и min – указываем диапазон. Step – шаг, если указать 5, то числа будут кратные 5: 5, 10, 15… Данная форма отлично подойдет для указания возраста и пр.

Число (slider) – горизонтальный ползунок. К сожалению, юзабилити можно поставить под сомнение. Так как сами числа не указываются.
Дата – красивая форма, в которой можно указать дату.

Текстовое поле – это поле для самого текста сообщения. Cols – столбцы, rows – строки, maxlength – ограничение по символам.
Выпадающее меню – для указания пунктов меню, в поле «Выбор» необходимо вписать пункты. Каждый с новой строки. Множественный выбор позволит выбирать несколько элементов из списка.

Checkboxes – можно создать стандартный чекбокс.

А вот конфигурации:

Radio buttons – радио кнопка.

Acceptance– еще один чекбокс.
Вопрос – создаем вопросы и ответы. На самом деле не уверен, что эта форма вообще нужна. То же самое можно реализовать и с помощью простого текстового поля.
Captcha – для установки защитной каптчи необходимо дополнительно установить плагин Really Simple CAPTCHA.
Отправка файла – позволяет создать возможность отправки файла. Очень удобно, не нужно заливать файл на сторонние файлообменники, пересылать почтой. В настройках можно задать ограничение на размер файла, а так же указать доступные расширения.

Кнопка отправки – завершающий элемент любой формы обратной связи. После ее нажатия письмо будет отправлено на вашу почту.
С оформлением плагина формы обратной связи WordPress, которая отображается на сайте разобрались.
Теперь необходимо настроить шаблон письма, которое будет приходить на почту.

Прежде всего, необходимо снова обратиться к шаблону формы. Я подчеркнул имена каждого из полей. Именно они и понадобятся.

В поле адресата указываем свой почтовый адрес.
В поле отправителя, в квадратных скобках нужно указать имя. Там же указан e-mail.
В поле «тема», указываем соответствующее имя.
Далее создаем примерно такой шаблон:

Пишем текст, который будет отображаться в письме, а напротив указываем имена соответствующих полей в квадратных скобках.
WordPress плагин формы обратной связи – Contact form 7 поддерживает возможность использовать двух адресатов.

Завершающий этап – отредактировать сообщения, при том или ином действии.
needsite.net