WordPress. Как изменить иконку сайта (favicon). Favicon как поменять в wordpress
Как установить favicon на WordPress
Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа. Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера. Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:![]()
Или вот пример из другого браузера — Vivaldi:
![]()
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку. Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… :-)
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Создаём фавикон с помощью онлайн-генератора LOGASTER
Создание фавикона онлайн не требует никаких дополнительных усилий или специальных навыков в дизайне. Среди русскоязычных хочу обратить ваше внимание на сервис Логастер.
В первую очередь, вам нужно будет создать логотип. Уже на этом этапе вы подбираете иконку, шрифт и цветовую гамму логотипа, которые также послужат основой для будущего фавикона. Процесс несложный и займёт всего несколько минут.
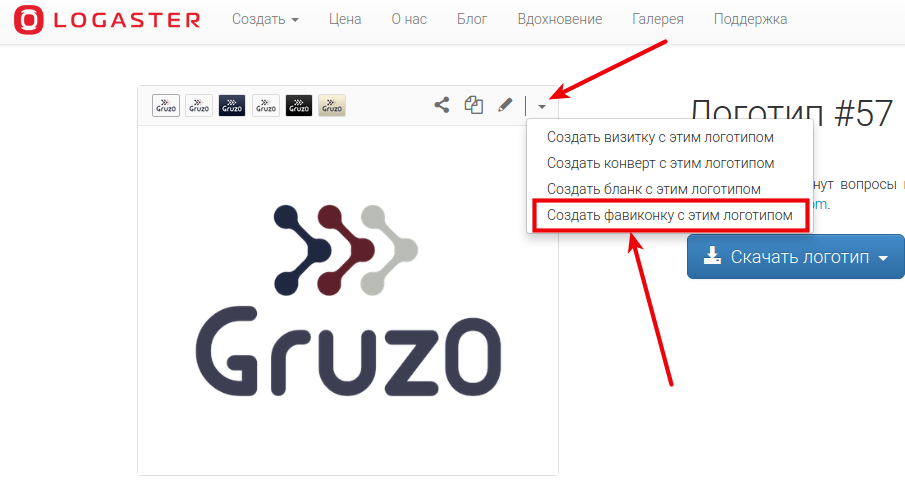
Когда логотип готов, выберите функцию «Создать фавиконку с этим логотипом»:
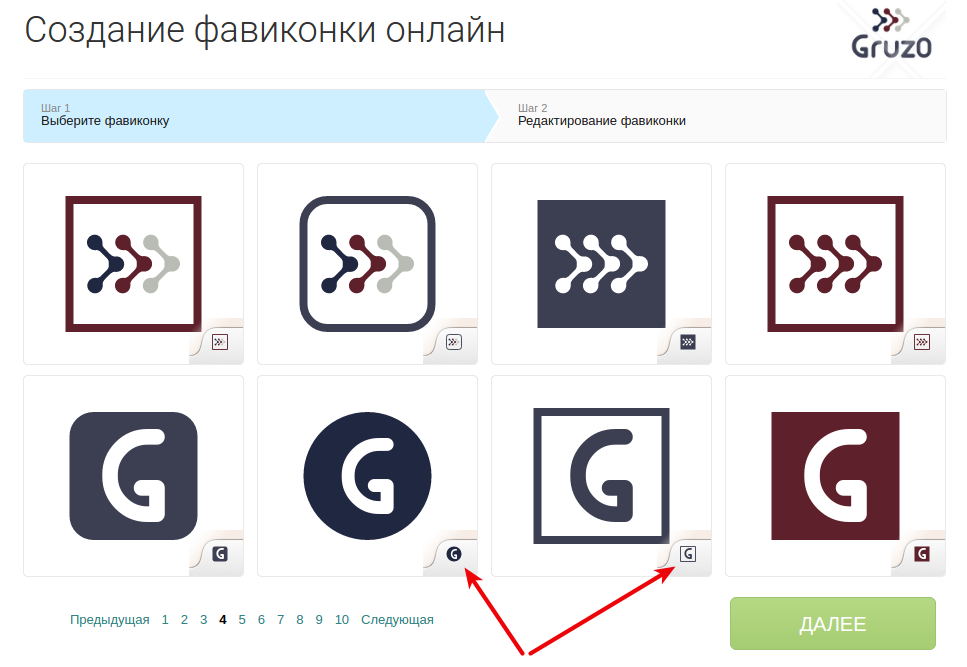
Подберите иконку, которая вам понравится. В редакторе также видно, как она будет смотреться в уменьшенном варианте. Сохранённый фавикон можно скачать в PNG и ICO форматах разных размеров.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
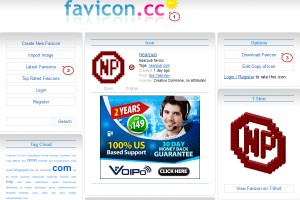
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.cc:
![]()
После этого надо будет сохранить иконку на ваш компьютер.
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка. Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! :-)
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4.3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
![]()
Способ 2: Использование настроек вашей темы
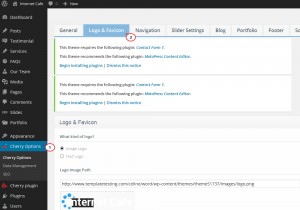
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:![]()
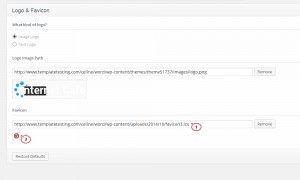
Раскрываем этот блок и видим следующее:![]()
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png.
Это самый быстрый способ подключить favicon к вашему сайту!
Способ 3: Подключение в файл header.php
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели. Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега <head> вставьте следующий код:
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />Теперь осталось сохранить этот файл и обновить главную страницу в браузере. Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Способ 4: Плагин «Insert Headers and Footers»
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.![]()
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers. Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.![]()
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon, устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду. Нюанс в том, что данный плагин не обновлялся больше трёх лет.
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
![]()
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Заключение
Если у вас не сработала установка иконки ни с одним из предложенных мною способов — напишите в комментарии, обсудим, как решить вашу мелкую проблему. Но, как лично мне кажется, этих вариантов более чем достаточно чтобы решить столь простую проблему. ;-)
Если вы хотите поблагодарить меня за материал — можете сделать это здесь :-)
Или угостить кофе ;-)
 Buy me a coffee
Buy me a coffee Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru
WordPress. Как изменить иконку сайта (favicon)
Из этого туториала вы узнаете, как изменить иконку сайта (favicon) в WordPress.
WordPress. Как изменить иконку сайта (favicon)
Иконка сайта (favicon) (иконка любимого) — это значок, связанный с веб-сайтом или веб-страницей, предназначенный для использования при добавлении веб-страницы в закладки. Веб- браузеры используют эти иконки в адресной строке.
![]()
Пожалуйста, следуйте этим инструкциям для изменения иконки сайта, что отображается в адресной строке браузера:
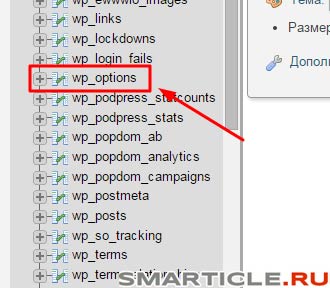
Войдите в панель управления WordPress. Перейдите в раздел Cherry options, затем выберите вкладку Logo&Favicon:

Удалите текущий файл иконки, сохраненный как favicon.ico в корневом каталоге вашей темы:

Откройте сайт www.favicon.cc для создания/поиска иконки или же воспользуйтесь любым другим онлайн-генератором иконок. Например, нажмите кнопку Недавние изображения (Latest Images), выберите изображение для иконки вашего сайта, откройте его и сохраните:

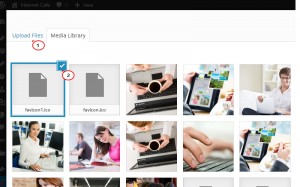
Загрузите новый файл favicon.ico в Библиотеку медиафайлов (Media library) вместо текущей иконки и сохраните изменения:


Обновите страницу, в адресной строке браузера вы увидите новую иконку сайта.
Если после обновления страницы нет никаких изменений, то надо очистить недавнюю историю в браузере.
Вы также можете ознакомиться с детальной видео-версией туториала:
WordPress. Как изменить иконку сайта (favicon)
info.template-help.com
создать и установить иконку на сайт
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
<link rel="SHORTCUT ICON" href="/favicon.ico" type="image/x-icon">
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
![]()
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
![]()
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
![]()
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов, в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ, позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе. Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico. Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
![]()
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом. После того, как вставка иконки на сайт произведена, необходимо сделать так, чтобы изображение отображалось в браузере. Для установки иконки на сайт (отображения в браузере) необходимо прописать специальный код и поместить его в правильное место.
Html код иконки для сайта
<link rel="SHORTCUT ICON" href="/favicon.ico" type="image/x-icon">
Обратите внимание на тип картинки иконки, его нужно прописывать в «type». Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel="SHORTCUT ICON" href="/favicon.gif" type="image/gif">
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
![]()
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код. Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы. Итак, теперь вы знаете и как сменить иконку сайта на новую.
Статьи по теме:
Самостоятельное продвижение сайтов в ИнтернетеКак закрыть внешние ссылки от индексацииКак подобрать ключевые слова на сайтГде взять контент для сайтаКакой URL добавить на страницу
seokleo.ru